Prototype #02
Mouse Enter & Leave
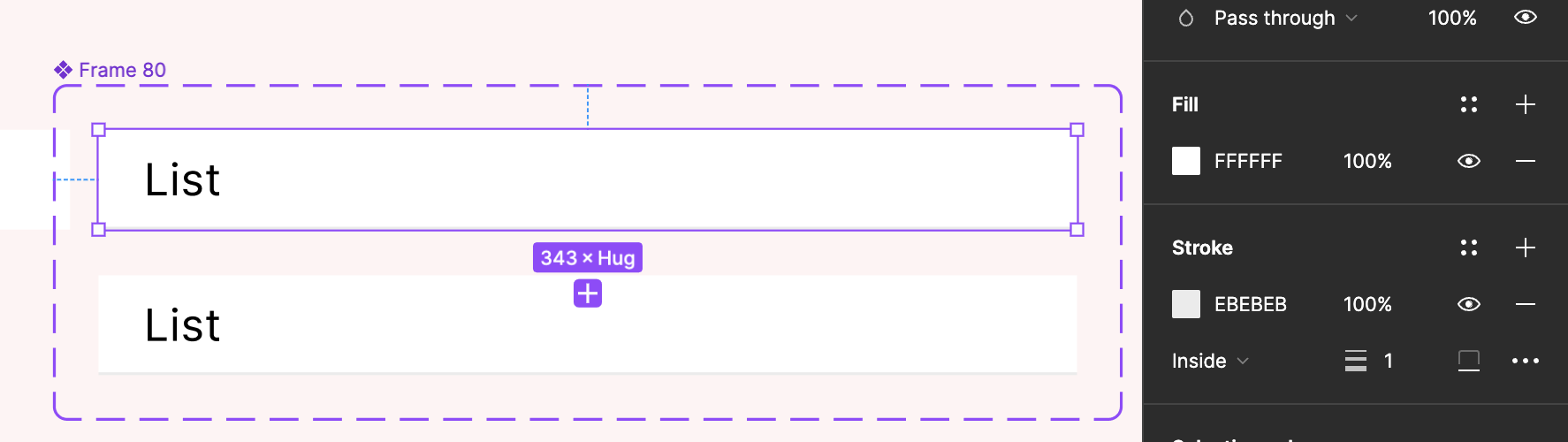
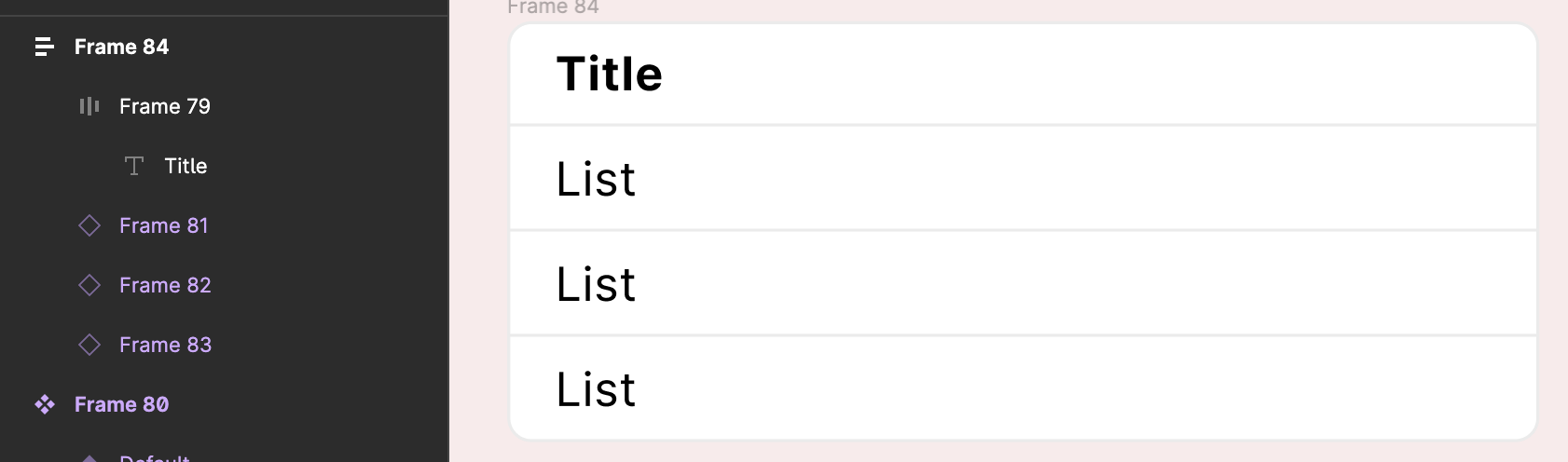
텍스트 적은 뒤 shift + a 로 프레임 만들고 사진과 같이 설정

복사한 뒤 List로 텍스트 수정 후 베리언트 생성
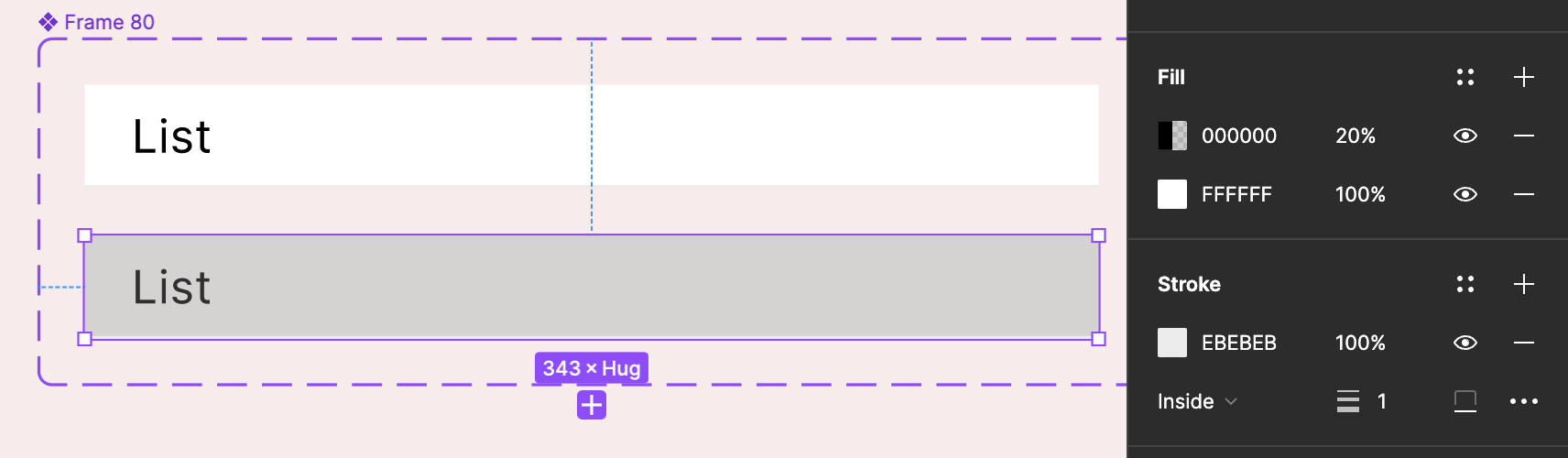
사진처럼 하단에만 스트로크 추가해주기

