
210327 WECODE #30 HTTP? GET vs POST
> HTTP
HyperText Transfer Protocol
컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속.
> HTTP의 두가지 특징
1. Request / Response (요청 / 응답)
- 요청과 응답 모두 메세지에 불과하다.
2. Stateless
-
각각의 HTTP 통신(요청/응답)은 독립적 이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못 한다.
-
즉, 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다.
-
"김우영"으로 로그인을 해서 마이페이지를 가려고 하는데,
서버는 "김우영"이 로그인을 했는지 누가 로그인을 했는지
모른다는 것!!! -
결국 마이페이지를 누를때마다 "서버야 나 김우영인데~ 내 마이페이지를 보여줘" 이런 식으로 해야한다는 것이다.
-
매 요청마다 로그인을 했다는 정보를 말해주는 대신
티켓 한장을 발급해주는 형식으로 "Token"을 사용하게 된다. -> "인증&인가"와 연결
> Request / Response
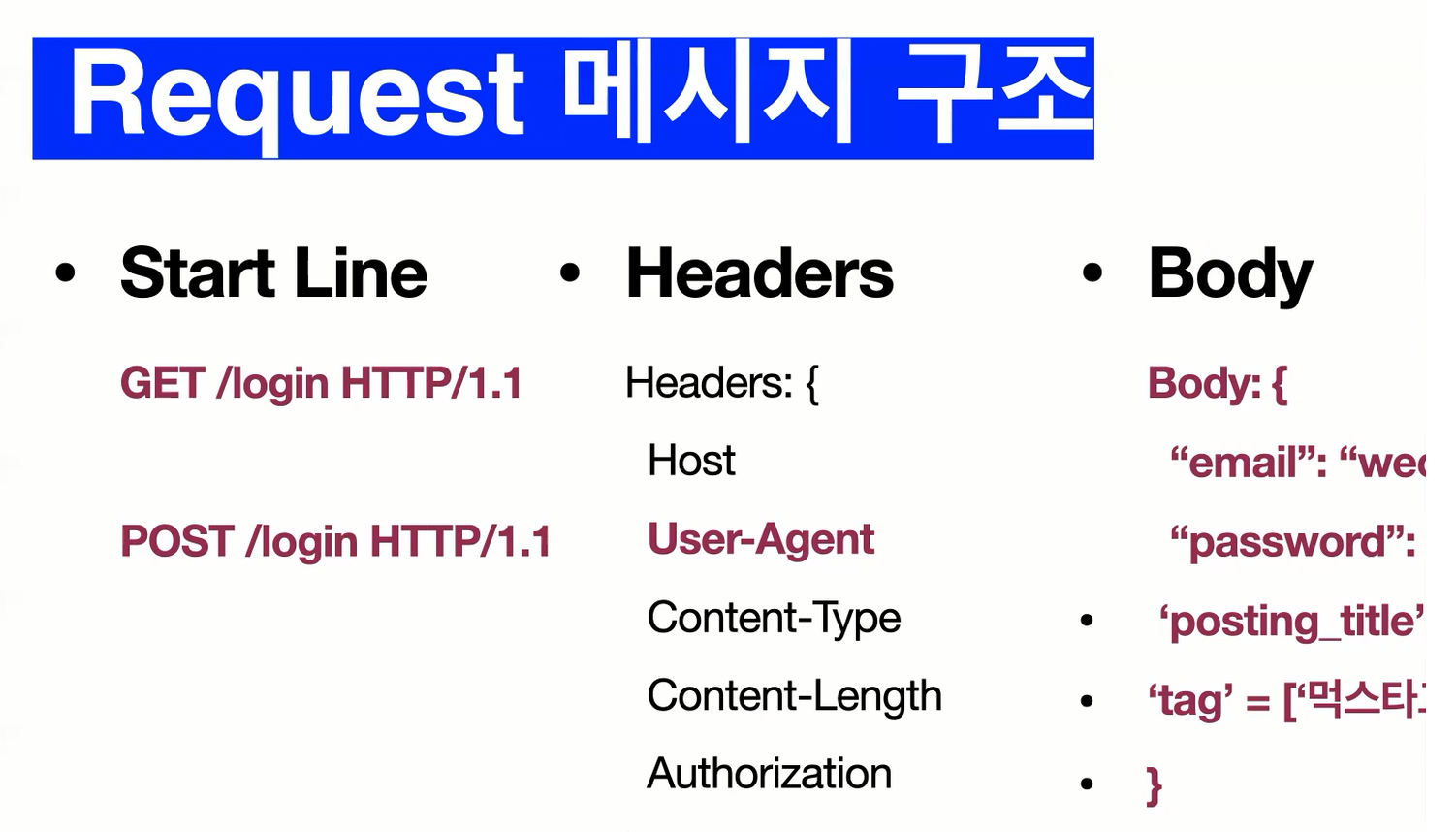
1. Request 메세지 구조

- Start Line
HTTP Method :GET,POST,DELETE
Request target : 전송되는 목표url
HTTP Version : 주로1.1이 널리 쓰인다. - Headers
해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다. - Body
해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는POST이다.
