간단한 계산기 만들기
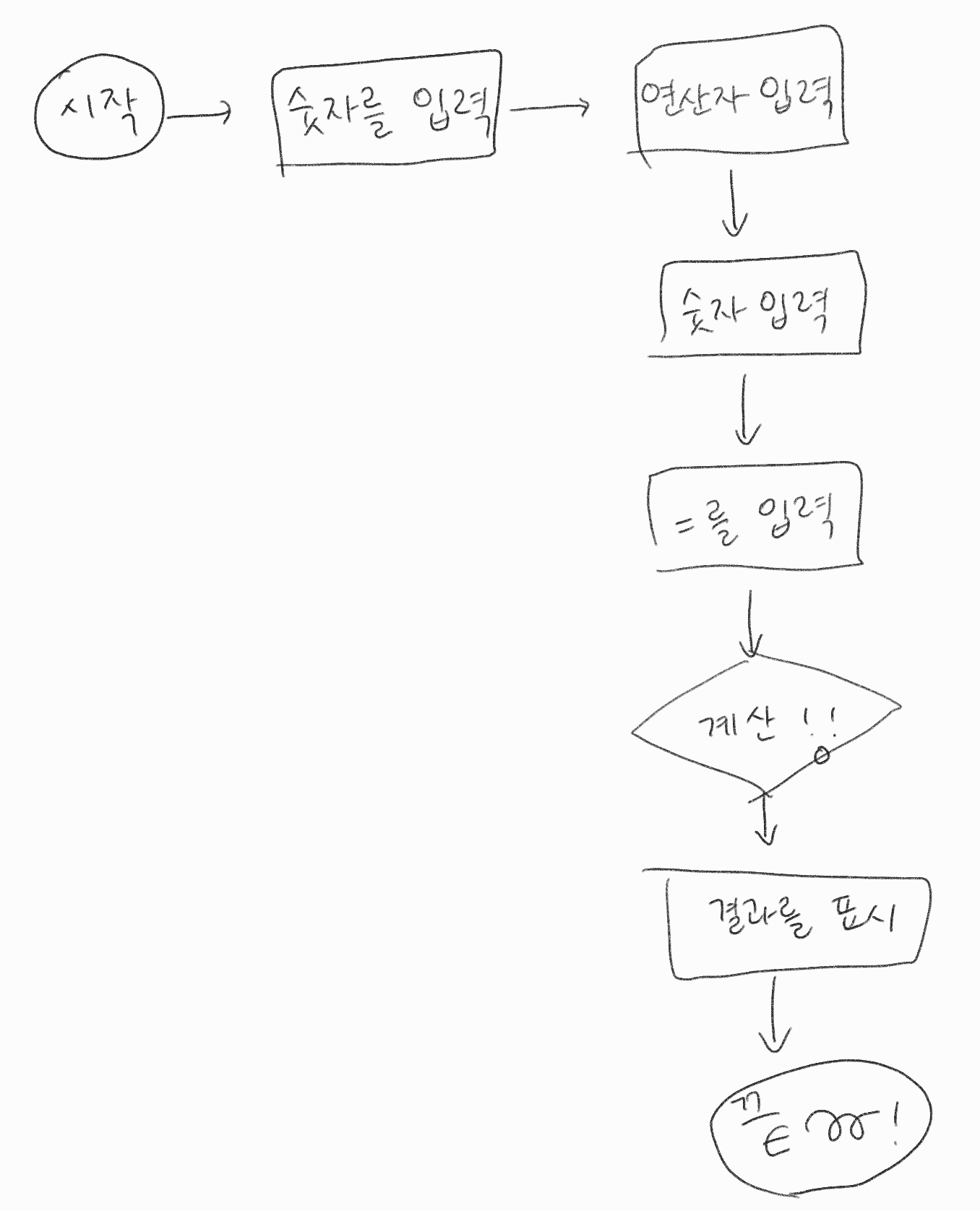
이번에는 사칙연산이 가능한 간단한 계산기를 만들어볼건데, 쿵쿵따 만들듯이 먼저 순서도를 그려보고 시작 할 것이다.

