
✅ TIL
오늘은 프론트엔드 개발자라면 한 번쯤은 들어봤을 UI/UX에 대해서 공부한다.
UI와 UX 두 키워드 모두 사용자에게 보이는 화면을 구성하는 방법,사용자가 사용하게 될 기능을
구현하는 방식과 관련이 있다는 점에서 프론트엔드 개발과 밀접한 관련이 있다.
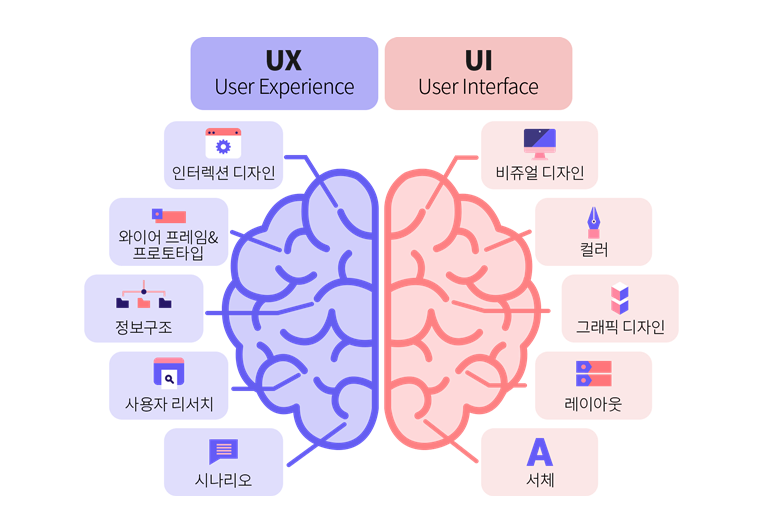
UI/UX 개념
UI

UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도
컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.
계속 발전하는 현대 사회에서는 그래픽 UI, 즉, GUI가 굉장히 중요한 역할을 하게 되었다.
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다.
GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있다.
프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다.
UX

UX(User Experience, 사용자 경험)의 사전적 의미는 사용자가
어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등
직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있다.
예를 들어 제품의 성능이 아무리 좋다고 해도, 내구성이 약하거나 사후 처리 시스템이
잘 갖춰지지 않아서 소비자에게 불편을 준다면, 당연히 사용자 경험이 좋을 수가 없다.
이처럼 제품 그 자체뿐만 아니라, 제품과 관련된 모든 요소가 UX에 영향을 준다.
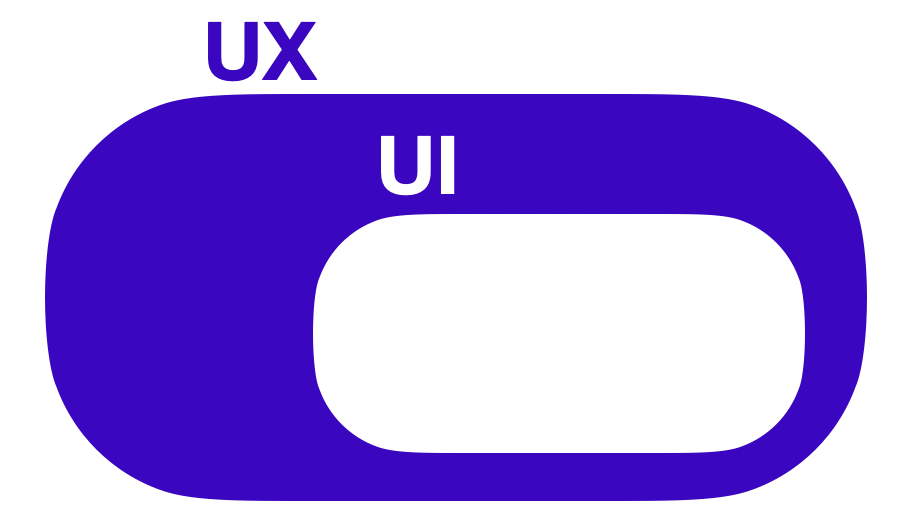
UI와 UX의 관계

UX는 UI를 포함한다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
기본 계산기 애플리케이션을 생각해보자. 특별히 보기 싫다거나, 보기 좋은 디자인의 UI는 아니다.
오히려 투박하다면 투박한 디자인이다. 하지만 계산기의 기능을 제대로 제공한다는 점에서 UX는 훌륭하다.
이것은 꼭 좋은 UX가 좋은 UI를 의미하지 않음을 보여주는 예시이다.
반대로, 누가 봐도 세련되고 보기 좋은 UI의 계산기가 있다고 생각해보자.
그런데 입력한 숫자가 아닌 다른 숫자가 화면에 뜨거나, 계산 결과값이 제대로 나오지 않는다면 어떨까?
UI가 아무리 보기 좋아도 UX는 좋지 않을 것이다. 이는 좋은 UI가 좋은 UX를 보장하지 않음을 보여준다.
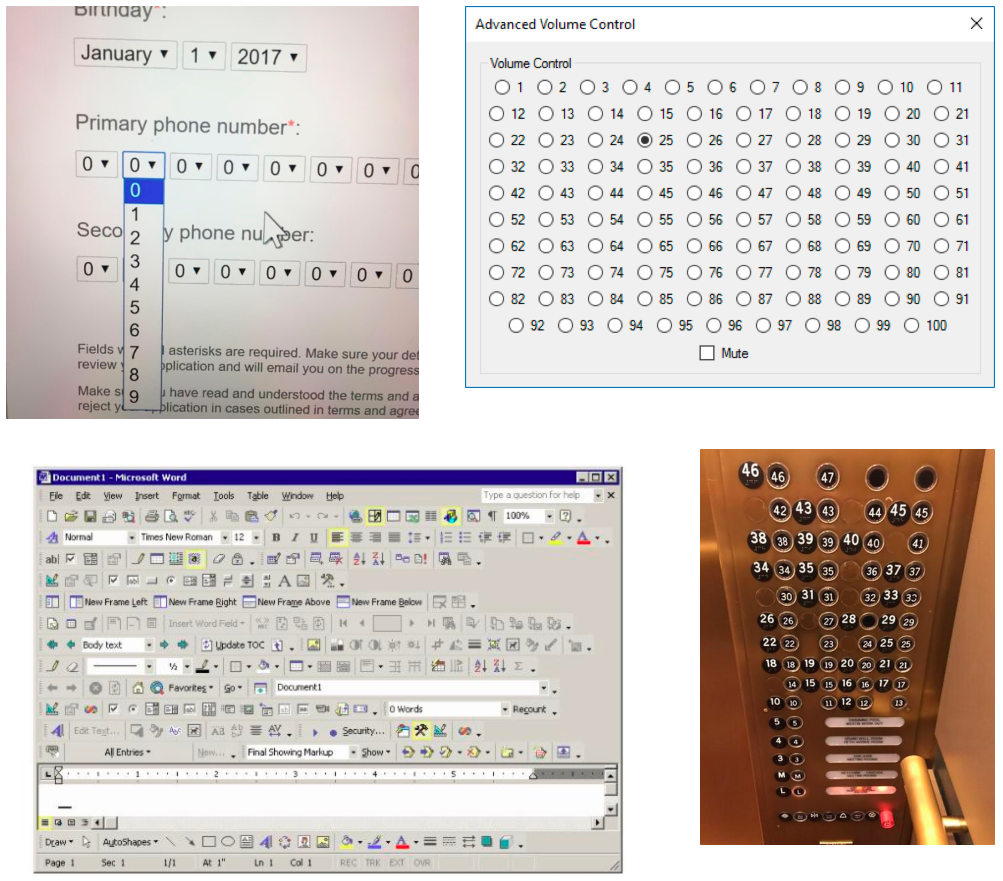
하지만, 나쁜 UI는 보통 나쁜 UX를 유발한다. 나쁜 UI의 예시를 보고 생각해보자. 이런 UI는 UX에 좋지 않다.

정리하자면, UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할을 한다.
UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 한다.
UI 디자인
UI 디자인 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자,
과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
쉽게 말하면 자주 사용되는 UI 컴포넌트라고 할 수 있다.
재귀로 구현해 보았던 Tree UI도 자주 쓰이는 UI 패턴 중에 하나이다.
자주 쓰이는 UI 디자인 패턴을 익혀두면 UI를 디자인하기가 보다 쉬워지고,
프론트엔드 개발자, 디자이너, PM 과의 의사소통도 원활해져 협업 효율도 높아진다.
다음은 자주 쓰이는 UI 디자인 패턴의 예시이다.
모달 (Modal)

모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다.
닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며,
모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념이다.
팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아,
꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.
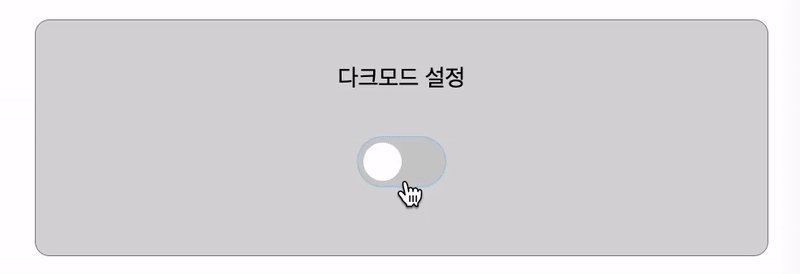
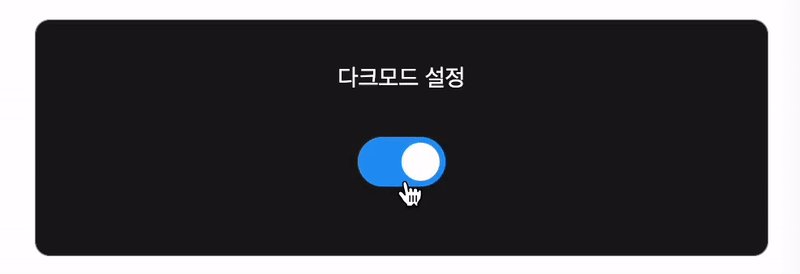
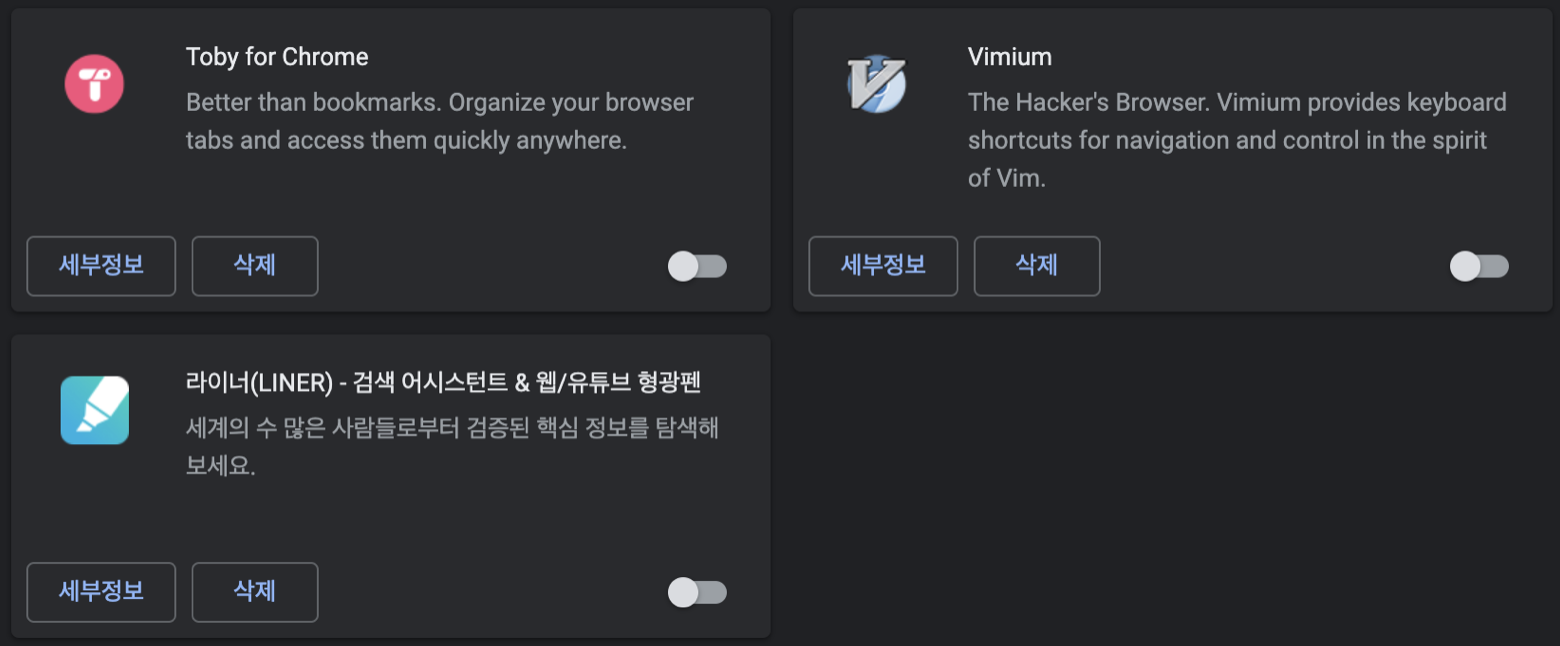
토글 (Toggle)

