더 나은 하이브리드앱 그리고 그 지점 [1부]

회사의 프로젝트는 WebView를 연결하는 하이브리드 앱이다.
좋은 하이브리드 앱을 만들기 위해서는 어떠한 덕목이 필요할까?
이번 글에서는 좋은 하이브리드 앱을 만들기 위한 나의 고민들에 대한 정리를 작성하겠다.
하이브리드 앱을 만든다고 하면 고민을 해야 되는 주요 지점
- 데이터 통신 및 소통
- 제공
- URL 관리
- 설정
- 하이브리드 앱을 만들기 위해서 첫번째로 생각해야 되는 지점은 데이터 통신 및 소통을 어떻게 할 것인지 고민해야 된다. 나는 WebView와 소통하는 방식에 대해 아래와 같이 3가지로 분류 하였다. 각 상황과 데이터의 성격에 따라서 알맞게 사용하는 것이 중요하다.
- Injection
- WebView에 전역적인 데이터를 넘겨주는데 용이한 방법 (전역적 성격)
- Get 방식
- 특정 페이지에만 데이터를 넘겨주는 용이한 방법 (지역적 성격)
- Bridge
- Runtime 상황에서 데이터를 넘겨주는 유용한 방법
- Runtime 상황에서 Native와 WebView 사이의 소통을 하게 해주는 근간
- ex) 뒤로가기
- 두번째는 잘 제공하는것이다. 왜 제공해야 되는가? 그리고 무엇을 제공해야 하는가? 모바일 환경에서 웹이 단독으로 존재하는 상황과 Native와 소통을 할 수 있는 웹은 분명한 차이가 있다. 네이티브가 존재하는 웹은 네이티브를 통해 더욱 많은 일을 할 수 있다. 즉 네이티브가 관장자의 역할 로서 많은것을 제공해 주기 때문에 가능 한 일이다. 이러한 관점에서 봤을때 네이트브에서 웹뷰를 사용한다고 하면 많은 기능을 제공해야 되는것은 분명하다. 제공을 해야 되는 지점은 아래와 같다.
- Native 고유 기능 (ex) GPS, 걸음수, 블루투스 등)
- 웹에서는 사용 할 수 없는 네이티브만이 구현 할 수 있는 고유의 기능들이 있다. 웹에서 할 수 있는것 없는것을 잘 구분해서 네이티브에서 고유의 기능을 잘 제공하는것은 중요한 지점이다.
- App Life Cycle에서 제공이 가능한 데이터
- 앱 Life Cycle 전반에서 네이티브가 가지고 있는 값들이 있다. 예를 들어서 초기에 Splash 화면에서 받아서 App Life Cycle 전반에서 가지고 있어야 되는 정보가 있다고 하자 필요에 의해서 Native는 이 데이터도 웹에 제공 할 수 있어야 한다.
- Native View
- 필요에 의해서 네이티브는의 View도 제공한다 표현에서 경험적으로 판단할때 Native의 View가 더욱 화면 표현에 있어서 우의에 있다. (그리고 작업 효율성 재사용성 측면에서도 이 방법이 우의에 있다.) 예를 들어서 Native의 LoadingView, Modal, BottomModal 등에 대해서 제공이 가능하다. 또한 Native 관장자의 역할이다. 즉 Web이 로드하는 중 빈 화면이 보일때 특정 작업을 처리(LoadingView)해야 되는 역할은 네이티브가 하는것이 적합하다.
- 세번째는 URL을 잘 관리해야 한다. 우리 앱에서는 여러 도메인이 존재하는데 이러한 여러 카테고리의 도메인을 잘 관리하는것, 그리고 이 도메들 path를 잘 관리 해야 했다. 그리고 다른 프로젝트도 이러한 URL을 관리하는 것은 중요한 지점이라 생각한다.
