Figma란?
디자인 + 프로토타입 + 협업을 동시에 할 수 있는 커뮤니케이션 툴 !
팀원 누구든 와이어프레임을 그리고 디자인 ~ 프로토타이핑까지 완성 가능
작업 파일에 쓰인 이미지 리소스 필요시 직접 다운로드 가능
단축키 : keyboard shortcut **
- 대괄호 : 프레임 순서 바꾸기 (+ command : 한칸씩)
- 도형 누르고 숫자 : 투명도 변경
- 스페이스바 : Hand
- command + option + c/v : 옵션 복사 붙여넣기
- 도형 회전 시 shift 누르면 15도씩 회전
- option + shift : 중앙으로
- command + d : 한번에 복사
- shift + h : 좌우 반전
- shift + x : 면 선 점
TOOL
1. Scale
모든 옵션과 비율을 그대로 유지한 채로 크기만 변화시키는 기능

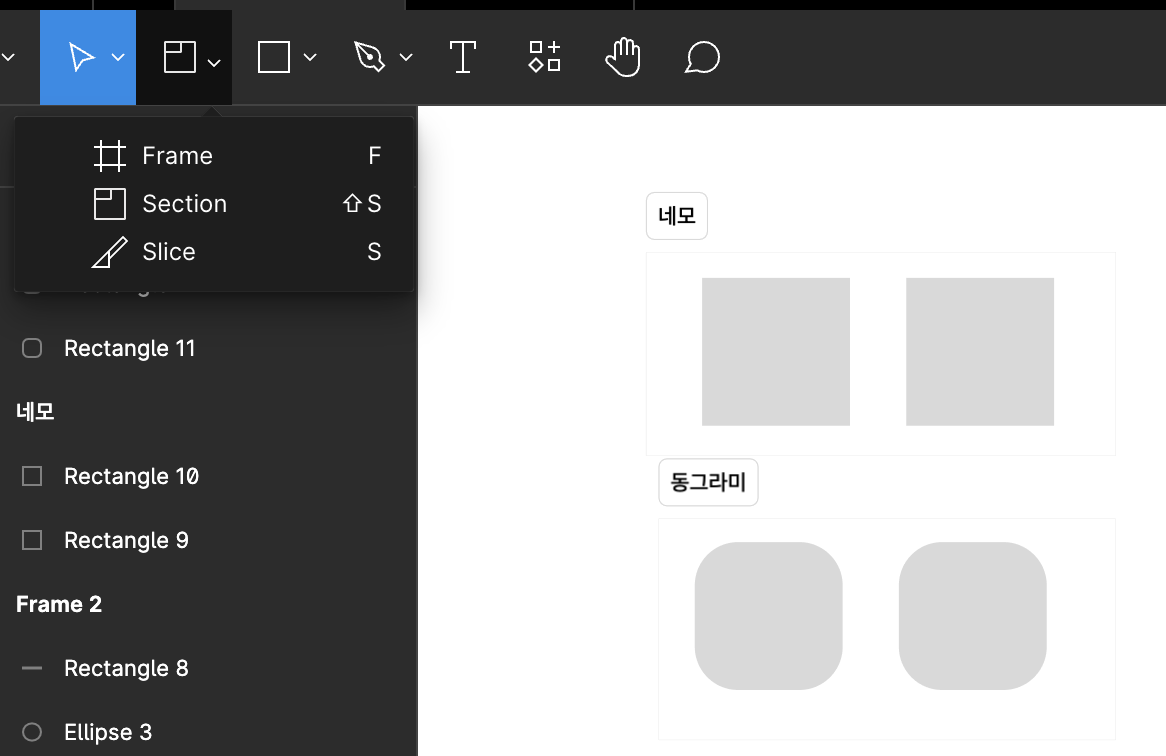
2. Frame


3. Section

4. Polygon
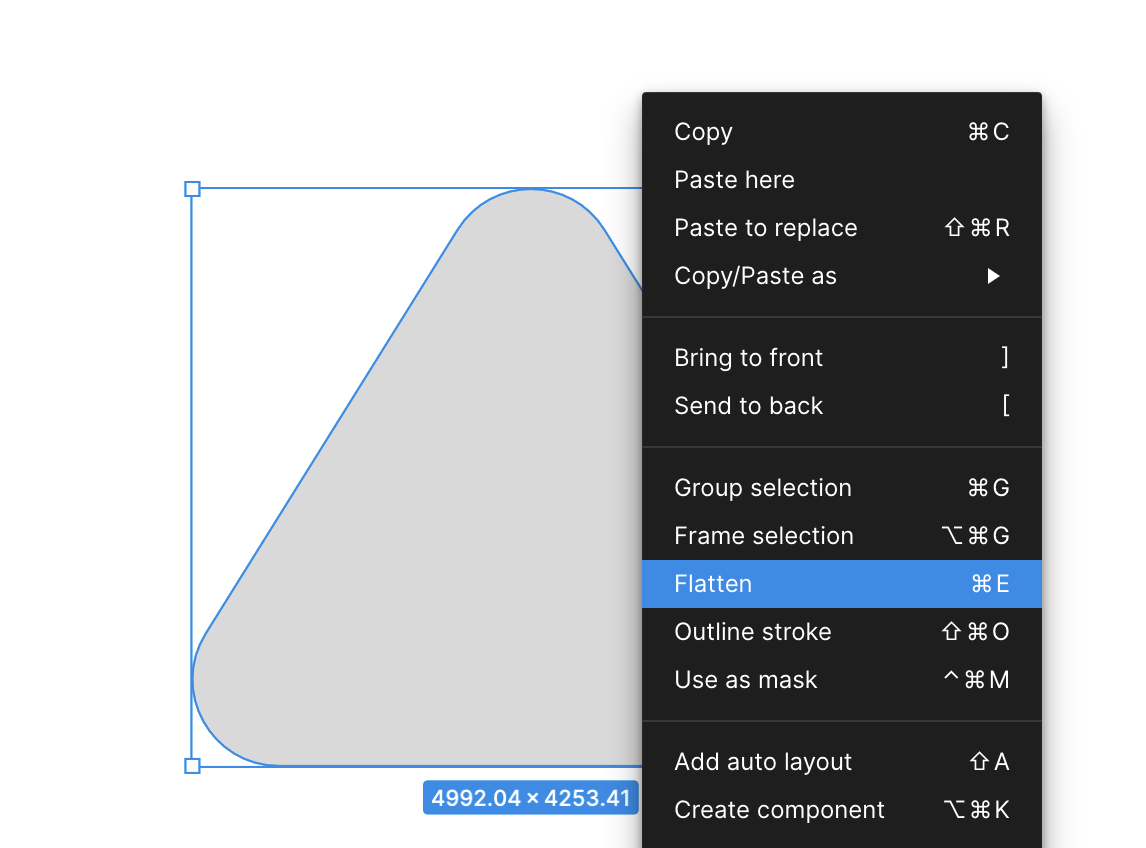
- Flatten : *다각형 처리를 더 이상 하지 못함

5. Star
마찬가지로 Flatten 처리 가능

7. Pen
- Outline stroke : 선을 둥글게 만들 때 적용 (선을 면으로 변경)
8. Hand
: 이동시킬 수 있는 기능
*단축키 : 스페이스
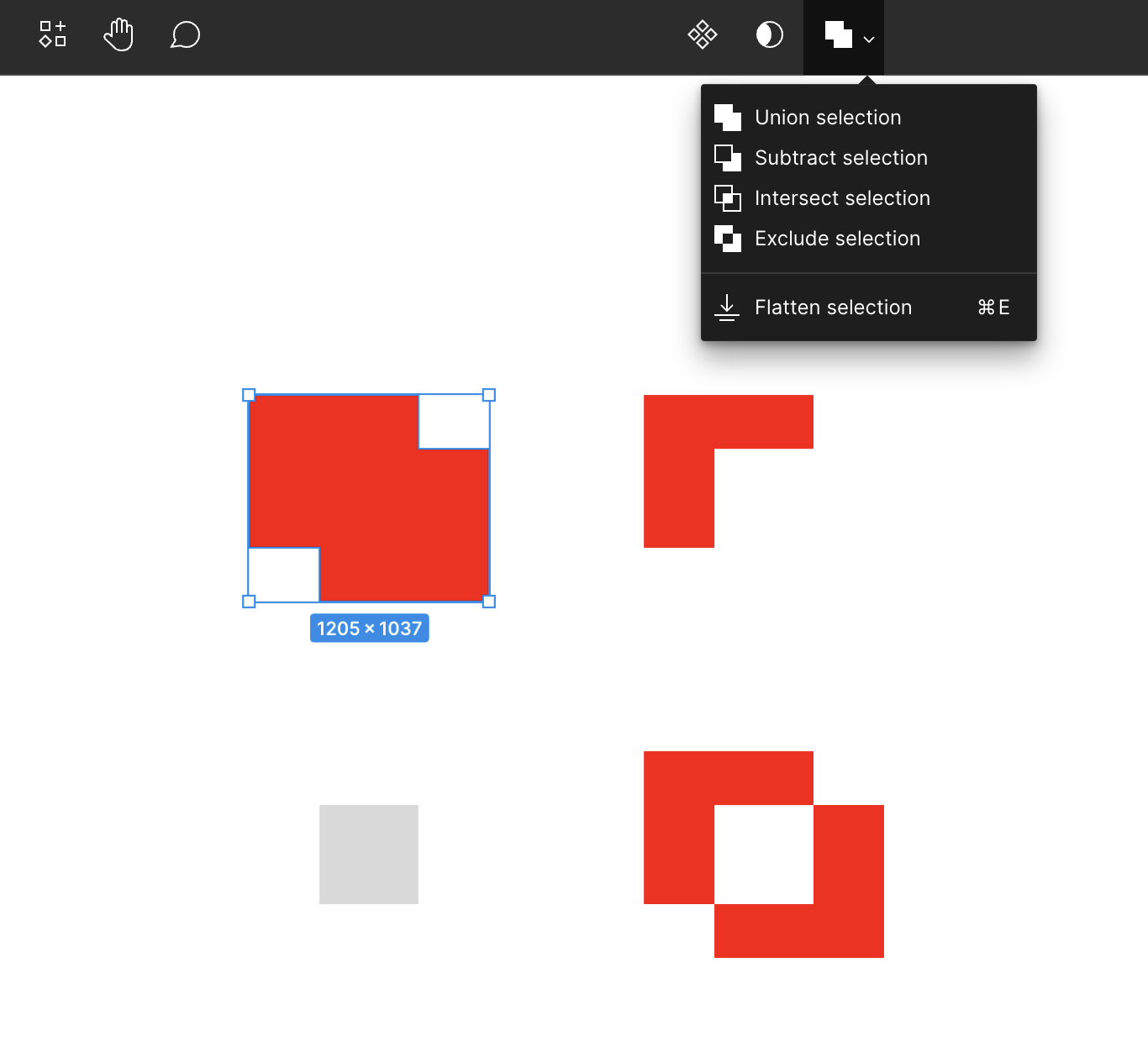
9. Boolean groups
