어제 완전 날코딩과 조건문, 반복문을통해서 구구단을 출력하고 화면에 구현도 했는데, 이번에는 배열과 객체, 함수를 사용해서 구구단을 다시 만들어 보려고 한다🤗
배열로 구구단 구현
💚학습 목표💚
- 배열을 활용해 구구단을 구현하는 경험을 한다.
- 반복문으로 배열의 데이터를 처리한다.
- 2중 반복문을 사용해 본다.
💚요구 사항💚
구구단 결과을 배열에 저장한 후 배열의 결과를 출력한다.
<body>
<h1>배열을 통한 구구단</h1>
<script>
const result = [];
for(let i=2; i<=9; i++){
const row=[];
for(let j=1; j<=9; j++){
row.push(i * j);
}
result.push(row);
}
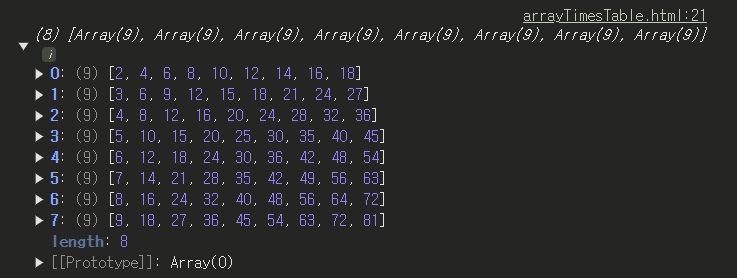
console.log(result);
</script>
</body>💡
방법을 살펴보자면,
- 먼저 결과를 저장해줄 배열을 선언해주고
- 반복문을 통해서 먼저 2단 ~ 9단이니까 범위를 정해주고 2차원 배열로 단의 배열을 저장하게 선언 해준다
- 그 다음에 이제 1부터 9까지 곱해줘야 하니까 이중 반복문을 적어주고
- 단의 배열에 추가 할 수 있게
push를 사용해서 i * j 값을 넣어준다. - 그 결과를 이제 결과 배열에 넣어주고 출력

그 결과 구구단이 배열로 이쁘게 나온다 👍
하지만 나는 콘솔창에만 출력 할 것이 아니라 화면에도 예쁘게 내가 배열에 담은 구구단을 구현하고싶다. ➡️ 한번 해볼까?
<h1>배열을 통한 구구단</h1>
<div id="result"></div>
<script>
const result = [];
for (let i = 2; i <= 9; i++) {
const row = [];
for (let j = 1; j <= 9; j++) {
row.push(`${i} x ${j} = ${i * j}`);
}
result.push(row);
}
console.log(result);
const resultDiv = document.querySelector("#result");
resultDiv.innerHTML = result
.map((row, index) => {
return `<h3>${index + 2}단</h3><p>${row.join("<br>")}</p>`;
})
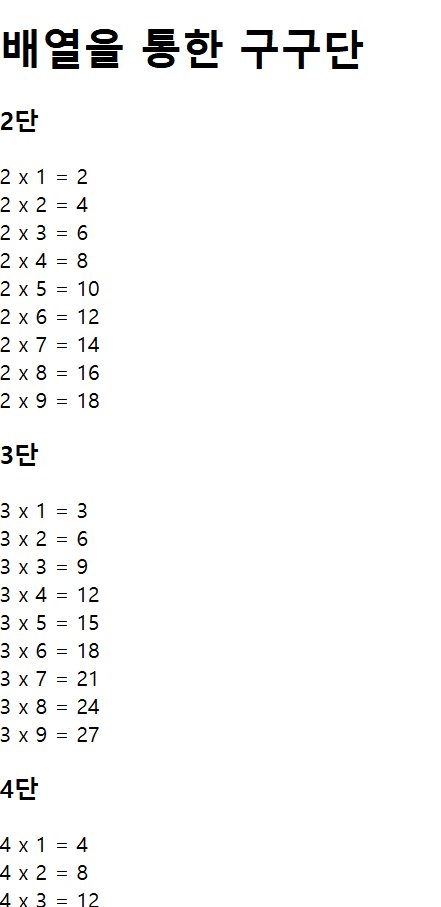
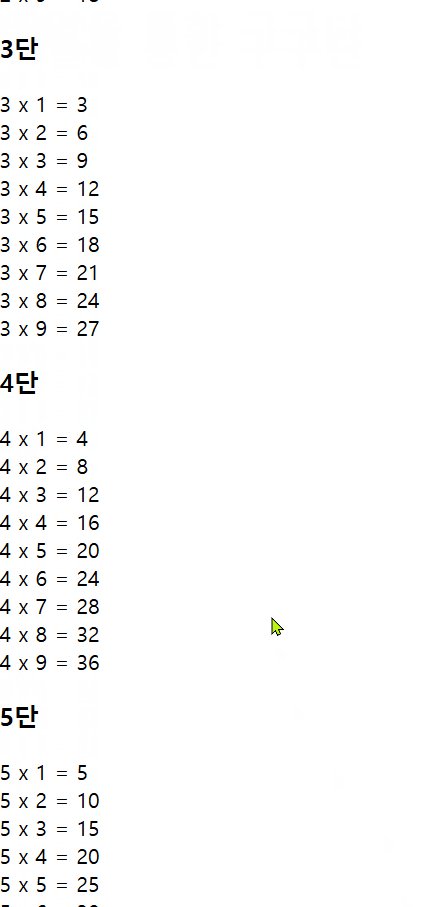
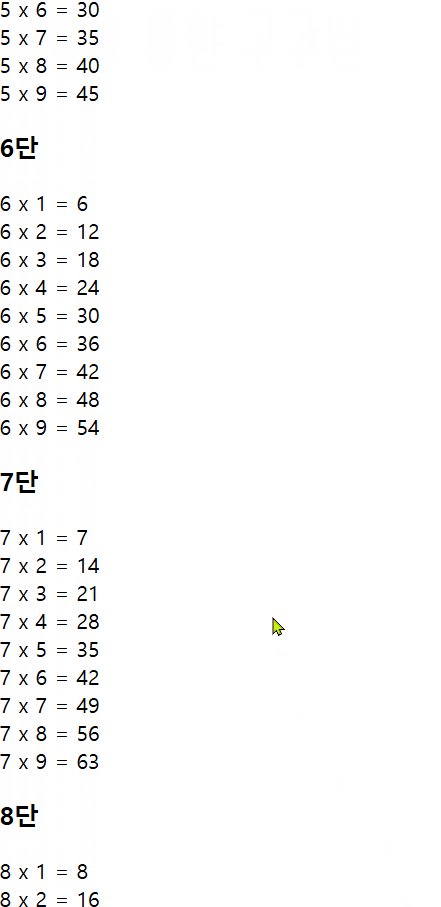
.join("");이렇게 해주면 보시다시피 이렇게 구구단이 예쁘게 단마다 나온다.

