
✅ TIL
어제 컴포넌트 단위로 UI를 개발하는 이유와 컴포넌트 내부에 CSS를 작성하는 방법론인 CSS-in-JS를 배웠다.
UI 컴포넌트를 제작하는 React Custom Component 과제를 진행하기에 앞서 다시 복습해보자.
추가로 오늘은 버블링 개념 & stopPropagation() 메서드에 대해서 처음 배워서 후반에 다뤄볼 예정이다.
React Custom Component
UI 컴포넌트의 필요성
UI를 개발해 본 개발자라면 UI 개발은 다른 분야의 개발보다 복잡하고 까다롭다는 사실을 알 것이다.
UI 개발은 도대체 왜 까다로운 걸까?
프로젝트의 상황에서 절대적으로 많은 수의 화면과 복잡한 화면이 문제이다.
그래서 웹사이트의 모든 화면들을 분석해 보았다.
화면을 분석해 보니 몇 가지 패턴들을 발견할 수 있었다.

화면이 아무리 복잡하고 다양해도 기본적인 레이아웃 구성 내부에서 사용되는 UI들은 반복적으로 재사용되는 경우가 많다.
그렇다면 개발자들은 반복되는 UI들을 어떻게 재사용하고 있었을까?
누군가 먼저 코드를 설계해 놓으면 그 코드를 비슷하게 쓰거나, 해당 UI가 어느 화면에 개발되어 있는지 알 수 없을 땐 새로 개발하기도 했다. 이런 크고 작은 불편함이 쌓여, 자연스럽게 UI 컴포넌트 개발에 대한 논의가 시작되었다.
개발팀들은 UI 컴포넌트를 도입함으로써 절대적인 코드량을 줄일 수 있었다.
더불어 화면이 절대적으로 많고 복잡도가 있는 프로젝트에서는 개발 기간 단축에 절대적으로 기여할 수 있는 장점이 있다.
디자인 시스템이란?
이러한 UI 컴포넌트들의 모음을 구조화하는 방법으로 디자인 시스템이라는 용어도 등장한다.
디자인 시스템이란 서비스를 만드는 데 사용한 공통 컬러, 서체, 인터랙션, 각종 정책 및 규정에 관한 모든 컴포넌트를 정리해 놓은 것이며 불필요한 커뮤니케이션을 없애기 위해 체계적으로 정리한 시스템을 말한다.
디자인 시스템의 인기는 폭발적으로 증가하고 있다. Airbnb와 같은 거대 기술 기업부터 신생 스타트업까지,
회사들은 시간과 비용을 절약하기 위해 UI 패턴을 재사용하는 방식을 도입하고 있다.
최근에 등장한 유저 인터페이스(UI)들은 다양한 사용자 경험을 제공하기 위해
수백 개의 모듈식 UI 컴포넌트가 재배열된 구조로 이루어져 있다.
빌드 컴포넌트
- 📚 스토리북(Storybook): UI 컴포넌트 개발과 자동으로 문서를 생성할 때 사용한다.
- ⚛️ 리액트(React): 선언 중심 컴포넌트 UI(create-react-app)를 사용한다.
- 💅 스타일 컴포넌트(Styled-components): 컴포넌트 단위의 스타일링에 사용한다.
- ✨ 프리티어(Prettier): 자동화된 코드 포맷팅에 사용한다.
💬 Sprint Review
🔥 Bare minimum Requirement
지금까지 배운 React, Styled Components를 활용하여 React-custom-component를 완성합니다.
- Modal, Toggle, Tab, Tag 컴포넌트를 구현합니다.
- npm run test 스크립트로 기본적인 기능을 테스트하는 테스트 케이스를 통과합니다.
- /src/tests/index.test.js 에서 구현할 컴포넌트의 테스트 주석을 하나씩 해제하면서 진행합니다.
- npm run storybook 스크립트로 컴포넌트들을 눈으로 확인하며 코드를 작성해, 하단 GIF 파일과 같은 모양을 구현합니다.
- 모든 테스트를 통과한 뒤, npm run submit 스크립트로 과제를 제출합니다.