Fill에 20% 투명도의 검정색 추가

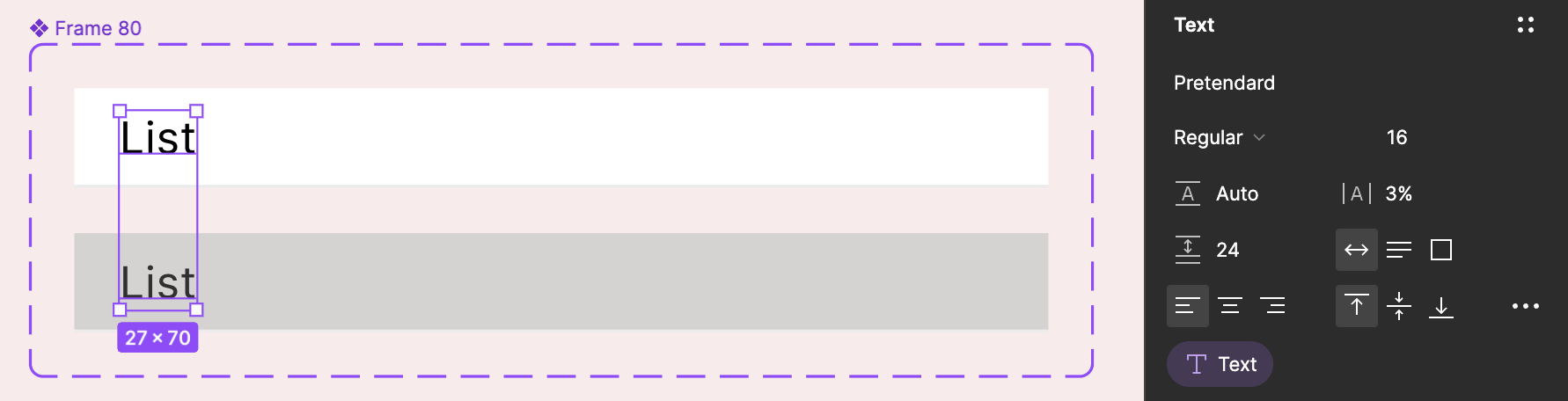
List 텍스트에 모두 텍스트 프로퍼티 설정
While hovering 설정

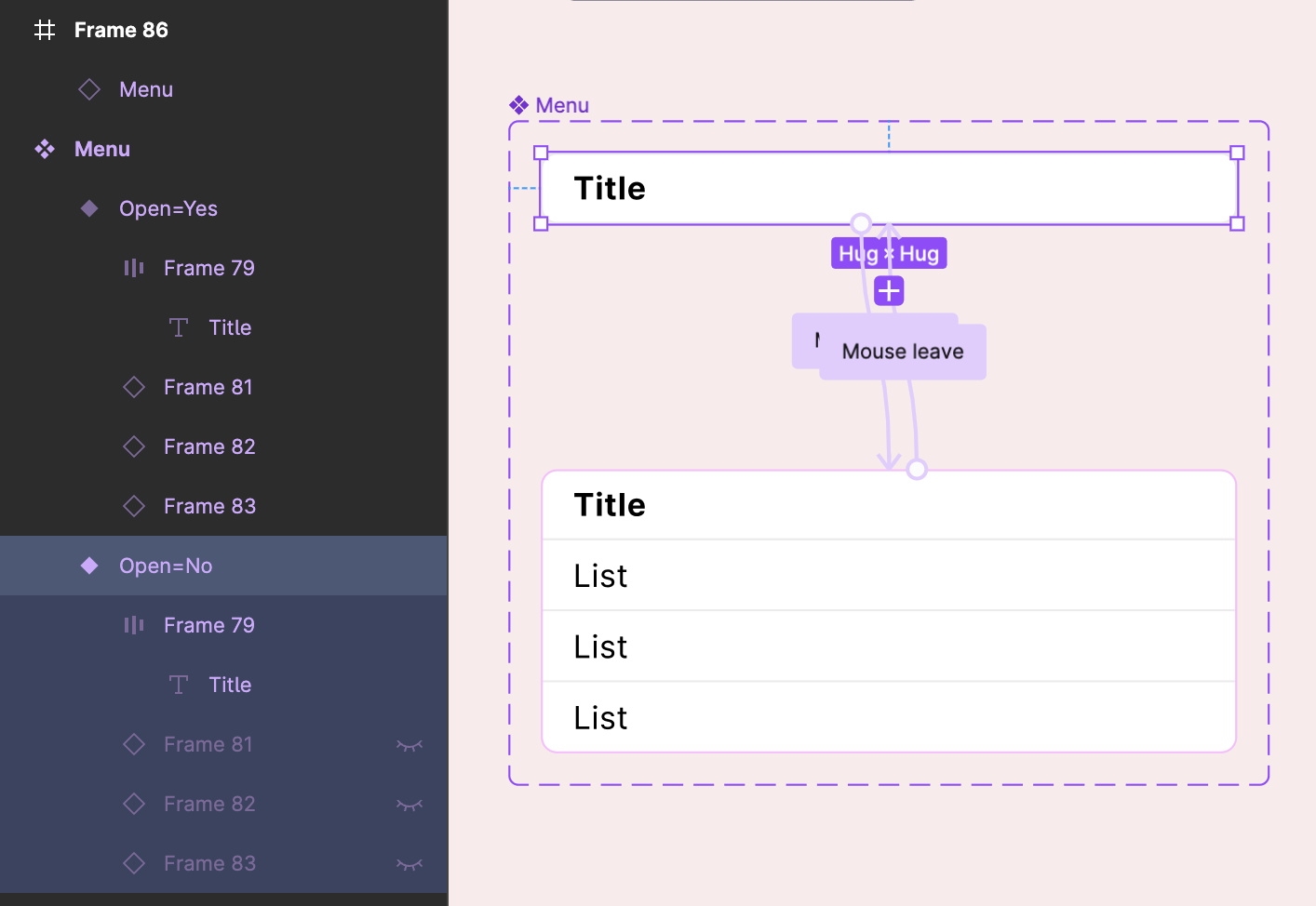
타이틀 / 리스트 세개 모아서 Shift + a 로 오토레이아웃 설정
스트로크, 코너라운드 설정

