이번장은 자바스크립트뿐만 아니라 개발언어와 관련된 용어를 정리하는 장입니다.
이미 프로그래밍 언어에 익숙하신 분이라면 한번 훝고 넘어가면 좋습니다.
값?
값(value)는 표현식(expression)이 평가(evaluate)되어 생성된 결과를 말합니다. 아래 예제를 참조하시면 더 쉽게 이해하실 수 있습니다.
var sum = 10 + 20;위의 표현식(코드)에서는 10+20이 평가(evaluate)되어서 변수 sum 에 값 30이 할당(assign) 되었습니다.
리터럴(literal)?
리터럴(liternal)은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)을 말합니다.
위의 코드에서는 숫자 리터럴 10과 20을 볼 수 있습니다.
표현식?
표현식(expression)은 값으로 평가될 수 있는 문(statement)입니다. 표현식이 평가되면 새로운 값을 생성하거나 기존값을 참조합니다.
여기서 핵심은 "표현식이 평가되면 새로운 값을 생성하거나 기존값을 참조합니다"로 값으로 평가될 수 있는 문은 모두 표현식 입니다.
표현식을 판단하는 가장 간단한 방법은 변수에 할당해보는 것입니다. 표현식이라면 문(statement)와 다르게 값이 할당 되어야 합니다.
문?
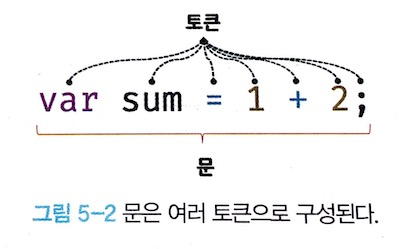
문(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위입니다.
문은 여러 토큰으로 구성됩니다. 토큰(token)이란 문법적인 의미를 가지며, 문벅적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미합니다.

저자는 문을 최소 실행 단위라 하였습니다. 하지만 syntatic sugar의 경우는 최소 실행 단위 일까요? 예를 들어 삼항 연산자는 어떻게 동작할까요?
문의 끝에 있는 세미콜론(;)
세미콜론(;)은 문의 종료를 나타냅니다. 하지만 자바스크립트에서는 세미콜론을 붙이지 않아도 되긴 합니다.
하지만 의도치 않는 동작을 할 경우가 있기 때문에 문 뒤에는 꼭 세미콜론을 붙이는 것을 추천 드립니다.
function foo() {
return
{}
}
// ASI의 동작 결과 => return; {};
// 개발자의 예측 => return{}
foo(); => undefined위는 위도치 않는 동작의 경우의 예 입니다.