
🎤 1일차
역사의 시작

간단한 자기소개와 아이스브레이킹을 진행하였고, 그 결과 (미친듯이) 압도적인 팀이 생성되었다.
🎤 2일차
디스코드

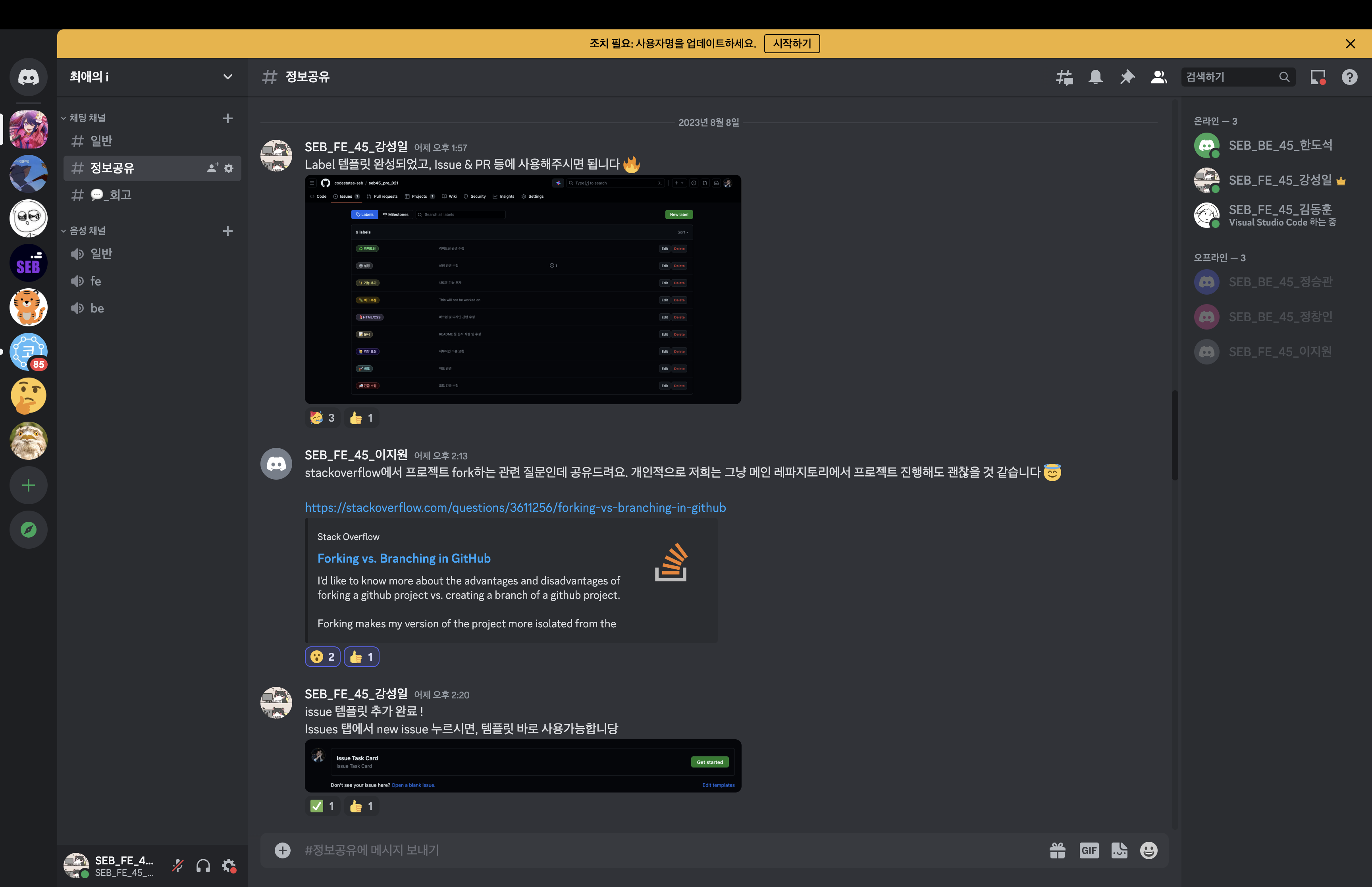
디스코드 방을 따로 팠고, 정보 공유 방도 만들어서 프로젝트 안내나 도움될만한 정보들을 공유했다.

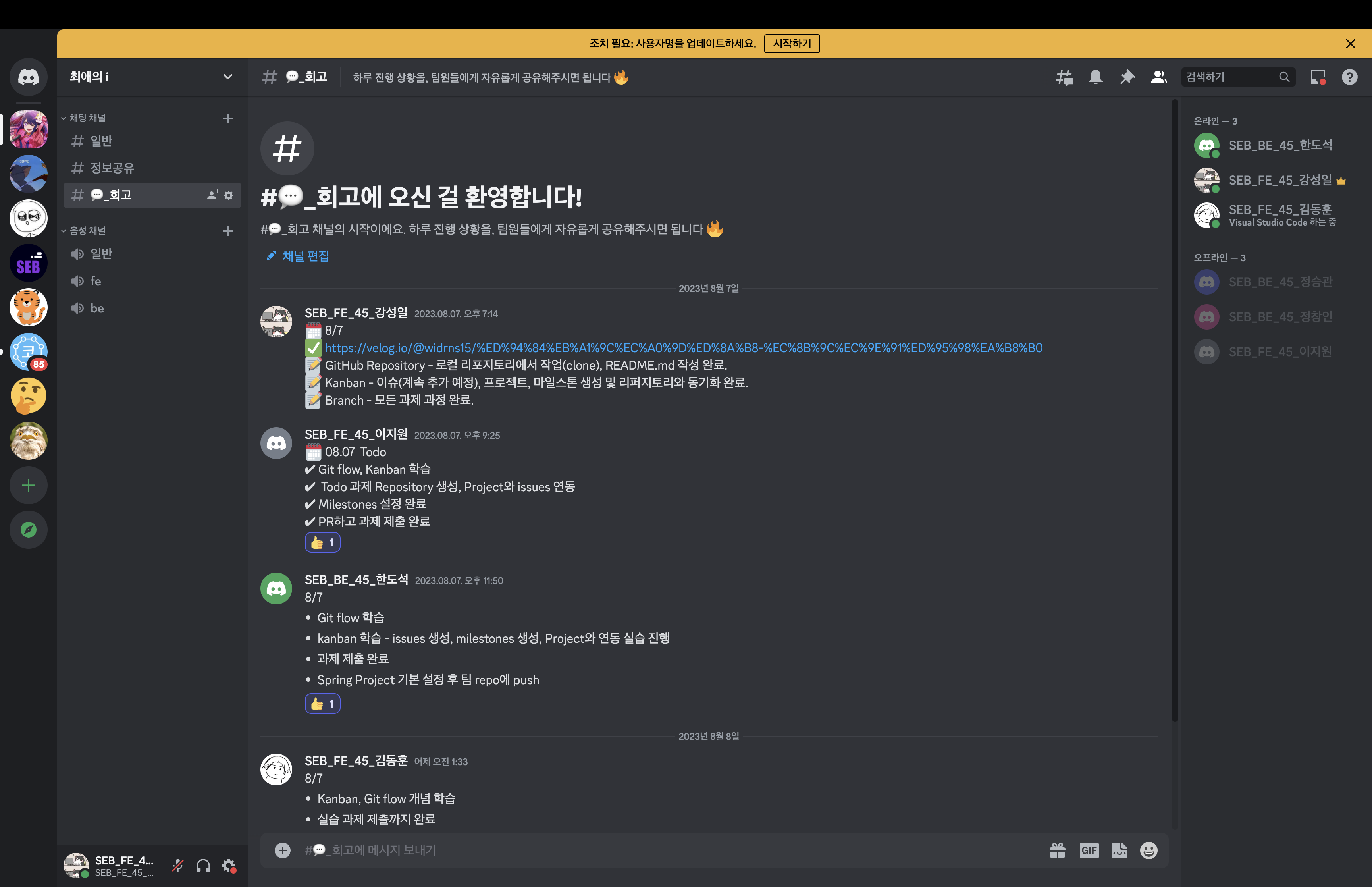
그리고 스케쥴이 잘 맞지 않거나 정리가 잘 안되면, 팀원들 간에 진행 상황 공유를 위해 회고방을 만들었다.
일주일정도 사용해보니, 타임라인을 남겨둘 수도 있고 스피드하게 흐름을 알 수 있어서 꽤나 도움이 되고 있다.
초기 세팅

