키워드
파싱, 렌더링, DOM, CSSOM, Render Tree, HTTP/2, 리렌더링, 자바스크립트 파싱
대부분의 프로그래밍 언어는 운영체제나 가상머신 위에서 실행되지만 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행됩니다.
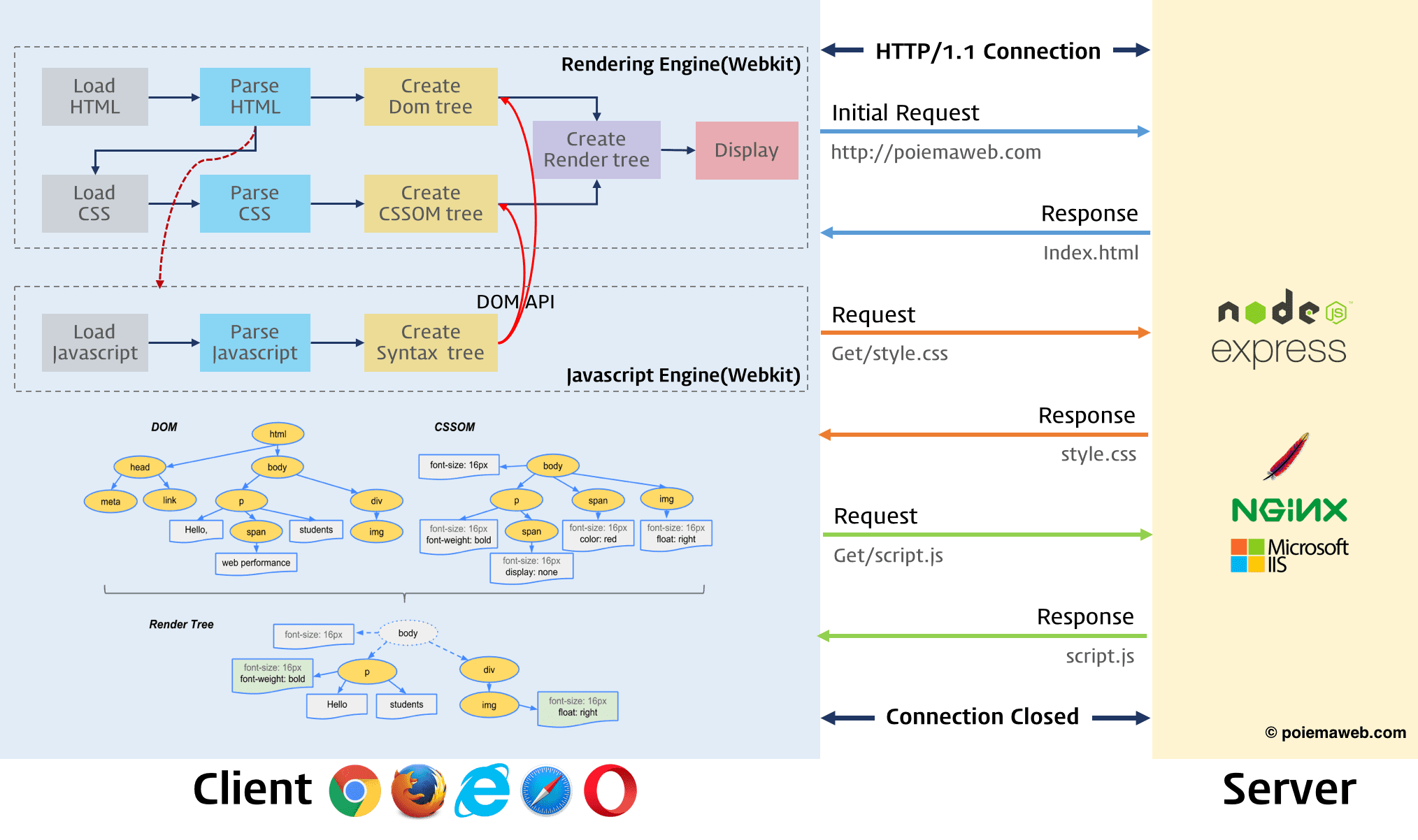
아래는 브라우저의 렌더링 과정을 간략하게 표현한 것 입니다.