Mouse enter - Smart animate
Mouse leave

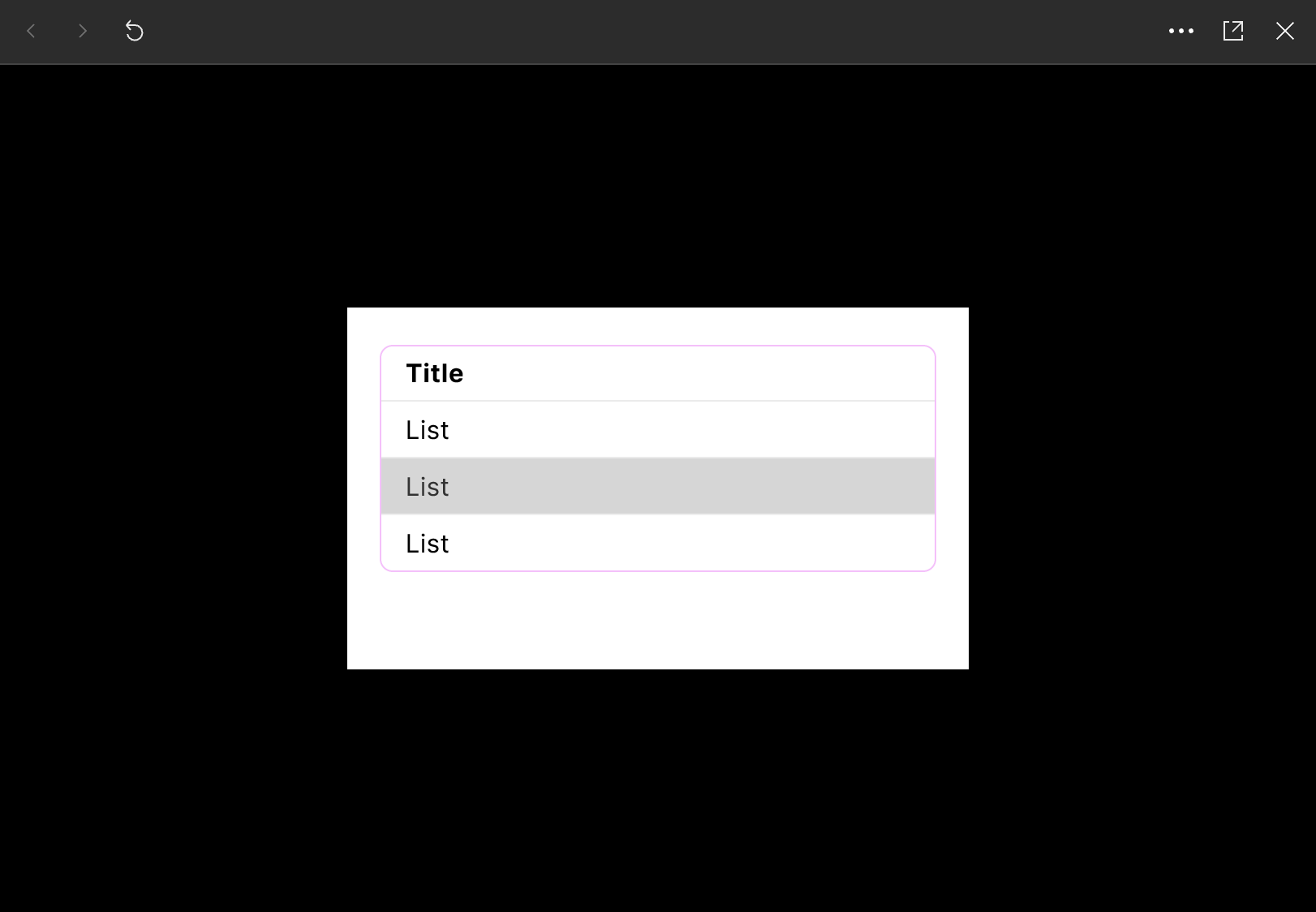
프리뷰 실행시 아래와 같이 뜸

Mouse Down & Up, After Delay
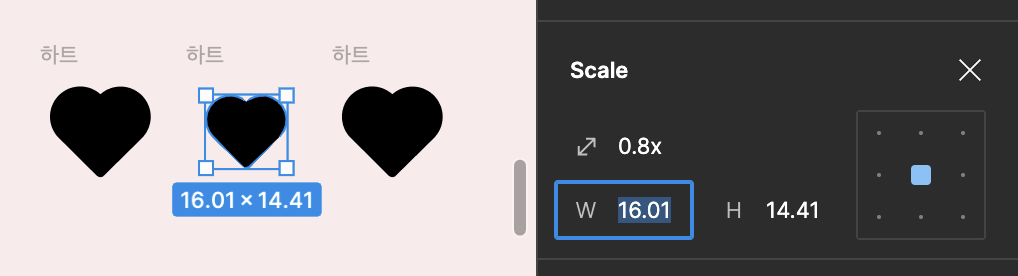
