
210413 WECODE #39 기업협업 2일차
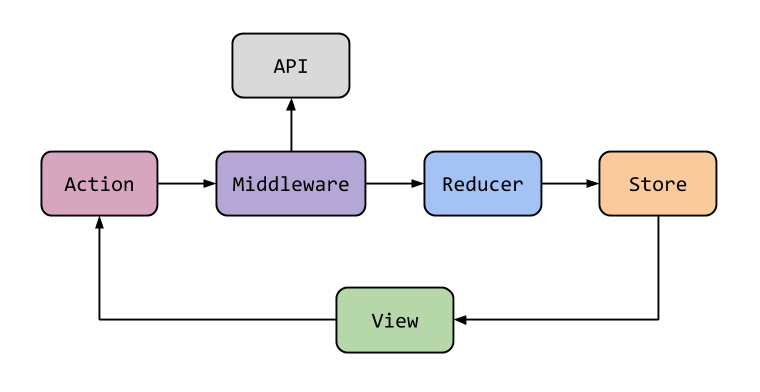
오늘은 Redux의 flow에 대해 공부를 해보았다.
> React-Redux에서 나오는 개념
react-redux가 제공하는 함수는 대부분 연결하는 기능을 제공한다.

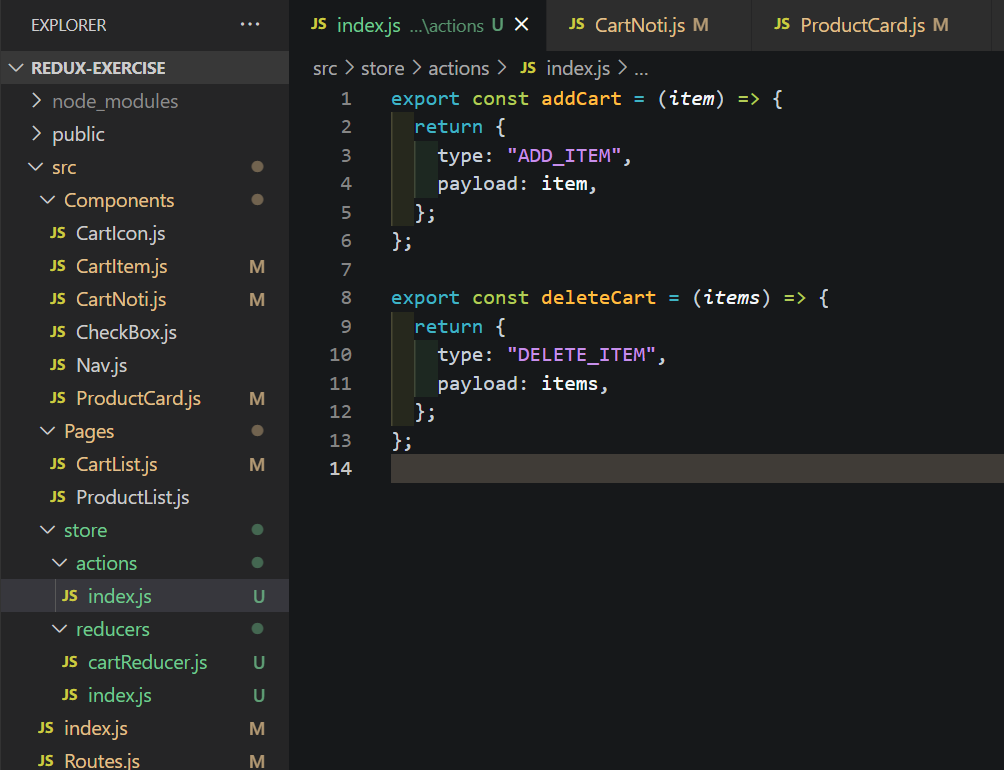
> action

-
액션 생성 함수(addCart)가 실행되면 반환되는 값이 액션 객체!