중첩해서도 사용할 수 있다.

개념
쓰임새
브랜드를 표현하는 앱 아이콘 / 내부의 시스템 아이콘
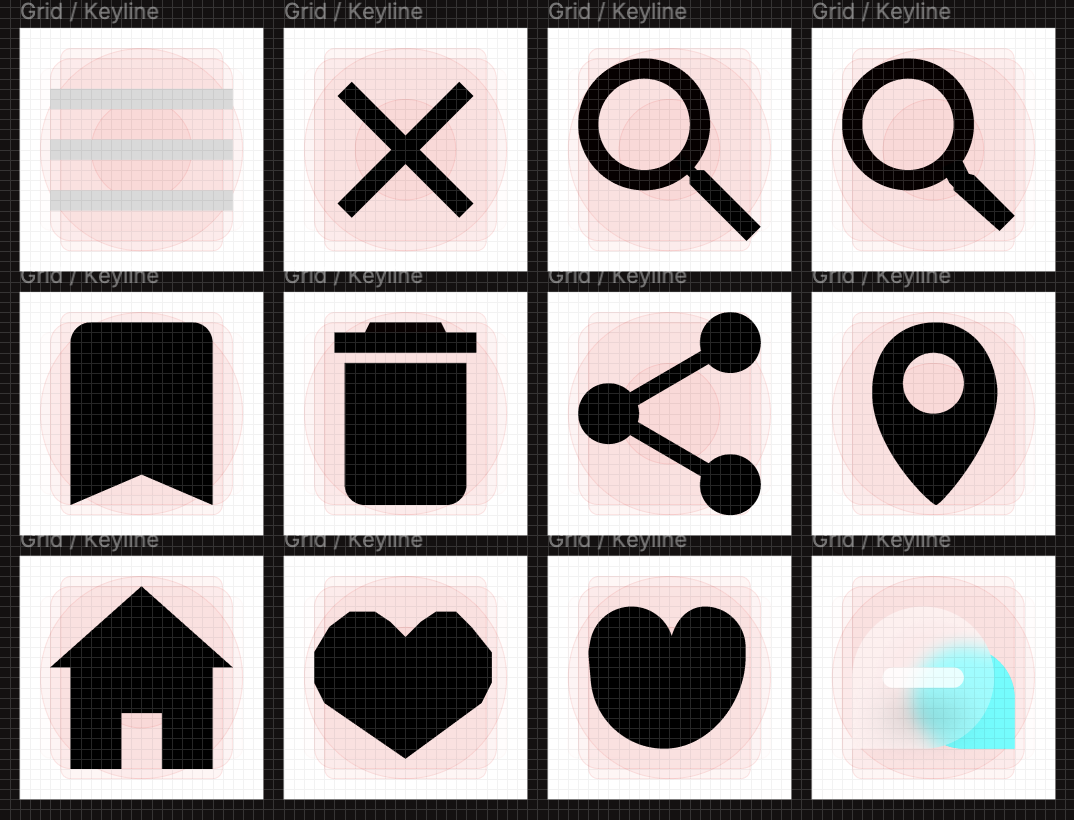
스타일
아이콘을 사용하는 공간에 따라 용도가 다르며 행동에 대한 피드백 주거나 주목도 높이기 위해 사용
무게
텍스트 위주의 서비스라면 무거운 아이콘을 사용하기도 함
이미지가 주인공인 서비스라면 아이콘 무게감을 최소화
속성
굵기, 끝모양, 꺾기 등 아이콘의 요소들
크기
8배수를 베이스라인으로 사용하는 편
모바일의 좁은 영역에서 범용성을 위해 4배수로 사용하기도 함
일관성
사용되는 맥락에 따라 Fill과 Line을 함께 쓸 수 있지만 동일 맥락 속에서 사용하는 아이콘은 같은 속성으로 표현.
