
210328 WECODE #31 인증 & 인가
>인증(Authentication)
-
인증은 로그인 절차에서 정확한 이메일/비밀번호 조합을 입력했는지 확인하는 과정이다.
-
그 중 가장 중요한 것은 비밀번호!
<로그인 절차>
유저 아이디와 비밀번호 생성 (회원가입)
유저 비밀번호를 암호화 해서 DB에 저장
유저 로그인 -> 아이디와 비밀번호 입력
유저가 입력한 비밀번호를 암호화 한 후
DB에 암호화되어 저장된 유저 비밀번호와 비교일치하면 로그인 성공
로그인 성공하면
access token을 클라이언트에게 전송유저는 로그인 성공후 다음부터는
access token을 첨부해서 request를 서버에 전송함으로서 매번 로그인 해도 되지 않도록 한다.
-
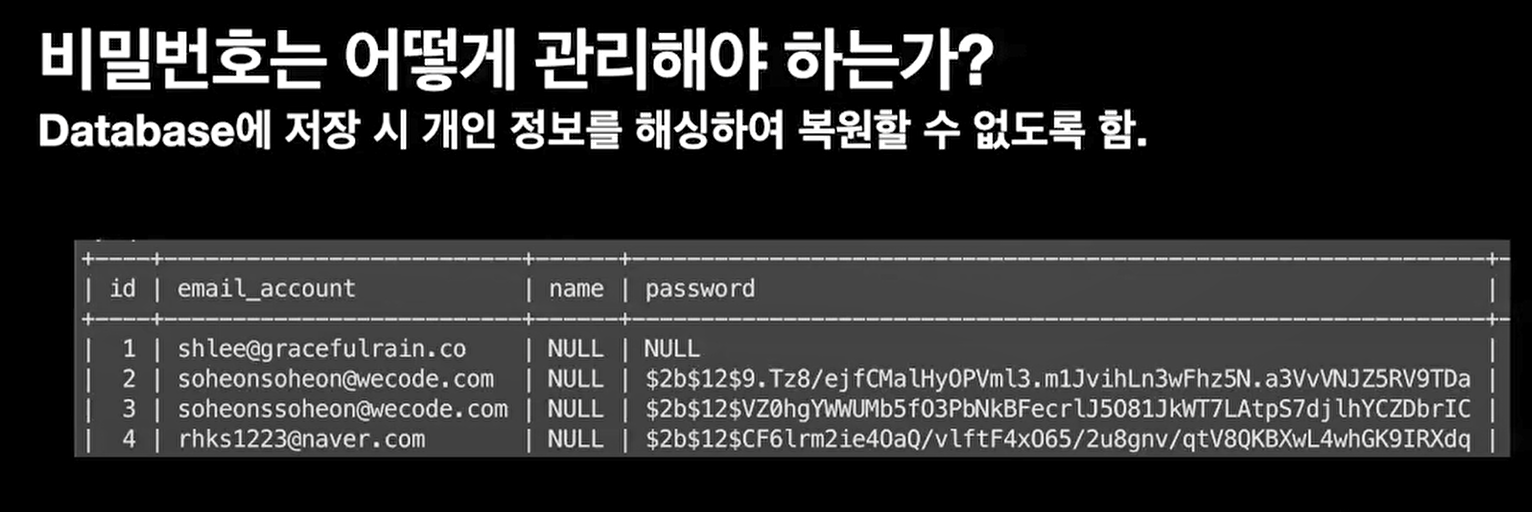
비밀번호는 어떻게 관리해야 하는가?
-
유저 비밀번호의 암호화 (Hash)
DataBase에 저장 시 개인 정보를 해싱하여 복원할 수 없도록 해야한다.