토글은 On/Off를 설정할 때 사용하는 스위치 버튼이다.
색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있다.
단, 이때에도 어느 옵션이 선택되어 있는지 직관이어야 하며, 옵션의 개수가 많다면 탭을 사용하는 것을 고려해야 한다.
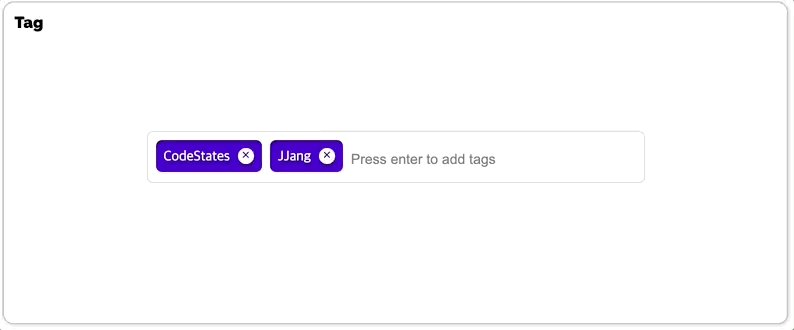
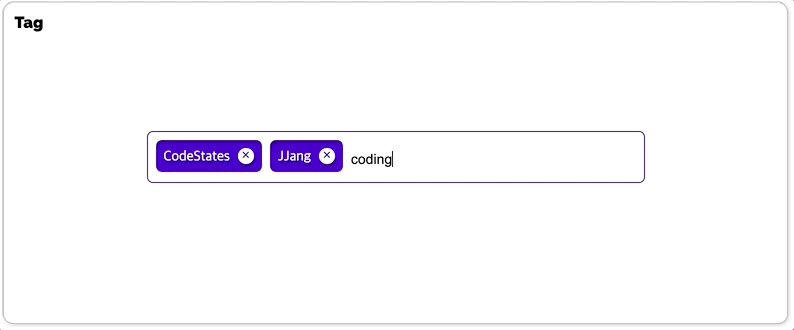
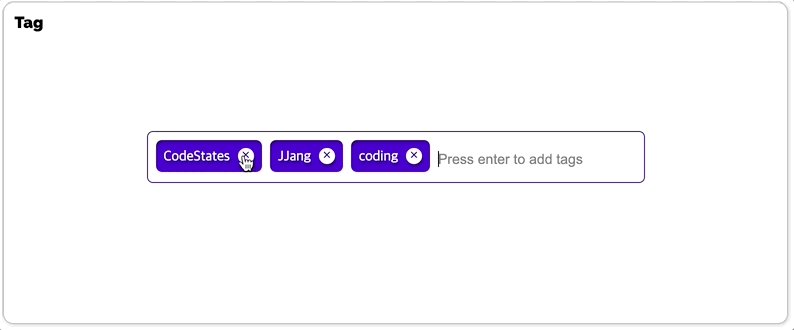
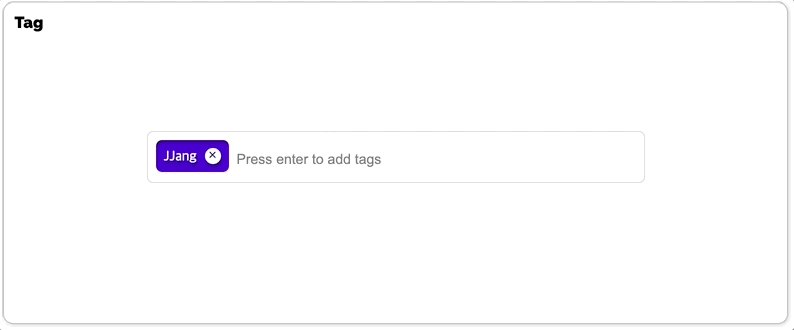
태그 (Tag)

태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다.
사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고,
태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.
태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있다.
어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
자동완성 (Autocomplete)

자동완성은 사용자가 내용을 입력 중일 때, 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 노출한다.
사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용한다.
자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며,
키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다.
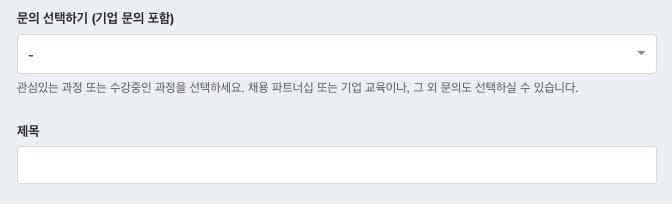
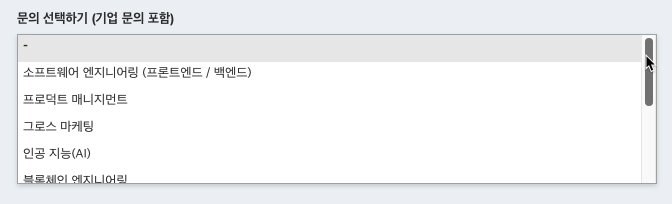
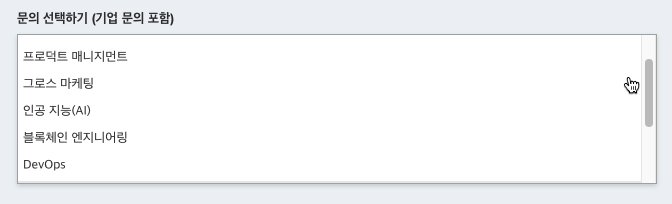
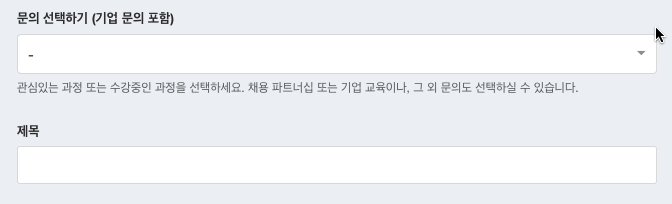
드롭다운 (Dropdown)

드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다.
객관식 문제의 선택지와 비슷한 개념이라고 생각하면 된다.
보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다.
드롭다운이 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이다.
아코디언 (Accordion)

아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다.
트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만,
위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있다.
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
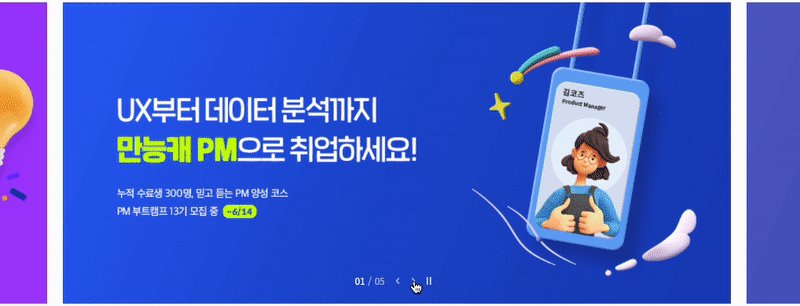
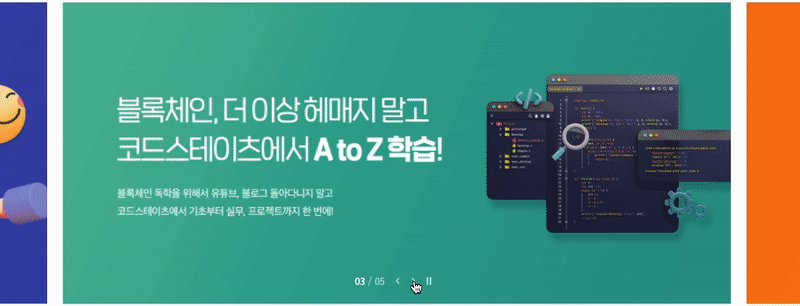
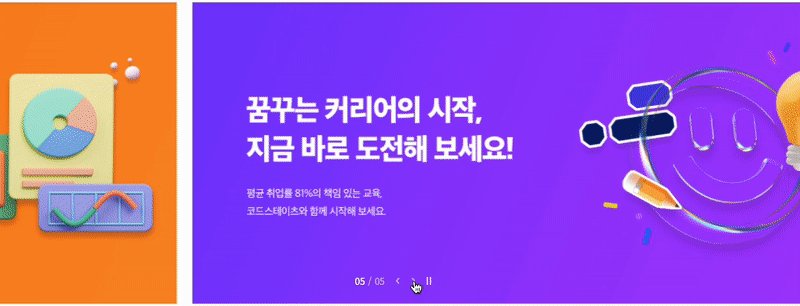
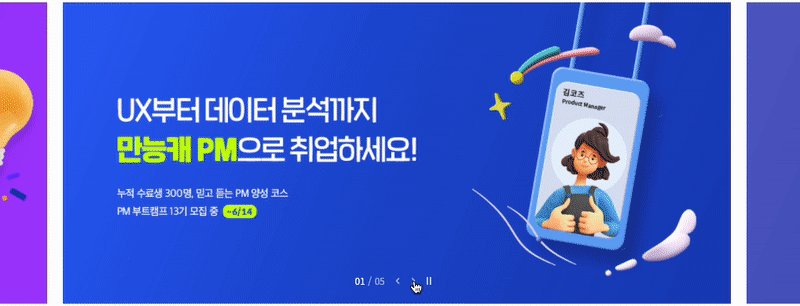
캐러셀 (Carousel)

캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로,
컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴이다.
자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.
캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다.
따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
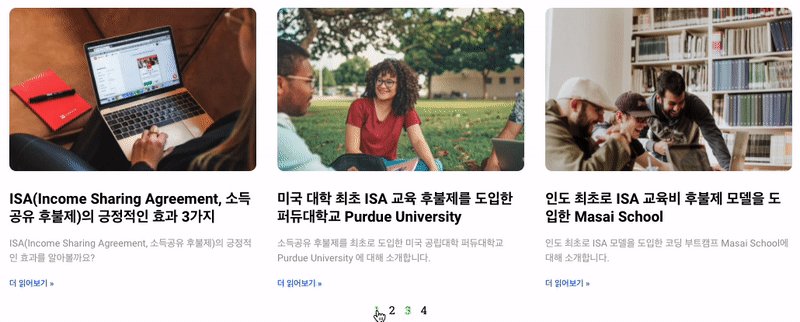
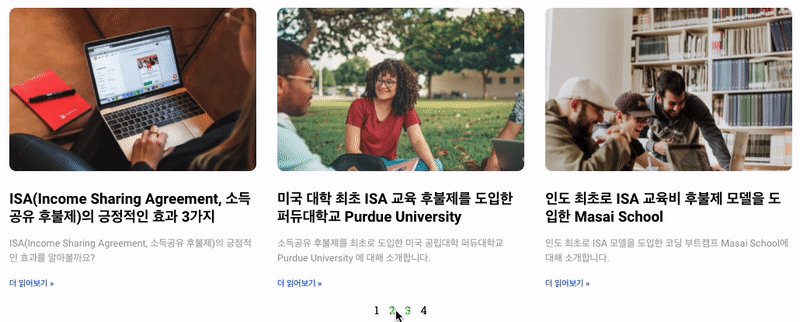
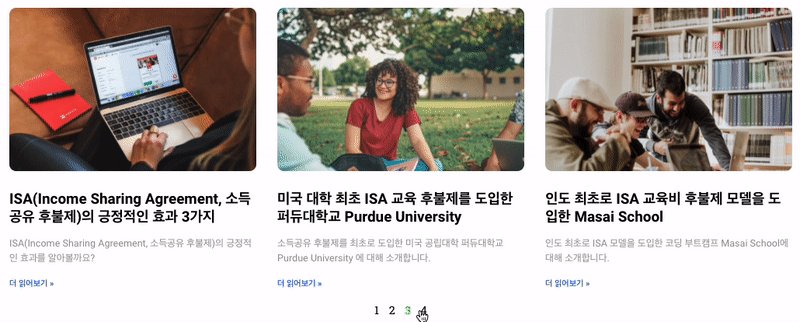
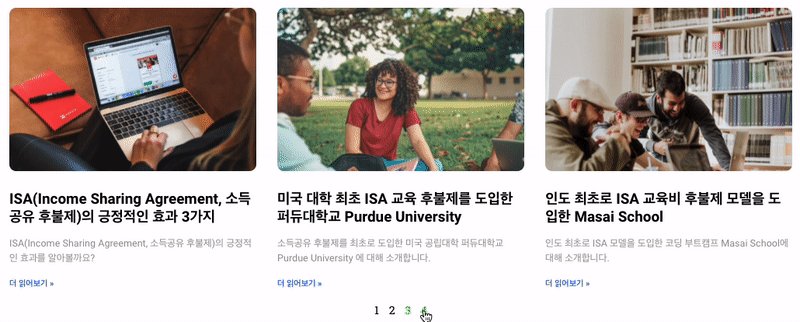
페이지네이션 (Pagination)

