일단은 먼저 조건문, 반복문을 통한 소수 판별 프로그램을 만들어보고, 그 후에 객체 배열 함수를 이용해서 만들어 볼 것이다. 그로서 내가 어떤 코드를 짜야 좋은지 차이를 알고, 객체 지향 프로그래밍을 할 수 있게 하는 것이 목표 💚
조건문, 반복문으로 만들기
<script>
//TODO:소수판별 프로그램 만들기
const userInput = prompt("소수 여부를 확인할 숫자를 입력하세요:");
const number = parseInt(userInput);
if (isNaN(number)) {
alert("유효한 숫자를 입력하세요.");
} else if (number <= 1) {
alert(number + "는 소수가 아닙니다."); // 1 이하는 소수가 아님
} else if (number <= 3) {
alert(number + "는 소수입니다."); // 2와 3은 소수
} else if (number % 2 === 0 || number % 3 === 0) {
alert(number + "는 소수가 아닙니다."); // 짝수이거나 3으로 나누어떨어지면 소수가 아님
} else {
let isPrime = true;
for (let i = 5; i * i <= number; i += 6) {
if (number % i === 0 || number % (i + 2) === 0) {
isPrime = false;
break;
}
}
if (isPrime) {
alert(number + "는 소수입니다.");
} else {
alert(number + "는 소수가 아닙니다.");
}
}
</script>💡
만든 방법을 보자면,
- 일단 사용자가 숫자를 입력 할 수 있게 prompt해주고,
(( 여기서 주의 할 점 : 사용자가 입력해주는 내용이 숫자여도 우리가 받아올때의 형은 문자열로 들어온다 ⭐ 그렇기 때문에parseInt(userInput)로 숫자로 형변환을 해줘야 한다❗❗)) - 그 뒤에 이제 if 조건문 안에 유효한 숫자인지를 확인 해주려고
isNeN(number)
(( 여기서 알아야 할 점 : 소수는 1과 자기 자신만으로 나누어지는 수가 소수이기때문에 1은 무조건 소수가 아니다, 그리고 2, 3은 소수이다. 이런식으로 제곱근을 가지지않는 수를 찾기 위해 else if문을 사용해주었다. )) - 그리고 반복문으로 돌면서
|| 연산자를 사용해서 하나라도 해당이 되면isPrime=false하고break로 조건문을 나오게 했다.
사실 정말 간단한 코드인데 소수의 개념을 모르면 어렵게 느껴 질 수 있다(ㅎㅎ)
객체, 배열, 함수로 만들기
<body>
<h1>1부터 10000까지의 소수 목록들</h1>
<div id="result"></div>
<script>
//TODO: 소수 출력하기. 1부터 10000사이의 소수를 출력하는 프로그램을 작성.
let primes = [];
for (let number = 2; number <= 10000; number++) {
let isPrime = true;
for (let i = 2; i < Math.sqrt(number); i++) {
if (number % i === 0) {
isPrime = false;
break;
}
}
if (isPrime) {
primes.push(number);
}
}
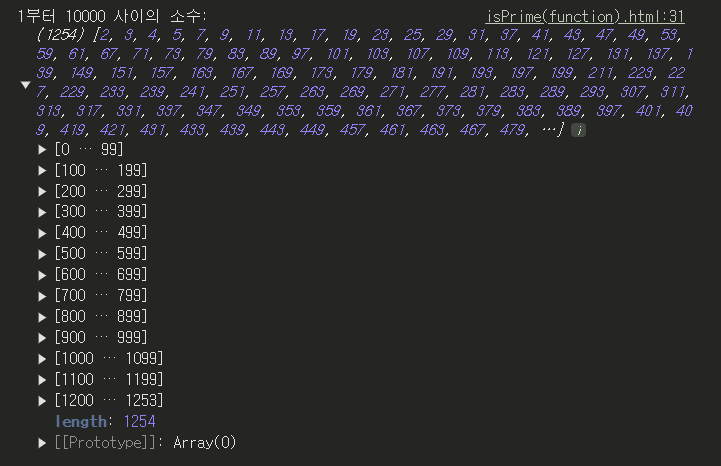
console.log("1부터 10000 사이의 소수: ", primes);💡
확실히 조건문과 반복문으로 적었을때보다 가독성이 좋아지고, 간결하다.
이 코드를 살펴 보자면,
- 일단 소수가 담길 빈 배열을 만들어주고
- 반복문을 통해서 2부터 10000까지 반복 할 수 있게 만들어주었다.
- 그리고 소수는 true로 초기화 해준 뒤,
- 반복문을 통해서 소수를 찾아주기로 했다.
여기서 사용한 Math.sqtr(number);를 살펴보자.
1. 양의 숫자
console.log(Math.sqrt(9)); // 출력: 3 console.log(Math.sqrt(16)); // 출력: 4 console.log(Math.sqrt(25)); // 출력: 52. 0또는 음수
console.log(Math.sqrt(0)); // 출력: 0 console.log(Math.sqrt(-1)); // 출력: NaN3. 소수 판별에서 사용
: number가 소수인지 확인할때 수학적으로 소수가 아닌 경우 number의 약수중 적어도 하나가 제곱근 이하에 있기 때문에!! 😯
- 그 후 배열메서드인
push를 사용해서 배열에 소수를 추가해주는 방식
그러면 콘솔창에 이렇게 이쁘게 소수 배열이 뜬다.