
✅ TIL
본격적으로 Pre-Project의 프로젝트를 제작하기 전에, 이번 유닛에서는 프로젝트 시작을 위해 필요한 내용을 학습한다.
이번 유닛에서는 Todo App을 제작한다고 가정하고, Todo App을 제작하기 위해서 필요한 것에 대해서 알아보자.

GitHub Repository
GitHub Repository에 꼭 필요한 파일
README.md
GitHub는 개발자의 SNS라고 불릴 정도로 다양한 종류의 오픈소스 프로젝트가 공유되어 있다. 오픈소스 프로젝트에 들어가면, 가장 먼저 확인할 수 있는 정보가 바로 이 README.md 파일이다. 기본적인 마크다운 사용법을 잘 숙지하고 있으면 간단한 소개 페이지처럼 제작할 수 있다. README.md 파일을 적는 양식은 따로 존재하지 않지만, 대체로 어떻게 하면 해당 오픈소스를 활용할 수 있는지에 대한 상세한 정보가 작성되어 있다.
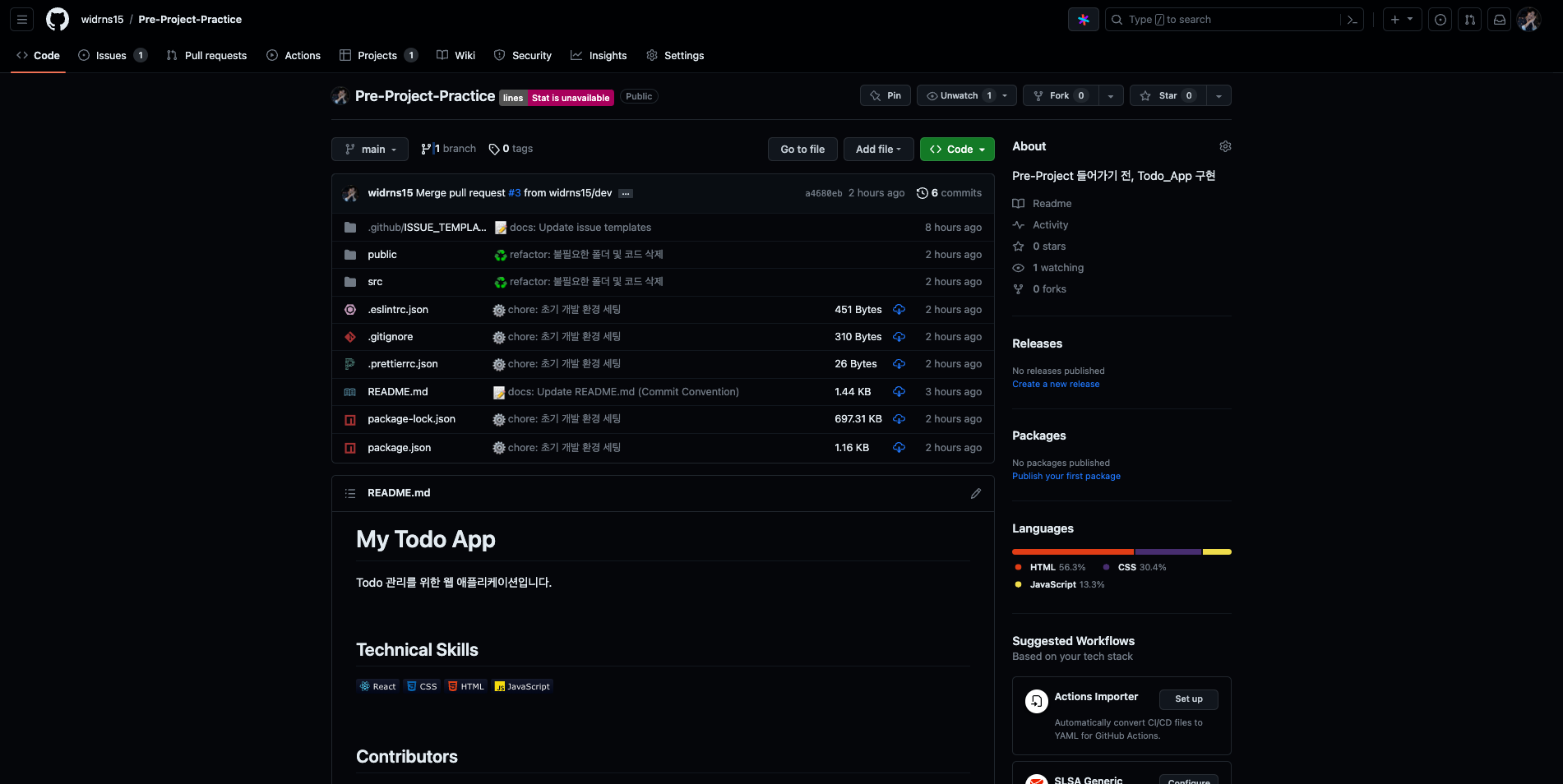
Pre-Project GitHub Repository README.md 파일은 아래 정보를 꼭 포함해야 한다.
- 프로젝트 이름
- 프로젝트 핵심 기능 소개
- 팀원 소개
.gitignore
gitignore dotfile은 git으로 관리하지 않는 파일 모음이다. 여기에는 개인이 따로 관리해야 하는 중요한 secret token이나, 다른 동료와 공유할 필요가 없는 설정 파일, 그 외 공유할 필요 없는 파일을 기록하면 git이 이를 파악하지 않고, push 할 때도 GitHub Repository에 push되지 않는다.
LICENSE
해당 코드의 라이선스를 표기한다. GitHub에 public하게 공개된 리포지토리도 라이선스에 따라서 사용을 할 수도 있고, 하지 못 할 수도 있으니 사용할 때 라이선스를 잘 보고 사용해야 한다. 회사에서 사용하는 코드는 private으로 관리하고, 외부에 공개하지 않아 라이선스 정보를 따로 표기하지 않기도 한다. 하지만 모종의 이유로 회사에서 작성하는 코드가 public으로 공개된다면, LICENSE를 명확하게 표기해야 한다.
프로젝트 관리에 활용할 수 있는 GitHub 기능
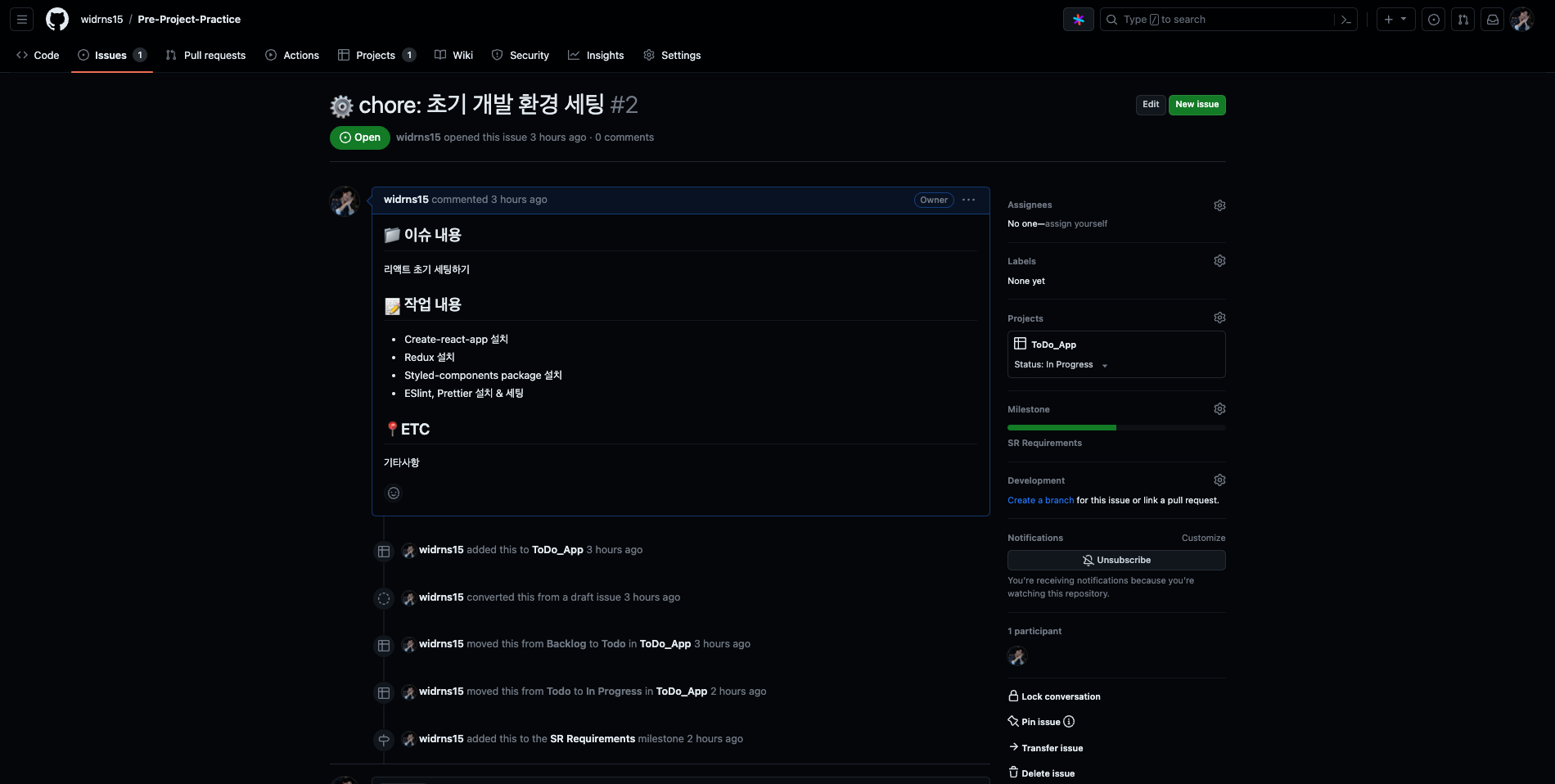
Issue
GitHub Issue는 말 그대로 프로젝트에 새로운 기능을 제안하거나, 버그를 찾아 제보하는 등 프로젝트의 이슈를 의미한다.
