
210320 WECODE #27 1차 프로젝트 LUSH
이미지파일을 다운받아 image폴더에 넣는 방식과 다르게
unsplash나 flaticon과 같이 이미지를 무료로 공유해주는 사이트에서
link경로로 가져와 입력하다보면 src값이 길어져서 가독성이 좋지 않는 일이 발생한다.
이때 사용하는 방법이 config.js 파일을 이용한 코드 분리방식이다!
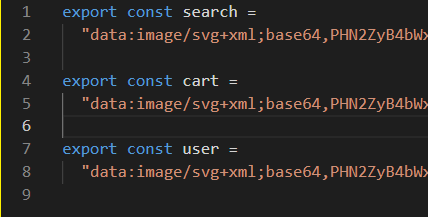
Config.js
nav.js
import * as Config from "./Config";<img src={Config.search} alt="search" />
config.js파일에 변수를 설정하여 이미지 경로를 따로 저장하고 export 해준다- import 해주는 파일에서는 경로 형식을
import * as Config from "./Config"로 맞춰준다.- "config.js 파일로부터 불러오는 모든 파일을(
*) Config로서(* as Config) 불러오겠다"라고 해석해주면 될 것 같다.- 이제 img파일의 src에는 매우매우 긴 이미지 경로대신에
src={Config.변수}로 변경되어 아주 깔끔한 코드로 만들 수 있다!
정리
config.js 파일로 이미지경로를 분리하여 코드의 가독성을 높일 수 있다!