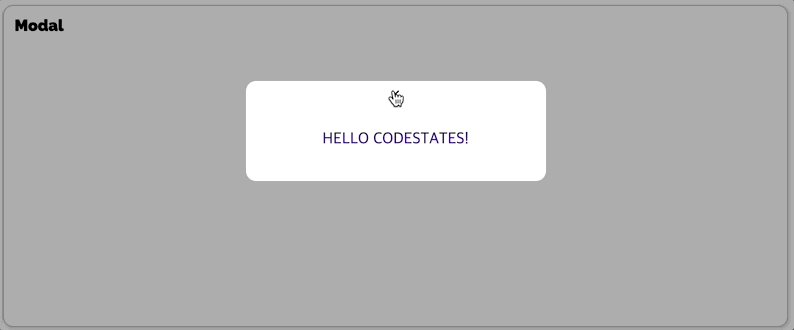
Modal Component 완성 예시

Modal UI 컴포넌트는 기존의 브라우저 페이지 위에 새로운 윈도우 창이 아닌, 레이어를 까는 것을 말합니다.
(팝업창과는 차이가 있습니다. 어떤 차이가 있는지 직접 구글링을 통해 찾아보세요!)
현재 제공되고 있는 Modal.js는 Modal 버튼만 있고 아무 기능이 작동하지 않는 코드입니다. 아래 가이드라인을 따라 Modal 컴포넌트를 구현해 위의 GIF 파일과 같이 Modal 버튼을 클릭하면 Modal 창이 켜지고 꺼질 수 있게 구현하세요.
시작하기
Modal 컴포넌트 구현에 필요한 정보가 자세히 적혀있습니다. 확인 후 과제를 진행하세요.
Modal컴포넌트 테스트는 주석 처리가 되어있지 않습니다. 바로 진행해 주세요.Modal컴포넌트는 아래와 같은 state가 존재합니다. 필요에 따라서 state를 더 만들 수도 있습니다.- isOpen state는 모달 창의 열고 닫힘 여부를 확인할 수 있습니다.
ModalBtn컴포넌트는 모달 창 제어를 위해 핸들러 함수 openModalHandler를 작성합니다.- openModalHandler 함수는
ModalBtn클릭 시 발생되는 change 이벤트 핸들러입니다.- 클릭할 때마다 상태가 Boolean 값으로 변경됩니다.
- openModalHandler 함수는
ModalView컴포넌트를 작성하고 isOpen 상태가 true 일 경우에만 렌더링 합니다.ModalBackdrop컴포넌트를 작성하고 isOpen 상태가 true 일 경우에만 렌더링 합니다.
요구사항
- Styled Components 라이브러리를 활용해
ModalContainerModalBackdropModalBtnModalView컴포넌트의 CSS를 자유롭게 구현합니다.ModalContainer: Modal을 구현하는데 필요한 컴포넌트를 감싸주는 컨테이너 컴포넌트 역할을 합니다.ModalBackdrop: Modal이 떴을 때의 배경을 깔아주는 역할을 합니다.ModalBtn: Modal 창을 켜고 끌 수 있는 버튼입니다.ModalView: Modal 창 컴포넌트입니다.
- 구현한 Styled Components들을 Modal 컴포넌트 내부에서 활용합니다.
Modal 버튼 기능 테스트
ModalBtn을 클릭하면 Modal이 열린 상태(isOpen)를 boolean 타입으로 변경하는 메서드가 실행되어야 합니다.- 조건부 렌더링을 활용해서 Modal이 열린 상태(isOpen이 true인 상태)일 때만 모달창과 배경이 뜰 수 있게 구현해야 합니다.
- 조건부 렌더링을 활용해서 Modal이 열린 상태(isOpen이 true인 상태)일 때는
ModalBtn의 내부 텍스트가 'Opened!'로 Modal이 닫힌 상태(isOpen이 false인 상태)일 때는ModalBtn의 내부 텍스트가 'Open Modal'이 되도록 구현해야 합니다.
Toggle Component 완성 예시

Toggle UI 컴포넌트는 두 가지 상태만을 가지고 있는 스위치입니다. 예를 들어, 한번 누르면 불이 들어오고 한번 누르면 불이 나가는 스위치를 Toggle Switch라고 할 수 있습니다. Toggle.js는 CSS는 거의 완성되어 있지만 기능은 작동하지 않습니다. 아래 가이드라인을 따라 Toggle 컴포넌트를 구현해 위의 GIF 파일과 같이 정상적으로 작동하도록 만들어 봅시다.