Pre-Project에서는 GitHub Issue를 하나의 칸반 티켓처럼 사용한다.
Milestone
GitHub Milestone은 이정표 역할을 하며, 태스크 카드(Issue)를 그룹화하는 데 사용한다. GitHub Milestone에 연결된 태스크 카드(Issue)가 종료되면 GitHub Milestone마다 진행 상황이 업데이트되는 것을 볼 수 있다. 이 GitHub Milestone 기능을 통해 연관된 이슈의 추적과 진행 상황을 한눈에 파악할 수 있는 장점이 있다.
Pre-Project에서는 Bare Minimum, Advanced Challenge, Nightmare를 표시하기 위해 사용한다.
Pull Request
Pull Request는 내가 작업한 내용을 중요 Git branch에 합칠 수 있는지 확인하는 요청이다. GitHub에서는 Pull Request에서 커밋한 코드를 따로 선택하여 해당 부분에 코멘트를 달 수 있다. 현장에서도 Pull Request를 보고 코멘트를 남기면서 코드 리뷰를 진행하기 때문에 Pull Request 과정에 익숙해지는 것이 중요하다.
Project
GitHub Project는 GitHub 내에서 업무 관리를 해줄 수 있게 돕는 새로운 기능이다.
Pre-Project에서는 GitHub Project 기능을 이용하여
칸반 보드를 생성하고, 칸반으로 Pre-Project의 업무 흐름을 관리한다.
GitHub Project Kanban
팀 개발 프로젝트는 여러 인원이 함께 업무를 처리한다. 취미로 만드는 사이드 프로젝트는 혼자 기획하고 개발해도 문제가 없으나, 타깃 사용자가 있고 해당 사용자가 돈을 지불할 만한 상용 웹 애플리케이션을 만들려면 많은 사람이 함께 모여서 일해야 한다. 이렇게 여러 직군이 모여서 함께 개발을 하다 보니 자연스럽게 협업 방식이나 업무 관리 방식에 대한 많은 논의가 생겨났다. 칸반도 이런 논의 중 생겨난 하나의 업무 관리 방식 중 하나이다.
칸반이란?
칸반은 팀과 조직이 작업을 시각화하고, 업무의 병목 현상과 리소스 낭비를 해결하는 업무 관리 방법이다.
칸반 보드를 통한 시각화
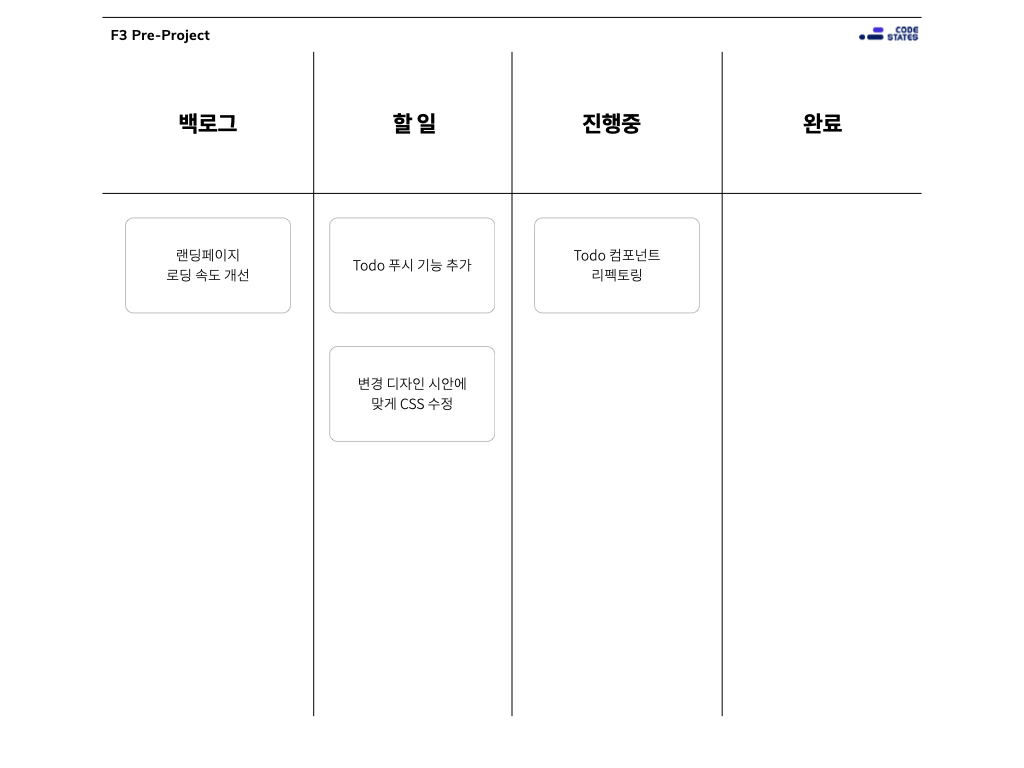
칸반의 대표적인 특징은 칸반 보드를 통한 업무 시각화이다. 칸반 보드는 아래 사진처럼 업무를 하나의 티켓으로 표현하고, 업무 단계를 하나의 열로 표현한다. 새로운 업무가 생기면 가장 왼쪽 열에 업무가 쌓이고, 업무가 잘 진행되면 가장 오른쪽으로 전달되어 쌓이는 방식이다. 어떤 업무가 현재 어느 업무 단계에 있는지 한눈에 파악할 수 있다.

이렇게 한눈에 업무를 파악할 수 있게 되면 각 팀원이 다른 팀원이 어떤 일을 하고 있는지 투명하게 확인할 수 있고,
문서 파일에 쌓여있는 업무 현황보다 훨씬 더 종합적이고 빠르게 업무 흐름을 파악할 수 있다.
Work In Progress(WIP)로 진행 중인 업무 제한 및 흐름 관리
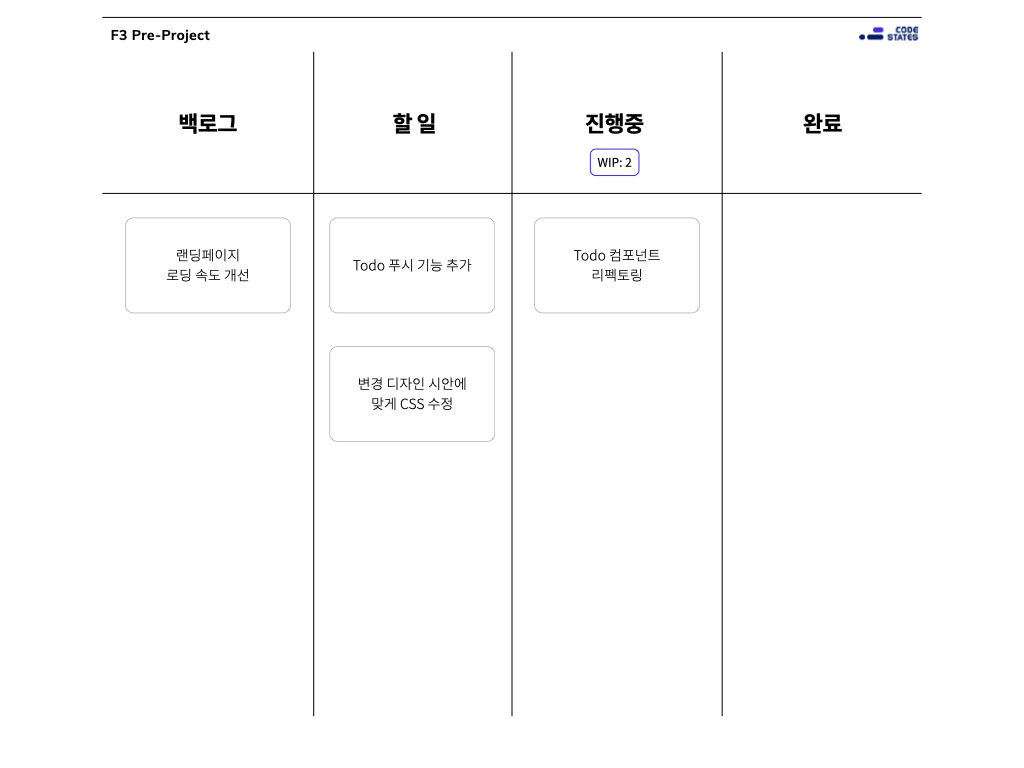
WIP는 현재 진행하고 있는 작업을 의미한다. 칸반에서는 각 업무 단계에 WIP 제한(WIP limit)을 둘 수 있다. WIP 제한이 2이면, 두 개 이상의 카드가 해당 열에 위치할 수 없게 된다. 아래 예시의 경우 하나의 업무를 추가할 수 있다.

업무 흐름 관리
WIP를 두는 이유는 무엇일까? 업무가 과도하게 쌓이지 않는 원활한 업무 흐름을 위해서이다. 모든 팀원이 100%의 리소스를 사용하고 있는 상태에서 계속 새로운 업무가 쌓이게 되면, 업무가 과부하되어서 업무 효율이 나지 않게 된다. 막히는 고속도로에 계속해서 차가 진입하여 속도가 더 느려지는 현상에 비유할 수 있다. 즉, WIP 제한은 고속도로 진입로에서 종종 볼 수 있는 신호등과 같은 역할을 한다.
