단축키
[ : 레이어를 한 칸 뒤로
] : 레이어를 한 칸 앞으로
Shift + a : 프레임 생성
i : 스포이드
k : 스케일 툴
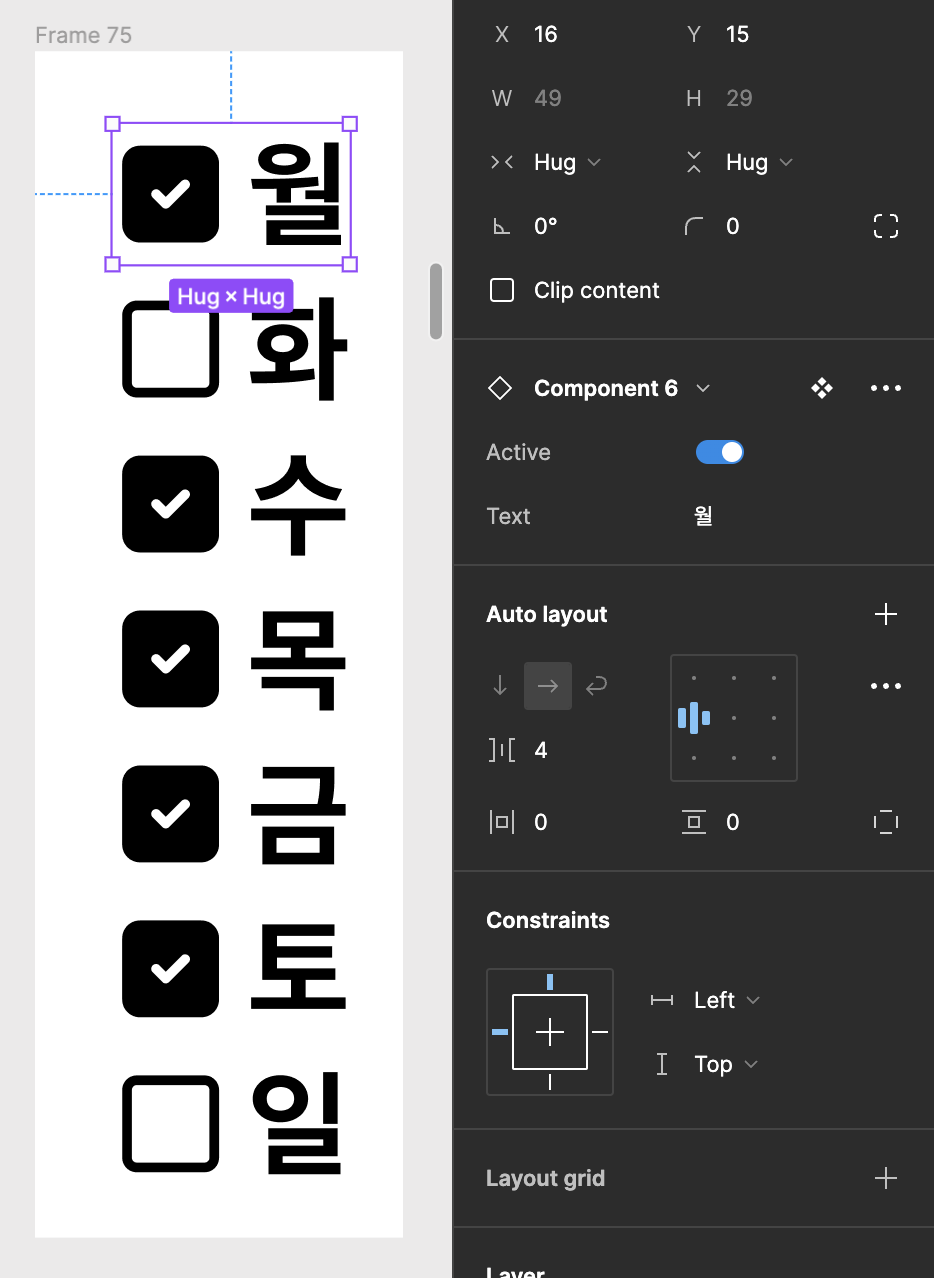
- 텍스트 크기를 변경 시 좌우는 고정, 위 아래는 맞춰서 크고 작아지길 바란다면?
: 가로 Fix, 세로 Hug