- 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받습니다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM를 생성하고 이들을 결합하여 렌더 트리를 생성합니다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변호나하여 실행합니다. 이때 자바스크립는 DOM API를 통해 DOM이나 CSSOM를 변경할 수 있습니다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합됩니다.
- 렌더 트리를 기반으로 HTML 요소이 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인트합니다.
요청도 하지 않은 리소스들(CSS, JS, 이미지...)은 왜 응답되었을까??
사용자는 URL https://www.naver.com 을 입력하여 암묵적으로 index.html을 요청했습니다. 하지만 index.html 외 CSS, 자바스크립트, 이미지 등의 파일은 왜 응답이 될까요?
그 이유는 브라우저가 렌더링 과정에서 외부 리소스를 로드하는 태그(link, img, script ...)등을 만나면 HTML 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 떄문입니다.
클라이언트의 요청을 더 빠르게 할 수는 없을까?
이전 HTTP/1.1에서는 위의 렌더링 과정처럼 요청과 응답이 쌍으로 동작하고 있습니다. HTTP/2는 다중 요청/응답이 가능하기 때문에 HTTP/1.1에 비해 페이지 로드 속도가 약 50%정도 빠르다고 알려져 있습니다.
HTML 파싱과 DOM 생성
서버는 클라이언트의 요청에 HTML을 응답합니다. 브라우저는 해당 HTML을 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야 합니다.
즉, 브라우저는 HTML을 파싱하여 DOM을 생성합니다.
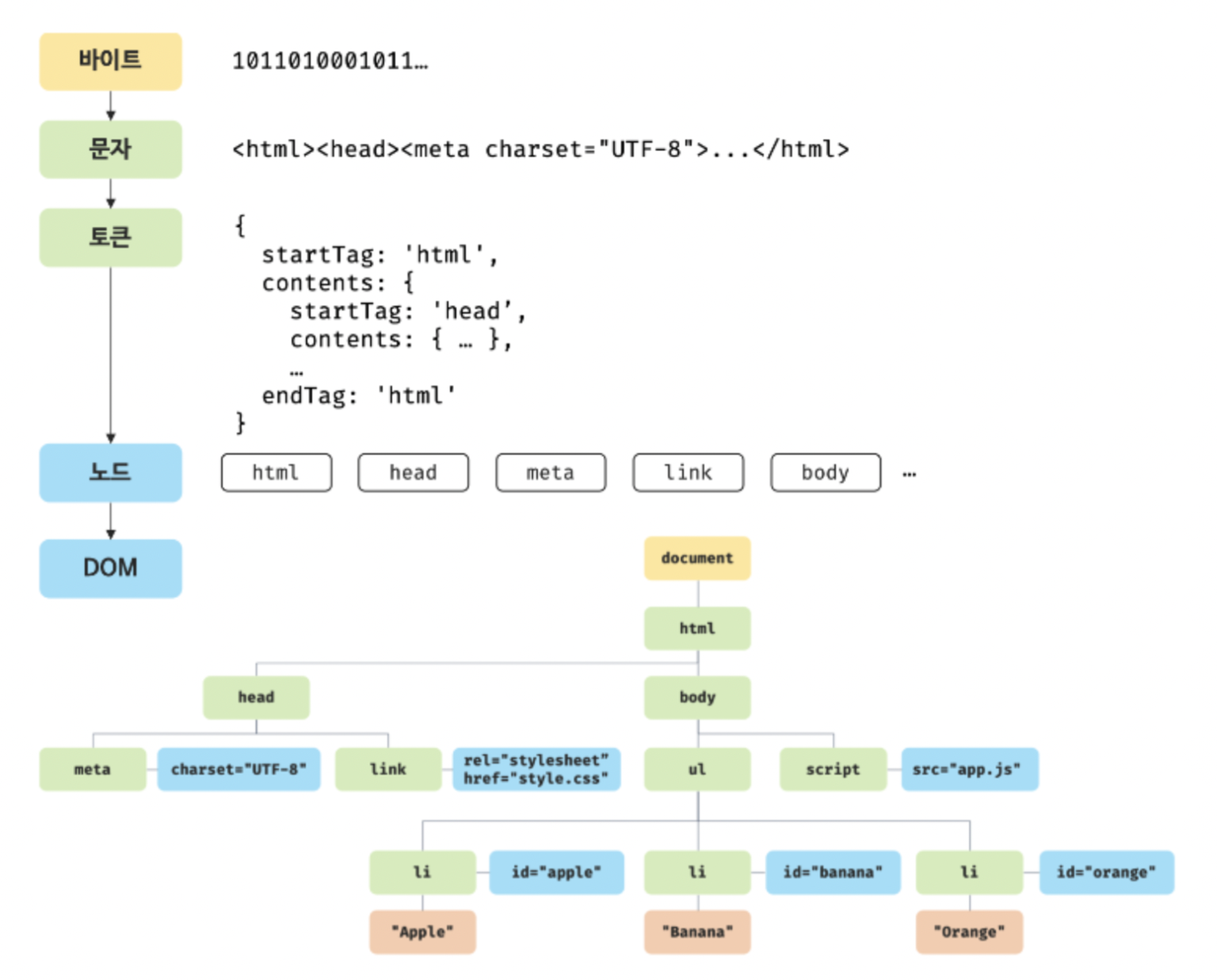
아래는 DOM을 생성하는 과정에 대한 그림 입니다.

- 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답됩니다. 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답합니다.