-
액션 객체 :
{ type: "ADD_ITEM", payload: item } -
액션은
type과payload을 포함한 객체를 리턴 -
type: 해당하는 액션 객체의 내용 (add_item,add_like,delete_item등)
payload: 인자로 받은 필요한 데이터 -
액션 객체를
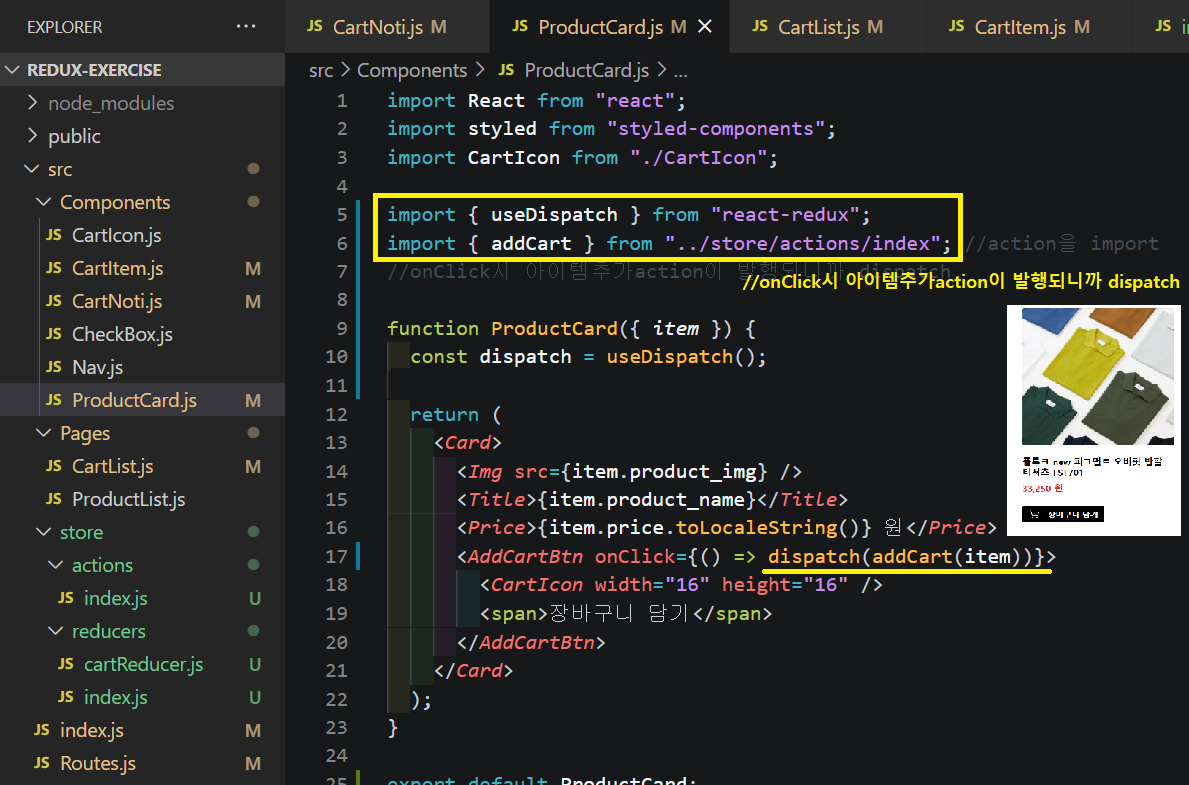
dispatch에 넣어서 호출 (useDispatch)
> useDispatch
state는 dispatch를 통해서만 변경
import { useDispatch } from "react-redux";