💡 여기서 중요한 점
-
map()
기존의 배열에서 기존의 배열 그대로 새로운 배열을 만들어준다.
map을 통해 result 배열의 각 요소(row)를 h>와 p로 감싸서 HTML 형식의 문자열로 변환하고, index + 2를 사용하여 2단부터 시작하게 했다. -
join()
이건 내가 처음보는 메서드였는데,배열의 모든 요소를 하나의 문자열로 결합해준다.
const fruits = ["apple", "banana", "cherry"];
const result = fruits.join(", ");
console.log(result); // 출력: "apple, banana, cherry"이런식으로 배열의 모든 요소를 문자열로 합쳐준다. 이 메서드를 사용해서 나도 구구단을
const row = ["2 x 1 = 2", "2 x 2 = 4", "2 x 3 = 6"];
const result = row.join("<br>");
console.log(result);
// 출력: "2 x 1 = 2<br>2 x 2 = 4<br>2 x 3 = 6"줄바꿈을 해준 것 ! 구구단을 통해서 배웠으니까 이제 안까먹을 것 같다 🤓
함수로 구구단 구현
💚학습 목표💚
- 함수를 활용해 구구단을 구현하는 경험을 한다.
💚요구 사항💚
- 함수를 활용해 반복적으로 발생하는 코드를 줄인다.
- 공부를 위해 메인함수를 사용해본다.
<body>
<h1>함수로 구구단 구현</h1>
<div id="result"></div>
<script>
function calculate(num) {
const result = [];
for(let i = 1; i <= 9; i++){
result.push(`${num} x ${i} = ${num * i}`);
}
return result;
}
function print(result) {
const resultDiv = document.querySelector('#result');
resultDiv.innerHTML = result
.map((row, index)=>{
return `<h3>${index + 2}단</h3><p>${row.join("<br>")}</p>`
})
.join("");
}
function main() {
const allResult = [];
for(let i=2; i <= 9; i++){
allResult.push(calculate(i));
}
print(allResult);
}
main();
</script>
</body>💡
이 메인 함수를 살펴보자면,
- 일단 main 함수에서 모든 결과들을 저장 할 배열을 선언해주고
- 2단에서 부터 9단을 돌거니까 범위를 2 ~ 9로 지정한 반복문을 적어준다.
