단축키
k : 스케일
command + R : 이름 일괄 변경
command + 클릭 : 디테일하게 선택 가능
shift + a : 프레임 설정
command + d : 전에 한 행동 다시
아이콘 실습

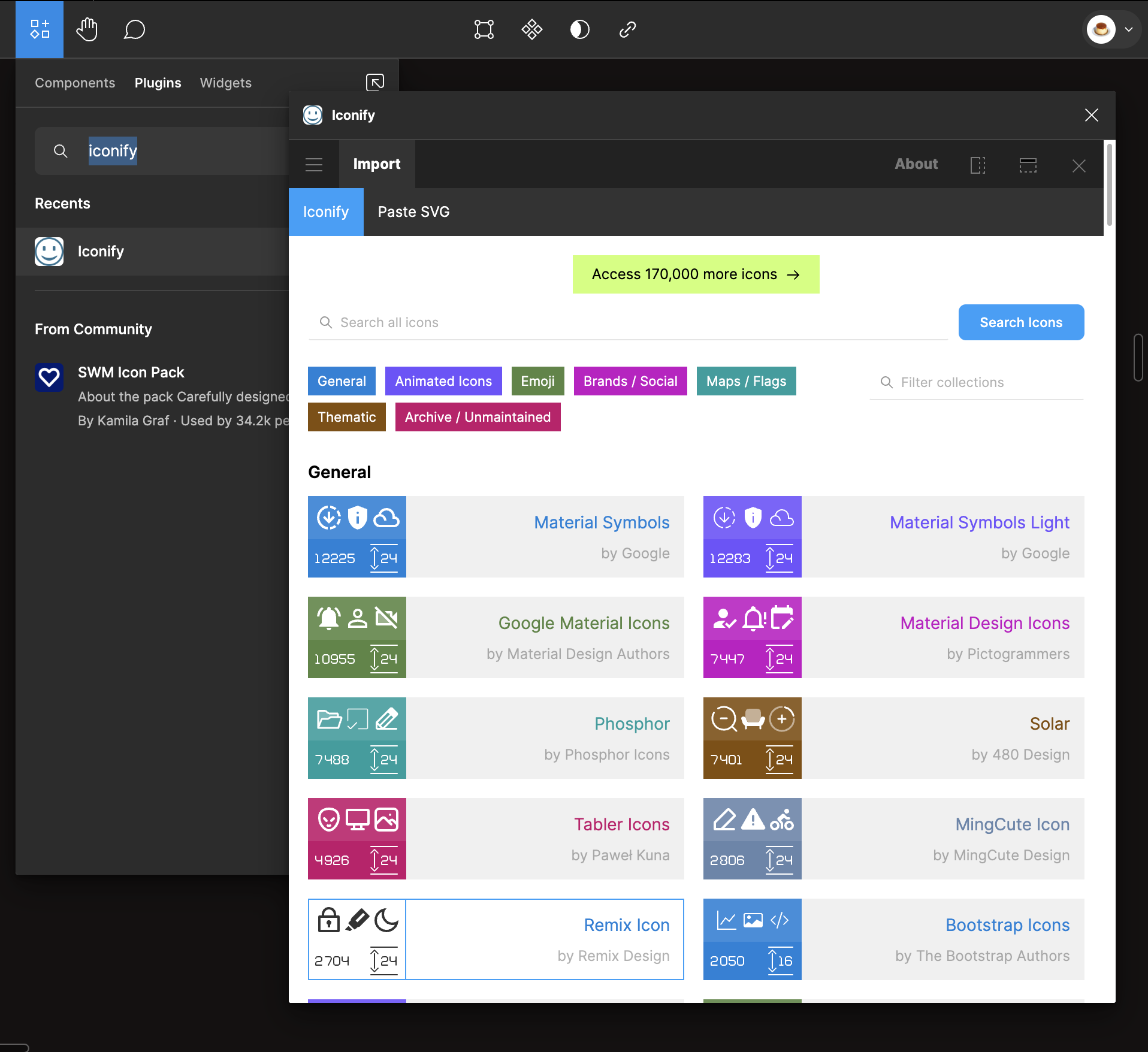
Plugin
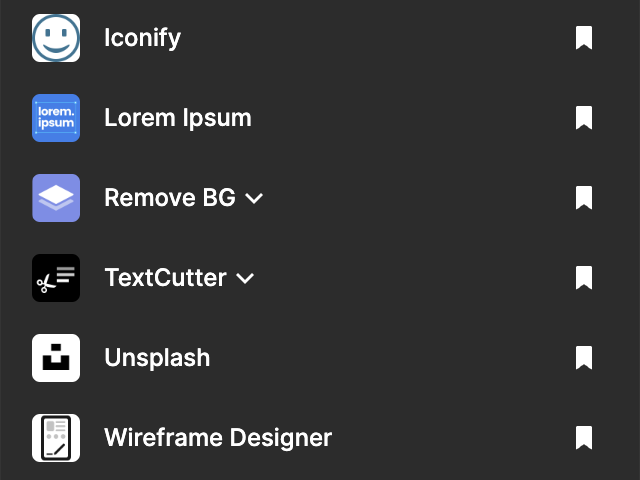
Iconify
아이콘 선택할 수 있음