시작하기
Toggle 컴포넌트 구현에 필요한 정보가 자세히 적혀있습니다. 확인 후 과제를 진행하세요.
- 우선
Toggle컴포넌트 테스트의 주석을 해제하고 시작합니다. Toggle컴포넌트는 아래와 같은 state가 존재합니다. 필요에 따라서 state를 더 만들 수도 있습니다.- isOn state는 토글 버튼의 on/off 여부를 확인할 수 있습니다.
ToggleContainer컴포넌트는 토글 버튼 제어를 위해 핸들러 함수 toggleHandler를 작성합니다.- toggleHandler 함수는
ToggleContainer클릭 시 발생되는 change 이벤트 핸들러입니다.- 클릭할 때마다 상태가 Boolean 값으로 변경됩니다.
- toggleHandler 함수는
요구사항
- Styled Components 라이브러리를 활용해
ToggleContainerDesc컴포넌트의 CSS를 자유롭게 구현합니다.ToggleContainer: Toggle을 구현하는데 필요한 컴포넌트를 감싸주는 컨테이너 컴포넌트 역할을 합니다.Desc: Toggle Switch의 상태를 설명하는 텍스트를 담는 컴포넌트입니다.
ToggleContainer내부에.toggle-container.toggle-circle클래스를 가진div요소를 각각 생성합니다.- 생성한 요소에 조건부 스타일링을 활용해 Toggle Switch가 ON인 상태일 경우에만
toggle--checked클래스를 두 요소 모두에 추가합니다.- 기본 CSS에서는 템플릿 리터럴과 삼항 연산자를 활용해 조건부 스타일링을 적용할 수 있습니다.
<div className={`toggle-container ${isOn ? "toggle--checked" : ""}`} />
- 조건부 렌더링을 활용해 Toggle Switch가 ON인 상태일 경우에 Desc 컴포넌트 내부의 텍스트를 'Toggle Switch ON'으로 Toggle Switch가 OFF인 상태일 경우에는 'Toggle Switch OFF'로 변경합니다.
- 토글스위치가 부드럽게 옮겨지는 애니메이션 효과를 주기 위해서는 CSS의
transition속성을 활용할 수 있습니다. 토글을 기능을 다 구현했다면 시도해 보세요!
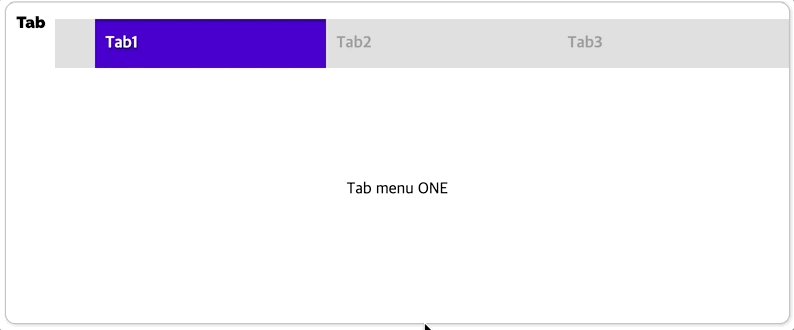
Tab Component 완성 예시

Tab UI 컴포넌트는 동일한 메뉴 라인에서 뷰를 전환할 때 사용합니다. Tag.js는 CSS는 거의 완성되어 있지만 기능은 작동하지 않습니다. 아래 가이드라인을 따라 요구사항을 완성하여 Tab 컴포넌트가 정상적으로 작동하도록 만들어 봅시다. 또한 학습한 Styled Components 라이브러리를 활용하여 여러분만의 멋진 Tab 컴포넌트를 만들어 보세요.
시작하기
Tab 컴포넌트 구현에 필요한 정보가 자세히 적혀있습니다. 확인 후 과제를 진행하세요.
- 우선
Tab컴포넌트 테스트의 주석을 해제하고 시작합니다. Tab컴포넌트는 아래와 같은 state가 존재합니다. 필요에 따라서 state를 더 만들 수도 있습니다.currentTabstate는 현재 tab의 index를 확인할 수 있습니다.