import { 액션생성 함수 } from "../store/actions/index";
맨 뒤의 '/index'는 생략 가능하다const dispatch = useDispatch();
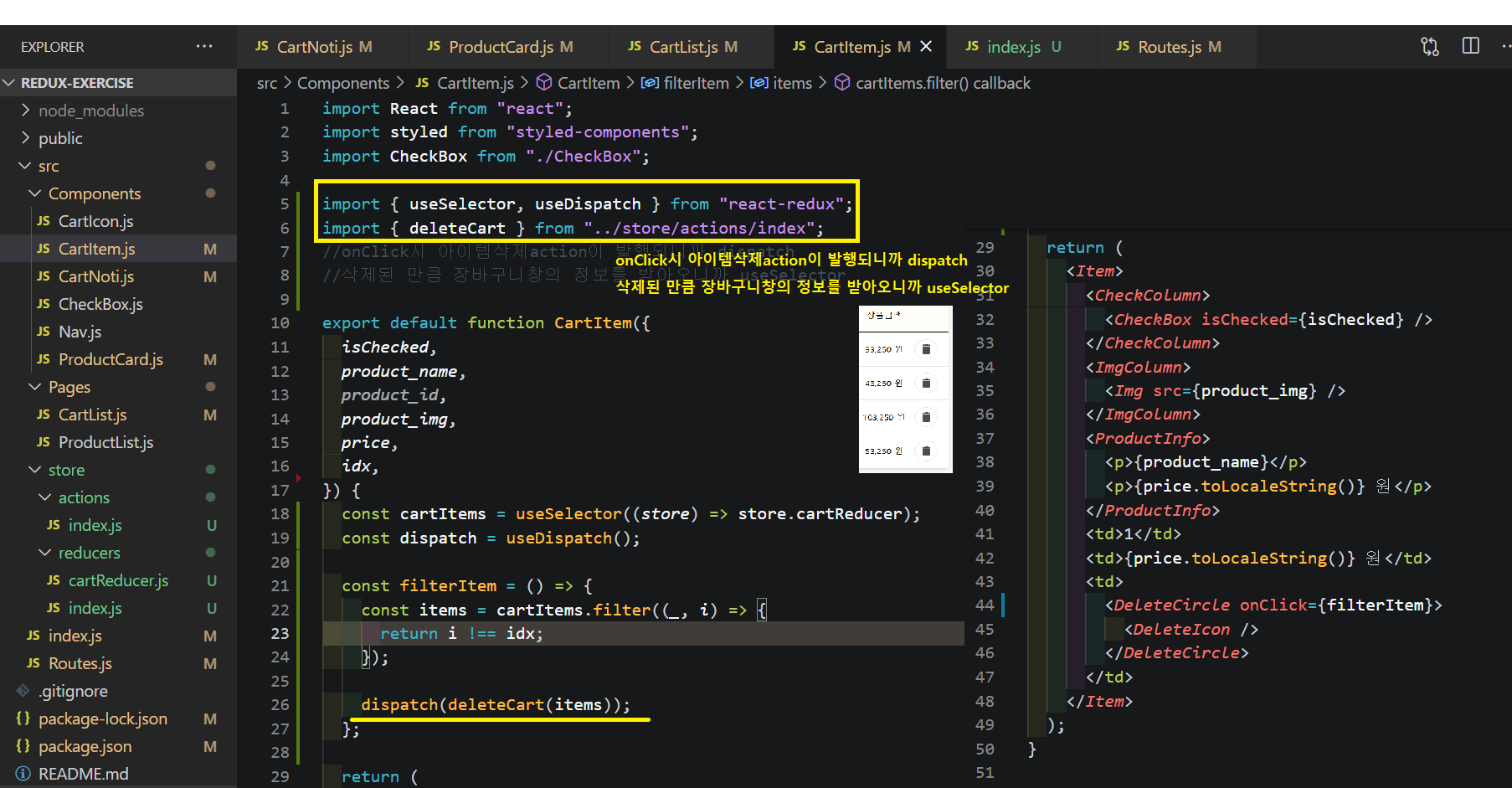
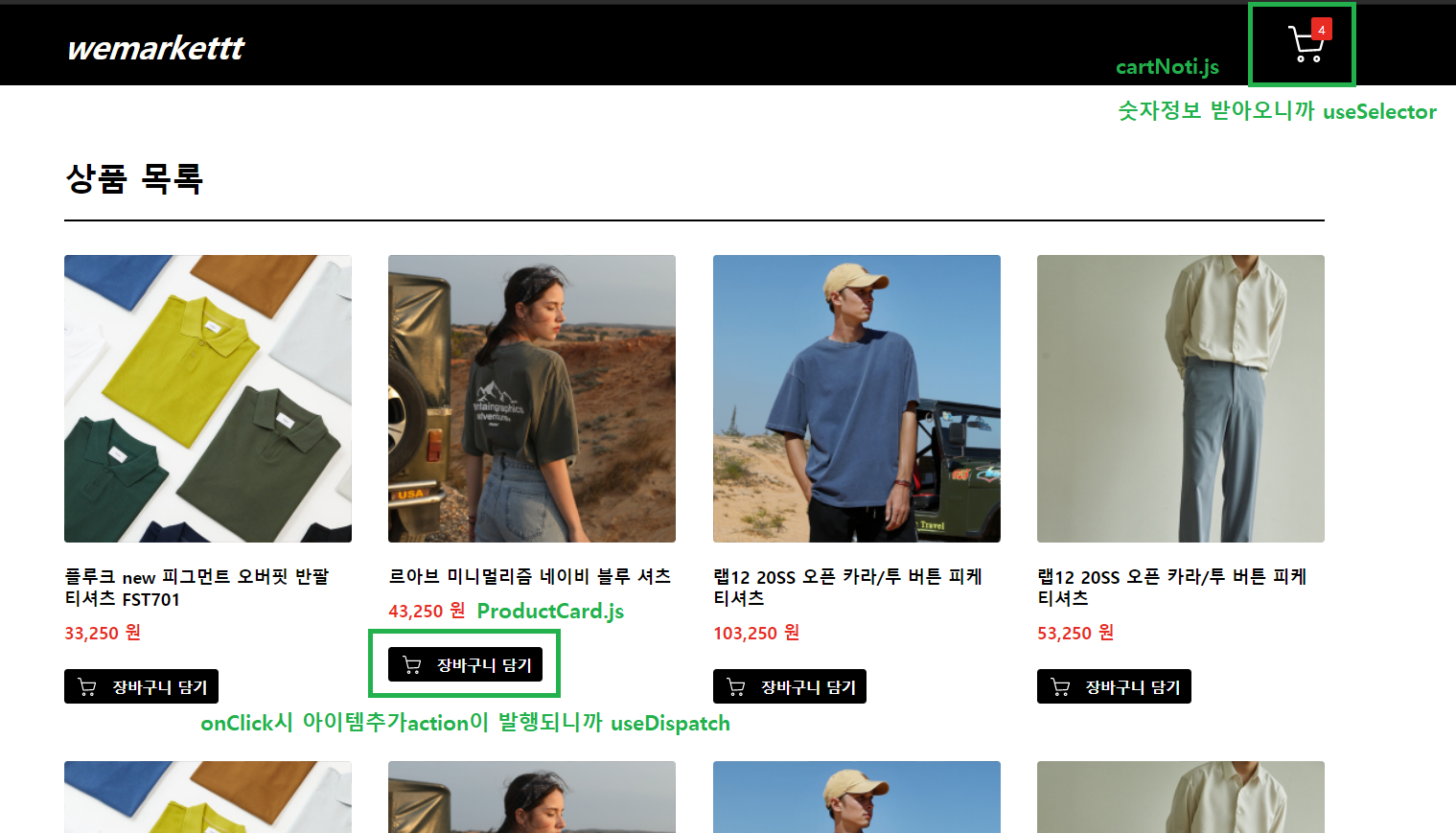
dispatch( 액션생성함수(payload값) );- onClick시 아이템이 추가 및 삭제 되는 action이 발행되니까
useDispatch


-
react-redux가 제공하는 hook
-
store의 내장 함수로서 액션 객체를 발행하는 함수이다.
