
✅ TIL
주소록이 있다.
let userFirstName = ‘Steve’;
let userLastName = ‘Lee’;
let userEmail = 'steve@codestates.com';
let userCity = 'Seoul';그런데 만약 다른 사용자를 추가한다 하면
let userFirstName = ‘Steve’;
let userLastName = ‘Lee’;
let userEmail = 'steve@codestates.com';
let userCity = 'Seoul';
let user2FirstName = 'Jason';
let user2LastName = 'Jeong';
let user2Email = 'jason@codestates.com';
let user2City = 'Busan';매번 이런 식으로 추가해야 될까?
당연히 아니다.
이럴 경우 객체(Object)를 사용할 수 있다.
let user = {
firstName : 'Steve',
lastName : 'Lee',
email: 'steve@codestates.com',
city: 'Seoul'
};
// 객체 사용 방법 1: Dot notation
user.firstName; // 'Steve'
user.city; // 'Seoul'
// 객체 사용 방법 2: Bracket notation
user['firstName']; // 'Steve'
user['city']; // 'Seoul'
// 객체 추가 방법
user['category'] = '잡담';
user.isPublic = true;
user.tags = ['#코드스테이츠', '#프리코스'];
// 객체 삭제 방법
delete user.createdAt;
// in 연산자로 해당 키 확인 여부
'city' in user; // true
'hobby' in user; // false// Bracket notation을 쓰는 경우 - key 값이 변할 때
let person = {
name: 'Steve',
age: 16
};
function getProperty(obj, property) {
return obj[property] // <- 변수 취급
}
// 1
let output = getProperty(person, 'name');
console.log(output); // -> obj['name'] -> 'Steve'
// 2
let output2 = getProperty(person, 'age');
console.log(output2); // -> obj['age'] -> '16'
객체는 배열과 다르게, key를 통해서 value에 접근하므로 순서 개념이 없다.
따라서 for 반복문을 사용할 때, for in 을 사용하는 것이 바람직하다.
답은 A.

A는 obj['property'] = value; 의 'property'는 변수 property 가 아니라 문자열 'property' 이다.
그래서 obj에 'property'라는 key 자체를 만들어주고 value 값을 담게 된다.
하지만 우리가 원하는 것은 'property'라는 key 자체를 만들어 넣는 것이 아닌, 변수를 원한다.
B는 obj[property] = value; 는 매개변수 property의 값을 key로 가지고,
value는 매개변수 value의 값으로 가지는 속성이 할당된다.
따라서 답은 B.
✅ 문제 복습
📝 select

내가 적은 답
function select(arr, obj) {
let result = {};
for (let i = 0; i < arr.length; i++) {
if (obj.hasOwnProperty(arr[i])) {
result[arr[i]] = obj[arr[i]];
}
}
return result;
}정답 & 풀이
function select(arr, obj) {
let newObj = {};
for (let prop in obj) {
for (let i = 0; i < arr.length; i++) {
if (prop === arr[i]) {
newObj[prop] = obj[prop];
}
}
}
return newObj;
}이 문제를 풀다가 갑자기 머리가 복잡해지면서 퓨즈가 나간 느낌이었다.
객체에 대해서 잘 알고 있다고 생각하던 나를 다시 돌아볼 수 있는 기회였다.
답은 맞았으나, 문제 사항은 다음과 같았다.
1. 메소드(hasOwnProperty)는 객체가 특정 프로퍼티를 가지고 있는지를 나타내는 불리언 값을 반환을 한다는 사고 X
2. 배열의 각 요소들을 객체의 키로 했을 때 // -> 특정 프로퍼티가 arr[i]를 가리킨다는 것을 순간적으로 몰랐음
3. 빈 객체를 만들 생각을 못함 // return이 객체이므로 만들어야 함.
4. 빈 객체에 조건에 맞는 객체를 추가시킬 때, + 를 쓰려 함 // 배열, 객체엔 + 개념이 없음.
5. obj[arr[i]] 구조를 이해 못함 // => obj.key = obj.arr[i]📝 select