TabMenu컴포넌트는 토글 버튼 제어를 위해 핸들러 함수selectMenuHandler를 가집니다.selectMenuHandler함수는TabMenu클릭 시 발생되는 change 이벤트 핸들러입니다.- 클릭할 때마다 상태가 index 값으로 변경됩니다.
li요소를 이용해 메뉴를 생성하고, 각 메뉴를 눌렀을 때 뷰가 전환되도록 handler(selectMenuHandler) 함수를 작성합니다.- 조건부 스타일링과
currentTab상태를 이용하여 클릭한 Tab 메뉴만 className(submenu focused)과 CSS 가 변경되도록 구현합니다. 조건부 스타일링은 앞서 토글에서 구현한 것과 같이 템플릿 리터럴과 삼항 연산자를 활용할 수 있습니다.
요구사항
Component
- Styled Components 라이브러리를 활용해
TabMenuDesc컴포넌트의 CSS를 자유롭게 구현합니다.TabMenu: Tab을 구현하는데 필요한 컴포넌트를 감싸주는 컨테이너 컴포넌트 역할을 합니다.Desc: Toggle Switch의 상태를 설명하는 텍스트를 담는 컴포넌트입니다.
TabMenu
TabMenu내부에.submenu클래스명을 가진li요소들을map을 이용한 반복을 통해 생성합니다.TabMenu내부에.submenu클래스명을 가진li요소의textContent는 각 요소의name입니다.
currentTab
- 조건부 렌더링을 활용해서 Tab 메뉴가 선택된 상태일 때, 선택된 Tab 메뉴
li요소의 클래스명만submenu focused가 되어야 하고, 선택되지 않은 나머지는submenu가 되도록 구현해야 합니다. TabMenu를 클릭하면 현재 선택된 탭의 인덱스 값을 전달받아currentTab상태를 변경하는selectMenuHandler메서드가 실행되어야 합니다.TabMenu를 클릭하면 현재 선택된 탭 메뉴만.focusedCSS가 적용되어야 합니다.TabMenu를 클릭하면Desc컴포넌트의content의 내용이 해당 탭의content로 바뀌어야 합니다.
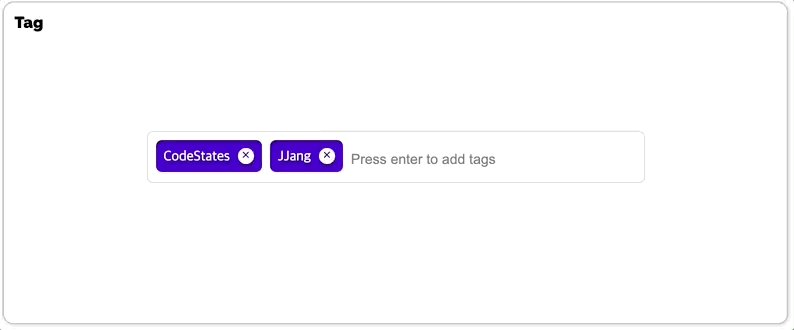
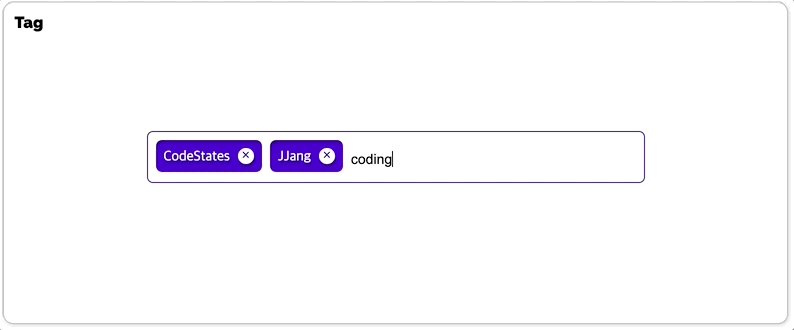
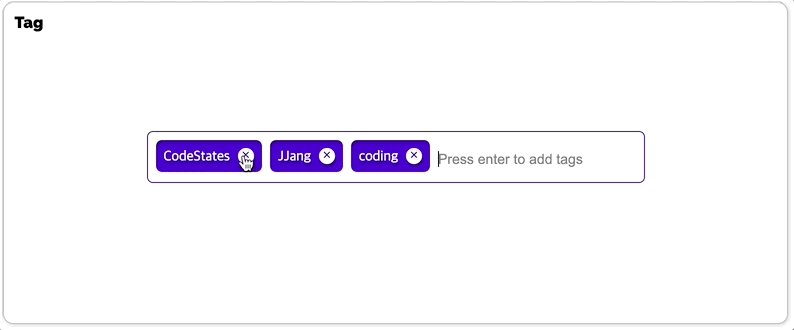
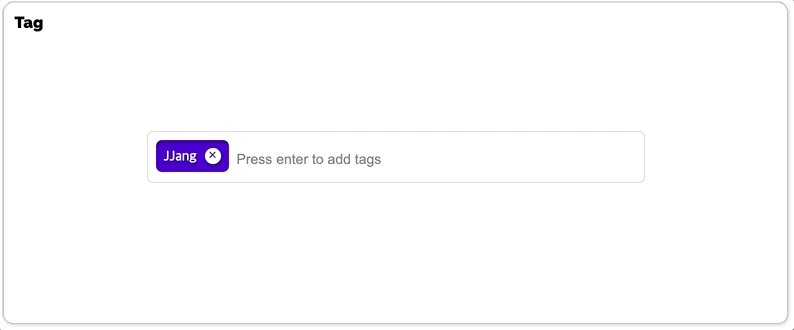
Tag Component 완성 예시