페이지네이션은 한 페이지에 띄우기에 정보가 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 구분해 주는 것을 말한다.
사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만,
페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있다.
무한 스크롤 (Infinite Scroll, Continuous Scroll)

무한 스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며,
페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴이다.
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공한다.
하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해 오는 방식으로 만든다.
처음부터 모든 콘텐츠를 로드해 온 후 조금씩 보여주는 방식으로 구현하는 것은
진정한 의미의 무한 스크롤이라고 할 수 없으므로 주의해야 한다.
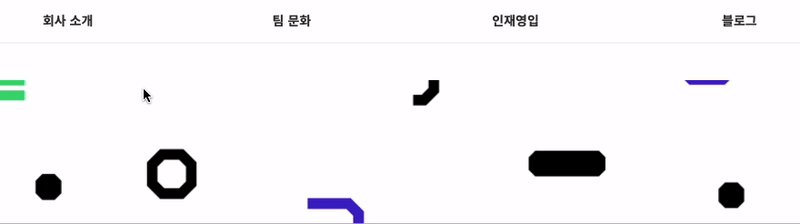
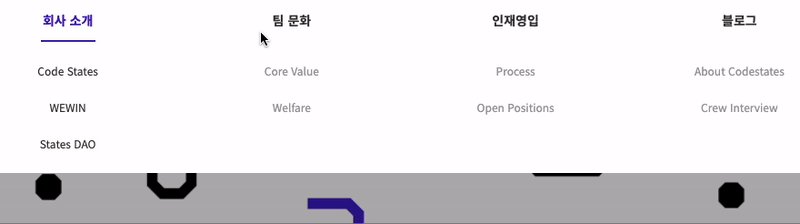
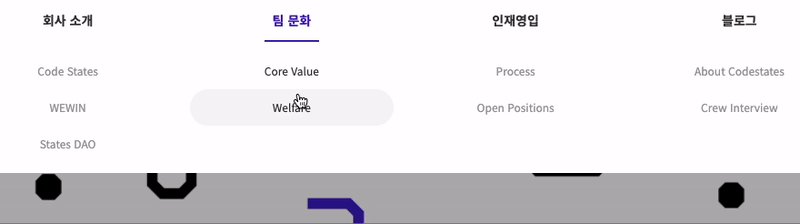
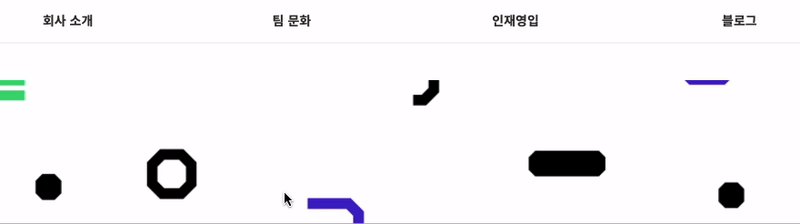
GNB (Global Navigation Bar), LNB (Local Navigation Bar)

GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴,
LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다.
위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB,
마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB이다.
GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다.
GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있다.
UI 레이아웃
그리드 시스템 (Grid System)

이번에는 질서 있는 구조의 UI를 구성할 수 있게 도와주는 그리드 시스템에 대해서 알아보겠다.
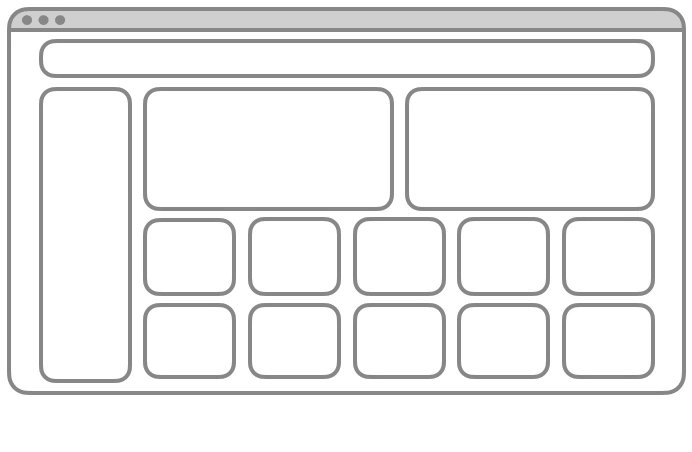
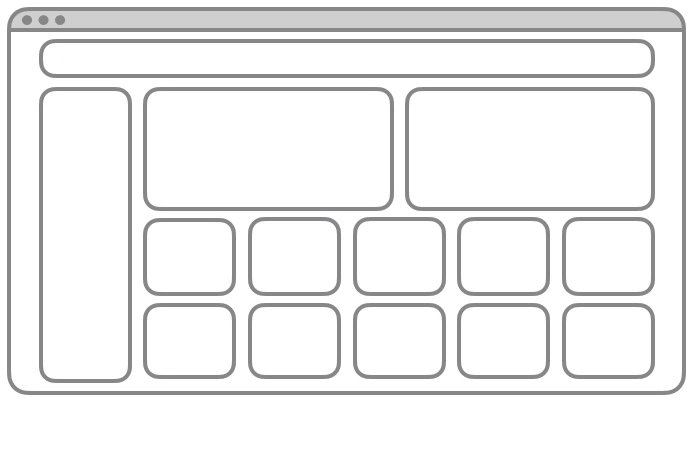
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며,
말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다.
그리드 시스템은 1970년대부터 사용되었으며, 책, 신문과 같은 인쇄물은 물론
건축, 미술과 같은 다양한 분야에서 사용되었고, 기술이 발전함에 따라 웹 디자인에도 적용하여 사용되고 있다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘
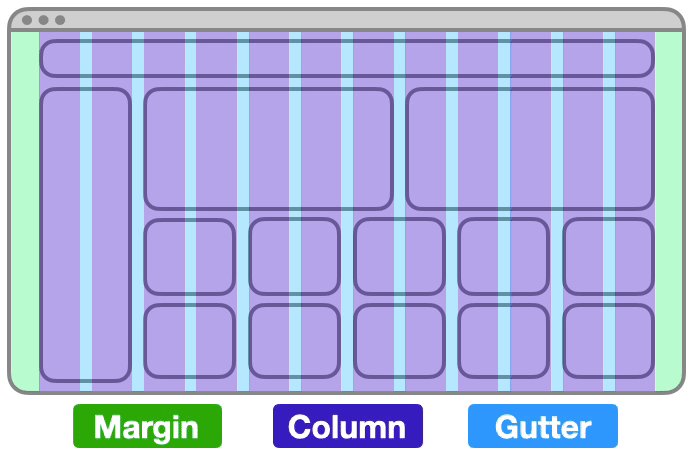
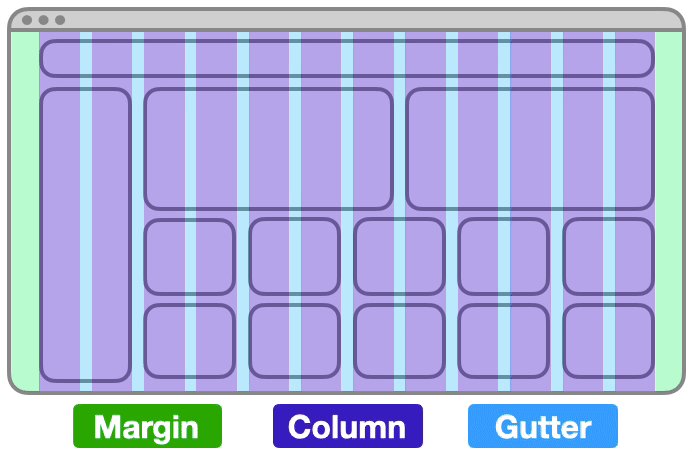
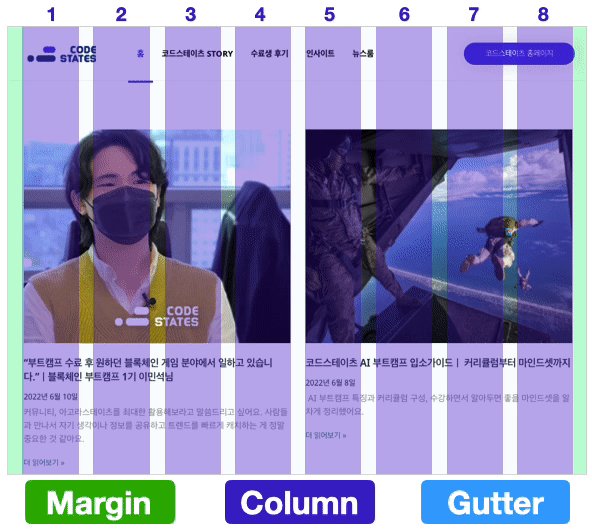
컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.
1. Margin
Margin은 화면 양쪽의 여백을 의미한다.
너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위로 유동성을 주어도 좋다.
2. Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역이다.
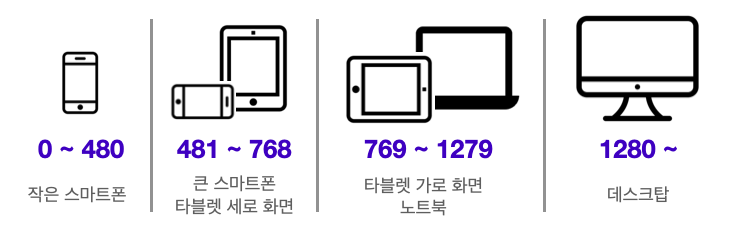
컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다.
각 디바이스의 화면 크기는 보통 아래 이미지와 같다. 이미지 속 화면 크기의 구분선을 break point라고 한다.
내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 된다.

Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다.
기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문이다.
3. Gutter
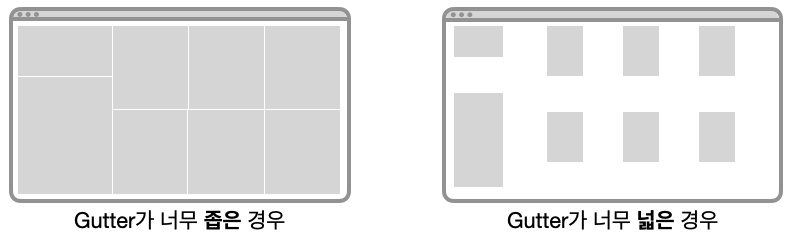
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 한다.
너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 준다.
그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해진다.
Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하는 것이 좋다.

