
REACT - CSR인데 왜 SSR에 대해 물어볼까에 대한 고찰
> 간단한 웹서비스의 역사
📌 1세대 : 정적인 웹, Full html.
📌 2세대 : 동적 웹 (JavaScript). User Interaction 증가 => SSR
📌 3세대: SPA. Frontend / Backend의 구별.
웹사이트에서 구현해야될게 많아지면서 => CSR
-
기존 방식대로 서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript, Data)를 매번 전송하는 것이 아니라, 파일은 처음 한 번만 송수신하고 그 뒤로는 실시간 데이터만 주고 받는다.
-
제일 처음 전송된 단일 HTML 페이지에 포함되어 있는 JavaScript에서 필요한 데이터를 API 서버로부터 호출하여 필요한 화면을 dynamic 하게 새롭게 구성해주는 방식.
-
HTML 태그 자체를 자바스크립트가 "동적으로 생성"
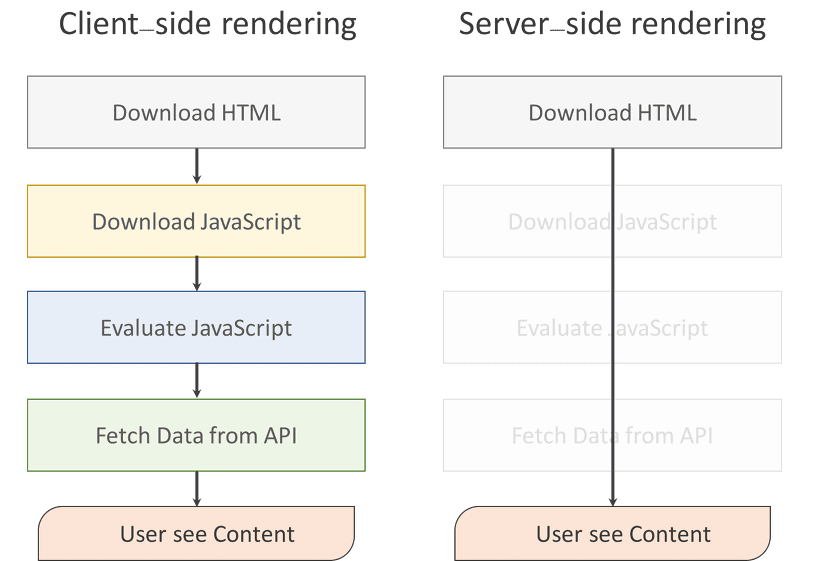
> CSR
html파일은 최초 한번만 부르고, 빈 html이 보이다가 js가 추가되면서 화면이 보이는 방식 => 우리가 사용한 리액트!
-
브라우저는 최초 요청에서 html, js, css 확장자의 파일을 차례로 다운로드한다.
(최초로 불러온 index.html의 내용은 비어있음!) -
js 파일의 다운로드가 완료된 다음, 해당 js 파일이 dom을 빈 html 위에 그리기 시작.
-
초기 렌더링 속도는 상대적으로 느리지만, 그 후 새로운 페이지 이동시 전환속도가 빠르다.
-
최초로 호출할 때만 html, js, css를 요청하고 이후에는 화면에서 "변화가 일어나야 하는 만큼"의 데이터만 요청하기 때문에 서버 부담이 적다. (백엔드 호출 최소화)
-
라우팅(새로운 페이지로 이동)을 하더라도 html 자체가 바뀌는 것이 아니라 JavaScript 차원에서 새로운 화면을 그려내는 것이다.
-
단점 : 검색 노출이 안된다
👉 초기에 비어있는 html 상황인데 네이버, 다음 크롤러 안에는 JS 엔진이 없다.
👉 but 구글 bot은 예외!
(구글 크롤러는 JS도 지원하기 때문에 CSR임에도 SEO가 잘되는 예외😉)
> SSR
새로운 페이지로 이동할때마다 매번 서버에 요청하는 방식
-
SEO 측면에서 유리
- 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식. (CSR의 단점인 "첫 페이지 깡통" 상태를 극복)
-
UX 측면에서 유리
- CSR에 비해 페이지를 구성하는 속도는 늦어지지만,
"전체적으로" 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다.
(CSR은 필요한 변화만큼씩 보여주니까)
- CSR에 비해 페이지를 구성하는 속도는 늦어지지만,
> 그렇다면 MPA vs SPA?
MPA
- 정적 웹사이트로 구성된 html 파일이 여러 개.
- html 자체가 만들어져서 날아오고 그걸 그대로 브라우저에 보여주는 방식.
- 페이지 이동 시 화면 깜빡임 O
SPA
- html 파일이 한 개(npm run build)
- 페이지를 이동하려고 하면 js 함수를 이용해
<div id="root" />의 내용을 싹 교체하는 것. (서버로부터 바꾸는게 X) - 페이지 이동 시 화면 깜빡임 X
CSR(SPA장점) + SSR(SEO장점)? ⇒ Next.js
첫요청은 SSR로 보여주지만 (크롤러 입장에서 굿, SSR 장점)
그 다음부터는 js파일이 불러와서 기능이 구현된다. (CSR장점)
✅비유
음식 배달할때
조리해서 다 보내준다? SSR
비조리형으로 보내준다? CSR (한정된 화구로 많은 요청을 처리)
✅예시
- 관리자 페이지는 검색될 필요가 없기 때문에 CRA로 구성하는게 맞다
- 커머스사이트는 "검색노출 + SPA장점"을 위해 next.js로 구성하는게 맞다
- styled component를 SSR로 하면 힘든이유?
styled component도 js파일안에 있기때문에 css가 js입장에서 출력되므로 부자연스럽다.(파바박)
