쿵쿵따 만들기 🏫
일단 A,B,C라는 세명의 참가자가 있다면 A가 자바스크립트라고 말하고 B가 이어서 트집이라고 말하고 C가 이어서 집합이라고 말한뒤 다시 A가 합체라고 말한다
➡️무한 반복이 이어진다.
그럼 여기에서, 반드시 참가자가 세명이어야 할까? X
A가 반드시 자바스크립트라고만 말할까? X
B가 트집이라고만 말을 이어서 말할까? X
끝말잇기를 틀려서 탈락 하는 사람이 없을까? X
순서도 원칙을 한 번 정해보자
- 프로그램 절차의 개수는 정해져 있어야 한다.
- 각 절차는 항상 같은 내용이어야 한다.
- 모든 가능성을 고려해야 한다.
- 예시는 절차를 검증하는 데 사용한다.
이런 모든 경우의 수를 생각하고 만들어주면 된다🤔하지만 우리는 이걸 완벽하게 해낼 수 없다. 오류나 버그를 만나면 그걸 보완해주고 수정해주면 된다.
(개발자는 완벽한 프로그램을 운용하기보다 오류나 버그들을 수정하고 보완 해 주면서 발전시키는 사람이니까❗)
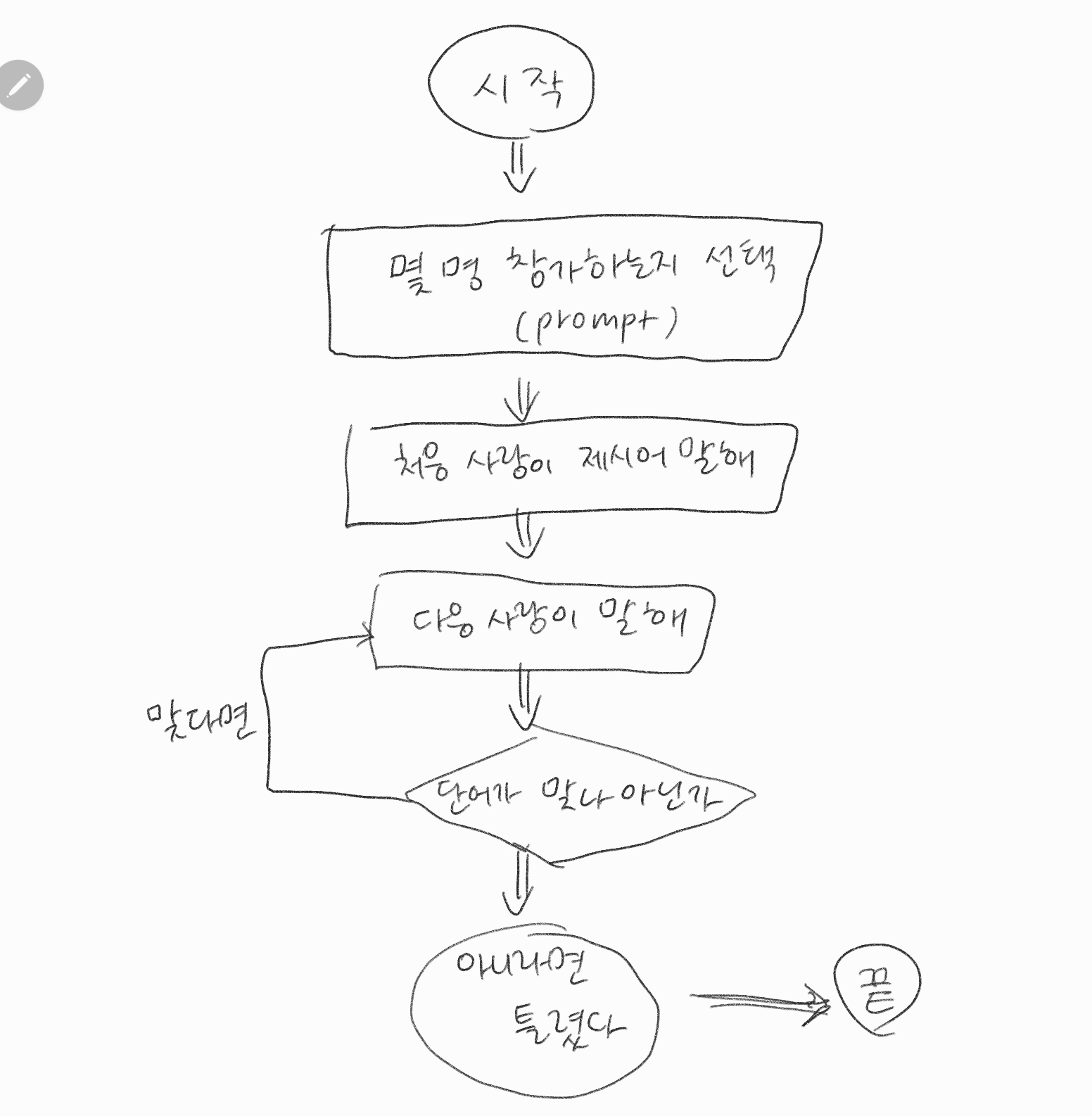
그렇다면 대충 쿵쿵따 게임의 순서도를 그려보자
- 게임에 몇 명이 참가할지 선택한다.