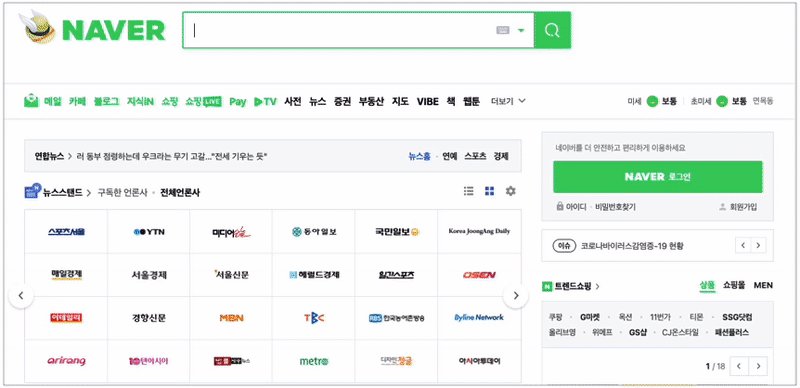
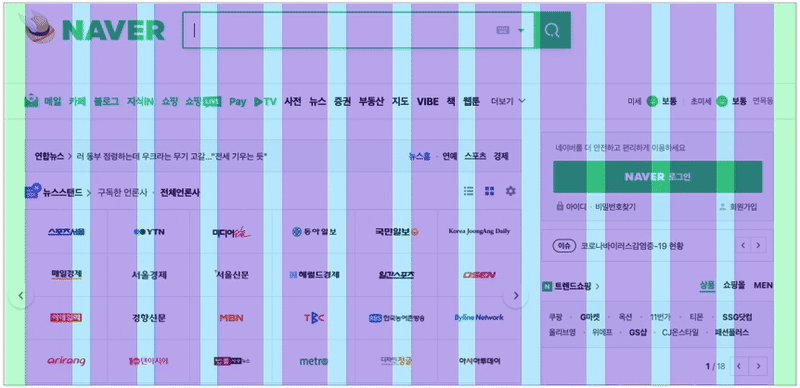
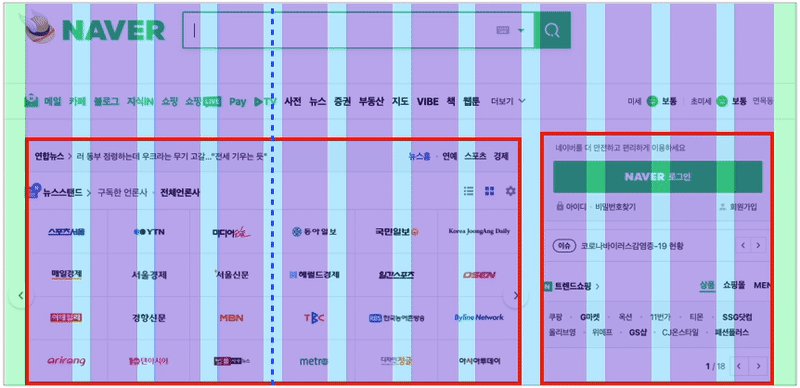
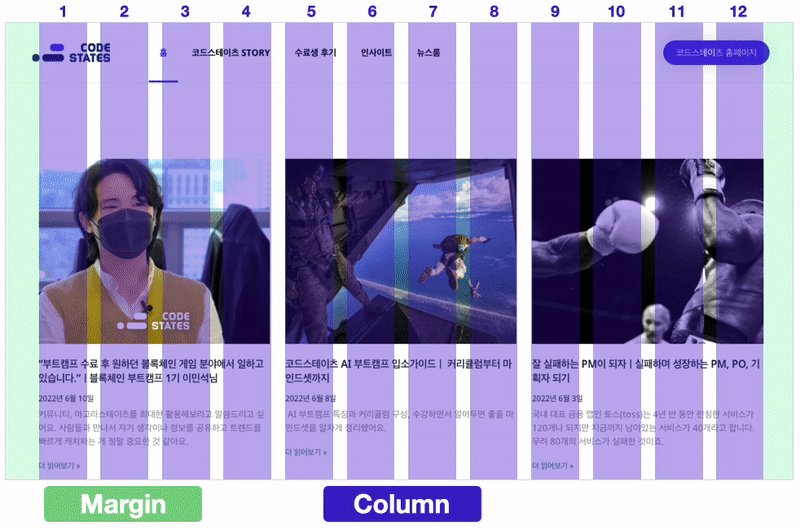
컬럼 그리드 시스템 예시

많은 웹 사이트들이 컬럼 그리드 시스템을 사용한다. 위는 네이버의 메인 페이지이다.
화면이 12개의 컬럼으로 나누어져 있고 컬럼에 맞춰서 콘텐츠가 배열되어 있음을 알 수 있다.

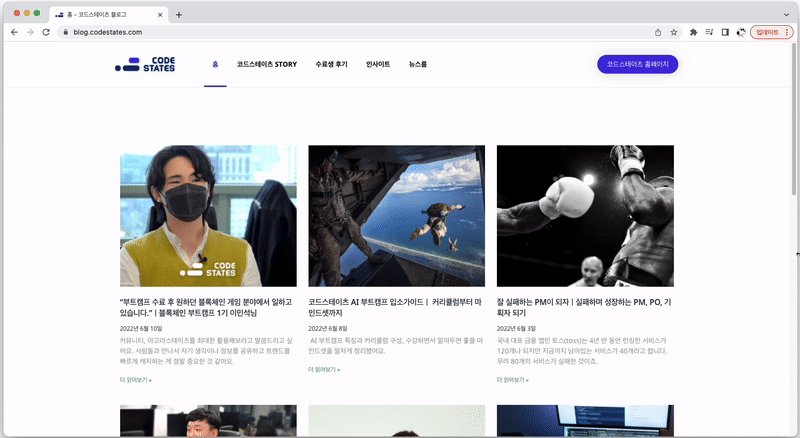
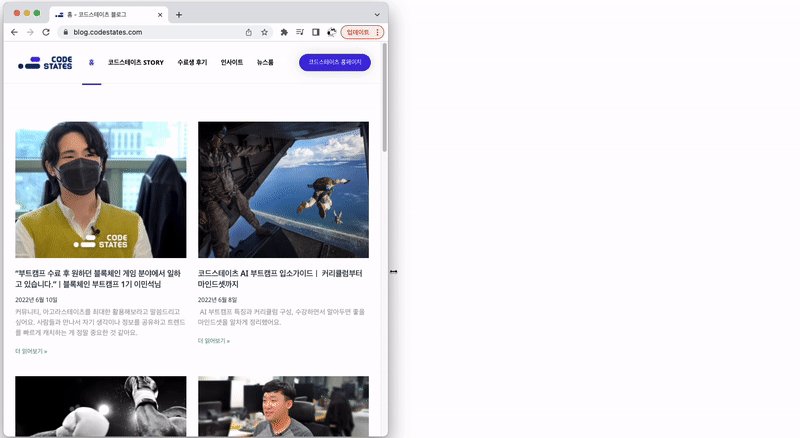
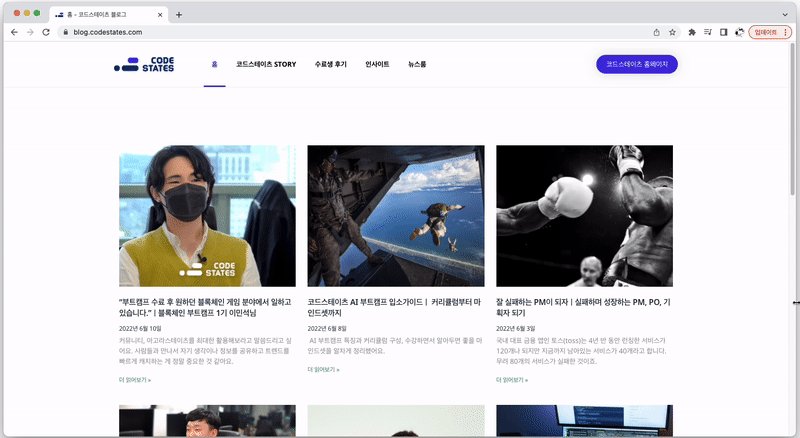
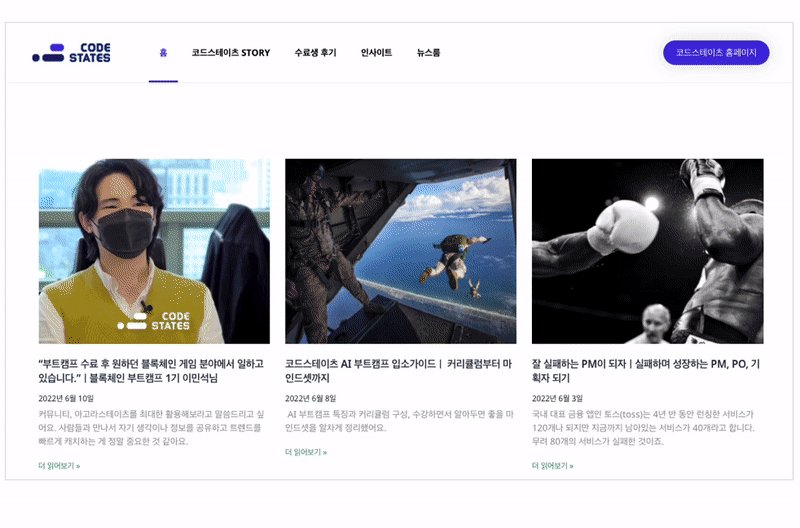
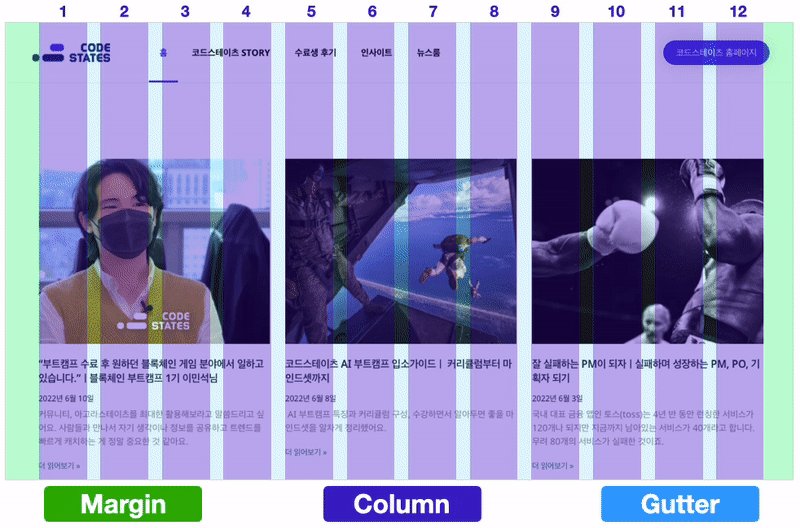
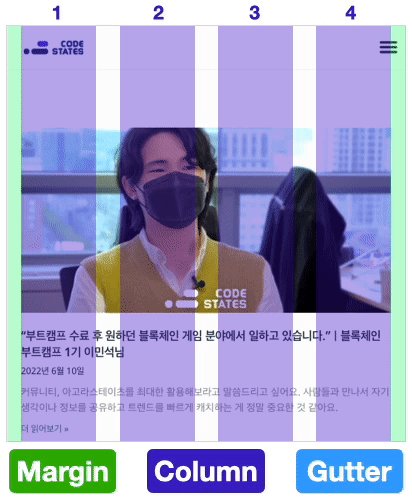
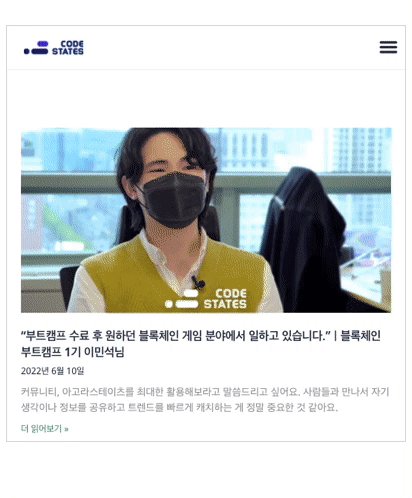
코드스테이츠 블로그 사이트도 컬럼 그리드 시스템을 사용하고 있다.
사이트에 들어간 후 브라우저 창의 크기를 조절해 보면,
위 이미지처럼 화면의 가로길이에 따라서 콘텐츠의 배치가 달라지는 것을 볼 수 있다.
각각의 콘텐츠 배치가 컬럼 그리드 시스템을 어떻게 활용한 것인지 살펴보도록 하자.
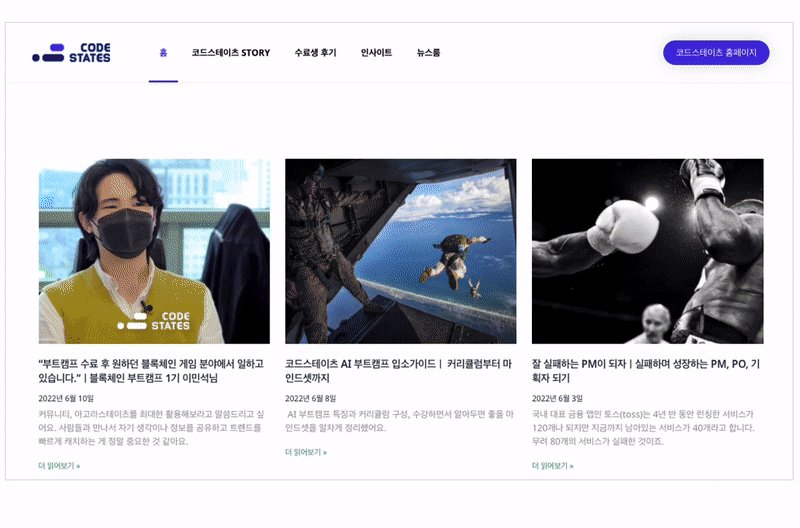
- 브라우저의 가로 너비가 1025px 이상일 때의 화면이다.