-
액션을 발행한다는 건 말그대로 해당 함수를 발행!
(ex 장바구니 담기 함수) -
dispatch의 인자는 액션 객체
dispatch( {action} ) -
dispatch가 실행되면reducer를 호출해서state값을 바꾼다 -
onClick에
dispatch를 걸어놓는다 =>action생성 함수 발행 =>action객체를 return =>type, payload포함한 객체가reducer로 간다.
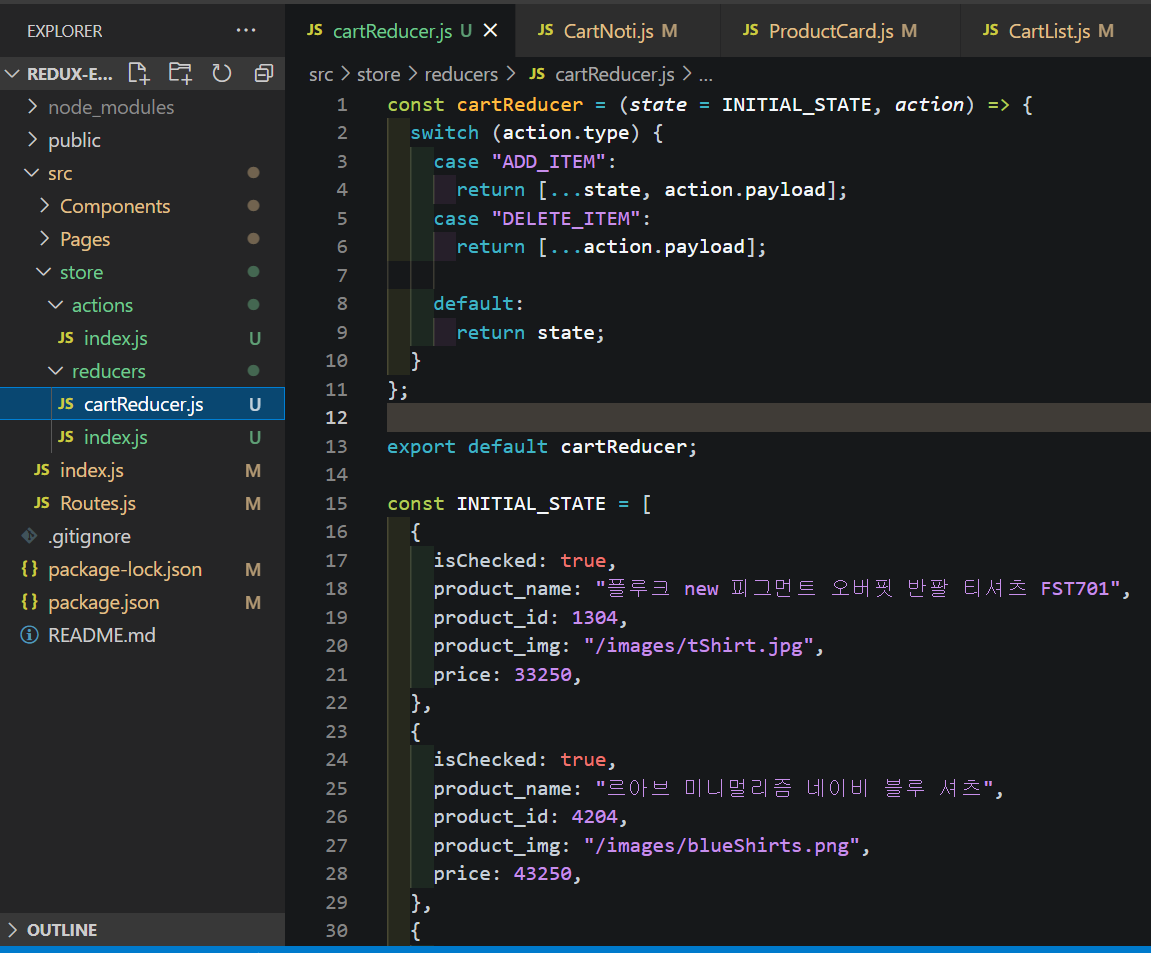
> reducer(state, action)
function counter(state, action) {
switch (action.type) {
case 'INCREASE':
return state + 1;
case 'DECREASE':
return state - 1;
default:
return state;
}
}
useReducer 에선 일반적으로 default: 부분에 throw new Error('Unhandled Action')과 같이
에러를 발생시키도록 처리하는게 일반적인 반면,
리덕스의 리듀서에서는 기존 state를 그대로 반환하도록 작성해야 한다.