프로토타입
프레임과 프레임 사이를 이어줌.
On click
클릭 시 바뀌게 함.
예제 1
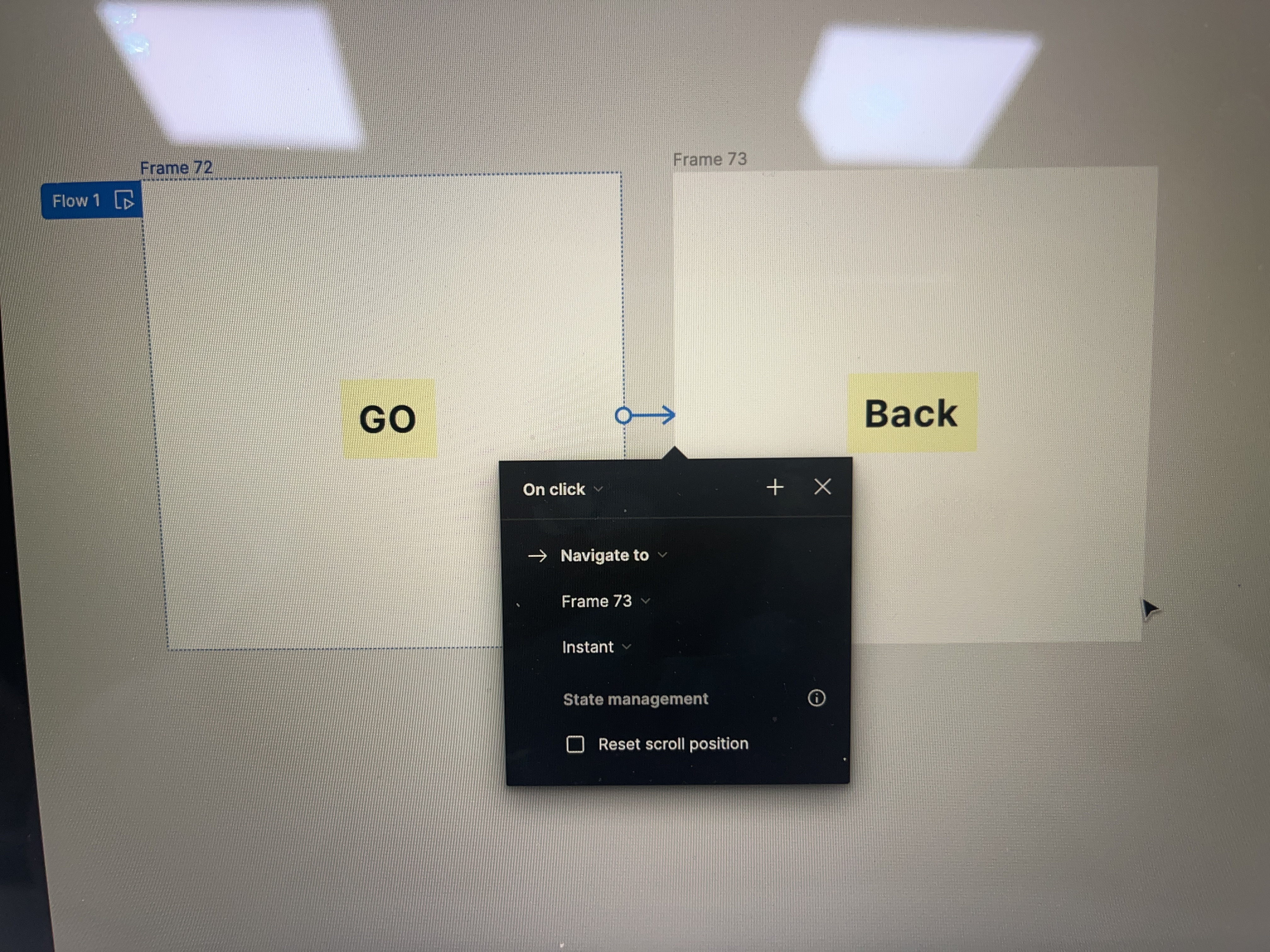
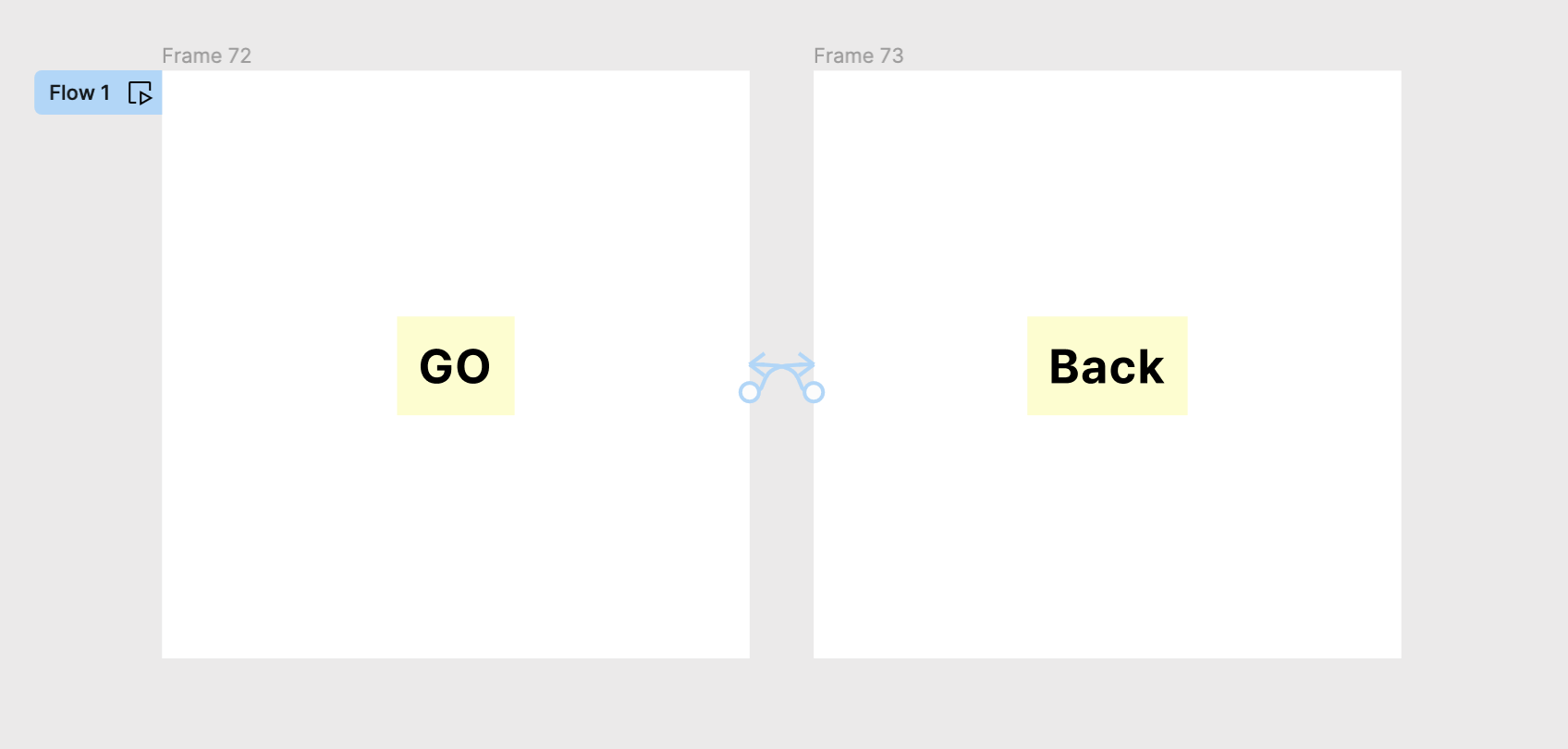
텍스트를 만든 뒤 프레임 설정 후 각각 프레임에 넣고 Prototype 눌러서 양방향 연결


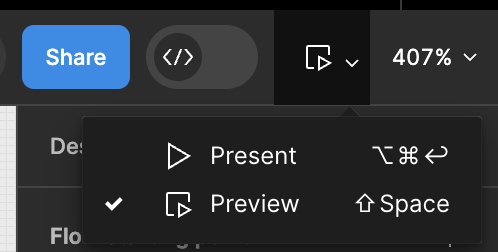
우측 상단 프리뷰 눌러서 실행되는 것 확인 가능함.
효과 : 클릭 시 버튼 전환