- 참가자 순서를 정한다.(편의상 숫자)
- 첫 번째 사람이 어떤 단어를 말한다.
- 다음 사람이 어던 단어를 말한다.
- 4에서 말한 단어가 올바른지 판단한다.
- 올바르다면 그 다음 어떤 사람이 단어를 말한다.
- 올바르지 않다면 틀렸다고표시한다.
- 게임을 계속 진행한다.(절차 4로 이동)

게임에 몇 명이 참가할 지 선택한다.
<script>
const playerCount = Number(prompt("몇명이 참가하는지 입력해주세요"));
const order = document.querySelector("#order");
const input = document.querySelector("input");
const button = document.querySelector("button");
const wordElement = document.querySelector("#word");
</script>
</body>
💡
prompt를 사용해서 사용자에게 몇 명이 참가 할 지 입력하게 했다.- 대신 입력값은 무조건 문자열로 들어오기때문에
Number()로 숫자로 형변환 - 그리고 화면에 구현된 모든것들을
document.querySelector()로 가져와주고 변수로 선언해주었다.
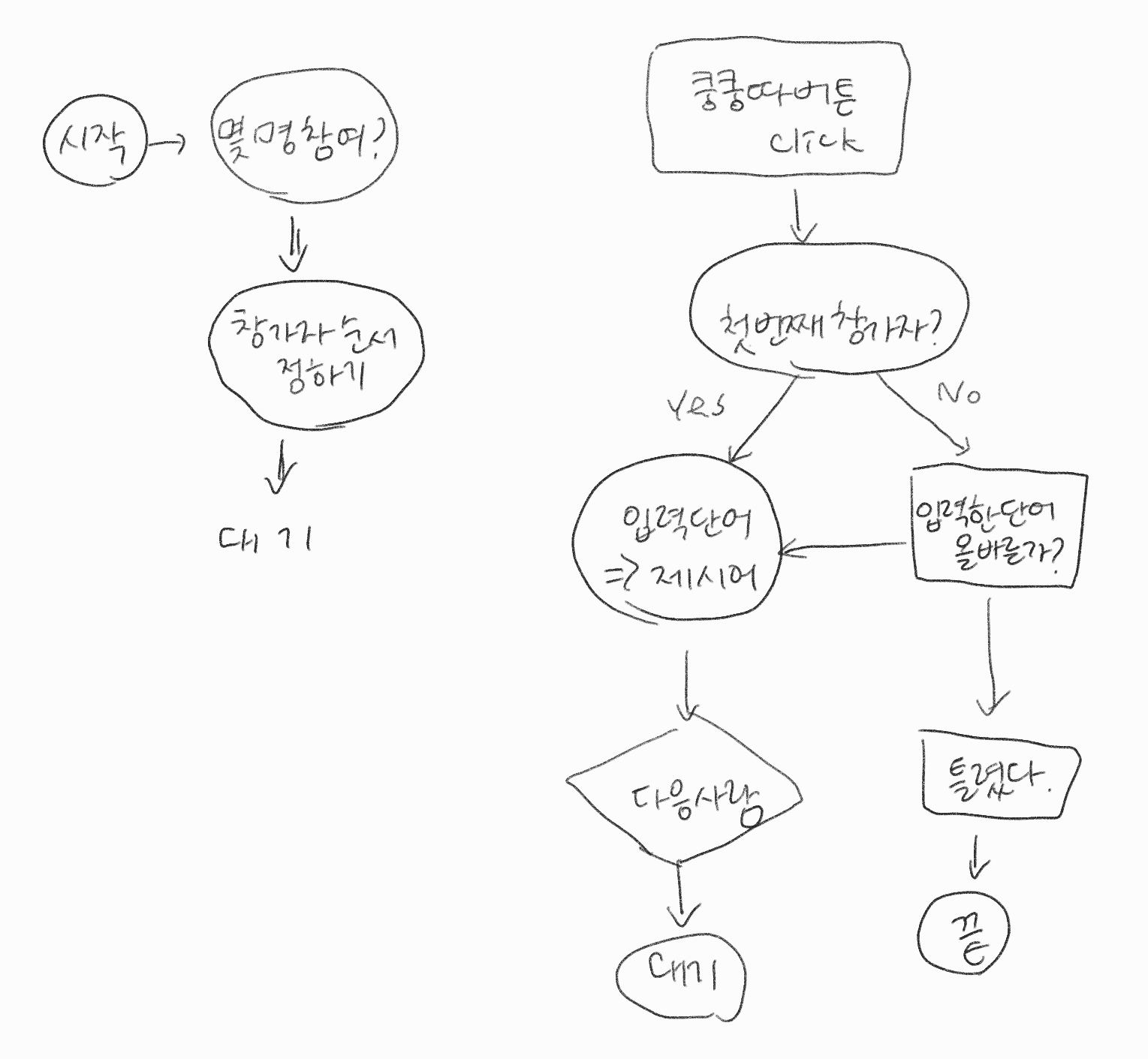
그럼 이제 다시 순서도를 봐보자.

버튼을 만들어 주었으니까 버튼에 따른 순서도를 수정해줘 보았다.
버튼을 클릭했을때 입력한 값이 맞다면? 아니라면?
<script>
const playerCount = Number(prompt("몇명이 참가하는지 입력해주세요"));
const order = document.querySelector("#order");
const input = document.querySelector("input");
const button = document.querySelector("button");
const wordElement = document.querySelector("#word");
let currentWord = "";
let currentPlayer = 1;
button.addEventListener("click", () => {
const newWord = input.value.trim();
if (
currentWord === "" ||