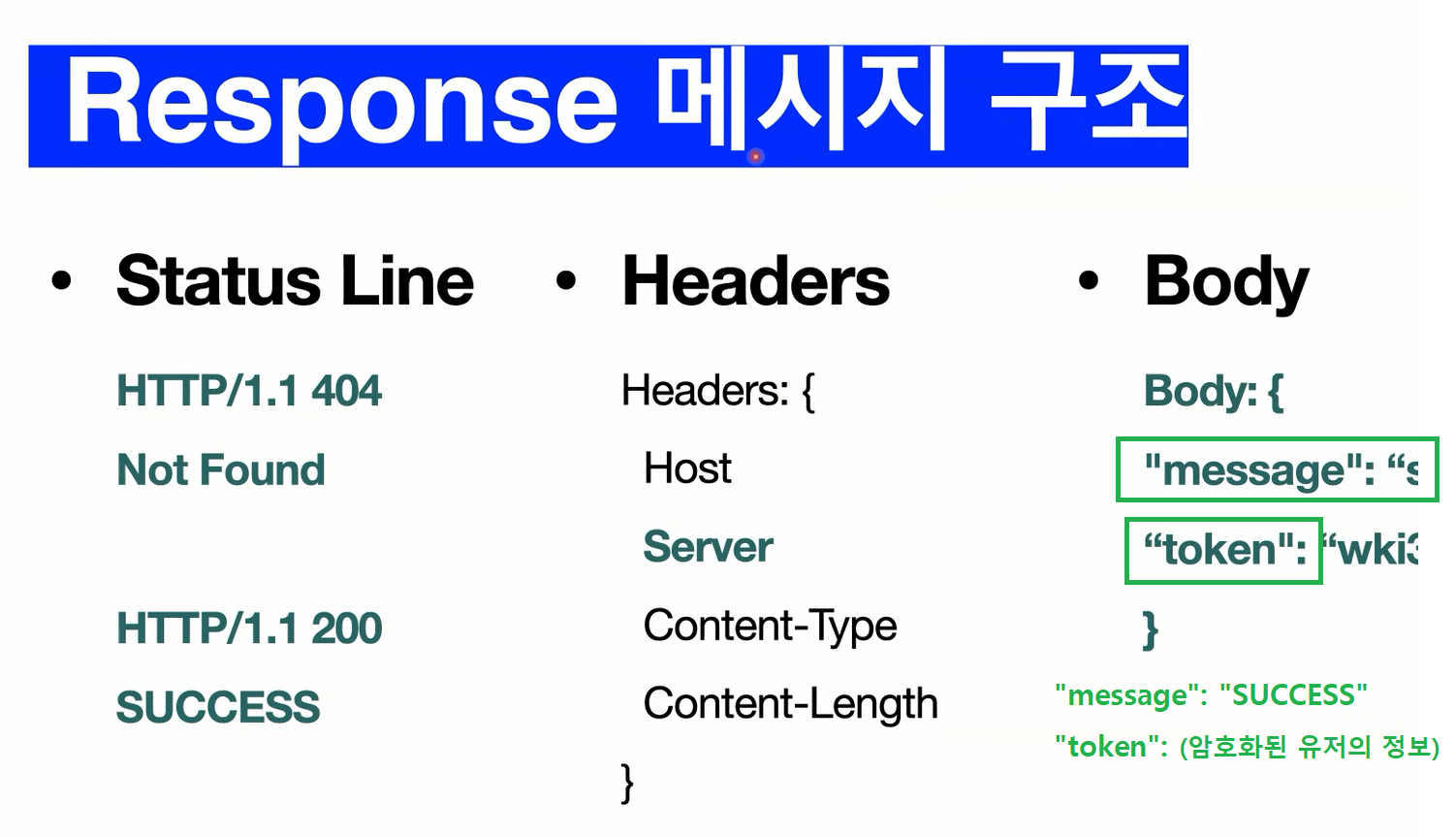
2. Response 메시지 구조

- Status Line
응답은 요청에 대한 처리 상태를 알려주면서 내용을 시작한다.
HTTP Version
Status Code : 응답 메세지의 상태 코드
Status Text : 응답 메세지의 상태를 설명해주는 텍스트 - Headers
- Body
요청에 대한 응답 내용이다보니"message": "SUCCESS"와token으로 이루어지는 것을 볼 수 있다!!
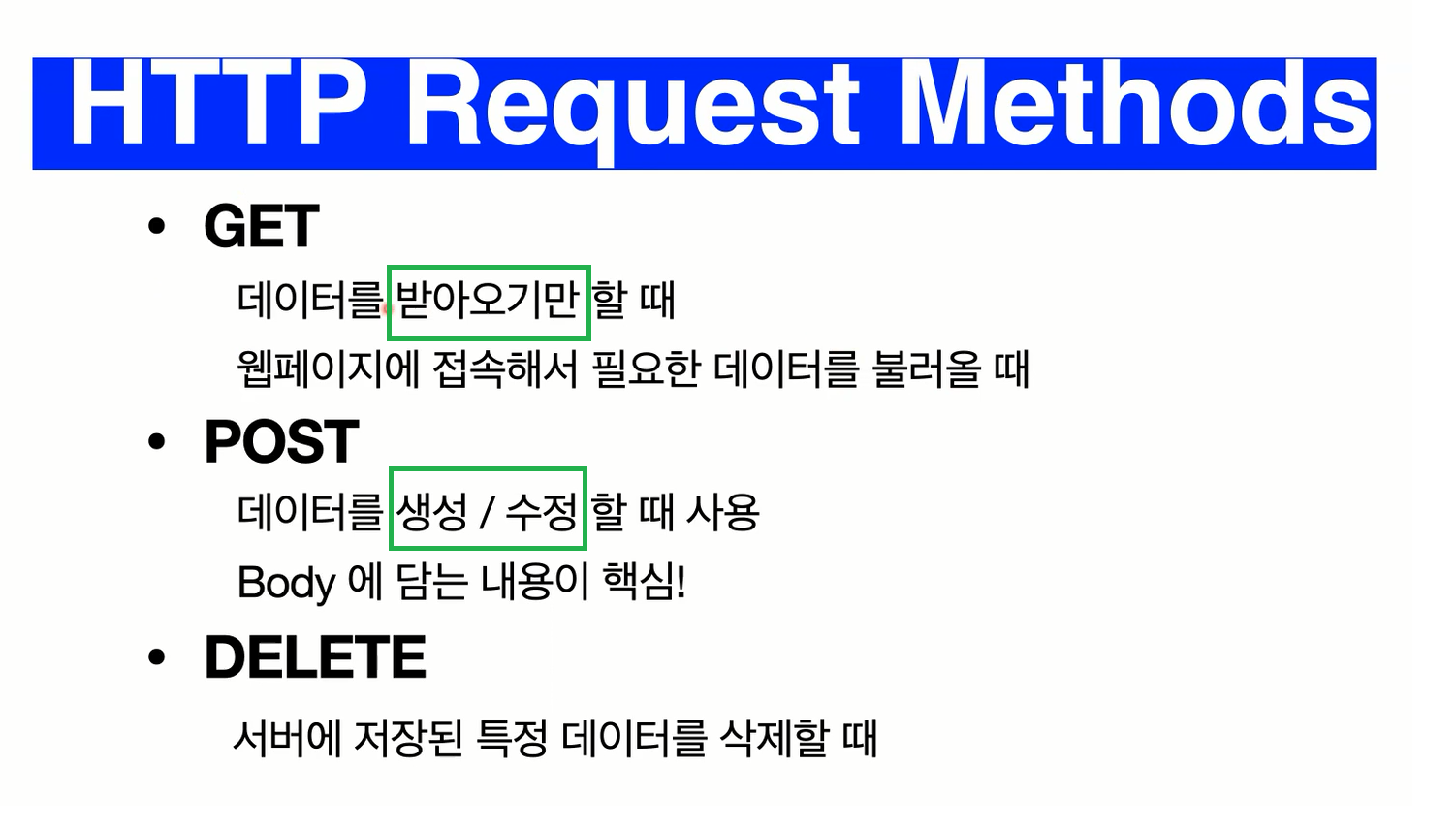
> HTTP Request Methods

1. GET
-
가장 간단하고 많이 사용되는 HTTP 메소드
우리가 웹페이지를 띄울 때 필요한 정보들을 모두 GET으로 요청을 보내서 받은 응답을 화면에 띄우는 것 -
"장바구니에 담은 제품을 조회"
-
요청 메세지
GET /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm"
(유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}- 응답 메시지
HTTP/1.1 200 SUCCESS
Body: {
"message": "SUCCESS"
"carts": [
{
"productId": 10
"name": "Pro Display XDR"
"price": "₩7,899,000"
