
스프링부트란?
햄버거 가게를 처음 운영하고자 할 때, 가장 쉽고 빠른 방법으로 프렌차이즈에 가입해 누군가 이미 만들어 놓은 레시피와 노하우 등에 접근할 수 있듯이 스프링부트란 프로그래밍의 프렌차이즈처럼 자바 프로그램을 쉽고 빠르게 만들 수 있도록 도와주는 도구이다.
개발환경 만들기
JDK : 자바 코드의 번역과 실행을 담당하는 자바 개발도구
IDE : 개발 생산성을 높여주는 도구 (Ex. 인텔리제이, 이클립스 등)
프로젝트 생성

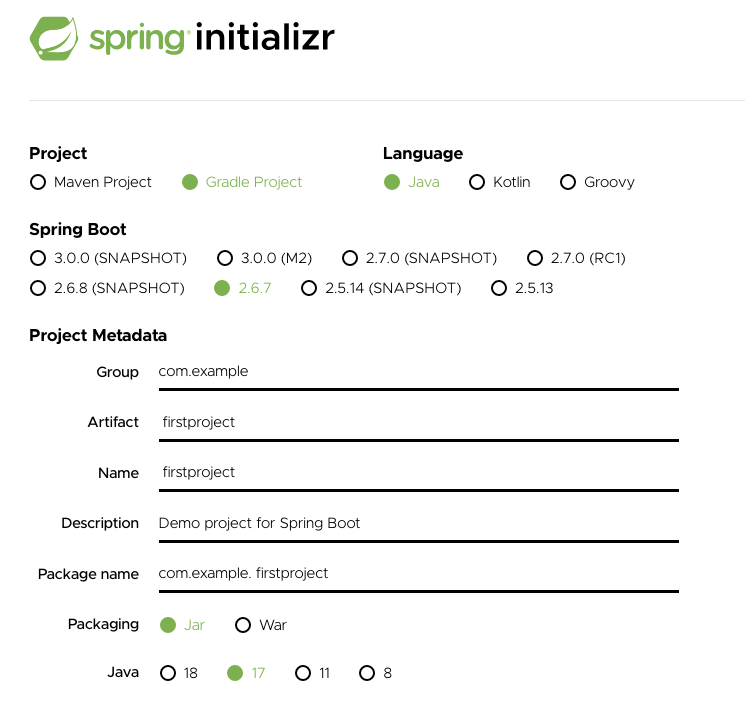
https://start.spring.io/ 링크로 접속해서 위 이미지 및 아래 설명에 따라 지정해준다.
- Project : Gradle
- Language : Java
- Spring Boot : 자동 설정된 버전 그대로(추천)
- Artifact : 프로젝트 이름 지정
- Name, Package name : Artifact에 따라 자동 설정됨
- Packging: Jar
- Java : JDK 버전과 동일하게 설정

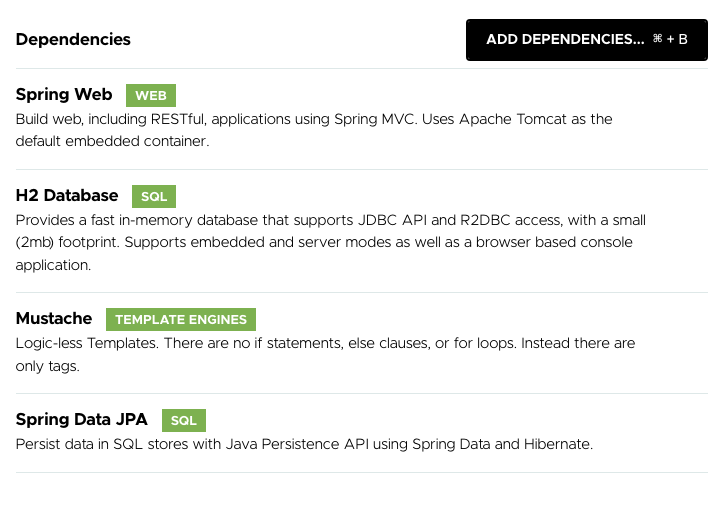
이후 ADD DEPENDENCIES 버튼 클릭하여 스프링부트 프로젝트에 필요한 여러가지 도구를 추가한다.
web, h2, mustache, JPA 키워드를 각각 검색해 이미지와 같이 추가해준다.
- Spring Web : 웹 프로젝트 생성 도구
- H2 Database : 데이터베이스
- Mustache : 화면을 만들어주는 도구
- Spring Data JPA : 데이터베이스를 편리하게 다룰 수 있게 해주는 도구

이후 페이지 아래에 GENERATE를 클릭해 프로젝트를 저장하고, 해당 경로에서 zip 파일을 더블클릭해 압축을 해제한다.