-
state값을 변경하는 분배기 역할
-
액션이 발생했을 때 store를 업데이트 시키는 함수
-
return 해주는 값이 새로운
state값으로store에 저장된다! -
reducer는 현재state와 전달 받은action을 참조하여
새로운state값을 return한다. -
해당하는
type과 동일한case를 판별해서 인자로 받은payload를 가지고state를 변경하는 것이다.
✅ const [state, setState] = useState(INITIAL_STATE)와 비교
- 리덕스를 사용하면
reducer가 return하는state가setState와 동일!
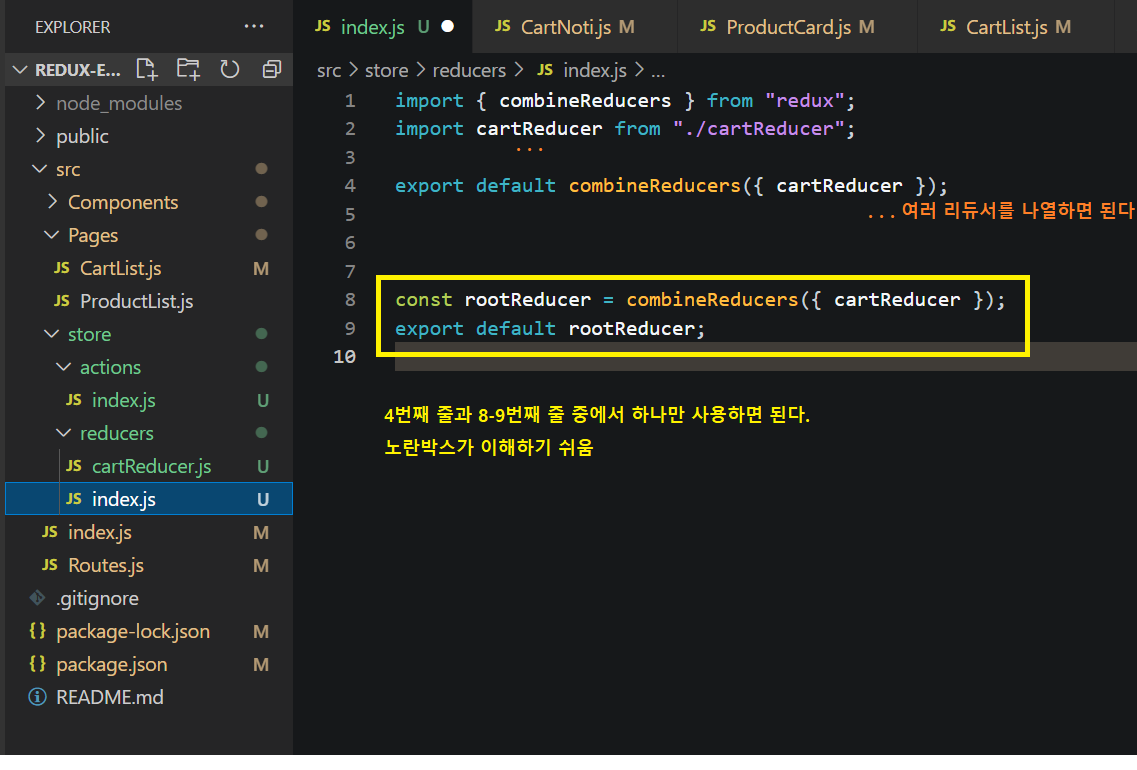
> combineReducers

-
여러개의 리듀서를 만들고 이를 합쳐서 루트 리듀서 (Root Reducer)를 만들 수 있다.