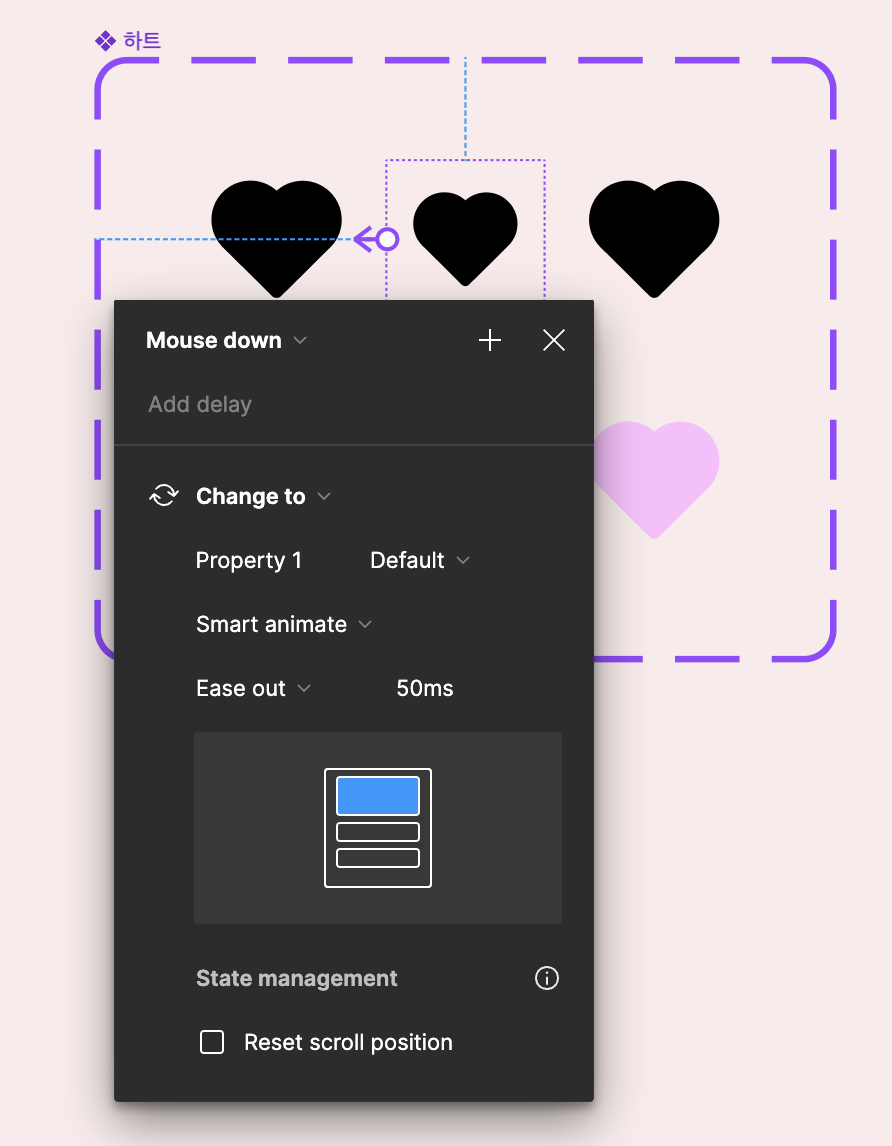
프레임 말고 '하트'를 잡고 K를 눌러서 비율을 작게 만든다. (*4)

가운데 하트부터 반시계방향으로 순서대로
mouse down - 50ms
mouse up - 100ms
after delay - (위) 1ms
똑같이 반복