예제 2
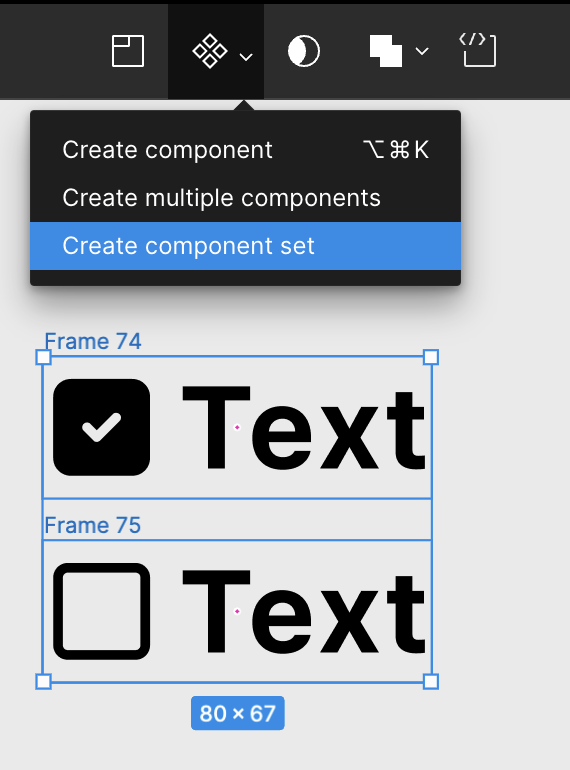
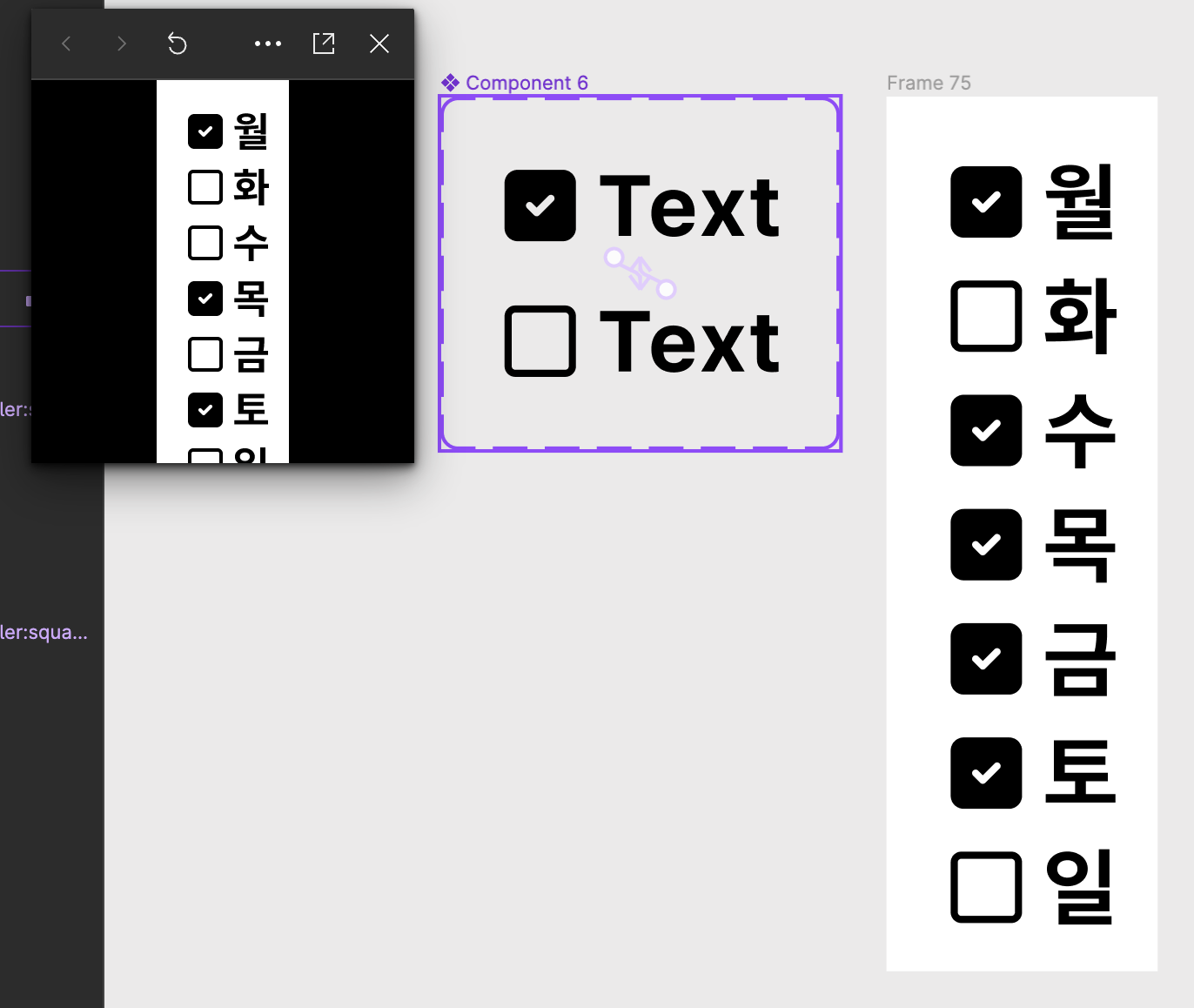
아이콘, 텍스트 만든 후 Shift + a로 묶어서 텍스트 프레임 두개 만든다.
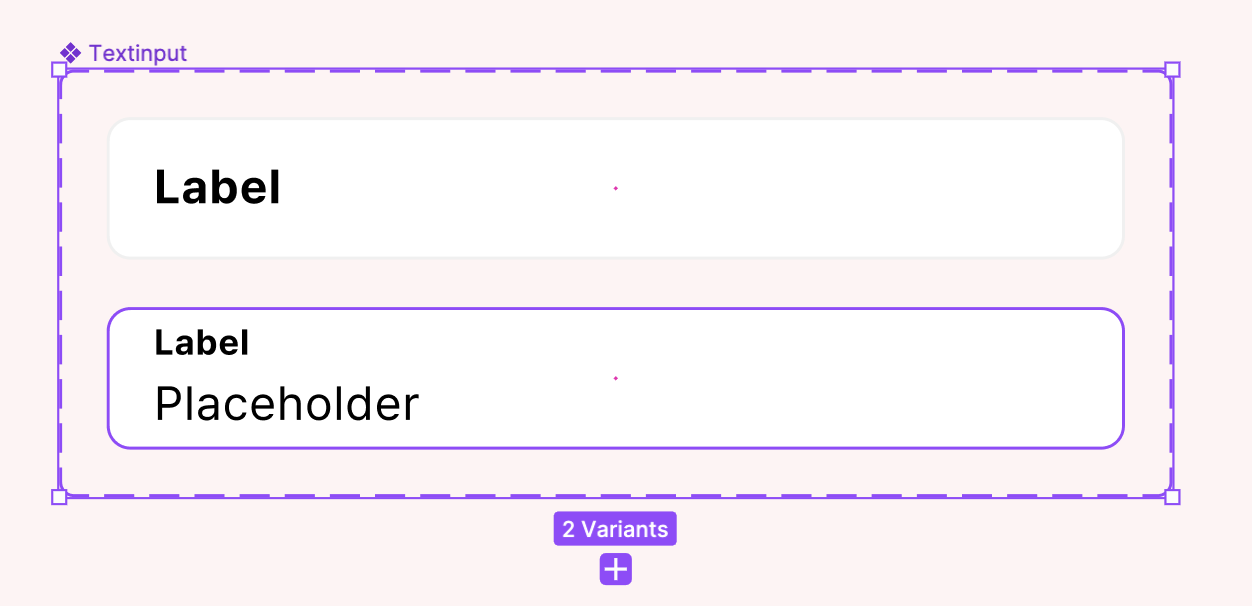
이후 프레임 두 개 선택해서 Create component set 클릭