진행 중인 업무 제한
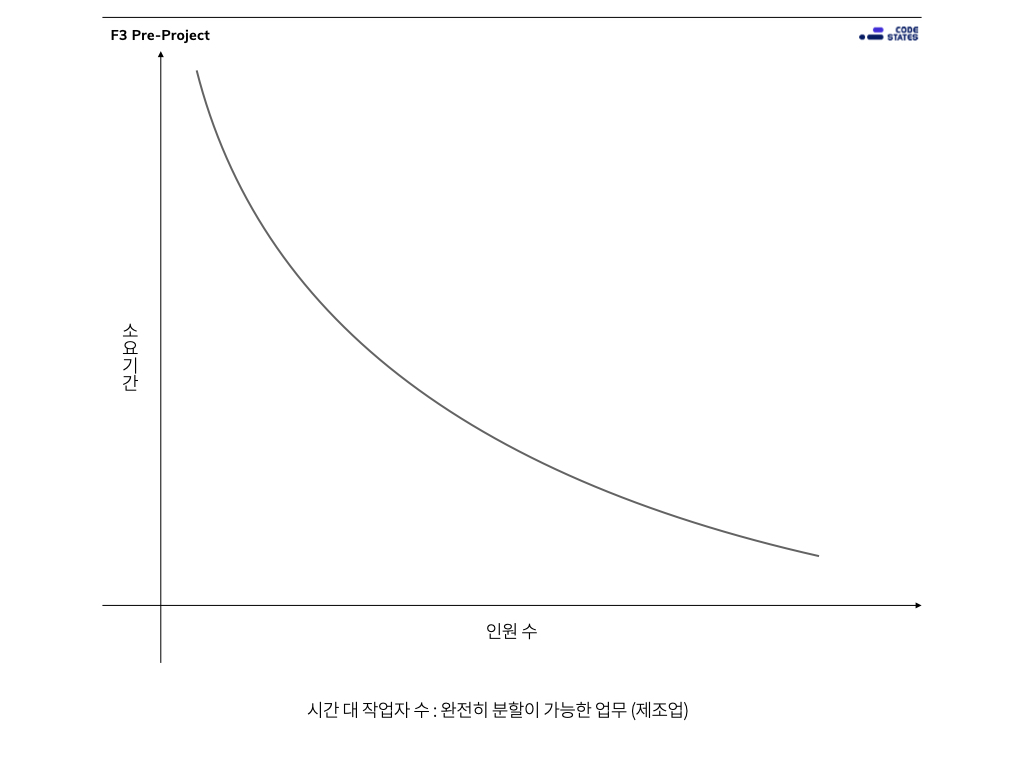
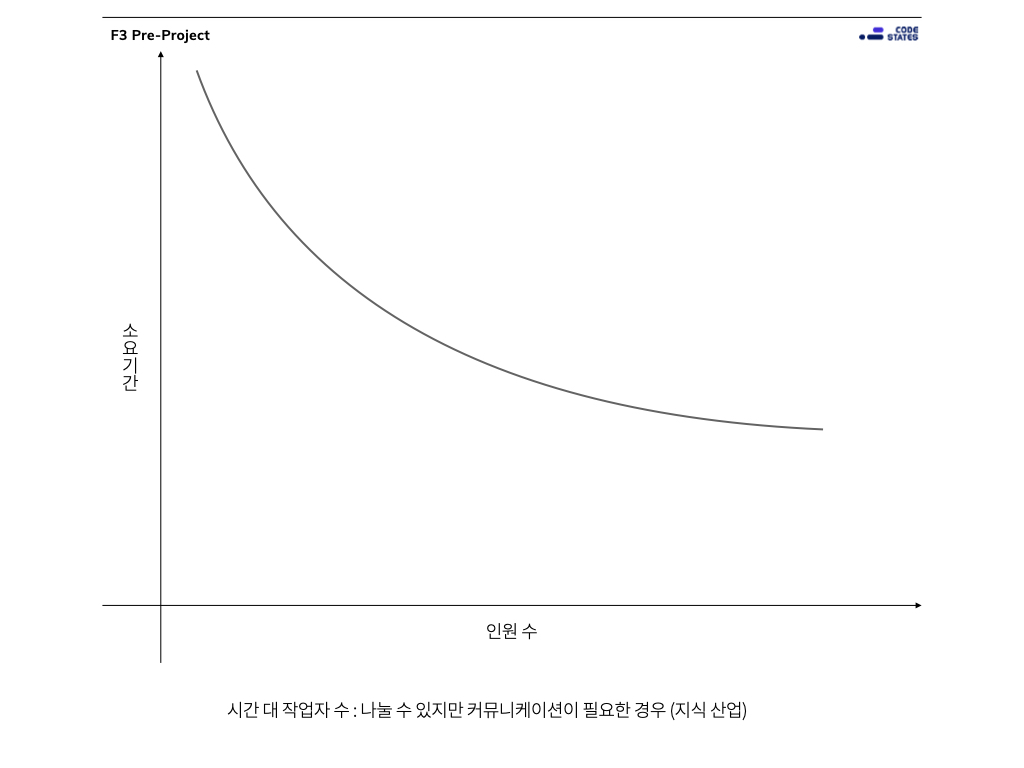
특히 개발 프로젝트는 타 업무와 달리 맥락 전환(context switching)이 없이 집중할 수 있어야 업무 효율이 증가하다. 제조업 업무는 어떻게 해서든 기계 가동률을 높이거나 일부 생산을 아웃소싱하면 더 짧은 기간 내에 산출물을 만들 수도 있다. 하지만 개발 업무는 지식 업무에 해당하기 때문에 밤새 야근하거나 인원을 더 많이 투입한다고 해서 더 좋은 퀄리티의 산출물이 더 빠른 시간 안에 나오지는 않는다. 특히 소통이 많이 필요한 개발 프로젝트의 경우 인원수가 늘어난다고 해서 소요 기간이 드라마틱하게 증가하지는 않는다.


즉, WIP 제한은 한 번에 처리하는 업무의 양을 최소화하여 팀원이 한 번에 여러 업무를 동시에 진행해서 생기는
맥락 전환의 문제를 방지할 수 있고, 업무 흐름을 적당하게 유지시켜 업무가 차근차근 처리될 수 있도록 한다.
명확한 팀 정책 설정
칸반을 잘 활용하기 위해서는 정책을 설정해야 한다. 칸반의 열을 정의하고 WIP limit을 세우는 것부터, 언제 회의를 하고 어떻게 의사결정을 할지 명확한 정책을 수립해야 한다. 정책 수립 시에는 팀원이 모두 모여서 합의를 이뤄야 한다. 그리고 이렇게 합의한 정책은 향후 업무 진행 상황에 따라서 팀원들이 모여서 언제든지 다시 조정할 수 있다.
프로젝트가 본격적으로 시작하기 전에 정하면 좋을 정책은 아래와 같다.
- 회의 시간 및 해당 회의에서 논의할 내용
- 팀원 간 소통 원칙
- 칸반 티켓을 언제, 어떻게, 누가 추가할지
- WIP 제한
프로젝트 Git flow 학습
Git flow
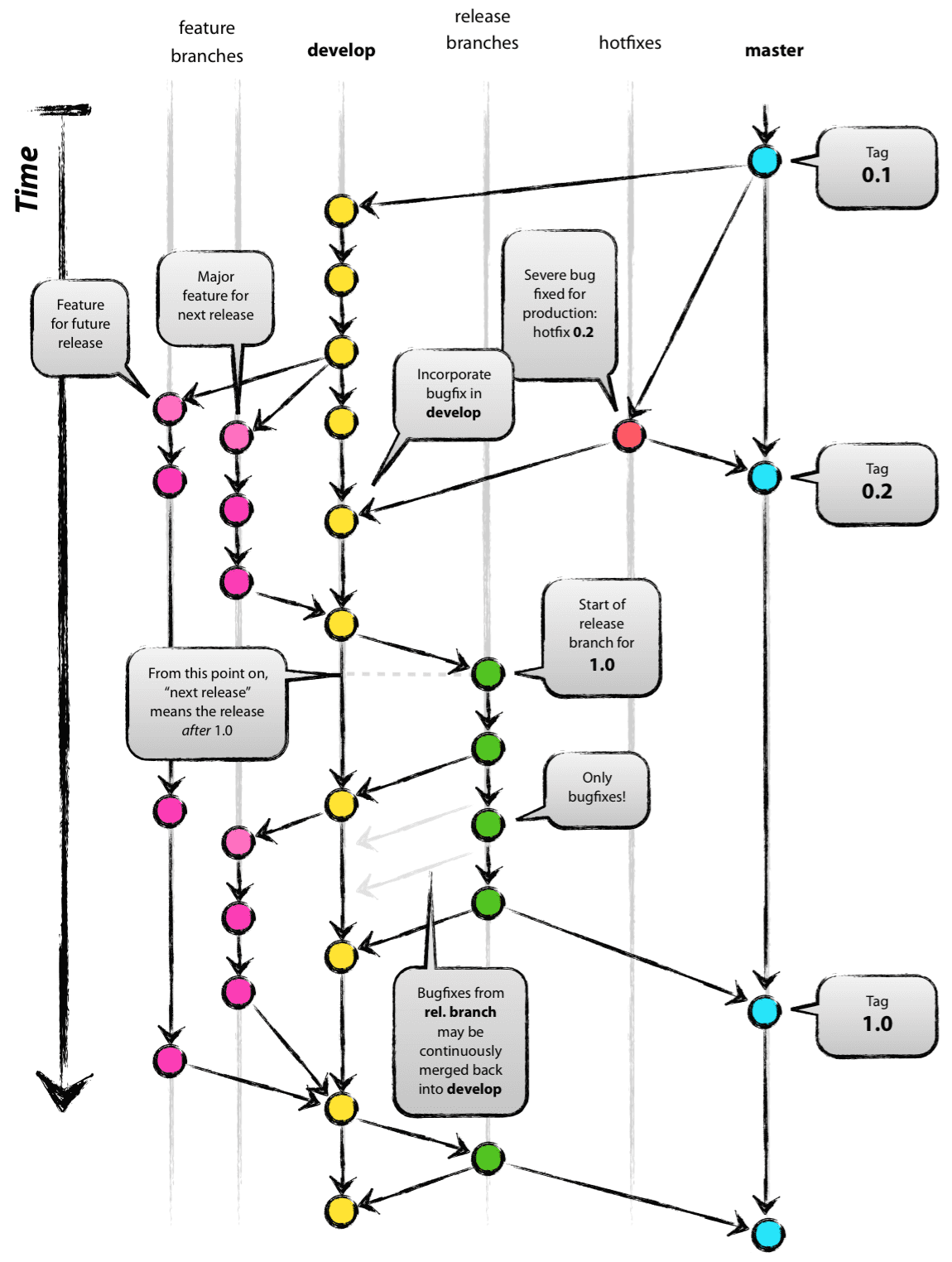
Git flow는 2010년 Vincent Driessen의 블로그 글로부터 시작되었고, 이후 많은 개발자의 사랑을 받아온 Git 브랜칭 전략이다. Git flow는 대규모 개발 프로젝트를 제작하여 하나의 소프트웨어의 릴리스 버전을 명확하게 나누고, 다양한 버전을 배포해야 하는 당시의 개발 환경과는 적합했지만, 빠르게 제작하고 배포하고 고객의 피드백을 받는 애자일한 개발 팀에 적용하기는 다소 복잡했다.