화면이 12개의 컬럼으로 나누어져 있고, 가로로 3개의 콘텐츠가 컬럼 4개만큼의 너비를 차지하고 있다.
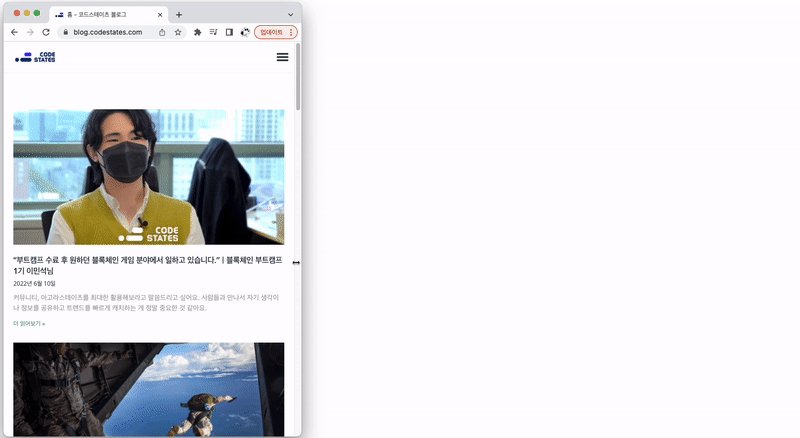
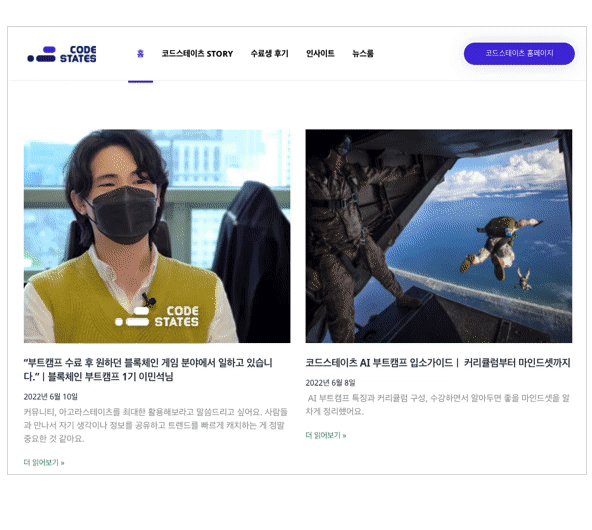
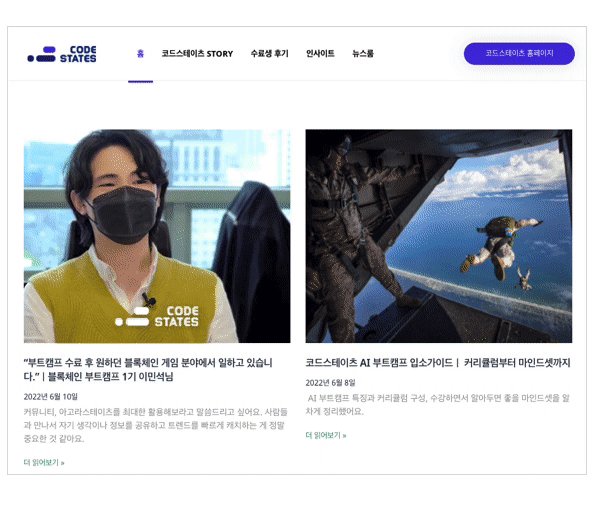
- 브라우저의 가로 너비가 768px 이상일 때의 화면이다.

이번에는 화면이 8개의 컬럼으로 나눠져 있고, 가로로 2개의 콘텐츠가 컬럼 4개만큼의 너비를 차지하고 있다.
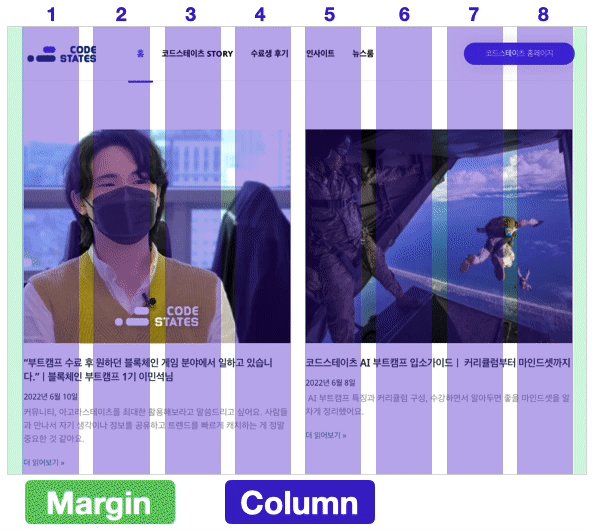
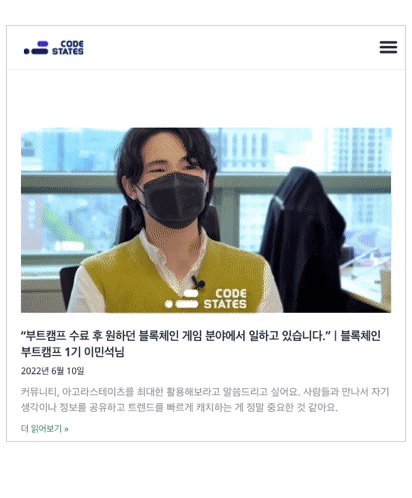
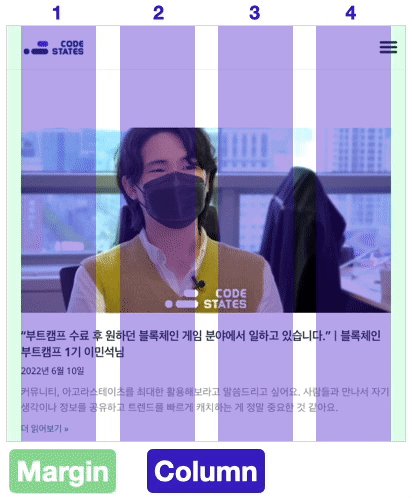
- 브라우저의 가로 너비가 768px보다 작을 때의 화면이다.

이번에는 화면이 4개의 컬럼으로 나눠져 있고, 이번에는 1개의 콘텐츠가 컬럼 4개, 즉 모든 컬럼의 너비를 차지하고 있다.
이 예시에서는 Gutter가 의미 없지만, 가로 너비가 좁은 만큼 가로로 여러 개의 콘텐츠를 배치해야 하는
상황이 온다면 4개의 컬럼에 맞춰 콘텐츠를 배치하는 것이 정돈된 느낌을 준다.
컬럼 그리드 시스템의 구성요소 중 컬럼을 설명할 때, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 화면을 나눈다고 했는데, 코드스테이츠 블로그 사이트는 브라우저 창의 너비에 따라 컬럼의 개수가 달라지도록 만들어져 세 가지의 경우를 모두 커버하고 있다.
이 예시처럼 컬럼 그리드 시스템을 활용할 때 화면 가로길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면,
다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있으며, 이를 반응형 웹이라고 부른다.
UX 디자인
좋은 UX를 만드는 요소

좋은 UX를 만들려면 무엇을 고려해야 할까?
피터 모빌(Peter Morville)의 벌집 모형은 이 질문에 대한 답을 준다.
이 모형에서 제시한 UX의 7가지 요소를 알아보자.
1. 유용성(Useful) : 사용 가능한가?
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소이다.
계산기라면 계산을 틀리지 않고 맞는 결과값이 나오는지, 계산기 본연에 목적에 맞는 기능을 하는지가 중요하다.
여기에 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있다.
계산기의 디자인은 계산기의 기능 자체에는 영향을 주지 않지만, 심미적 기능을 제공한다고 판단한다.
2. 사용성(Usable) : 사용하기 쉬운가?
사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소이다.
기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵다.
가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 한다.
이 요소는 UI 디자인 패턴과도 연관이 깊다.
자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여준다.
3. 매력성(Desirable) : 매력적인가?
매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소이다.
단순히 디자인이 보기에 좋은 지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게
긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요하다.
애플이 제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것이 이 요소와 연관이 깊다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소이다.
결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는
가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 한다.
장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋습니다.
5. 접근성(Accessible) : 접근하기 쉬운가?
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소이다.
시력이 좋지 않은 고 연령대 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한
음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여준다.
6. 검색 가능성(Findable) : 찾기 쉬운가?
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소이다.
웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵다.
내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 된다.
유튜브가 콘텐츠의 검색 가능성을 잘 고려한 웹 사이트 예시 중의 하나이다.
7. 가치성(Valuable) : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소이다.
사용자마다 가치판단 기준과 그 정도는 다 다르다.
특정 제품이 접근성에 모든 노력을 기울였다고 해도, 사용자가 접근성을
전혀 중요하게 생각하지 않는다면 가치를 제공하지 못할 수도 있는 것이다.
따라서 가능한 모든 요소를 고르게 고려하는 것이 좋고,제품 사용자들이 공통적으로 중요하게 생각하는
요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
User Flow

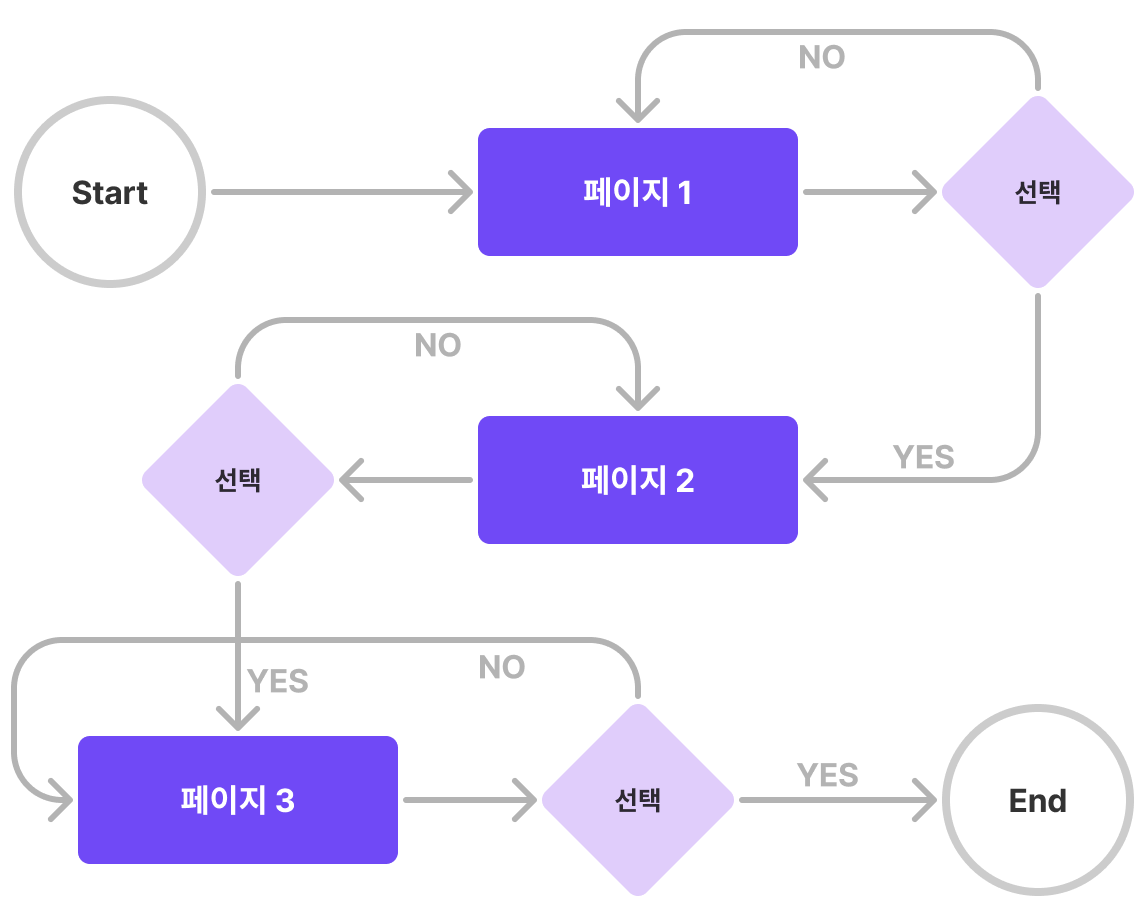
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며,
보통 위 이미지처럼 다이어그램을 그려서 정리합니다.
User Flow 다이어그램 작성법