-
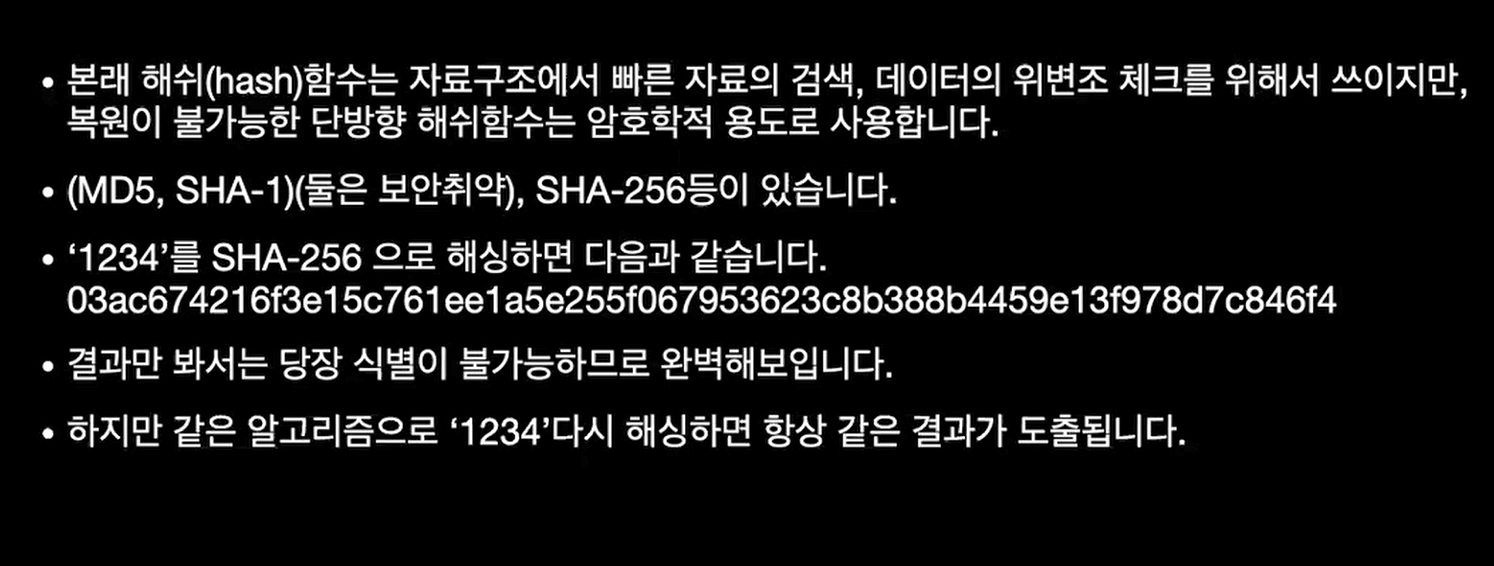
비밀번호 암호에는 일반적으로 단방향 해쉬 함수(one-way hash function)가 쓰인다.

-
원본 메시지를 알면 암호화된 메시지를 구하기는 쉽지만,암호화된 메시지로는 원본 메시지를 구할 수 없어서 단방향성(one-way) 이라고 한다.
-
이와 같은 허점을 이용해서 가능한 경우의 수를 모두 해시값으로 만들어서 판매하는 서비스도 존재한다.