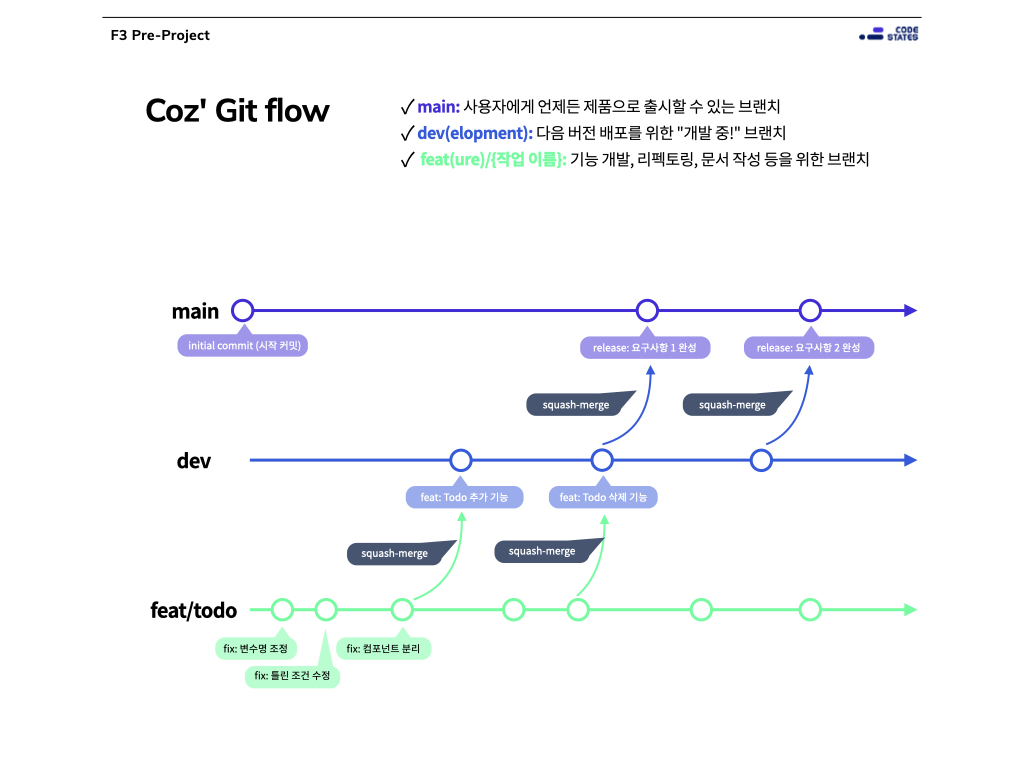
Coz’ Git flow
이에 “원조" Git flow에서 파생된 여러 Git flow가 있는데, 대표적인 Git flow는 Github flow, Gitlab flow가 있다. 코드스테이츠에서는 위 Git flow를 단순화한 Coz’ Git flow를 제안한다. Pre-Project에서는 가능하면 Coz' Git flow에 맞게 진행해 보고, 향후 Main-Project에서는 팀원 간 상의를 통해 적절한 Git flow를 정하는 것이 바람직하다.

핵심 브랜치
Coz’ Git flow는 중요 브랜치 두 개를 가지고 있다. main 브랜치와 dev 브랜치이다.
main 브랜치
사용자에게 언제든 제품으로 출시할 수 있는 브랜치
main 브랜치는 사용자에게 언제든 배포할 수 있는 브랜치이다. 회사에 따라서 master, prod, production 등 다양하게 불린다. “언제든 배포할 수 있다"의 의미는 회사 별로, 팀 별로 다를 수 있다. 다만, 최소한의 기준을 세워볼 수 있다.
- 대표적인 기능이 완성되었다.
- 기존 기획했던 레이아웃이나 전체적인 디자인이 얼추 완성되었다.
- 클라이언트, 서버, 데이터베이스가 공개된 웹에서 정상적으로 통신할 수 있다.
- 최소한의 보안이 마련되었다.
- 브라우저에서 개발 버전에서 사용하던 secret이나 유저의 비밀번호가 노출되는가?
- 유저의 기밀 정보 조회를 위해 인증 토큰, 세션이 꼭 필요한가?
이렇게 일정 기준을 충족했고, 핵심 기능이 완성되었으면 main 브랜치로 배포를 할 수 있다.
dev 브랜치
다음 버전 배포를 위한 "개발 중!" 브랜치
dev 브랜치는 다음 버전 배포를 위한 "개발 중!" 브랜치이다. main 브랜치에서부터 브랜칭을 하는 게 보통이며, 가능하면 프로젝트 팀원과 프론트엔드와 백엔드의 결과를 합쳐서 확인해 볼 수 있을 정도로 준비가 되어야 한다. CI/CD 파이프라인이 잘 구축되어 있다면 dev 브랜치의 코드도 배포를 해두고 수시로 확인할 수도 있다.
main 브랜치와 dev 브랜치는 GitHub Repository에 늘 업데이트되어있어야 하며, 팀원의 코드 리뷰를 받고 진행하는 것이 정석이다. 엄밀한 코드 리뷰가 어렵다면, 같이 모여서 코드에 대해서 이야기를 나누고, 배포 상황을 점검하는 스탠드업 회의를 열어도 좋다. 너무 격식이 있을 필요는 없지만, 가능하면 모든 팀원이 확인 가능하게 “어떤 코드의 어디를 왜 이렇게 바꿨으면 좋겠다.”라는 코멘트를 GitHub Pull Request에 남기는 것을 권장한다.
보조 브랜치
Coz’ Git flow의 보조 브랜치는 feature 브랜치라고 할 수 있다.
feature 브랜치
feature 브랜치는 기능 개발, 리펙토링, 문서 작업, 단순 오류 수정 등 다양한 작업을 기록하기 위한 브랜치이다. 분류를 세세하게 나누기를 원하는 회사에서는 refactor, fix, docs, chore와 같이 세세하게 커밋 메시지나 브랜치 명에 prefix를 달기도 한다. 아래는 feature 브랜치 이름과 커밋 메시지의 예시이다. 더 많은 사례는 Conventional Commits에 대해서 확인하실 수 있다.
hash (브랜치 명) 커밋 메시지
2f85eea (feat/create-todo) feat: Todo 추가 기능
2ad0805 (fix/var-name) fix: 변수 네이밍 컨벤션에 맞게 변수명 변경 (ismale => isMale)
e7ce3ad (refactor) refactor: 불필요한 for 루프 삭제feature 브랜치는 보통 각 개인의 로컬 리포지토리에서 만들고 작업한다. feature 브랜치는 기능 개발을 위한 브랜치이기 때문에 2명 이상 같이 작업하는 경우가 드물어서, 브랜치 생성이나 삭제에 대해서 너무 두려워할 필요는 없다. 작은 기능이라도 브랜치를 새로 만들고, 자주 커밋하고, 자주 원격 GitHub Repository에 push하여 팀원들과 결과를 공유하는 것이 바람직하다. 개인 로컬 리포지토리에서 너무 오래 작업을 하다 보면, 쉽게 발견할 수 있는 오류도 발견이 되지 않곤 한다.

개발환경 구성 (FE)
프론트엔드 개발은 독자적인 전문 영역으로 인정받은 지 얼마 되지 않았고, 변화가 무궁무진한 분야이다.
특히 JavaScript의 특유의 다재다능(versatile)함 때문에 선택할 수 있는 기술 스택의 조합도 많다.
다만, 처음 프론트엔드 개발을 학습하는 초심자에게 있어 이 다재다능함은 오히려 단점이 되기도 한다.
특히 프론트엔드 개발자에게 아래와 같은 사례가 자주 발견된다.
- 하나의 프레임워크를 제대로 학습하지 못했는데, 다른 프레임워크를 어설프게 학습해서 둘 다 제대로 알지 못함
- 어떤 기술 스택을 사용할지 고민만 하다가 개발 기획을 제대로 시작하지도 못함
- 개발 프로젝트에 별로 필요하지 않은 과도한 기술 스택 설치
이에 꼭 정하고 시작해야 하는 필수 기술 스택과, 코스 내에서 학습한 것 이외에 필요 없는 기술 스택을 구분하여 제안하겠다.