! 아이콘의 통일성을 위해 하나의 컬렉션에서 아이콘들을 찾아서 사용하는 것이 좋음.
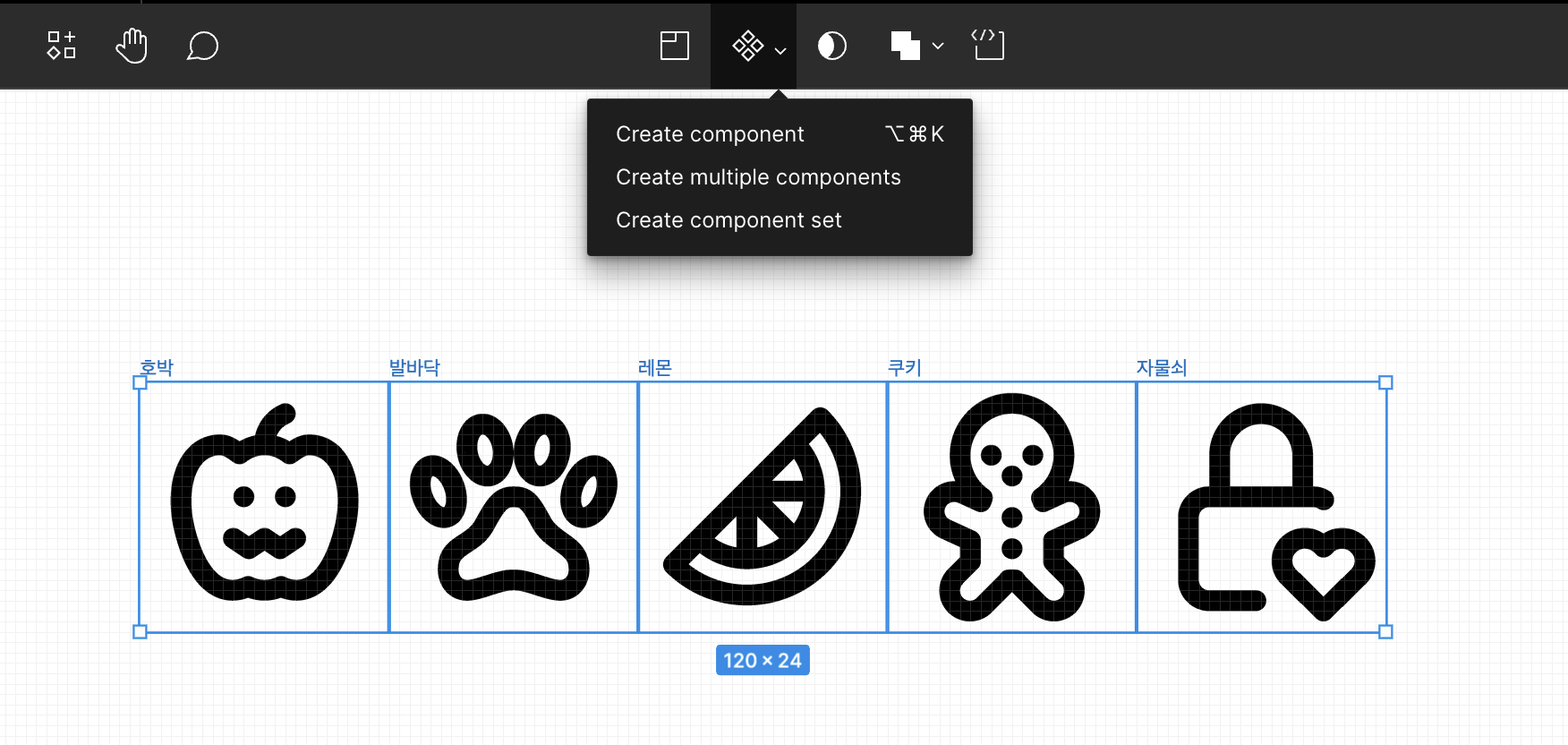
- 아이콘 5개 선택 후 k 눌러서 스케일 - 24*24 크기 맞추기.
** command + R : 이름 일괄 변경
< 아이콘 / current name -> rename >

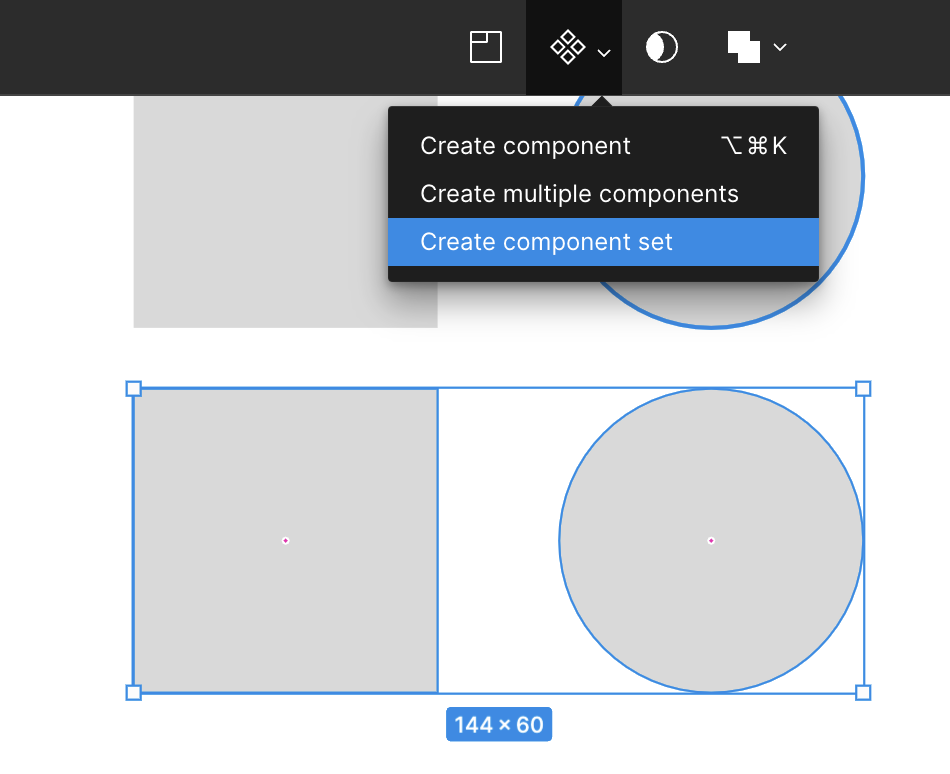
여러 개를 한꺼번에 할 때는 ? < Create multiple components > 선택
그외?