자, 일단 내가 정리한 순서도는 이렇다.
숫자 연산자 숫자 = 계산 후 계산의 결과 종료❗
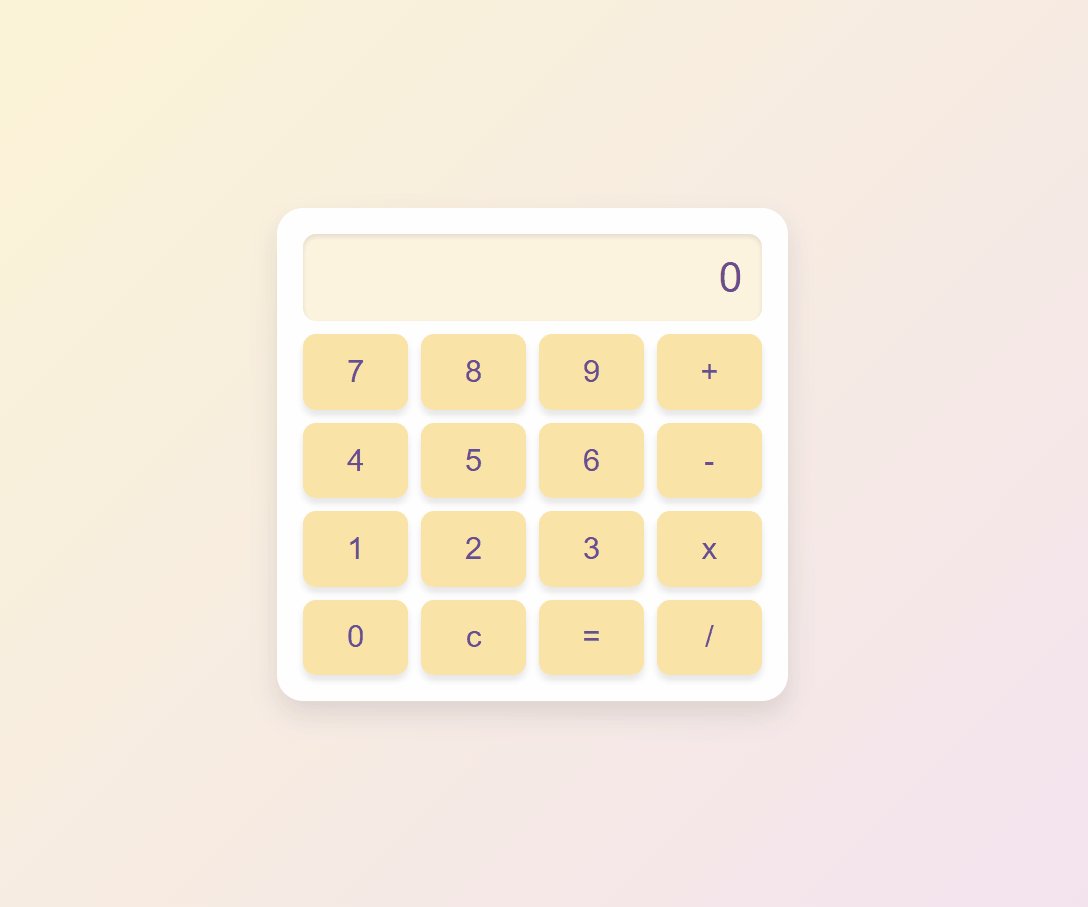
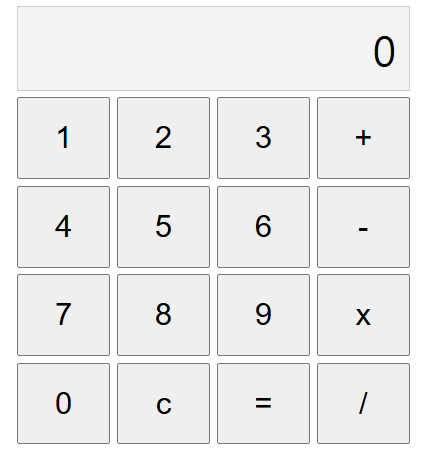
계산기의 화면을 구성해보자
그러려면 가장 필요 한 건
- 계산기의 숫자 버튼 (0부터 9)
- 연산자 버튼과 등호 (+,-,*,/,=)
<div id="calculator">
<div id="display">0</div>
<button>7</button>
<button>8</button>
<button>9</button>
<button>+</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>-</button>
<button>1</button>
<button>2</button>
<button>3</button>
<button>x</button>
<button>0</button>
<button>c</button>
<button>=</button>
<button>/</button>
</div>필요한 걸 다 만들어 주었다. c는 초기화를 시켜주는 버튼으로 하나 더 만들어봤다. 그럼 이렇게 간단한 계산기 모양이 만들어진다.