일단 가장 먼저 해야할 일인, 초기 세팅이 이뤄져야 했다.
예전에는 초기 세팅이라 하면, VsCode에서 프로젝트에 들어가기 전
코드 초기 세팅밖에 없었는데 지금은 얘기가 많이 달라졌다.
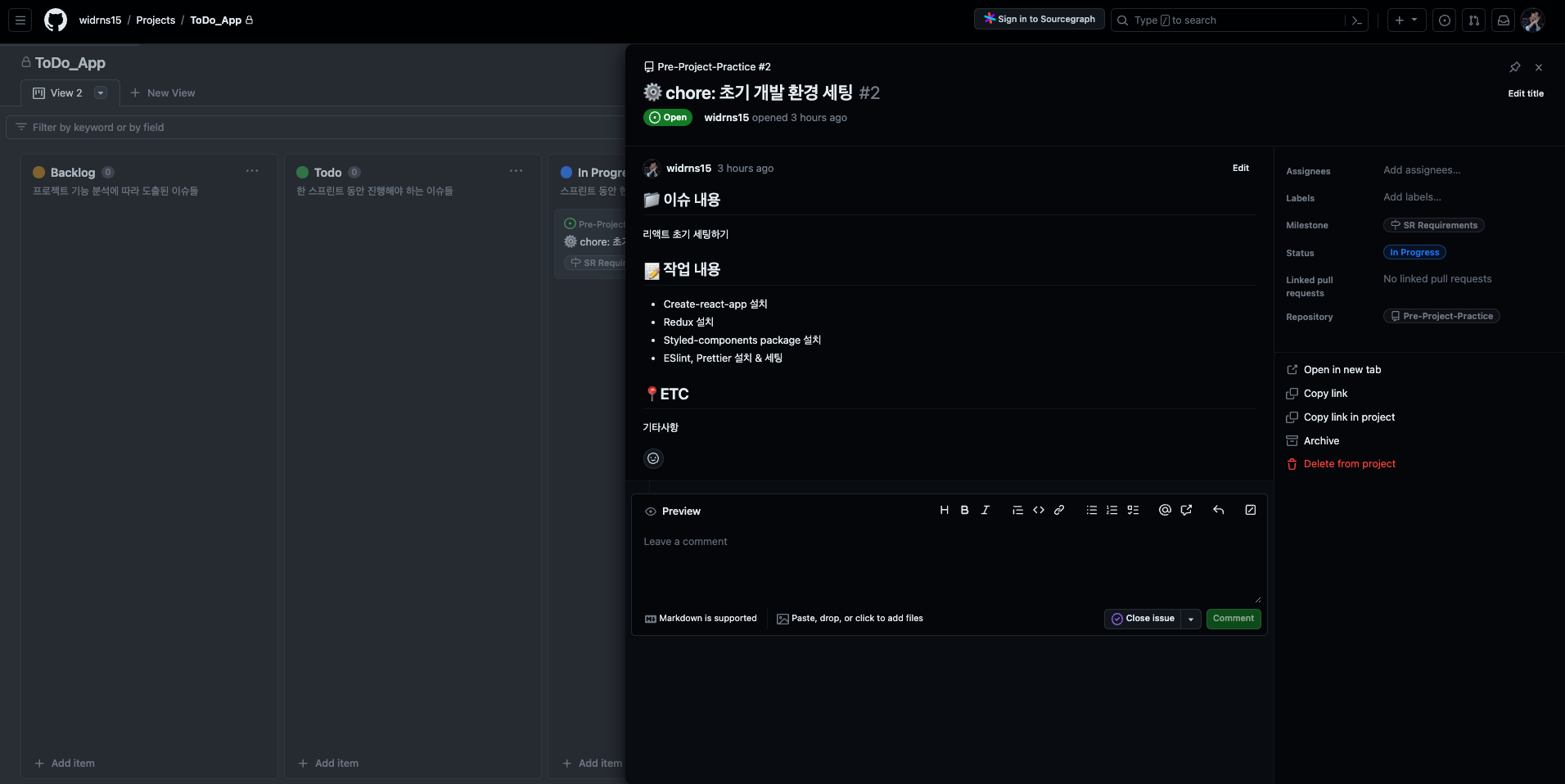
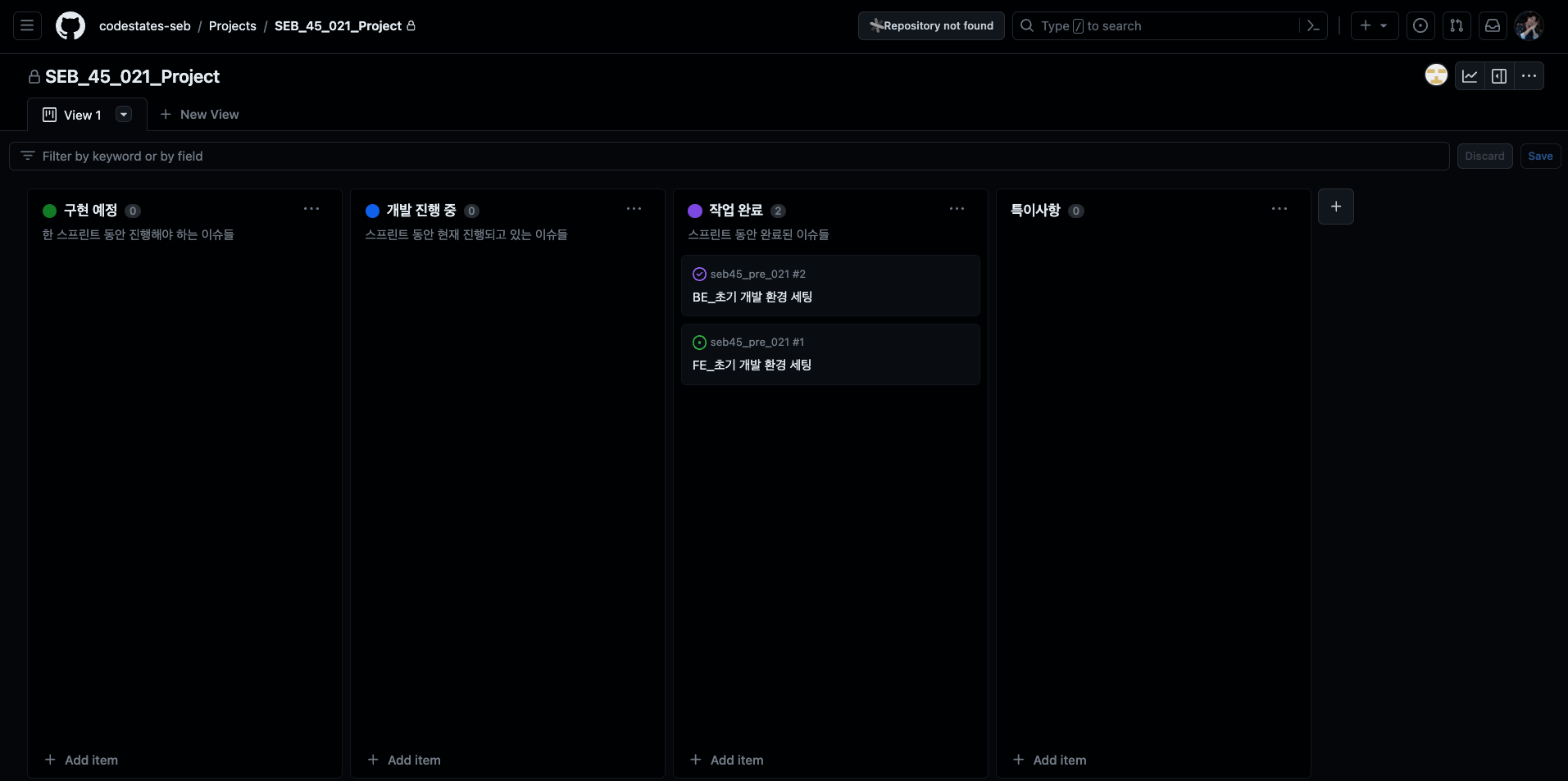
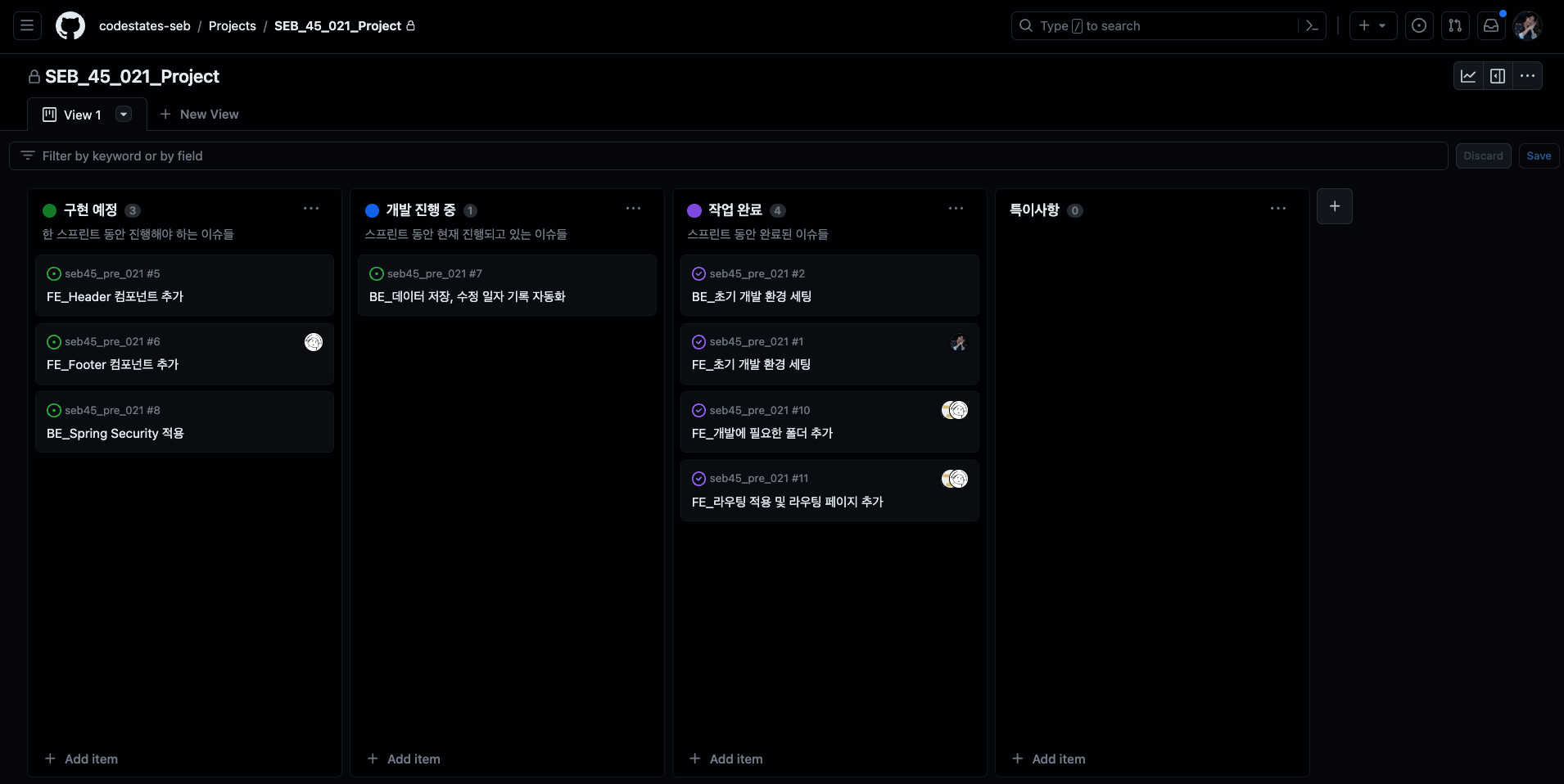
칸반 보드도 있고, issue도 있으며 이들을 관리하기 위한 Projects도 있다.
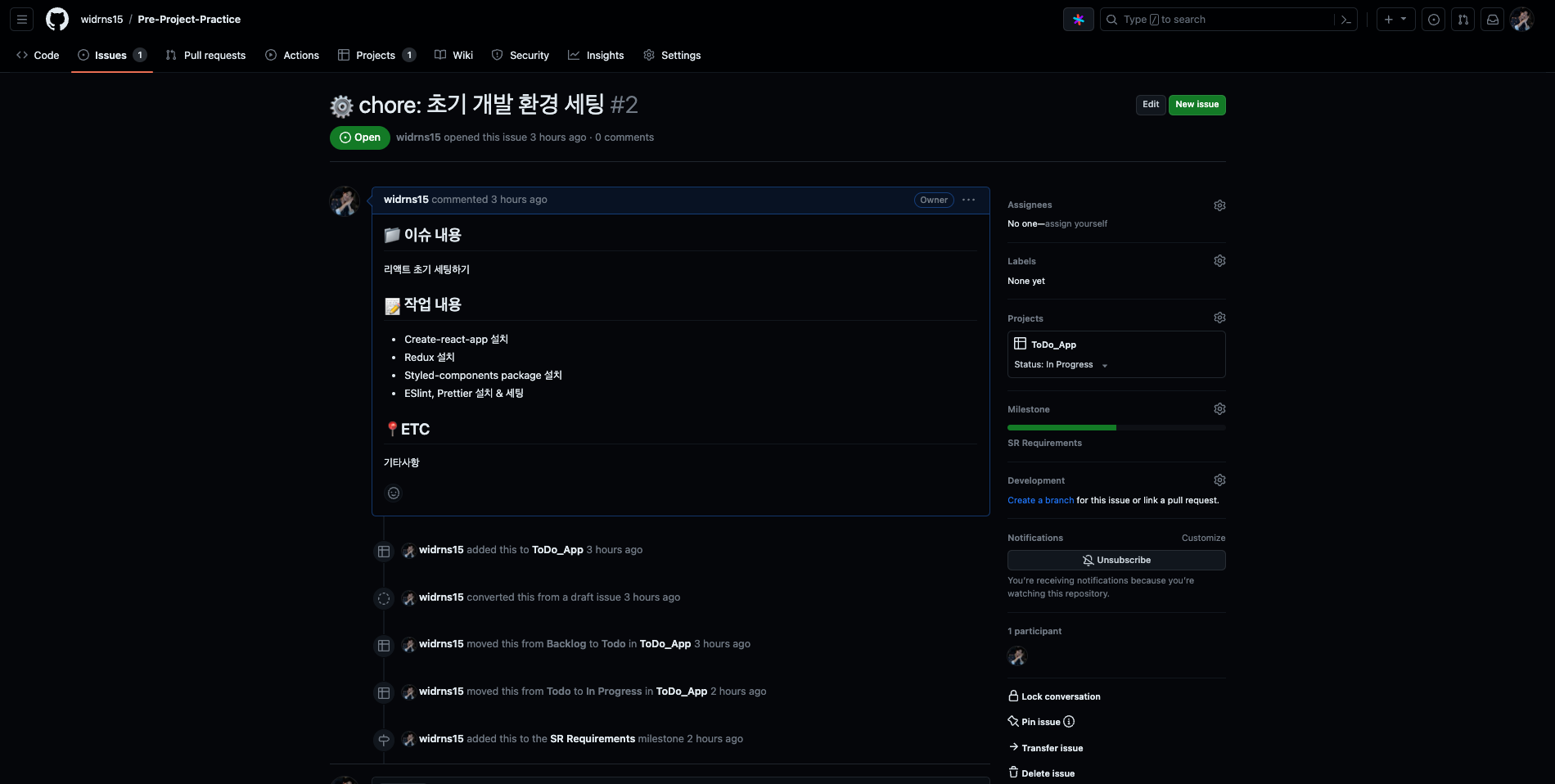
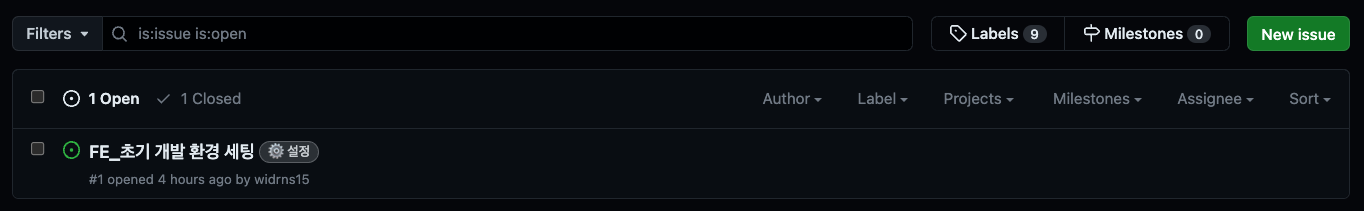
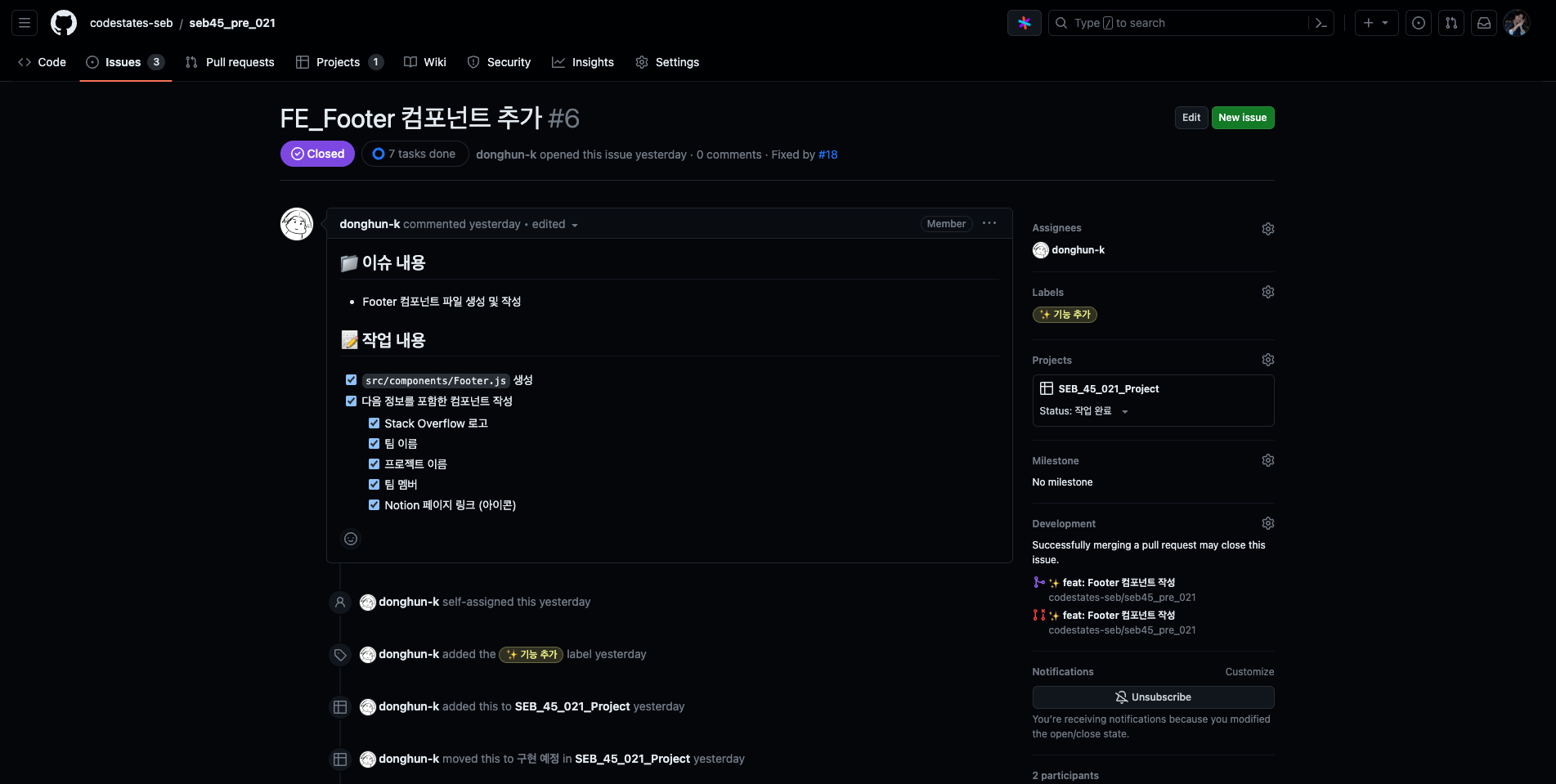
그 중 가장 첫 번째인 칸반 보드에 issue를 등록해줬다.

프로젝트와 연결시켰고, 마일스톤도 연결해줬다.
(지금은 팀원들과 상의하여, 마일스톤을 하지 않기로 했다.)