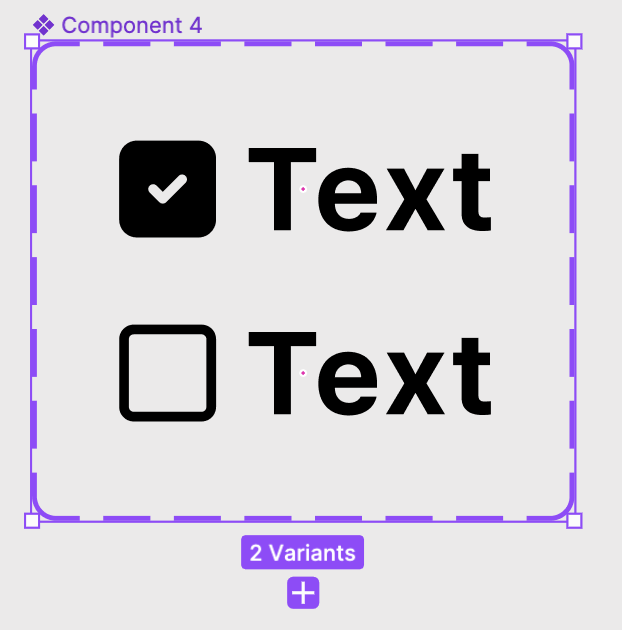
다음과 같이 변함.

