
뉴진스의 하입보이요.
✅ ToDo
- 코플릿
- 재귀 함수 복습
- UI / UX 개념 복습
- Styled-components 개념 복습
- Section 2_회고
💬 잡담
이번 주 내용은 그렇게 빡세지 않았던 것 같습니다 !
덕분에 간만에 쌓였던 코플릿 데일리 코딩도 풀면서, JavaScript를 점검할 수 있는 한 주 였네요 😁
계속 해야지 해야지 하면서 마음에 얼마나 걸렸던지 후.. 💨
그리고 코플릿과 똑같이 고민하던 코드샌드박스 !
저는 현재 노션에는 공부하면서 생성된 코드 및 이미지를 저장하며, 메모장처럼 쓰고있고
그 하루 정리된 내용을 블로그로 옮겨서 작성하는 것으로 하루를 마치고 있습니다.
이 코드샌드박스를 어떻게 써볼까, 어떤 내용을 넣어야하지? 하는 고민이 너무 많았습니다.
코플릿 코드를 따로 저장해둘까? 하는 생각이 그나마 제일 유력했는데, 이 또한 빌드화면이 옆에 바로
보이는 것이 코드샌드박스의 장점인데 코플릿은 임의의 조건을 주어받으므로 맞지 않다는 생각이 들었습니다.
따라서 '코드샌드박스는 일단 과감하게 포기하고, 다른 것에 더 집중하자' 라는 결론을 내렸습니다.
아무래도 코드샌드박스를 억지로 막 쥐어짜내서 이용하는 시간에 코플릿을 하나라도 더 푸는 것이 좋을 것 같았거든요.
이번 주의 핵심은 UI / UX 였다고 생각하는데, 그냥 마냥 생각하기엔 눈에 보이는 것이 없어서
그 예시로 해외에서 UI / UX를 Bad Case로 만들면 어떻게 되나 하는 웃긴 짤이 있어서 가져와봤습니다 ㅋㅋㅋㅋㅋㅋ

컴퓨터 볼륨 조절을 포트리스 하듯이 하는건데 꾹 누르고 있으면 무심한 듯 툭! 볼륨이 조절이 됩니다 ㅋㅋㅋㅋㅋ
실제로 이렇게 볼륨 조절을 할 수 밖에 없게 만들었다면, UI / UX 적으로 정말 많은 사람들이 불편을 겪고 있겠죠 ?
아주 웃기고 좋은 예시였다고 생각합니다 😁
자~ 이제 그럼 가봅시당 😚
🔥 Review
Figma 클론
Figma로 프로토타입을 제작해 봅니다.
- 최소한 Lo-Fi 수준의 프로토타입을 구현해야 합니다.
- 페이지 이동이 가능해야 합니다.
- 스크롤 이벤트가 있어야 합니다.
- 최소한 1개의 마스터 컴포넌트와 인스턴스를 만들어야 합니다.
평소에 자주 사용하는 사이트나 디자인이 예쁘다고 생각했던 사이트도 좋다고 해서 직무부트캠프가 생각이 났다.
그때 아무것도 모르고, 피그마도 살짝 맛보기를 쇼핑몰을 구현했었던 기억이 새록새록하다.