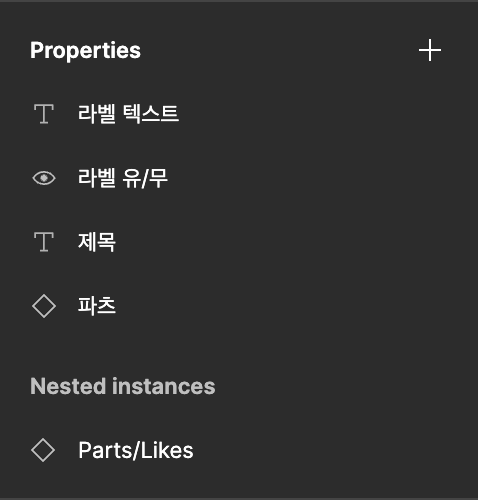
Property
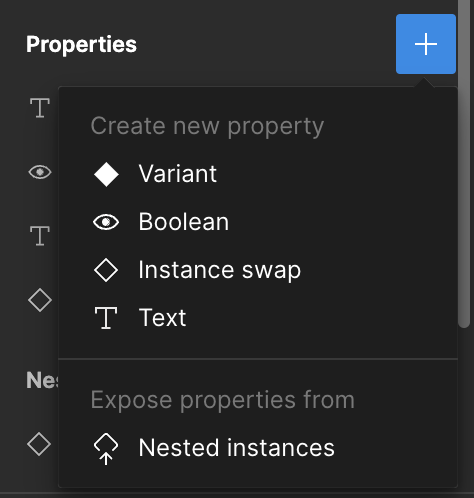
Text Property
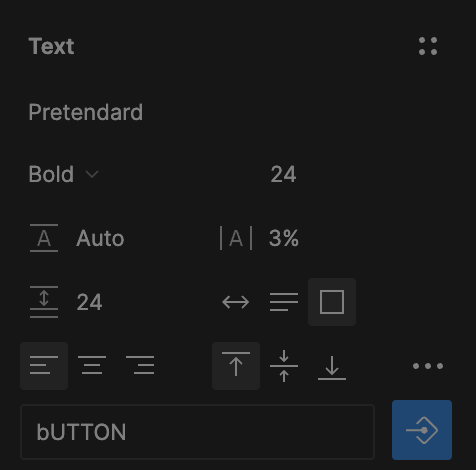
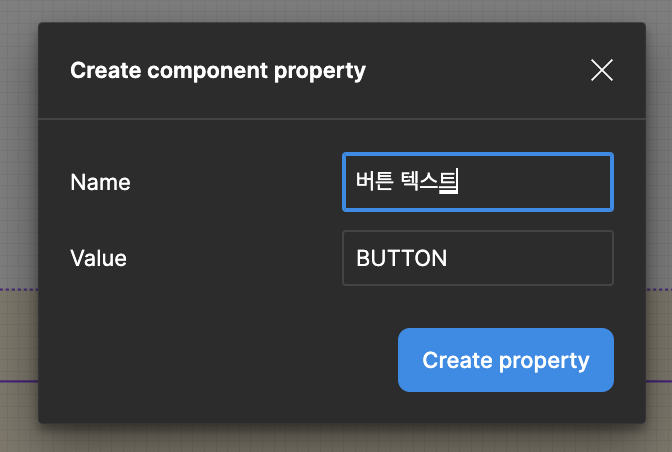
- 텍스트 선택 후 우측에서 파란 버튼 클릭

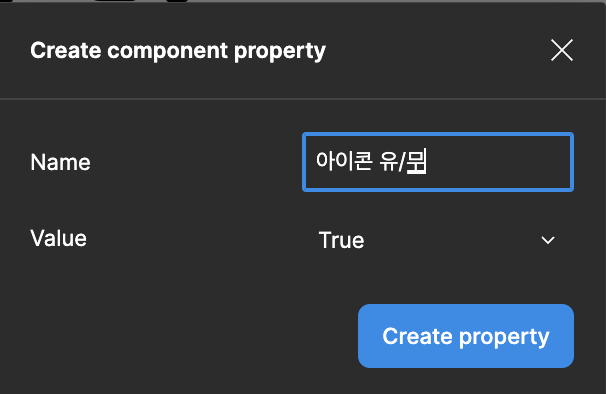
- Name 변경 -> Create property

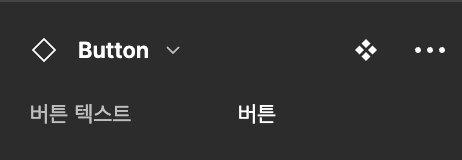
- 우측에서 텍스트 변경 시 자동으로 텍스트 변경됨.