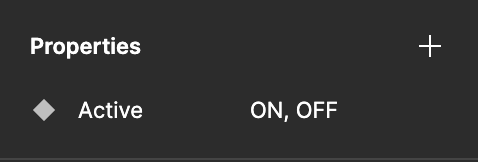
우측에서 프로퍼티 설정

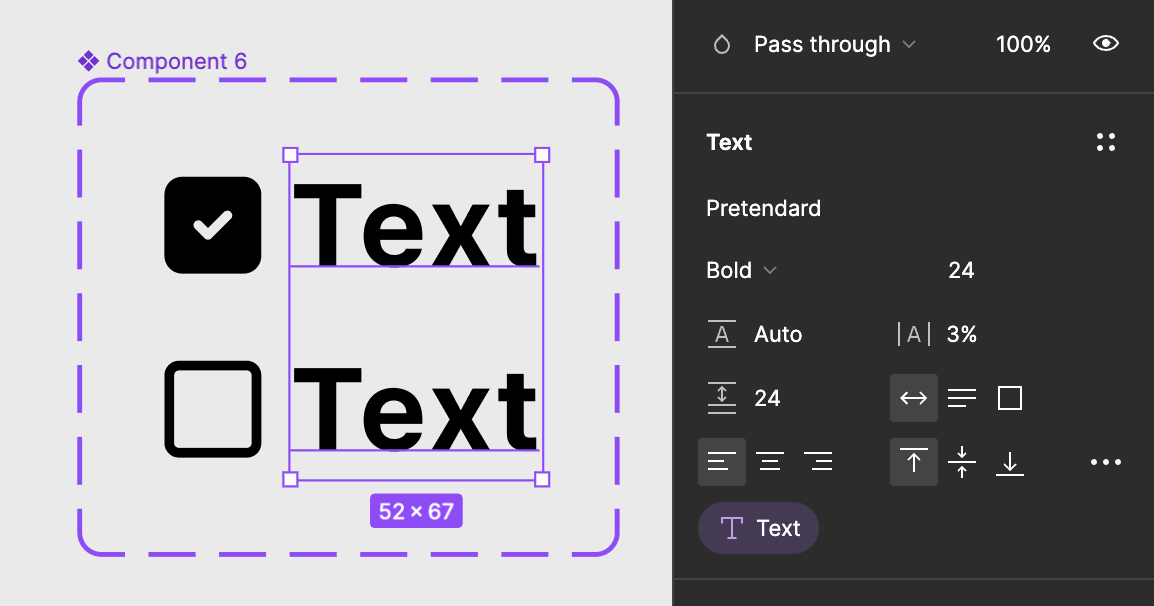
텍스트 두개를 잡아서 텍스트 프로퍼티 설정

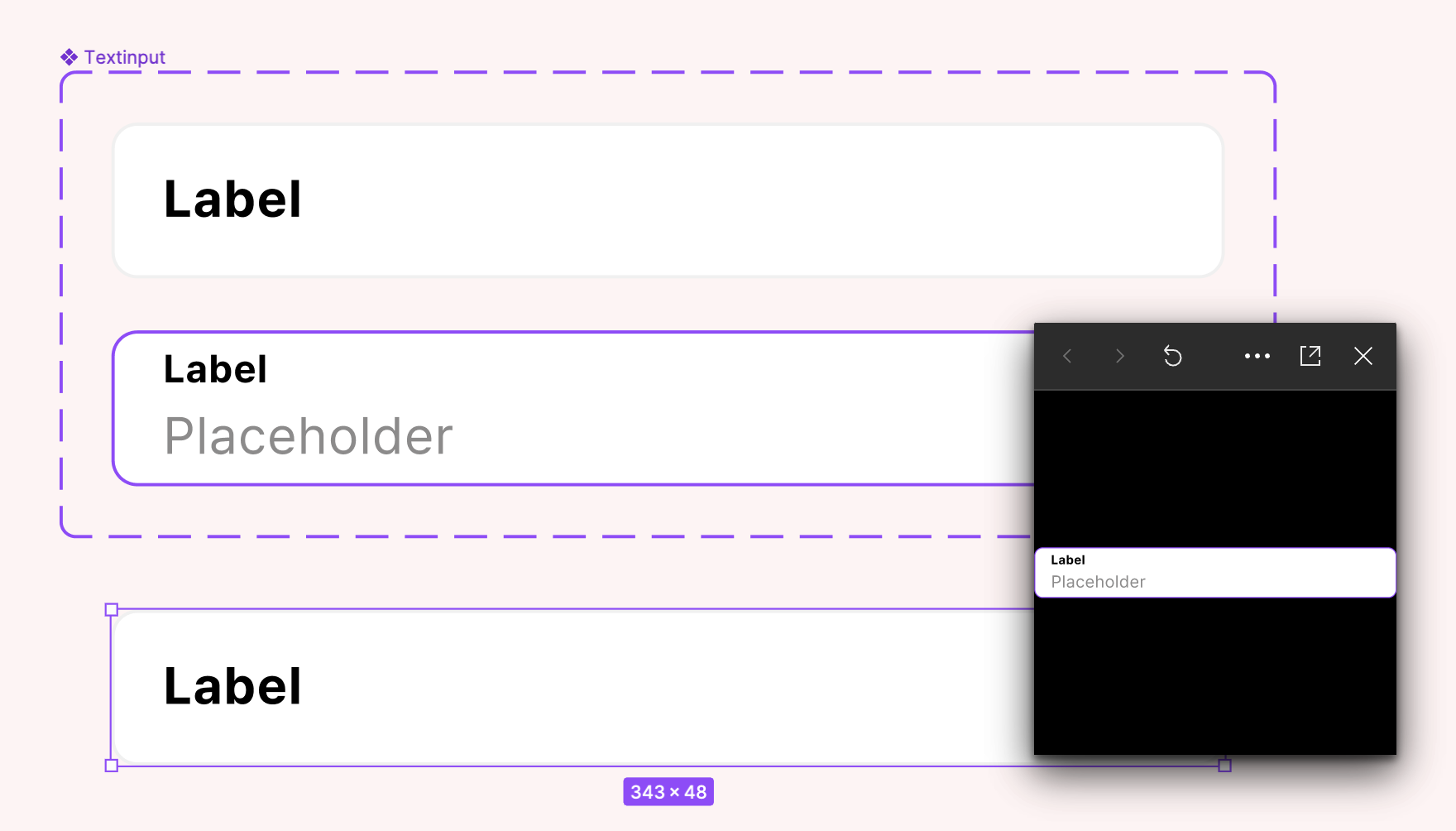
사본 만든 뒤 우측에서 프로퍼티들 확인

Prototype에서 텍스트 간 상호 연결하기
프리뷰로 확인 가능
효과 : 체크 박스 선택 시 변경

On drag
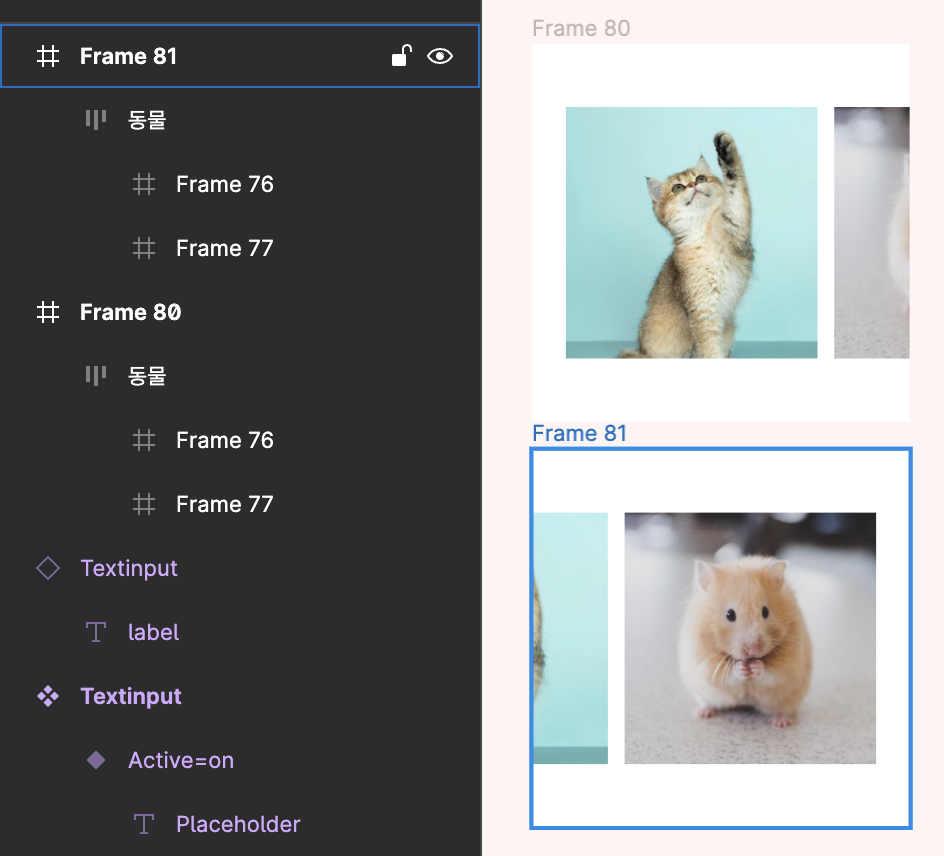
프레임 두 개 만들어서 각각 사진 넣기. (plugin 사용)
두 프레임을 한 프레임으로 묶기
새로운 네모 프레임에 묶은 프레임 집어 넣기

