📝 기술 면접
💡 li요소는 왜 ul 요소의 자식 요소여야만 하나요?
먼저, ul과 li 요소는 목록 항목을 의미한다.
ul, ol 태그에 목록을 나타내려면 자식 요소로 li를 사용하는 것이 규칙이다.
하지만, 브라우저가 이러한 규칙을 강제하지 않으므로 li 단톡으로 쓸 순 있다.
ul과 ol을 사용하지 않은 li도 화면에 출력O / 하지만 규칙을 지키지 않은 html 이 되기때문에 시맨틱 정보를 전달 X
추가로 리더기를 이용하여 웹사이트를 이용하는 시각장애인분들의 경우에도
li 태그를 사용하여 '목록'이라는 의미를 더 정확하게 전달할 수 있다.
검색엔진 X, 스크린 리더를 사용하는 사람에게 제대로 웹사이트 전달 X
💡 Id 속성과 Class 속성의 차이
id와 class 속성 차이는 고유성 입니다.
id는 unique한 identifier로, 중복 불가능하며 CSS 사용 시, 개별 요소에만 스타일링이 가능하다.
class는 하나 이상의 요소들에 공통되는 identifier로, 중복 가능하며 태그는 여러 클래스에 속할 수 있다.
CSS 사용시 여러 요소들을 한번에 스타일링 할 수 있다. CSS 사용시 .(온점)을 이용한다.
💡 간단한 로그인 폼 컴포넌트를 가운데 위치시키려면 CSS를 어떻게 작성해야 하나(centering)
flexbox를 사용하는 것이 가장 좋은 방법 중 하나라고 생각한다.
로그인 폼 컴포넌트를 감싸는 래퍼 요소가 있다면, 그 래퍼 요소에 display속성값을 flex로 지정하고,
justify-content 속성값은 center, align-items 속성값도 center로 지정하면 됩니다.
이때, 주의할 점은 flex-container의 item이 하나 이상 늘어나게 되면 가운데 정렬이 되지 않기 때문에
HTML 요소 배치에 주의해야 합니다.
그 외의 centering 에는 다양한 방법이 있다.
-
position : absolute 를 이용한 방법 => translate(X축,Y축)를 이용하여 수정이 필요하다.
-
justify-content : center, align-items : center 를 이용하여 작성하는 방법
=> 요소의 부모에 display : flex가 필요하다. -
margin : auto 를 이용한 방법 => width, height 설정이 필요하다.
-
display : grid , place-content : center 를 이용한 방법
주로 사용하는 것은 flex이며, 최근 트랜드는 grid 쪽이다.
flex를 사용하여 부모 요소를 flex-box로 만들고, 로그인 폼을 flex-item으로 만든다.
justify-content와 align-item의 값을 center로 주어 가운데에 위치시킨다.
💡 얕은 복사와 깊은 복사의 차이
얕은 복사는 객체에 '주솟값'을 복사해와서 복사본의 값을 변경할 경우에 원본 값도 변경되고,
깊은 복사는 객체의 '실제 값'을 복사해와서 복사본의 값을 변경하여도 값이 변경되지 않는다.
깊은 복사를 사용하는 방법은 JSON.stringfy ( )를 사용해서 객체를 JSON 문자열로
변환하여 원본 객체와의 연결을 끊고, JSON으로 변환한 객체를 JSON.parse ( )를
사용하여 다시 새로운 자바스크립트 객체로 변환해 주면 깊은 복사가 이루어진다.
장점으로는 간단하고 쉬우며 단점으로는 비교적 느리다.
💡 innerHTML 메서드와 textContent 메서드의 차이를 설명
innerHTML은 HTML 요소의 콘텐츠 자리에 HTML 요소를 직접 삽입할 수 있는 메서드이다.
string을 삽입할 때에도, 요소를 직접 작성하여 삽입할 때에도 화면에 parsing되어 보인다.
textContent는 문법을 작성하여 요소를 삽입하려 해도 HTML요소가 parsing되어
들어가는 것이 아닌 text 콘텐츠로 삽입이 된다.
innerHTML을 작성할 때 주의해야 할 점은 innerHTML을 이용하여 script 태그를
삽입할 수 있기 때문에 해킹에 사용할 수 있는 여러 메서드들을 작성할 수 있다.
개발자가 의도하지 않았던 네트워크 요청, SQL인젝션(클라이언트의 입력값을 조작하여 서버의
데이터 베이스를 공격할 수 있는 공격 방식) 등과 같은 액션을 삽입할 수 있다.
💡 event.preventDefault 메서드는 언제, 왜 사용하는지
이벤트 객체의 메서드로 해당 이벤트에 기본적으로 설정되는 액션들을 동작하지 않게 만드는 메서드이다.