- 그 뒤에 결과에 단마다의 결과를 넣어주고 프린트 해주고 main() 실행
계산 함수를 보자면(함수명은 어떤 역할을 하는 함수인지 알 수 있게 적어주기)
- 결과를 담을 배열을 선언해주고,
- 1~9까지 곱해줘야하니까 범위를 정해 준 다음에 결과에다가 어떻게 써줄지를 push
- 그 다음에 값이 담겨야 하니까 return
결과를 프린트 해주는 함수를 보자면,
- 일단 div에 준 id를 dom조작해서 가져와서 변수를 선언해준다.
- 그 다음에
.innerHTML을 통해서 어떻게 그려 줄지를 map,join을 사용해서 그려준다.
⚠️ 여기에서 주의 할 점 :
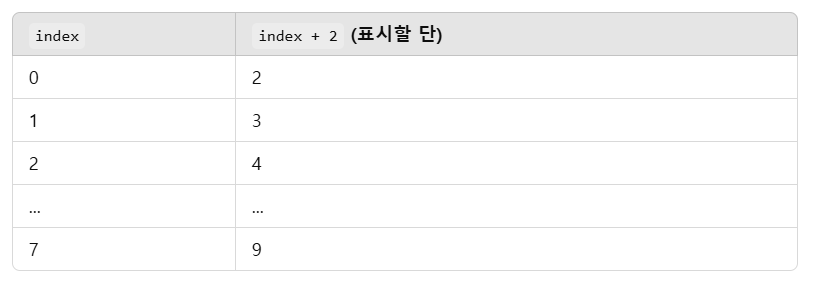
배열에서도 그렇고 index + 2 해주는 이유는 2단부터 시작이기 때문에 index 번호가 0부터 시작해서 index가 0일 때 2단, index가 1일 때 3단, …, index가 7일 때 9단을 표시해야 하므로 index + 2로 계산

객체로 구구단 구현
💚학습 목표💚
- 객체와 메소드를 사용해서 구구단을 구현하는 경험을 한다.
💚요구 사항💚
- main() 메소드는 프로그램을 시작하는 역할을 한다.
- 함수를 구구단 객체의 메소드로 변경한다.
<body>
<h1>객체로 구구단 구현</h1>
<div></div>
<script>
const timesTables = {
tables: {},
generate: function () {
for (let i = 2; i <= 9; i++) {
this.tables[i] = [];
for (let j = 1; j <= 9; j++) {
this.tables[i].push(`${i} x ${j} = ${i * j}`);
}
}
},
};
function displayTimesTable() {
const resultDiv = document.querySelector("div");
resultDiv.innerHTML = Object.keys(timesTables.tables)
.map((key) => {
const tableRows = timesTable.tables[key].join("<br>");
return `<h3>${key}단</h3><p>${tableRows}</p>`;
})
.join("");
}
timesTable.generate();
displayTimesTable();
</script>
</body>(아.. 객체로 코드 쓰는게 가장 힘들었다...)
💡
일단 코드를 보자면,
- timesTables라는 객체를 선언해주고
- key로
tables와generate를 만들어 주었다.generate는 계산 함수를 실행 시켜주는 value를 가졌다. - 그리고 이제 화면에 구현해줄 함수를 만들어주는데 여기에서
object.keys를 사용했다
🤔 object.keys는 객체의 모든 키를 배열로 반환해준다.
그니까 여기에서는 Object.keys(timesTable.tables)는 [2, 3, 4, ..., 9]와 같은 배열을 반환해준다.
-
그러고나서
map을 사용해서tableRows = timesTables.tables[key].join("<br>")에서는 tables[key]에 저장된 계산식 배열을 br로 구분해 하나의 문자열로 결합한다.
예를 들어, key가 2일 때 tables[2]는 ["2 x 1 = 2", "2 x 2 = 4", ..., "2 x 9 = 18"]이고,join("<br>")을 통해2 x 1 = 2<br>2 x 2 = 4<br>...<br>2 x 9 = 18와 같은 HTML 형식의 문자열로 변환해준다. -
그리고 마지막에
timesTable.generate();: 구구단 데이터를 객체에 생성
displayTimesTable();: 구구단 데이터를 화면에 구현