Swap Property
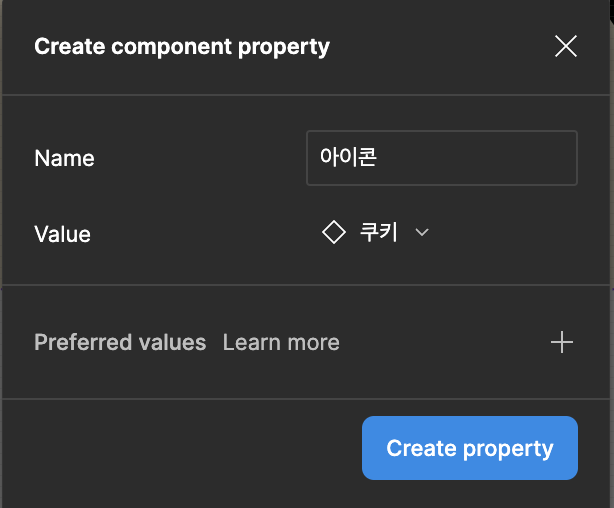
- 아이콘 클릭 후 우측에서 파란 버튼 클릭

- 이름 변경

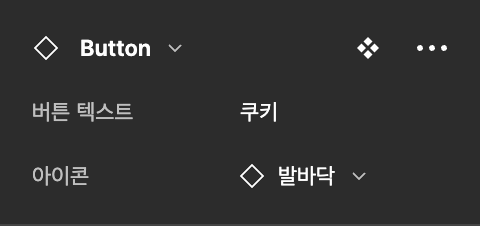
- 우측에서 아이콘 바로 변경할 수 있음


Boolean Property
-
우측에서 파란 버튼 클릭

-
이름 변경

-
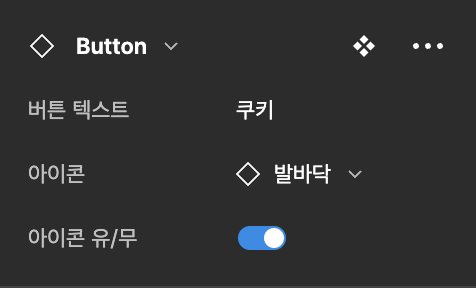
우측에 아이콘 on/off 토글 생성

아이콘이 들어간 버튼과 아이콘이 있는 버튼을 따로 만들 필요 없이 변경만 하면 됨.
컴포넌트를 여러 번 만들 일을 줄여줌 !
** if .. 또 다른 아이콘이 추가되면? 이름만 아이콘/!$로 변경 시 똑같이 사용할 수 있음
Nested Property
프로퍼티를 새로만든 컴포넌트에 활용할 수 있다..?
프로퍼티 예제
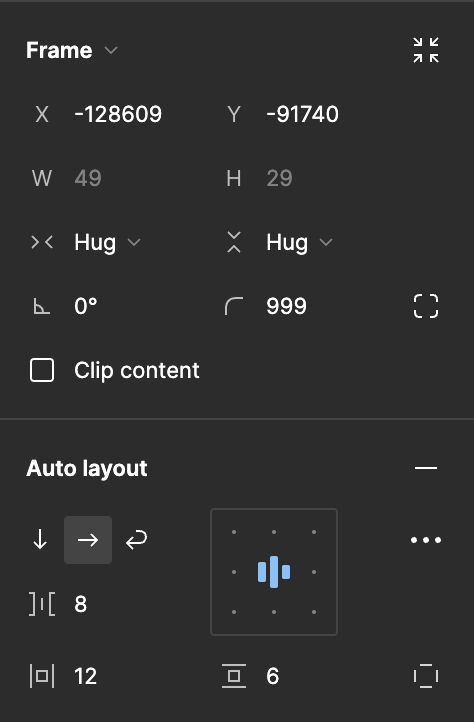
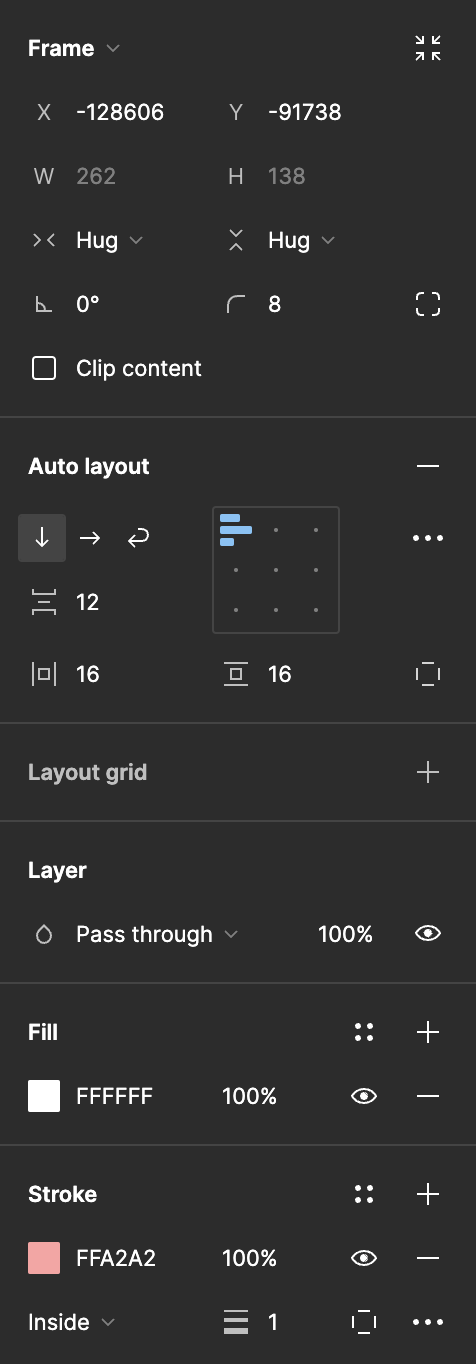
- shift + a 로 라벨 아이콘의 프레임 만들고 Auto layout에서 인풋 변경