사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용한다.
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜 주는 화살표
이 외의 요소를 필요에 따라 추가하여 사용해도 좋지만, 이 세 가지 요소는 거의 필수적으로 사용하게 된다.
이 요소들을 활용하여 사용자가 보게 될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐없이 작성하면 된다.
User Flow 다이어그램을 그리면 좋은 이유
사용자 흐름 다이어그램을 그려보면 다음과 같은 장점이 있다.
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있음
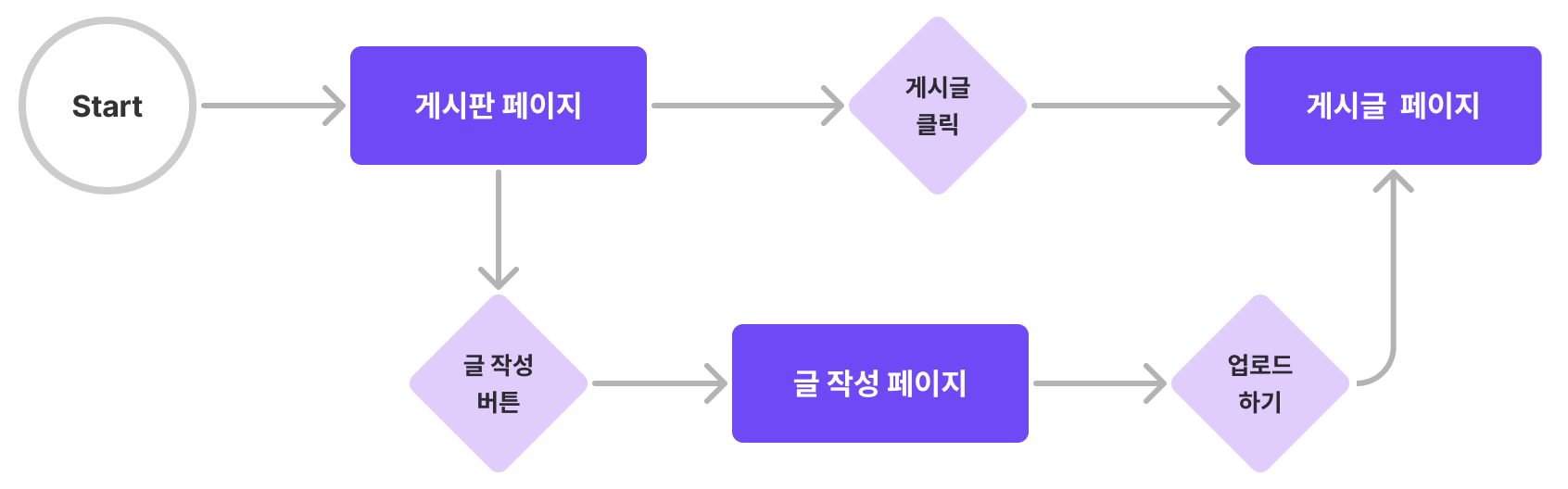
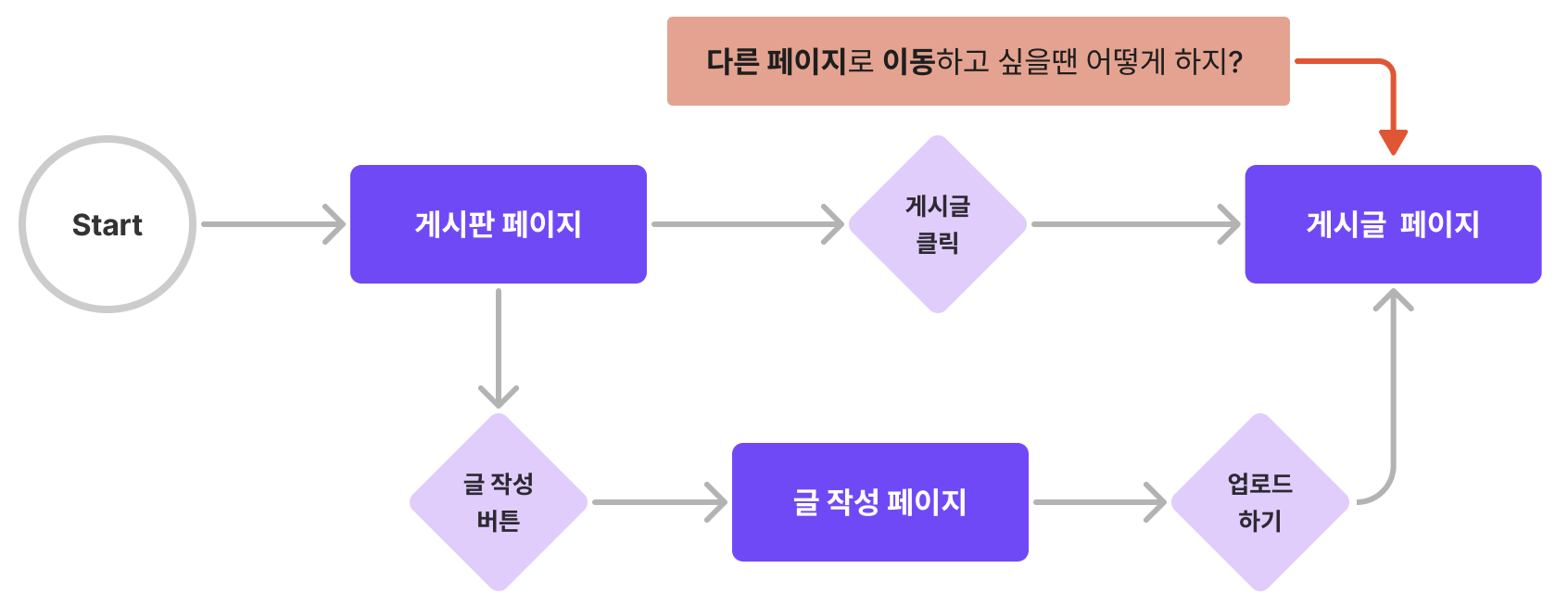
게시판 기능이 있는 웹 사이트를 개발한다고 생각하고 예시를 들어보겠다.

이렇게 간단한 user flow를 그려봤다. 그런데 다이어그램을 그리다 보니, 한 가지 의문점이 생긴다.

바로 게시글 페이지에서는 다른 페이지로 이동하는 흐름이 없다는 것이다.
물론 브라우저의 뒤로 가기 버튼을 눌러서 이전 페이지로 돌아갈 수는 있겠지만, 글 작성 페이지를 거쳐서
게시글 페이지로 온 경우, 게시판 페이지로 돌라가려면 뒤로 가기 버튼을 두 번 눌러야 한다.
이 경우가 사용자에게 별로 좋은 경험이 될 수 있는 것이다.
자, 이렇게 흐름 상 매끄럽지 못한 부분을 발견했다. 그럼 이 문제를 어떻게 해결하면 될까?
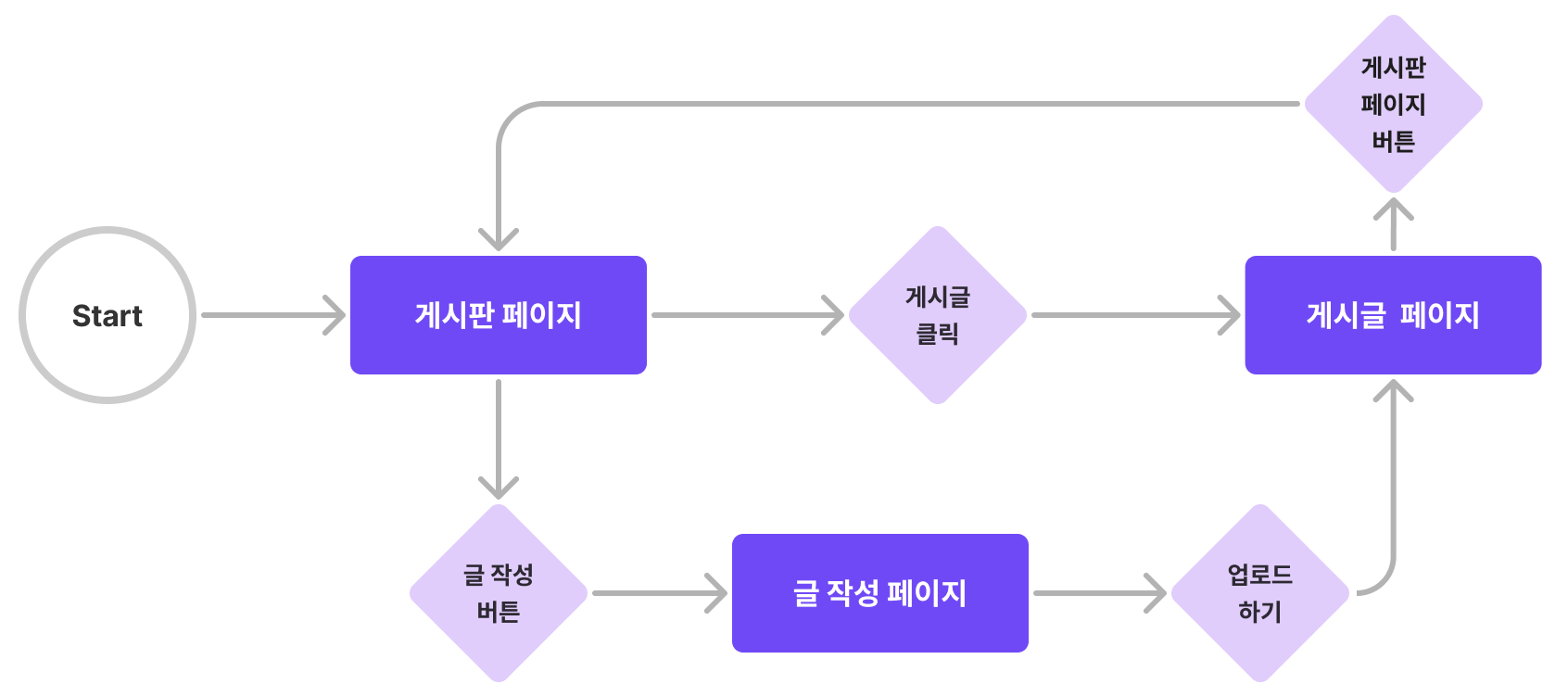
가장 간단한 해결 방법은 게시판 페이지로 이동하는 버튼을 추가해 주는 것이다.