- ex)
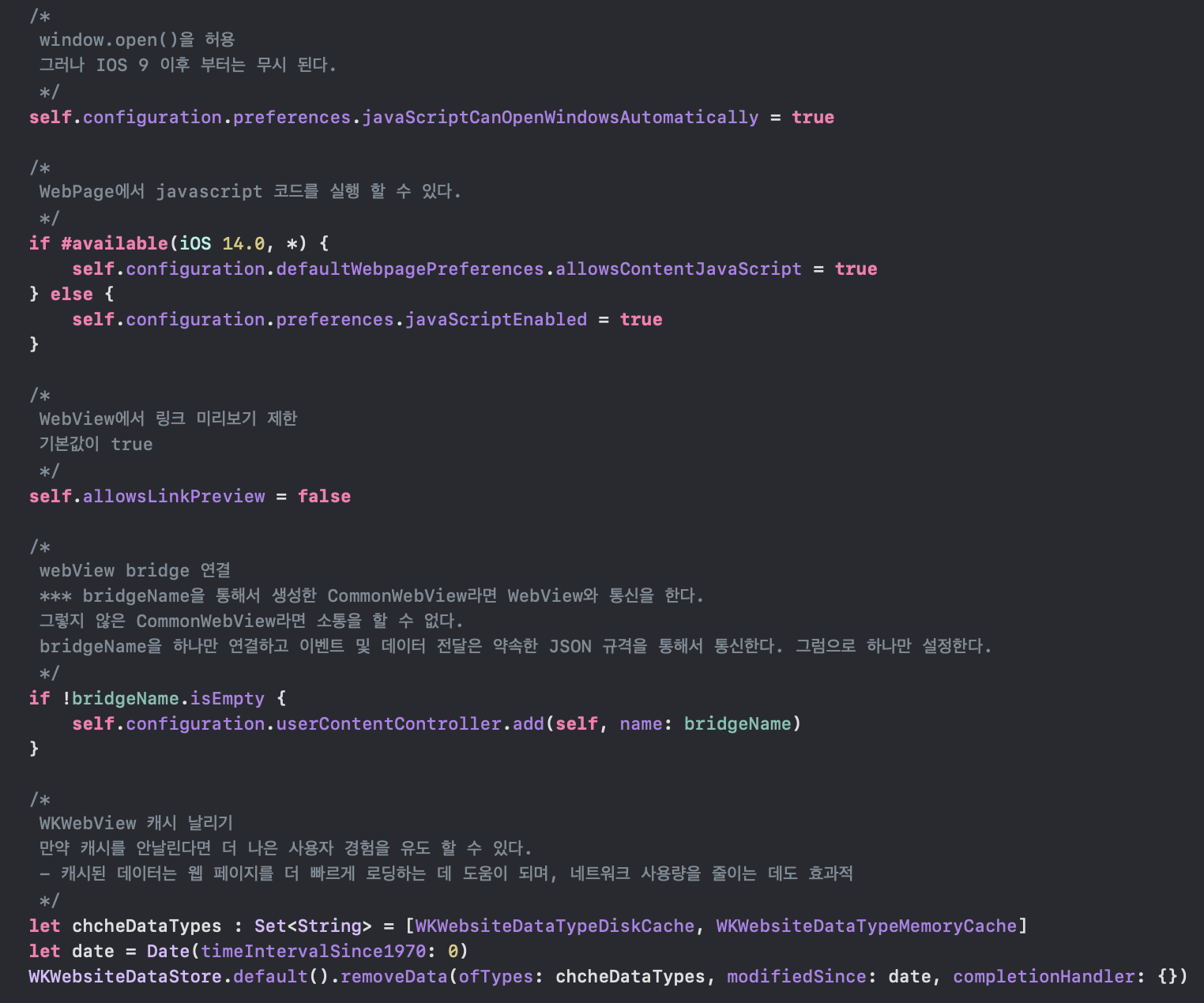
- 네번째 설정, WKWebView를 사용하면 WkWebView에 다양한 설정을 할 수 있다는 사실을 안다. 이 설정을 통해 우리 앱에 최적화된 WebView를 잘 붙일 수 있어야 한다. 다양한 설정들이 존재한다 상황에 걸맞게 설정을 잘 찾아 최적화를 시켜주는게 핵심인것 같다.
- ex)
마무리
이번 글에서는 더 나은 하이브리드 앱을 만들이 위한 주요 지점들에 대해서 살펴봤다. 다음 글에서는 데이터 통신 및 소통과 제공에 대해서 어떻게 코드로 구현했는지에 대한 설명을 이어가도록 하겠다.