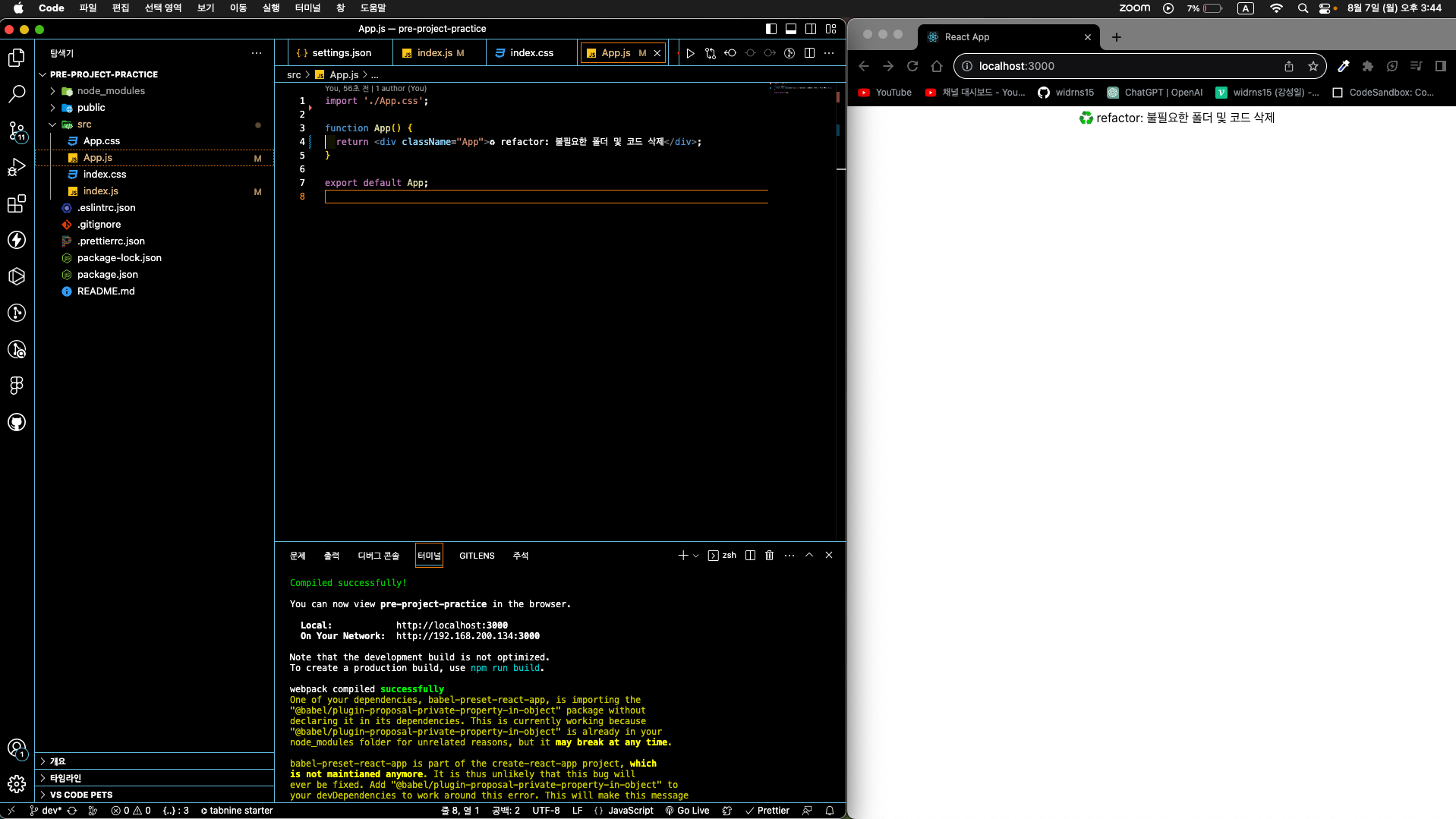
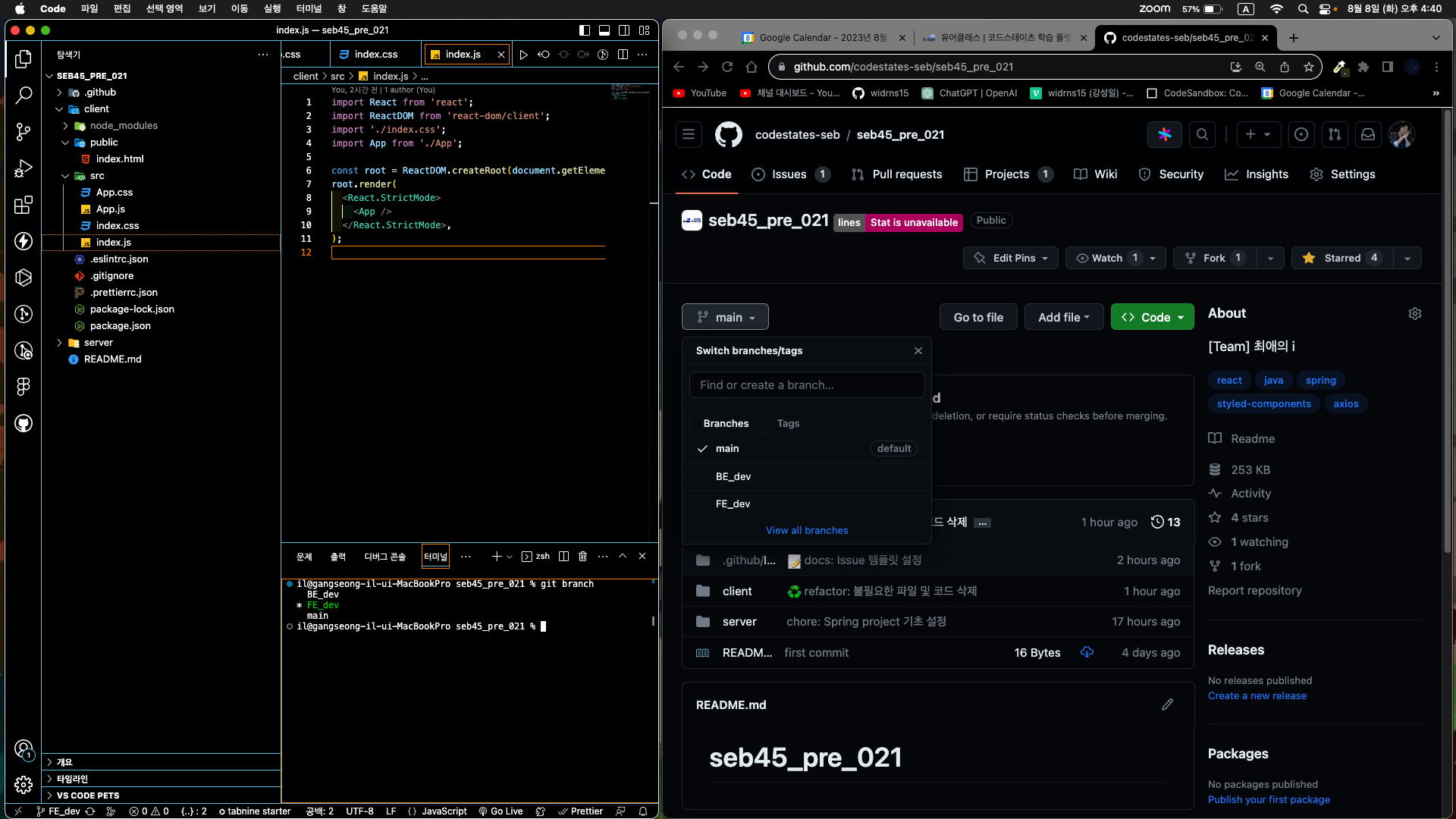
코드 초기 세팅 같은 경우에는 main에 반영해두는 것이 좋다는 얘기를 들어서,
dev 브랜치를 분기하여 CRA와 기본 리팩토링을 진행 완료했다.


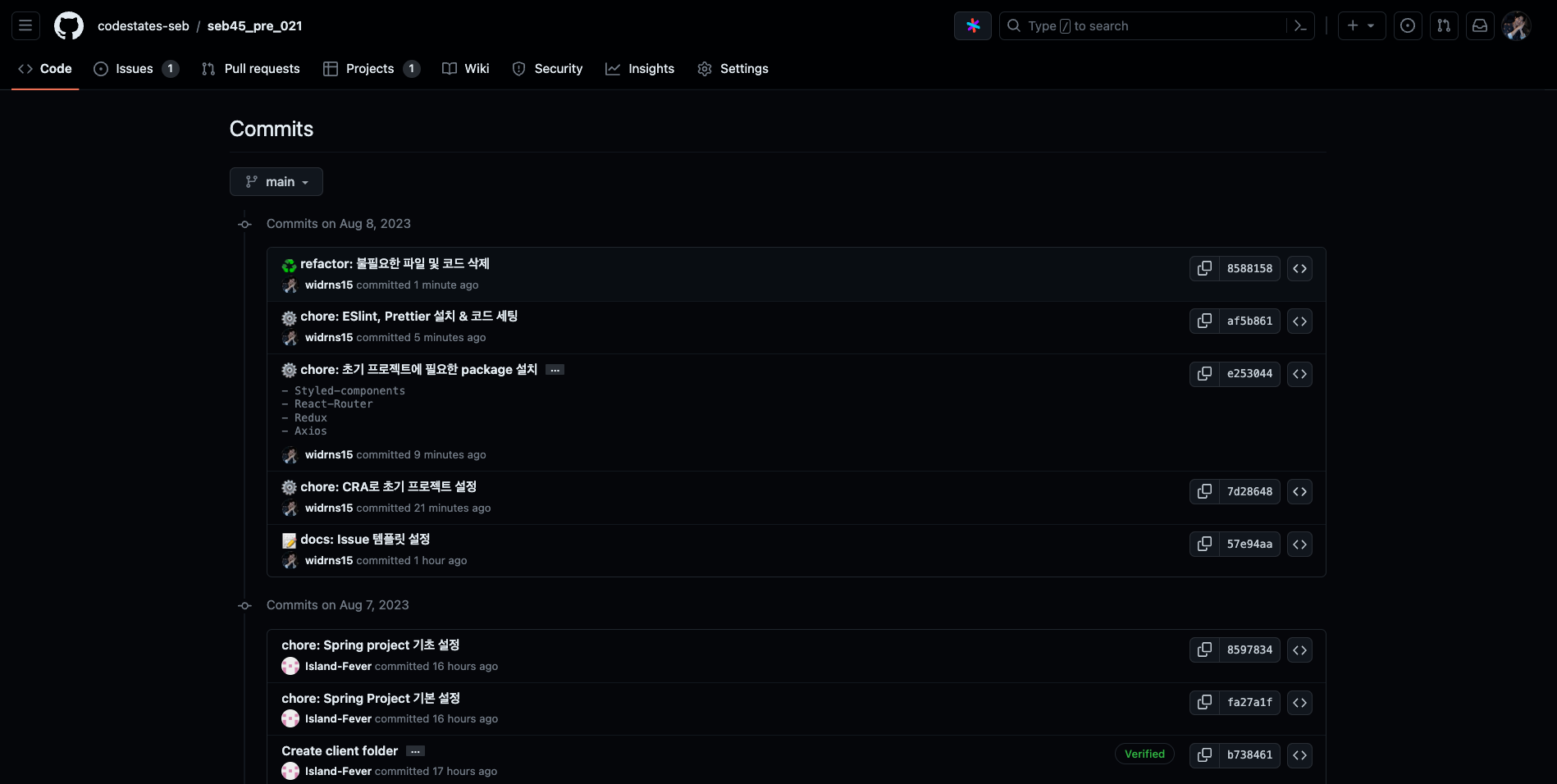
코드 구현이 완료되었다면, 커밋 푸시만 있는 것이 아니다.
이제는 팀 단위로 움직이는 프로젝트이기 때문이다.
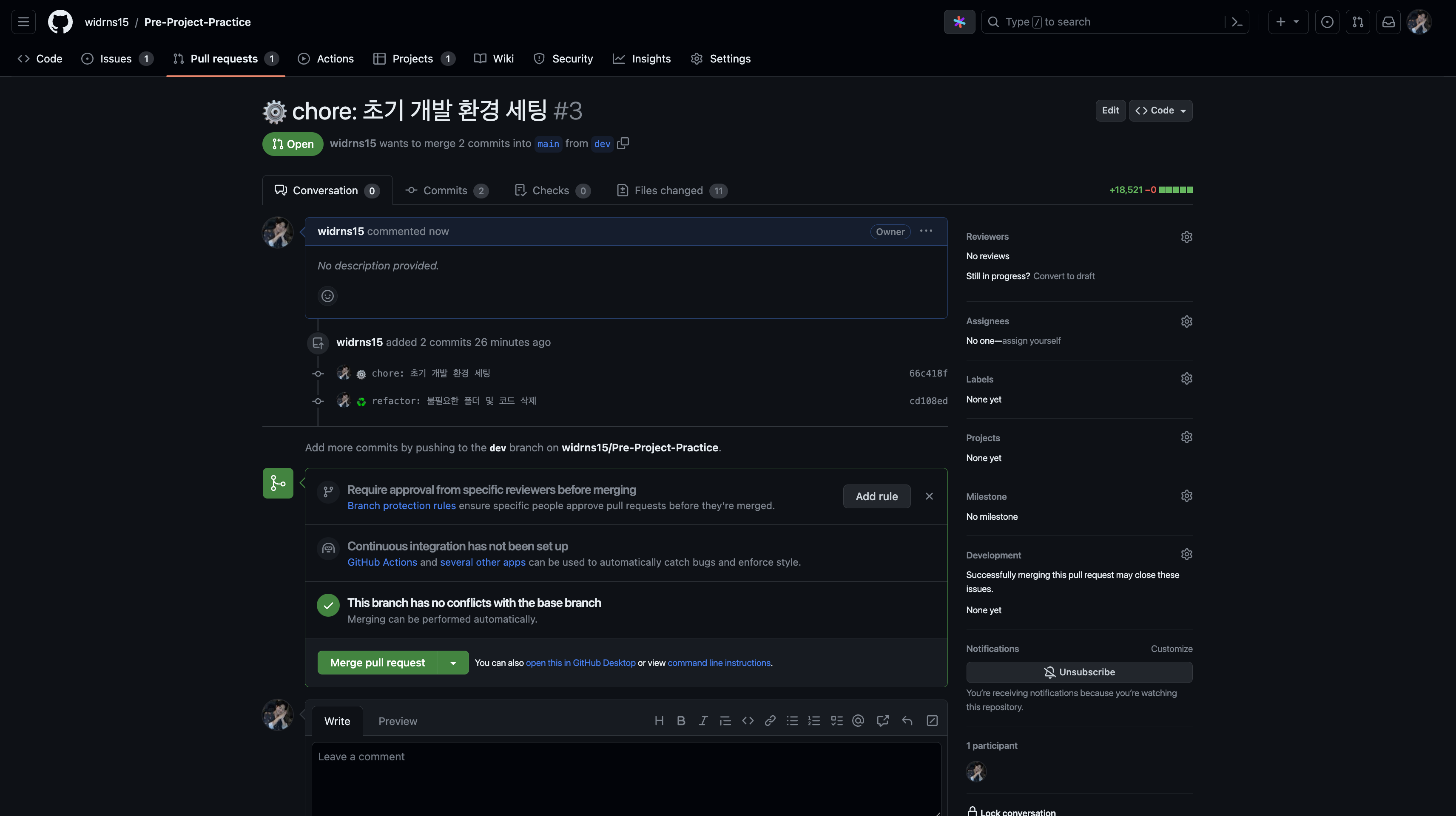
PR을 적극적으로 사용할 줄 알아야 한다.
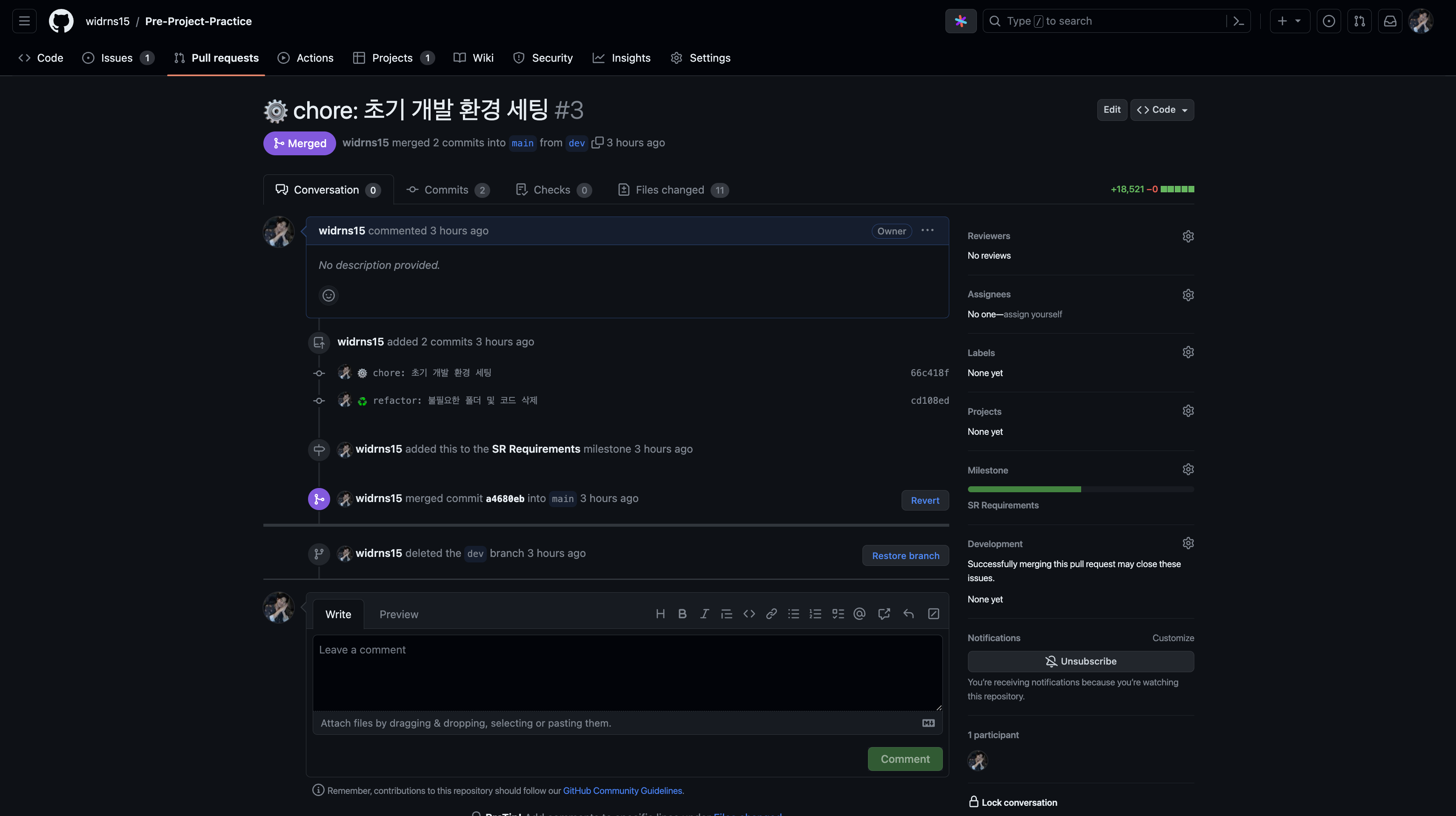
내가 팀장이므로, dev 브랜치에서 main 브랜치로 PR & Merge를 진행했다.
물론 위 과정을 진행했다면, 팀에게 상황 공유를 잊지 말아야 한다.
🎤 3일차
GitHub 디테일 세팅