대표적으로 사용하는 예시는 form 요소의 submit 이벤트이다.
submit 이벤트가 발생하는 경우에는 해당 form 정보를 서버로 보내라는 동작을 기본적으로
갖고 있어 submit 이벤트가 발생하고 나면, 의도치 않게 화면이 새로고침 되거나 전환되는 경우가 있다.
최근 웹 개발에서는 이런 서버 요청을 자바스크립트에서 처리해 주기 때문에
이런 이벤트의 기본 동작을 막아주고 작업하기도 한다.
default 기능이 뭔지 알고 싶다면 함수 안에 console.dir로 확인이 가능하다.
a 태그를 눌렀을 때 링크로 이동하지 않게 할 경우와 체크 박스를 선택하지 못하게 할 경우,
form 안에 submit 버튼을 눌렀어도 새로 실행되지 않게 할 경우에 사용한다.
💡 함수표현식과 함수 선언문의 차이를 설명해주세요.
함수 선언문은 가장 일반적으로 사용하는 함수 정의 방식으로,
말 그대로 함수의 키워드인 function 과 함께 함수를 정의하는 것이다.
함수 표현식은 함수명을 생략하는 것이 일반적이라 익명 함수라고도 하며,
무명의 리터럴로 표현이 가능하고 변수나 객체, 배열에 저장할 수 있는 것이 특징인 일급 객체 이다.
💡 CSS를 불러오기 위한 link 요소를 head에 JavaScript를 불러오기 위해 script 요소를 body가 끝나기 직전에 위치시키는 이유
브라우저에 페이지가 로드되면 HTML과 CSS가 동시에 파싱된다.
HTML은 DOM(Document Object Model)을 만들고, CSS는 CSSOM(Css Object Model)을 만든다.
HTML과 CSS 모두 웹사이트에 시각적인 부분을 담당하므로, 우선적으로 읽혀야 한다.
최하단에서 CSS를 불러온다면 이에 반하는 행동이며, 몇몇 브라우저는 스타일이 변경되면 페이지 요소를
다시 그리는 것을 막기 위해 렌더링을 차단하는데 이때, CSS가 최하단에 있다면 빈 화면을 보여준다.
script는 다운로드되고 실행되는데, 이를 맨 아래에 두면 html을 먼저 파싱하여 사용자에게 노출시킬 수 있다.
브라우저가 전체 문서를 파싱할 때까지 스크립트 다운로드는 진행되지 않고
이를 통해 DOM을 핸들링하는 코드 오류가 발생하지 않도록 한다.
*Parsing : 다른 형식으로 저장된 데이터를 원하는 형식의 데이터로 변환하는 것.
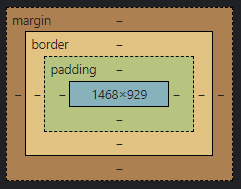
💡 CSS box model에 대해 설명
HTML에서 요소들이 웹페이지를 차지하는 공간을 정의한 모델이다.
HTML의 요소들은 각각 자신만의 영역을 갖고 있으며, 갖고 있는 영역은 다시 작은 영역의 단위로 나뉜다.
요소가 담긴 부분인 content,
이를 감싸고 있는 경계인 border,
border와 content 사이의 영역인 padding,
border의 바깥쪽 영역인 magin
content는 HTML 태그에 담기는 내용을 표현한 것이고,
padding은 content와 border 사이의 영역을 의미하고,
border은 box의 경계를 표시하는 역할을 하며,
margin은 다른 box와의 간격을 의미한다.
box에 높이와 넓이를 규정하는 방법이 대표적으로 두 가지가 있다.
content-box와 border-box가 있으며, 둘은 박스 크기의 차이가 있다.
content-box 방식은 content의 width, height 에 대한 계산을 한 값으로 규정되며,
boredr-box 방식은 width, height 속성값에 border와 padding 값이 포함된 전체 크기가 적용된다.
즉, content 영역의 크기가 고정되어 있고,
border와 padding 영역이 내부로 들어가 전체적인 크기를 계산하는 방식이다.
기본 브라우저의 기본값은 content-box인데 많은 개발자들이 border-box를 사용하고 있다.
💡 스코프에 대해 설명
변수가 영향을 미치는 범위로 변수의 유효 범위이다.
식별자를 검색하는 규칙으로 자바스크립트의 엔진 자체가 런타임 환경 안에서
코드를 평가할 때 코드에 있는 변수와 함수가 호이스팅으로 선언이 되고,
엔진이 식별자들 중 어떤 것을 참조해야 하는지 결정하게 된다.
식별자 자신들이 선언된 위치에서 사용 범위가 필요할 것이고,
나중에 다른 코드들이 그 코드를 참조할 수 있도록 유효 범위가 결정된다.