다이어그램에 게시판 페이지로 이동하는 버튼을 추가하여 문제를 해결했다.
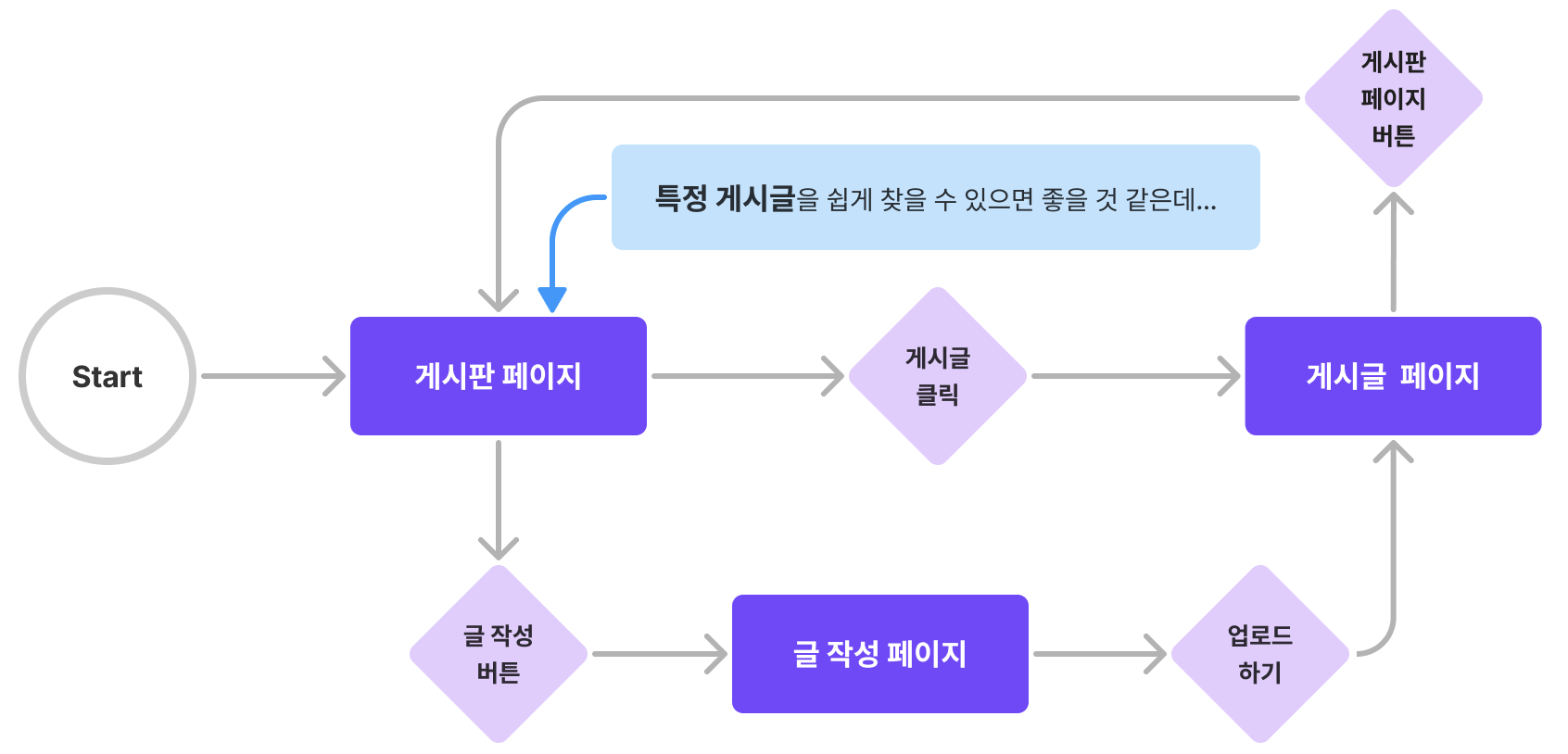
그런데 이번에는 한 가지 아이디어가 떠오른다.
바로 특정 게시글을 쉽게 찾을 수 있으면 좋겠다는 것이다.

게시글에 접근하기 위해서는 게시글을 직접 클릭해야 하는데,
게시글의 개수가 늘어날수록 사용자가 보고 싶을 만한 게시글을 찾기는 점점 더 힘들어진다.
이런 상황은 어떻게 하면 개선할 수 있을까요?
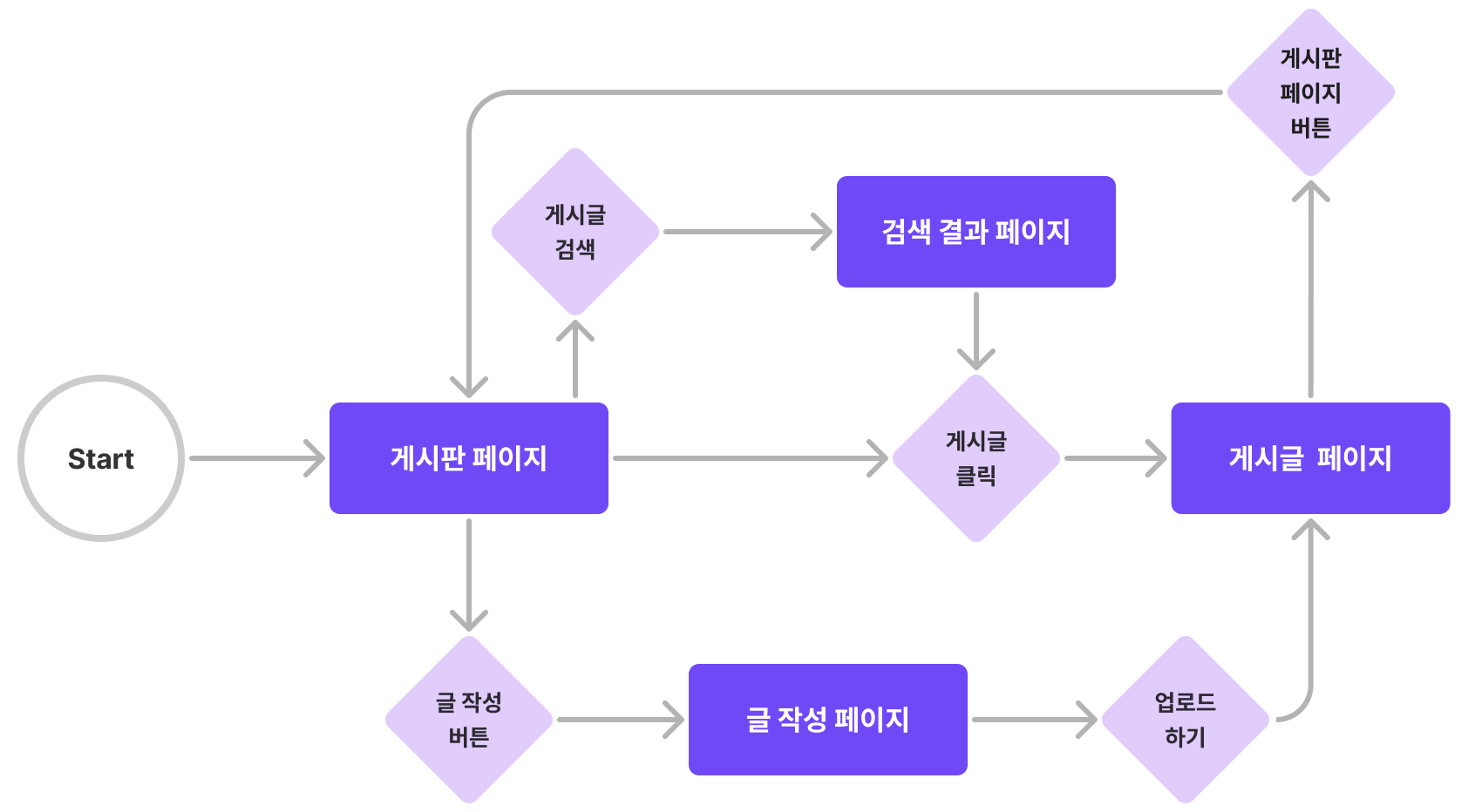
여러 가지 방법이 있겠지만, 게시글을 검색하는 기능을 추가하면 좋을 것 같다.

다이어그램에 게시글 검색 기능을 추가하여 사용자가 좀 더 쉽게 게시글을 찾을 수 있도록 사용자 흐름을 개선해 봤다.
이번에는 있으면 좋을 것 같은 기능을 발견하여 추가해 보았지만, 반대로 사용자 흐름상 없어도 괜찮은
기능을 발견하고 삭제하여 개발 단계에서 불필요한 자원을 소모하는 일을 방지할 수도 있다.
위의 과정을 통해, User flow 다이어그램을 그리면서 사용자 흐름을 빈틈없이,
보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있다.
UI/UX 사용성 평가
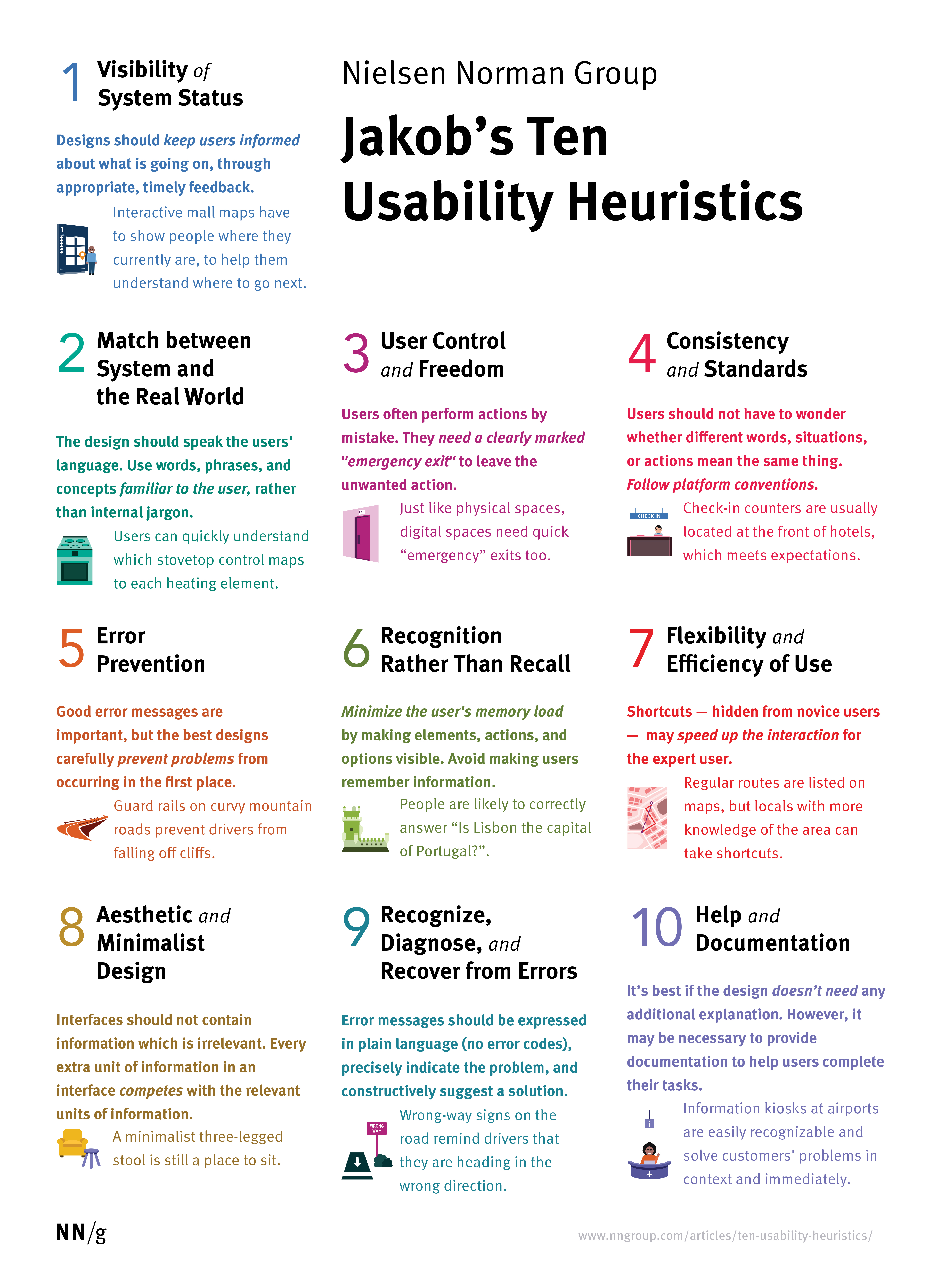
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
- 여기서, Heuristic(휴리스틱)이란?
- '체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말한다.

1. 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
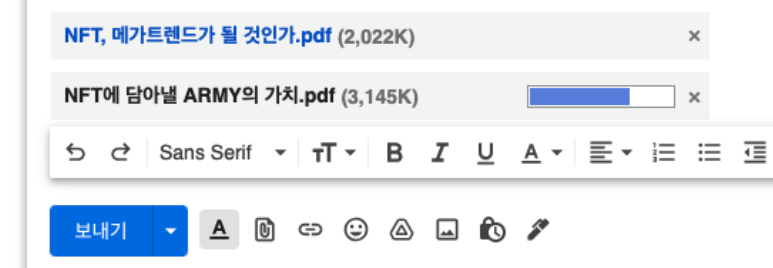
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시한다.