오늘은 이제 슬슬 팀원들이 적극적으로 움직이게 해주려면, 편한 환경을 제공해야 한다고 생각했다.
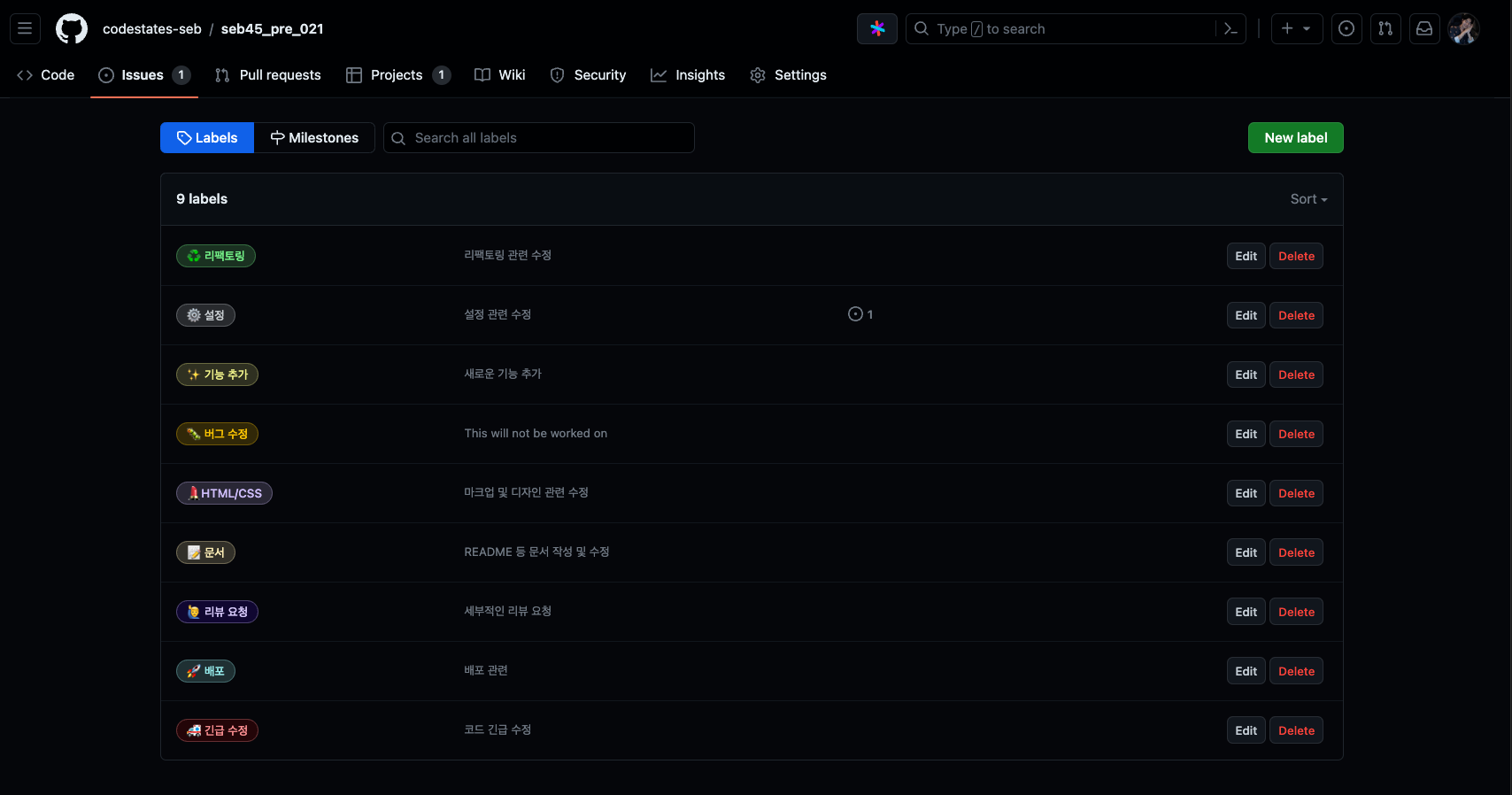
팀원들에게 label, issue, kanban(project) 등 프로젝트 기간 동안 운영할 부분들을 같이 얘기를 나누면서,
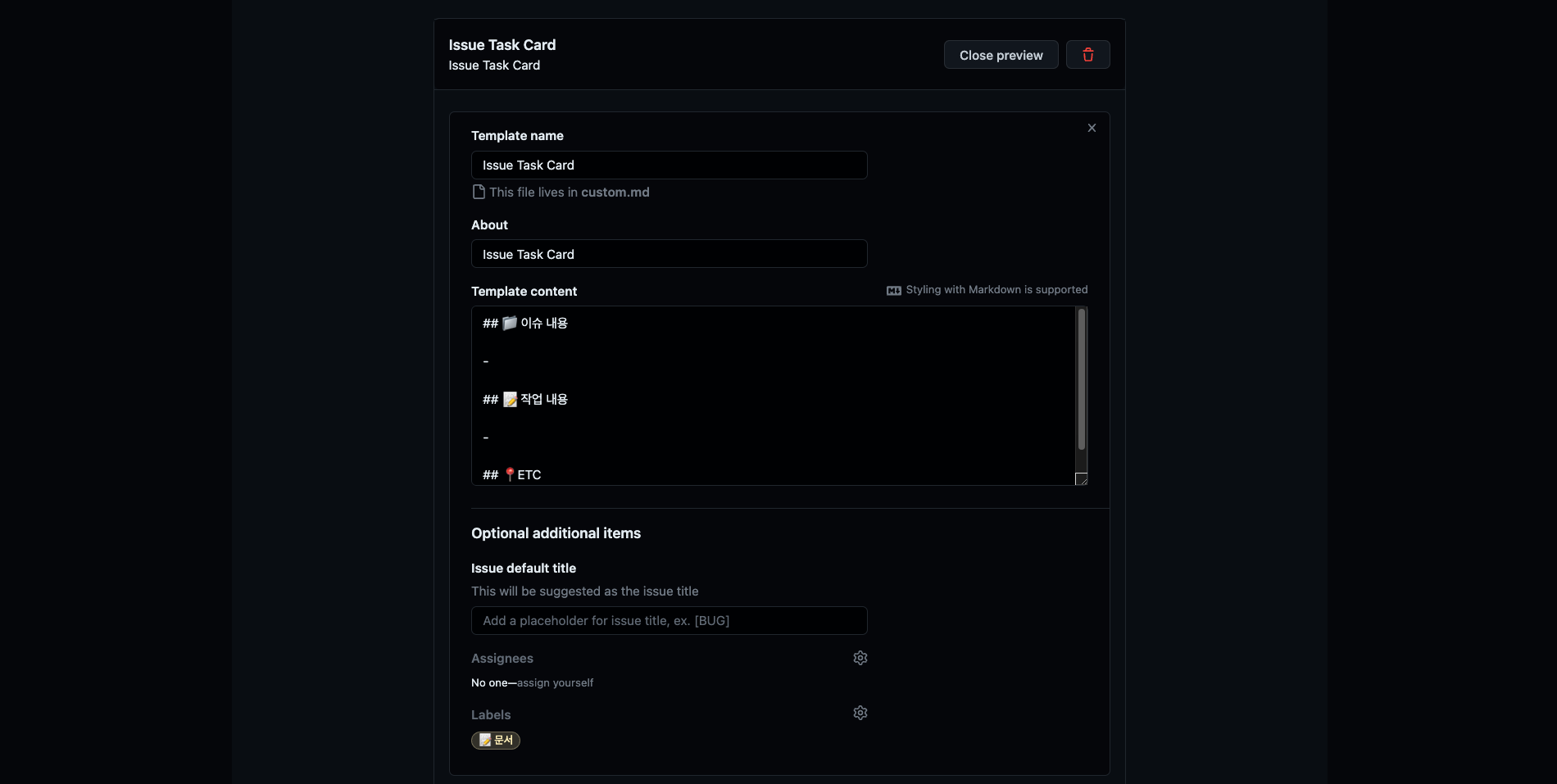
위 사진처럼 label과 issue 템플릿을 쉽고 간편하게 사용할 수 있도록 가이드라인으로 짰다.