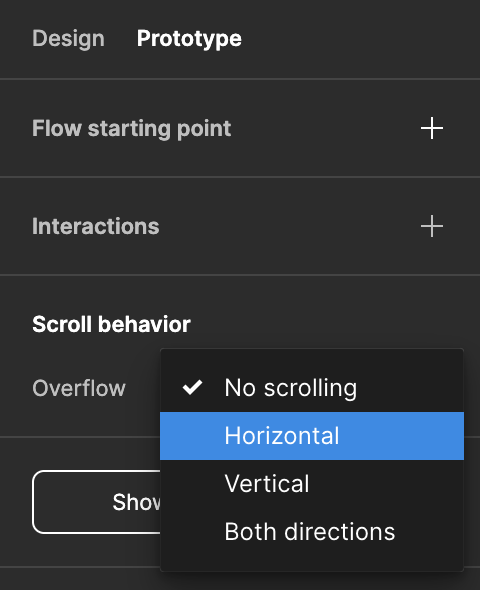
Scroll behavior
Horizontal
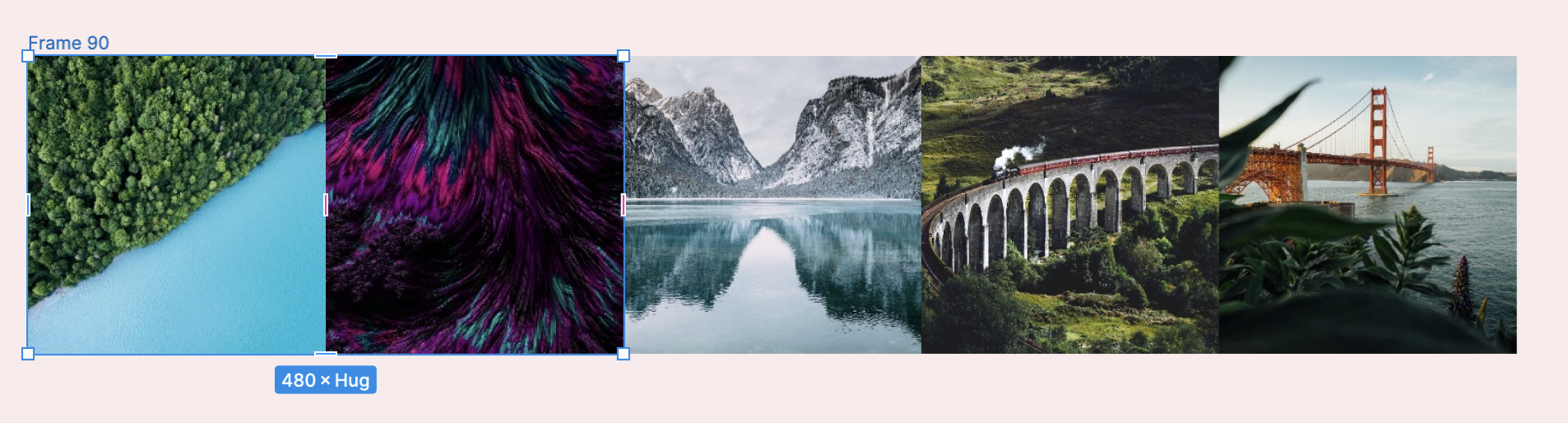
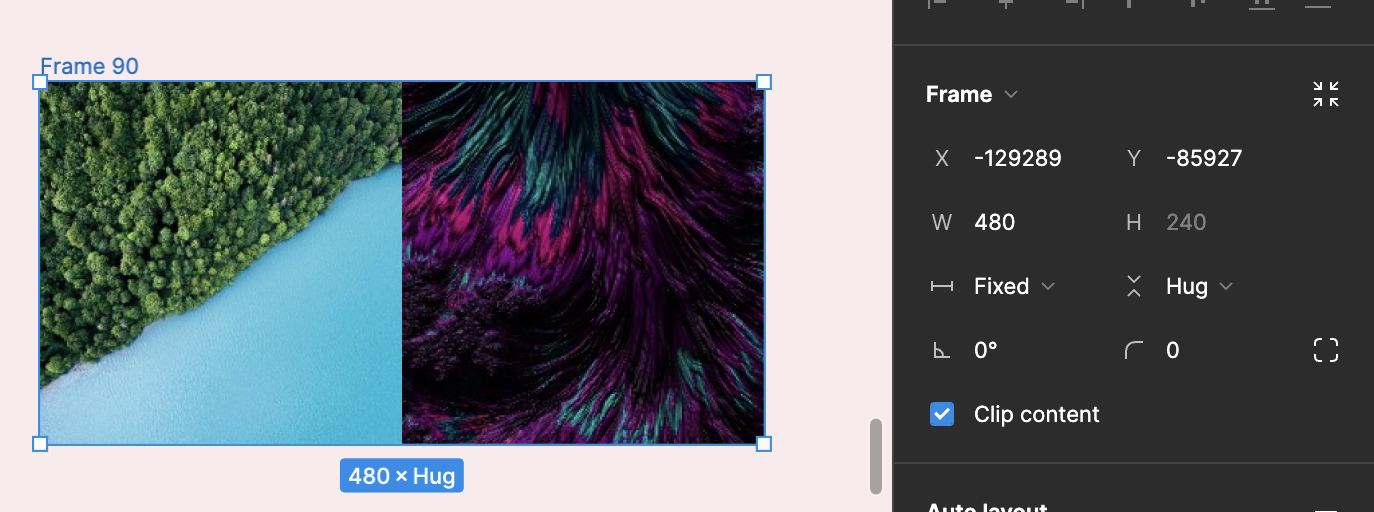
다섯 개의 사각형 생성, 사진 넣어주고 Shift + a로 프레임으로 묶어줌


프레임 크기를 두 개 사각형 크기로 줄인다.

프로토타입에 들어가서 Scroll behavior를 Horizontal로 설정

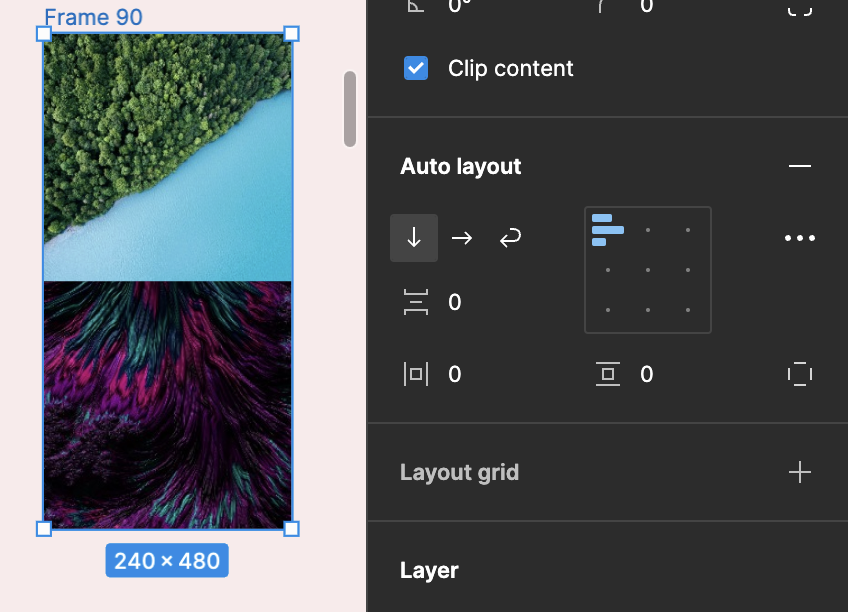
Vertical
아까 만들었던 사진 5개 프레임 선택해서 세로로 나열되게 변경
프레임도 사진 두 개에 맞게 크기 변경.
프로토타입에 들어가서 Scroll behavior를 Vertical로 설정

