
210317 WECODE #26 1차 프로젝트 LUSH

- 기본적인 Dropdown 원리는
상위 클래스dropdown에 hover시dropdownMenu의 내용을 띄우는 것이다.- 상위 클래스(hover)와 하위 클래스여야 한다는게 중요!
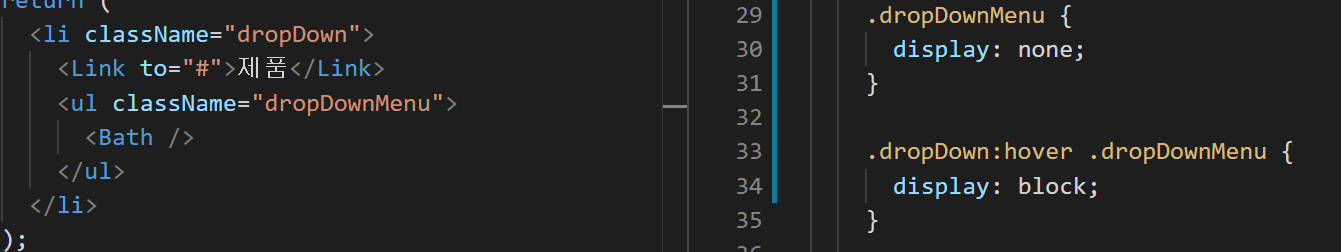
display: none => block으로 바꾸는게 기본 원리- hover전
dropDownMenu는display: none이다.
hover후dropDownMenu는display: block이 된다.
기본적인 원리가 이런것이고, 실제로 구현해보면
- 상위클래스가
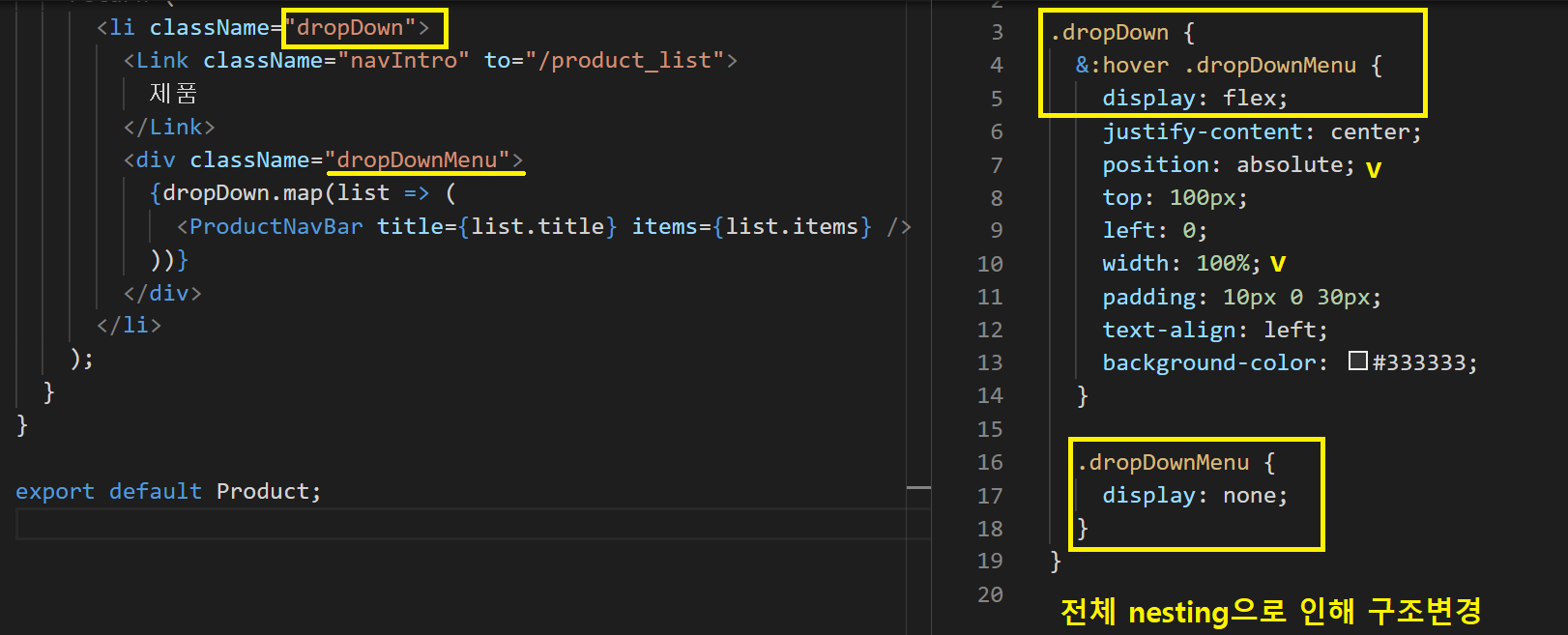
.dropdown { position: relative; }라면하위클래스의
width: 100%는 상위클래스width값의 100%란 뜻이다.화면 전체의
width: 100%를 원한다면 상위클래스에relative를 주지 않으면 된다.
