✅ TIL

오늘은 가장 인기 있고 강력한 UI 디자인 & 프로토타이핑 툴인 Figma에 대해서 공부한다.
Figma는 와이어프레임, 프로토타입 제작뿐 아니라 브레인스토밍, 아이디에이션,
다이어그램 제작, 디자인 시스템 구축 등 다양한 분야에서 사용할 수 있다.
Figma

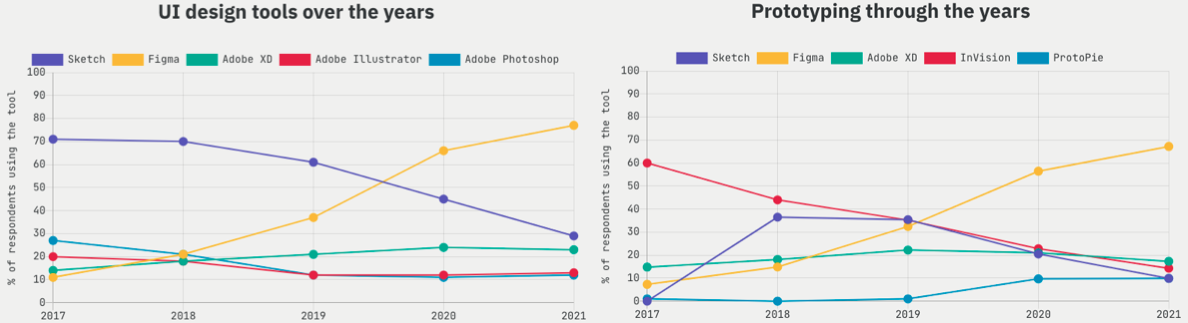
Figma는 2016년 9월에 출시된 UI 디자인&프로토타이밍 툴로, 출시 이후로 꾸준히 점유율을 높여가다가 지금은 UI/UX 업계에서 가장 인기 있는 툴이 되었다. UX tools에서 2021년에 진행한 UX/UI 툴 통계 자료를 보면, UI 디자인과 프로토타이핑 분야에서 Figma가 압도적인 결과로 1위를 차지한 것을 볼 수 있다.
Figma 특징
1. 실시간 협업 기능
Figma는 한 화면에서 여러 명의 사람이 동시에 작업할 수 있는 기능을 제공한다.
이러한 기능은 비대면 협업의 중요성이 높아지면서 Figma를 더욱 매력적인 툴로 만들었다.
2. 다양한 환경 지원
Figma는 웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 어떤 환경에서든 사용이 가능하다.
Mac, Window, Linux 등 다양한 OS 환경은 기기도 가리지 않는다. 필요에 따라 프로그램을 직접 설치하면 된다.
3. 자동 저장 및 버전 관리
Figma는 자동 저장 기능을 제공한다.
그리고 누가 언제 무엇을 변경했는지 확인할 수 있는 히스토리 기능도 있어 버전 관리에도 유리하다.
4. 다양한 무료 폰트 지원
Figma는 구글 폰트를 활용할 수 있어 폰트를 별도로 설치할 필요가 없고, 폰트가 없어서 화면이 깨질 일이 없다.
또한, 구글 폰트 이외에도 사용자 PC에 저장된 로컬 폰트를 불러와서 사용할 수도 있다.
5. 오토 레이아웃 기능
Figma의 오토 레이아웃 기능을 사용하면 요소들 사이의 간격과 정렬에 규칙을 부여할 수 있고,
이 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬을 유지할 수 있다.
6. 프로토타이핑
Figma에서 제공하는 프로토타입 기능을 활용하면 간단한 Lo-Fi 수준의 프로토타입부터
실제 화면과 거의 흡사한 Hi-Fi 수준의 프로토타입까지 제작할 수 있다.
자주 사용하는 기능 & 단축키 모음
기본 단축키
- 복사하기 : Command + C
- 붙여넣기 : Command + V
- 잘라내기 : Command + X
- 복제하기 : Command + D 혹은 Option 누른 상태로 드래그
- 여러 요소 동시에 선택하기 : Shift 누른 상태로 클릭
- 그룹으로 묶기 : Command + G
- 프레임으로 묶기 : Command + Option + G
- 그룹, 프레임 해제하기 : Command + Shift + G
- 간격 측정하기 : 요소를 선택한 상태에서 Option 누르고 다른 요소에 마우스 올려놓기
오토 레이아웃
- 오토 레이아웃 추가하기
- 오토 레이아웃 적용할 요소 선택 → Shift + A
- 오토 레이아웃 적용할 요소 선택 → Design 탭 Auto layout 에서 + 버튼 선택
- 오토 레이아웃 제거하기 : Shift + Option + A
컴포넌트
- 단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 → Command + Option + K 혹은 상단 Create -component 버튼 클릭
- 컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create multiple component 선택
- 상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create component set 선택
- 컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭 Properties에서 + 버튼 클릭 → Variant 선택 → 컴포넌트 하단에 생긴 보라색 + 버튼 눌러 상태 추가
- 컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (Command + D 혹은 Option 누른 상태로 드래그)
- 화면 좌측 Assets 탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다 놓기
💬 Sprint Review
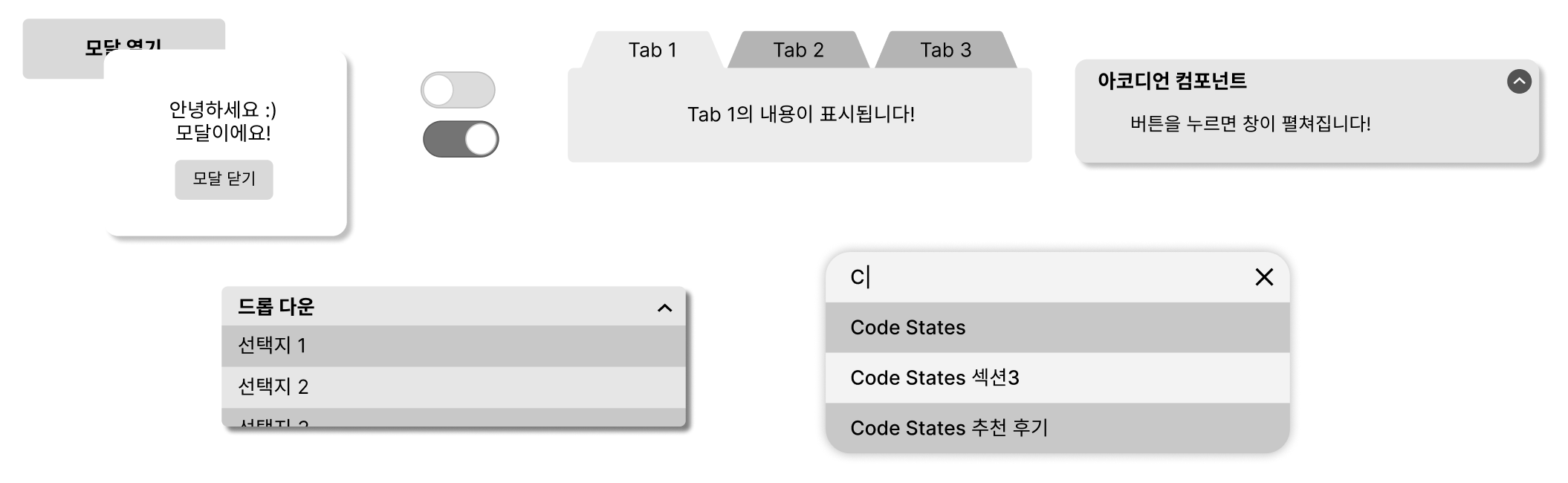
Figma 컴포넌트 예시

이번 과제에서는 Figma를 사용하여 대표적인 UI 디자인 패턴 컴포넌트들을 구현해 본다.
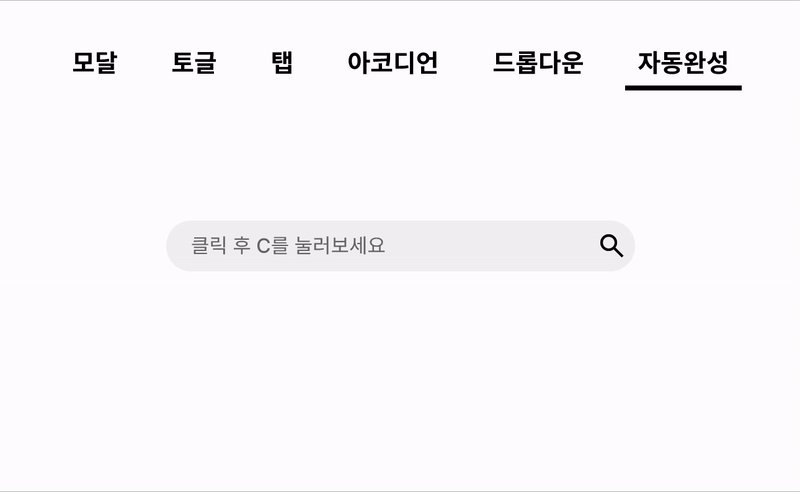
GNB (Global Navigation Bar)

- 각 항목을 클릭했을 때 적절한 페이지가 표시되어야 합니다.
- 어떤 항목이 선택되어 있는지 알 수 있어야 합니다.
- 어느 페이지에 있든 항상 동일한 위치에 있어야 합니다.