** 텍스트 작성 시 12 아래로는 쓰지 않는 것이 좋음.
** Auto layout을 너무 많이 사용하지 않는 것이 좋음.
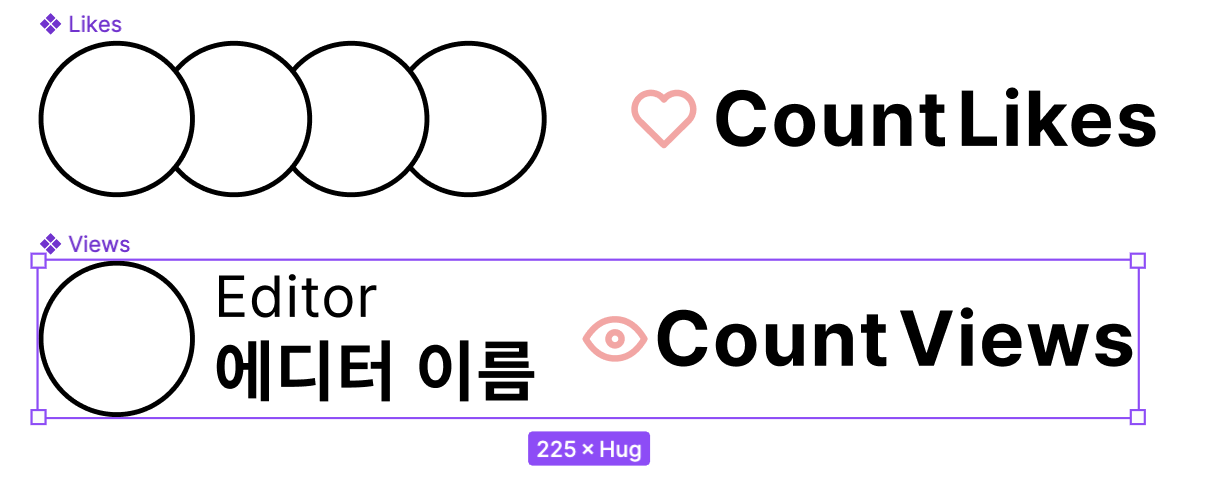
- 하트, 눈 아이콘 불러오기 (16*16)

-
프레임 (32*32) + Stroke 추가 + 코너라운드 999 설정
-
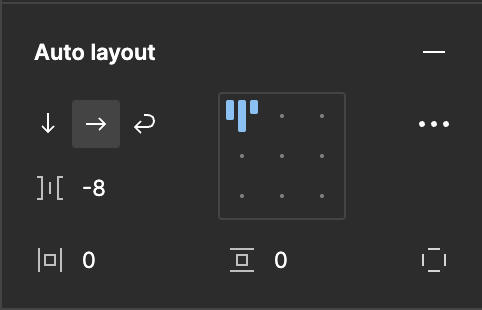
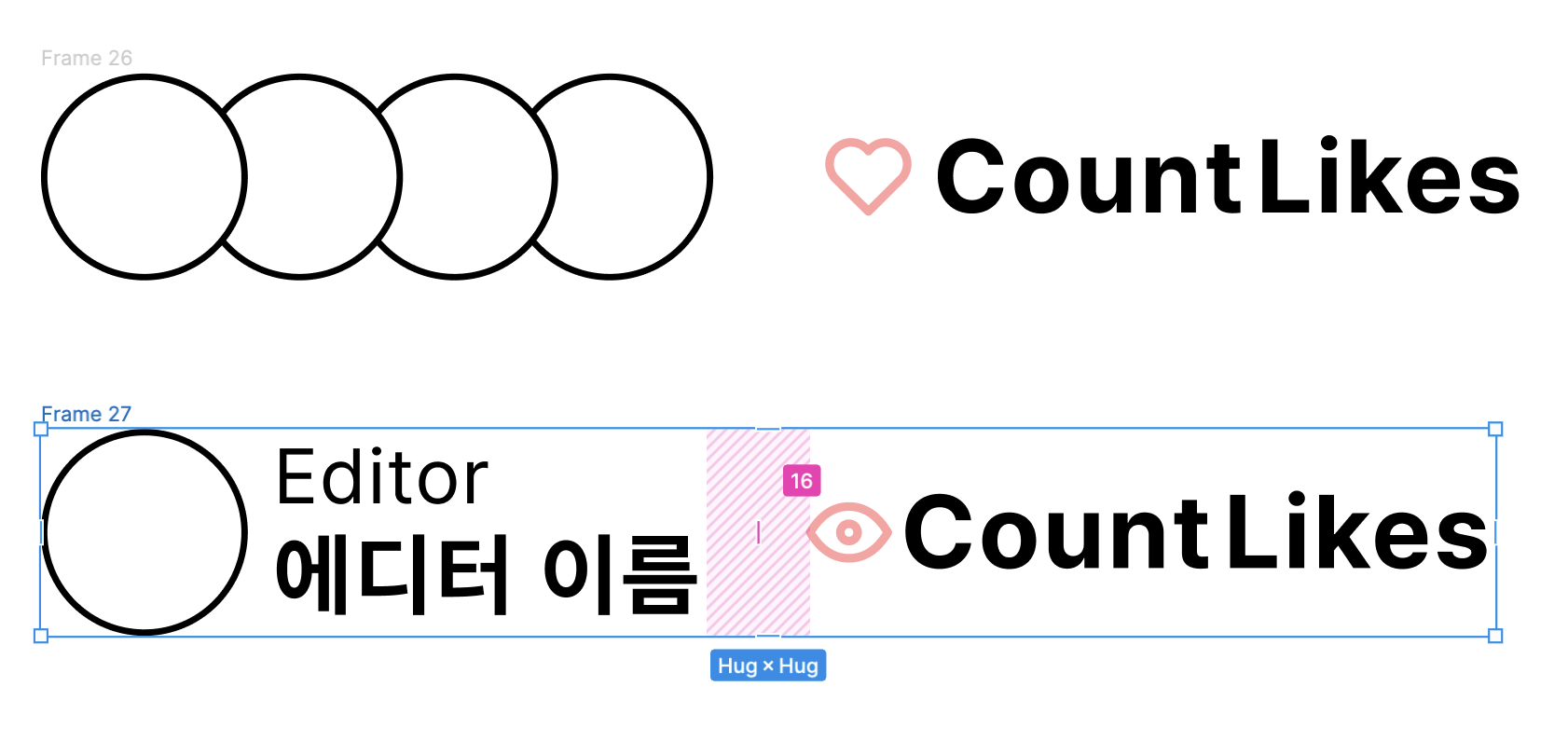
3번에서 만든 원 네개로 복사한 뒤 auto layout 설정 (간격 값 18)
! 여러 컬러가 있을 땐 selection colors 에서 컬러 한번에 변경 가능
-
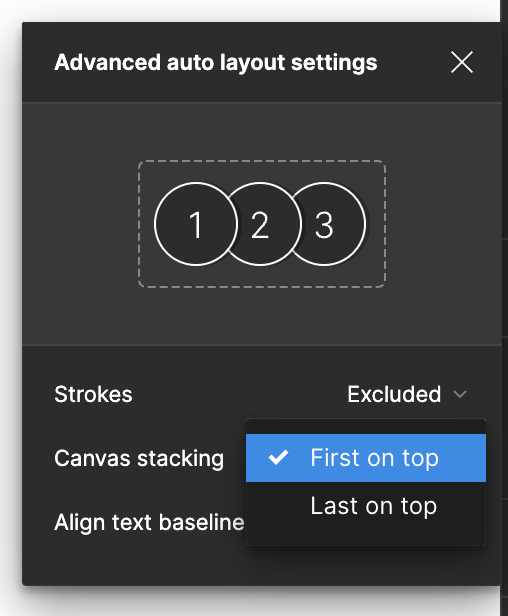
우측에서 < First on top > 선택