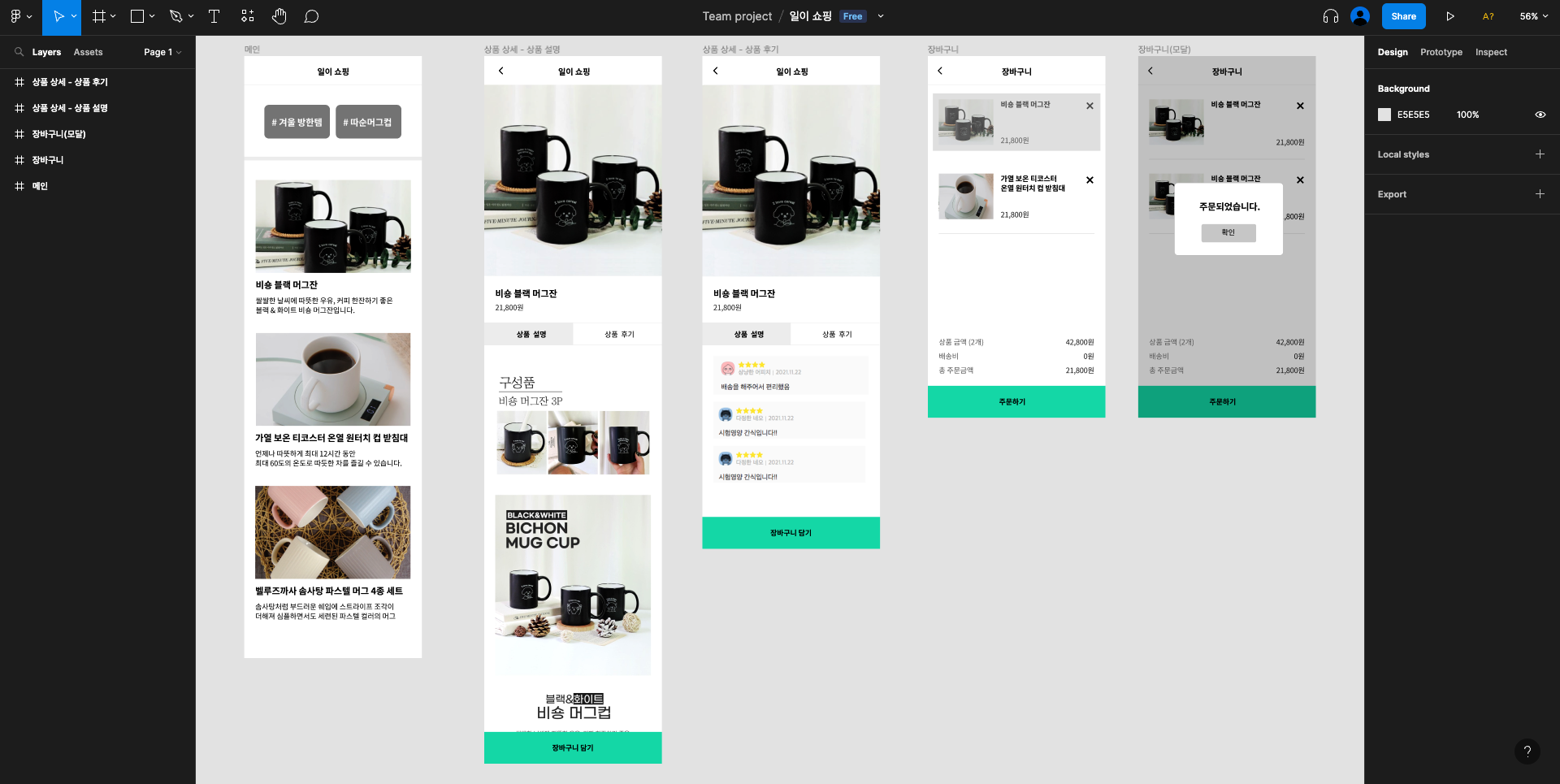
그 결과물이었던 '일이 쇼핑'을 다시 가져와서 조금 수정해보기로 했다.

가장 1차적인 문제는 시각적으로 홈, 뒤로가기 버튼은 구현되어 있으나, navigate 기능을 하지 않는 것이었다.

