
✅ TIL
Git으로 협업하기

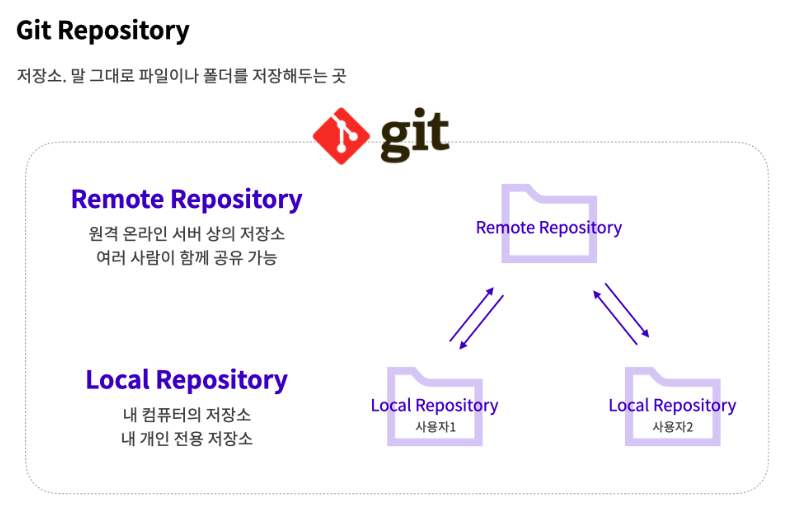
Git에서 코드를 저장하는 공간을 리포지토리라고 한다.
리포지토리는 자신의 컴퓨터의 작업 공간(local)에 위치한 로컬 Git 리포지토리와,
Github 등의 원격(remote) 공간에 위치한 원격 리포지토리로 구분할 수 있다.
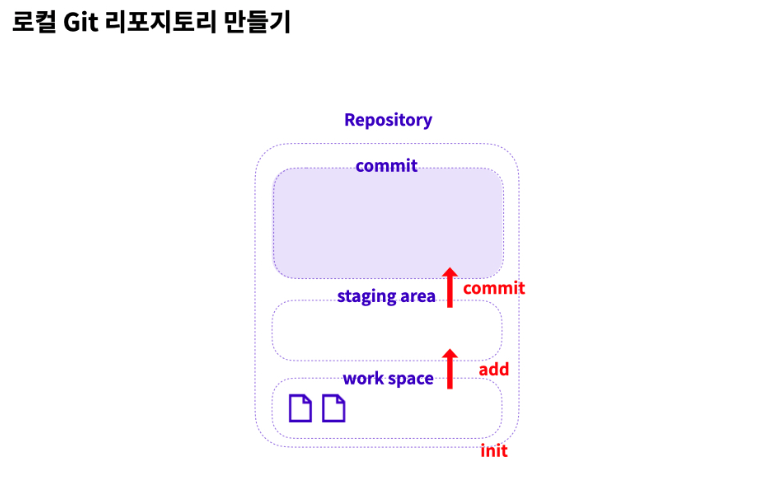
⚙️ 로컬 Git 리포지토리(Repository)란?

-
코드를 저장할 디렉토리를 만들고 해당 디렉토리에 로컬 Git repository를 생성한다. (git init)
-
코드를 작성하고 저장하는 공간, 작업 공간(work space)의 파일 및 디렉토리를
git의 관리하에 있는 상태로 올려줄 수 있다. 이 영역이 staging area이다. (git add) -
staging area의 파일은 commit이 가능하다.
commit으로 local Git repository에 내 코드를 기록할 수 있다. (git commit)
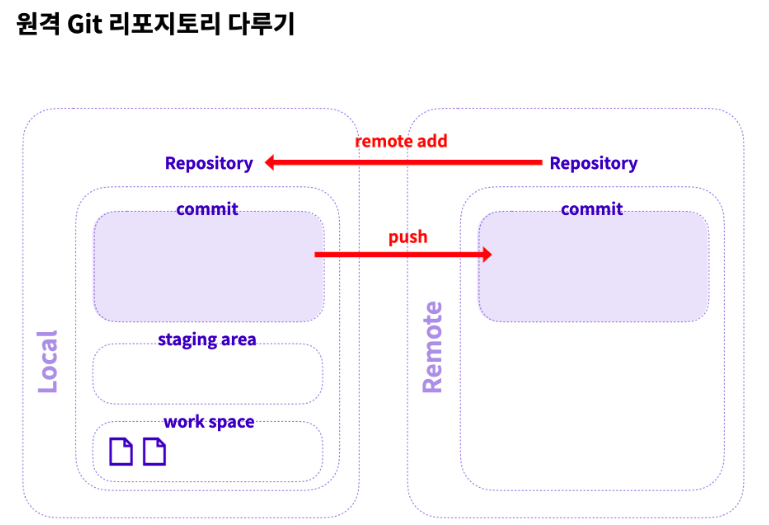
⚙️ 원격 Git 리포지토리란?