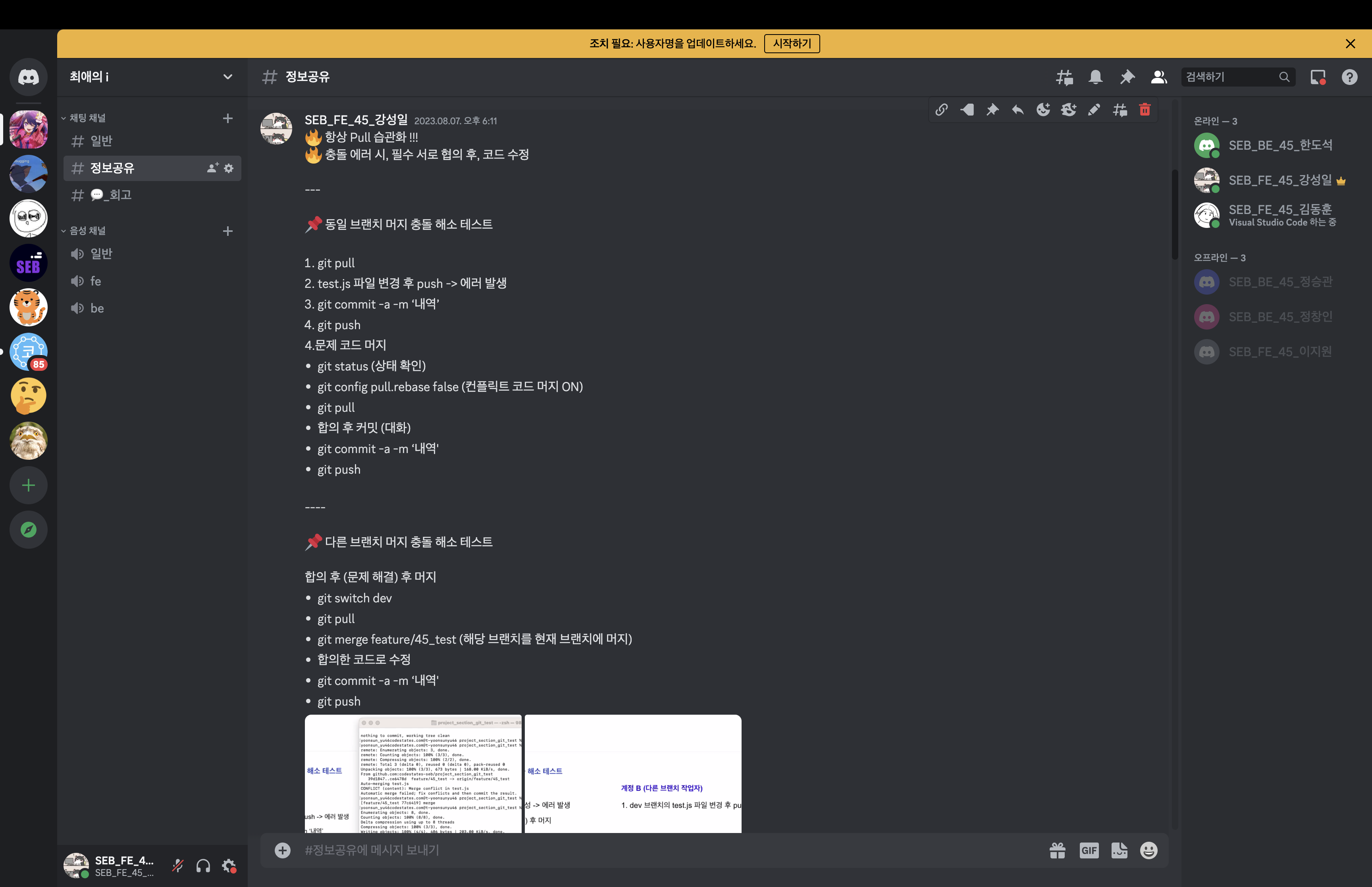
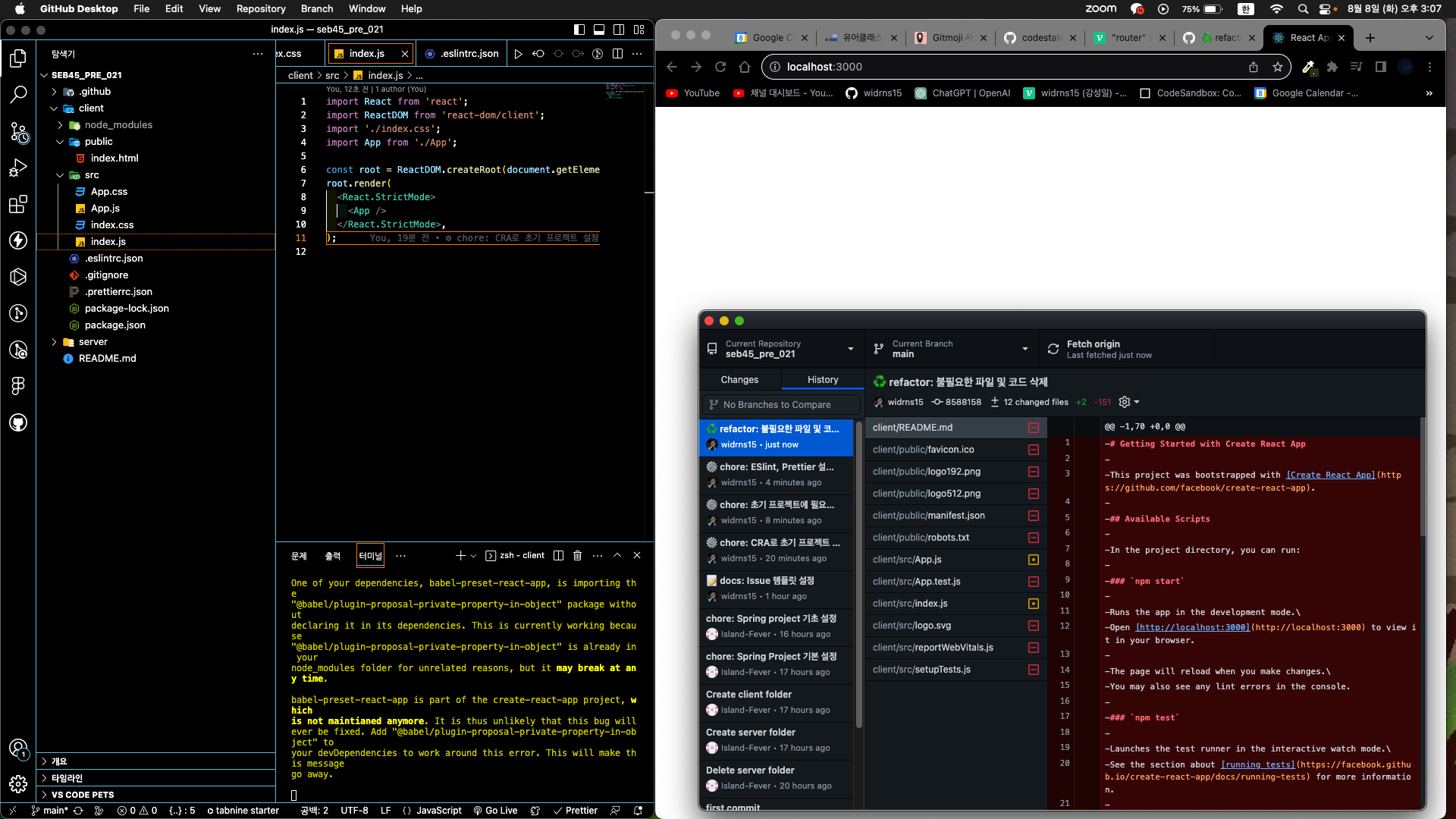
또한 프로젝트 코딩 진행 동선에 어색함이 있는 팀원들을 위해 진행 과정을 위 사진들과 같이 안내했다.
진행한 코드 & 코딩한 결과 화면 캡쳐 ➡️ 커밋 & 푸시 ➡️ 커밋 메세지 확인 ➡️ 칸반 보드 수정 ➡️ GitHub 브랜치 확인
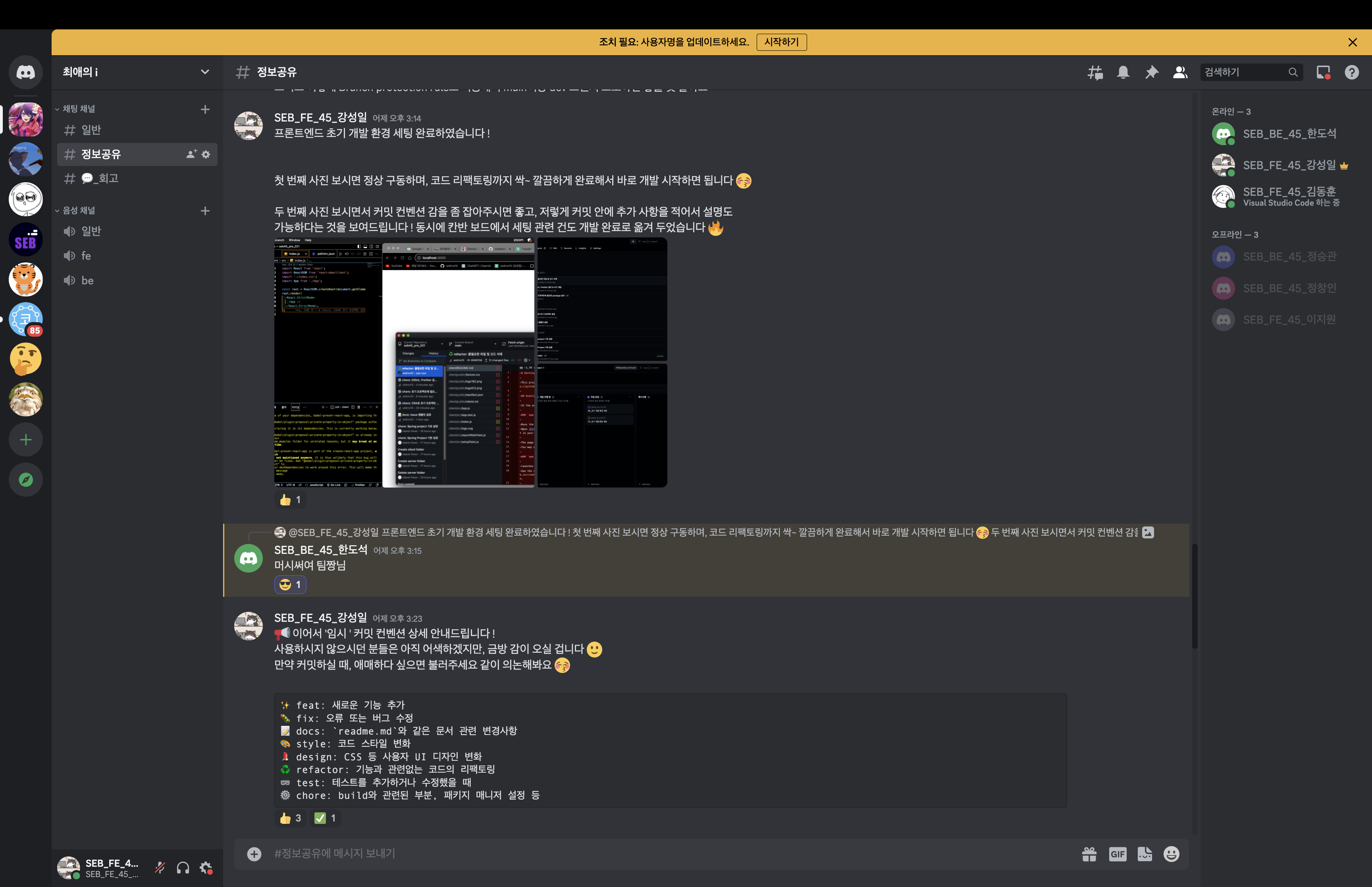
순으로 아래 사진과 같이 디스코드에 모든 과정을 공유했다.


추가로 팀원들이 커밋할 때, 미리 얘기는 나눴던 컨벤션에 대해서
어색한 팀원이 있을 수 있으므로 커밋 컨벤션을 다음과 같이 한 번 더 안내했다.
✨ feat: 새로운 기능 추가
🐛 fix: 오류 또는 버그 수정
📝 docs: `readme.md`와 같은 문서 관련 변경사항
🎨 style: 코드 스타일 변화
💄 design: CSS 등 사용자 UI 디자인 변화
♻️ refactor: 기능과 관련없는 코드의 리팩토링
🥽 test: 테스트를 추가하거나 수정했을 때
⚙️ chore: build와 관련된 부분, 패키지 매니저 설정 등🎤 4일차
회의

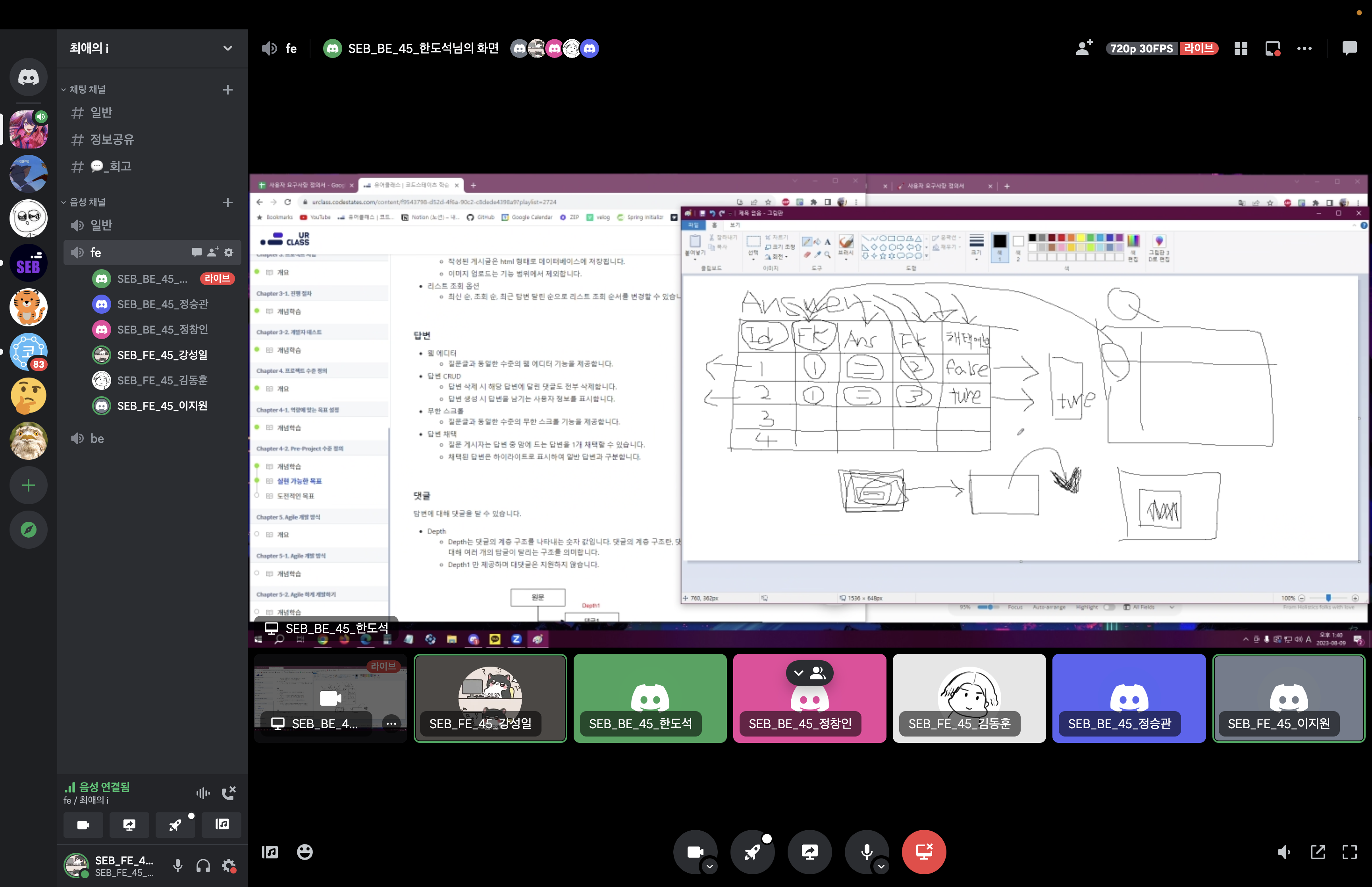
오늘 오전도 평화로운 팀으로써, 평화롭게 회의 중이다.
(이렇게라도 하지 않으면, 팀 분위기가 무거워져버리잖아 🥹)

물론 각각 부팀장님과 함께 FE & BE 진행 상황 회의를 할 땐 진지하게 한다.
위 사진은 BE가 FE를 위해서 알아들을 수 있게, 친절하게 그림으로 그리며 쉽게(?) 설명 중이다.
그래도 알아듣기 어렵더라.. 어떻게든 협업을 위해 고생해준 부팀장님께 박수.. 👏👏
사용자 요구사항 정의서