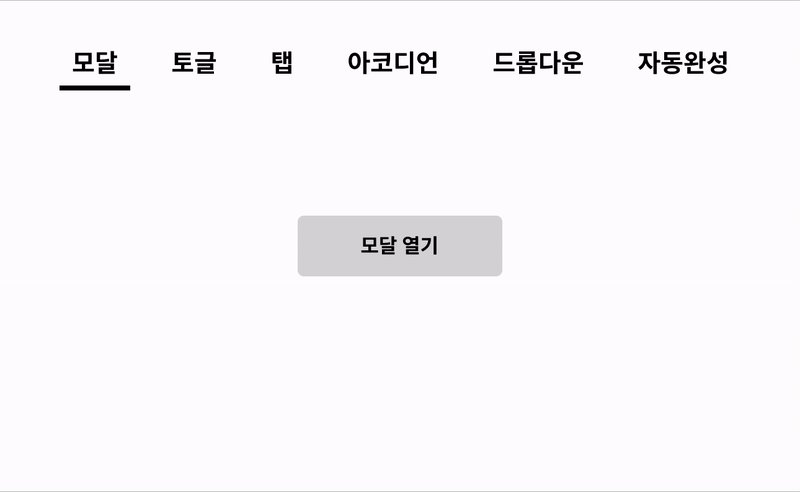
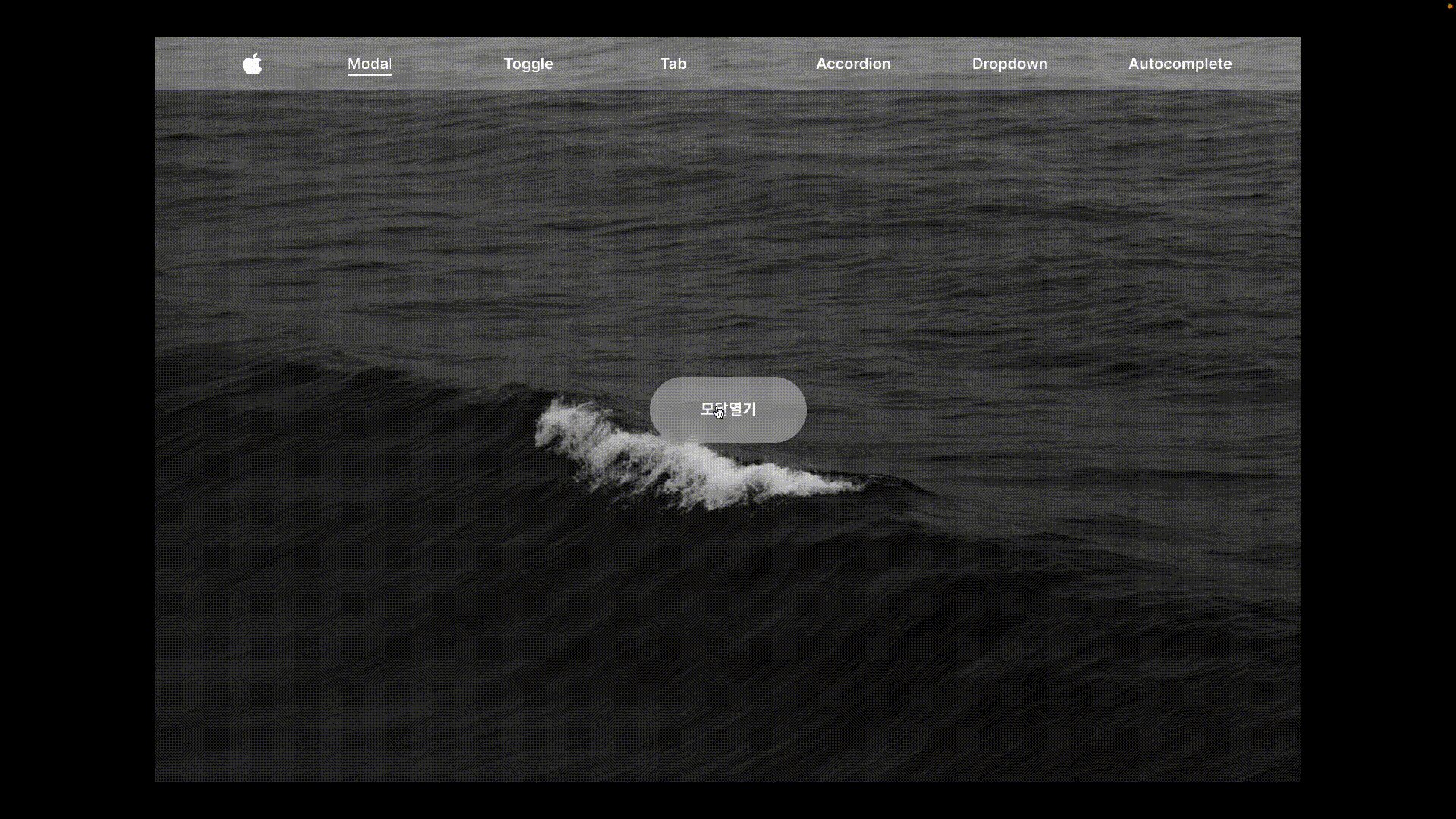
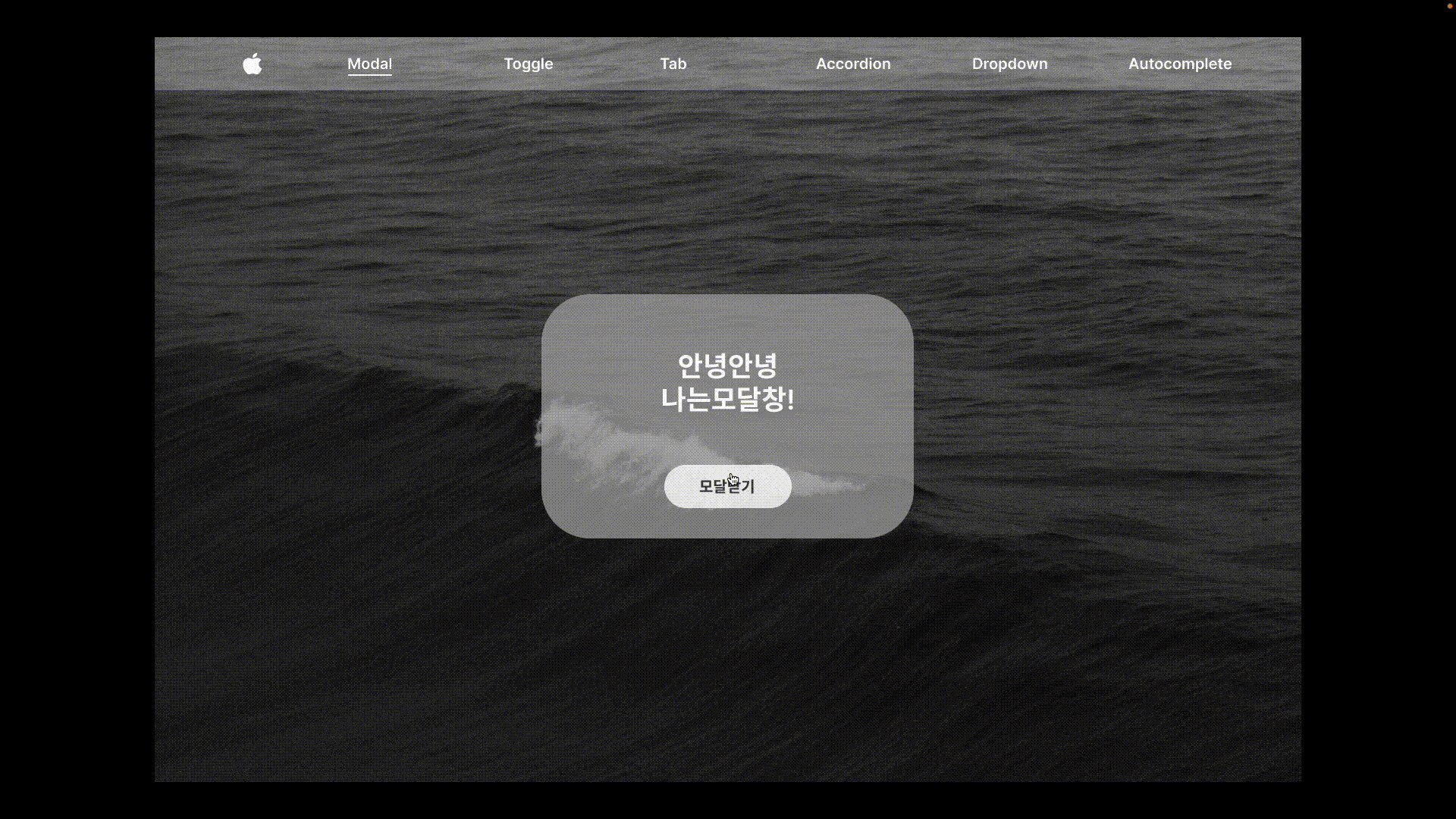
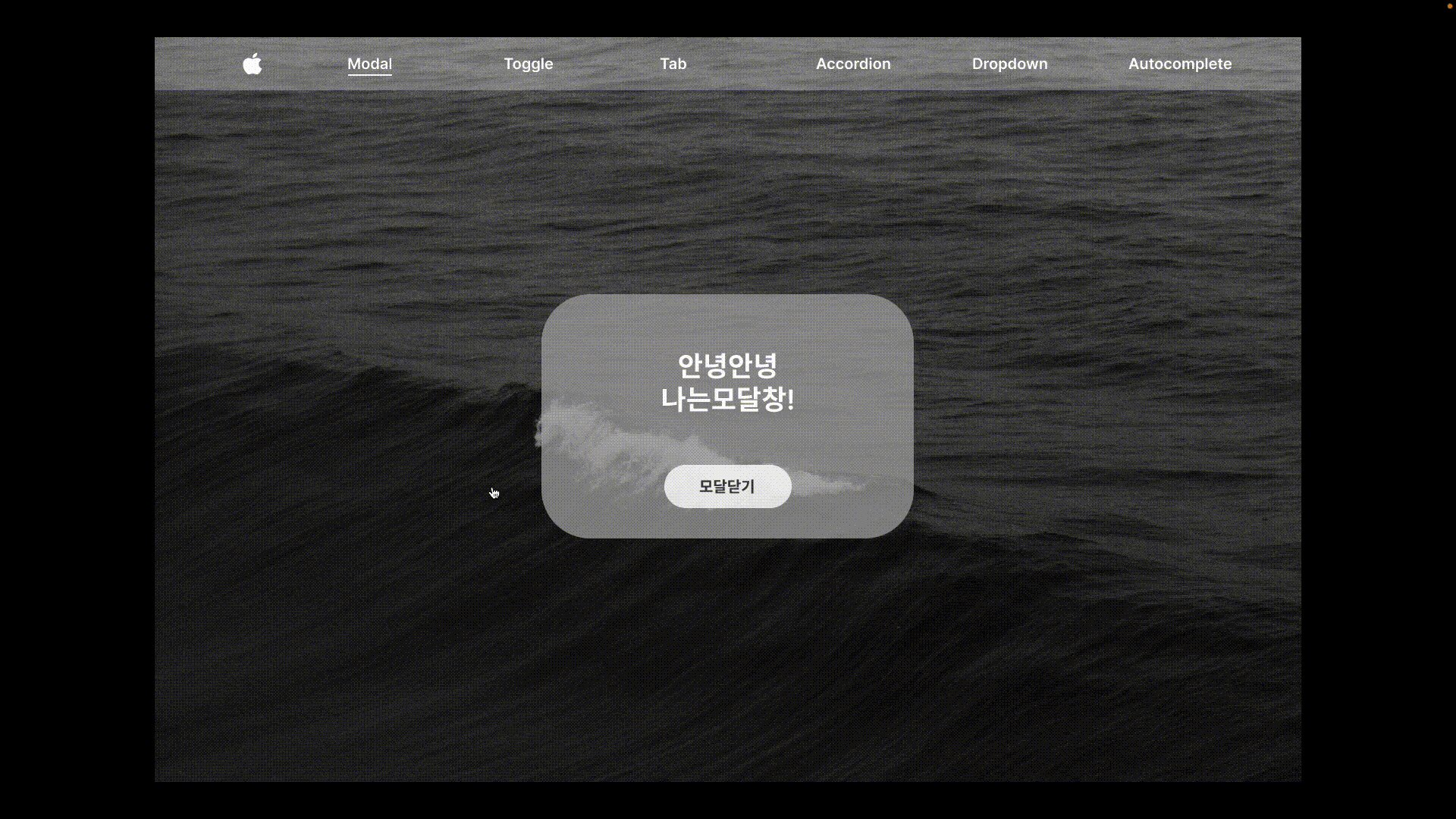
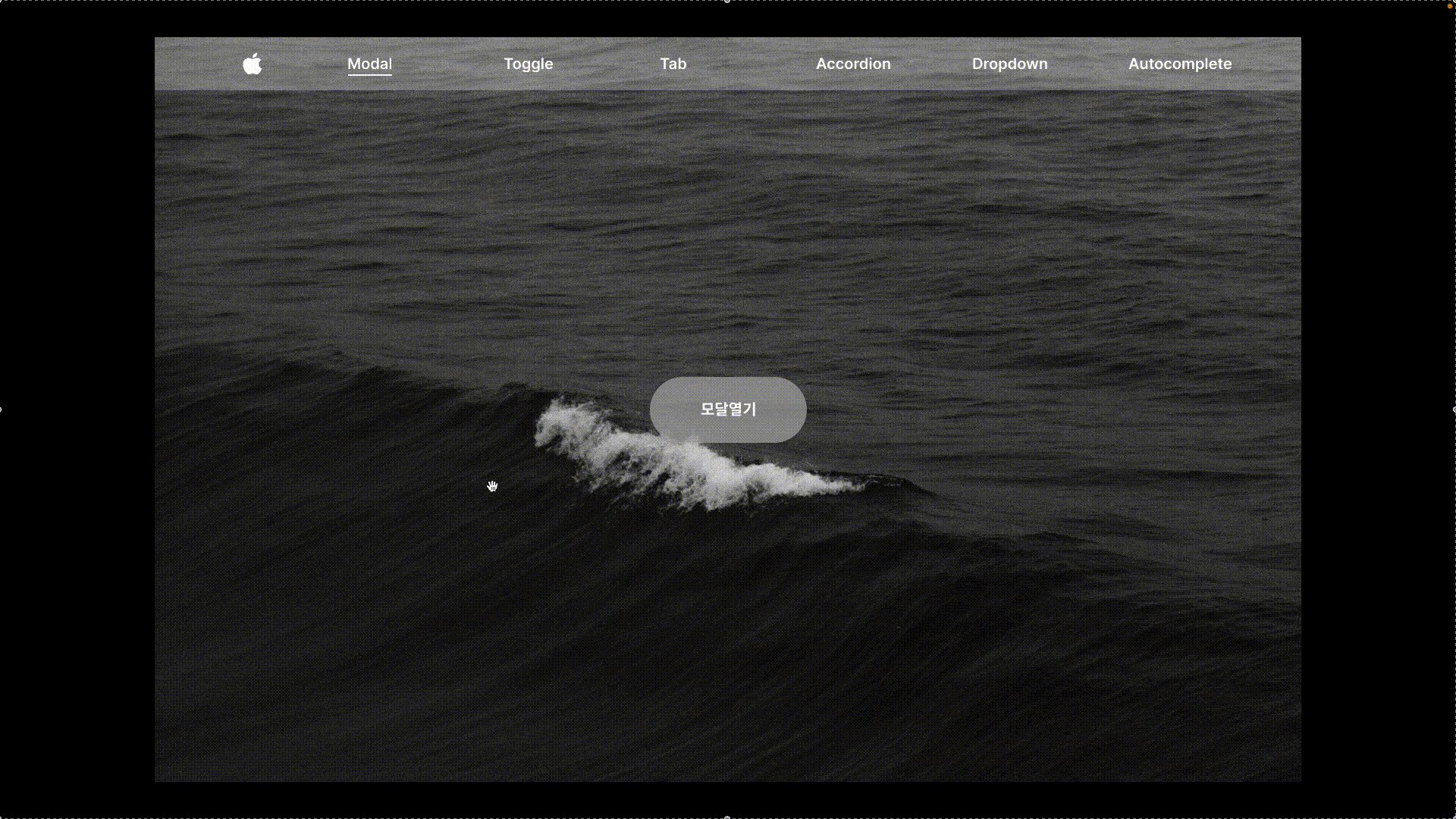