6.
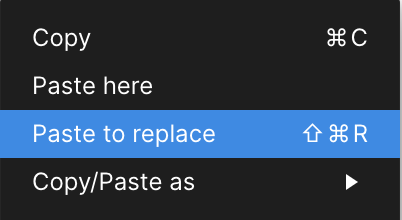
** 복사 후 .. 바꾸고 싶은 아이콘 선택 -> Place to replace 하면 변경
하트 아이콘을 눈 아이콘으로 변경하자 !

7. 각 프레임 생성 후 간격 16 설정

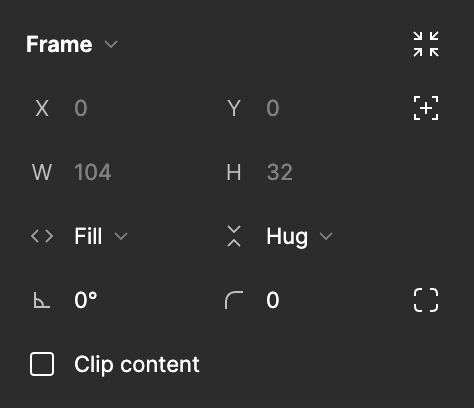
8. Fill / Hug 로 변경

9. 컴포넌트 설정
- 프로퍼티 설정은 마스터에서, 체크는 사본에서 !!