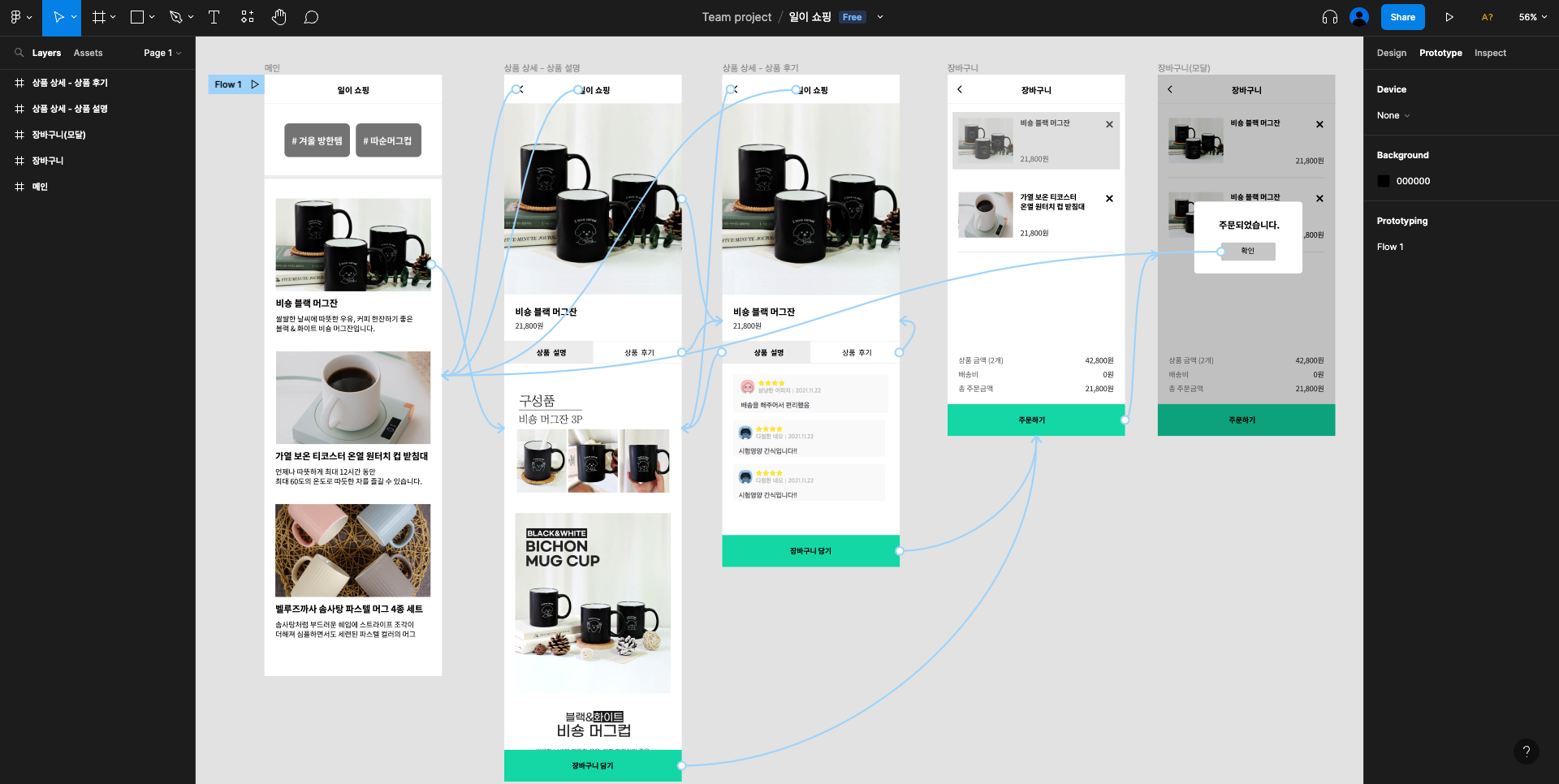
따라서 다음과 같이, 홈페이지의 모든 버튼이 제 기능을 할 수 있게 프로토타입을 수정해줬다.
추가로 장바구니 모달 창에서 확인 버튼을 누르기 전까진 페이지를 빠져나갈 수 없게 디테일을 신경썼다.
상품 상세 페이지에서 상품 설명 이미지의 스크롤 기능, 장바구니 모달 기능 등
사실 엄청난 기능이 구현되었다기보다는 매우 기본에 충실한 템플릿이라고 할 수 있다.
추가로, 깃헙에 배포한 페이지는 스켈레톤 및 모든 기능을 위한 코드 구현이 되어있다.
혼자 끙끙거리면서 구현했던 스켈레톤도 이제보니 UI 와 연관이 있었다니.. 😮
예전에는 마냥 무섭기만 했는데, 이제는 어느정도 괜찮아진 나 자신이 조금은 성장한 것 같다 💪
그때부터 지금에 나까지 만들어준 멘토님께 아직도 감사하다 :)
다음 주는 styled-components 를 제대로 다뤄볼 예정이라 기대가 된다 !!!
화이팅 🔥🔥