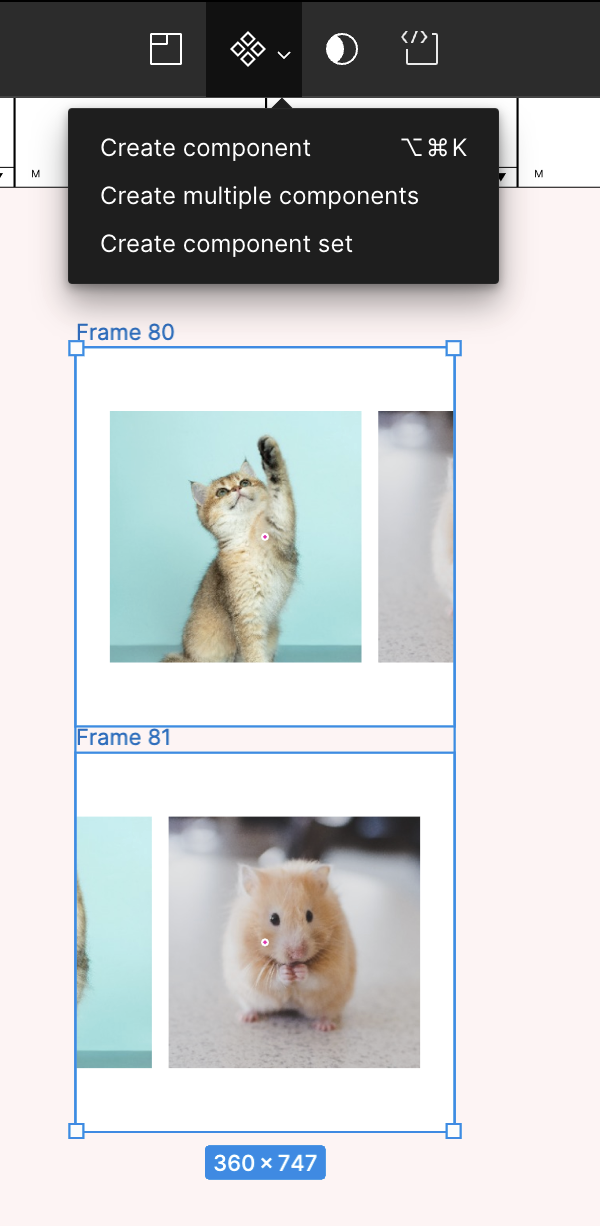
전체 선택해서 상단의 Create component set 클릭

Prototype 눌러서 ....
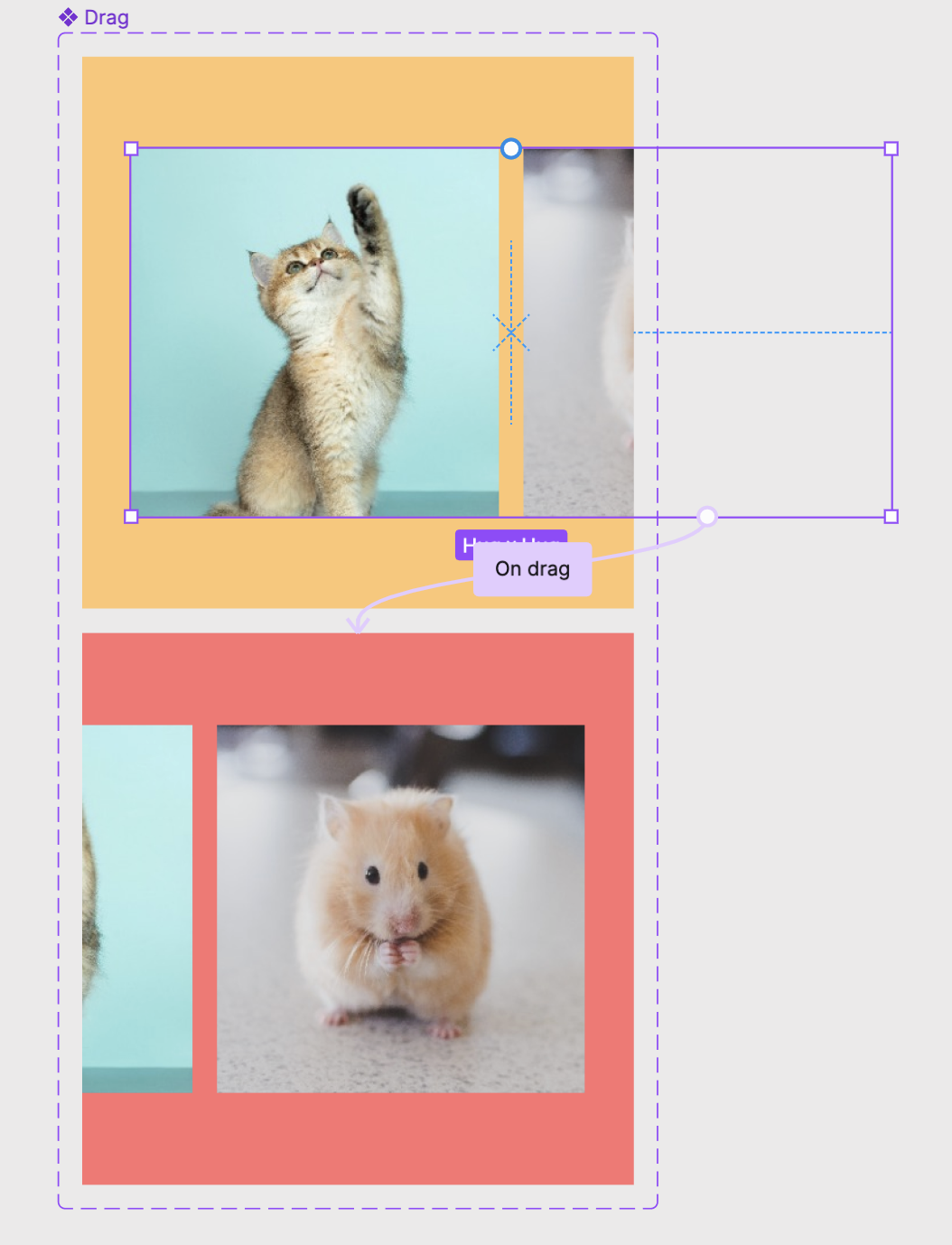
1) 위 우측 사진을 아래 사진 두개의 바깥 프레임과 연결
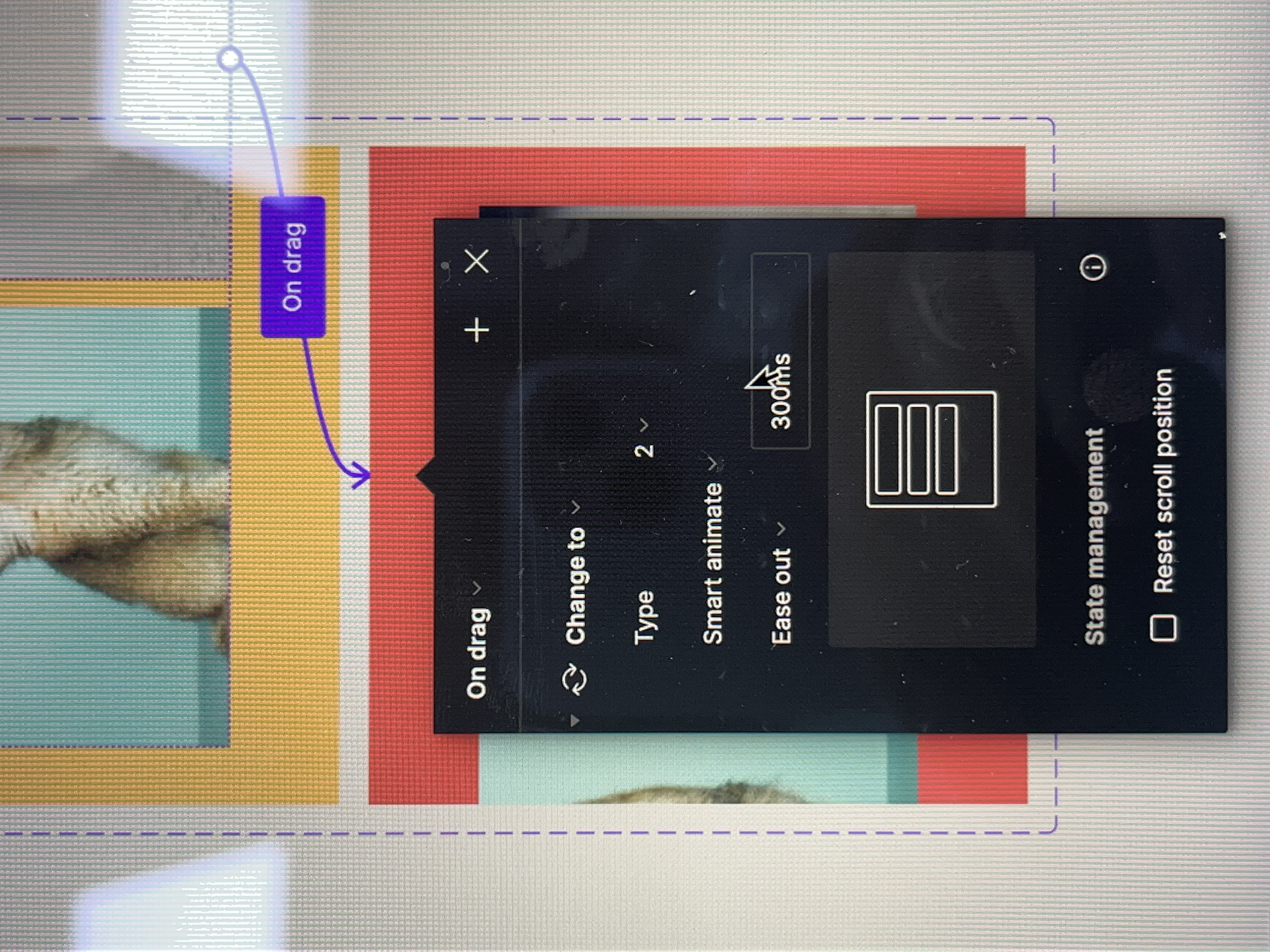
On drag - Smart animate 설정