원격 Git 리포지토리(원격 리포지토리)는 자신의 컴퓨터(로컬 환경) 작업 공간에 위치하지 않는 Git 리포지토리이다.
개발에 대해서 검색해 보면 쉽게 접할 수 있는 Github의 여러 리포지토리가 대표적인 예시이다.
공개된 Git 리포지토리의 경우, 여러 사람이 함께 공유할 수 있는 특징이 있다.

-
Github에서 원격 리포지토리를 생성한다.
-
로컬 리포지토리에 원격 리포지토리 git url을 등록한다. (git remote add)
-
로컬 Git repository에 기록한 내역을 원격 Git repository에 push 한다. (git push)
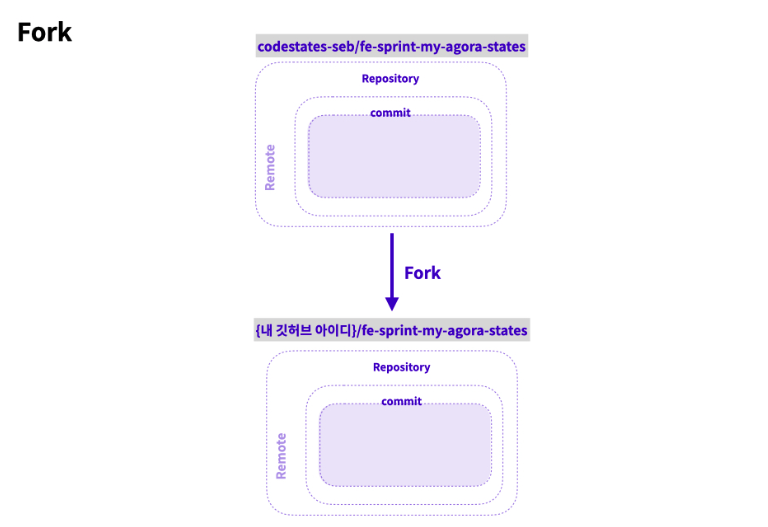
⚙️ Fork란?
포크는 기존의 프로젝트에 변화를 주거나 새로운 것을 시도를 해보기 위해 리포지토리를 복사하는 것을 의미한다.
기존의 프로젝트에 영향을 미치지 않기 때문에 서로의 프로젝트에 영향을 주지 않는다.
또한 라이선스까지 함께 복사가 되기 때문에, 공개되어 있고 라이선스 명시가 제대로 되어있는 프로젝트는 라이선스만 잘 지키면 포크해도 문제가 없다.
보통 Github 원격 리포지토리를 자신의 Github 원격 리포지토리로 포크한다.

-
자신의 컴퓨터의 로컬 리포지토리로 git clone 하여 따로 개발하기
-
public 프로젝트에 버그 수정 및 기능 추가 요청 (push & pull request)
- public 프로젝트에서 새로 업데이트 된 내용을 pull
✅ ToDo
나만의 아고라스테이츠 만들기
🔥 Bare Minimum Requirement
-
디스커션 나열 기능
> script.js를 수정하여 agoraStatesDiscussions 배열의 데이터를 나열할 수 있게 구현합니다. -
CSS
> 아고라스테이츠 질문 리스트가 중앙으로 와야 합니다. > style.css를 수정하여 멋지고 아름답게 나만의 아고라스테이츠를 꾸밉니다. > colorhunt, dribbble에서 적절한 색 조합, 디자인을 참고합니다. -
디스커션 추가 기능
> script.js를 수정하여 디스커션 추가 기능을 구현합니다. > section.form__container 요소에 새로운 아고라스테이츠 질문을 추가할 수 있는 입력 폼을 제작합니다. 형식은 자유입니다. > 아이디, 본문을 입력하고 버튼을 누르면 실제 화면에 디스커션이 추가되어야 합니다. > agoraS tatesDiscussions 배열에 추가한 데이터가 실제 쌓여야 합니다. -
Github Page 배포
> Github Page 배포 기능을 이용하여 누구나 볼 수 있게 배포합니다. -
코드스테이츠 fe-sprint-my-agora-states 리포지토리로 Pull Request
> 나만의 아고라스테이츠를 코드스테이츠 깃허브에 Pull request합니다. > 주어진 Pull request 형식에 따라주세요.