-
export default combineReducers를 최상위 index.js에서
import rootReducer로 받는다.
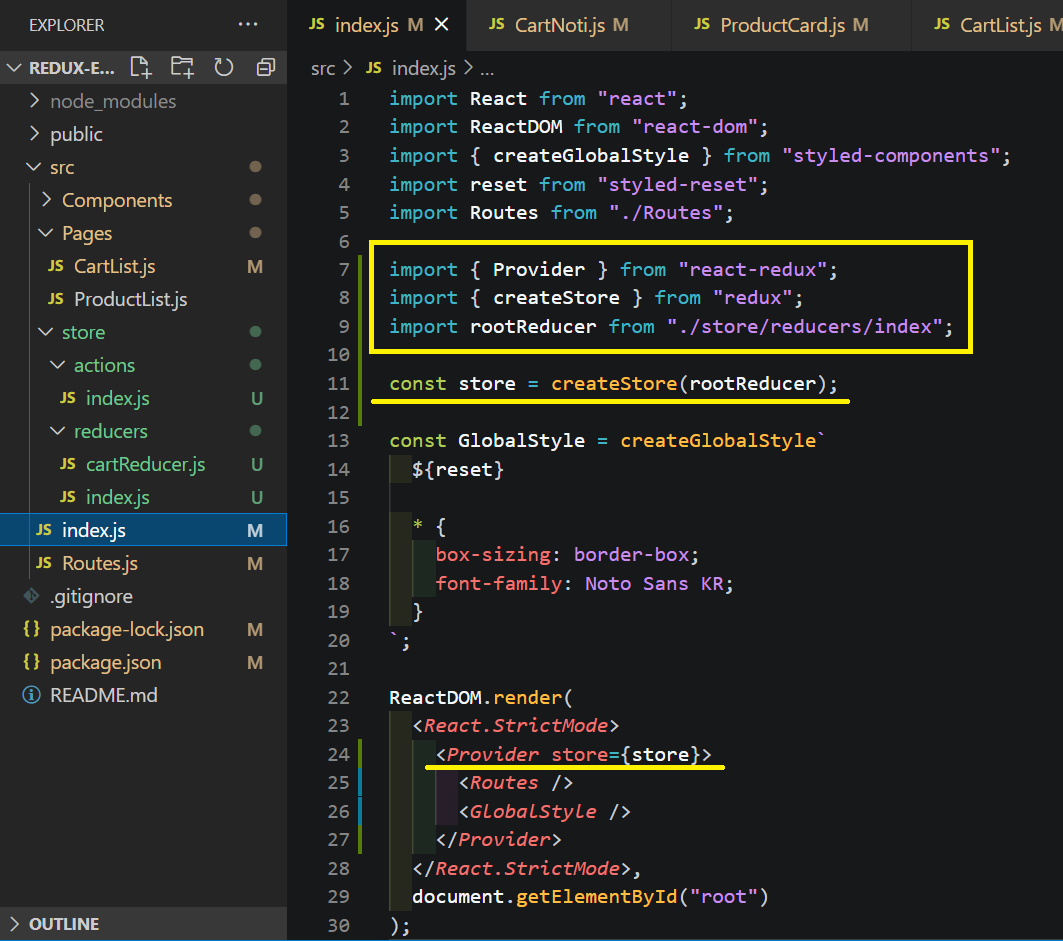
> store
리덕스에서는 한 애플리케이션당 하나의 store를 만든다.
store 안에는 state, reducer, 몇가지 내장 함수가 들어있다.

-
store는 state값을 가지는 단일 객체
-
최상위
index.js의store에
export된combineReducer를 하나의rootReducer로 불러온다 -
결국
rootReducer가store가 되는 것이고
const store = createStore( rootReducer )가 하나의 "컨테이너"가 된다. -
형성된
store컨테이너가<Provider store={store}>컴포넌트를 통해서<Routes />를 감싸준다 -
이를 통해 우리가 렌더링하는 그 어떤 컴포넌트던지 리덕스 스토어에 접근 할 수 있게 된다.