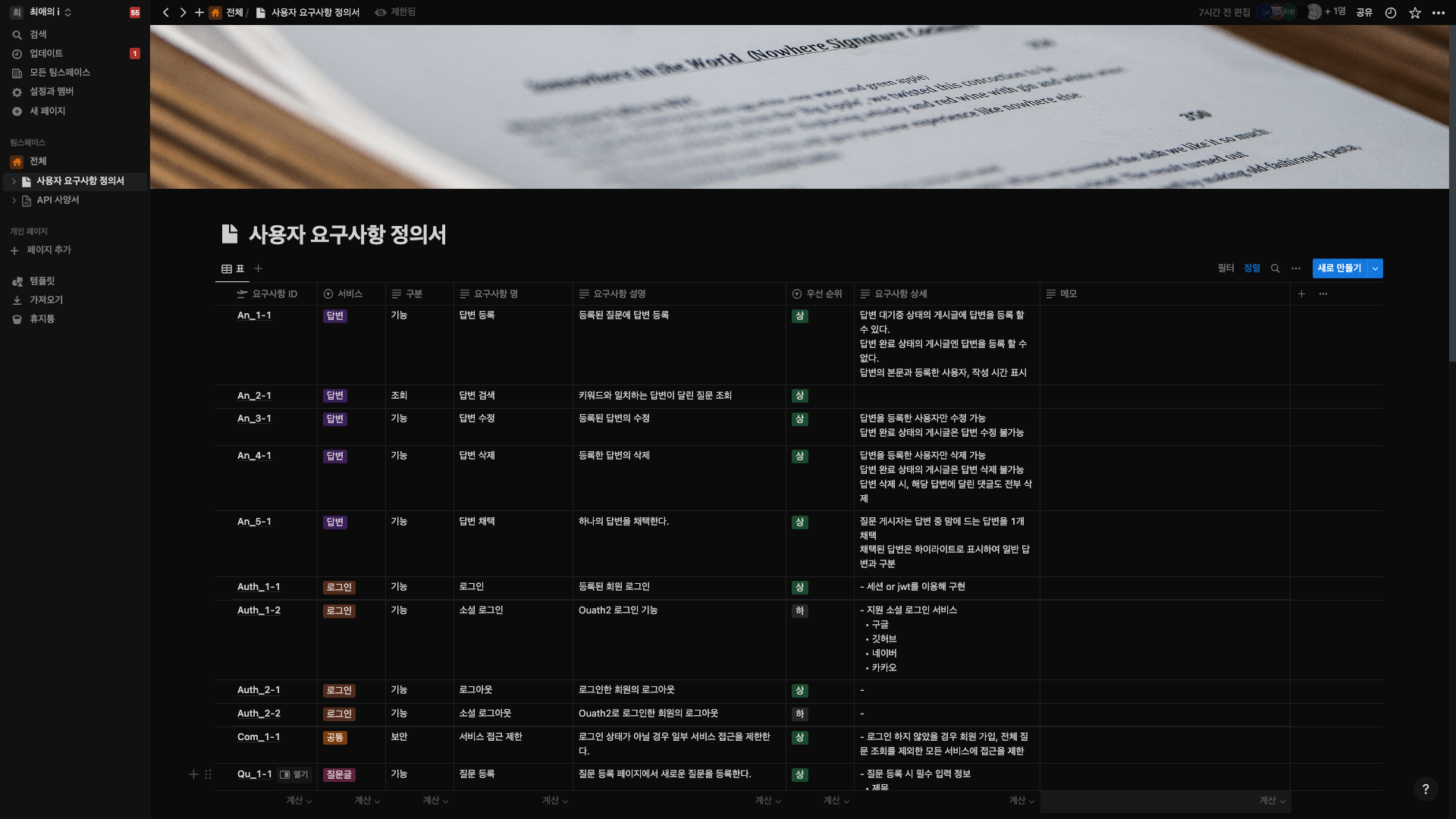
오늘의 메인은 프로젝트 진행 흐름을 잡기 위한 '사용자 요구사항 정의서' 작성이다.
작성하는 중반까지도 감을 잡기가 너무 어려웠다.
이게 뭐하는 건지도 모르겠고, 어떤걸 해야할지도 몰랐다.
하지만 팀끼리 같이 정보를 공유하고 얘기를 나누다보니 세분화 작업이라는 것을 곧 알 수 있었다.
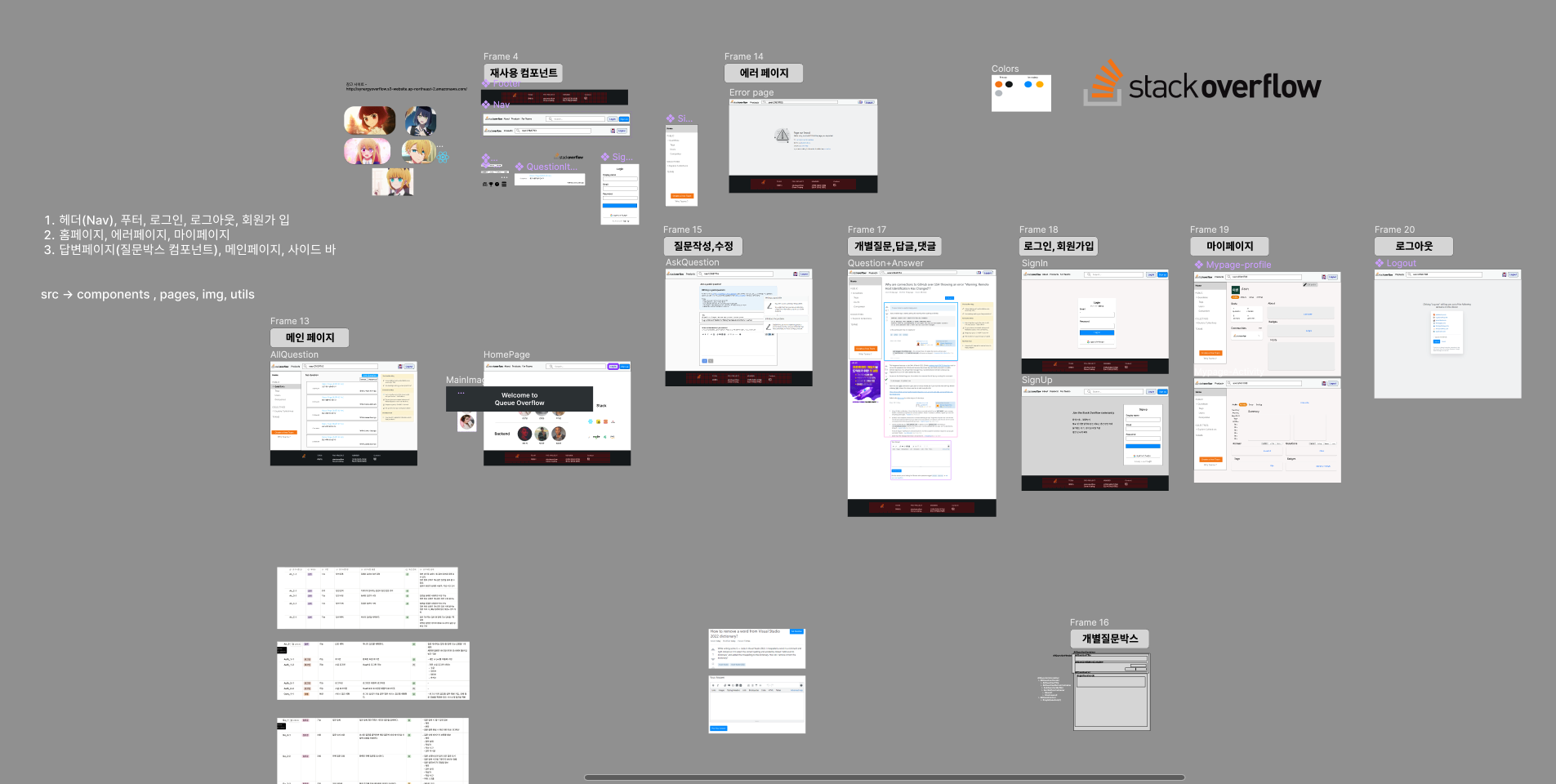
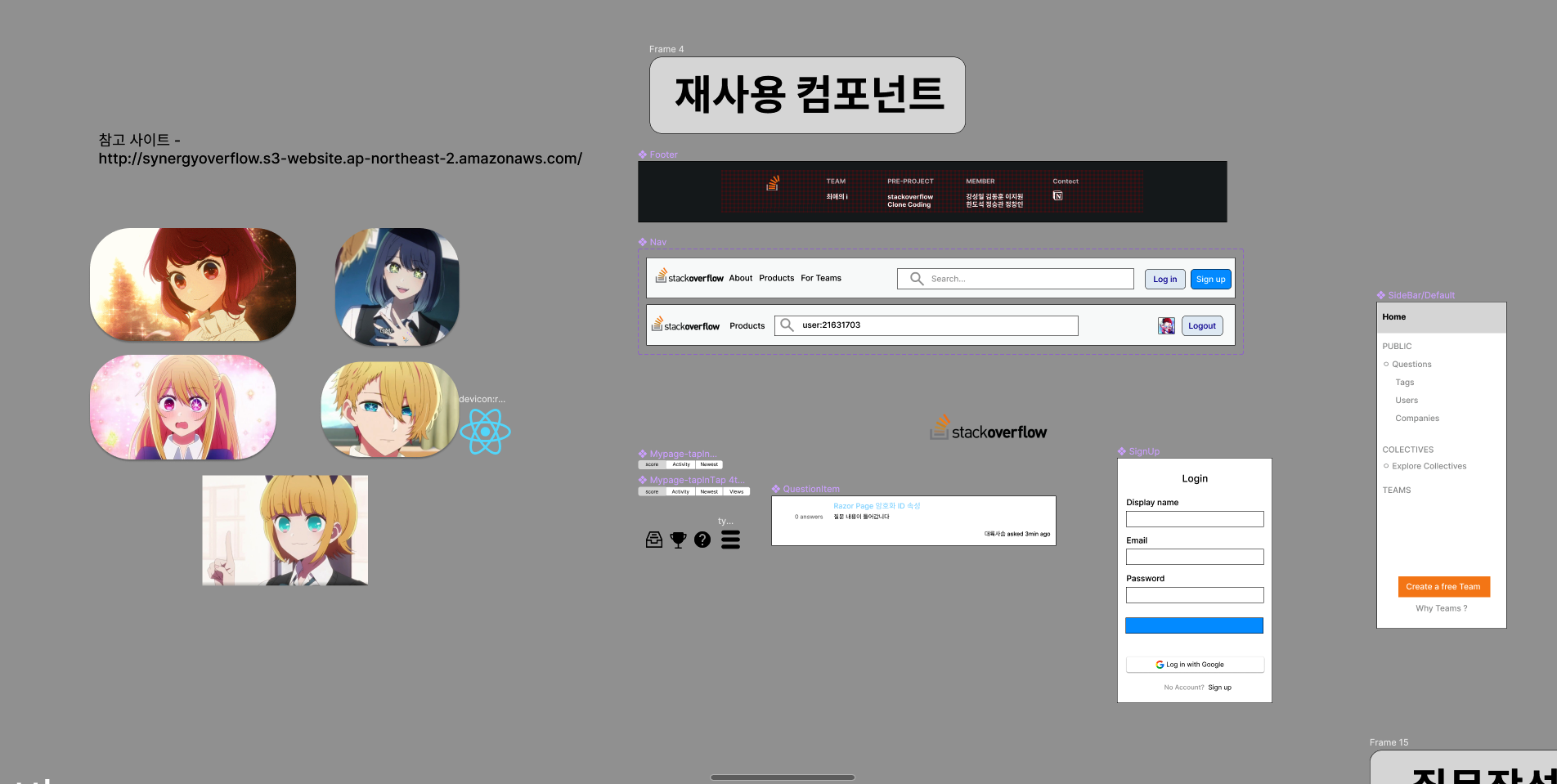
피그마

그리고 작성이 끝난 후, 이어서 바로 FE는 회의에 들어갔다.
피그마 작업으로 먼저 컴포넌트와 페이지들의 형태를 잡아야 했다.
오픈 소스를 가져와서 가공함으로 팀원들의 감도 잡고, 쉽게 풀어나갈 수 있었다.

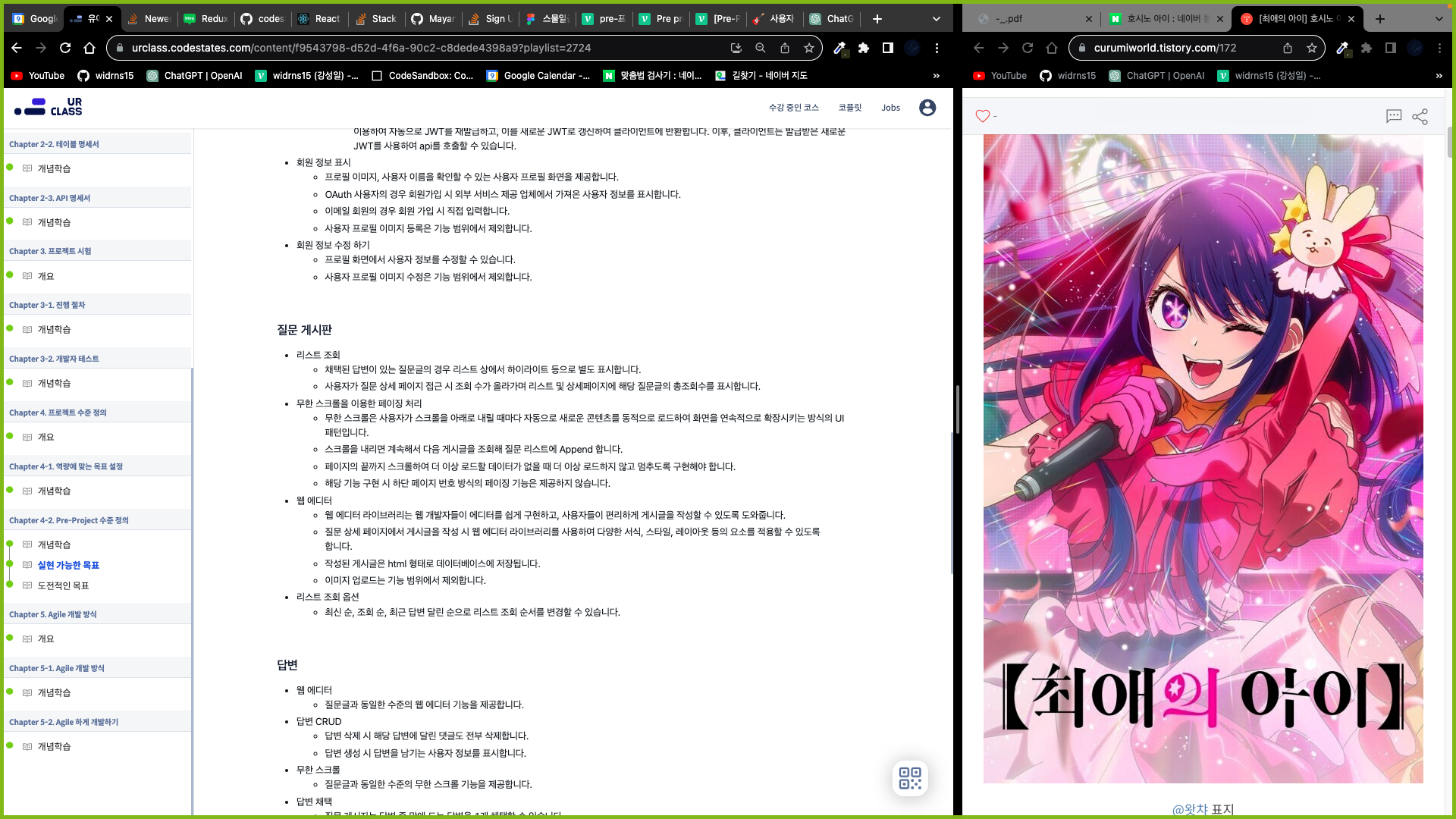
'로그인하면 캐릭터들을 프사로 뜨게하면 어떨까?'
라는 답에 바로 팀원 중 한 명이 캐릭터 사진을 넣어두었다 😂
(너무 재밌고 웃기더라..ㅋㅋㅋㅋ)
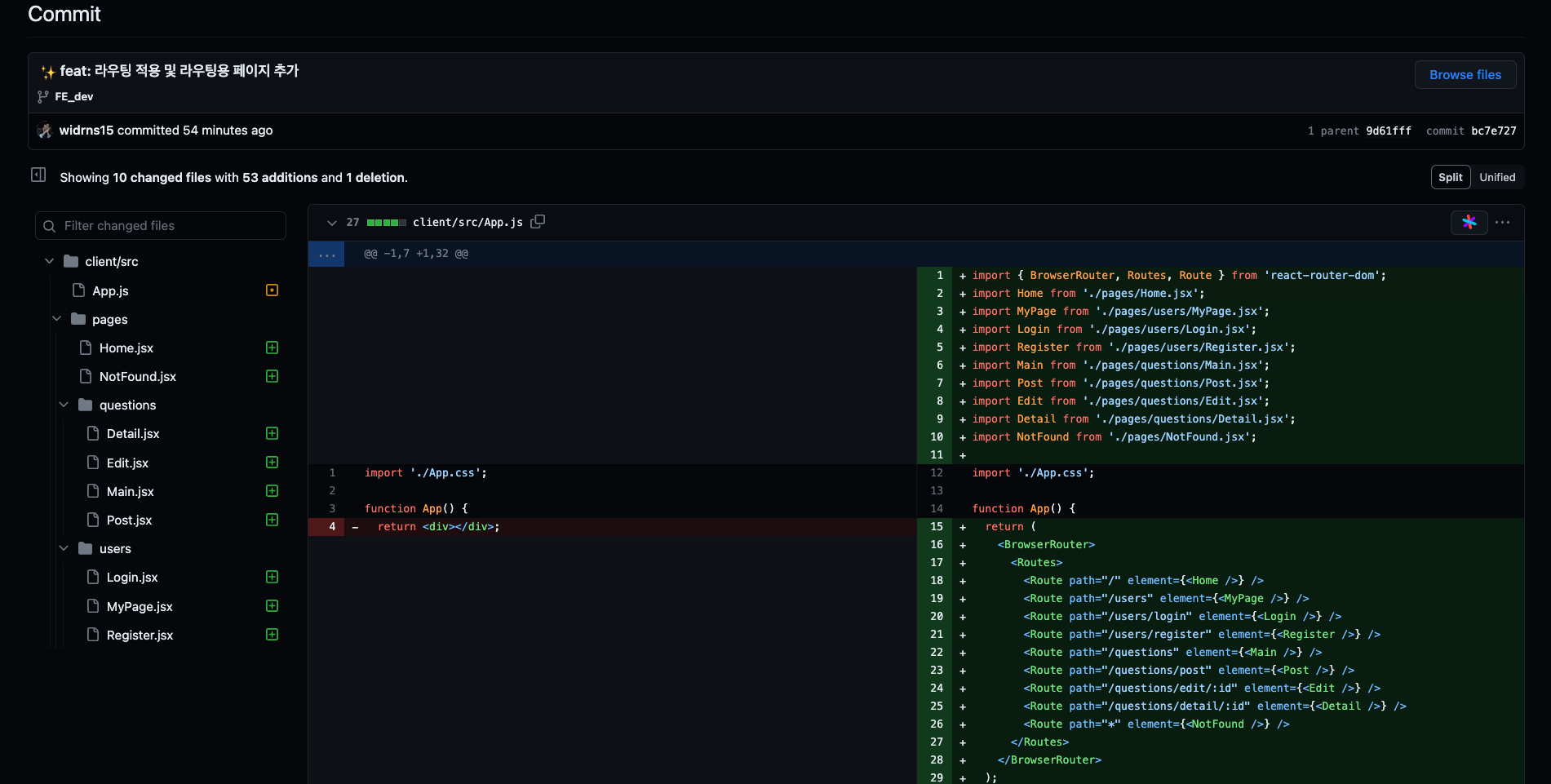
GitHub