Tag UI 컴포넌트는 레이블 지정을 통해 구성이나 분류에 도움이 되는 키워드 집합을 만들 때 자주 사용됩니다. Tag.js 는 CSS는 거의 완성되어 있지만 기능은 작동하지 않습니다. 아래 가이드라인을 따라 요구사항을 충족하여 Tag 컴포넌트가 정상적으로 작동하도록 만들어 봅시다. 또한 학습한 Styled Components 라이브러리를 활용하여 여러분만의 멋진 Tag 컴포넌트를 만들어 보세요.
시작하기
Tag 컴포넌트 구현에 필요한 정보가 자세히 적혀있습니다. 확인 후 과제를 진행하세요.
- 우선
Tag컴포넌트 테스트의 주석을 해제하고 시작합니다. Tag컴포넌트는 아래와 같은 state가 존재합니다. 필요에 따라서 state를 더 만들 수도 있습니다.tagsstate는 배열의 형태입니다.- 초깃값으로
initialTags를 가지고 있습니다.
TagsInput컴포넌트는 핸들러 함수addTags를 가집니다.addTags함수는- input 창에 Enter 키를 누를 때 발생되는 change 이벤트 핸들러입니다.
- Enter를 입력할 때마다 입력한 값이 state에 추가됩니다.
span.tag-close-icon에는 아직 실제 작동하는 삭제 아이콘(x)이 없습니다. 삭제 아이콘을 만들고, 이 버튼이 동작하도록 handler (removeTags) 함수를 작성합니다.- hint : 'HTML Entities'라는 키워드로 구글링 해서 참고해 보세요.
- hint : 'HTML Entities'라는 키워드로 구글링 해서 참고해 보세요.
요구사항
input 기능 테스트
input창에 텍스트를 입력 후 Enter 키를 누르면 태그가 추가되어야 합니다. 마우스 클릭이 아닌 Enter 키를 통해 태그가 추가되도록 하며, Enter 키가 눌리면 태그를 추가하는addTags메서드가 실행되어야 합니다.addTags메서드는 기본적으로 태그를 추가하는 기능 이외에 아래 세 가지 기능도 수행할 수 있어야 합니다.- 이미 입력되어 있는 태그인지 검사하여 이미 입력되어 있다면 추가하지 말아야 합니다.
- 아무것도 입력하지 않은 상태에서는 Enter 키를 눌러도
addTags메서드가 실행되지 않아야 합니다. - 태그가 추가되고 나면
input창이 비워져야 합니다.
삭제 기능 테스트
- 기본적으로
tags배열 안의 모든 태그들이 화면에 보여야 합니다. - 태그 이름 옆에 삭제 아이콘(
x)이 표시되도록 하고, 아이콘을 클릭하면 해당 태그를 삭제하는removeTags메서드가 실행되어야 합니다. removeTags메서드가 삭제 아이콘(x)이 눌린 태그를 삭제하도록removeTags메서드를 완성해야 합니다.