-
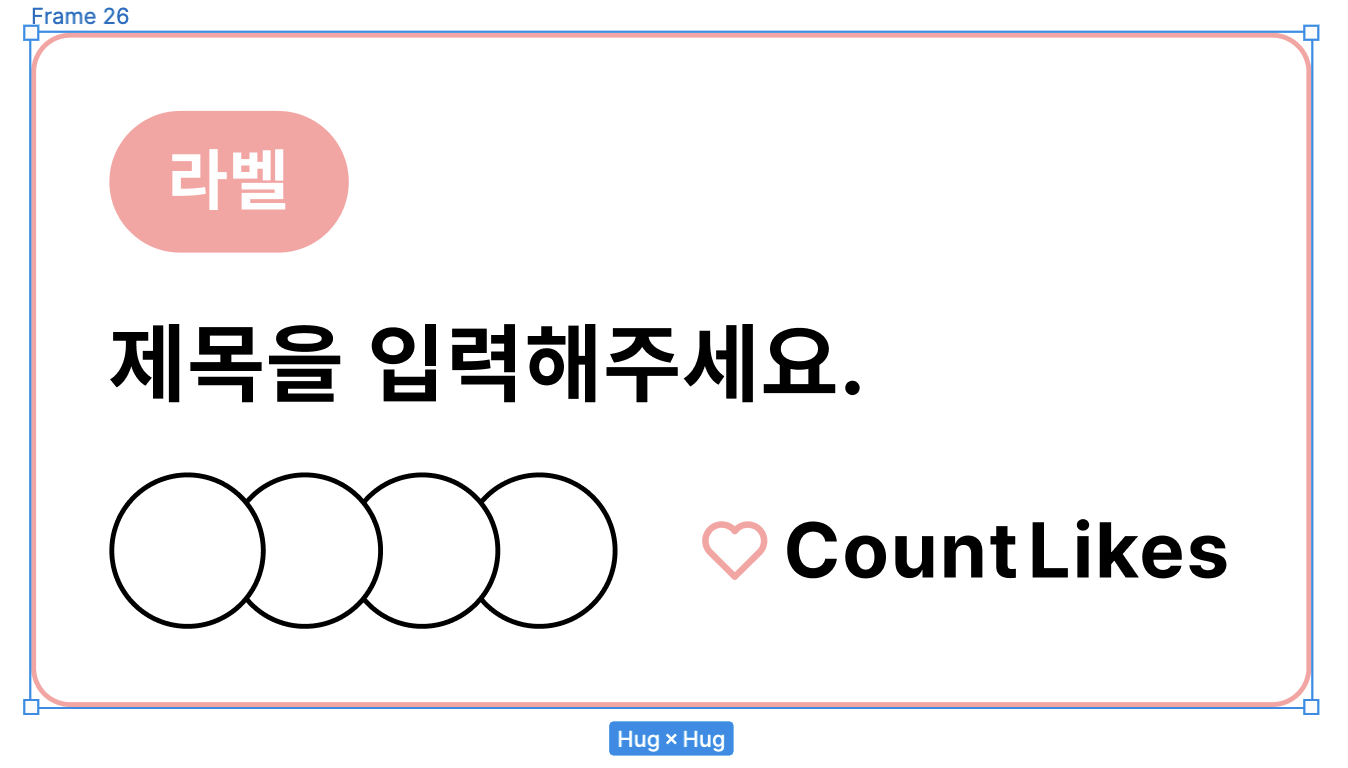
카드 생성하기 / 프레임 설정

** Input 설정값

-
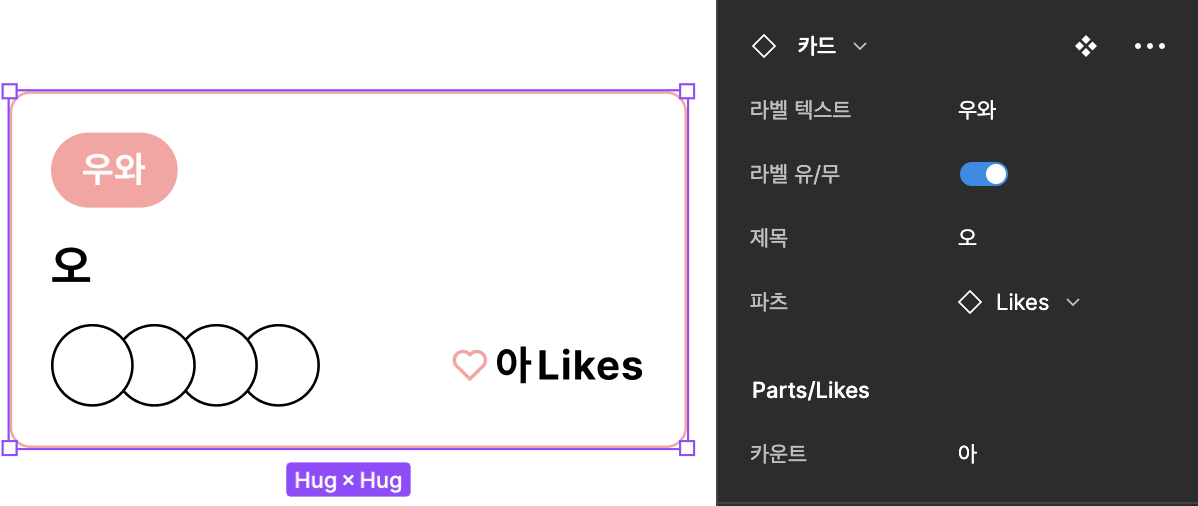
각 프로퍼티 설정...