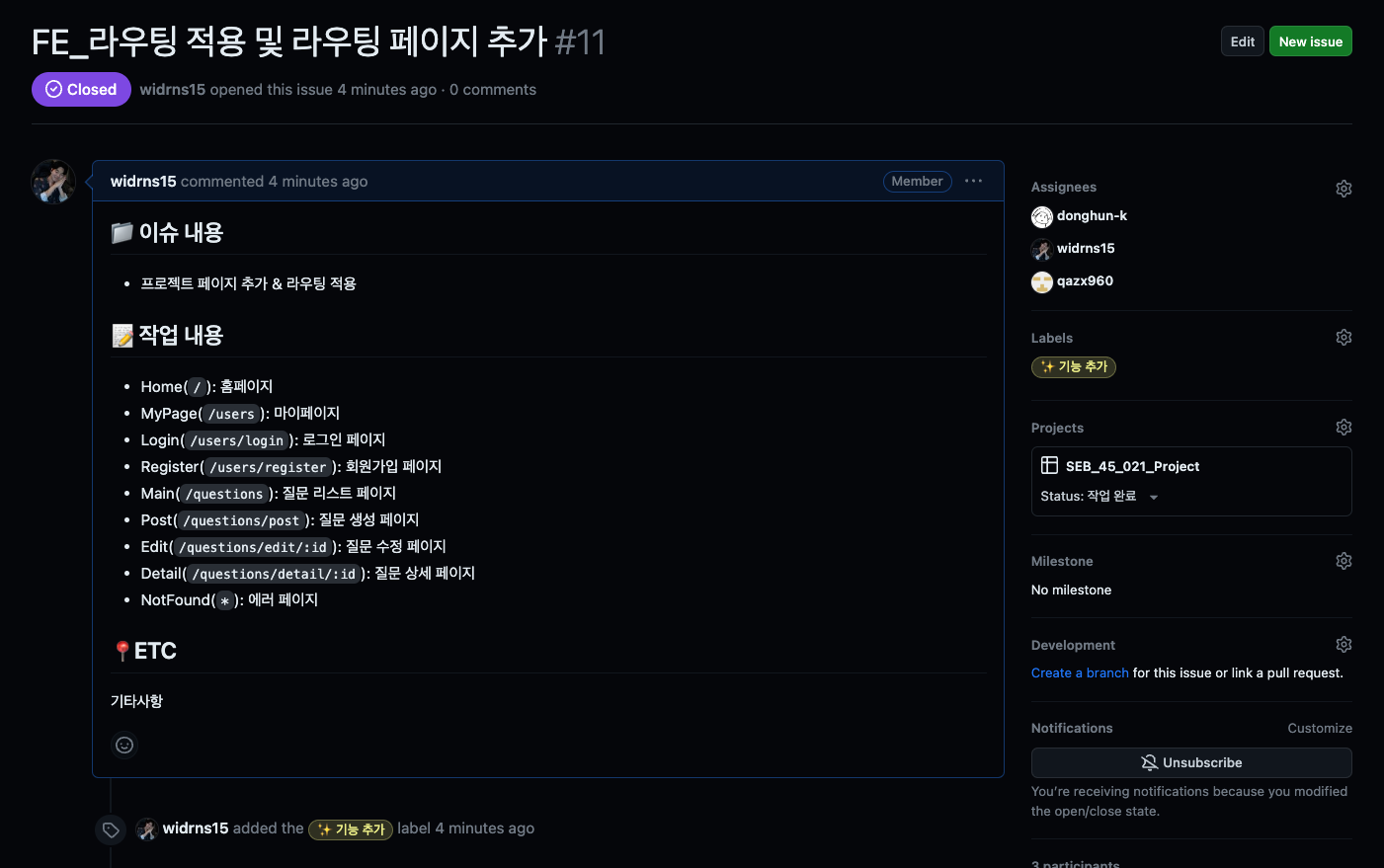
결국 6시가 지나고도 더 연장으로, FE끼리 회의하면서 라우팅 완료했다.
- 네트워크 요청 때 사용할 HTTP 클라이언트
fetchoraxios? - 함수나 폴더명 네이밍 스타일
- 코드 함수 스타일
functionorconst? styled-components코드 위치- 컴포넌트 & 페이지 역할 분담
각자 코딩 스타일이 다르니, 위와 같은 내용들을 나누었는데
다행이도 생각보다 스타일이 같아서 놀라웠고 빠르게 진행할 수 있었다.
코드에서는 생각보다 많은 페이지를 필요로 했다.
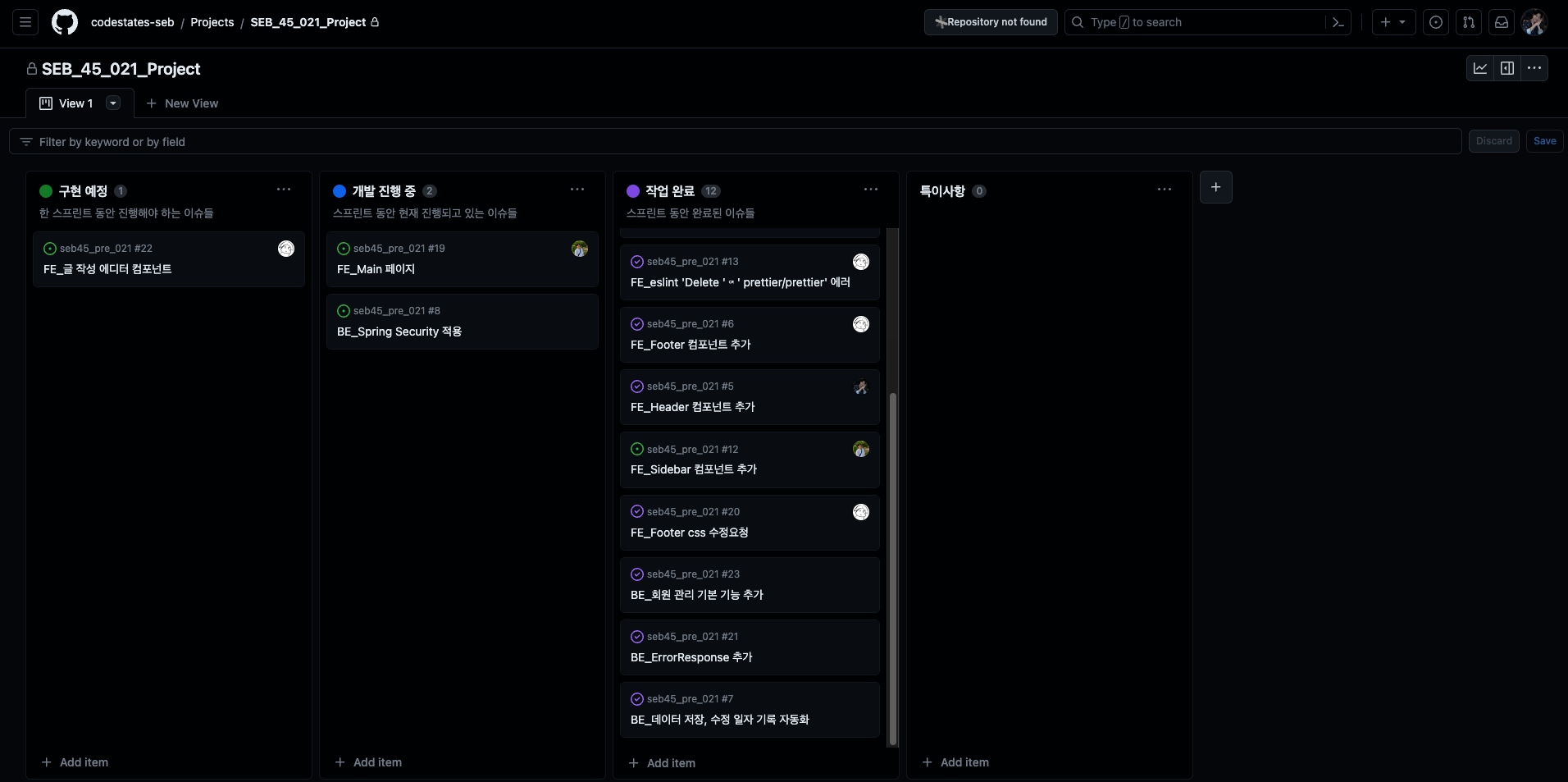
많은 페이지를 읊으면 힘드니까 칸반 보드로 연장 설명하겠다.

칸반 보드도 그 사이에 많이 찼다 💪💪
다음은 이 중에서 오늘 수행했던 라우팅한 내용이다.

팀장으로서(?) 정보 정리, 커밋, 칸반 보드 작성 후 하루 마무리했다.
🎤 5일차
휴식은 언제나 생명 🏝️

오늘 오전은 자율제 시간을 갖기로 했다.
다른 팀보다 진도가 살짝 빠른 것도 있고, 열심히 달린 팀을 위해 !!
Nav 컴포넌트 기능 구현

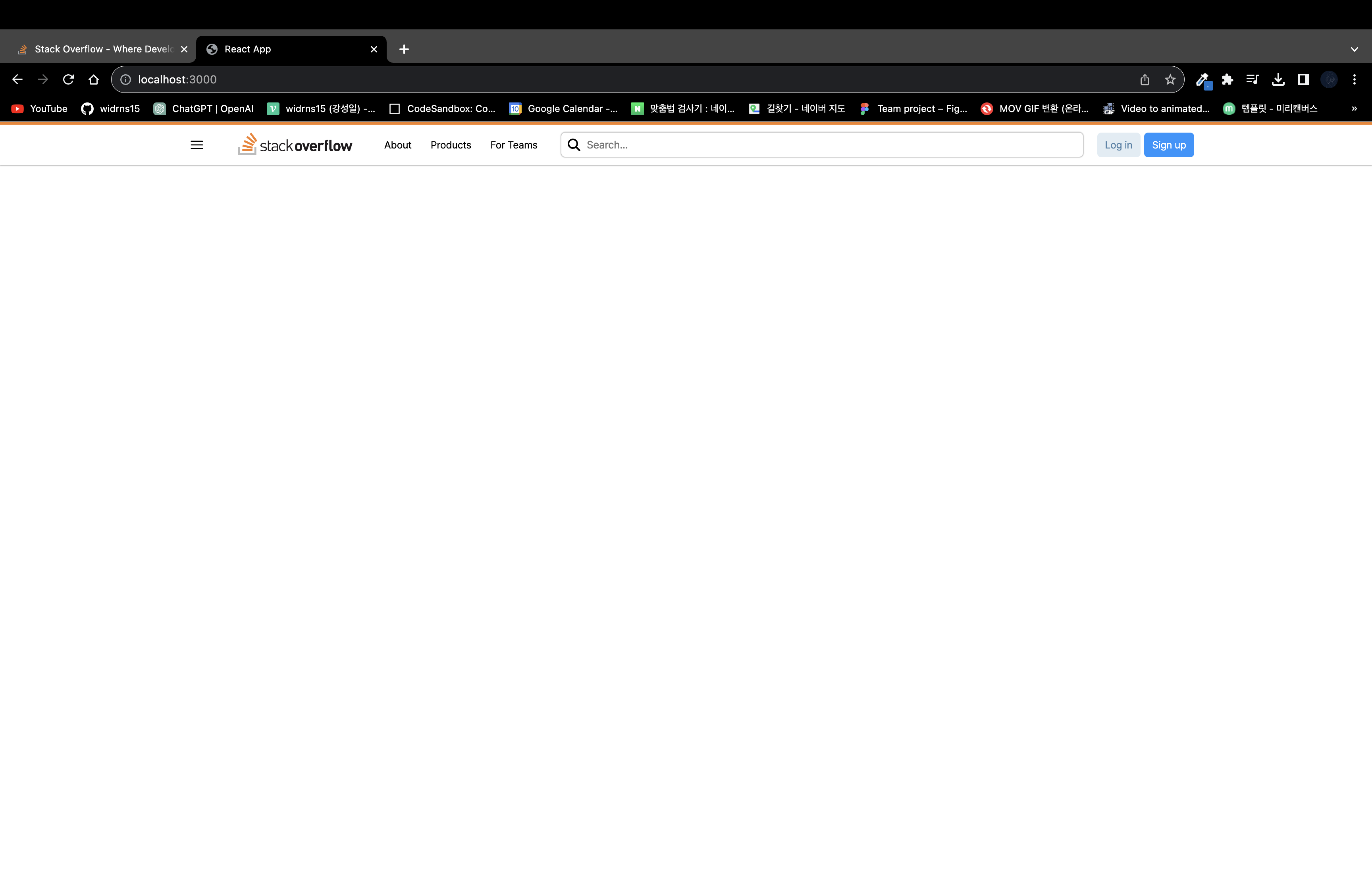
오후엔 바로 어제 분담했던 헤더, 푸터, 사이드 바를 각각 최대한 stackoverflow와 같게 구현하기로 했다.
그 중 내 파트는 헤더인 Nav 컴포넌트였다.
쌩으로 구현하려니 이리 고치고 저리 고치고 난리도 아니었다.

결국 밤늦게까지 고군분투한 결과이다.
단위라던가 마우스 오버 효과같은 디테일까지 신경쓰려니 시간이 꽤 걸렸다.
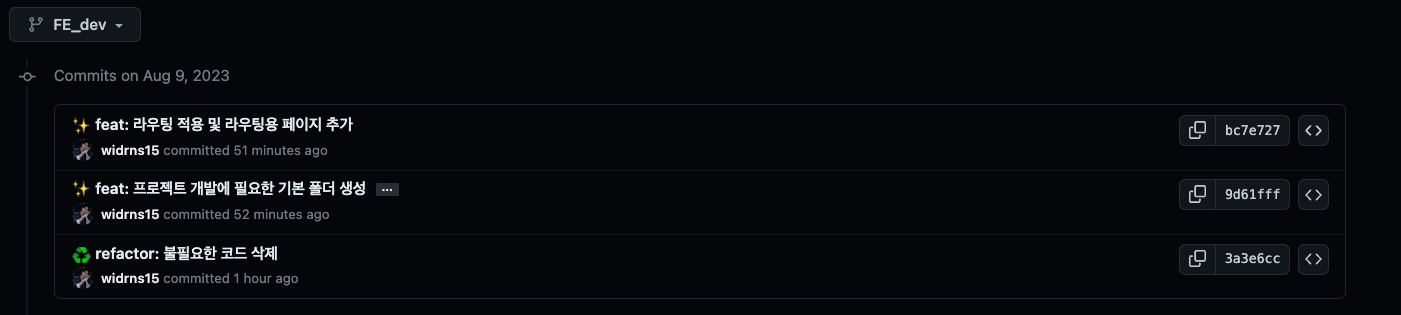
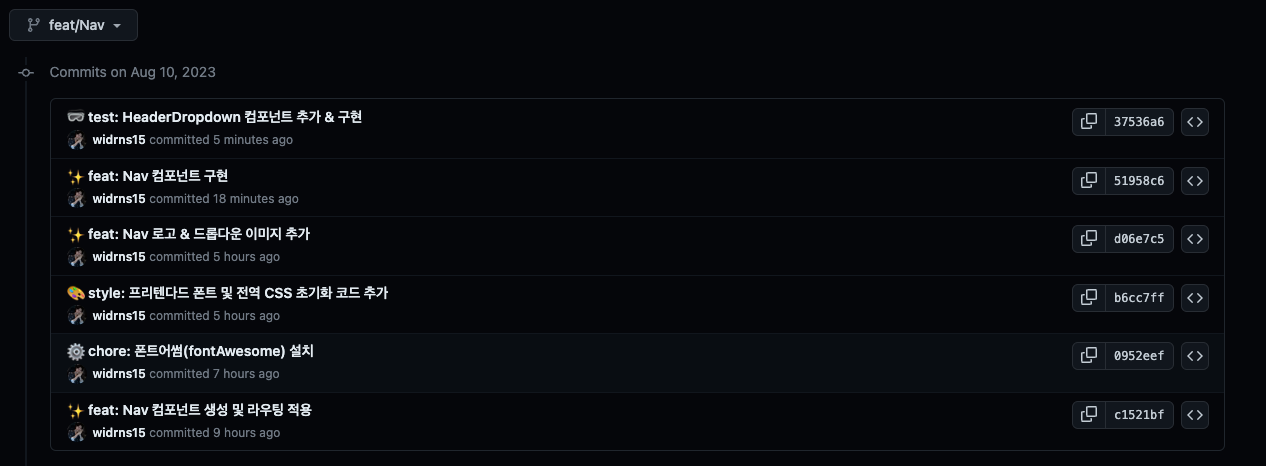
GitHub

위치 디테일, 오버효과, 라우팅, (테스팅 - 드롭다운) 모두 구현 완료했다.
드롭다운은 사이드 바가 제작되면 갈아끼울 예정이라,
useState로 누르면 잘 나타나고 사라지는지 테스트하기 위해서 구현해봤다.