(일관성이 떨어진다면 서비스의 신뢰성까지 떨어질 수 있음)
원근법
평면의 공간에 나타나기 때문에 공간감이 느껴지면 인지부조화가 올 수 있음.
투시형 이미지 사용 No !
터치영역
24dp의 아이콘은 48dp의 터치 영역 사용함
가독성과 상호 작용을 위해 아이콘 주위에 적절한 공간이 있어야 함.
실전 ..
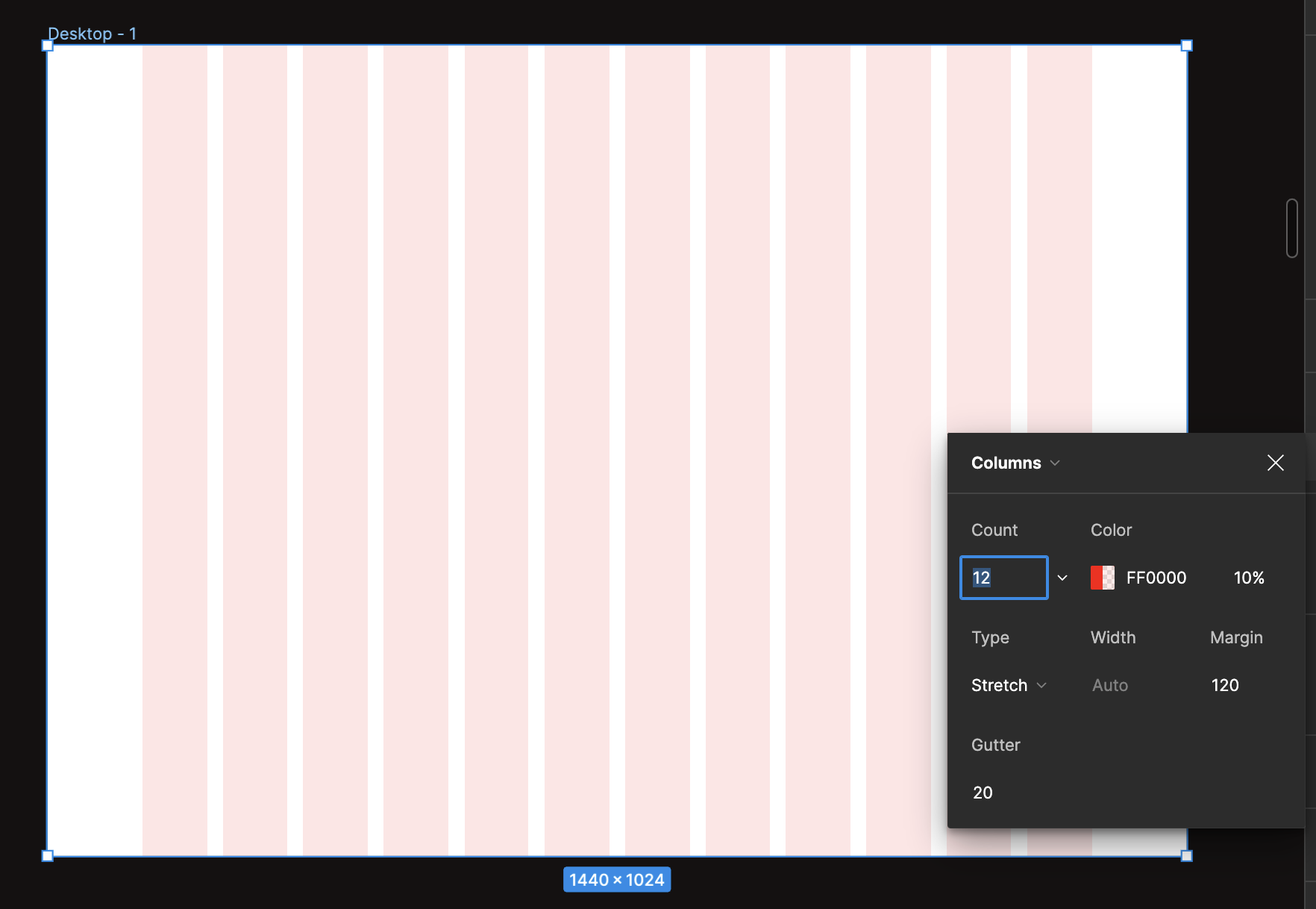
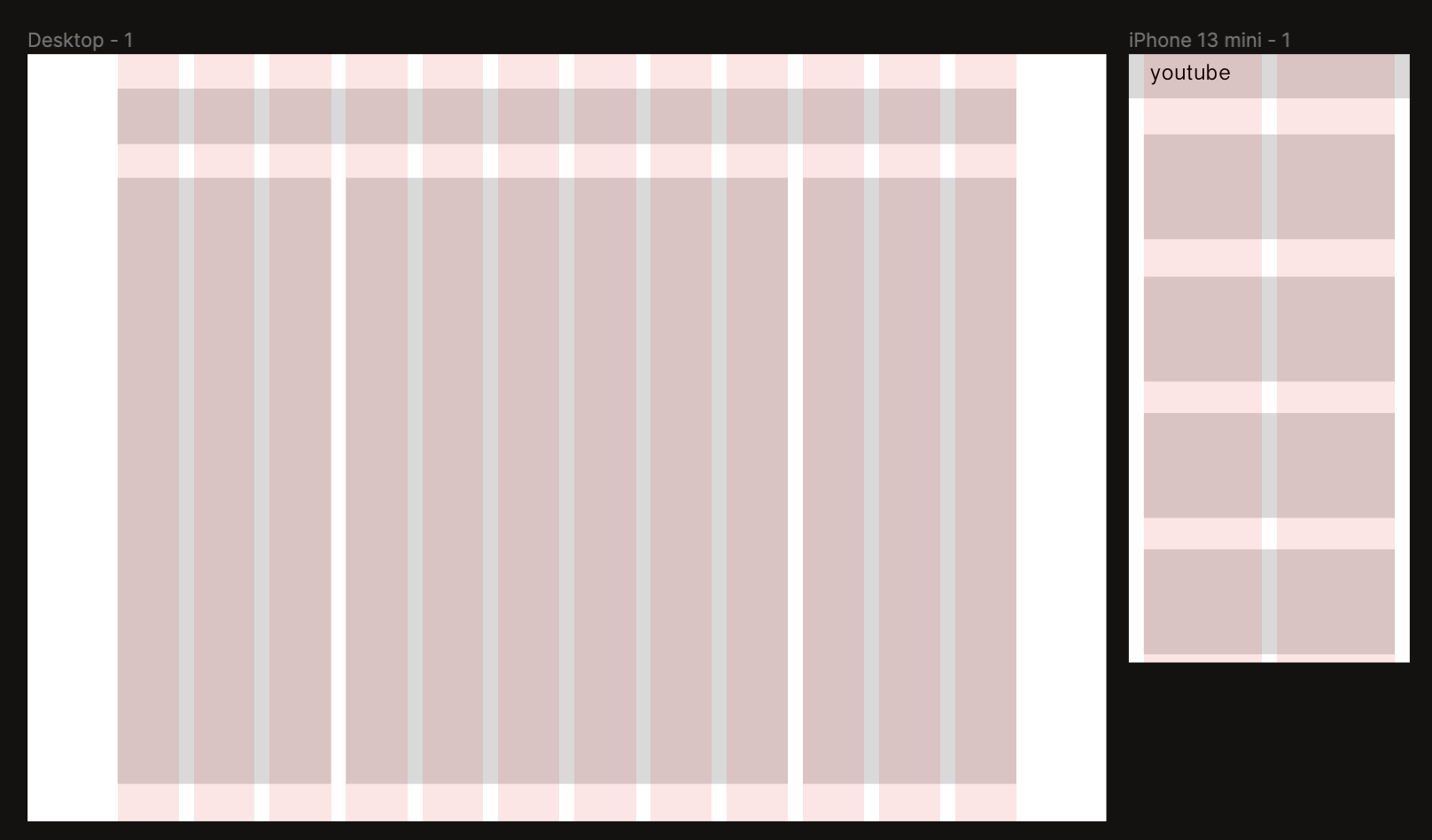
Grid
: 일정한 간격으로 구획을 나누는 것
for...