- 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받습니다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환합니다. 참고로 meta 태그의 charset 어트리뷰트에 선언된 인코딩 방식은 content-type : text/html; charset=utf-8과 같이 응답 헤더에 담겨 응답됩니다. 브라우저는 이를 확인하고 문자열로 변환합니다.
- 문자열로 변한된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해됩니다.
- 각 토큰들을 객체로 변환하여 노드들을 생성합니다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성됩니다. 노드는 이후 DOM을 구성하는 기본 요소가 됩니다.
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖습니다. 즉, HTML 요소의 콘텐츠 영역(시작 태그와 종료 태그사이)에는 텍스트뿐만 아니라 다른 HTML 요소도 포함될 수 있습니다. 이떄 HTML 요소 간에는 중첩 관계에 의해 부자 관계가 형성됩니다. 이러한 HTML 요소 간의 분자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료구조를 DOM(Document Object Model)이라 부른다.
CSS 파싱과 CSSOM 생성
브라우저는 HTML을 파싱하여 DOM 생성하는 도중 link 태그를 만나게 되면 DOM 생성을 일시중지합니다.
이후 서버에 CSS 파일을 요청 후 DOM 생성과 마찬가지로 CSS파일을 파싱 후 CSSOM을 생성합니다.
CSSOM을 생성이 완료되면 DOM 생성을 재개합니다.
DOM과 CSSOM의 결합 - 렌더 트리 생성
브라우저는 HTML을 파싱하여 DOM과 CSSOM을 생성하면 DOM과 CSSOM를 렌더 트리로 결합됩니다.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력됩니다.
어떤 경우에 레이아웃 계산과 페인팅이 실행되나?
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width/height, margin 등의 스타일 변경
리렌더링은 성능에 악영향을 주는 작업이며 최소화 해야합니다
자바스크립트 파싱과 실행
CSS와 마찬가지로 브라우저는 script 태그를 만날 때 DOM 생성을 일시 중지하고 자바스크립트를 파싱과 실행을 합니다. 이후 DOM 생성을 재개합니다.
자바스크립트의 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리합니다.