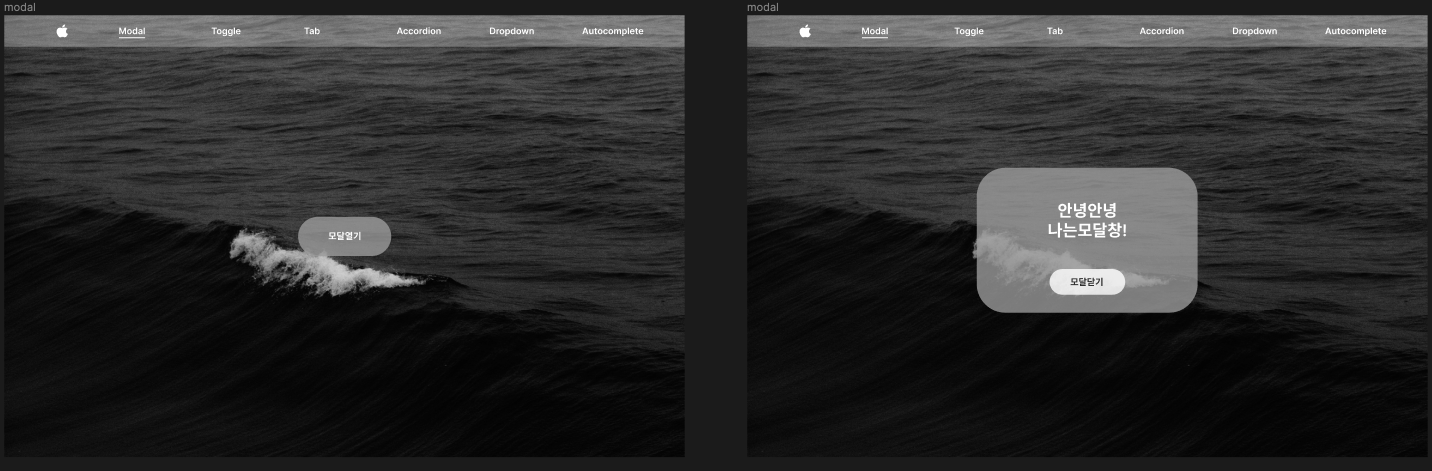
Modal

- 모달 열기 버튼을 클릭하면 모달 창이 오버레이 되어야 합니다.
- 모달 닫기 버튼이나 모달 바깥 영역을 클릭하면 모달 창이 닫혀야 합니다.
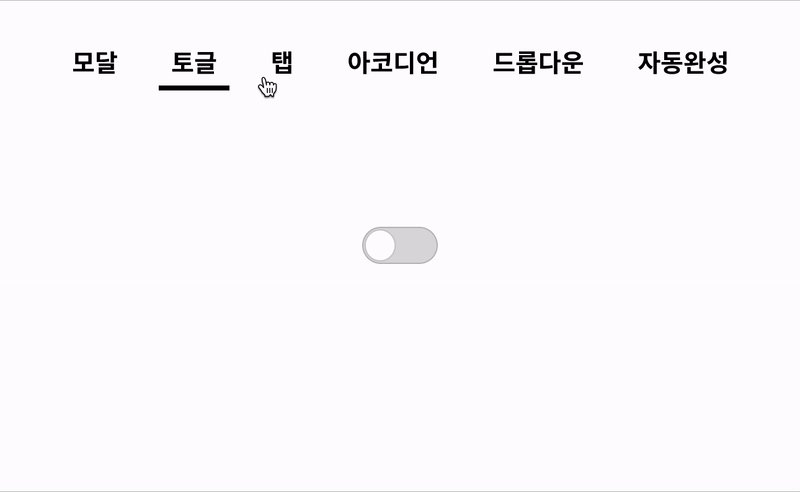