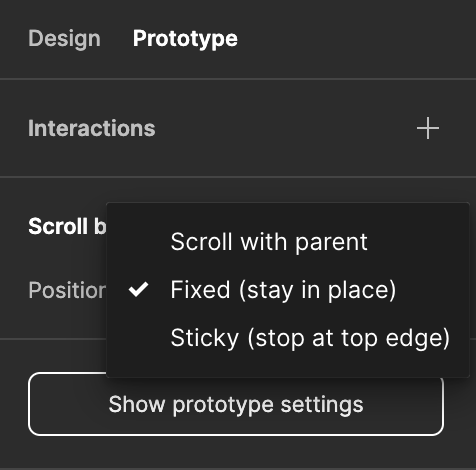
Fixed & Sticky
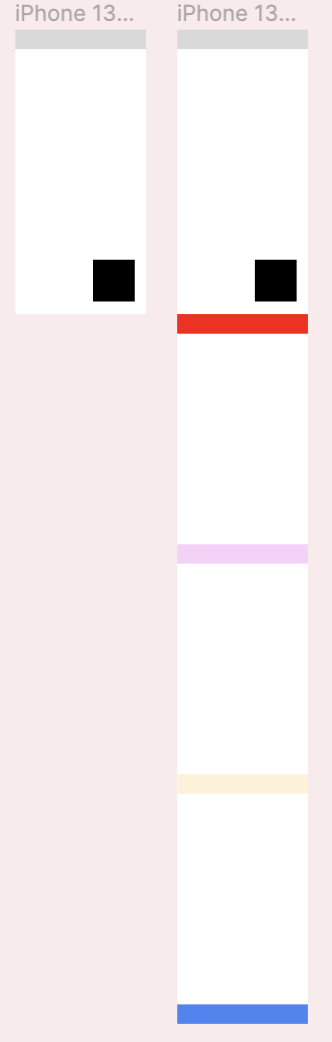
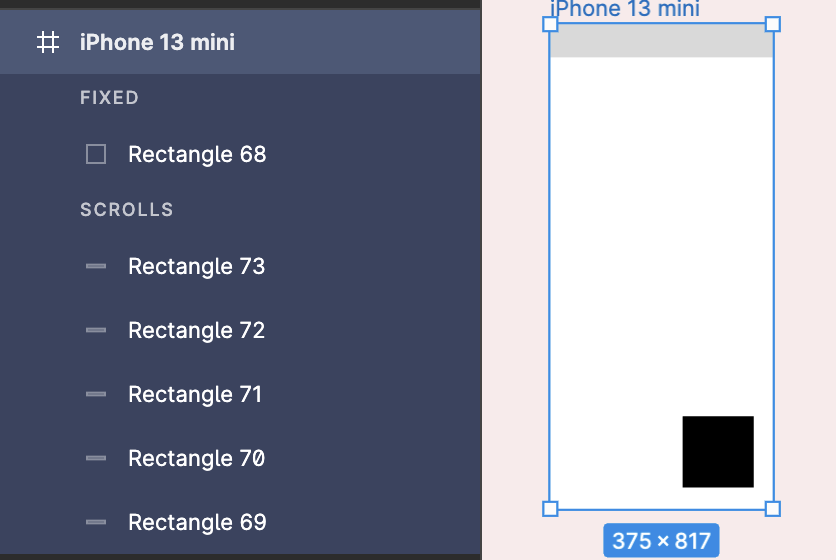
아이폰 13 미니 프레임을 꺼낸 뒤 직사각형, 정사각형 그려서 집어 넣음.
프레임을 아래로 길게 늘려서 아래 사진과 같이 직사각형 나열

긴 사각형은 Sticky, 작은 정사각형은 Fixed로 설정

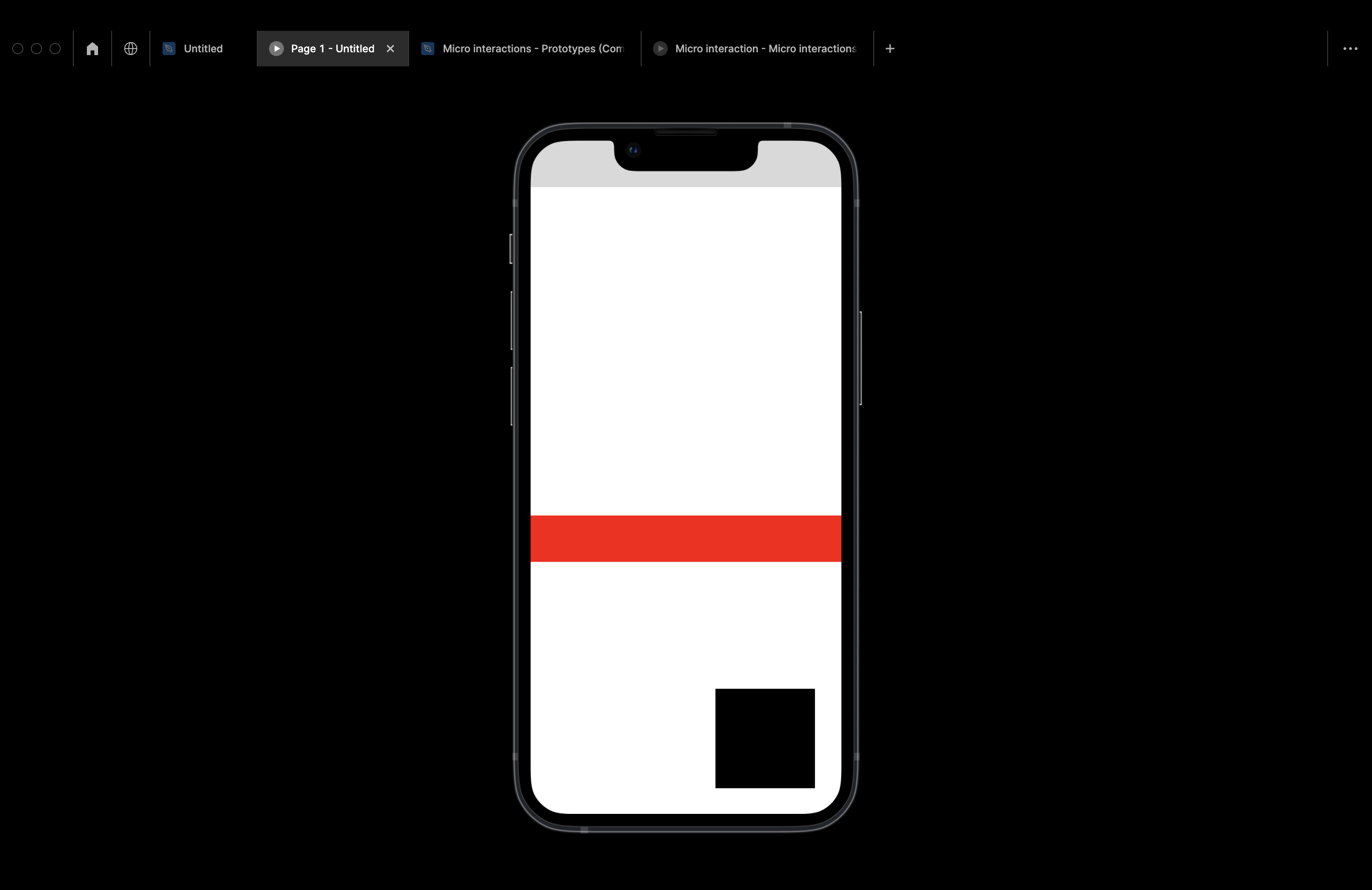
길게 늘렸던 프레임을 다시 원래대로 !