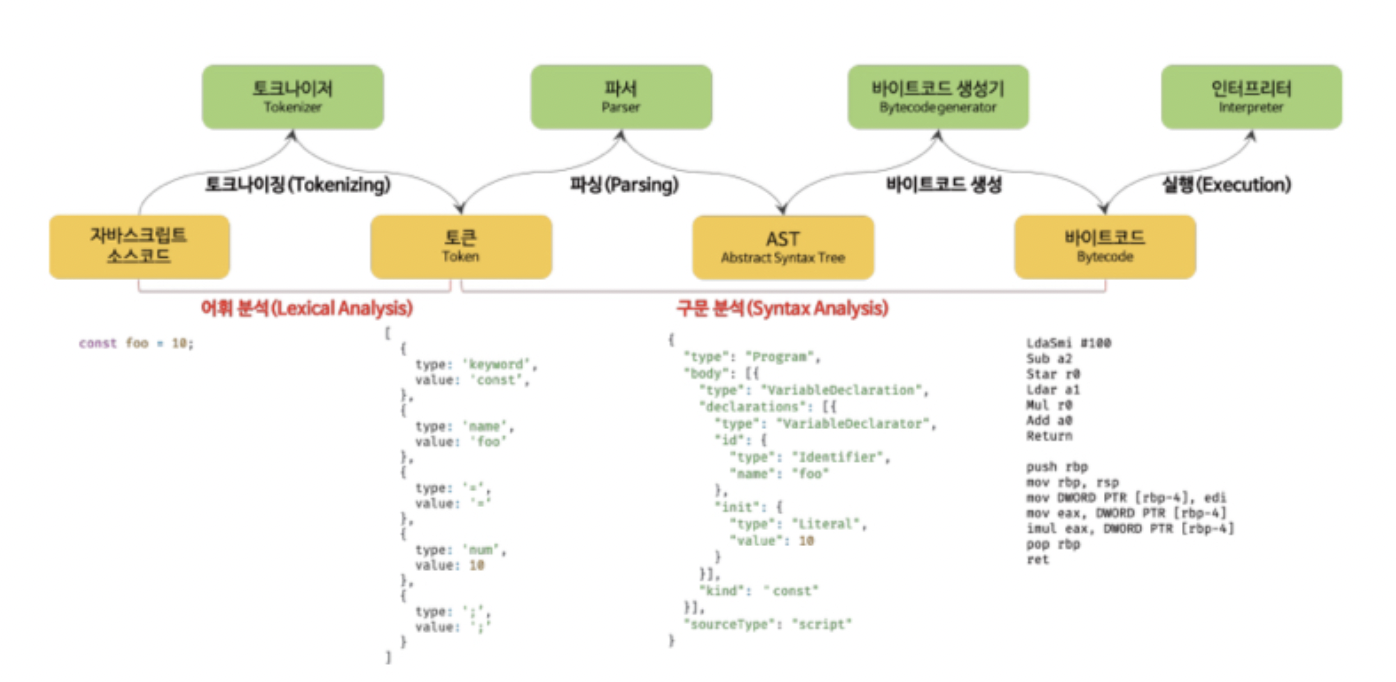
아래는 자바스크립트 코드의 파싱을 표현한 그림입니다.

자바스크립트의 파싱과 실행에 대한 자세한 내용은 여기에 포스트 했습니다.
자바스크립트 파싱은 항상 DOM 생성을 중지하고 해야할까요?
DOM 생성을 일시 중지하고 자바스크립트 파싱을 진행되는 문제를 해결하기 위해 HTML5부터는 async와 defer 어트리뷰트가 추가되었습니다.