newWord[0] === currentWord[currentWord.length - 1]
) {
wordElement.textContent = newWord;
currentWord = newWord;
input.value = "";
currentPlayer = (currentPlayer % playerCount) + 1;
order.textContent = `${currentPlayer}번 참가자의 차례입니다.`;
} else {
alert("잘못된 단어입니다. 다시 입력해주세요.");
input.value = "";
}
});
</script>💡
일단은
-
currentWord로 기존에 있는 단어를 문자열 초기화해주고, 참가한 사람은 1번부터니까 1로 초기화 변수 선언을 해준다.
-
그리고 버튼을 클릭했을때 이벤트 리스너를 주는데,
-
문자열로 잘 입력되어있거나 새로 입력된 단어의 0번째 인덱스가 기존의 단어의 마지막 인덱스와 같다면 맞게 입력이 된 것
➡️ 새로운 단어로 textContent 해주고 기존 단어도 방금 입력된 새로운 단어로 다시 재할당 해준 뒤 인풋창을 초기화 해준다. -
그리고 다음 참가자 차례로 넘겨주기때문에 playerCount + 1 로 바꾸어 주면 되는데,
하지만 마지막 사람이 끝나면 다시 첫번째 째 사람으로 넘어가야한다.
(currentPlayer % playerCount): 이렇게 적어주면 마지막 참가자와 순서가 같아서 나머지가 0이 된다.
currentPlayer = (currentPlayer % playerCount) + 1;: 0이됐을때 1을 더해서 다시 첫번째 순서로 돌아갈 수 있다.

- 틀린 문자가 입력이되면 다시 입력하라는 알림창을 띄운 후 인풋창을 초기화해준다.
이미 말한 중복된 단어는 안되게 하고싶어 💦
const usedWords = []; // 사용된 단어를 저장할 배열
if (usedWords.includes(newWord)) {
alert("이미 사용된 단어입니다. 다른 단어를 입력해주세요.");
input.value = "";💡
-
사용된 단어들의 배열을 선언해주고, 저 안에 들어가는 단어가 입력이 된다면 알림창이 뜨게 만들어주었다.
-
그리고 맞는 단어를 입력했을때, 조건문 안에
usedWords.push(newWord);를 추가해줘서 사용된 단어를 배열안에 넣어준다.
💚완성본💚