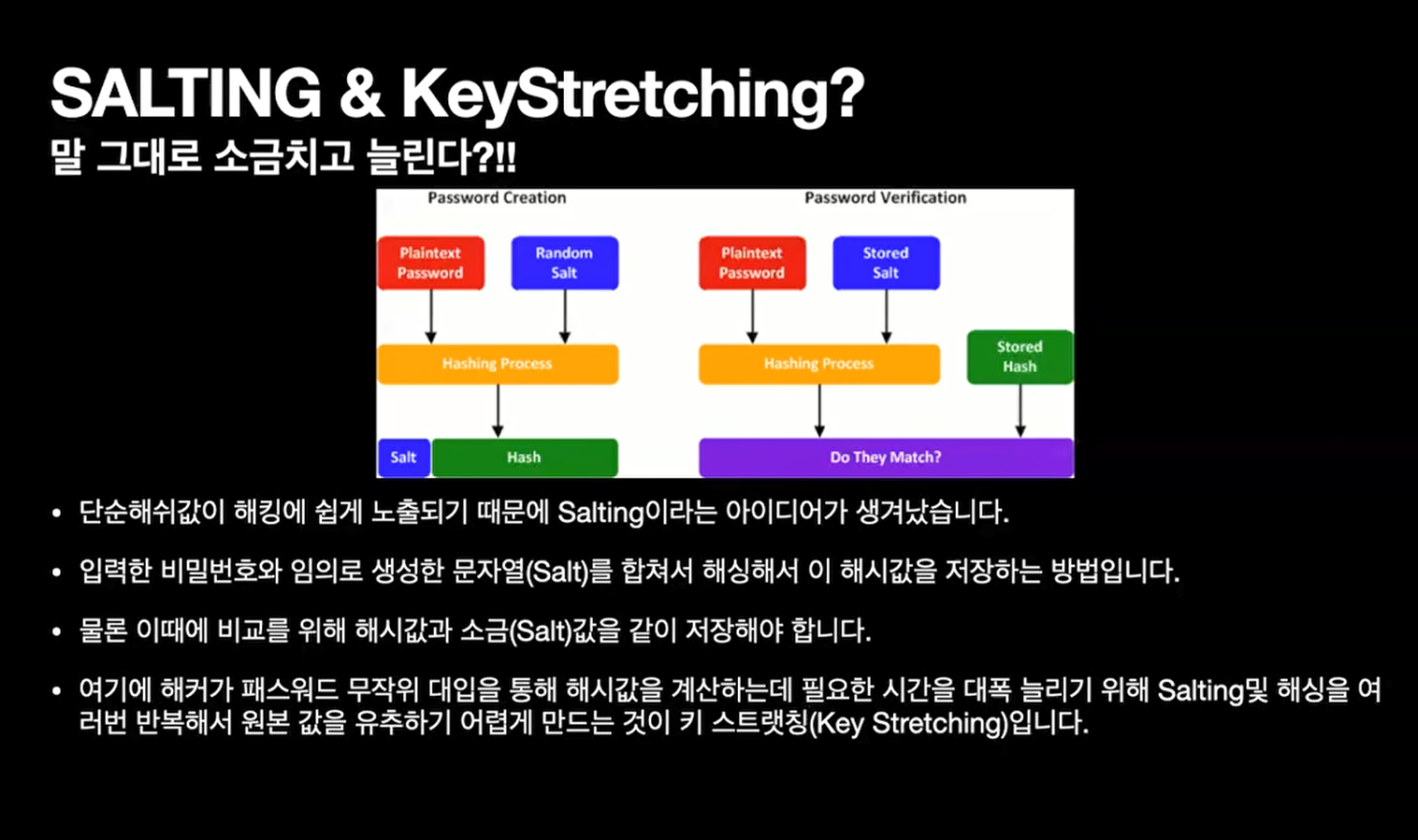
이러한 허점을 보완하고자 salting과 Key Stretching이라는 방법이 생겨났다.

Salting & Key Stretching의 대표적 라이브러리로 bcrypt가 있다는걸 기억해두자.