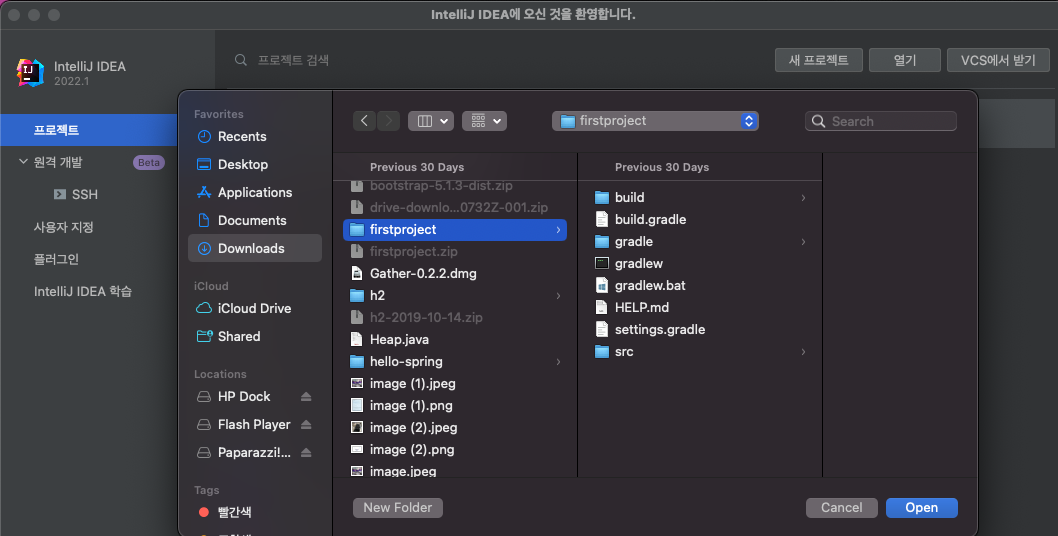
intelliJ 를 실행하고 프로젝트 > 열기 를 클릭한 뒤 방금 압축해제한 project 폴더를 OPEN 한다.
처음 프로젝트를 여는 경우 IDE 에서 필요한 파일을 다운로드 하고, 프로젝트 구조를 파악하기때문에 시간이 꽤 소요 될 수 있다.

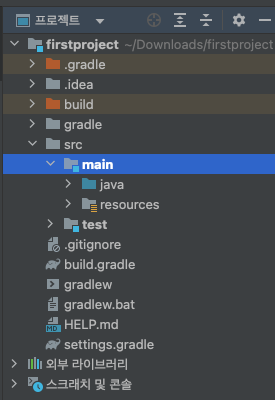
준비가 완료되면 src 밑에 main 폴더를 연다.
java 폴더에는 java 파일들이, resources 폴더에는 외부 파일들이 추가된다.

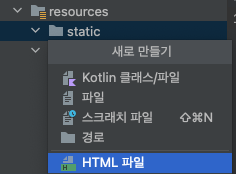
resources 폴더를 우클릭해 HTML 파일을 생성한다.
여기서 파일 이름은 hello.html 으로 정했다.

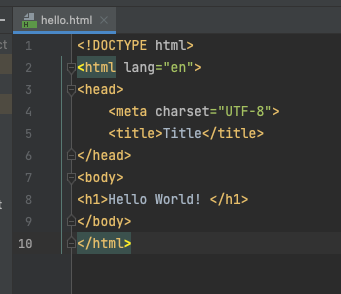
그러면 자동으로 html 기본 코드가 생성되는데, 모든 프로그래밍의 기본인! Hello World가 출력되도록 h1 태그를 작성한다.

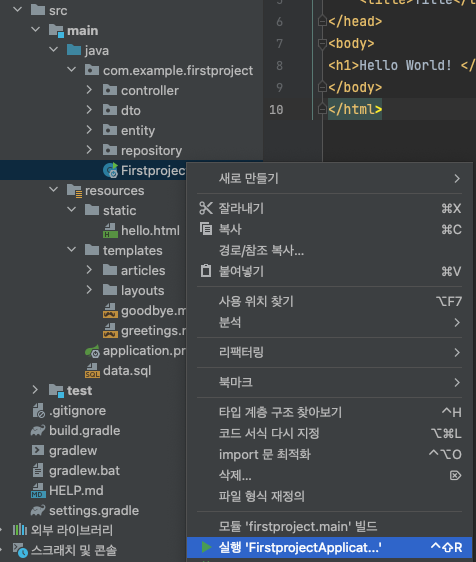
그리고 src > main > java > com.example.프로젝트명 > 프로젝트명Application.java 파일 우클릭 후 실행을 클릭한다.
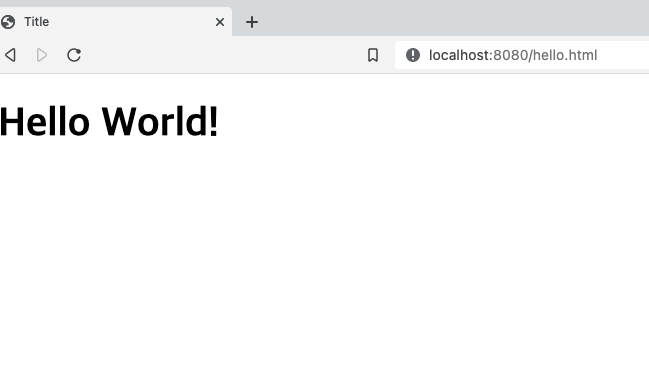
실행이 완료되면 웹 브라우저를 열고 localhost:8080/html파일명.html 을 입력한다.

설정한대로 Hello World!가 출력되는 것을 확인했다. 🥳