그럼 이제 작동을 하려면 어떻게 해?
+ 이벤트 리스너가 추가되어야 할 것
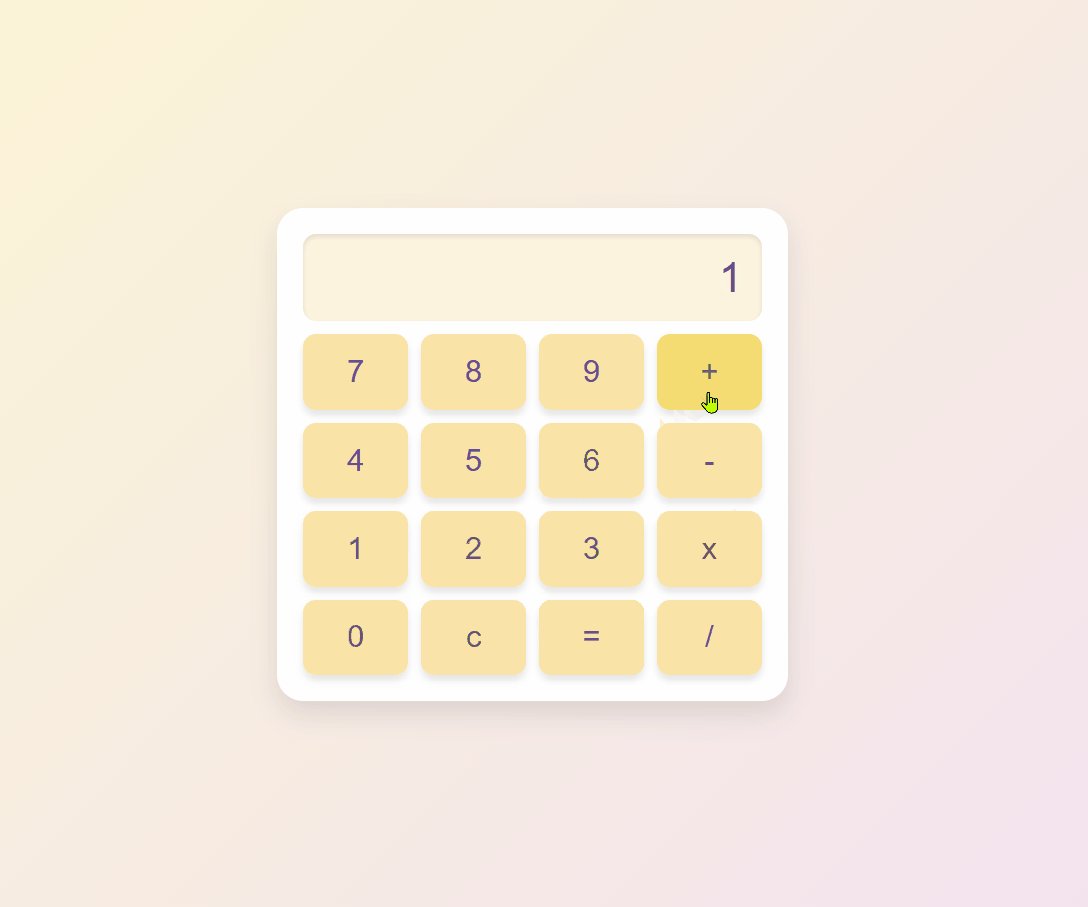
✅ 숫자버튼 : 누르면 화면에 표시 되어야 한다.