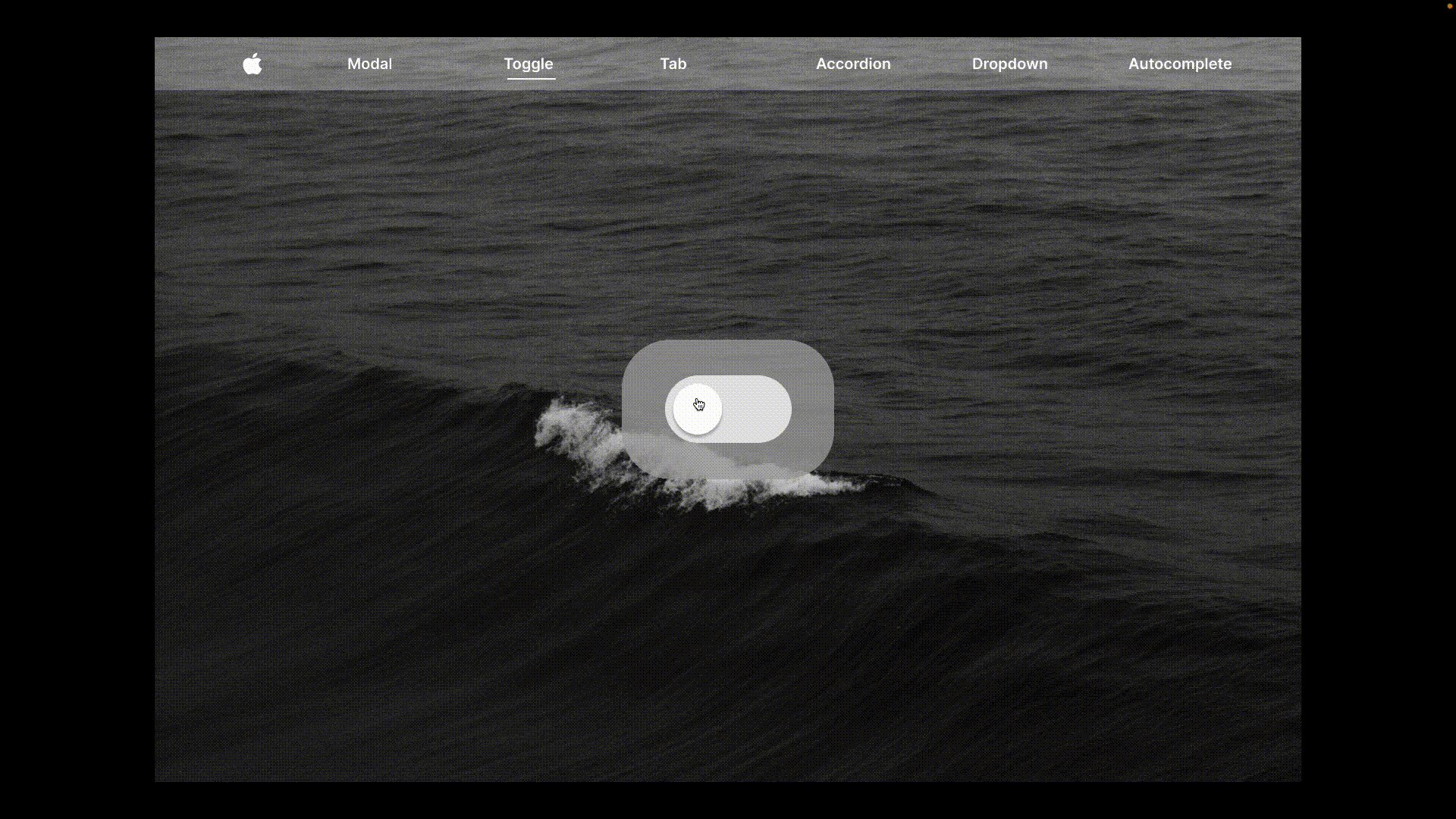
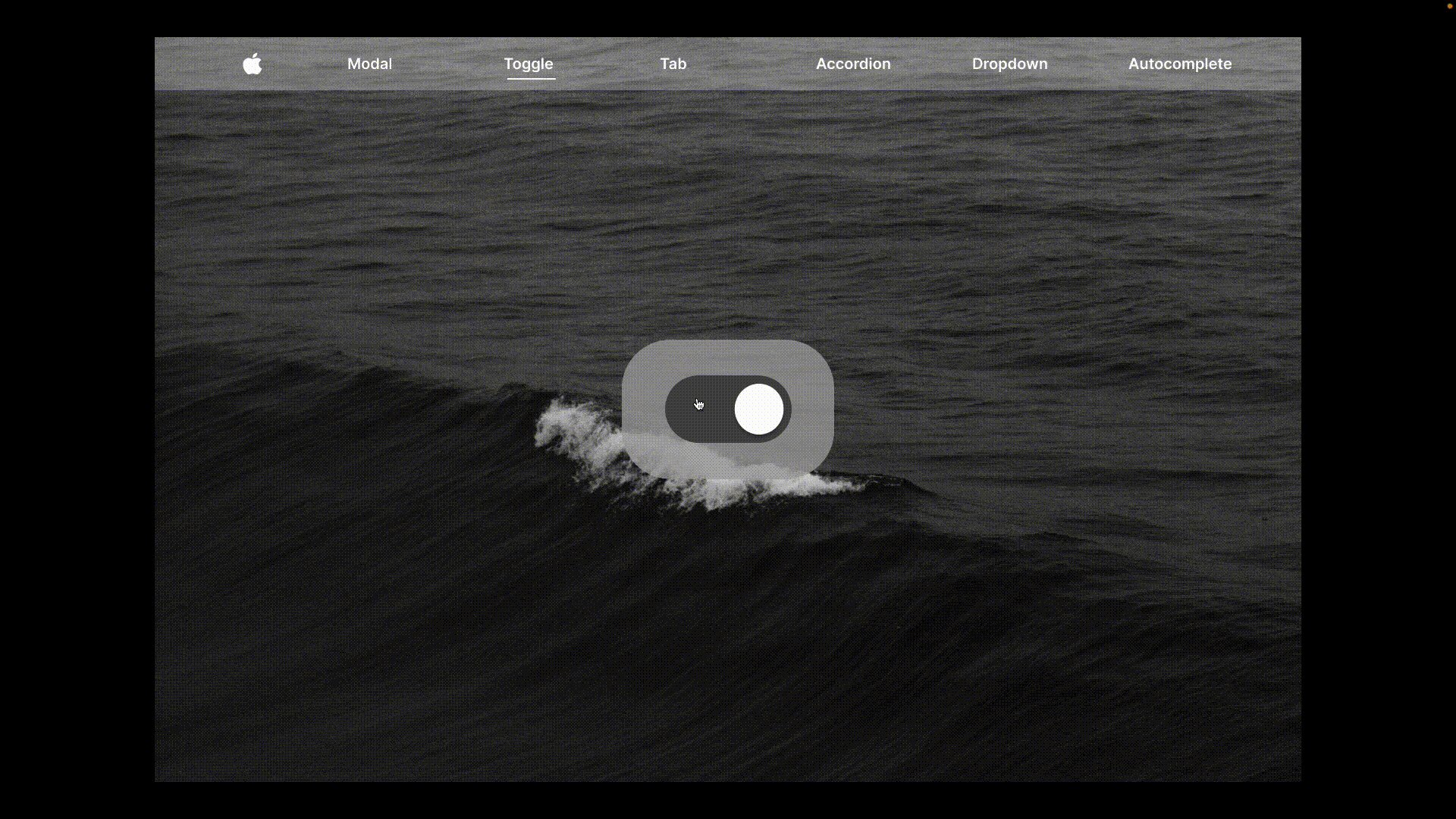
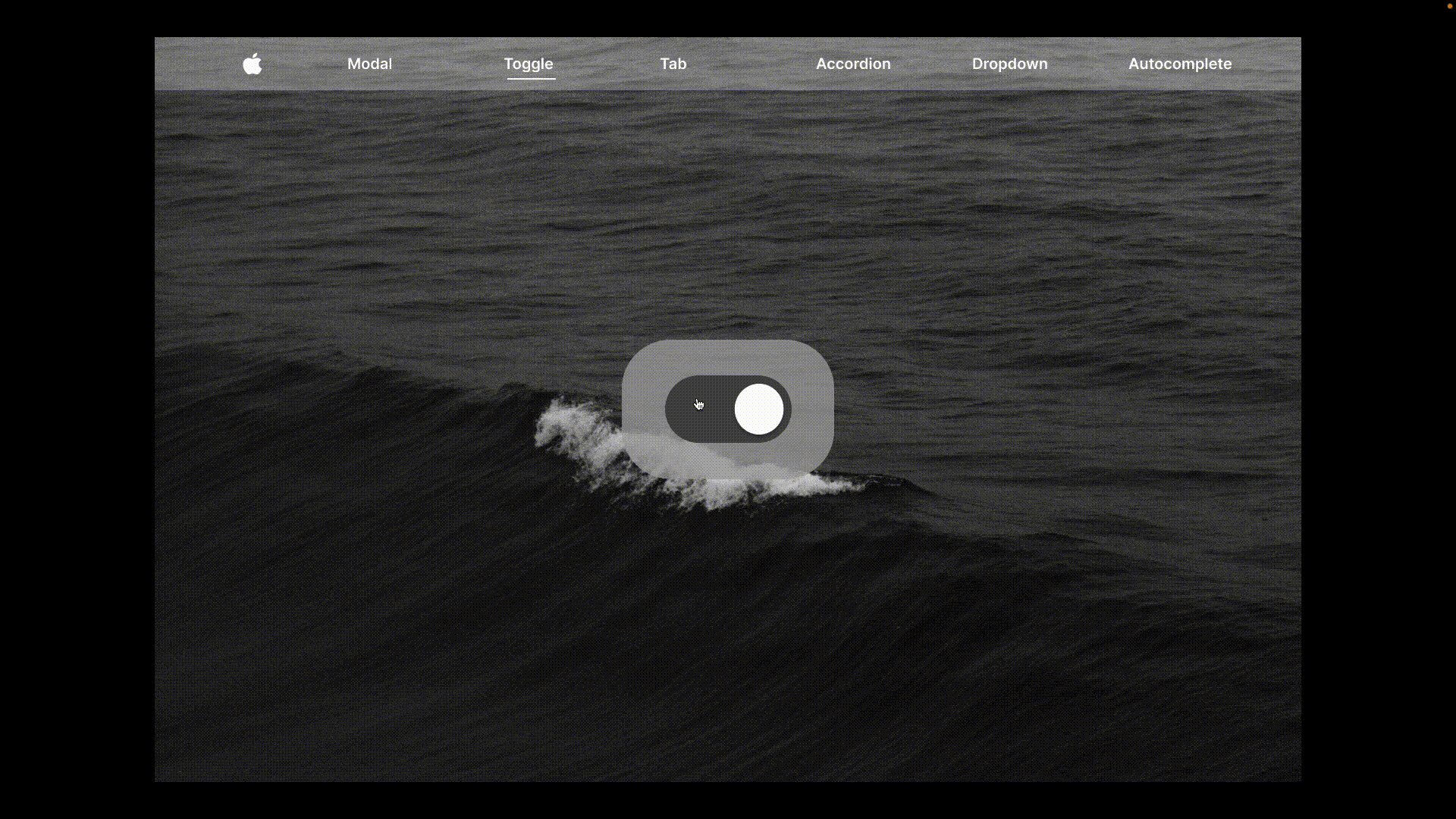
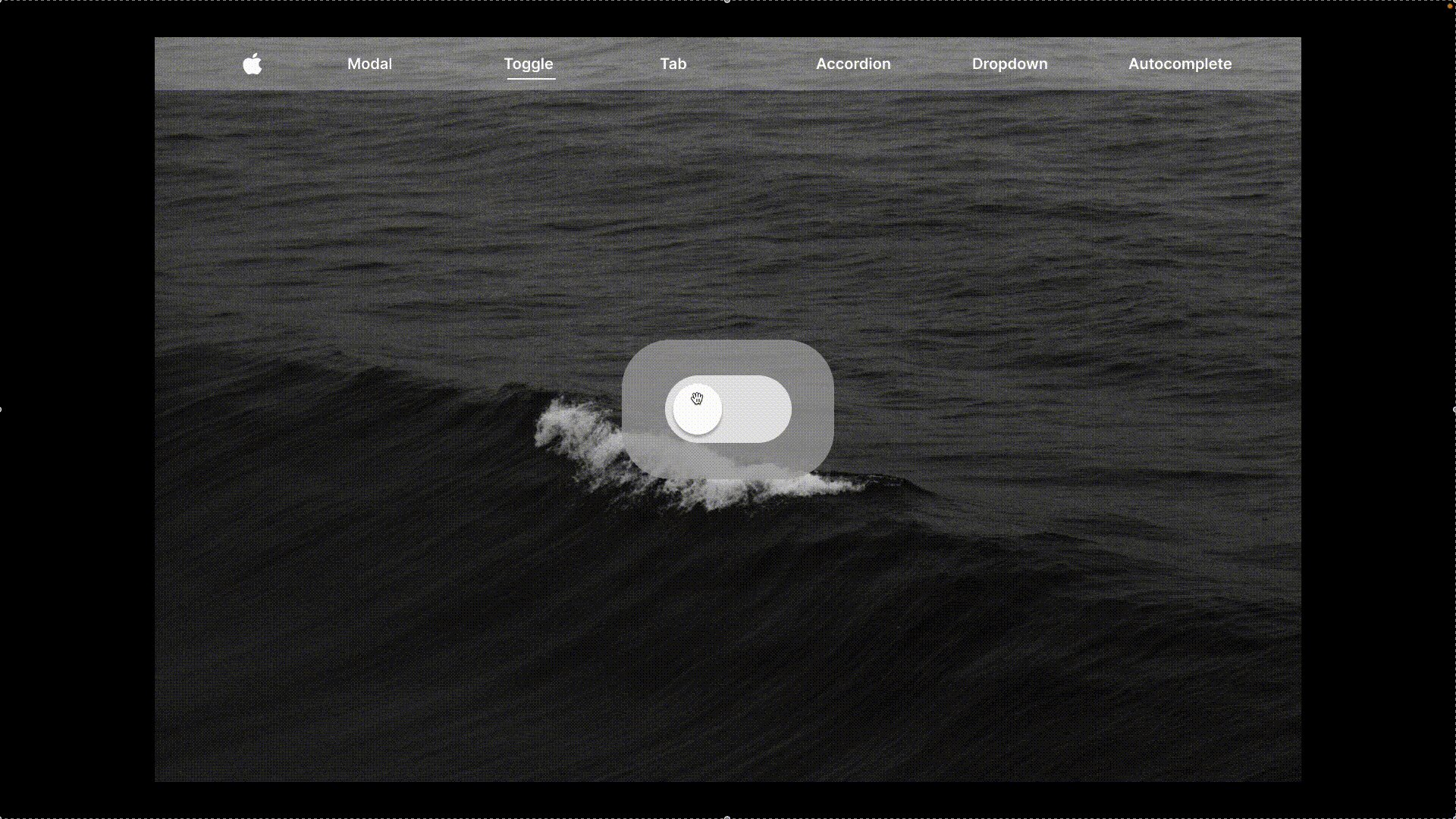
Toggle

- 토글을 클릭하면 On, Off 상태가 바뀌어야 합니다.
