
✅ TIL
⚙️ DOM

⚙️ onkeyup
⌨️ 키 이벤트
➡️ onkeydown, onkeypress, onkeyup
-
키와 과련된 이벤트 리스너는 모두 3개이다.
-
onkeydown : 모든 키에 대해 키가 눌러지는 순간 호출
-
onkeypress : , , 키와 문자키에 대해서만 키가 눌러지는 순간 추가 호출
-
onkeyup : 모든 키에 대해 눌러진 키가 떼어지는 순간 호출
-
키 이벤트 객체는 입력된 정보를 프로퍼티들을 통해 전달한다.
⚙️ 회원가입 Form Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>유효성 검사</title>
<link rel="stylesheet" href="global-style.css" />
<link rel="stylesheet" href="style.css" />
<link
href="//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css"
rel="stylesheet"
type="text/css"
/>
<script src="validator.js"></script>
</head>
<body>
<main>
<img
class="logo"
src="./images/codestates-logo.png"
alt="CODE_STATES_LOGO"
/>
<fieldset>
<input type="text" id="username" placeholder="아이디" />
</fieldset>
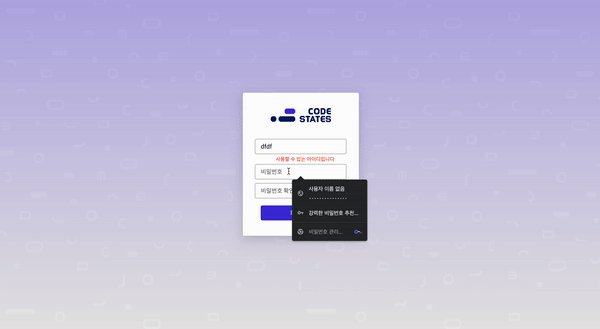
<div class="success-message hide">사용할 수 있는 아이디입니다</div>
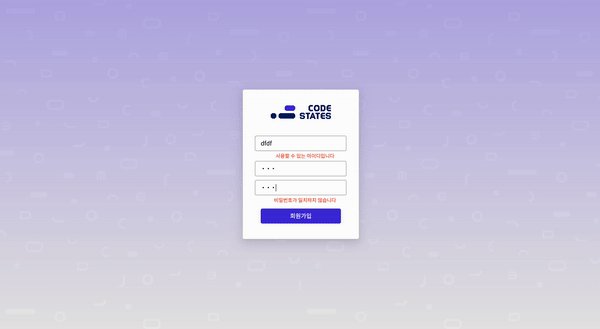
<div class="failure-message hide">아이디는 네 글자 이상이어야 합니다</div>
<fieldset>
<input type="password" id="password" placeholder="비밀번호" />
</fieldset>
<fieldset>
<input
type="password"
id="password-retype"
placeholder="비밀번호 확인"
/>
</fieldset>
<div class="mismatch-message hide">비밀번호가 일치하지 않습니다</div>
<fieldset class="signup">
<button>회원가입</button>
</fieldset>
<script src="script.js"></script>
</main>
</body>
</html>
const elInputUsername = document.querySelector("#username"); // 아이디 입력칸
const elSuccesssMessage = document.querySelector(".success-message"); // 아이디 정상 입력 시, 메세지
const elFailureMessage = document.querySelector(".failure-message"); // 아이디 비정상 입력 시, 메세지
const passWord = document.querySelector("#password"); // 비밀번호 칸
const passWordRetype = document.querySelector("#password-retype"); // 비밀번호 확인 칸
const isMatchPassword = document.querySelector(".mismatch-message"); // 비밀번호와 비밀번호 확인 동일 여부
function isMoreThan4Length(value) {
return value.length >= 4; // 아이디 4자 이상 입력 시
}
function isMatch(password1, password2) {
return password1 === password2; // 비밀번호와 비밀번호 확인 동일 시
}
// 아이디 입력 칸
elInputUsername.onkeyup = () => {
if (isMoreThan4Length(elInputUsername.value)) { // 작성 아이디가 4자 이상일 시,
elSuccesssMessage.classList.remove("hide"); // 정상 입력 메세지를 나타내고
elFailureMessage.classList.add("hide"); // 비정상 입력 메세지를 숨겨라.
} else { // 작성 아이디가 4자 미만일 시,
elFailureMessage.classList.remove("hide"); // 비정상 입력 메세지를 나타내고
elSuccesssMessage.classList.add("hide"); // 정상 입력 메세지를 숨겨라.
}
};
// 비밀번호 확인 칸
passWordRetype.onkeyup = () => {
console.log(passWordRetype.value); // 작성하는 대로 확인 가능
if (isMatch(passWord.value, passWordRetype.value)) { // 비밀번호와 비밀번호 확인 동일 시,
isMatchPassword.classList.add("hide"); // 매치 성공 메세지 노출.
} else { // 비 동일 시,
isMatchPassword.classList.remove("hide"); // 매치 실패 메세지 노출.
}
};