우측 상단에서 (프리뷰 말고) Present 눌러서 실행해본다

아토믹 디자인
- 원자 : 텍스트, 컬러.. 기초적인 것들
- 분자 : 버튼, 텍스트 인풋..
- 유기체 : 로그인창
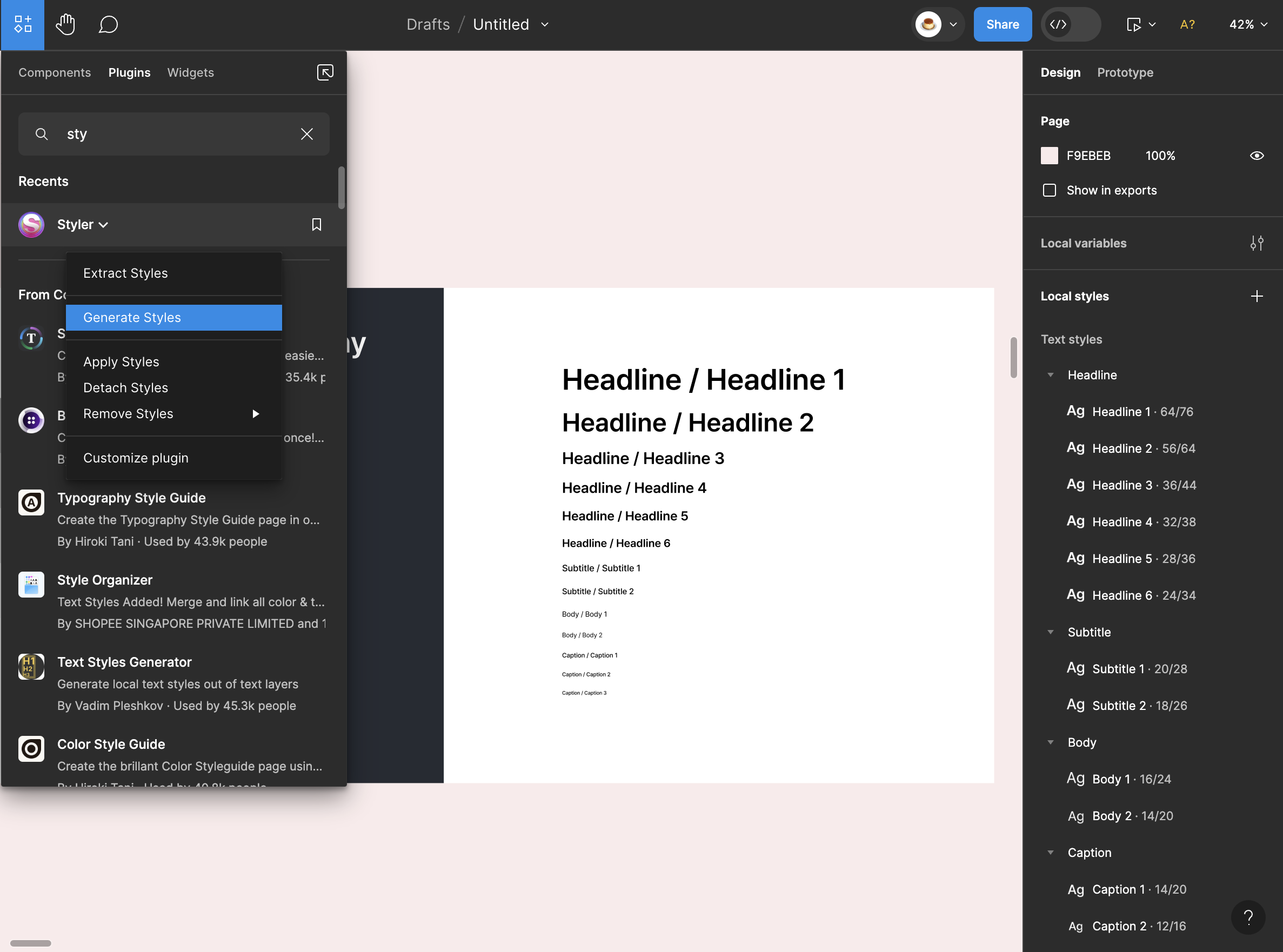
Text styles