- On 상태인지 Off 상태인지 직관적으로 알 수 있어야 합니다.
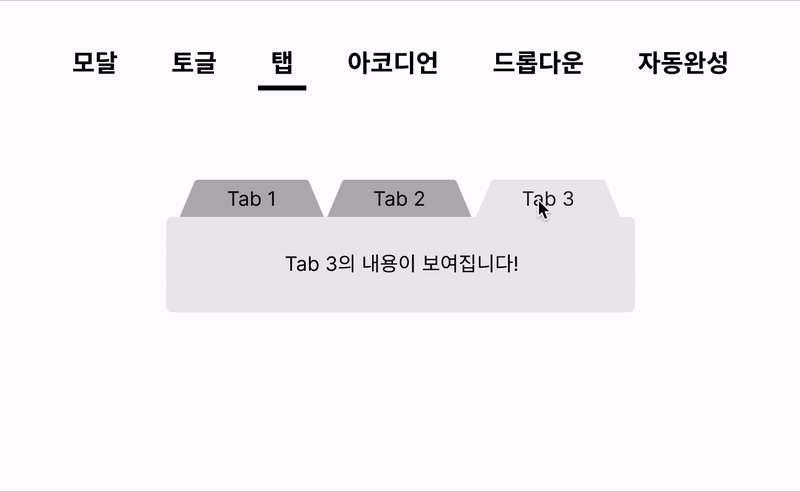
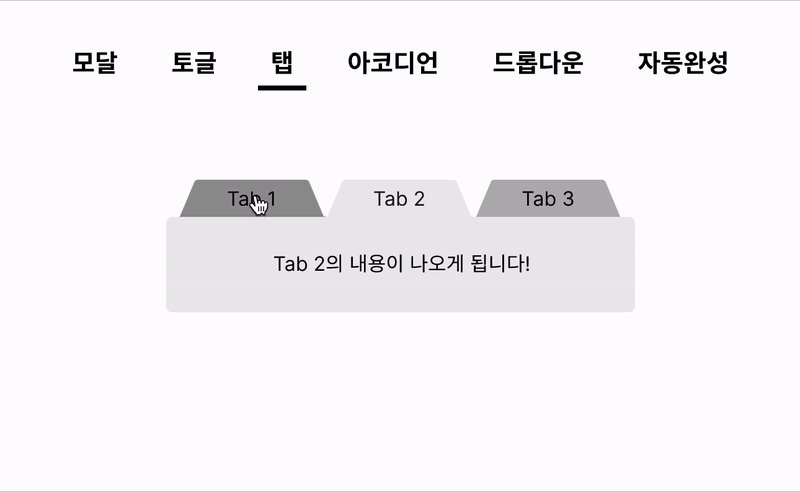
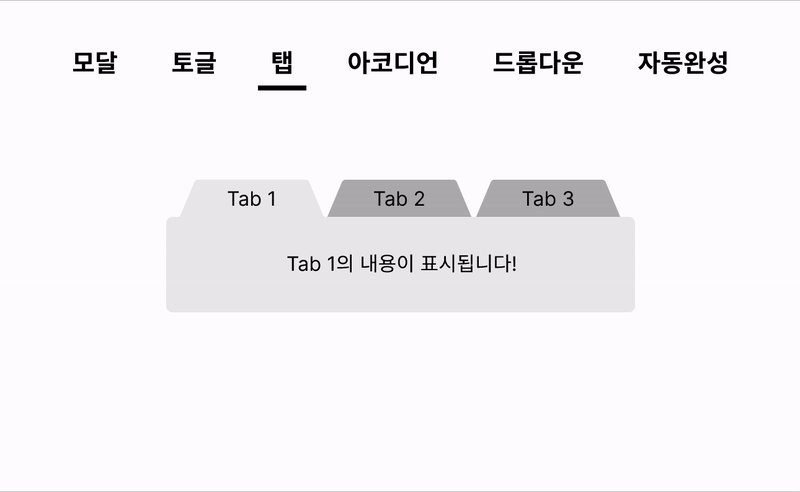
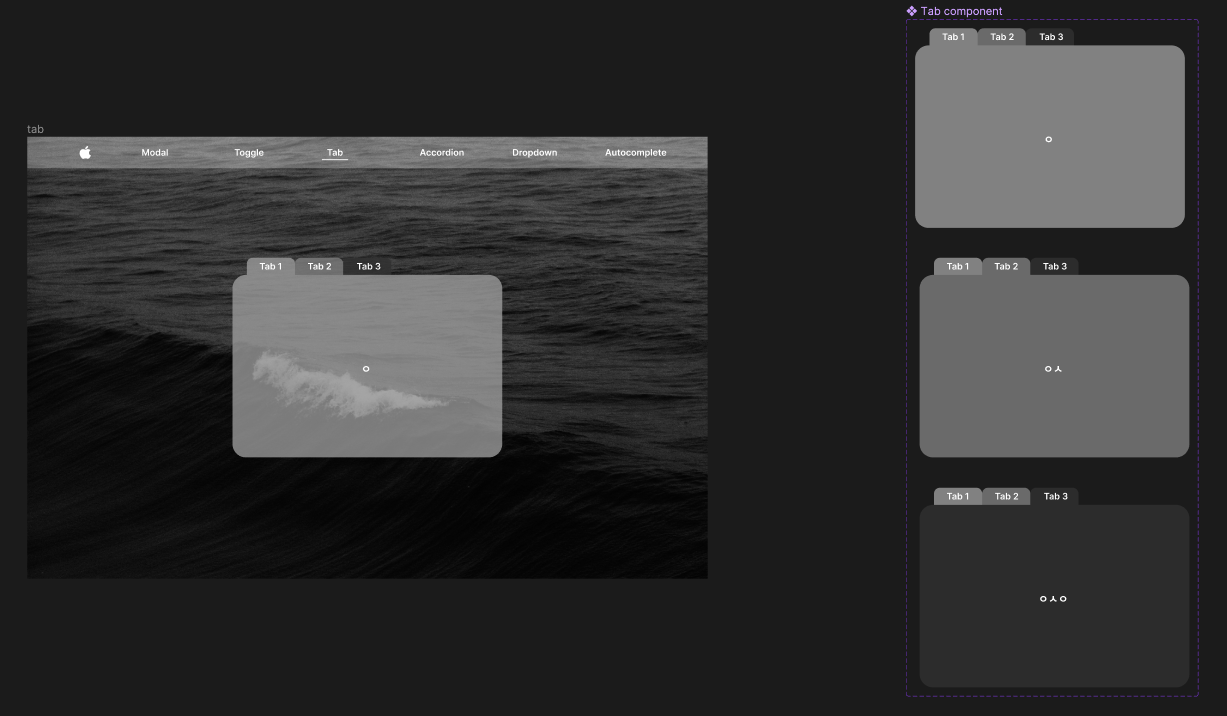
Tab

- 각 탭을 클릭했을 때 해당 탭에 맞는 내용이 표시되어야 합니다.
- 어떤 탭이 선택되어 있는지 직관적으로 알 수 있어야 합니다.