🔥 Advanced Challenge
-
현지 시간 적용
> 샘플 시간을 잘 변형하여, 현지 시간에 맞게 표현합니다. (ex. 오전 10:02:17) -
페이지네이션 기능
> 페이지네이션에 대해서 스스로 학습합니다. > 한 페이지에 10개씩 디스커션이 보여야 합니다. > 다음 페이지로 넘어갈 수 있어야 합니다. > 이전 페이지로 돌아올 수 있어야 합니다. > 다음 페이지가 없거나, 이전 페이지가 없는 경우 페이지를 유지해야 합니다. -
디스커션 유지 기능
> LocalStorage에 대해서 스스로 학습하고, 새롭게 추가하는 Discussion이 페이지를 새로고침해도 유지되도록 제작합니다.
⚙️ Setting Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Agora States</title>
<link rel="stylesheet" href="style.css" />
<script
src="https://cdnjs.cloudflare.com/ajax/libs/dompurify/2.3.8/purify.js"
integrity="sha512-QaF+0tDlqVmwZaQSc0kImgYmw+Cd66TxA5D9X70I5V9BNSqk6yBTbyqw2VEUsVYV5OTbxw8HD9d45on1wvYv7g=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
</head>
<body>
<main>
<h1>My Agora States</h1>
<section class="form__container">
<form action="" method="get" class="form">
<div class="form__input--wrapper">
<div class="form__input--name">
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required />
</div>
<div class="form__input--title">
<label for="title">Enter your title: </label>
<input type="text" name="title" id="title" required />
</div>
<div class="form__textbox">
<label for="story">Your question: </label>
<textarea
id="story"
name="story"
placeholder="질문을 작성하세요"
required
></textarea>
</div>
</div>
<div class="form__submit">
<input type="submit" value="submit" />
</div>
</form>
</section>
<section class="discussion__wrapper">
<ul class="discussions__container">
<li class="discussion__container">
<div class="discussion__avatar--wrapper">
<img
class="discussion__avatar--image"
src="https://avatars.githubusercontent.com/u/12145019?s=64&u=5c97f25ee02d87898457e23c0e61b884241838e3&v=4"
alt="avatar of kimploo"
/>
</div>
<div class="discussion__content">
<h2 class="discussion__title">
<a
href="https://github.com/codestates-seb/agora-states-fe/discussions/6"
>[notice] 좋은 질문하는 법</a
>
</h2>
<div class="discussion__information">
kimploo / 2022-04-22T14:08:33Z
</div>
</div>
<div class="discussion__answered"><p>☑</p></div>
</li>
</ul>
</section>
</main>
</body>
<script src="data.js"></script>
<script src="script.js"></script>
</html>// index.html을 열어서 agoraStatesDiscussions 배열 요소를 확인하세요.
console.log(agoraStatesDiscussions);
// convertToDiscussion은 아고라 스테이츠 데이터를 DOM으로 바꿔줍니다.
const convertToDiscussion = (obj) => {
const li = document.createElement("li"); // li 요소 생성
li.className = "discussion__container"; // 클래스 이름 지정
const avatarWrapper = document.createElement("div");
avatarWrapper.className = "discussion__avatar--wrapper";
const discussionContent = document.createElement("div");
discussionContent.className = "discussion__content";
const discussionAnswered = document.createElement("div");
discussionAnswered.className = "discussion__answered";
// TODO: 객체 하나에 담긴 정보를 DOM에 적절히 넣어주세요.
li.append(avatarWrapper, discussionContent, discussionAnswered);
return li;
};
// agoraStatesDiscussions 배열의 모든 데이터를 화면에 렌더링하는 함수입니다.
const render = (element) => {
for (let i = 0; i < agoraStatesDiscussions.length; i += 1) {
element.append(convertToDiscussion(agoraStatesDiscussions[i]));
}
return;
};
// ul 요소에 agoraStatesDiscussions 배열의 모든 데이터를 화면에 렌더링합니다.
const ul = document.querySelector("ul.discussions__container");
render(ul);