.dropDownMenu { position: absolute; }가 없으면 딱 dropDownMenu 넓이 만큼만 드롭다운된다.left: 0이어야width: 100%이 실현 된다!
★ absolute의 중요성: 지정해주어야 hover되는 클래스 혹은 옆의 클래스에 영향을
(ex.위치변경) 주지않고 dropdown이 가능하다!
★ nav태그는 block속성이라 width: 100%는 불필요한 구현이다!
- 210320 : nav바에
position:fixed로 고정해보니 다시 필요해졌다!
추가 예시 210325
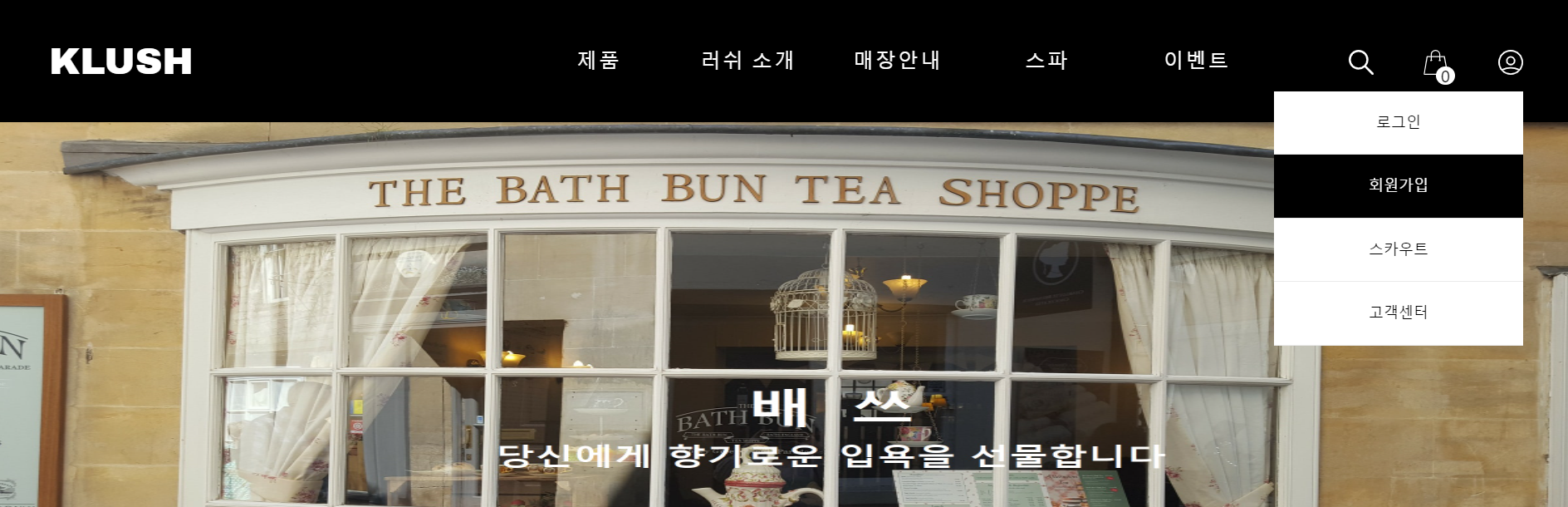
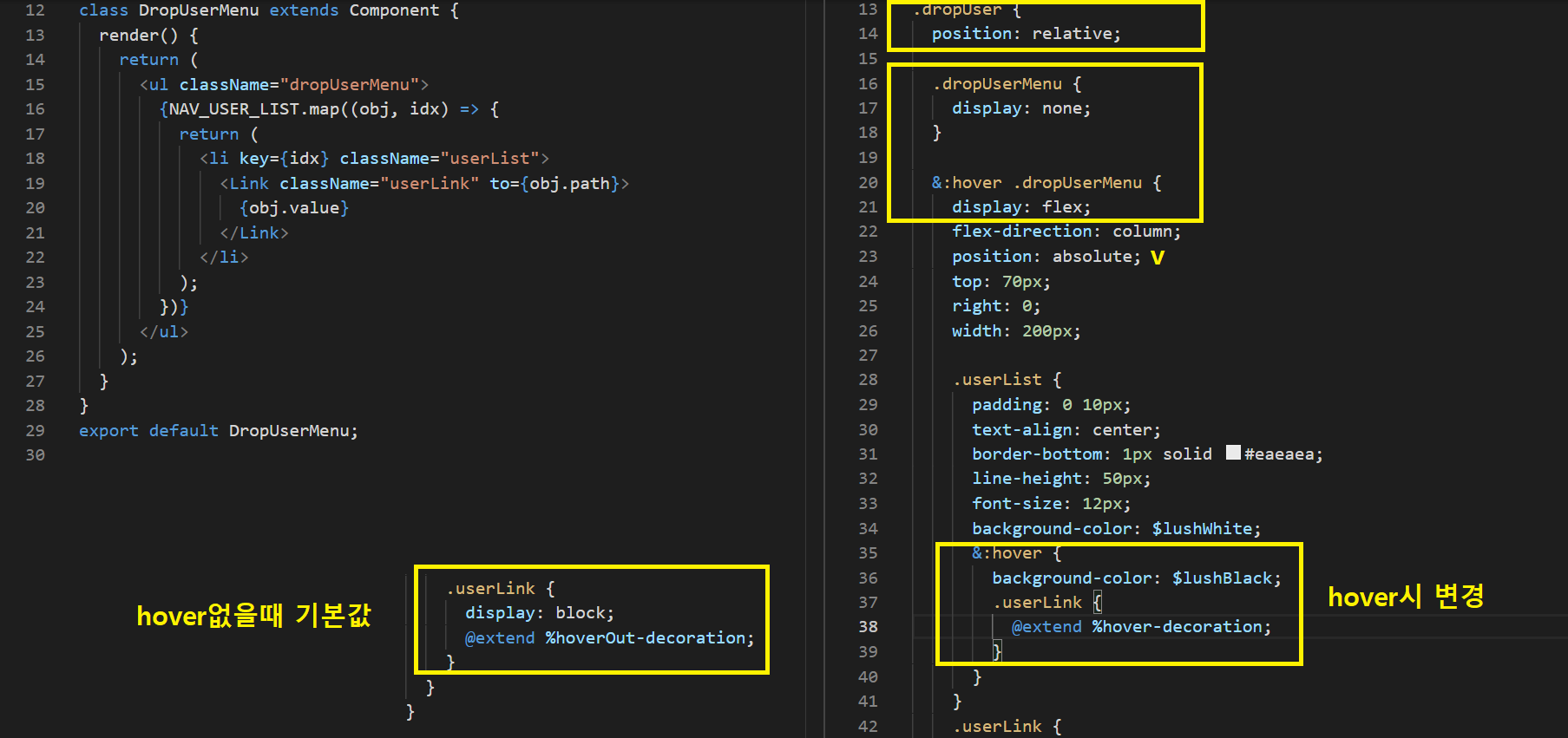
- 이번엔 상위클래스
dropUser에{ position: relative; }준 상황- 이것도 상위클래스
dropUser에hover시
하위클래스dropUserMenu가display:none ->flex로 바뀌는 과정userList를hover할때 글자색과 배경색이 바뀌는 것도 기억해볼만 코드라 생각한다!