✅ 연산자 버튼 : 누르면 화면에 표시되고 연산자를 설정한다.
✅ = 버튼 : 숫자와 연산자에 따라 계산이 되어야 한다.
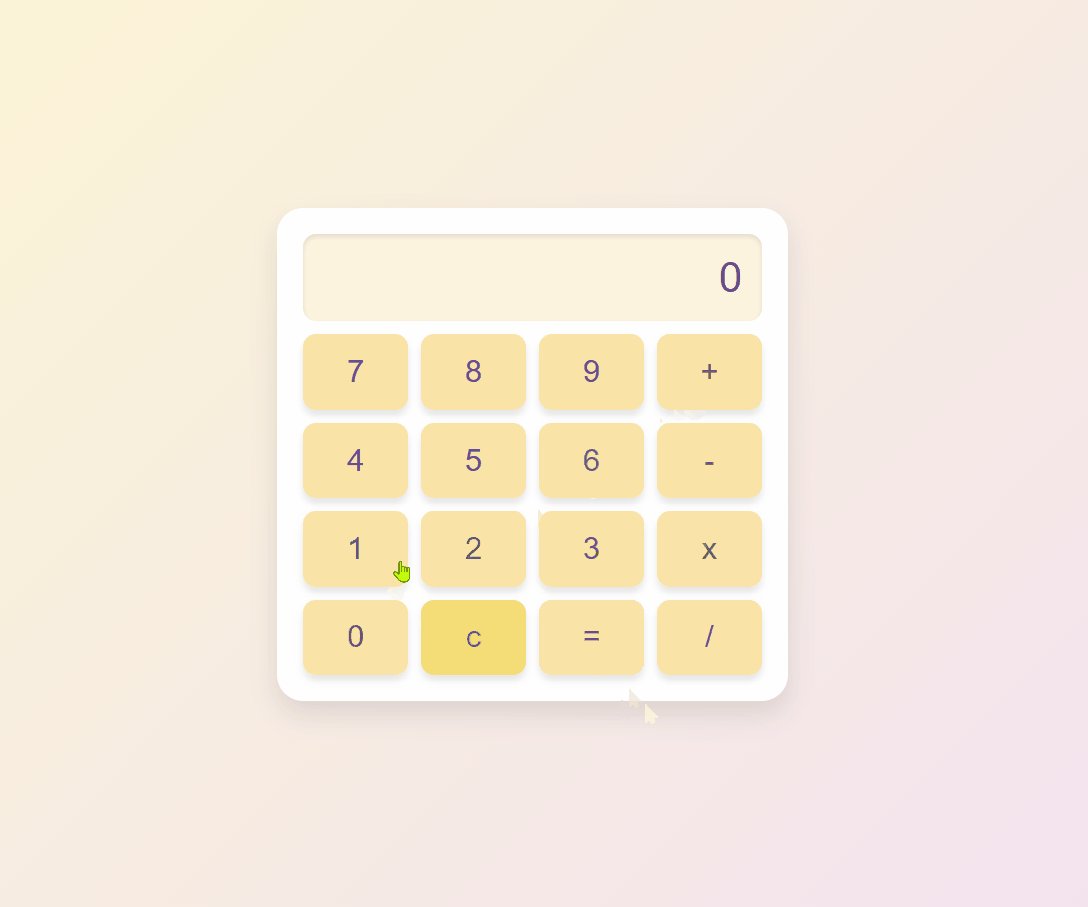
✅ c 버튼 : 모든 변수를 초기화 시켜야 한다.
그리고 계산기의 기능에서 내가 추가 하고 싶은 기능
✅ 연산자 연속 클릭 방지 로직 개선.
