
210329 WECODE #32 LifeCycle & 조건부 렌더링
리액트 프로젝트를 진행하다보면 코드 상으로는 아무런 문제가 없어 보이는데 undefined 등 오류가 뜰 때가 있다.
이럴 때 대부분 Lifecycle 문제로 인해 발생하는 에러라 생각하면 된다.

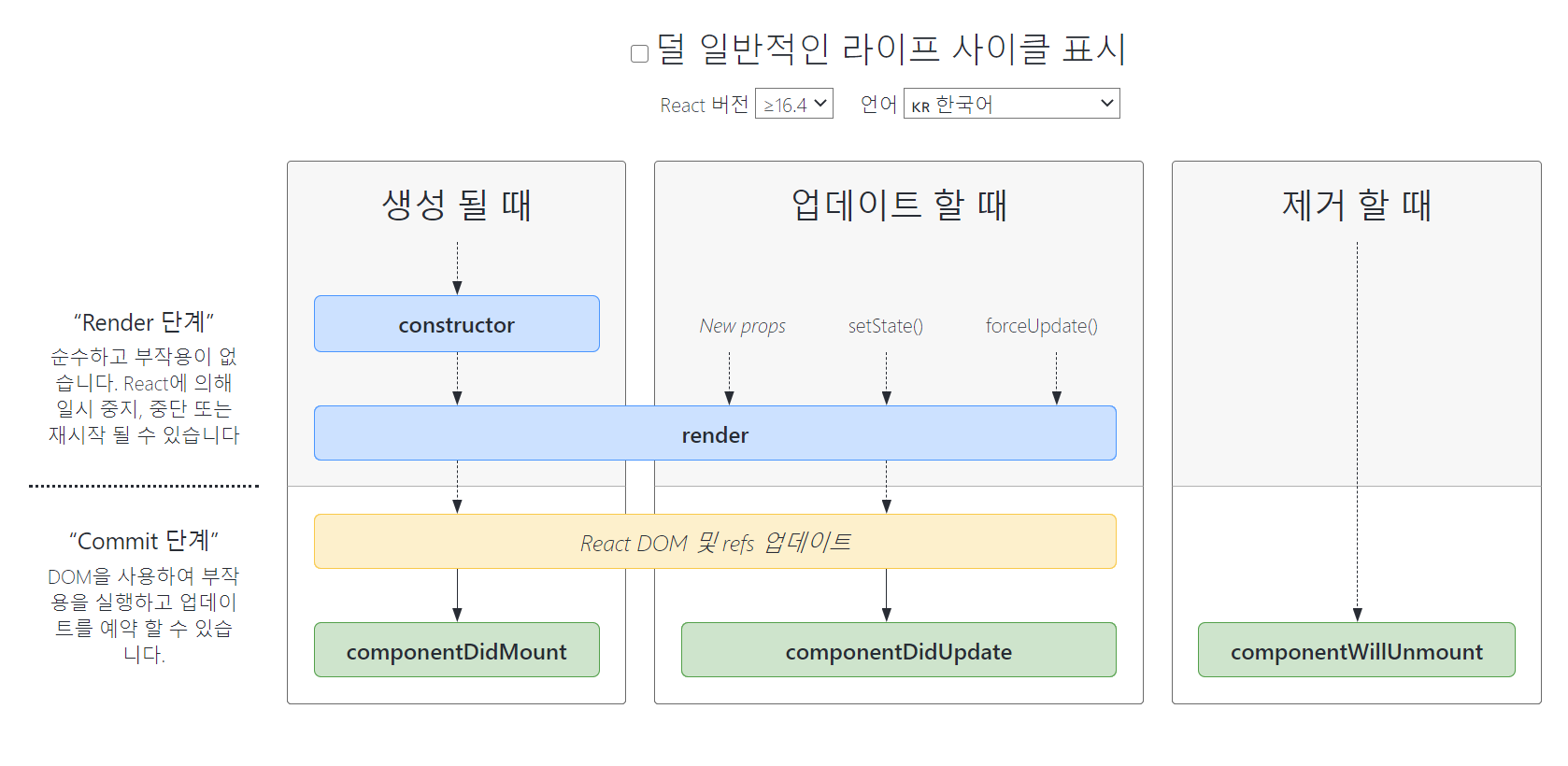
> Lifecycle 기본 순서
- constructor
- render
- componentDidMount - fetch - setState
- render
- componentDidUpdate - fetch - setState
- render
- componentWillUnmount
-
사용자의 액션에 의해 어떤 업데이트가 필요한 경우는
이벤트 함수로 setState를 하면 되지만, -
setState를 할때마다 render가 되지만,
-
componentDidUpdate가 필요한 이유는fetch함수를 다시 불러올 때이다! -
한 컴포넌트 내에서 동일한 데이터를 계속 받아올 수 있지만,
한번 연결된 데이터 이외의 새로운 데이터를 받아와야 할때는
다시fetch함수를 써서componentDidUpdate메서드를 사용한다. -
componentDidMount는 이미 한번 불렀기 때문에 더 이상 사용하지 못함!