같은 팀원의 푸터도 완성되었다. 이제 엑조디아처럼 하나하나 다 모이고있다.
사이드 바까지 구현되면 이제 FE_dev에서 합쳐볼 예정이다.
날씨도 더운데, 다들 너무 고생이 많다 🔥
🎤 6일차
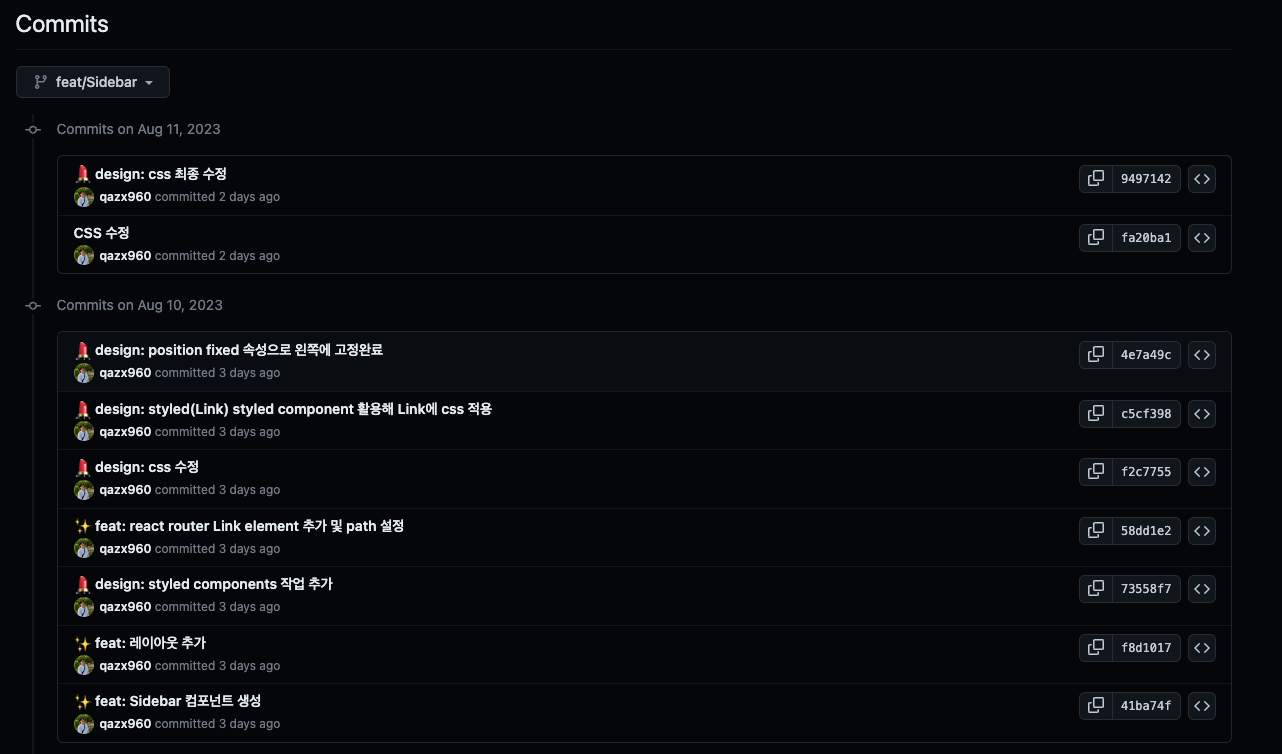
GitHub


이제 칸반 보드는 제법 적극적으로 활성화되어 사용되고 있고,
사이드 바도 최종 단계를 지나고 있다.
🎤 1주차_Weekend
GitHub & Bug fix

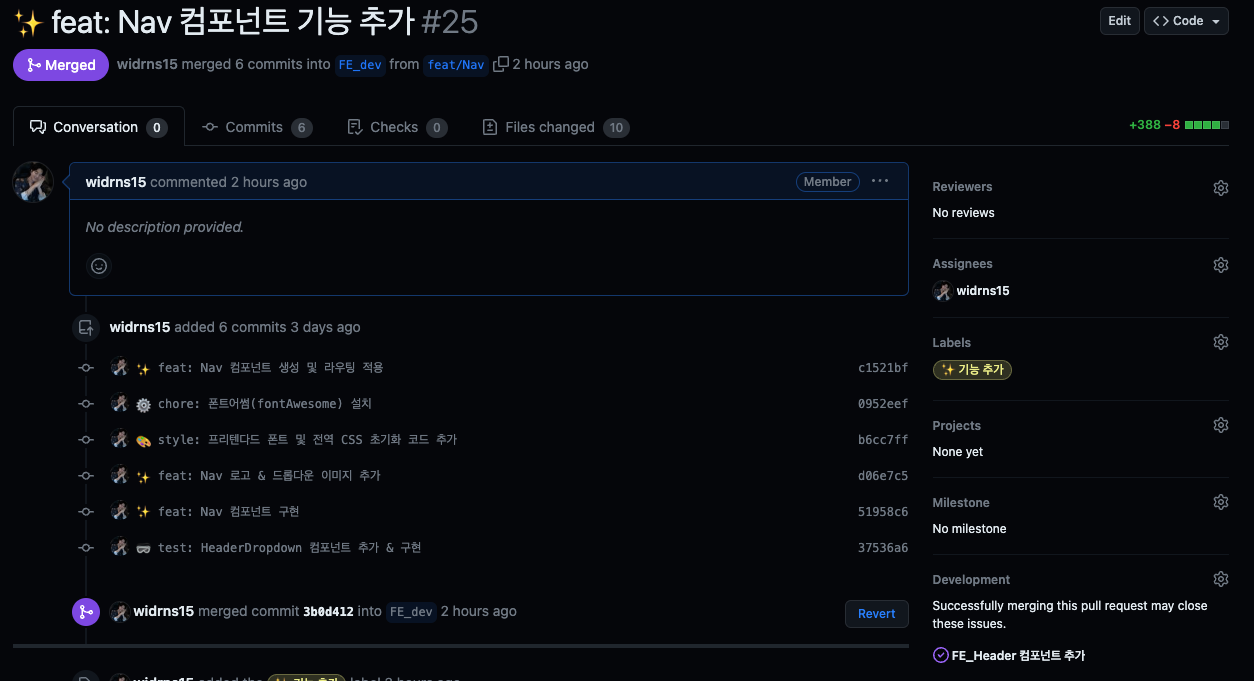
드디어 FE_dev 브랜치에 Nav 컴포넌트를 Merge했다.
issue 연결, 라벨 작업도 잊지 않고 하기로 한다.
그런데 생각하지 못했던 문제가 생겼다.

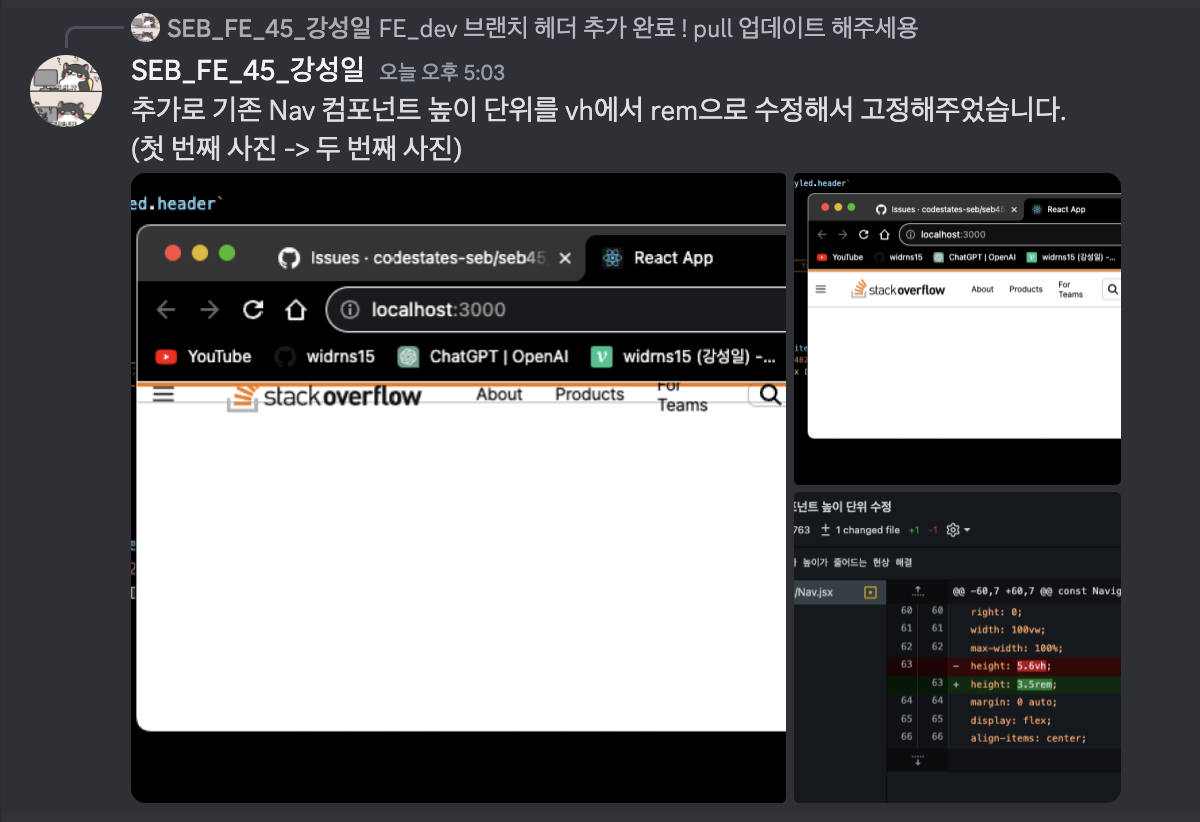
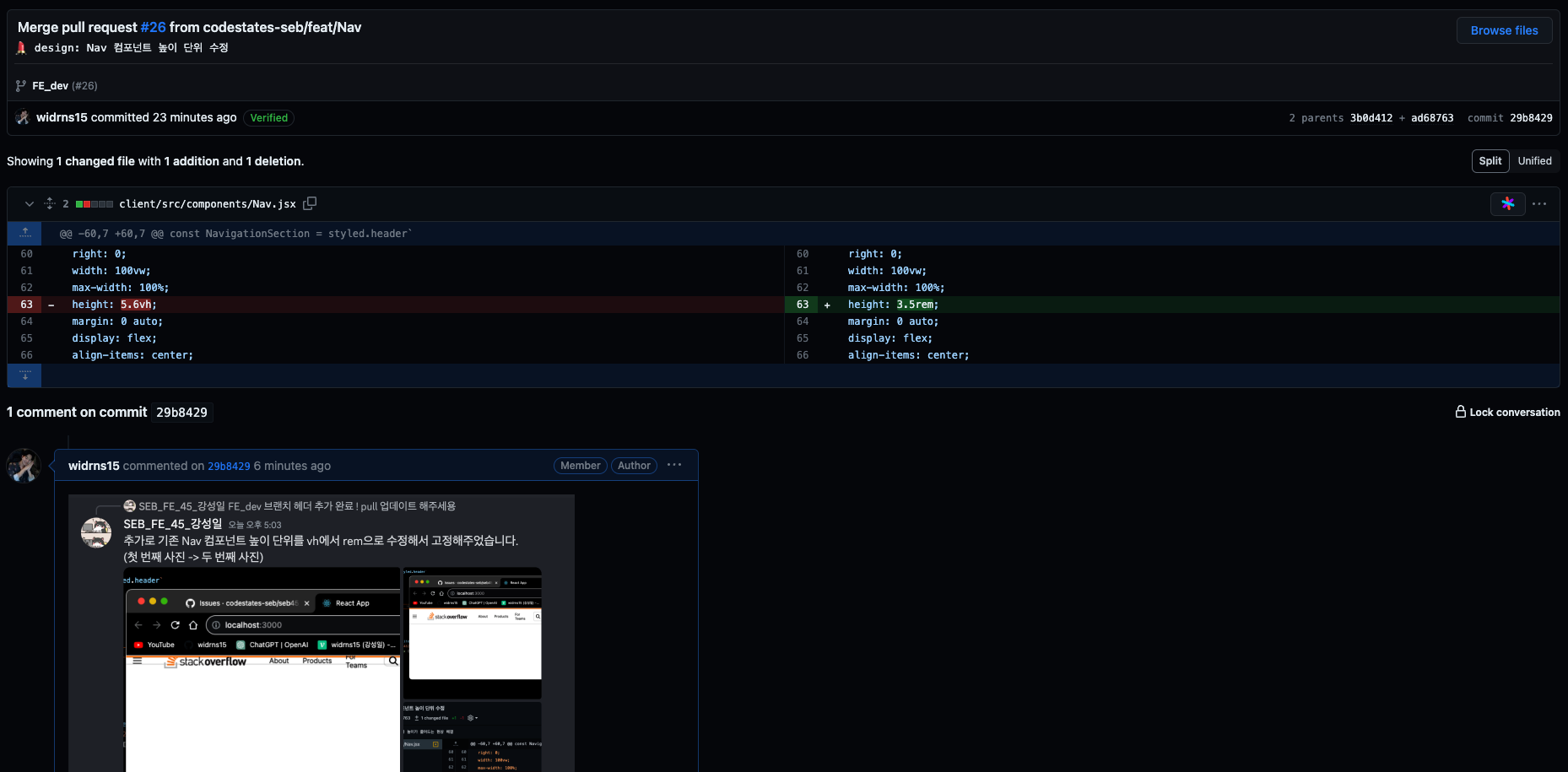
브라우저 창을 줄였을 때, 헤더 부분이 과하게 줄어드는 것처럼 보이는 문제였다.
따라서 바로 fix에 들어갔고, 상황을 모든 팀원들에게 디스코드로 공유했다.

추가로 수정해서 올린 해당 커밋 comment에 한 번 더 언급해주었다.

좋은 글이네요. 공유해주셔서 감사합니다.