내가 적은 답
function getValueOfNthElement(arr, num) {
if (arr.length === 0) {
return 'no name';
} else if (arr.length - 1 < num) {
num = arr.length - 1;
}
return arr[num]['name'];
}정답 & 풀이
function getValueOfNthElement(arr, num) {
if (!arr.length) {
return 'no name';
} else if (arr.length - 1 < num) {
num = arr.length - 1;
}
return arr[num]['name'];
}arr 배열 안에 있는 객체 들의 num번째를 지목하기 때문에 과정은 이렇다.
arr[] (배열) ->
arr[num] (배열의 N번째) ->
arr[num].name || arr[num]['name'] -> (배열의 N번째가 객체인데, 객체 안에 name을 찝어와야하기 때문에) 추가로 trusty, falsy 개념을 익혀야할 필요가 있다.
(arr.length === 0) = (!arr.length)
arr.length === 0 -> true
(!arr.length) -> 배열이 false이면 실행시켜라. 즉 배열이 비었으면 실행시켜라.
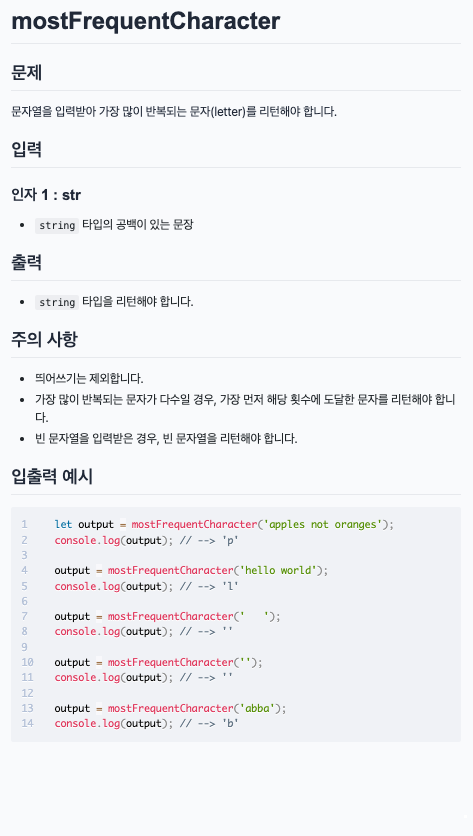
📝 mostFrequentCharacter

내가 적은 답
function mostFrequentCharacter(str) {
// 공백 제거
str = str.replace(/\s/g, "");
// 빈 문자열이면 ''리턴턴
if (!str.length) return ''
// 글자별 반복횟수 저장을 위한 객체체
let result = {}
// 현재 최대로 반복된 키
let maxKey = '';
// 현재 최대로 반복된 횟수
let maxCount = 0
// 문자열의 글자만큼 반복
for (let i = 0; i < str.length; i++) {
// i 번째 문자열이 result객체의 key이면 1을 더한다
if (str[i] in result) {
result[str[i]] += 1
}
else // i 번째 문자열이 result객체의 key가 아닐 경우 key = str[i]와 value = 1을 추가한다
{
result[str[i]] = 1
}
// result 객체의 i 번째 문자열을 키로 가지는 value (문자열의 반복 횟수) 가 "현재 최대로 반복된 횟수"(maxCount) 보다 클경우
if (result[str[i]] > maxCount) {
// "현재 최대로 반복된 키"(maxKey) 의 값을 i 번째 문자열str[i]로 갱신
maxKey = str[i]
// "현재 최대로 반복된 횟수"(maxCount) 의 값을 i번째 문자열 반복횟수로 갱신
maxCount = result[str[i]]
}
}
// "현재 최대로 반복된 키"(maxKey) 의 값을 리턴한다.
return maxKey
}정답 & 풀이
function mostFrequentCharacter(str) {
let obj = { mostCount: 0, mostFrequent: '' };
for (let i = 0; i < str.length; i++) {
if (str[i] === ' ') {
continue;
}
if (obj[str[i]] === undefined) {
obj[str[i]] = 0;
}
obj[str[i]] += 1;
if (obj[str[i]] > obj['mostCount']) {
obj['mostCount'] = obj[str[i]];
obj['mostFrequent'] = str[i];
}
}
return obj['mostFrequent'];
}