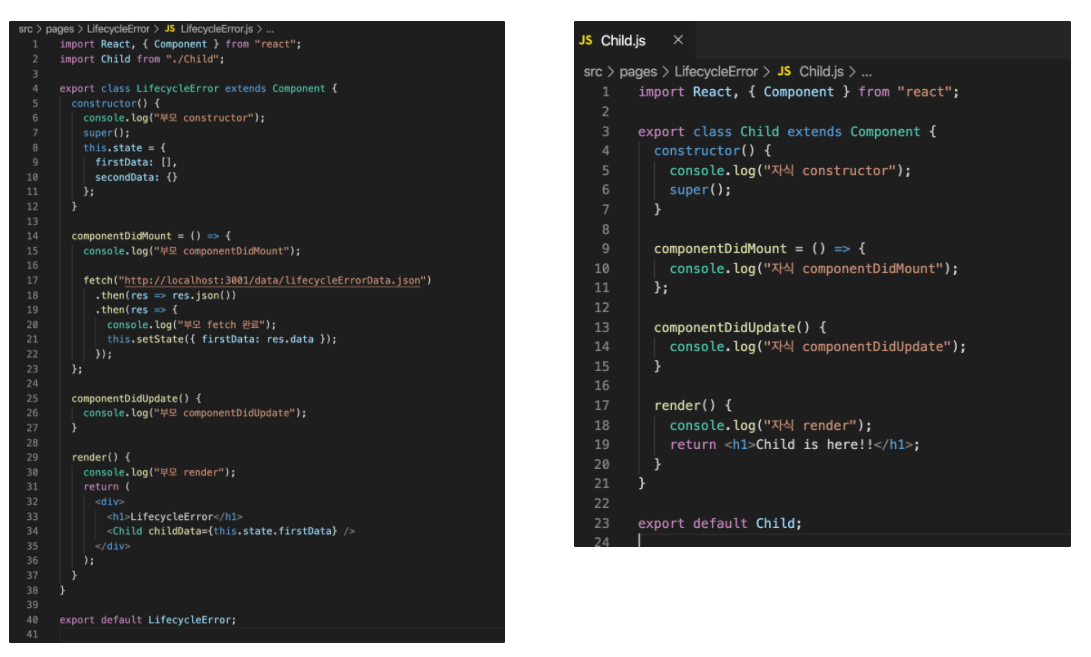
> 부모 - 자식 Lifecycle
부모 API에서 받은 데이터를 자식에게 props로 전달하여 자식 내부에서 데이터에 접근하여 사용하는 경우

- 부모 constructor
- 부모 render
- 자식 constructor
- 자식 render
- 자식 componentDidMount
- 부모 componentDidMount
- 부모 fetch 완료
- 부모 render
- 자식 render
- 자식 componentDidUpdate
- 부모 componentDidUpdate
- 코드는 위에서부터 읽는다는 점!
- 자식 컴포넌트까지 다 훑어야 (그래야 부모 render가 끝) 부모
componentDidMount가 실행된다
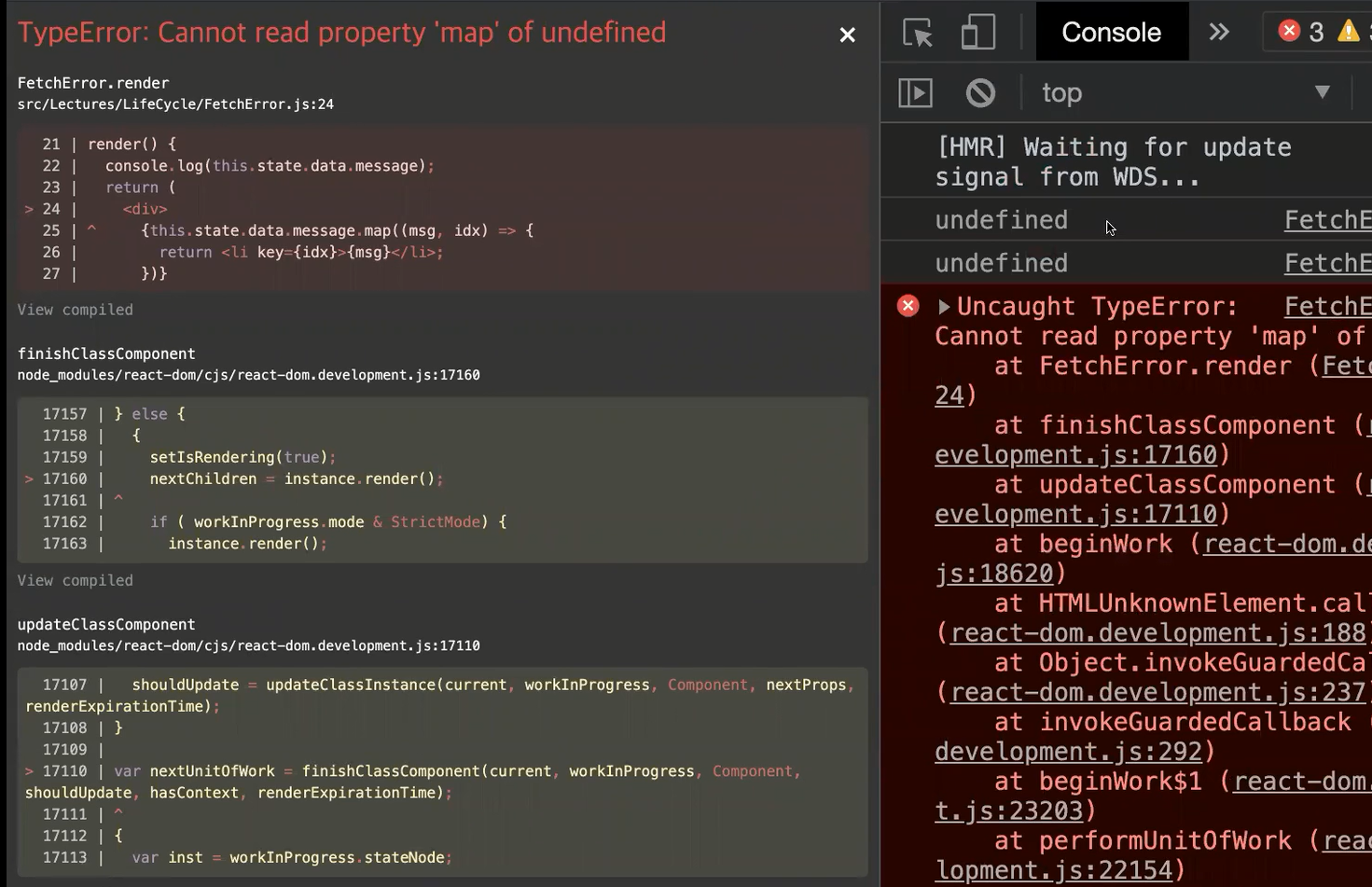
>Life Cycle에 관련된 에러

React로 작업을 하다보면 이런 에러를 한번씩은 떴을 것이다.
map함수가 읽을 수 있는게 없다는 undefined!