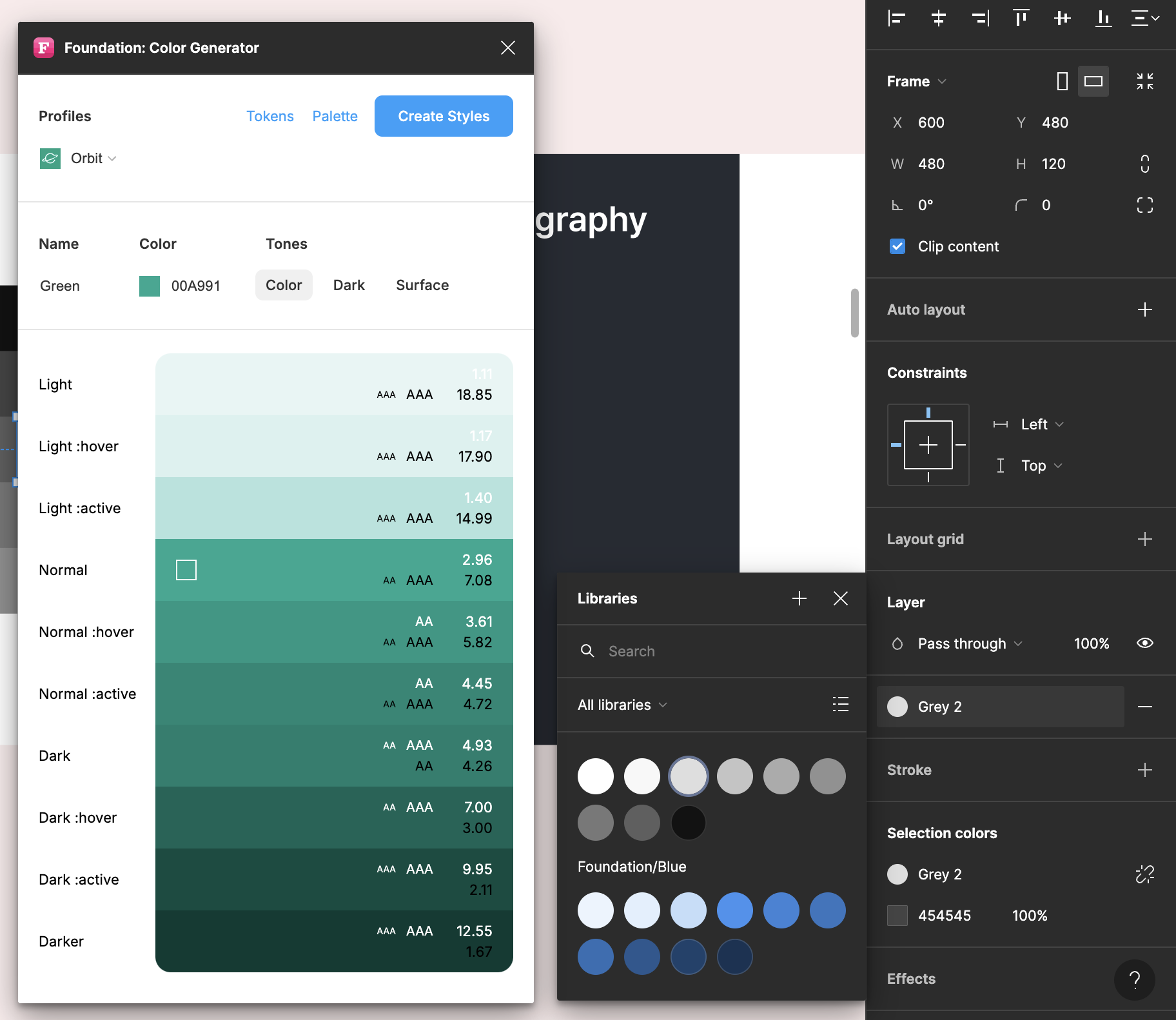
Color

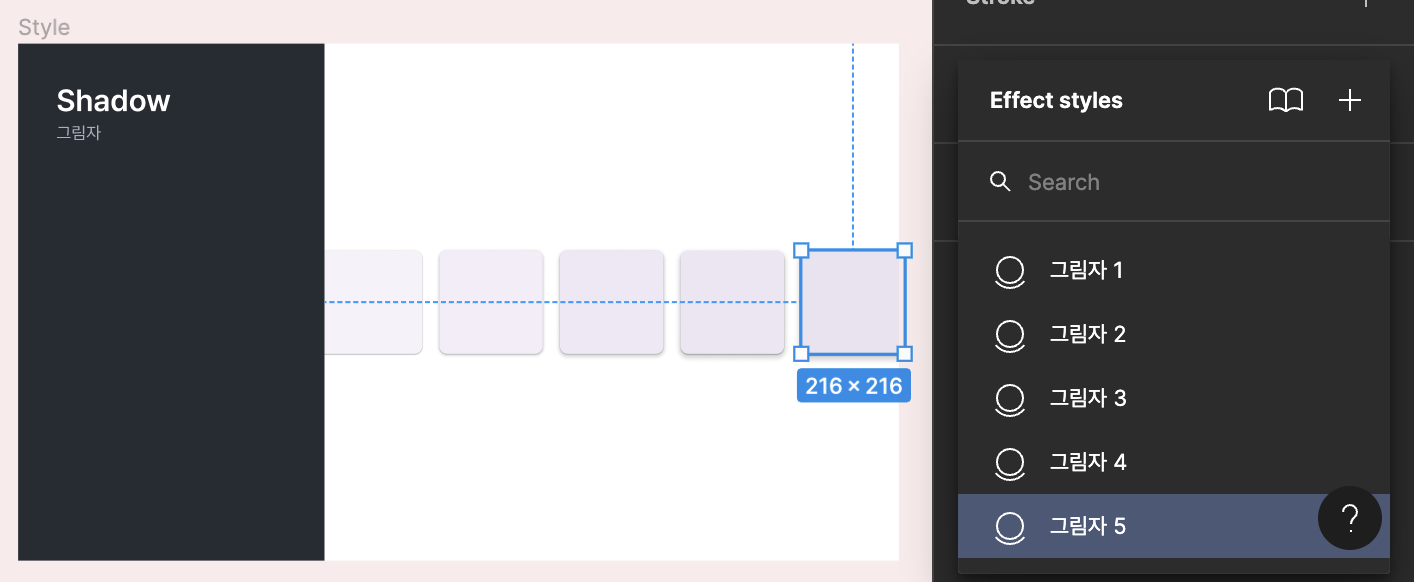
Effect styles