데이터 관리는 누가? 연산은 누가?
메모리는 컴퓨터 또는 관련 하드웨어에서 정보를 저장하는데 사용되는 장치 또는 시스템입니다. 메모리에 접근하는 최소 단위는 1byte(8bits) 입니다. 즉, 1byte 단위로 데이터를 읽거나 쓸 수 있습니다.
왜 1btye 단위로 데이터를 접근할 수 있을까요?
벤치마킹 했을 시 가장 많이 사용되는 데이터 타입은 알파벳을 저장할 수 있는 8bit 크기의 char형 입니다. 그렇기 때문에 1byte 단위로 메모리 접근을 하는 것이 가장 성능적으로 이득을 볼 수 있습니다.
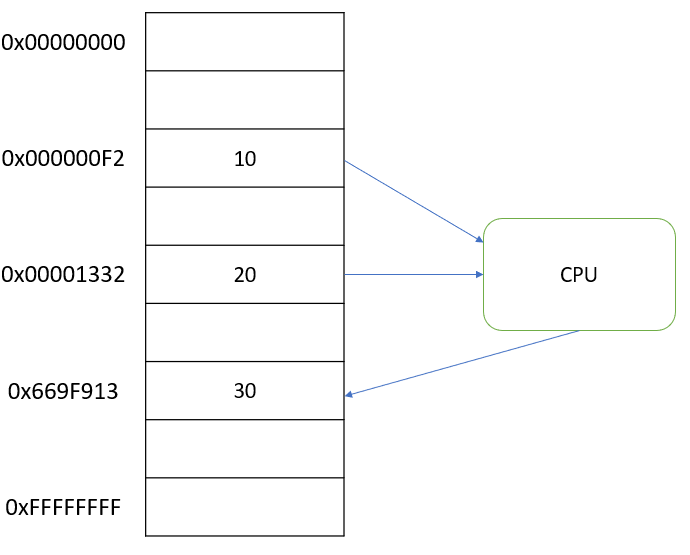
아래는 메모리 구조입니다. 32bit 운영체제를 사용하는 메모리 구조이며, 총 4GB의 크기로 0부터 4,294,967,295(2^32)까지의 메모리주소를 가집니다.
10 + 20
메모리에는 10과 20이 해당 주소에 저장이 됩니다. 그러면 + 연산자를 만나서 계산은 누가 할까요?
10 + 20의 연산은 CPU가 하게 됩니다. 연산을 하는 좀 더 자세한 내용은 컴퓨터 구조를 공부하시면 됩니다.
위의 그림을 정리해보겠습니다.
- 값 10과 20이 메모리에 저장
- 10 + 20 표현식을 CPU가 연산
- 연산된 값 30이 메모리에 저장
그럼 연산된 값 30을 참조하기 위해서는 무언가가 필요해보입니다.
값은 무엇을 통해서 참조하나?
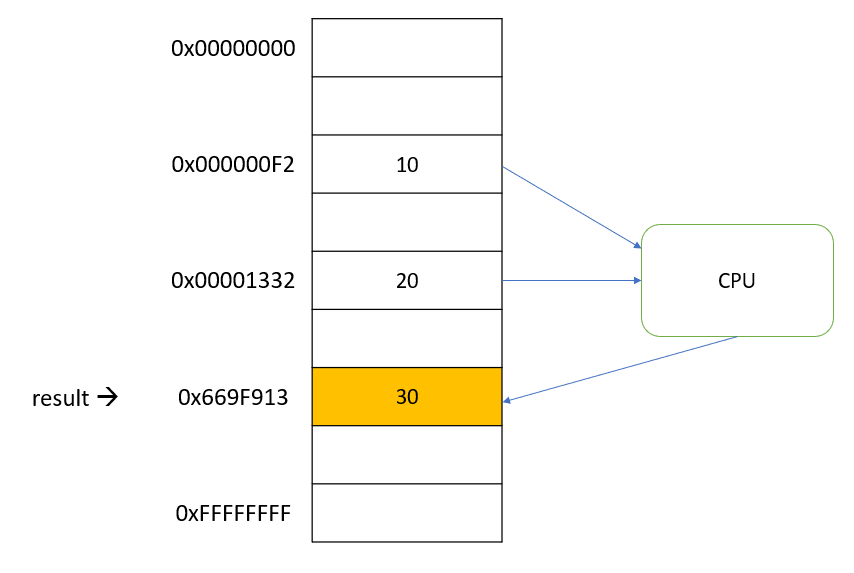
위의 예제에서 약간의 수정을 했습니다. 메모리 구조는 아래와 같습니다.
var result = 10 + 20;
연산된 값 30을 참조할 수 있는 result가 보입니다. 이와 같이 메모리공간에 저장된 값을 식별할 수 있게 해주는 것이 변수 또는 식별자라고 불립니다.