- < Nested instances > 클릭해서 < Parts / Likes > 선택
- 카드 - fixed / 라벨 - hug / 텍스트들 - fill
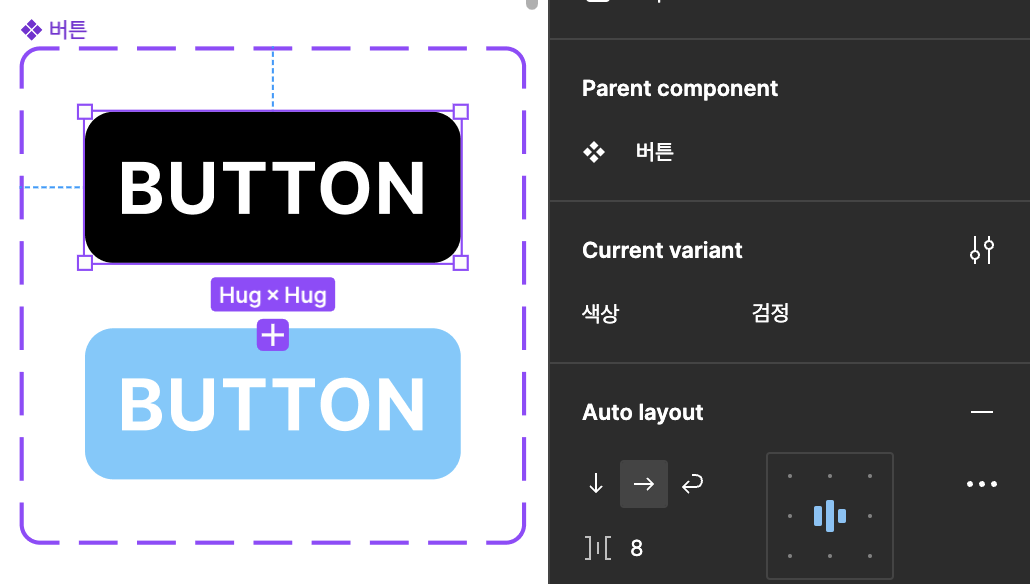
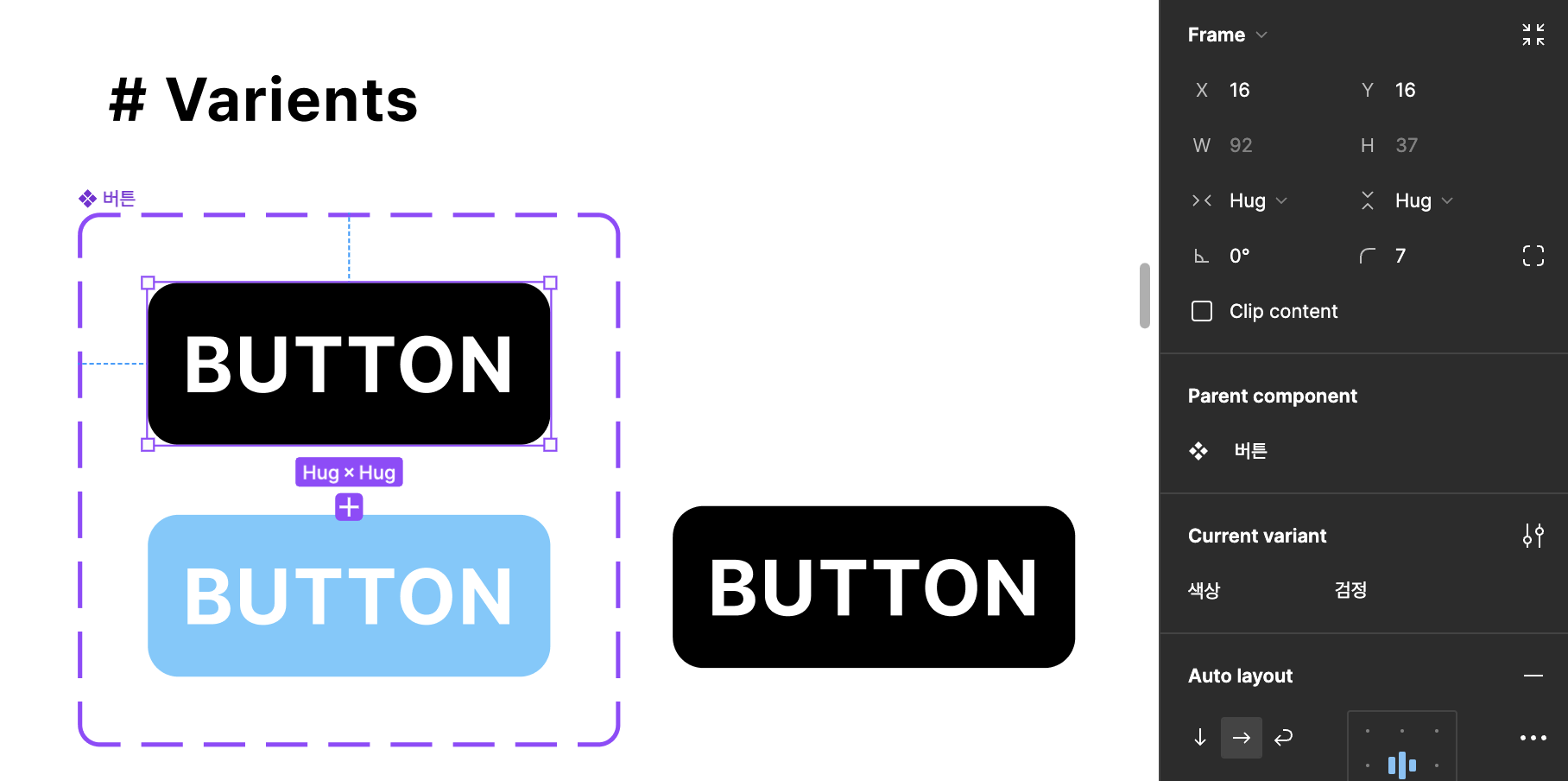
Variants
-
컴포넌트를 두 번 선택 -> 한 개 더 생성되며 보라색 점선
이름 변경, 색상 변경

-
밖으로 빼서 우측에서 색상 변경 가능

**
1번째 방법
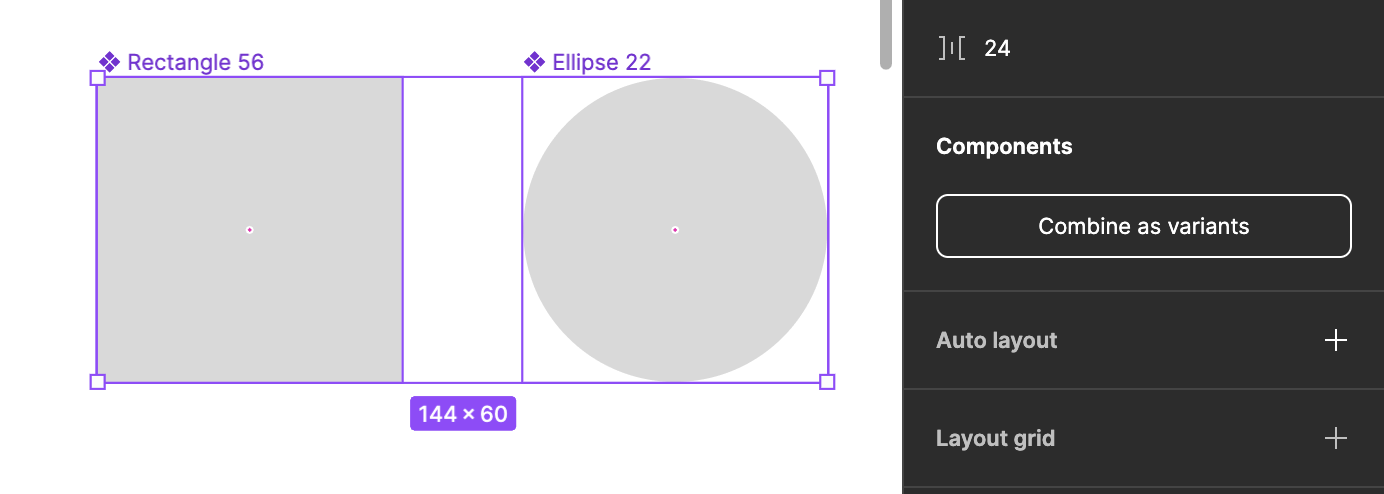
각각 컴포넌트 생성 후 묶어서 우측에서 < Combine as variants > 선택

2번째 방법
< Create aomponent set > 선택