1. 여백과 정렬의 일관성
2. 레이아웃 정돈
3. 수월한 유지 보수
*단축어 ) shift + G : 그리드 나타났다 사라졌다
-Column (열)
-Row (행)
Margin
그리드의 바깥 양쪽 여백
ex) 29cm : 마진이 좁음 (상품을 많이 보여주려고?)
네이버, 다음.. : 마진이 매우 넓음 (사용자가 많기 때문에 각자 사용 기기가 다양하기 때문에 여백을 넓게 잡아서 많은 화면에 대응할 수 있게함.)
-대표적으로 활용하는 작업 사이즈
모바일 320(360)
태블릿 640(76)
데스크탑 1920
**But.. 기억할 필요 없고 피그마에서 골라서 사용하면 됨 !


Auto layout
- shift + a : 프레임으로 감싸짐
- auto layout을 여러 번 겹겹이 적용 가능
- Hug : 안쪽 크기 변화시 바깥 프레임도 같이 크기 변함
- Fill : 크기 같이 커짐
- Fixed : 안쪽 크기 변화하더라도 바깥 프레임은 크기 고정
네모를 오토 레이아웃으로 감싸고 한 번 더 감쌈
제일 바깥쪽 - Hug, Fixed 밖에 없음.
왜냐면 얘를 감싼 프레임이 없기 때문 (감쌀 것이냐, 고정할 것이냐 선택지 두개)
그 안의 프레임- Hug, Fill, Fixed (감싸거나, 밀고 나가거나, 고정하거나)
8의 배수 ..
: n배수로 축소했을 때 소수점이 발생할 수 있으나 8의 배수로 할 경우 정수로 쪼개짐 !!
- Nudge amount - Big nudge를 8로 변경
- 단축키 : shift + g