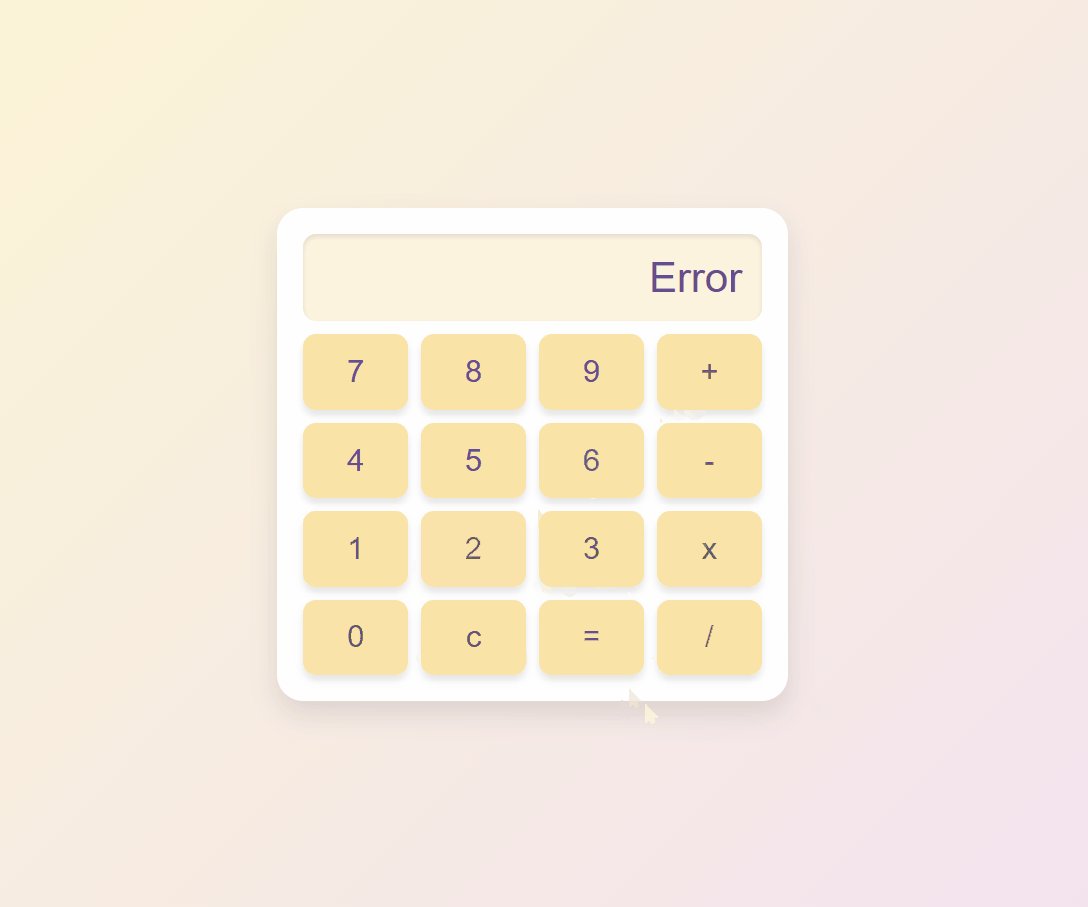
✅ 0으로 나누기 처리.
✅ 숫자 입력 길이 제한.
- 버튼을 눌렀을 때 화면에 숫자와 연산자가 나와야 해
<script>
const display = document.querySelector("#display");
let currentInput = "";
let previousInput = "";
let operator = null;
function onButtonClick(value) {
if (!isNaN(value)) {
handleNumber(value);
} else if (["+", "-", "x", "/"].includes(value)) {
handleOperator(value);
} else if (value === "=") {
calculate();
} else if (value.toLowerCase() === "c") {
clearCalculator();
}
}
document.querySelectorAll("button").forEach((button) => {
button.addEventListener("click", (e) => {
const value = e.target.textContent;
onButtonClick(value);
});
});
function updateDisplay(value) {
display.textContent = value;
}
function handleNumber(num) {
if (currentInput.length >= 10) return;
currentInput += num;
updateDisplay(currentInput);
}
function handleOperator(op) {
if (currentInput === "" && operator) {
return;
}
if (currentInput === "") return;
if (previousInput && currentInput && operator) {
calculate();
}
previousInput = currentInput;
currentInput = "";
operator = op;
}
</script>💡
살펴보자면 일단 모든 버튼을 클릭 했을 때 클릭한 버튼의 value가 화면에 나와야 한다. 그러기위해서 일단은 함수를 하나 만들어 주었다.