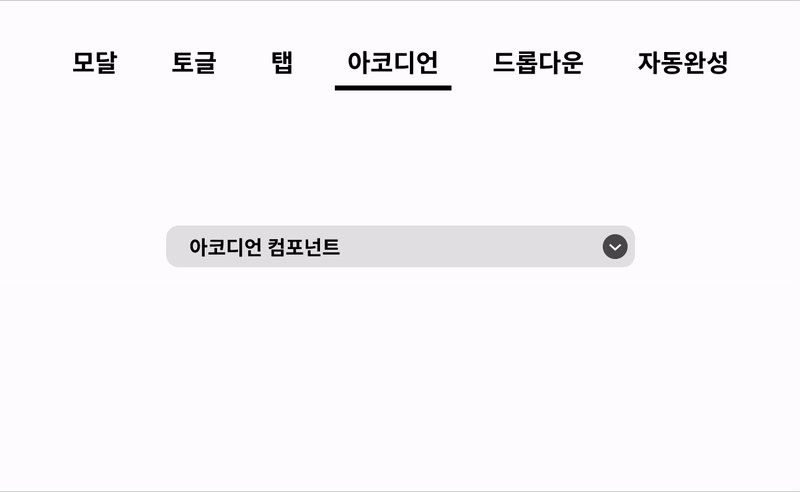
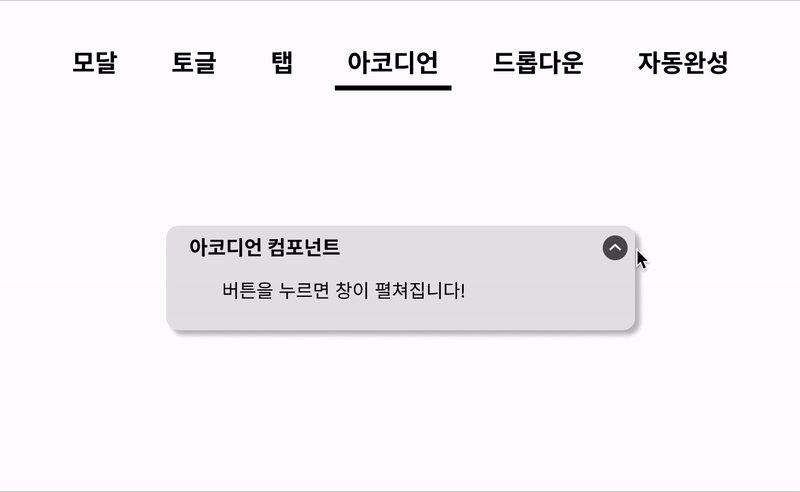
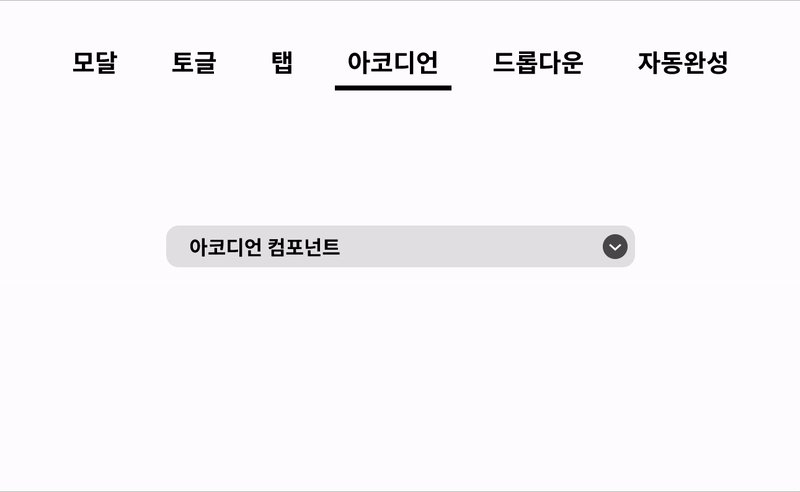
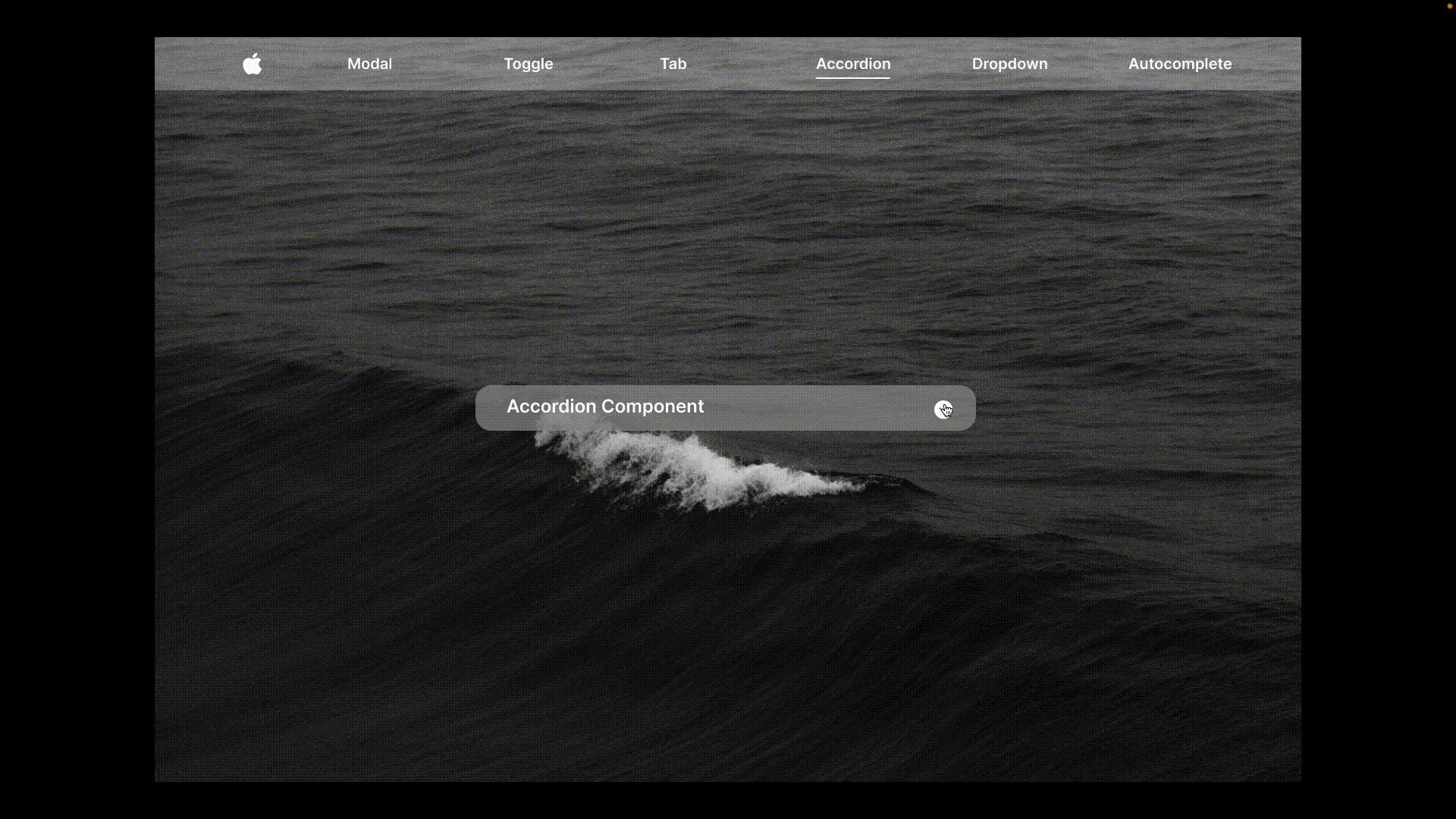
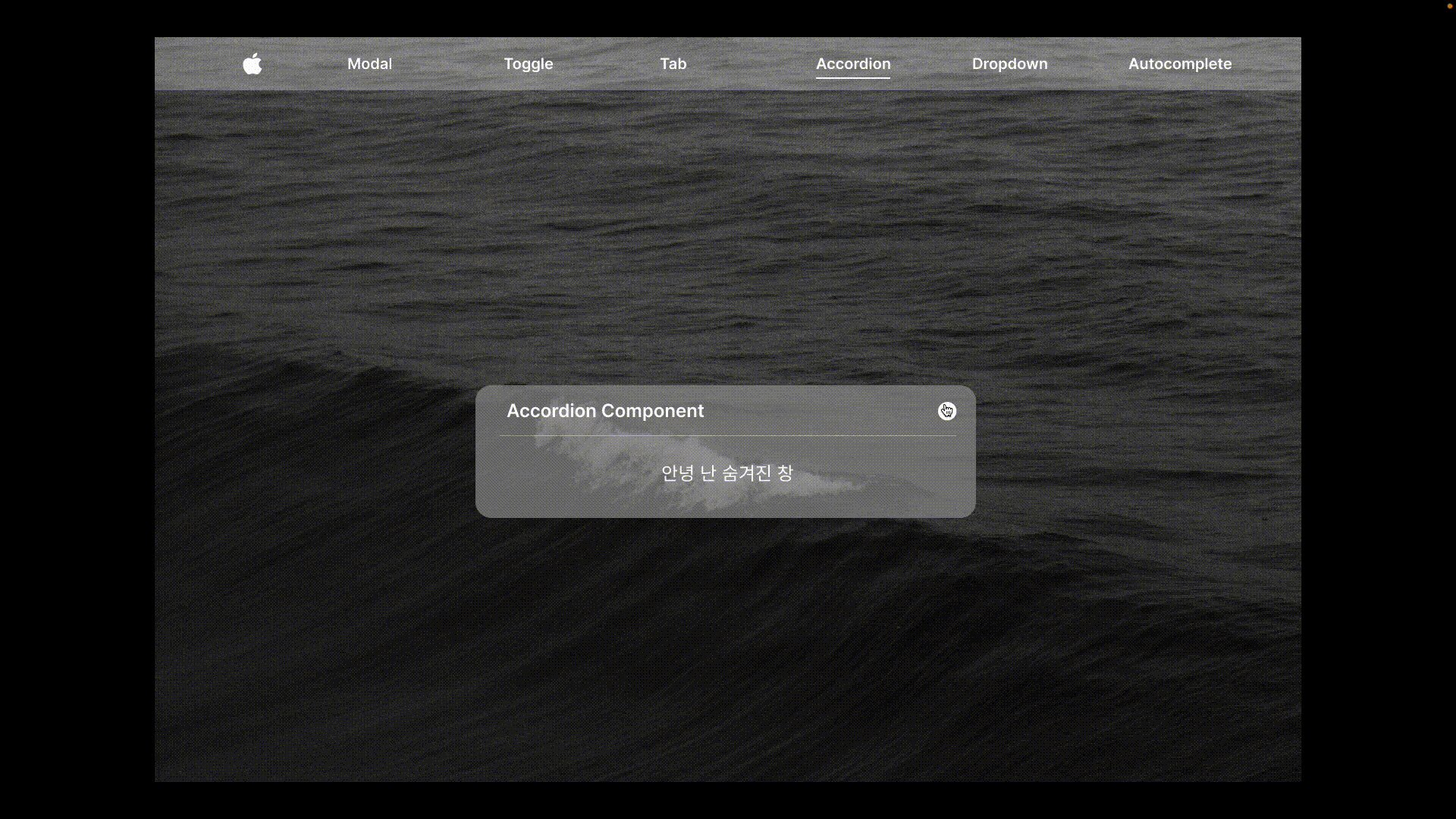
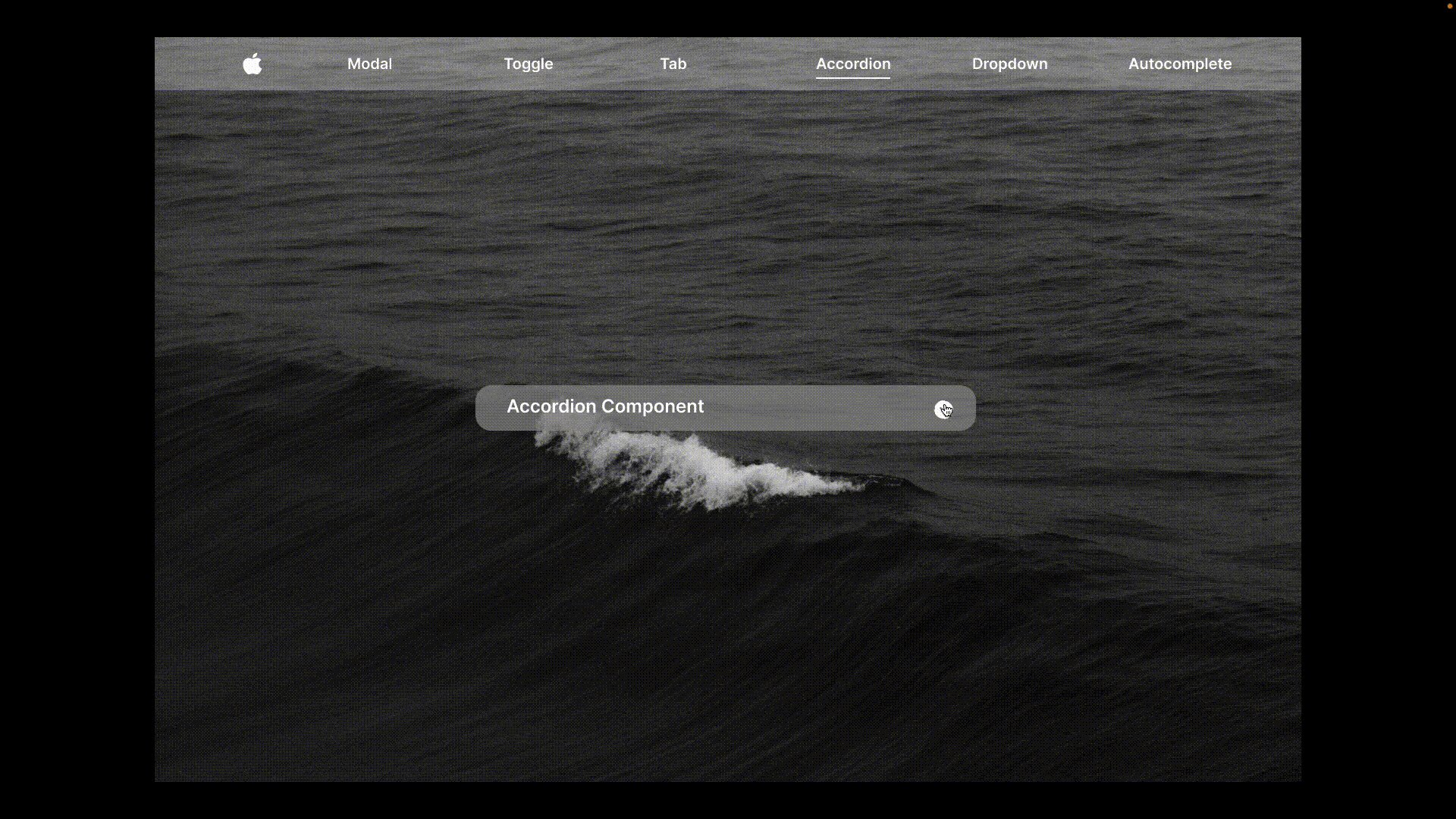