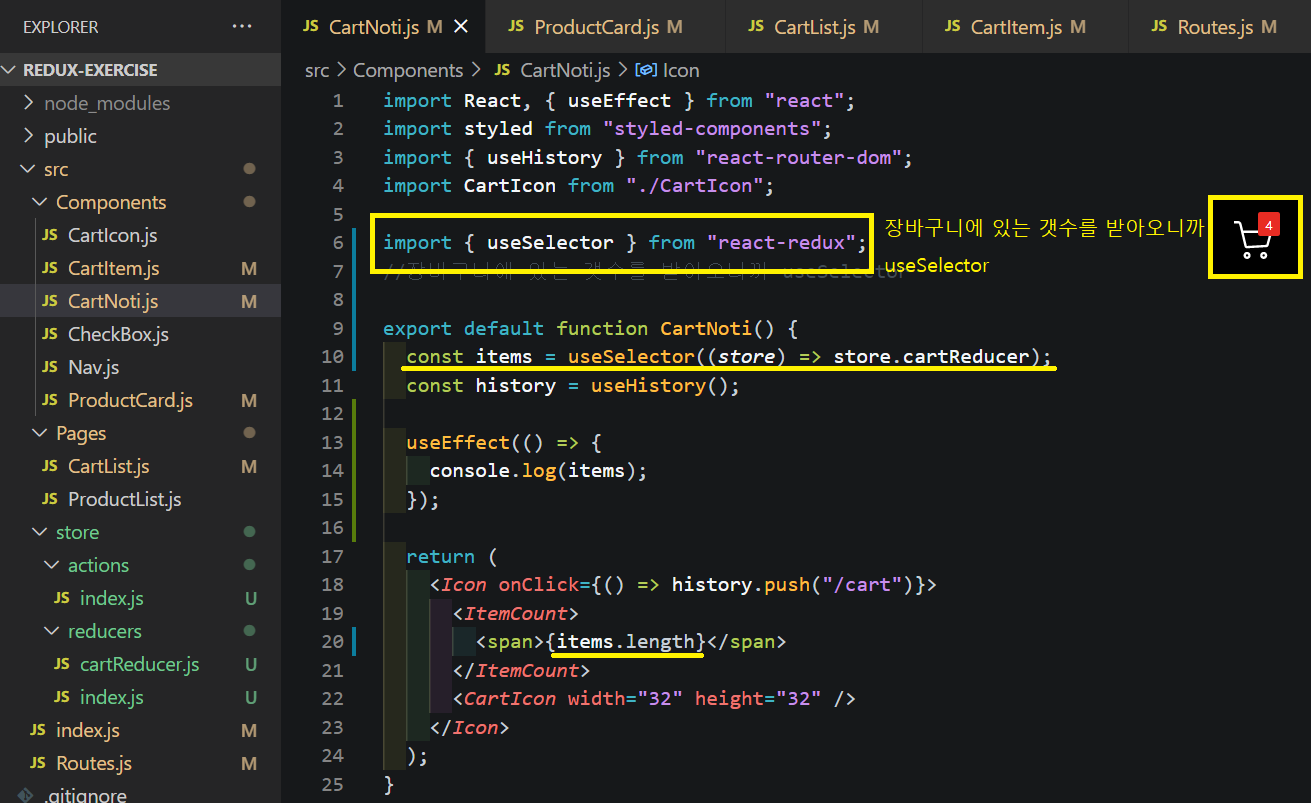
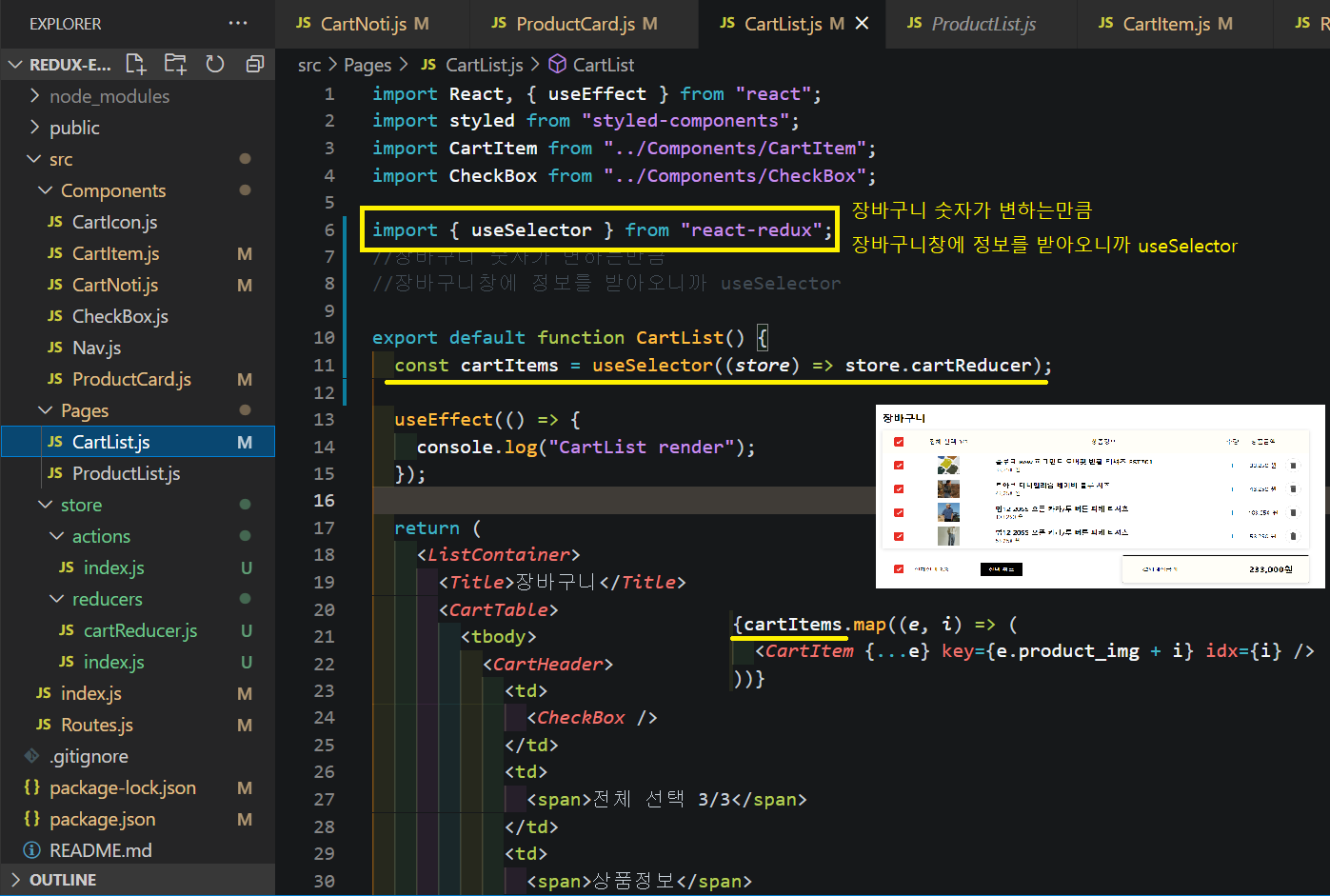
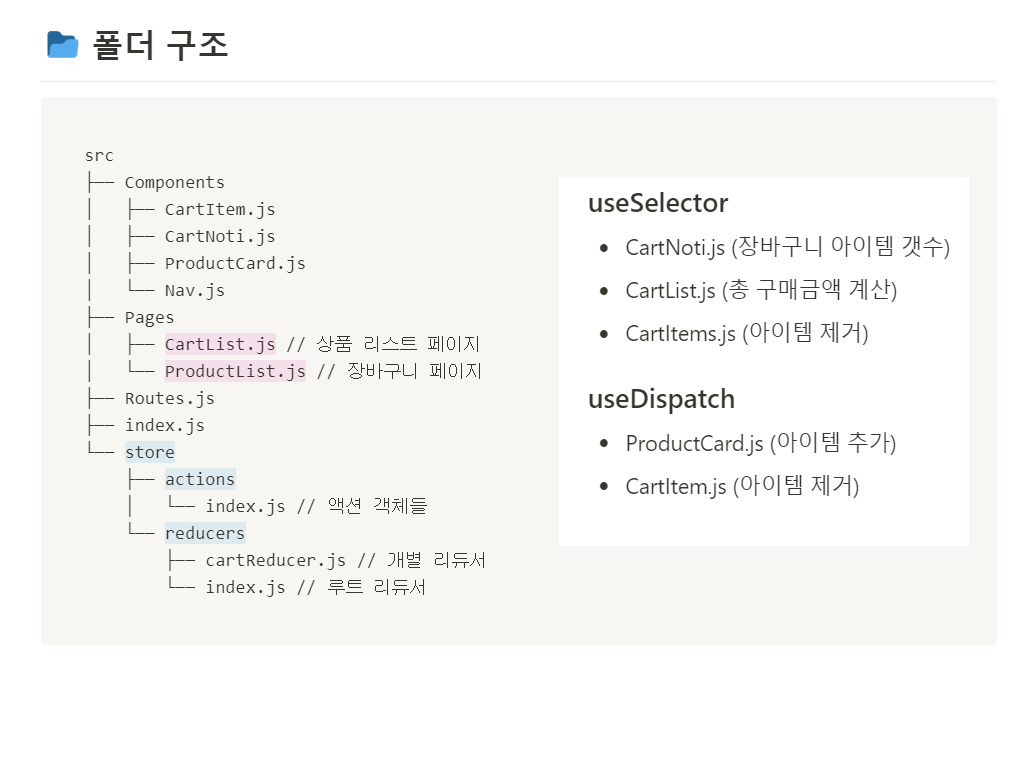
> useSelector
- 장바구니에 있는 갯수 정보를 받아오니까
useSelector - 물건 변경시 장바구니 데이터를 받아오니까
useSelector


-
store에 있는state를 꺼내올 때 사용 -
reducer ⇒ store의 key
> useDispatch vs useSelector 비교




우영님 정리 잘하셨네여 👍