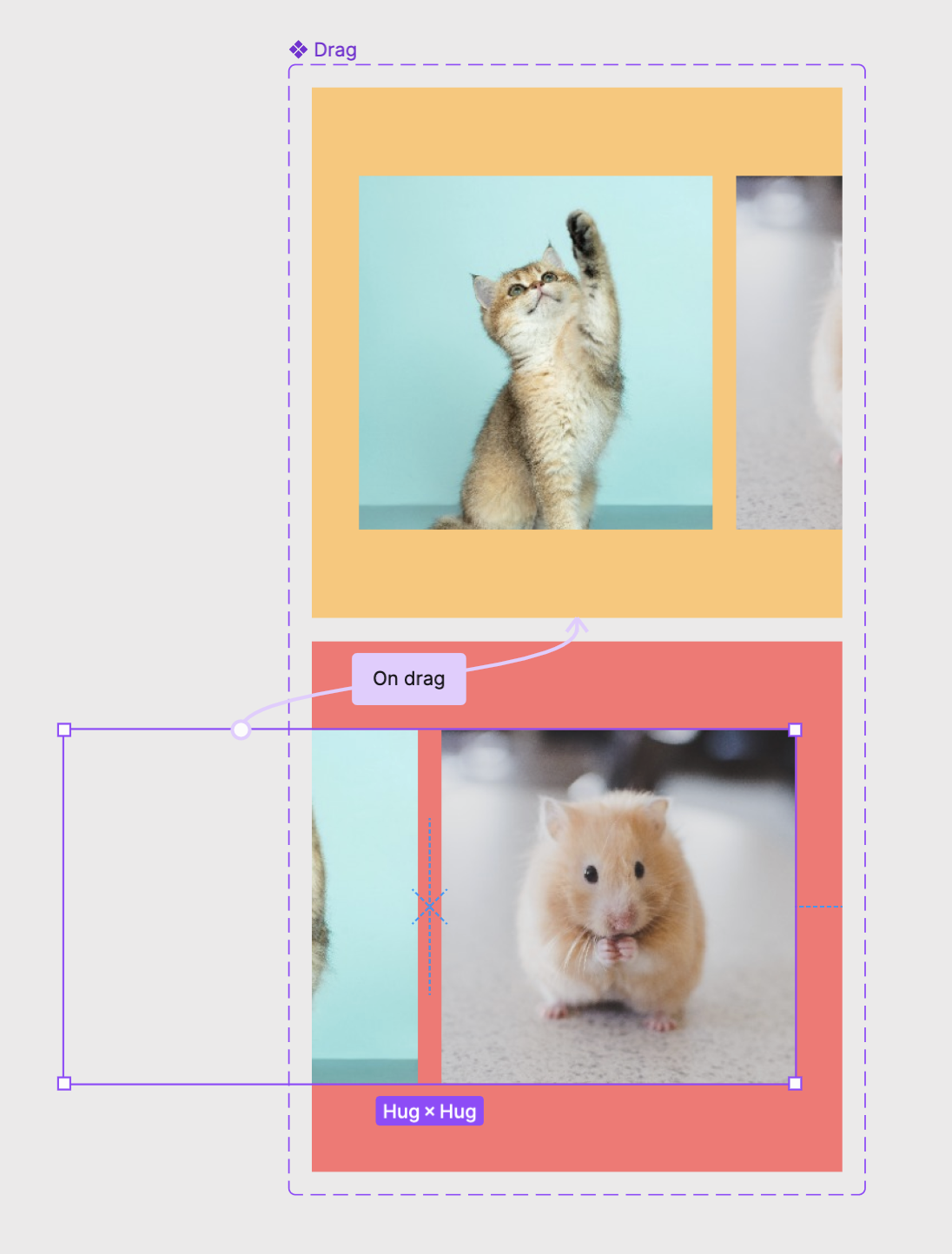
2) 아래 좌측 사진을 위 사진 두개의 바깥 프레임과 연결
On drag - Smart animate 설정


