
210412 WECODE #38 기업협업 1일차
> 에코엑스랩에서의 첫 날

WECODE에서의 두달 과정이 끝나고 마지막 셋째 달에 기업 협업을 나가게 되었다.
프론트 2명, 백엔드 2명으로 팀이 짜여져서 서울시 마포구에 있는 "에코엑스랩"으로 가게 되었다.
운송의 WEB화를 추구하는 스타트업 기업이었고, 기업에서 진행중인 프로젝트에 참여할 수 있는 기회가 주어졌다.
프론트엔드에서 다루게 될 기술 스택은 React기반의 Redux와 tailwind CSS로써, 첫 일주일동안 미리 공부할 수 있도록 현업 개발자분께 조언을 받았다.
첫 일주일동안 공부를 마친후 2~3째주에는 개발자분 옆에서 프로젝트에서 같이 진행하게 될 것 같다.
그래서 오늘부터 Redux란 상태 컨테이너에 대해 공부를 시작하였다.
> Redux란?
자바스크립트 앱을 위한 예측 가능한 상태 컨테이너
처음 Redux를 알게 된 뒤 내가 가진 가장 큰 오해는 redux가 react를 보완해주기 위해 탄생한 라이브러리라고 이해했다는 것이다.
물론, redux는 react를 보완해주는 측면은 있지만 react와 redux는 전혀 다른 라이브러리이다.
Redux는 자바스크립트 앱을 위해 탄생했다는 것!!. (React 때문이 아니다.)
> Why Redux?

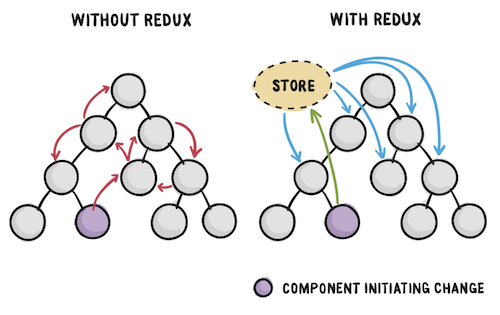
멀리 떨어진 컴포넌트끼리 상태값을 교환할 때 복잡해지는 데이터 흐름이 전역 스토어의 개입을 통해 간결해질 수 있다.
component와 store가 직접 1:1 관계!!
> Redux의 세 가지 원칙
1. 전체 상태값이 하나의 자바스크립트 "객체"로 표현된다.
- 하나의 애플리케이션 안에는 하나의 스토어
2. state는 읽기 전용의 불변 객체
-
리액트에서 state 를 업데이트 해야 할 때, setState 를 사용
배열을 업데이트 해야 할 때는 배열 자체에 직접 push 하지 않고
concat 같은 함수를 사용하여 기존의 배열은 수정하지 않고 새로운 배열을 만들어서 업데이트객체를 업데이트를 할 때도 기존의 객체는 건드리지 않고 Object.assign 또는 spread 연산자 (...) 를 사용하여 업데이트
리덕스에서도 마찬가지이다.
-
기존 상태는 건들지 않고 새로운 상태를 생성하여 업데이트 해주는 방식
-
리덕스의 state값을 수정하는 유일한 방법 ⇒ 오직
dispatch를 통해서만 변경! (마치setState)
3. 변화를 일으키는 함수, 리듀서는 순수한 함수여야 한다.
-
reducer는 이전 state값과 액션 객체를 입력으로 받아 새로운 state값을 만드는 순수 함수
- (state, action) => nextState
-
이전의 상태는 절대로 건들지 않고, 변경된 새로운 상태 객체를 만들어서 반환해준다.
-
똑같은 파라미터로 호출된 리듀서 함수는 언제나 똑같은 결과값을 반환해야만 한다.
-
항상 바뀌는 값들은 store에 보낼수 없다.
(fetch등의 비동기로직, newDate, Math.random)
(같은 input에 다른 return이 나오는 변동성이 강한 것들)
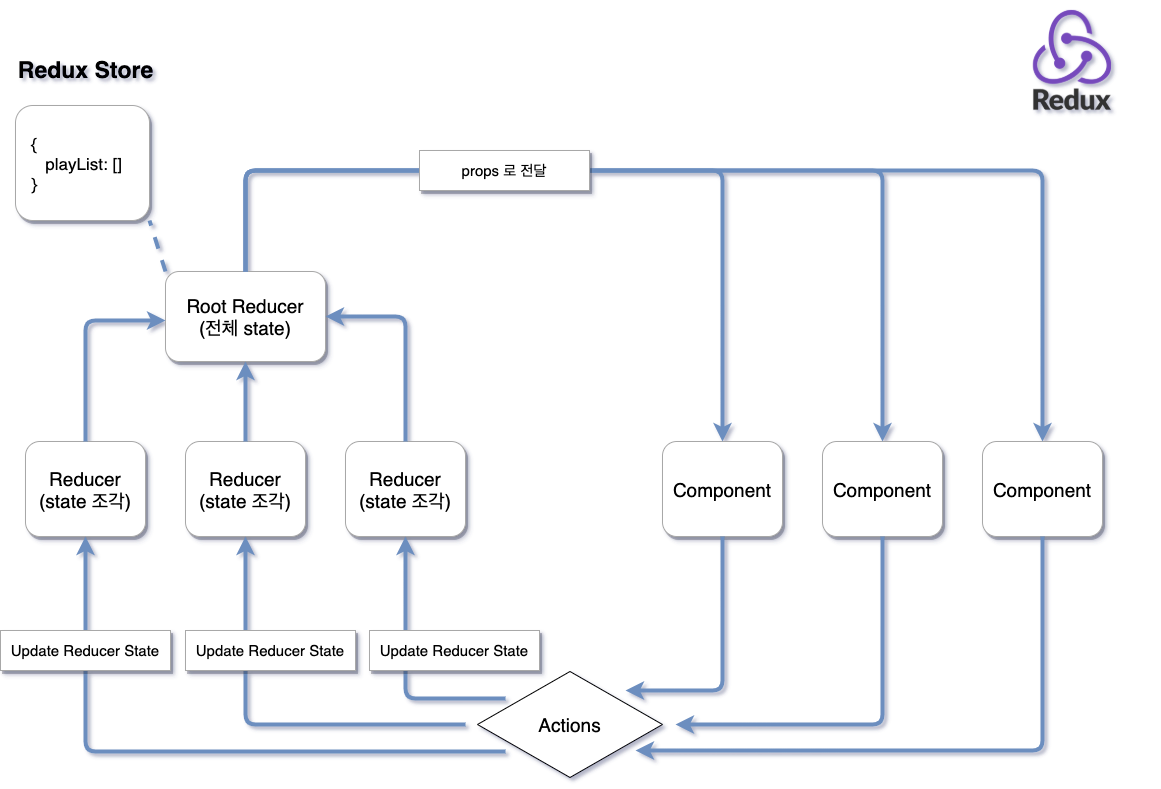
> 핵심 컨셉
flux패턴이며 단방향 데이터 흐름이다