필수 항목
- Node.js
- Node.js 패키지 매니저
- 버전 관리 시스템 / 형상 관리 시스템 + 원격 리포지토리 서비스
- 프론트엔드 프레임워크(라이브러리)
- CSS
- CSS 프레임워크(라이브러리)
- CSS 네이밍 컨벤션
- Create React App
- 린터
프레임워크 선택 및 설치 (FE)
이번 튜토리얼에서는 프로젝트 시작을 위해 기본적인 프레임워크를 설치해보자.
Create React App
create-react-app으로 Todo App 개발을 시작한다.
npx create-react-app {원하는 디렉터리 경로}Redux
Redux 공식문서의 Quick Start를 참고하여 create-react-app에 Redux를 추가하고 잘 작동하는지 확인한다.
npm install @reduxjs/toolkit react-reduxStyled Component
Styled Component의 Getting Started를 참고하여 Styled Component를 추가한다.
npm install --save styled-componentsESlint, Prettier
ESlint와 Prettier를 설치하고, React에서 ESlint를 사용할 수 있게 돕는 관련 플러그인을 설치한다.
npm install -D eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react
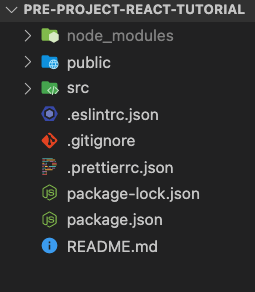
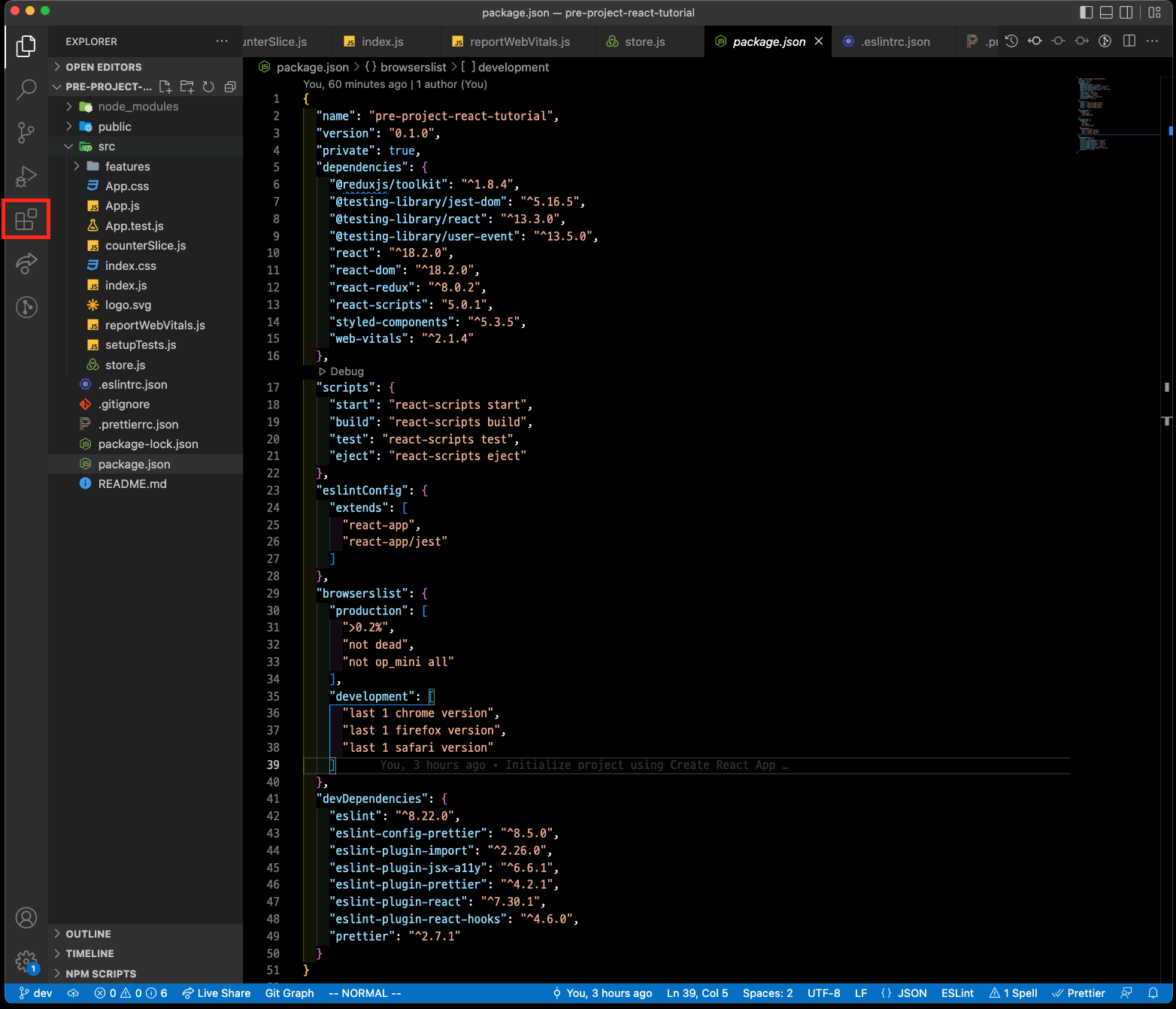
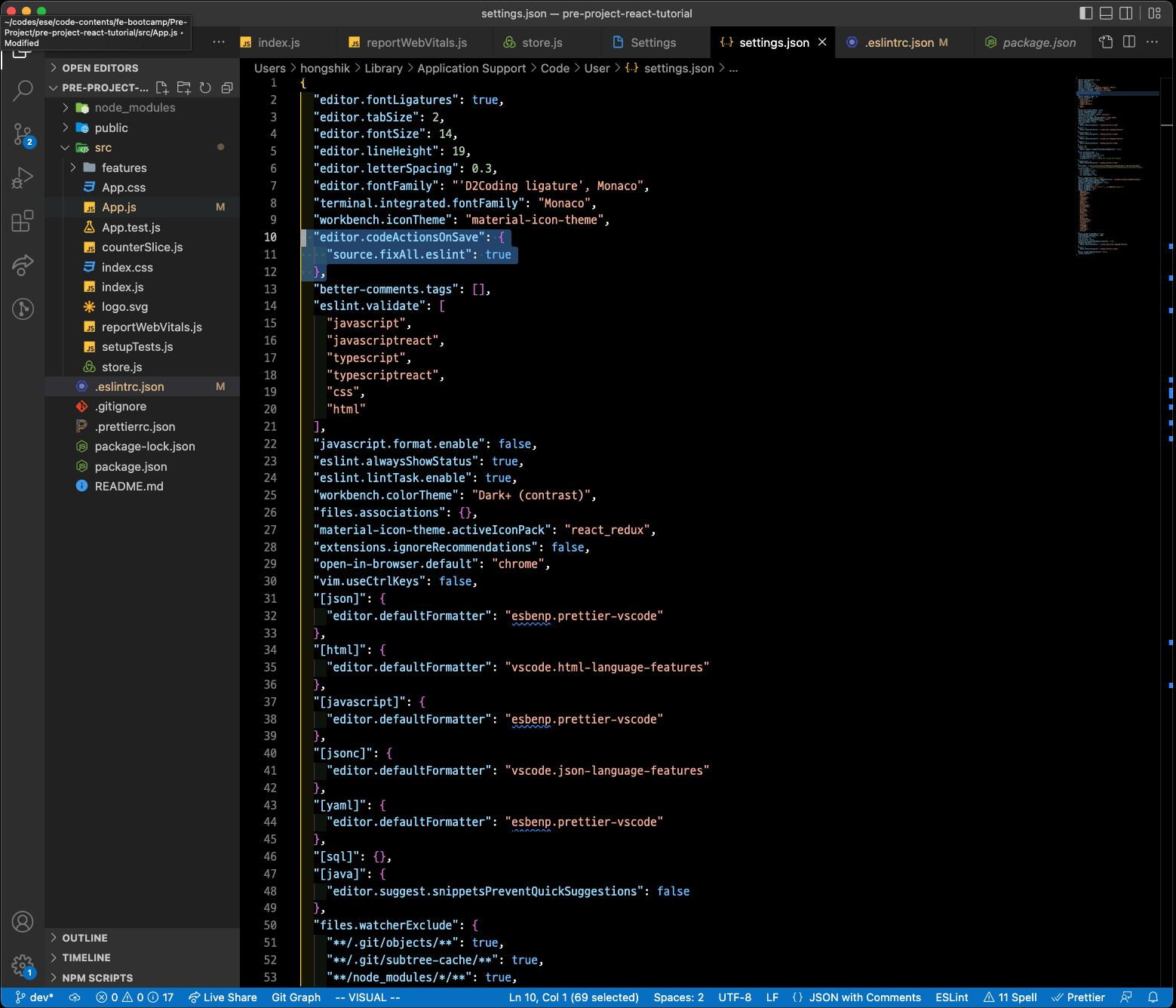
eslint-plugin-react-hooks eslint-plugin-prettier eslint-config-prettier코드스테이츠 권장 .eslintrc.json, .prettierrc.json 설정을 적용한다. 아래와 같이 새로운 파일 (.eslintrc.json,.prettierrc.json)을 생성하고, 아래 코드를 참고하여 기본 설정을 적용한다.

// .eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:import/recommended",
"plugin:jsx-a11y/recommended",
"plugin:prettier/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"react/react-in-jsx-scope": 0,
"react/jsx-uses-react": 0
}
}
// .prettierrc.json
{
"singleQuote": true
}
마켓플레이스에서 ESLint, Prettier VSCode Extention을 설치한다.