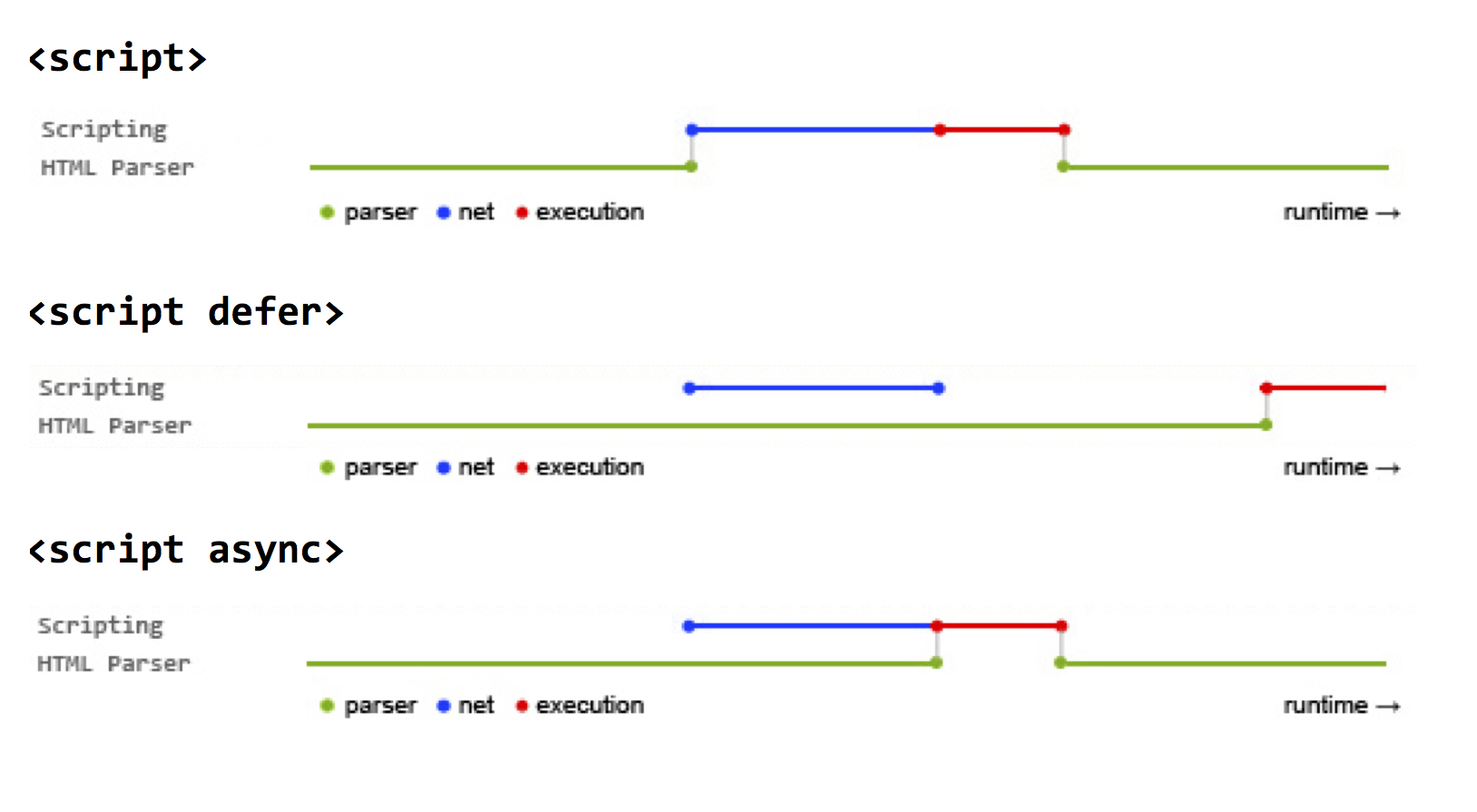
아래는 기본과 async, defer 어트리뷰트에 대한 파싱 과정에 대한 그림 입니다.

defer 어트리뷰트 사용시 HTML 파싱과 자바스크립트 파일의 로드가 비동기적으로 동시에 진행 됩니다. 이후 HTML 파싱이 끝난 후 자바스크립트가 실행 됩니다.
async 어트리뷰트 사용 시 HTMl 파싱과 자바스크립트 파일의 로드가 비동기적으로 동시에 진행 됩니다. 이후 자바스크립트 파일의 로드가 끝난 후 자바스크립특 실행 됩니다.