💬 Review
Modal Component
-
Modal: 모달 창의 전반적인 상태 관리를 한다. -
openModalHandler: 상태 관리 중인isOpen의 상태를 변경한다.- 논리 부정 연산자인
!를 사용하여isOpen의boolean값을 역으로 변경한다.
- 논리 부정 연산자인
-
closeModalHandler:modalRef를 사용하여 모달 창 외부를 클릭한 경우에만 모달을 닫도록 설정한다.
이벤트 리스너는useEffect를 통해 컴포넌트가 마운트될 때에만 등록되며, 언마운트 시에는 정리된다. -
ModalBtn:onClick으로openModalHandler함수를 실행시켜isOpen를true로 변경한다.
조건부 렌더링(삼항 연산자)을 활용해서 Modal이 열리고 닫혔을 때, 버튼 문구를 다르게 텍스트를 나타낸다. -
ModalView:ref를 추가하여 해당 요소를 참조한다. -
CloseBtn:onClick으로openModalHandler함수를 실행시켜isOpen를false로 변경한다.
특이한 점이 있다면, useRef를 사용했다는 것이다.
그리고 closeModalHandler 함수를 따로 만들어서, 모달 창 외부를 클릭할 때 모달이 닫히게 했다.
이를 위해 useRef, useEffect, mousedown 이벤트를 사용했다.
const closeModalHandler = (e) => {
// 모달 참조(modalRef)가 존재하고, 클릭한 요소(e.target)가 모달 창 내부에 포함되지 않을 때 모달을 닫는다.
if (modalRef.current && !modalRef.current.contains(e.target)) {
setIsOpen(false);
}
};
useEffect(() => {
// 컴포넌트가 마운트될 때 이벤트 리스너를 추가
document.addEventListener("mousedown", closeModalHandler);
return () => {
// 컴포넌트가 언마운트될 때 이벤트 리스너를 제거
document.removeEventListener("mousedown", closeModalHandler);
};
}, []);
너무 복잡하다.
물론, useRef와 useEffect를 쓰지 않는 방법도 있다.
isOpen? (
<ModalBackdrop onClick={openModalHandler}>
<ModalView onClick={event => event.stopPropagation()}>
<h2>Modal</h2>
<p>정상적으로 처리되었습니다.</p>
<CloseBtn onClick={openModalHandler}>Close</CloseBtn>
</ModalView>
</ModalBackdrop>
) : null}
전체를 모달창 밖을 의미하는 Backdrop으로 감싸주고,
onClick 으로 openModalHandler 함수를 실행시켜주면 된다.
하지만 이와 같이 설정 시, '버블링' 이라는 현상이 생기게 된다.
따라서 모달창인 ModalView에도 stopPropagation() 메서드를 사용하여 이 현상을 막아줘야 한다.
만약 위 과정이 생략된다면, 모달창 안 쪽 아무 곳이나 클릭해도 버블링 현상으로 인해 모달창이 닫히게 된다.
버블링과 stopPropagation() 메서드 개념은 Error Note.에서 다루겠다.
Toggle Component
-
Toggle: 토글의 전반적인 상태 관리를 한다. -
toggleHandler: 상태 관리 중인isOn의 상태를 변경한다.- 논리 부정 연산자인
!를 사용하여isOn의boolean값을 역으로 변경한다.
- 논리 부정 연산자인
-
ToggleContainer:onClick으로toggleHandler함수를 실행시켜isOn를true로 변경한다.
조건부 렌더링(삼항 연산자)을 활용해서 토글 클릭 여부에 따라 클래스를 변경한다.
추가로 props를 받는 여부에 따라 토글의 색상과 원 위치를 변경한다. -
Desc: 조건부 렌더링(삼항 연산자)을 활용해서 토글 클릭 여부에 따라 텍스트를 변경한다.
특이한 점이 있다면, ToggleContainer가 checked 라는 props를 전달받는 것이다.
정확히는 checked={isOn} 부분에서 isOn 값을 checked props로 전달하고 있으며,
이렇게 전달된 checked props는 ToggleContainer 컴포넌트 내부에서 props.checked로 참조되어 사용된다.
