
210326 WECODE #29 1차 프로젝트 LUSH
setInterval() 함수 활용
메인화면 feed에 이미지 여러장이 주기적으로 돌아갈 수 있도록
하기위해 setInterval함수를 사용하였다.

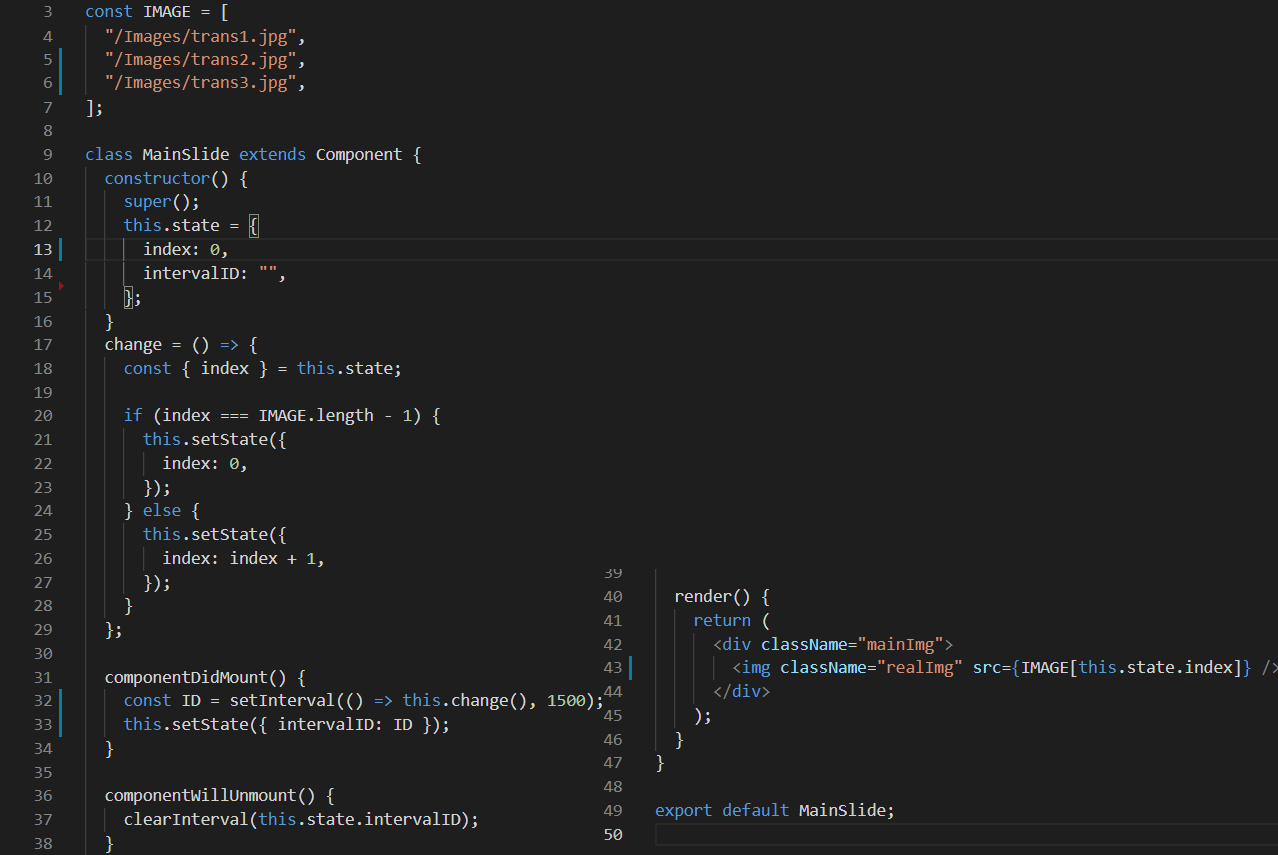
const IMAGE = [ "/Images/trans1.jpg", "/Images/trans2.jpg", "/Images/trans3.jpg", ];
- 이미지 파일을 상수화 시켜
class밖에 위치 시켰다.class안에 넣어두면 렌더링시 계속 불러오게되어 오류가 생기는 원인이 될 수 있기 때문이다.
<img className="realImg" src={IMAGE[this.state.index]} alt="mainFeed"/>
img파일의src에 IMAGE배열의index값을 넣어주고
constructor() { super(); this.state = { index: 0, intervalID: "", };
- state 초기 값으로
index: 0을 줌으로써 0번째 인덱스 값을 가진 이미지파일을 초기 설정으로 띄운다.src={IMAGE[this.state.index]}가src={IMAGE[0]}이렇게 된다는 것!!
change = () => { const { index } = this.state; if (index === IMAGE.length - 1) { this.setState({ index: 0, }); } else { this.setState({ index: index + 1, }); } };
setInterval함수를 구현하기 위해 index값을 활용하였다.- 함수의 로직처럼 이미지 파일을 index 순으로(
[0],[1],[2]) 불러오게 되고index === IMAGE.length - 1이 되면index: 0으로 다시 돌아가는 방식으로, 이미지 파일이 순서대로 반복이 된다
componentDidMount() { const ID = setInterval(() => this.change(), 1500); this.setState({ intervalID: ID }); } componentWillUnmount() { clearInterval(this.state.intervalID); }
- 이벤트 배너나 타이머 기능을 가진 컴포넌트가 끝이 나면 해당 컴포넌트를 종료시켜야 하는데, 이때 사용하는 메서드가
componentWillUnmount다.- 해당 컴포넌트를 종료 시키지 않으면 그대로 메모리 상에서 돌아가게 되어 성능적으로 좋지 못하기 때문에 사용한다.
setInterval함수의 첫 인자로change함수를 넣고, 두번째 인자로 1.5초마다 돌아갈 수 있도록 설정 해주었다.- 이
setInterval함수를 다시 ID로 상수화시켜setState값으로 설정해준다.
setInterval함수를 사용하려면
componentWillUnmount와 같은 이유로 해당 컴포넌트를 종료시키기 위해, clearInterval함수도 같이 사용해야 하는 것을 알게 되었다!