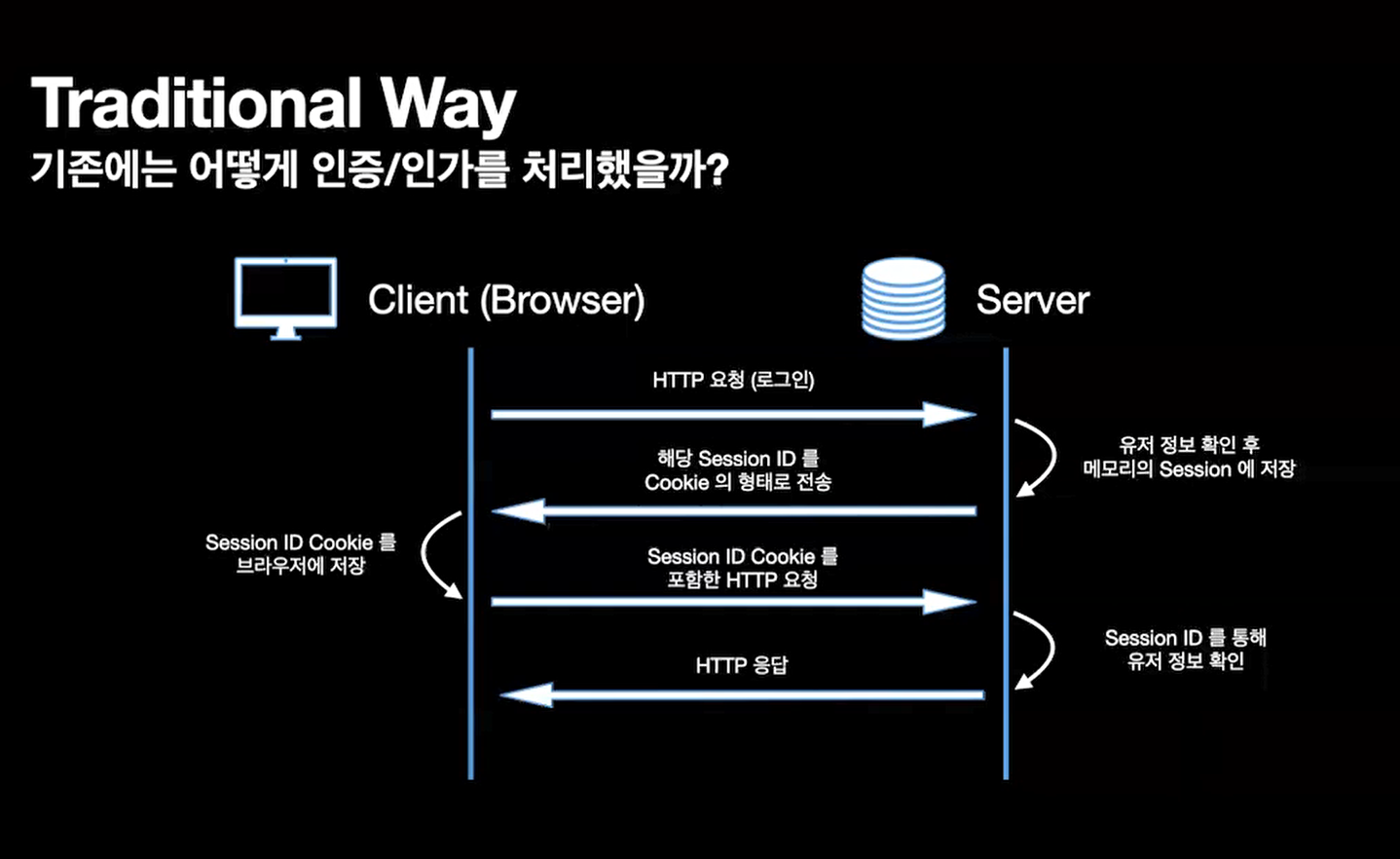
> 인가(Authorization)
-
사용자가 서버에 요청을 보내면 인증 과정을 거쳐 확인된 사용자가 맞는지 확인하는 과정
-
HTTP는 Stateless 한데, 서버에서 요청을 받으면 사용자가 로그인 한 상태인지 어떻게 알 수 있을까?

-
우리가 알고있는 Session 스토리지를 생각하면 되겠다.