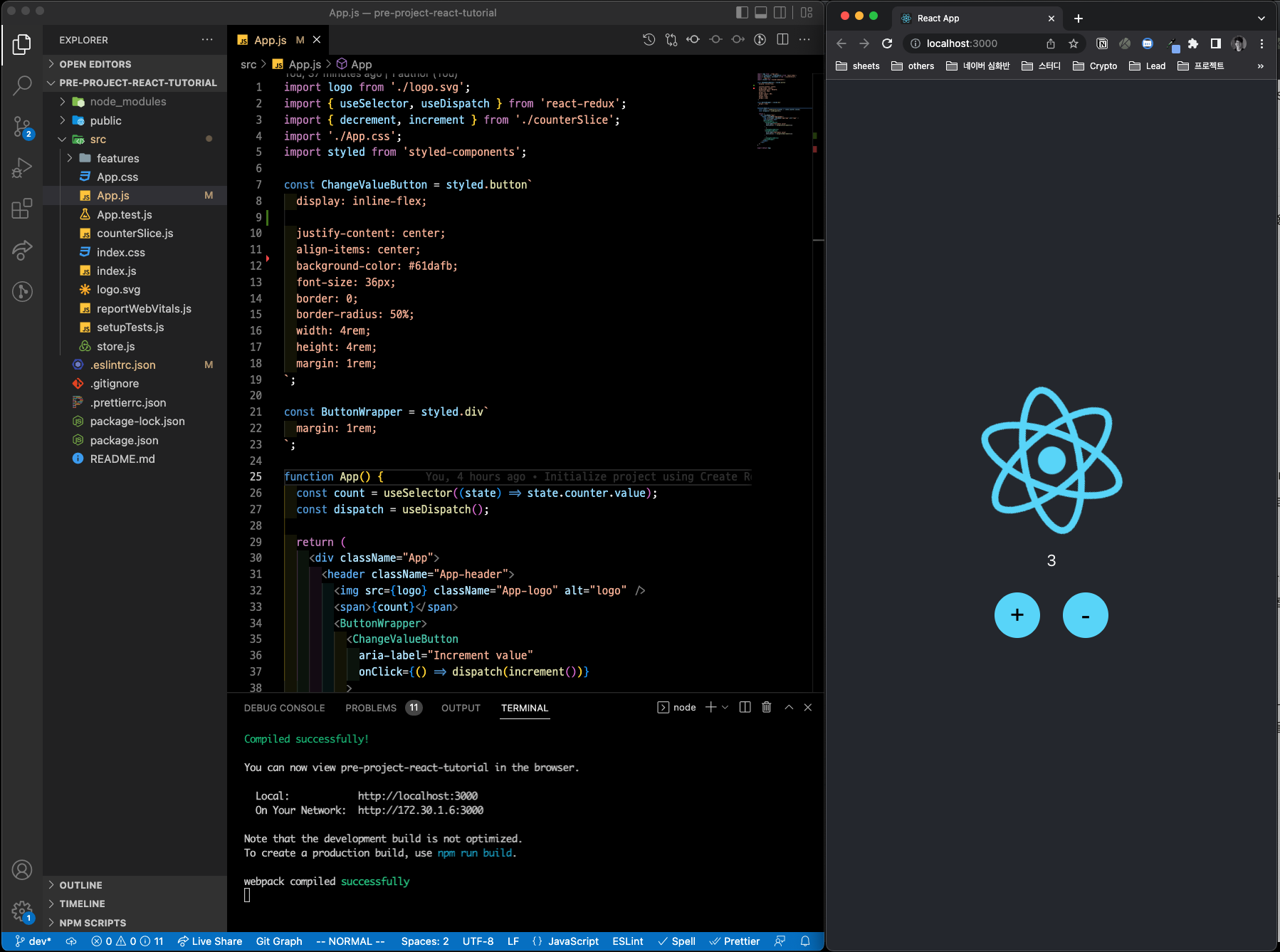
설정이 정상적으로 완료되면, 간단한 코드 스타일링도 코드 에러로 인식되어서 ESlint로 검사가 가능하다.
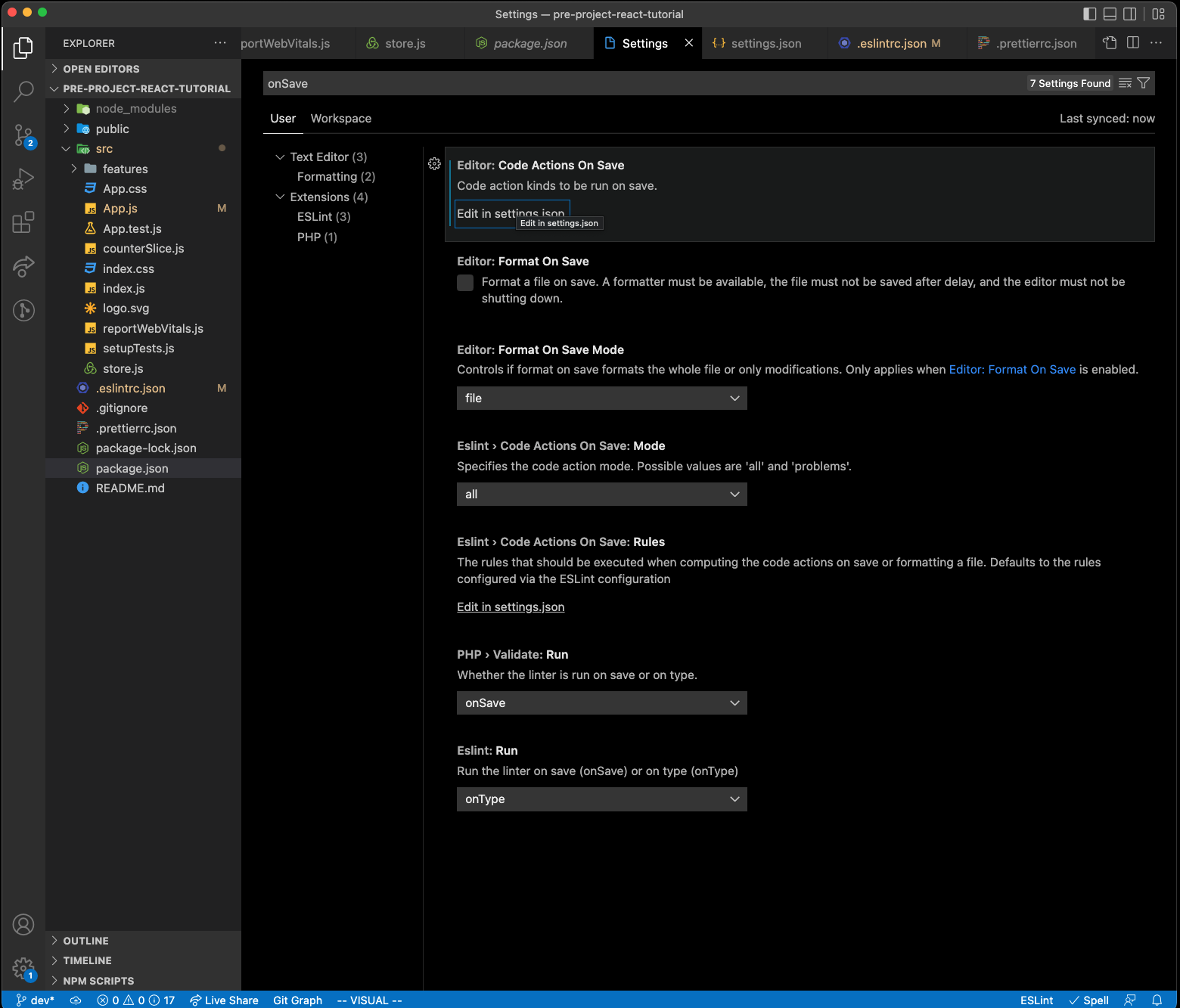
에러가 있는 코드는 빨간색 물결 밑줄이 쳐진다. 이후 VSCode 설정으로 이동하여 editor.codeActionsOnSave 설정을 아래와 같이 조정하면, 저장할 때마다 ESlint가 고칠 수 있는 에러와 코드 스타일링을 자동으로 고쳐주기 때문에 편리하게 개발할 수 있다.


🔥 과제. Todo App에 FE 프레임워크 적용
- 직접 GitHub Repository를 만들고, 아래 항목을 제작합니다.
- 과제 제출 여부를 확인할 수 있게, public으로 제작합니다.
- 아래 파일을 포함합니다.
- README.md
- .gitignore
- LICENSE
- GitHub Project Kanban
- Todo App을 직접 만든다고 생각하고 이슈, 마일스톤을 스스로 정해봅니다.
- GitHub Project Kanban을 만들고, 이슈와 마일스톤을 연결하고 칸반 뷰로 변경합니다
- Coz’ Git flow
- 직접 제작한 GitHub Repository에 main, dev 브랜치를 만듭니다.
- dev 브랜치에서 main 브랜치로 Pull Request를 최소 1회 시도합니다.
- Create React App을 활용해 프론트엔드 개발에 유용한 프레임워크를 설치해 봅니다.