2. 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
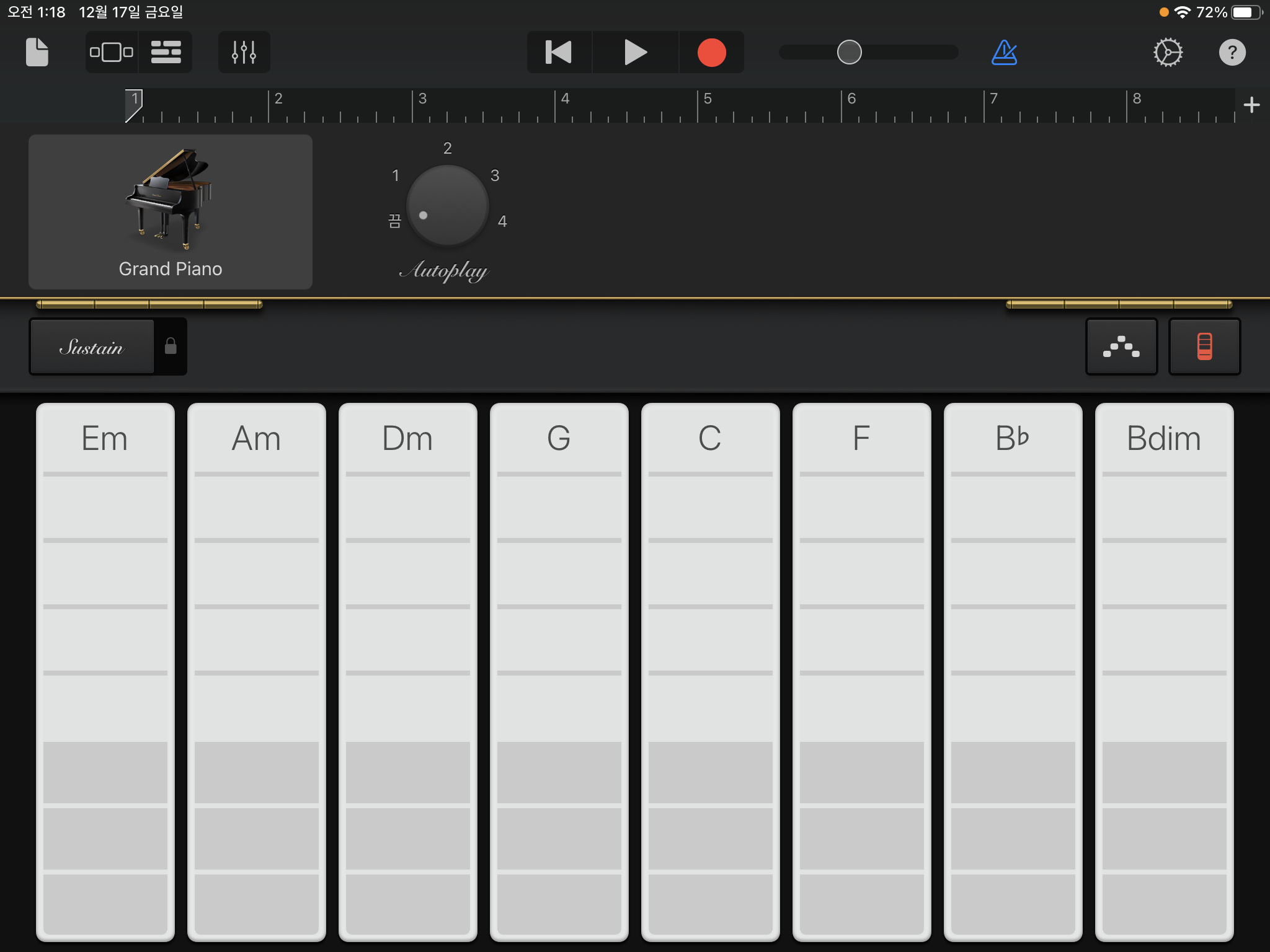
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사하다.

3. 사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 한다. 현재 진행 중인 작업에서 벗어날 수 있는 방법,
혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타난다.

4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따른다.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지한다.(버튼의 모양, 위치, 아이콘 크기 등)

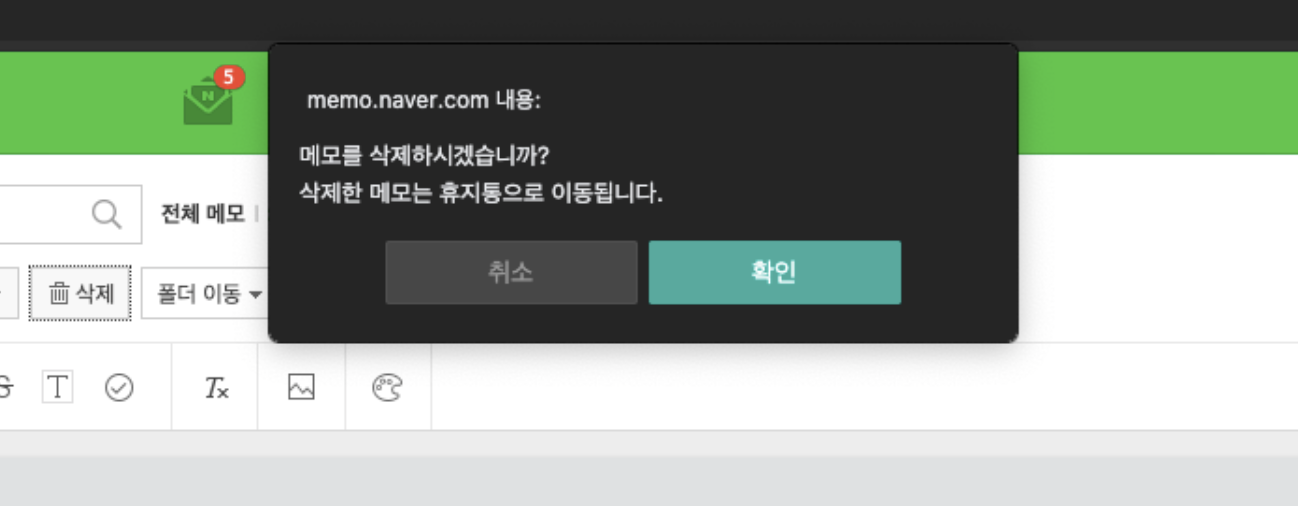
5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어본다.

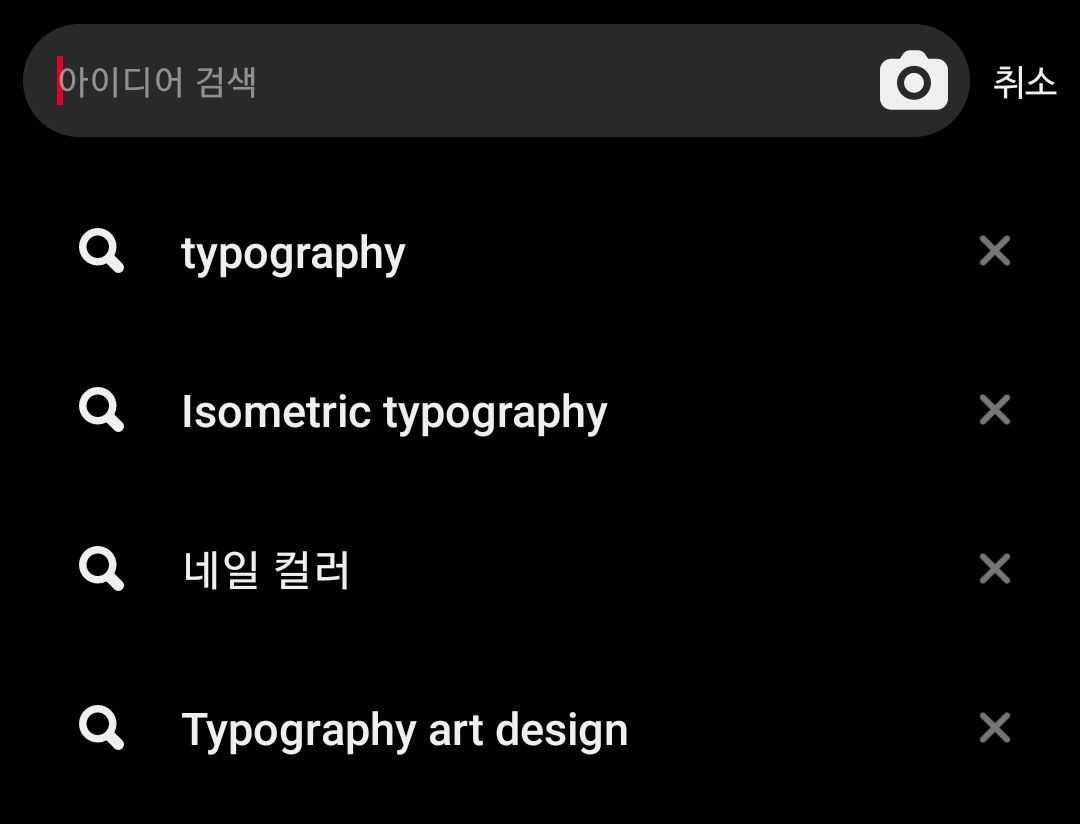
6. 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄인다.
- 예시) 최근 검색했던 단어 목록을 확인할 수 있다.

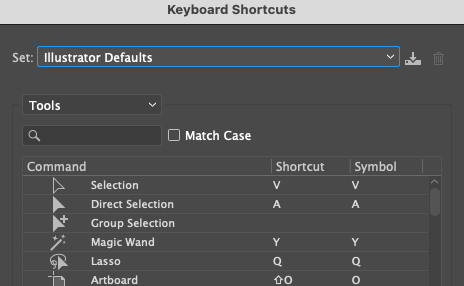
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있다.

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다.
콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인한다.- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법이다.

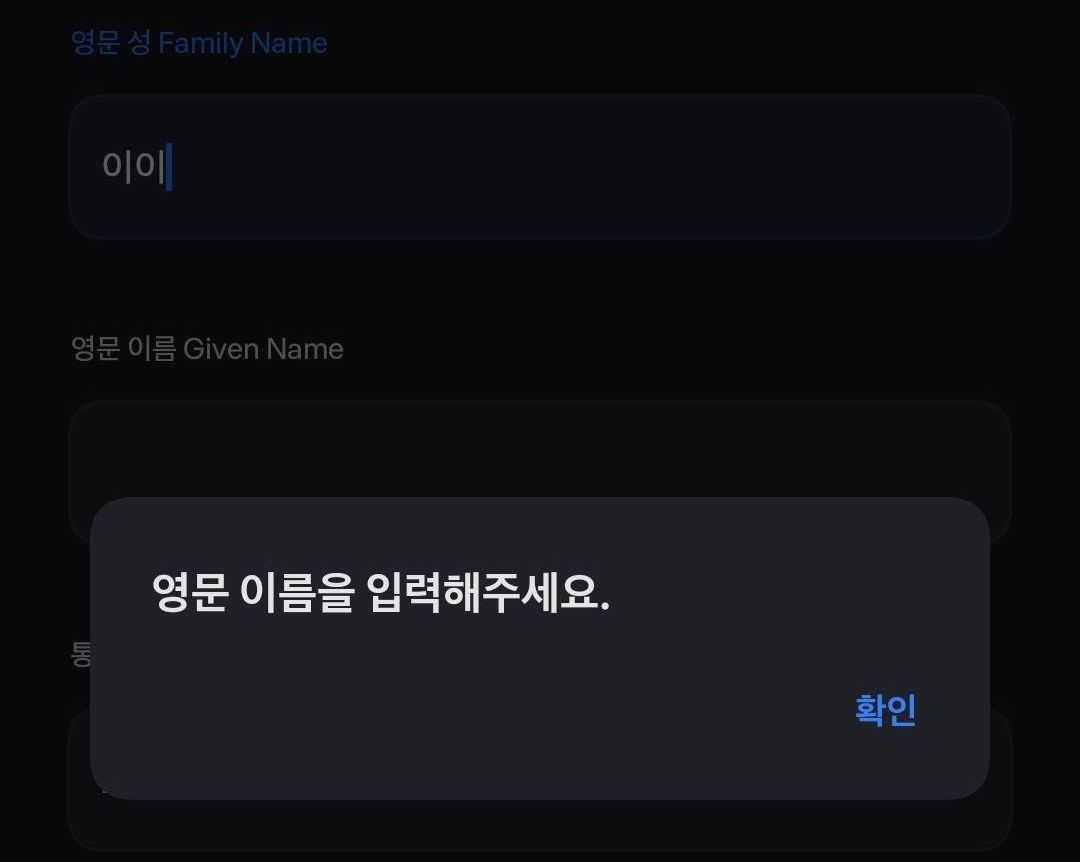
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.
- 예시) 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려준다.

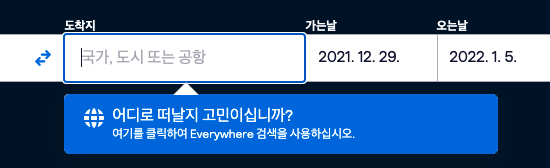
10. 도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
- 예시) 간단한 안내를 통해 검색에 도움을 준다.

🔎 링크로 더 자세히 알아보기