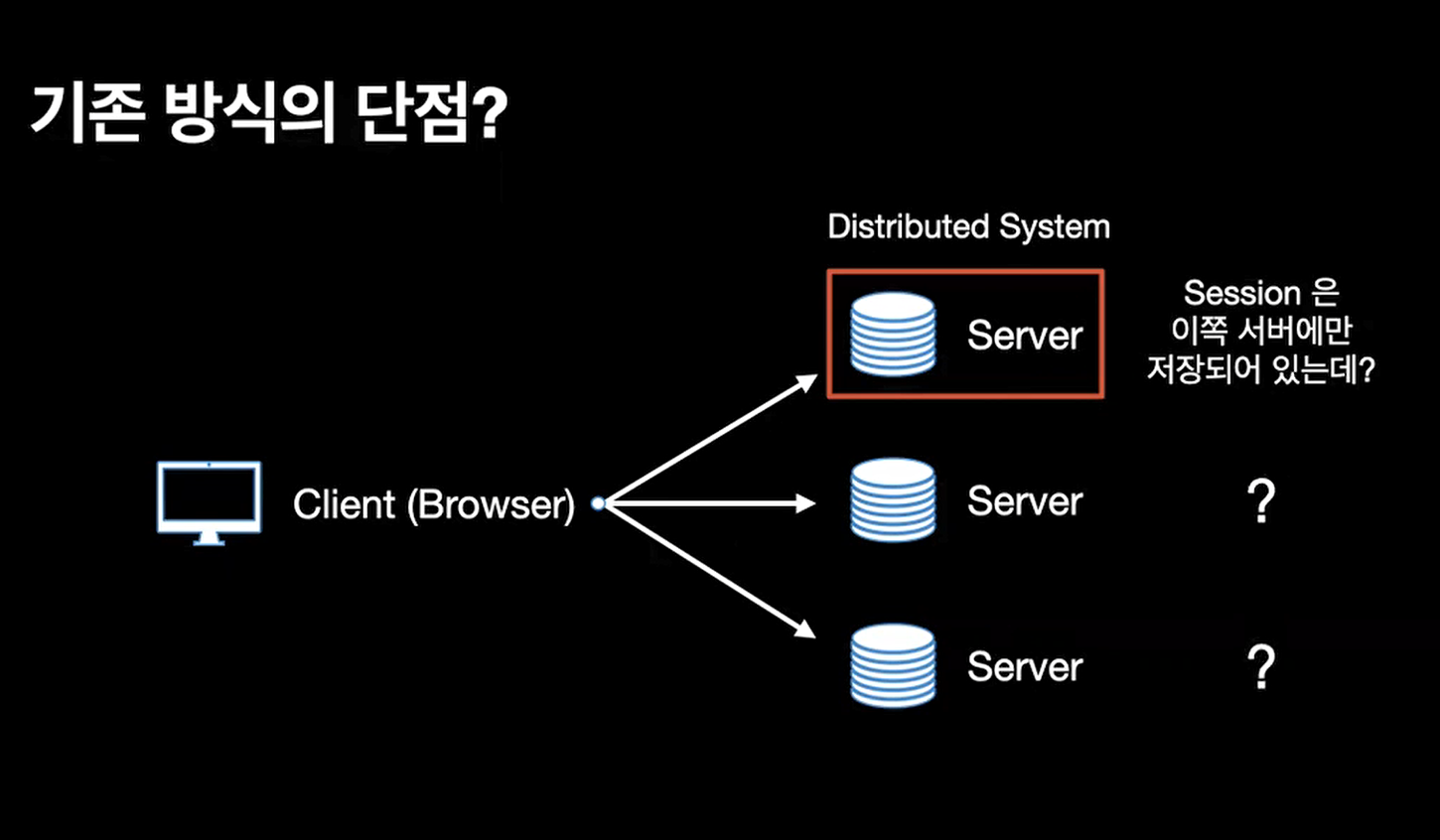
그러나 기존 방식에는 단점이 존재한다.

-
단일 서버 메모리에 있는 session 정보는 그 서버안에만 존재하는 물리적인 정보이다.
-
각각 메모리마다 따로 저장되어있기 때문에
API서버가 여러개 있을 때 서로 그 내용을 공유하지 못한다.
이와 같은 문제를 해결하기 위해JWT이 생겨났다.