스코프는 전역 스코프와 지역 스코프로 나눌 수 있는데,
전역 스코프는 block 바깥이나 함수 바깥에 선언된 변수로 가장 바깥의 영역을 의미한다.
전역 스코프에 변수를 선언하면 어느 위치에서든 변수를 사용할 수 있고, 이렇게 선언된 변수는 전역 변수가 된다.
지역 스코프는 특정 영역에서만 사용할 수 있다.
크게 함수 스코프와 블록 스코프가 있다.
함수 스코프는 함수 내부인 함수의 본문 중 중괄호와 선언된 매개변수이고,
블록 스코프는 보통 중괄호를 기준으로 얘기하며 if문이나 for문 등 블록 내부에서 선언된 변수이다.
추가 설명을 하자면, 스코프에는 몇 가지 중요한 규칙이 있다.
안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만, 반대는 불가능하고, 중첩이 가능하다는 규칙이 있다.
이 규칙이 있어서 함수 body(중괄호) 내에서 전역 혹은 외부 스코프의 변수에 접근할 수 있다.
이름이 겹치는 경우에는 가장 안쪽 스코프를 참조하는 특성이 있다.
전역 변수와 지역 변수의 이름이 같은 경우 지역 변수를 참조한다.
이를 이용하여 함수 내 매개변수 이름을 동일하게 지정해도,
함수 외의 장소에서는 사용되지 않아 변화가 적고 안전한 코드를 작성할 수 있습니다.
💡 배열, 객체를 const로 선언했는데 요소나 속성을 추가할 수 있는 이유에 대해서 설명
배열과 객체는 참조형 자료이기 때문에 속성을 추가할 수 있다.
원시형과 참조형 타입으로 나뉘며, 원시형은 그 자체의 값을 할당하는 데 반해,
참조형에는 주솟값이 할당된다. 즉 메모리 공간에 값을 저장하지 않았기 때문에
객체 생성 이후 값을 추가하여도 주소가 변경되지 않기에 가능하다.
결론적으로 const는 재할당이 불가능한 것이 맞지만,
const배열과 객체로 주솟값이 할당되므로 요소나 속성을 조작할 수 있다.
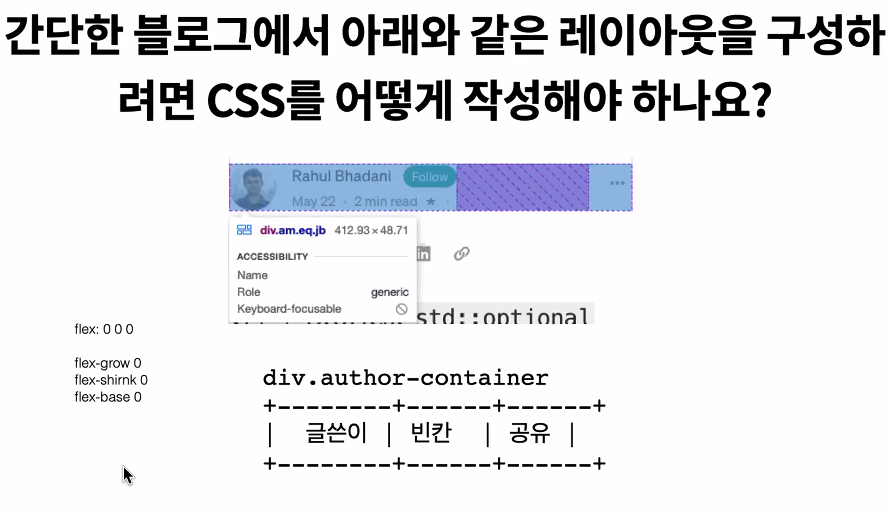
💡 간단한 블로그에서 아래와 같은 레이아웃을 구성하려면 CSS를 어떻게 작성해야 하나요?

이 레이아웃은 글쓴이 정보가 모인 컴포넌트와 소셜 공유 로고가 모인
컴포넌트를 각각 왼쪽과 오른쪽으로 붙이는 레이아웃입니다.
중간에 큰 공간이 필요한데, 이런 레이아웃 구현을 위해서는 flexbox가 필요합니다.
div.author-container가 flex-container가 되어야 하고 (display:flex)
flex-item 간에 최대 간격을 주기 위해서 justify-content: space-between이 필요합니다.
각 item에 flex-grow 속성을 0으로 주면 불필요하게 요소가 늘어나지 않고,
빈 칸이 글쓴이 요소와 공유 요소 컨텐츠가 차지하는 만큼만 빼고 모든 공간을 차지하게 되어서 원하는 그림이 나옵니다.
출처 - "Frontend interview 1장", (2023. 1. 11.)
https://blog.naver.com/choigirang-/222981800752