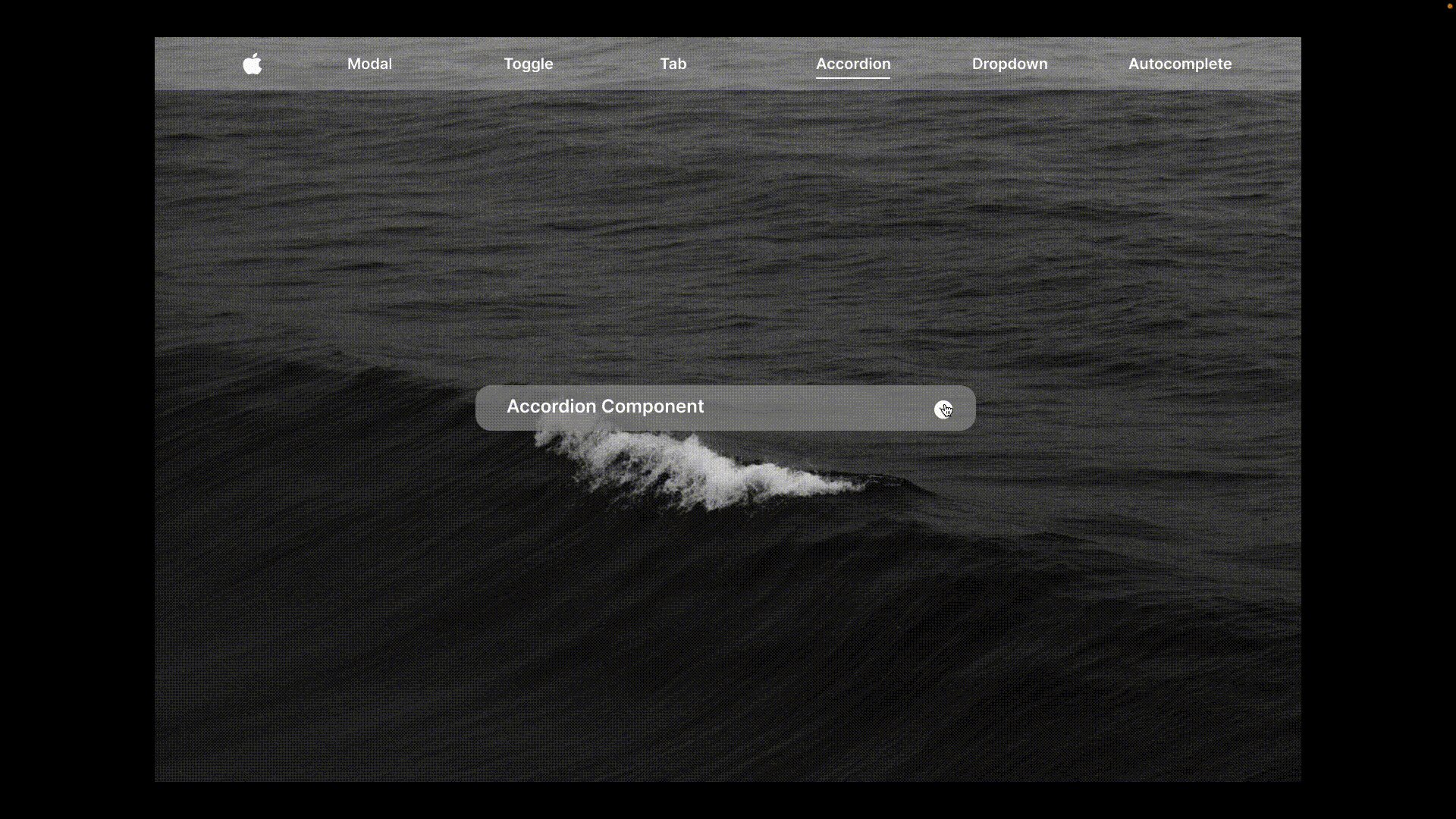
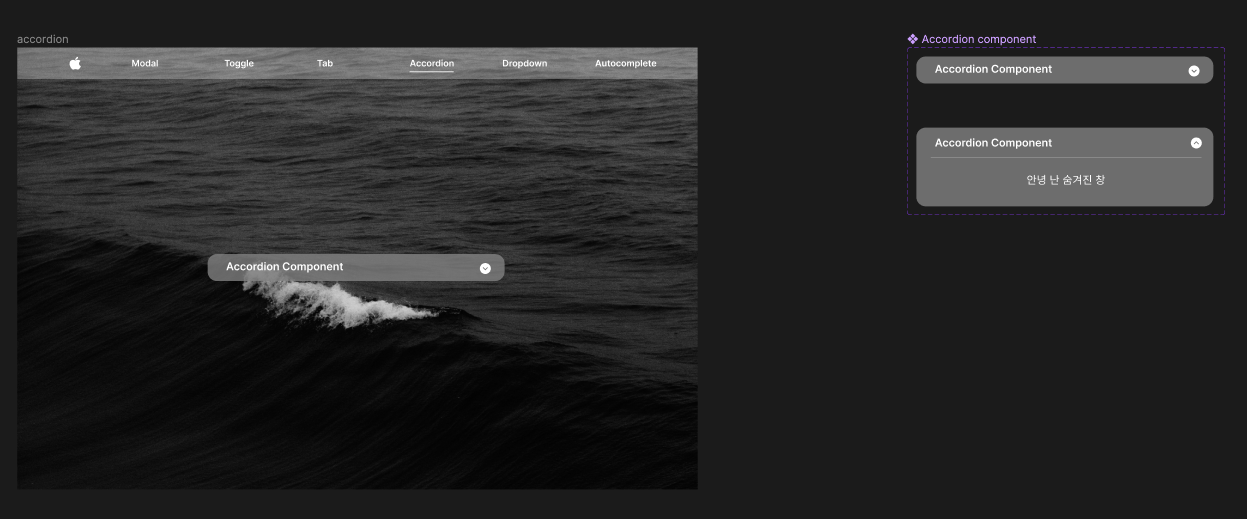
Accordion

- 아코디언이 접힌 상태에서 버튼을 클릭하면 컴포넌트가 펼쳐져야 합니다.
- 아코디언이 펼쳐진 상태에서 버튼을 클릭하면 컴포넌트가 접혀야 합니다.
- 아코디언이 펼쳐진 상태일 때 숨겨져 있던 내용이 표시되어야 합니다.
- 아코디언이 접힌 상태인지 펼쳐진 상태인지 직관적으로 알 수 있어야 합니다.