"quantity": 1
},
{
"productId": 20
"name": "Mac Pro"
"price": "₩73,376,000"
"quantity": 2
}
]
}2. POST
-
데이터를 생성 및 수정 할 때 많이 사용되기 때문에
대부분의 경우 요청에 body가 포함되서 보내진다 -
"장바구니에 상품 추가"
-
요청 메세지
POST /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm"
(유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
product: {
"productId": 30
"name": "12.9형 iPad Pro Wi-Fi + 128GB"
"color": "스페이스 그레이"
"price": "₩1,499,000"
"quantity": 1
}
}- 응답 메시지
HTTP/1.1 201 SUCCESS
Body: {
"message": "SUCCESSFULLY CARTS UPDATED"
}3. DELETE
-
장바구니에서 상품 삭제
-
요청 메세지
DELETE /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm"
(유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
productId: 30
}- 응답 메시지
HTTP/1.1 201 SUCCESS
Body: {
"message": "productId 30 DELETED"
}GET - 상품 조회 - 응답 메세지 Body {상품리스트}
POST - 상품 수정 - 요청 메세지 Body {추가 상품}
DELETE - 상품 수정 - 요청 메세지 Body {삭제 상품}
> Response Status Codes
- 200: OK
- 201: Created
POST 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때 - 400: Bad Request
요청의 Body에 보내는 내용이 잘못되었을 때.
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우 - 401: Unauthorized
로그인이나 회원가입도 안하고 진행하려 할 때
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음 - 403: Forbidden
로그인은 했는데 권한이없을때
접근 불가능한 정보에 접근했을 경우
ex) 관리자 페이지를 일반회원이 들어가려할때 - 404: Not Found
요청된 URI 가 존재하지 않을 때 - 500: Internal Server Error
백엔드 서버 에러
> Cf
https://finance.naver.com/login=> URL/login=> URI
URI란? 해당 사이트의 특정 자원의 위치를 나타내는 유일한 주소