- Redux
- Styled-Component
- ESLint, Prettier
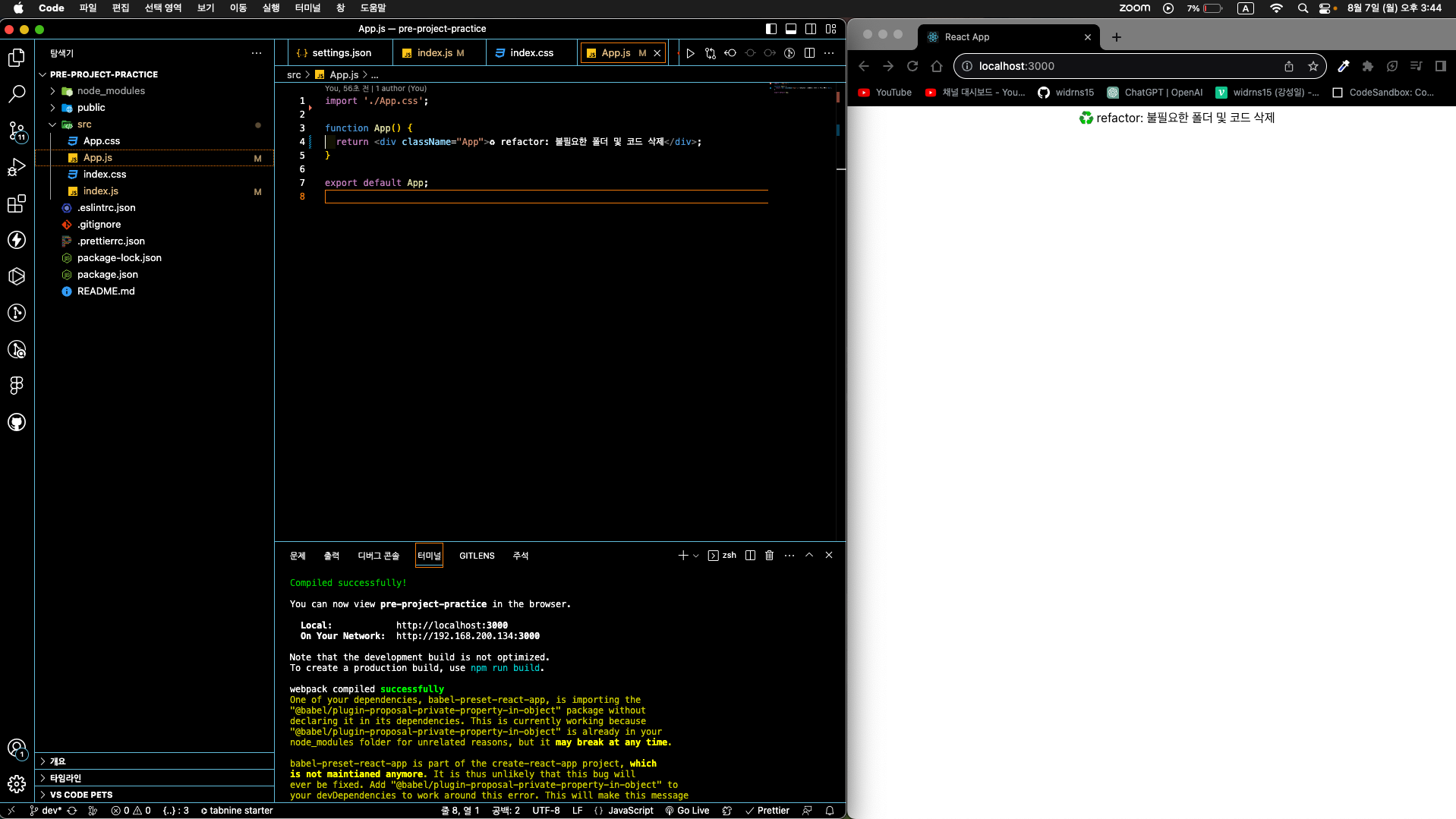
- npm run start가 에러 없이 시작하는 코드를 원격 main 브랜치로 push 합니다.
- 아래와 같이 npm run start로 리액트 개발 서버가 켜져 있는 브라우저 화면을 캡처합니다.

💬 Sprint Review
GitHub Repository

로컬 리포지토리에서 작업(clone), README.md 작성 완료.
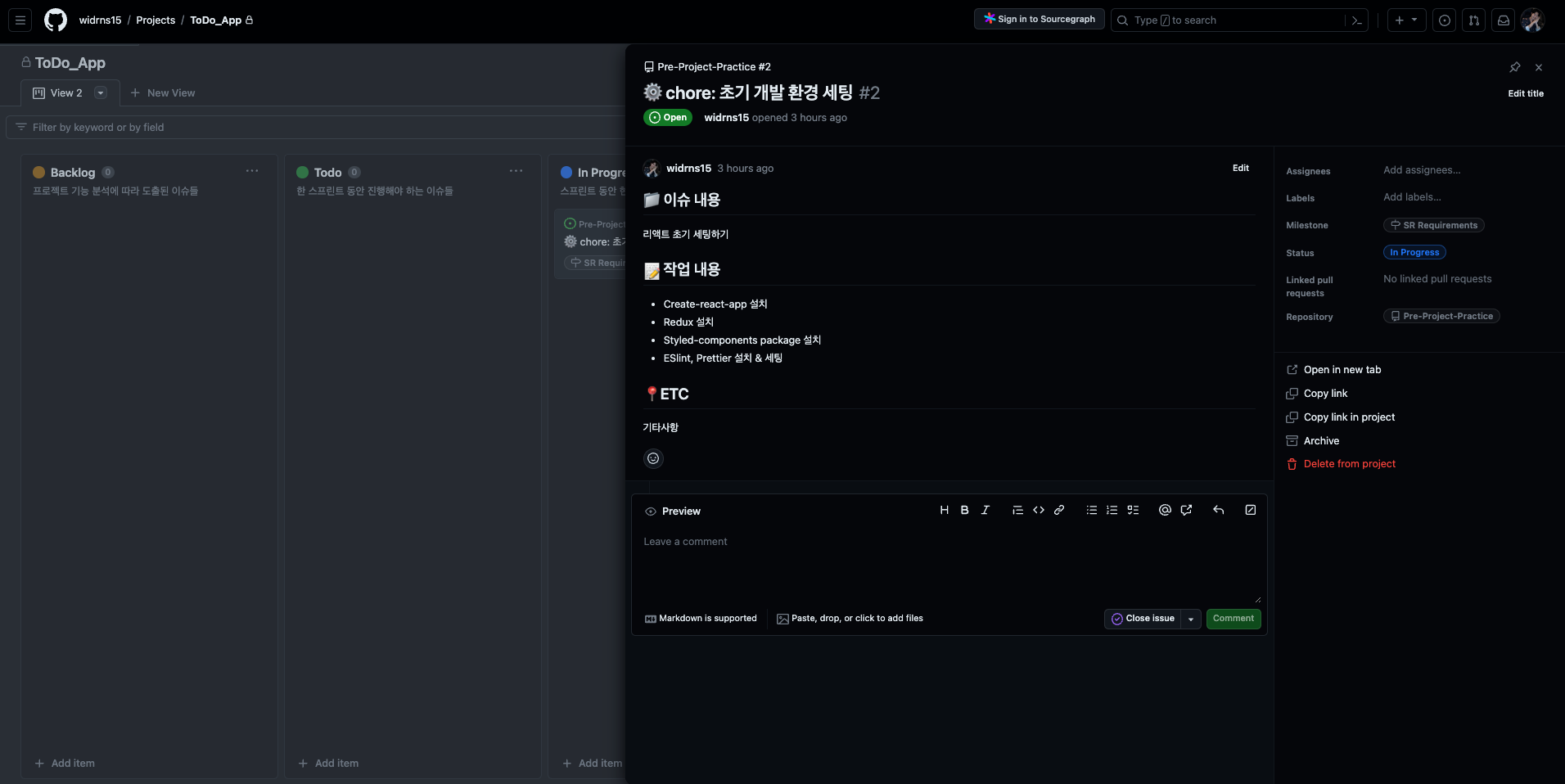
Kanban


이슈, 프로젝트, 마일스톤 생성 및 리퍼지토리와 동기화 완료.