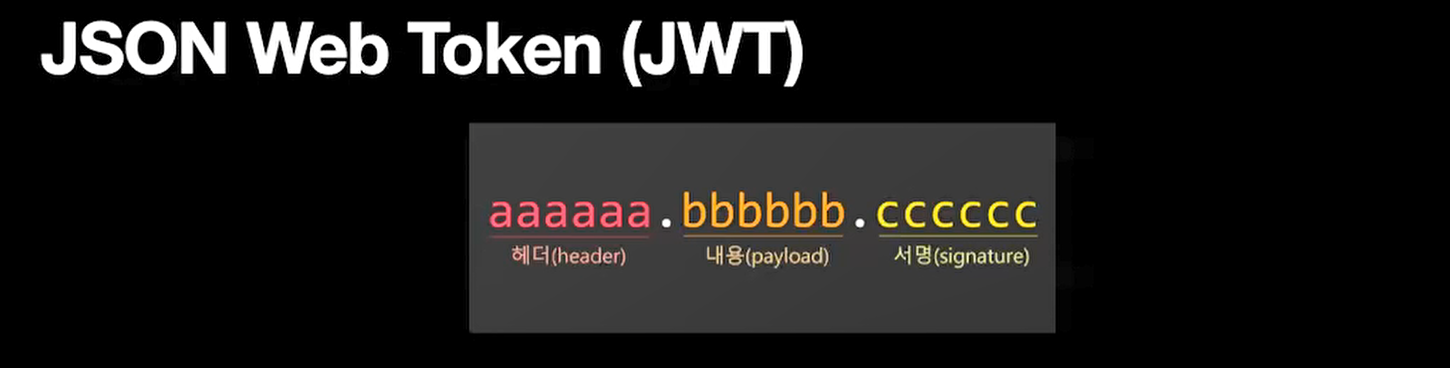
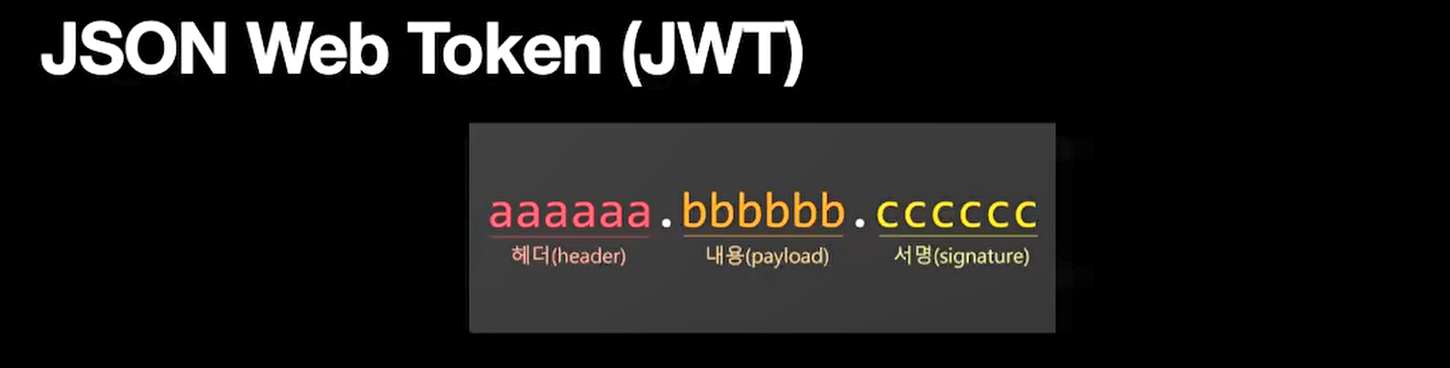
> JWT(JSON Web Tokens)

-
유저 정보를 담은 JSON 데이터를 암호화 해서 클라이언트와 서버간에 주고 받는 것.
-
유저가 로그인에 성공한 후에는
access token이라고 하는 암호화된 유저 정보를 첨부해서 request를 보내게 된다.
유저 로그인:
POST /auth HTTP/1.1 Host: localhost:5000 Content-Type: application/json { "username": "kim", "password": "gogo" }access token:
HTTP/1.1 200 OK Content-Type: application/json { "access_token": "eyJhbGciOiJIU~(이하 생략)~" }
- 그러면 서버에서는
access token을 복호화 해서 해당 유저 정보를 얻게 된다.
{ user_id = 1 }
- 복호화해서 얻은 유저 아이디를 통해 해당 유저가 누군지 알 수 있다.
access token을 생성하는 방법은 여러가지가 있는데, 그 중 가장 널리 사용되는 기술중 하나가 바로 JWT(JSON Web Tokens)이다.