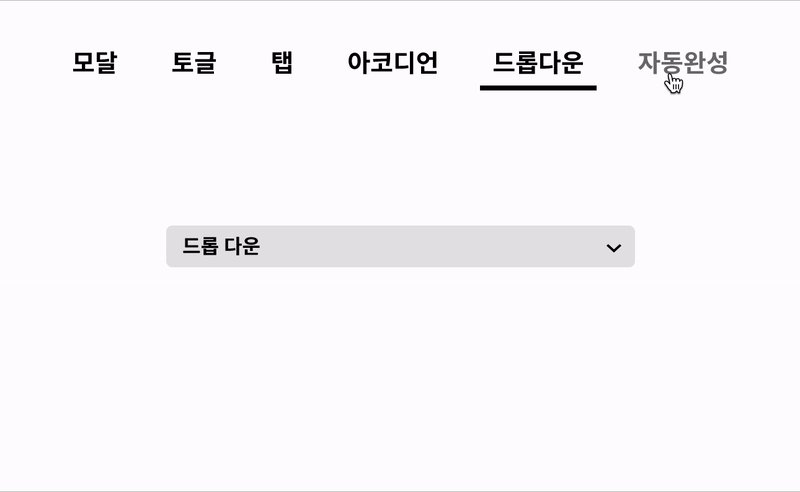
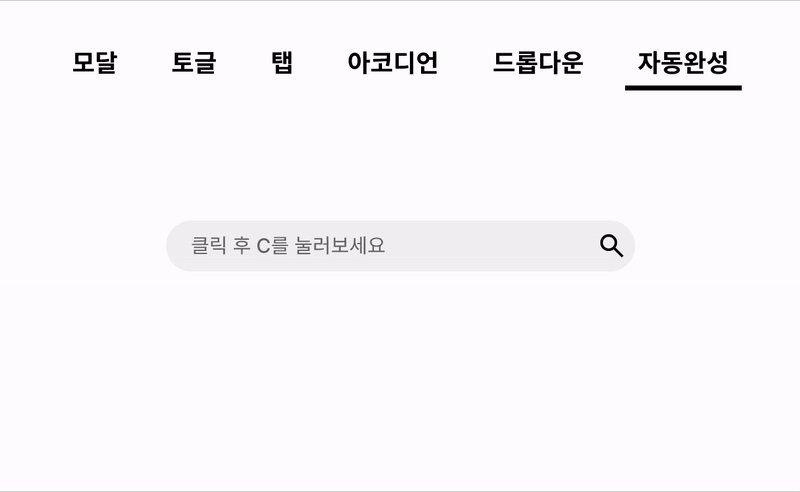
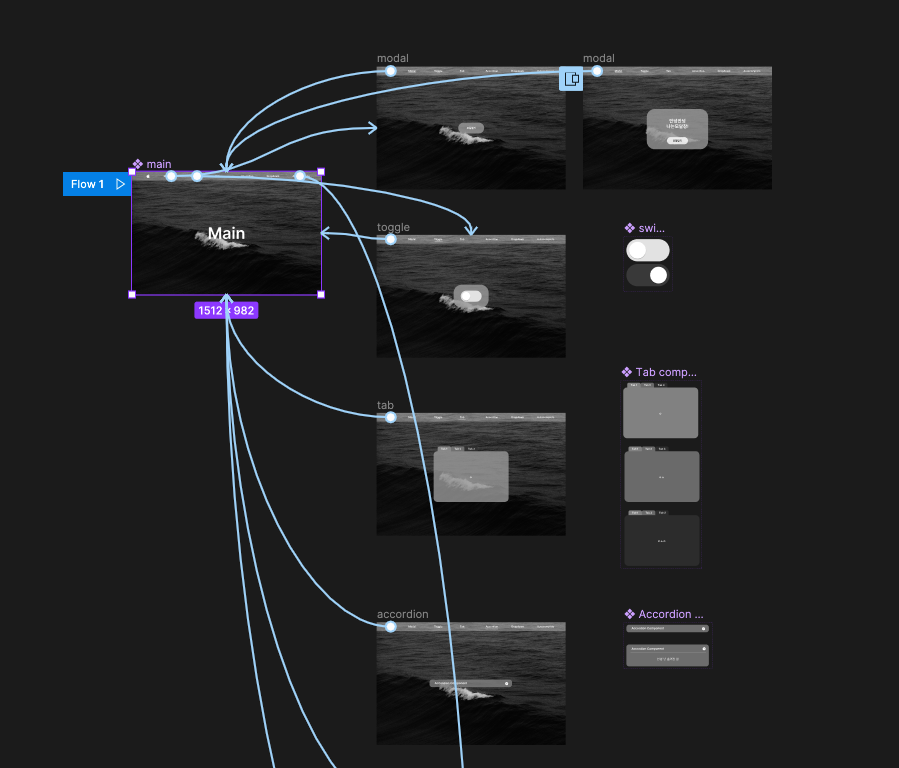
Figma 컴포넌트 구현
GNB (Global Navigation Bar)


- Navigation Bar 클릭 시, 해당 컴포넌트로 이동하도록 클릭 이벤트 Navigate to 로 연결
- 사과 모양 로고 클릭 시, 어떤 컴포넌트에 있던 메인 컴포넌트로 이동하도록 설계
Modal


- 모달열기(Group) ➡️ 모달창(Group) 프로토타입 클릭이벤트 Open overlay 로 연결
- 모달창이 열려있는 동안, 제거하기 전(Close overlay)까지 다른 행동 불가능하도록 설계
Toggle


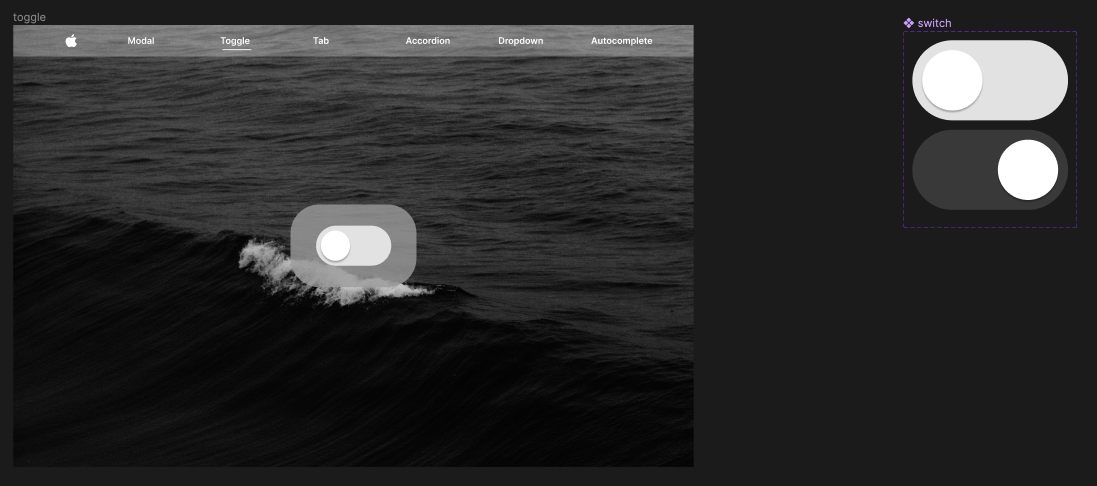
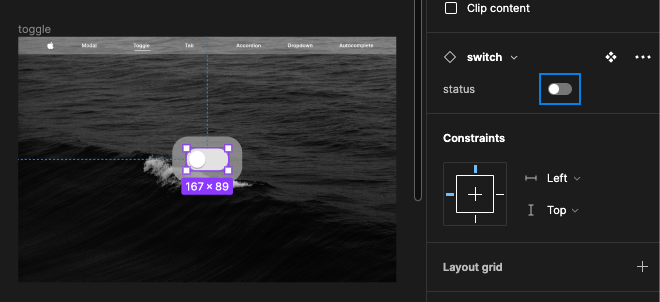
- Current variant(property)은 status, 각각 이름은 on, off 컴포넌트로 설정
- figma 내부 기능으로 인해 status=on , status=off 로 변환되어 boolean 값을 갖음
- 둘의 부모 컴포넌트 이름을 switch 라고 지정했고, 인스턴스로 복제 후 Design 탭에서 status를 변환 가능

- on, off의 상태 관리를 하므로, 컴포넌트화를 시키는 이유의 대표적인 예시
Tab


- 탭 버튼들은 그대로이며, 안 쪽 배경을 변경하므로, 탭 버튼들과 안 쪽 배경을 프레임으로 묶음
- 프레임을 사용하면 탭 버튼과 탭 컨텐츠를 함께 그룹화하여 레이아웃을 구성할 수 있어 채택
- 이 프레임 3개를 컴포넌트로 묶어서 상태 관리 (TabN 클릭 시, 해당 프레임으로 Change to)
Accordion


- close, open 컴포넌트를 각각 만들어서 버튼 클릭 시, state 를 Change to
💡 Error Note.
💡 컴포넌트와 프레임의 개념
-
서로의 개념을 제대로 익히지 않고, 바꿔 사용해서 제대로 된 기능을 하지 못했었다.
-
figma에서 컴포넌트와 프레임은 서로 다른 목적과 사용법을 가지고 있으므로,
어떤 경우에 어떤 것을 선택해야 하는지 구분하는 것이 중요하다. -
컴포넌트(Component)로 묶는 경우:
- 재사용성과 일관성: 특정 요소(버튼, 카드, 입력 필드 등)를 여러 곳에서 반복해서 사용해야 할 때 컴포넌트로 묶는다. 컴포넌트를 사용하면 해당 요소를 디자인 시스템의 일부로 만들어 일관된 디자인을 유지하고, 필요할 때마다 재사용할 수 있다.
- 업데이트 관리: 컴포넌트로 묶은 요소는 한 번 업데이트하면 모든 인스턴스에 적용된다. 만약 여러 곳에서 동일한 요소를 사용하고 있다면, 컴포넌트로 묶어서 한 번의 업데이트로 모든 인스턴스를 업데이트할 수 있다.
-
프레임(Frame)으로 묶는 경우:
- 구조화와 레이아웃: 여러 요소를 묶어서 레이아웃을 구성하고, 페이지 또는 섹션의 구조를 정의할 때 프레임으로 묶는다. 프레임은 요소들을 그룹화하여 함께 이동, 크기 조정 또는 속성 변경이 가능하며, 상대적인 위치를 유지할 수 있다.
- 상태 관리: 특정 상태에 따라 요소의 가시성, 위치 또는 스타일을 변경해야 할 때 프레임을 사용한다. 프레임 내에서 상태 변수를 활용하여 토글, 확장, 접기 등과 같은 동작을 구현할 수 있다.