이를 통해 Toggle 스위치의 상태에 따라 해당 스타일이 적용되도록 구현되었다.
물론, props를 전달하지 않는 방식을 사용할 수도 있다.
ToggleContainer 스타일 시트 안 쪽에 다음 코드만 추가시키면 된다.
&.toggle--checked {
background-color: var(--coz-purple-600);
}Tab Component
-
Tab: 탭의 전반적인 상태 관리를 한다.- 전 기능 구현들과 다른 점이 있다면,
boolean값이 아닌number형태로 관리한다. - 다음과 같은 이유는
menuArr라는 배열 안을 다루기 위해서이다.
- 전 기능 구현들과 다른 점이 있다면,
-
menuArr: 선택된 탭 정보를 객체 모음으로 가지고 있는 배열이다. -
selectMenuHandler: parameter로 현재 선택한index값을 전달한다. -
TabMenu: 안 쪽에 배열인menuArr의 객체 정보를map으로 뿌려준다.map함수는 콜백 함수를 받으며, 첫 번째 인자인 매개변수el은 배열의 요소를 의미하고,
두 번째 매개변수index는 해당 요소의 인덱스를 의미한다.map으로 각자 뿌려진 정보들은<li>요소로 렌더링되며,onClick으로 클릭 이벤트를 받아 클릭 시,
selectMenuHandler함수를 실행시켜index정보를 넘겨준다.- 동시에 조건부 렌더링(삼항 연산자)을 활용해서 탭 클릭 시,
클릭 해당 탭index와 현재 클릭한 탭이 맞는지 여부에 따라 클래스를 변경한다. - 추가로 각 탭의 이름을 출력한다.
-
Desc: 선택된 탭에 해당하는 객체의 content 속성을 나타낸다.menuArr배열에서 상태 관리 중인currentTab변수에 해당하는 인덱스에 있는 객체를 선택한다.- 그리고 클릭한 현재 탭의 내부 정보(
content)를 나타낸다.
Tag Component
-
Tag: 태그의 전반적인 상태 관리를 한다.- 전 기능 구현들과 다른 점이 있다면,
boolean값이 아닌initialTags배열 데이터로 관리한다.
- 전 기능 구현들과 다른 점이 있다면,
-
removeTags: 태그를 삭제하는 기능을 수행하는 함수이다.indexToRemove라는 매개변수를 받으며, 이 매개변수는 삭제할 태그의 인덱스를 나타낸다.setTags함수를 사용하여tags상태를 업데이트한다.tags.filter()메서드를 사용하여 새로운 배열을 생성한다.
filter 메서드는 조건을 만족하는 요소들로 구성된 새로운 배열을 반환한다.- 콜백 함수
(el, index) => indexToRemove !== index는tags배열의 각 요소에 대해 실행된다.
이 콜백 함수는 현재 요소의 인덱스가indexToRemove와 일치하지 않는 경우에만true를 반환하여 해당 요소를 유지한다. 따라서indexToRemove와 일치하는 인덱스를 가진 요소는 필터링되어 제외된다.
-
addTags: event를 통해 입력된 값을 태그 배열에 추가한다.- 조건문
!tags.includes(event.target.value)을 사용해서 이미 있는 태그라면 추가하지 않는다. - 조건문
event.target.value !== ""을 사용해서 입력된 값이 비어있지 않은 경우에만 태그를 추가한다. event.target.value = ""를 통해 입력 창의 값을 빈 문자열로 설정하여 비운다.
- 조건문
-
TagsInput: 사용자가 태그를 입력하고 추가할 수 있도록 UI를 제공한다.<ul>태그 내에 있는<li>태그들은 tags 배열의 각 항목에 대해 렌더링된다.
tags.map메소드를 사용하여 각 태그를 순회하고, 각 태그에 대한<li>요소를 생성한다.<li>태그의 내부에는tag값을 표시하는<span>요소와 삭제 아이콘을 나타내는<span>요소가 있다.
removeTags함수는 삭제 아이콘이 클릭되면 실행되도록 연결되어 있다.<input>요소는 태그를 입력받는 역할을 한다.