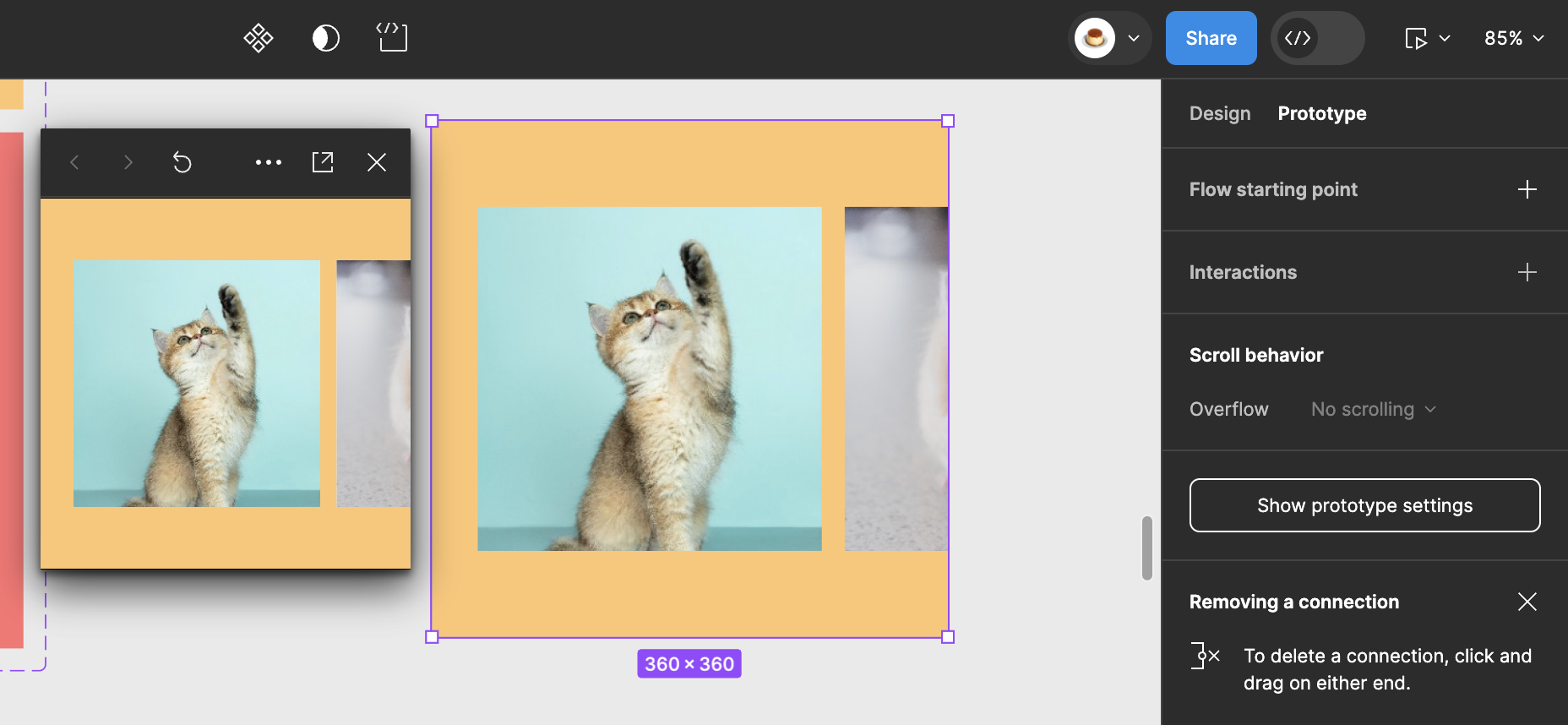
위 프레임 사본 만들어서 프리뷰로 실행해보기 !

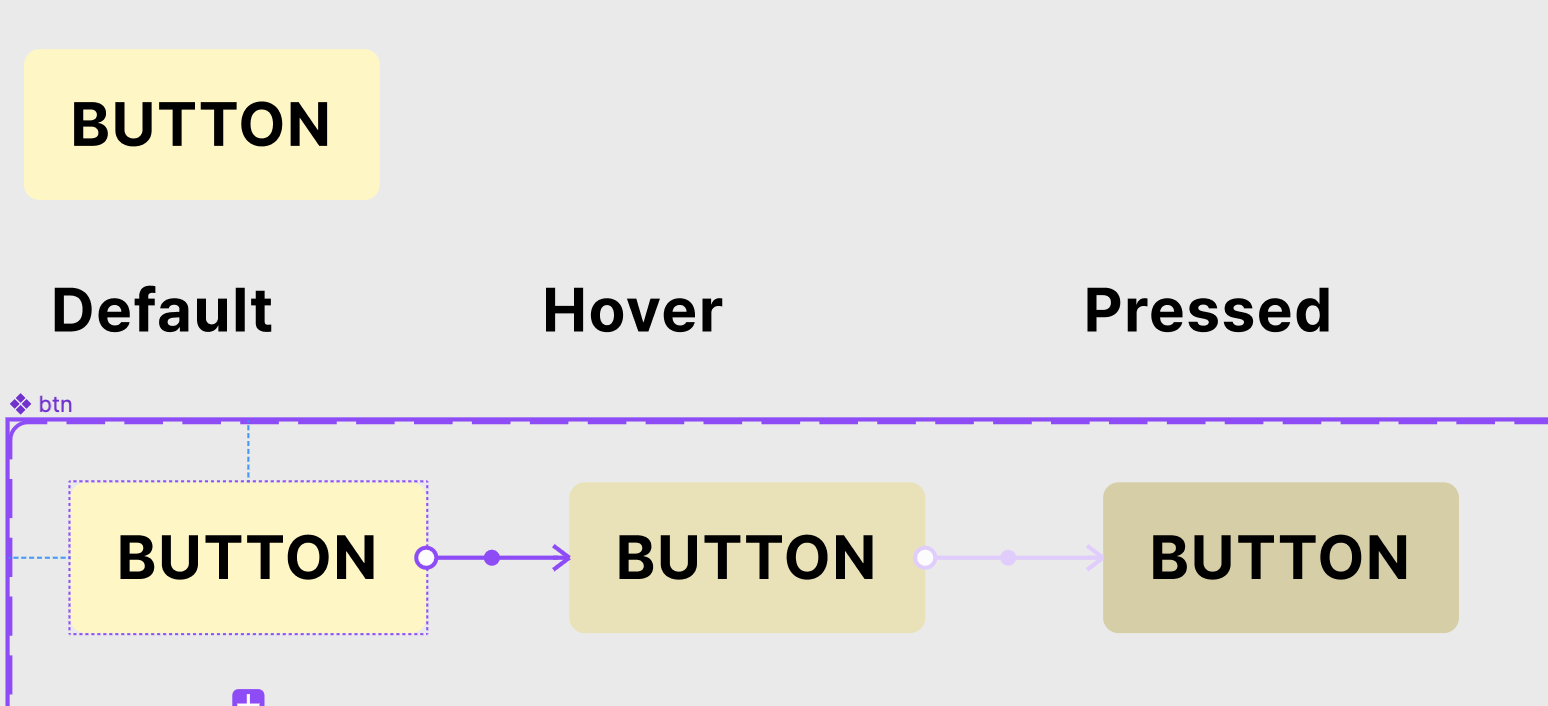
While Hovering & While Pressing
Prototype 눌러서 버튼 간 한 방향으로 연결
각각 While Hovering & While Pressing 선택

마찬가지로 사본을 만들어 프리뷰로 확인 해볼 수 있다.
Key/Gamepad
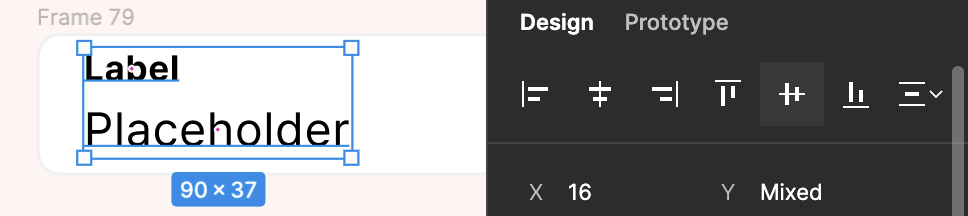
각각 텍스트 작성해서 두 개를 함께 프레임 안에 집어 넣는다.
Shift + 좌우정렬 버튼 클릭


Prototype 눌러서 상호 연결 Key/Gamepad
아래 입력칸에 엔터 버튼 클릭


우와... 이거 보면서 공부해야겠다 ><