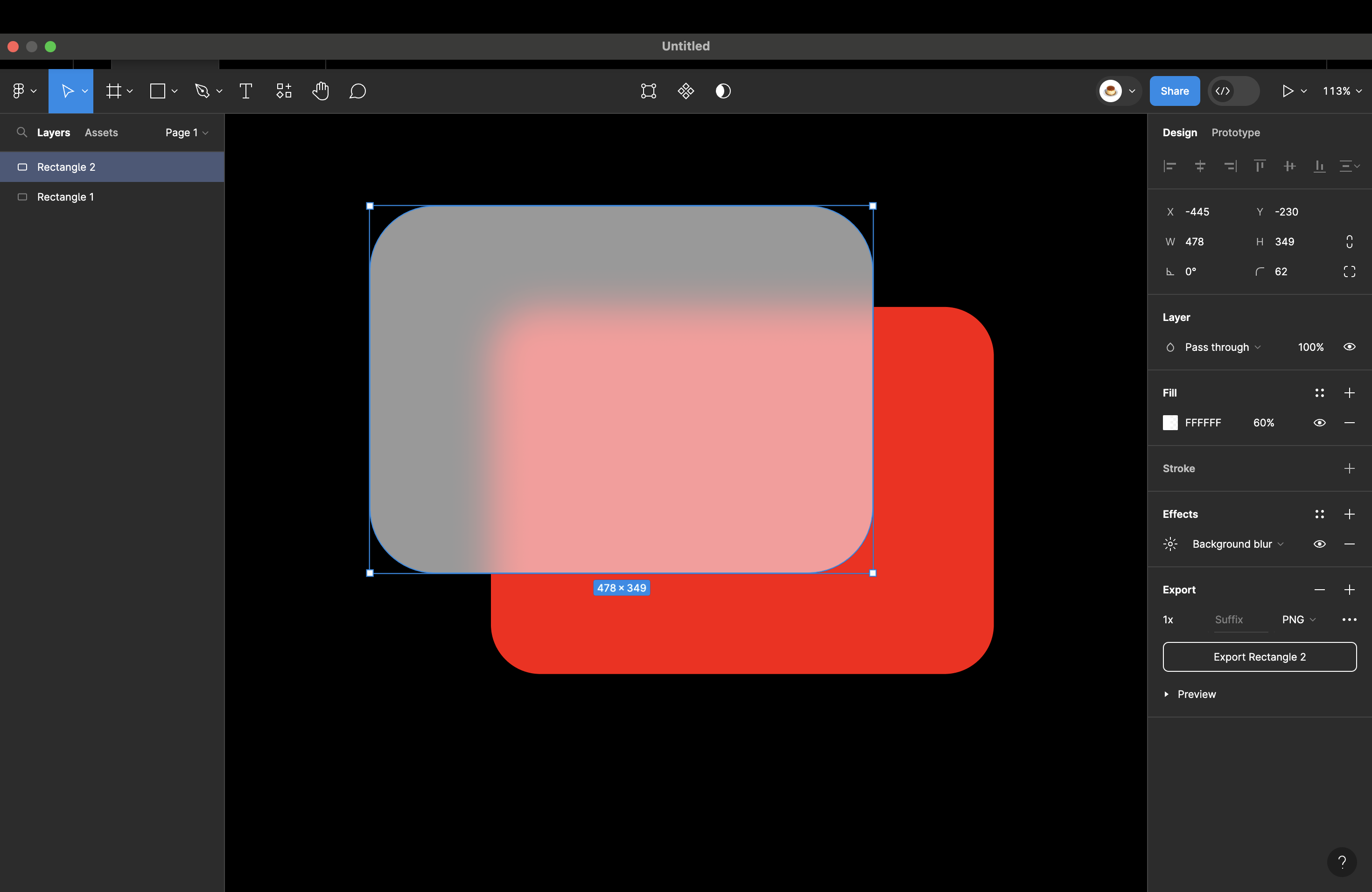
IKON


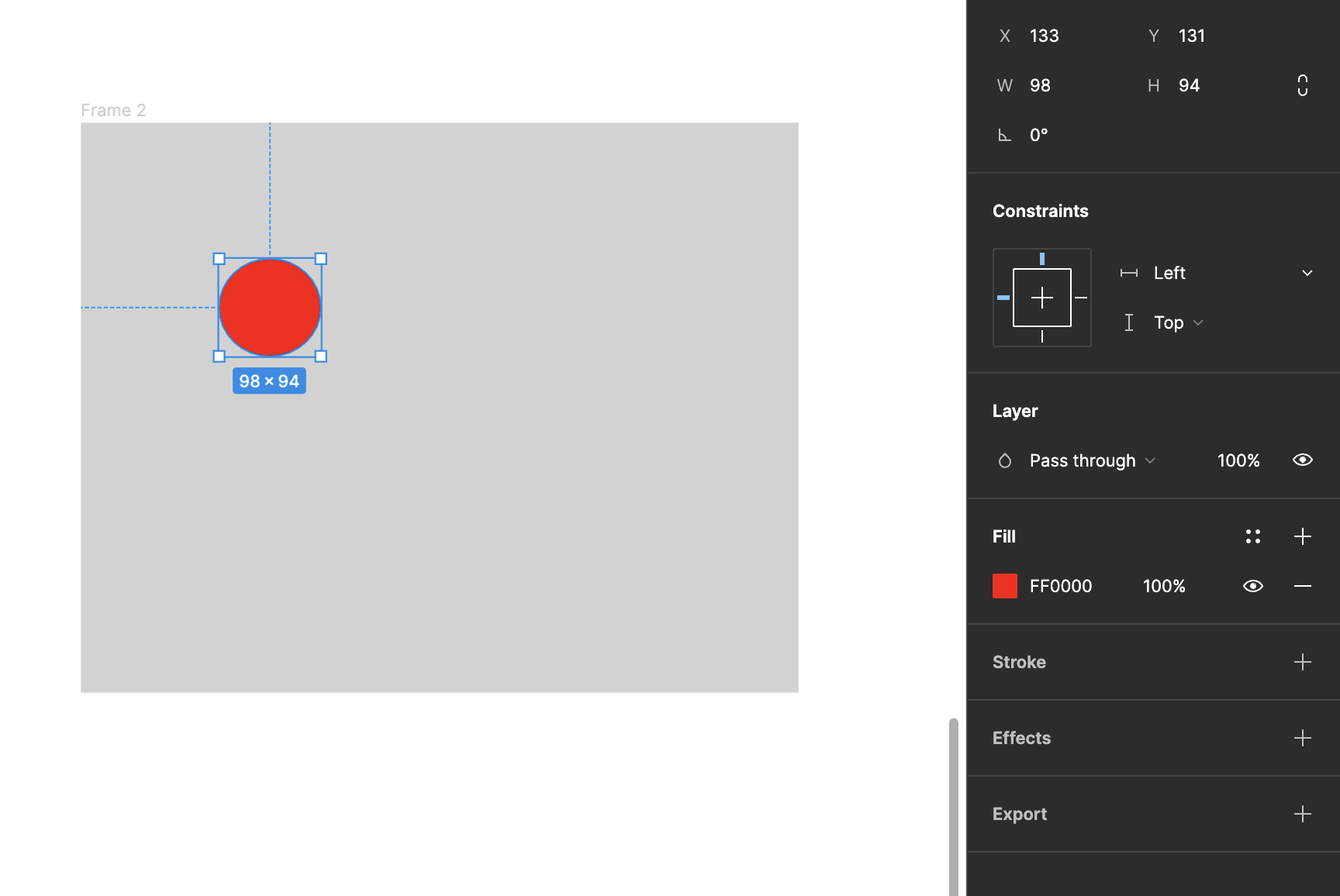
: Fill에서 색상 투명도 변경
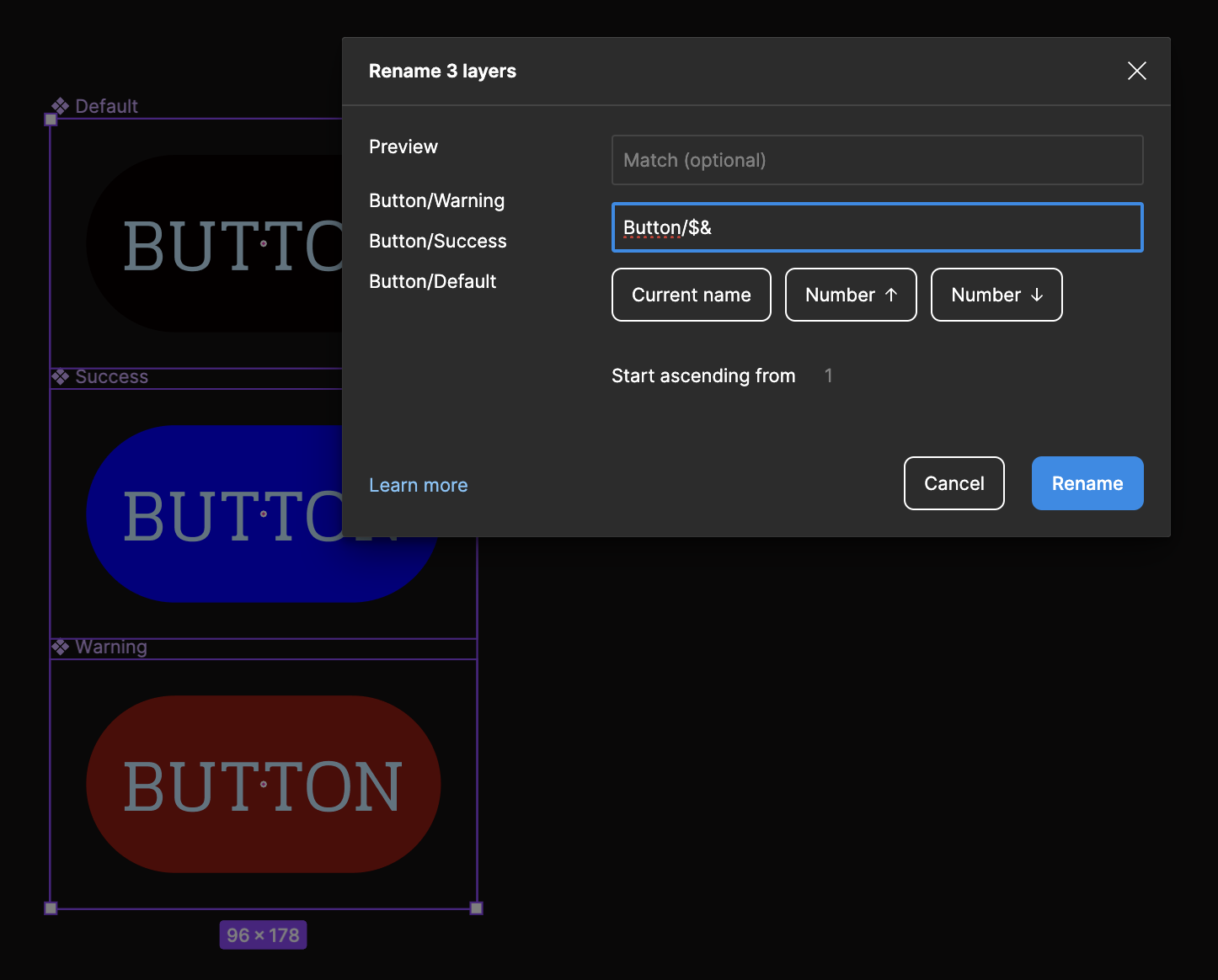
이름 변경

그룹 / current name -> Rename (경로 설정 가능)
Component

좌측 Assets 에서 컴포넌트 찾을 수 있음.
-마스터 컴포넌트(Default) 변경 시 하위 컴포넌트도 함께 변함.
(되도록 마스터 컴포넌트는 건드리지 말고 작업하자.)
-하위 컴포넌트 속성 변경 시 해당 속성의 연결고리 해제됨. (글씨체, 색상 ..etc)
-detach instance 선택하여 컴포넌트에서 해제할 수 있음