입력창에 태그를 입력하고 Enter 키를 누르면addTags함수가 실행된다.onKeyUp이벤트 핸들러를 사용하여 키보드의 Enter 키를 감지하고, 이 경우에addTags함수가 실행된다.- 입력 창에는 "Press enter to add tags"라는 placeholder가 표시된다.
💡 Error Note.
💡 버블링
-
HTML 요소에서 발생한 이벤트가 부모 요소로 전파되는 동작을 말한다.
즉, 하위 요소에서 발생한 이벤트가 상위 요소로 연쇄적으로 전달되는 것을 의미한다. -
HTML 요소들은 계층 구조를 가지고 있으며, 이벤트가 발생하면 해당 요소에 연결된 이벤트 핸들러가 실행된다.
이때, 이벤트 핸들러는 이벤트를 처리한 후 이벤트가 계속 전파되도록 기본적으로 설정되어 있다.
이벤트가 전파될 때는 이벤트 '캡처링' 단계와 '버블링' 단계로 나눠진다. -
<div id="outer"> <div id="inner"> <button id="button">Click me!</button> </div> </div> -
button 요소를 클릭했을 때 발생하는 click 이벤트는 버블링을 통해 상위 요소로 전파된다.
따라서, button 요소에 연결된 click 이벤트 핸들러가 먼저 실행된 후, inner 요소의 click 이벤트 핸들러가 실행되고, 마지막으로 outer 요소의 click 이벤트 핸들러가 실행된다. -
이러한 버블링 동작은 이벤트의 전파 경로에 따라 상위 요소에서 하위 요소로 이벤트 핸들러를 실행하도록 설계할 수 있다. 이를 활용하여 상위 요소에서 이벤트를 감지하고 처리할 수 있다. 또한, 이벤트 핸들러에서 event.stopPropagation() 메소드를 호출하면 버블링을 중지시킬 수도 있다.
💡 event.stopPropagation() 메소드
-
이벤트의 전파를 중지시키는 역할을 한다.
이벤트가 발생한 요소에서 시작하여 상위 요소로의 이벤트 전파가 중지된다.
다시 말해, 호출된 요소에서부터 상위 요소로의 버블링이 멈추게 된다. -
이 메소드는 주로 다음과 같은 상황에서 사용된다.
-
특정 요소에서 이벤트가 처리되고 더 이상의 버블링을 원치 않을 때:
특정 요소에서 이벤트를 처리하고 이후의 상위 요소에 대한 이벤트 처리를 방지하고 싶을 때 사용한다. 예를 들어, 버튼을 클릭하면 버튼에 대한 동작을 처리하고, 상위 요소에 대한 클릭 이벤트를 방지할 수 있다. -
중첩된 요소에서 이벤트의 중복 실행을 방지할 때:
상위 요소와 하위 요소 간에 중첩된 구조에서 이벤트 핸들러가 중복으로 실행되는 것을 방지하기 위해 사용될 수 있다. 예를 들어, 리스트 아이템에 클릭 이벤트가 연결되어 있을 때, 리스트의 전체 영역을 감싸는 상위 요소에서 클릭 이벤트가 발생했을 때, 중첩된 리스트 아이템의 클릭 이벤트가 불필요하게 실행되지 않도록 event.stopPropagation()을 사용할 수 있다.
-
-
주의할 점은 event.stopPropagation()은 이벤트 전파를 현재 요소에서만 중지시키고, 다른 요소에 연결된 이벤트 핸들러는 계속 실행될 수 있다는 점이다. 따라서, 동일한 이벤트에 대해 다른 요소에서도 중지시키고자 한다면 각 요소에 대해 개별적으로 event.stopPropagation()을 호출해야 한다.
💡
.toggle-container.toggle--checked와.toggle-container .toggle--checked
- 둘은 서로 다른 선택자이다.
.toggle-container.toggle--checked: .toggle-container와 .toggle--checked 클래스가 동시에 적용된 요소를 선택한다. 즉, 같은 요소에 두 개의 클래스가 함께 적용된 경우를 선택한다..toggle-container .toggle--checked: .toggle-container 요소의 하위에 있는 .toggle--checked 클래스가 적용된 요소를 선택한다. 즉, .toggle-container 요소의 자식 요소 중에 .toggle--checked 클래스가 적용된 요소를 선택한다.- 또 다른 방법이었던
&.toggle--checked으로도 해결 가능하다 !