onButtonClick()은 매개 변수로 클릭한 value를 받고,
➡️ 숫자를 입력하게 된다면handleNumber(value);를 호출해서 입력값 업데이트
➡️ 연산자를 입력하게 된다면handleOperator(value);를 호출해서 연산 준비
➡️ = 버튼이 눌리면 calculate() 함수가 호출되어 계산을 수행
➡️ c 버튼이 눌리면 clearCalculator() 함수가 호출되어 계산기를 초기화
그러면 버튼이 눌리면 호출이 될 함수들은?
💚숫자 처리 함수 handleNumber()
- 일단 입력되는 숫자의 길이를 10자리이내로 제한했고
- 숫자 버튼을 누르게 되면 그 값을 currentInput에 더해주었다.
- 그리고 그걸 화면에 display
function handleNumber(num) {
if (currentInput.length >= 10) return;
currentInput += num;
updateDisplay(currentInput);
}💚 연산자 함수 handleOperator()
- 먼저 currentInput(현재 입력값)이 비어있고, operator(연산자)가 이미 선택된 경우에는 다시 연산자를 클릭하는 상황을 방지하기 위해 함수를 종료시킨다
- currentInput(현재 입력값)이 비어있는데 연산자를 클릭하려고 하면 함수를 종료해서 계산하지 않게 했다.
- 모든 값이 입력되어 있을때만 (&& 연산자 이용) 계산 함수 호출
- 전에 입력한 값을 지금 입력한 값으로 다시 할당해주고, currentInput 초기화 시켜준 후 연산자도 입력한 연산자로 바꾸어준다.
function handleOperator(op) {
if (currentInput === "" && operator) {
return;
}
if (currentInput === "") return;
if (previousInput && currentInput && operator) {
calculate();
}
previousInput = currentInput;
currentInput = "";
operator = op;
}💚 계산 함수 Calculate()
- 만약 필요한 값 중 하나라도 없거나 유효하지 않다면, 함수를 즉시 종료
- 연산자들의 종류에 따라서 계산되는걸 적어주었다. 대신에 0으로 나누려고 할때는 에러가 뜨도록 만들어주었다.
- 그리고 옵셔널 체이닝 연산자(?)를 통해서 perations[operator]가 유효한 함수인지 확인하고, 유효하면 그 함수를 호출
- 널 병합 연산자(??)를 통해서 왼쪽 값이 null 또는 undefined인 경우 오른쪽 값을 반환 -> perations[operator]?.(prev, current)가 undefined일 경우 'Error'를 반환
- currentInput에 계산된 결과값을 넣어주고 그걸 화면에 넣어준다.
- 연산자는 다시 null을 넣어주고 이전 입력값은 초기화.
function calculate() {
if (!previousInput || !currentInput || !operator) {
return;
}
const prev = parseFloat(previousInput);
const current = parseFloat(currentInput);
const operations = {
"+": (a, b) => a + b,
"-": (a, b) => a - b,
x: (a, b) => a * b,
"/": (a, b) => (b === 0 ? "Error" : a / b),
};
const result = operations[operator]?.(prev, current) ?? "Error";
currentInput = result;
operator = null;
previousInput = "";
updateDisplay(currentInput);
}💚 초기화 함수 clearCalculator()
- 모든걸 다 그냥 초기화 시켜준다.
function clearCalculator() {
currentInput = "";
previousInput = "";
operator = null;
updateDisplay("0");
}완성된 결과물