Branch

-
dev 브랜치 생성 & 깃허브 게시
-
dev 브랜치에 프레임워크 설치 & 적용 완료 (초기 세팅)
-
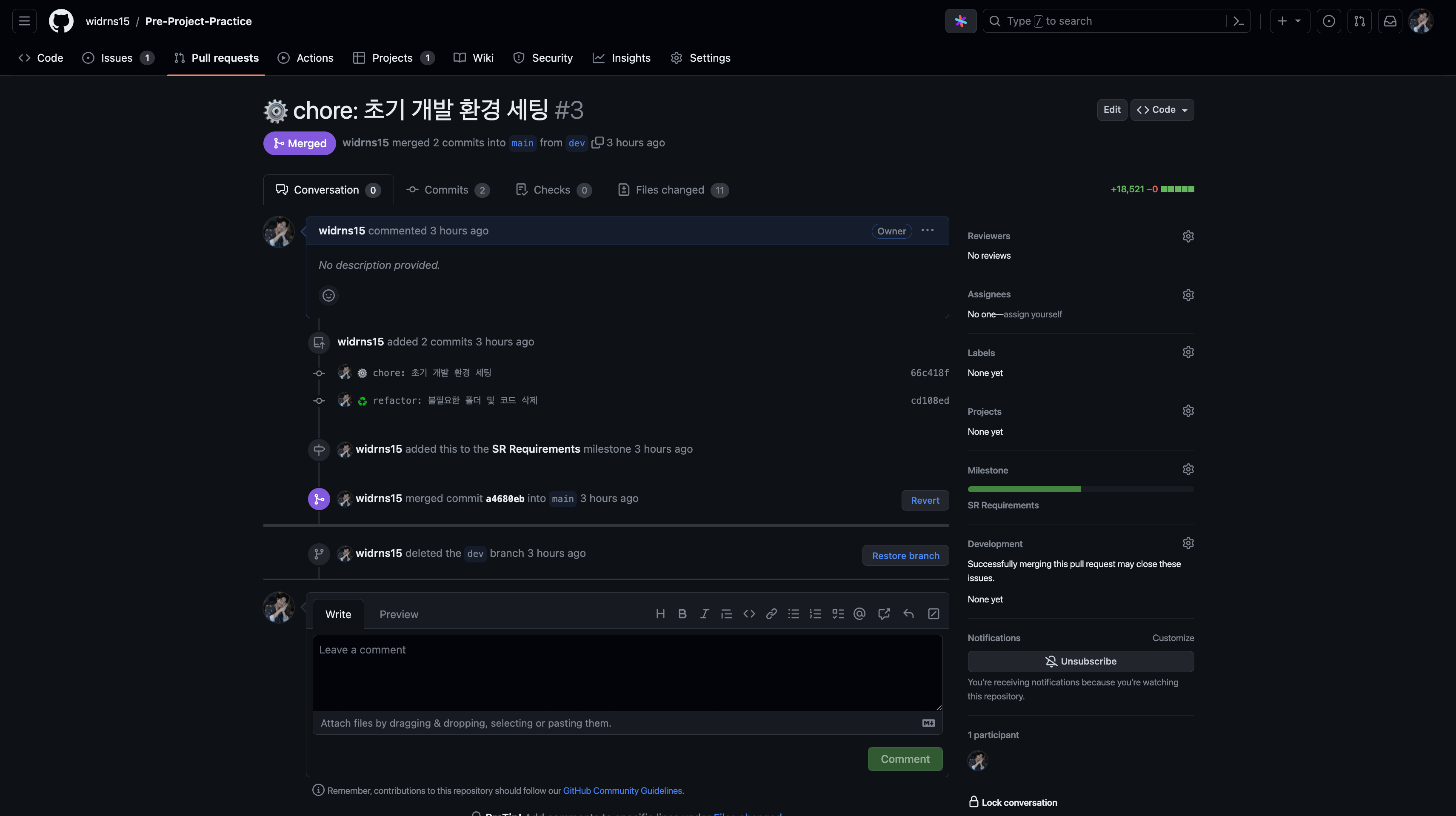
dev 브랜치 PR & Merge
-
dev 브랜치 Delete
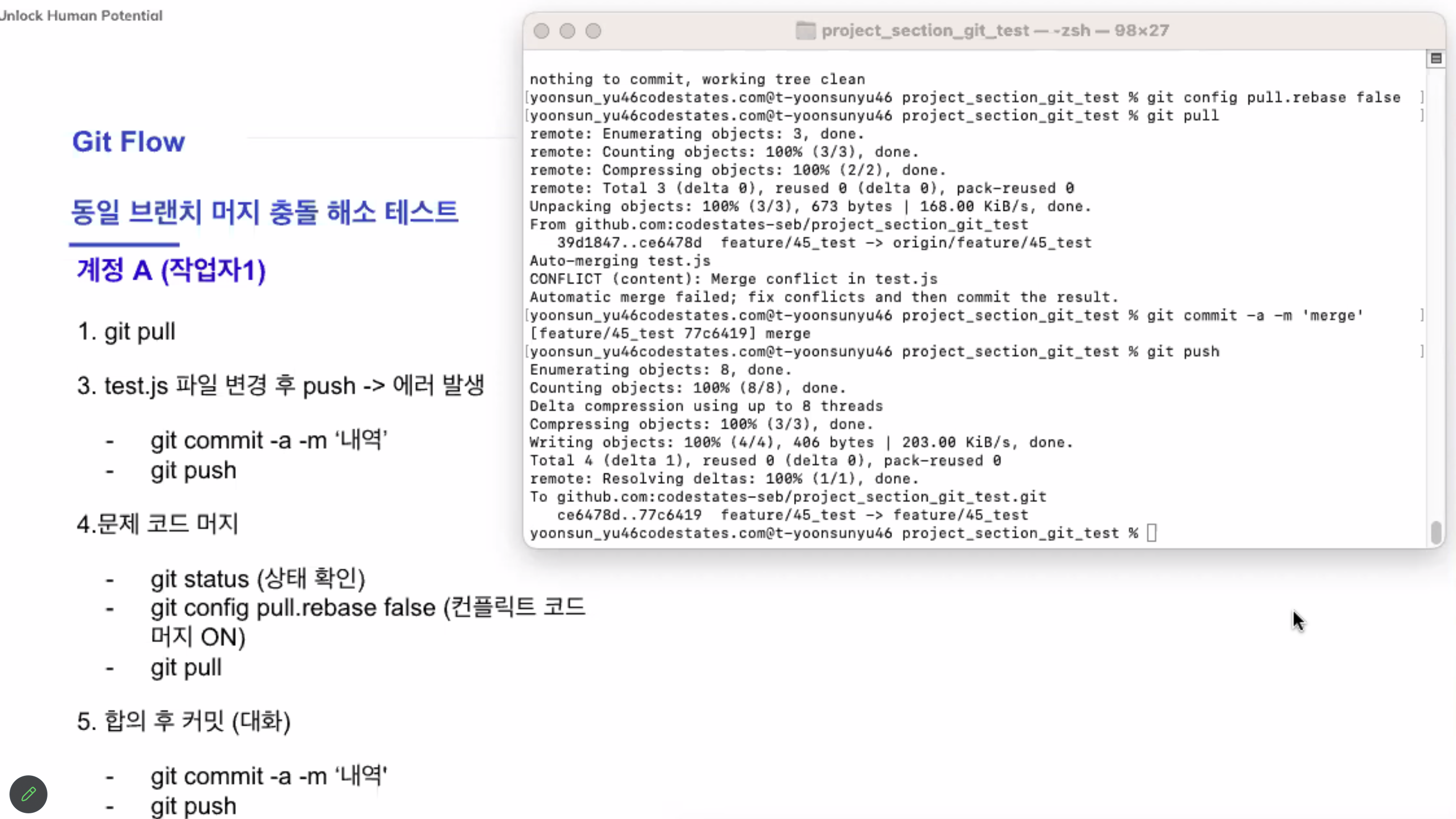
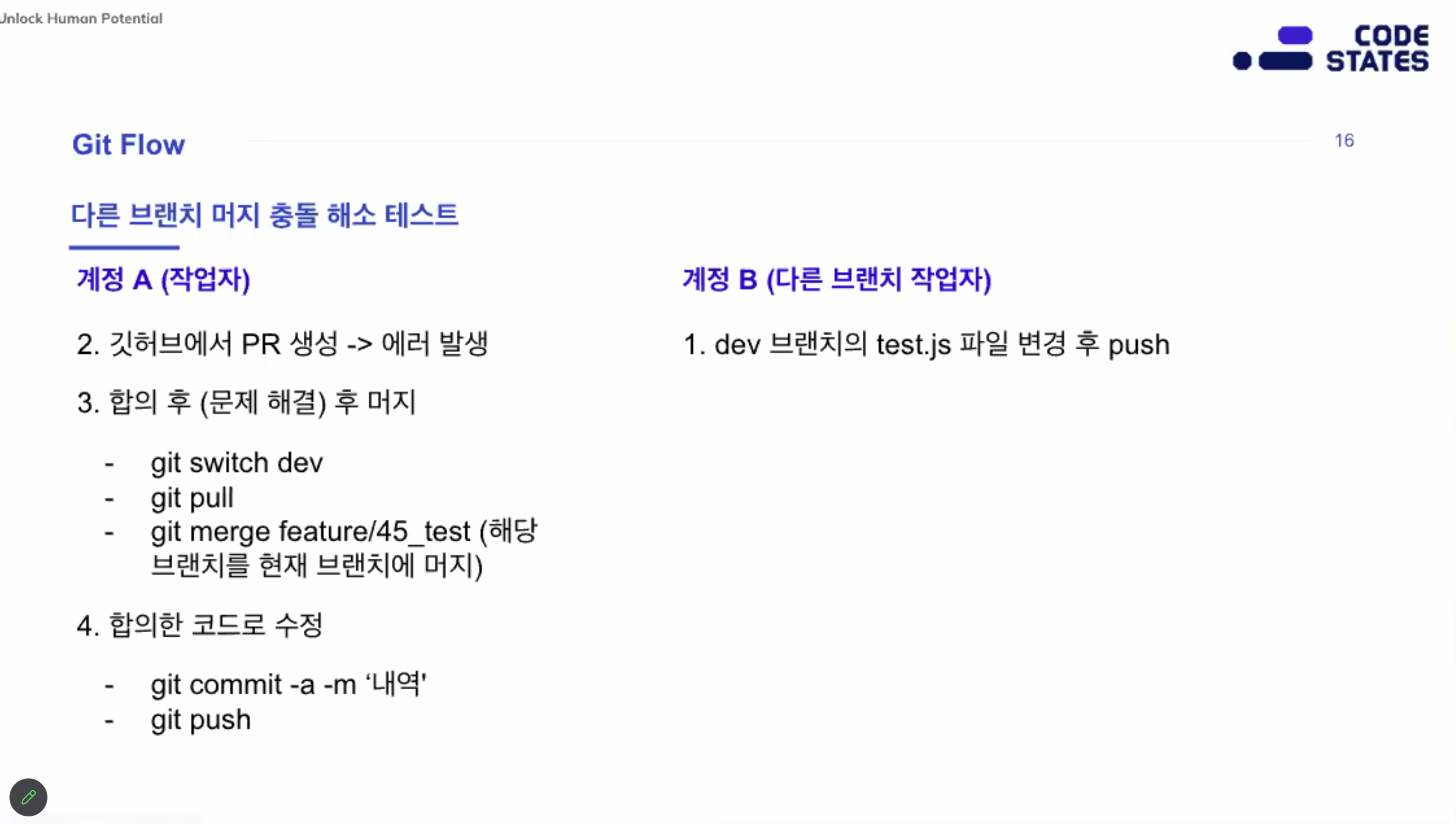
💡 Error Note.
프로젝트 협업 시, Git Flow 충돌 해결