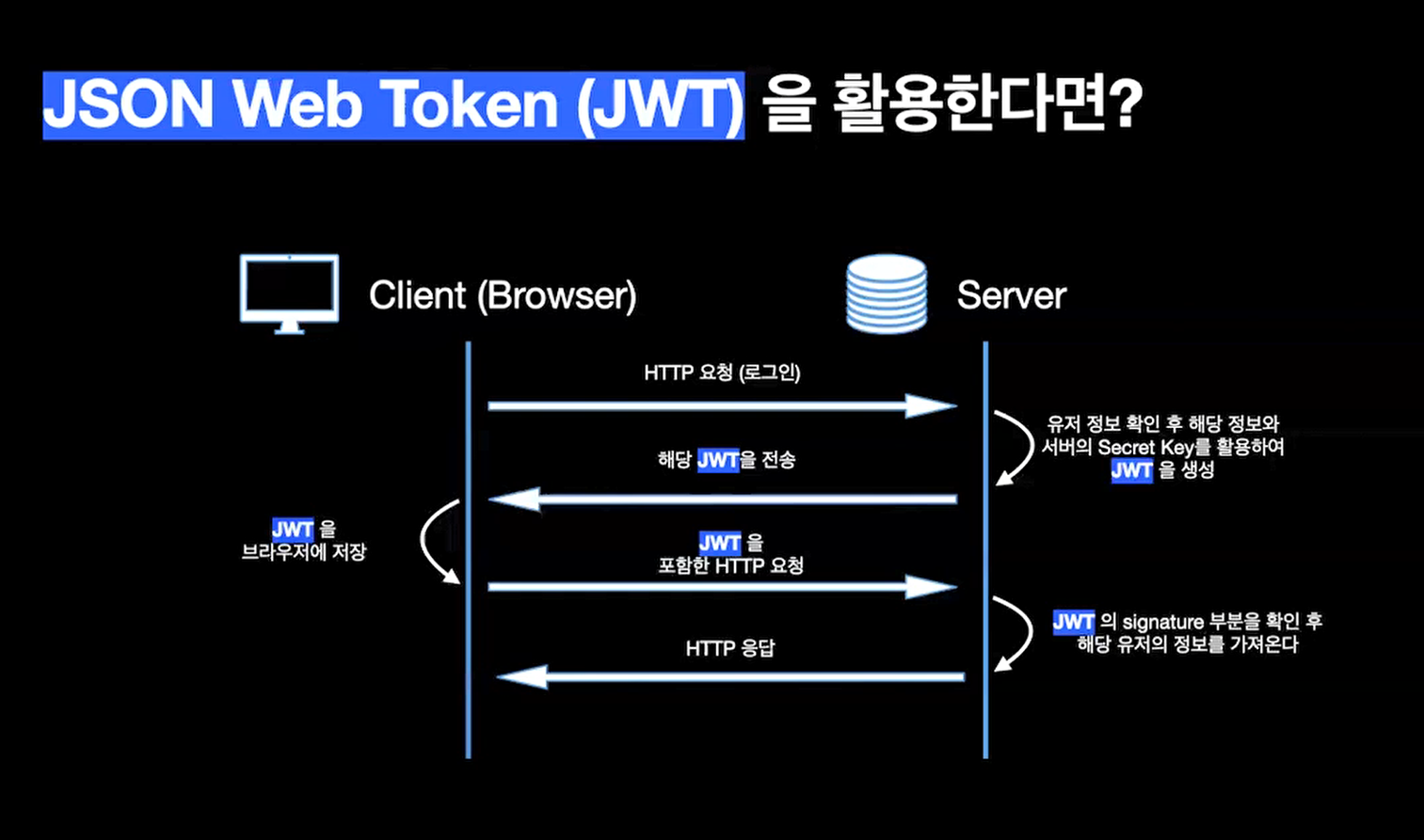
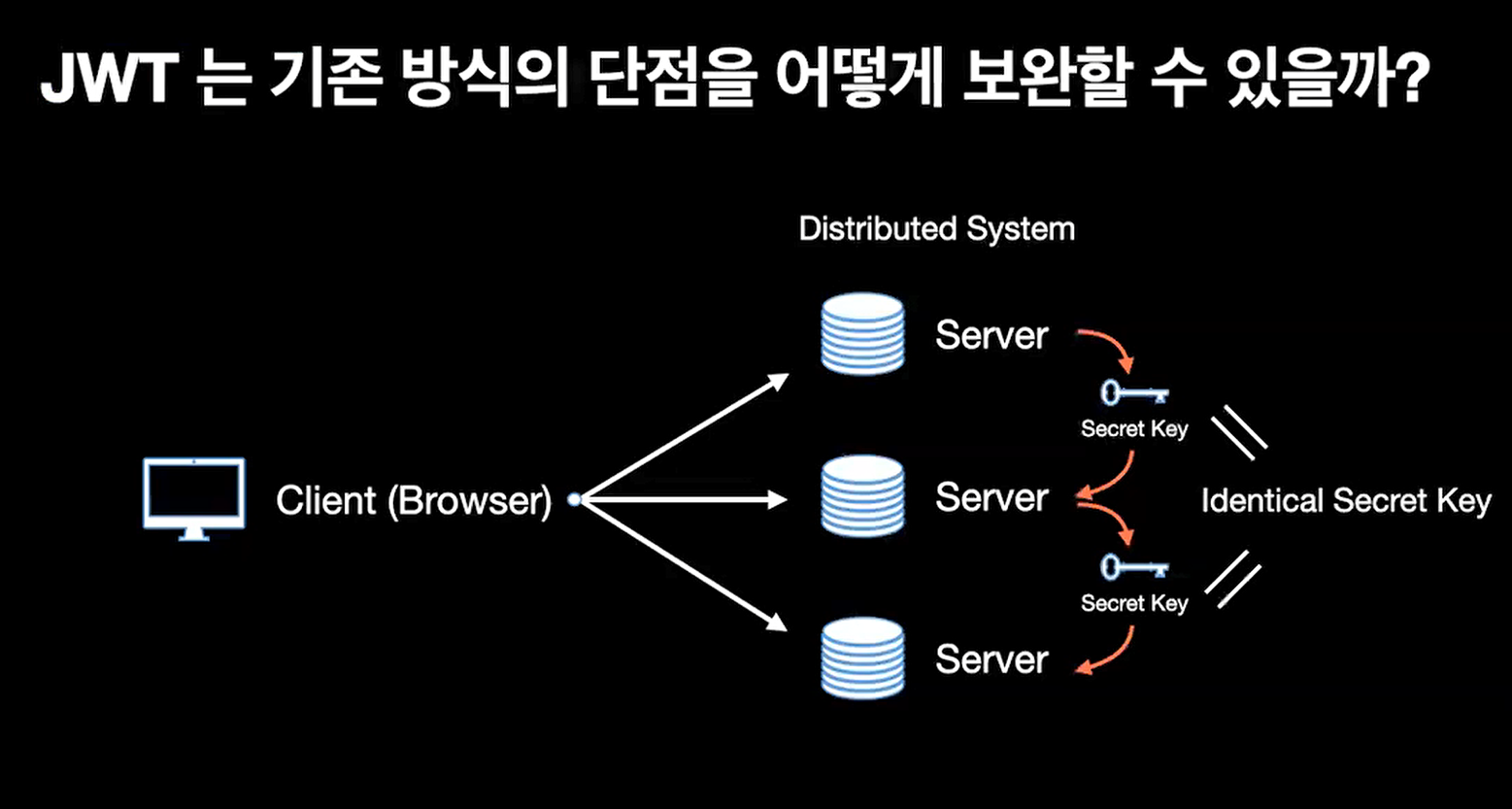
- 이전 방식과 흘러가는 방식은 동일하지만, JWT의 핵심은
Secret Key를 공유한다는 것!!!

- 서버끼리 동일한
Secret Key를 공유하여 복호화 암호화 함으로써 계속 똑같은 값을 확인할 수 있는 것이다.