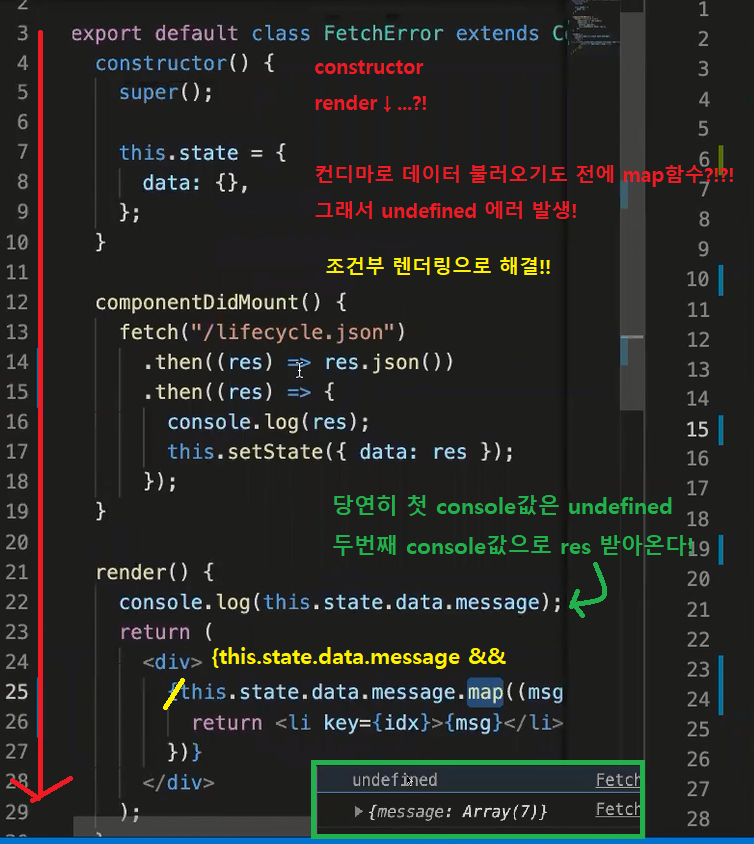
이번 LifeCycle을 공부하면서 알게 된 사실이다. 아래 코드를 보자.

- LifeCycle대로 읽어내려가보자.
Constructor - render? fetch함수로 불러온 데이터를 받기도 전에 render가 되어 버린다.- 그렇게 때문에 map함수가 읽을 수 없다는
cannot read property 'map' of undefined에러가 발생한다. - 이러한 오류는 조건부 렌더링으로 해결이 가능하다.
> 조건부 렌더링
- 특정 조건에서만 컴포넌트를 렌더링
- 조건부 렌더링으로 해당될때만 map함수가 실행되도록 변경하면 끝!
- constructor
- render -
{조건부렌더링 && map메서드는 조건 불충족으로 패스}- componentDidMount - fetch - setState
- render - 이 때 비로소 map메서드 정상 실행!!
🚨 주의 : React.StrictMode에 의해 특정 라이프사이클 메서드가 2번 불릴 수 있음 (문제 X, 정상 O)