변수는 값 30을 저장하는 것이 아닌 값 30을 저장하고 있는 메모리 주소를 기억하고 있습니다. 위의 예제의 경우 result 는 메모리 주소 0x0669F913을 기억하고 있습니다.
자바스크립트에서의 변수 할당
위에서는 메모리 구조에 대해서 간략하게 알아보았습니다. 그럼 자바스크립트는 어떻게 변수를 할당을 할까요?
아래 예제를 통해서 알아보겠습니다.
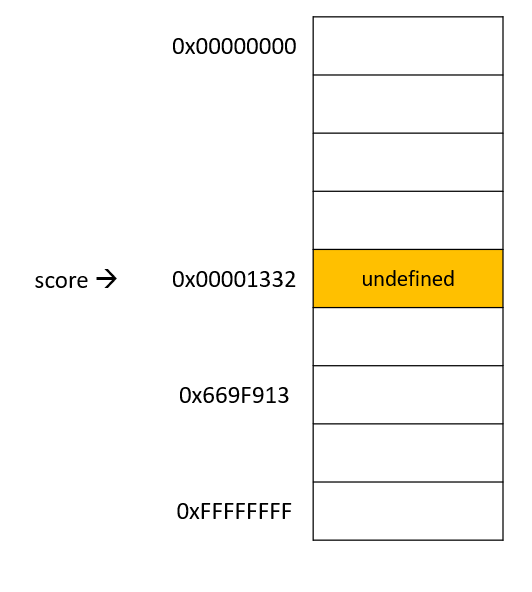
var score = 80;
자바스크립트는 변수를 선언하고 초기화 하는 평가단계와 구문을 하나하나 실행하는 실행단계를 가지고 있습니다. (좀 더 자세한 내용은 실행컨텍스트를 공부하시면 됩니다.)
위 그림은 평가단계를 마치었으며 undefined 값으로 초기화 되어있는 것을 볼 수 있습니다.
undefined
undefined은 자바스크립의 primitive 값입니다.
호이스팅 이란?
console.log(result) // undefined var result;위의 예제처럼 마치 변수 선언이 코드의 맨 위로 이동한 것처럼 동작하는 자바스크립트 고유의 특징을 말합니다. 그 이유는 평가단계에서 undefined으로 초기화된 값을 실행 컨텍스트가 저장하고 있기 때문입니다.

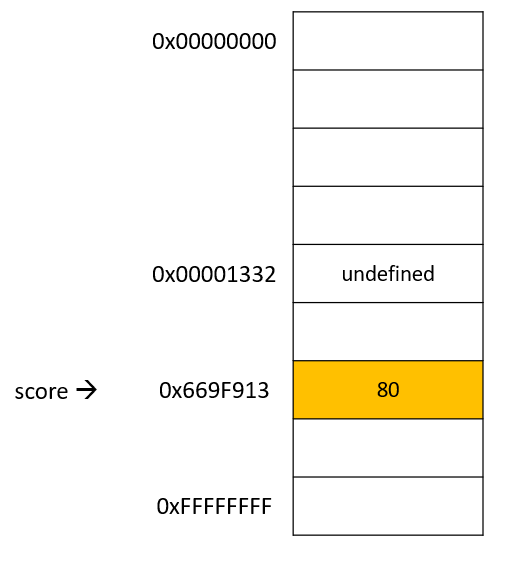
이후에 실행 단계를 거쳐 메모리에 값 80이 저장되고 변수 score는 해당 주소를 기억하게 됩니다. 여기서 undefined이 저장되어있는 주소의 값이 변경되는 것이 아닌 새로운 메모리 공간을 확보하고 값을 저장한다는 점에 주의하셔야합니다.
그럼 undefined 값이 저장되어있는 메모리는 어떻게 될까요?
가비지 콜렉터
가비지 콜렉터는 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말합니다. 자바스크립트는 가비지 컬렉터를 가진 매니지드 언어로 메모리 누수를 방지합니다.