더 나은 하이브리드앱 그리고 그 지점 [2부]

더 나은 하이브리드앱 그리고 그 지점 [1부]에서는 더 나은 하이브리드 앱을 만들기 위한 중요한 지점들에 대해서 살펴보는 시간을 가졌다. 이번 글에서는 그렇다면 이러한 생각들을 어떻게 코드로 옮겼는지 이 과정에 대해서 설명하도록 하겠다.
프로젝트에서 사용된 라이브러리
- RxSwift
- RxCocoa
- Snapkit
- Then
- lottie-ios
- Toast-Swfit
- PanModal
- RxGesture
- UIColor_Hex_Swift
참고할 블로그
목차
- 데이터 통신 및 소통
- 제공
- URL 관리
- 설정
데이터 통신 및 소통
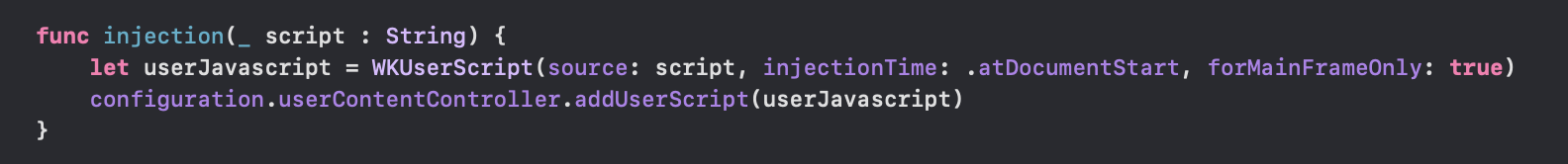
- Injection
- 설명
- WKUserScript를 통해서 script와 injectionTime을 정해준다 그리고 webViewConfigure에 등록을 해줬다. 주입이 된 javascript 코드는 웹에서 전역적으로 사용이 가능하다.
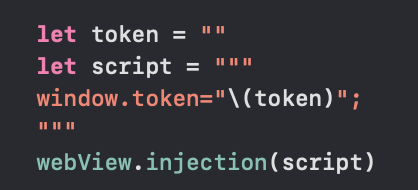
- Get 방식
- 설명
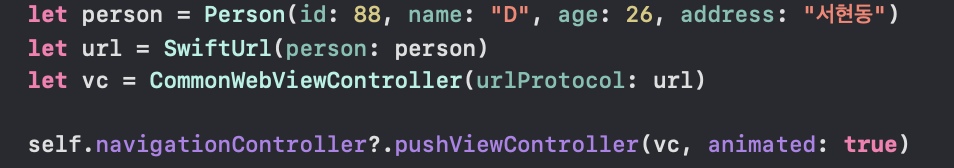
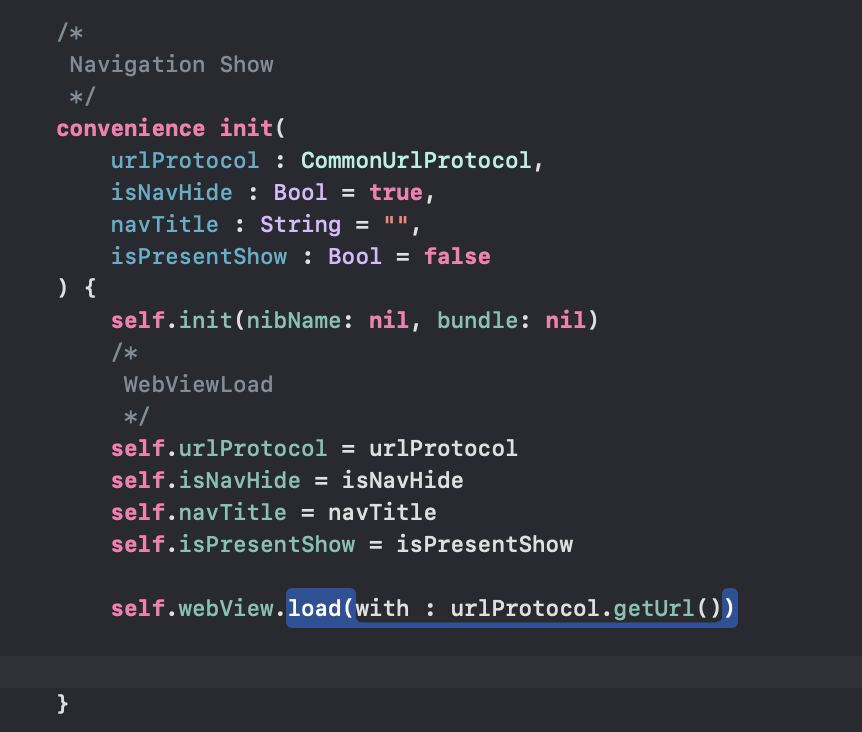
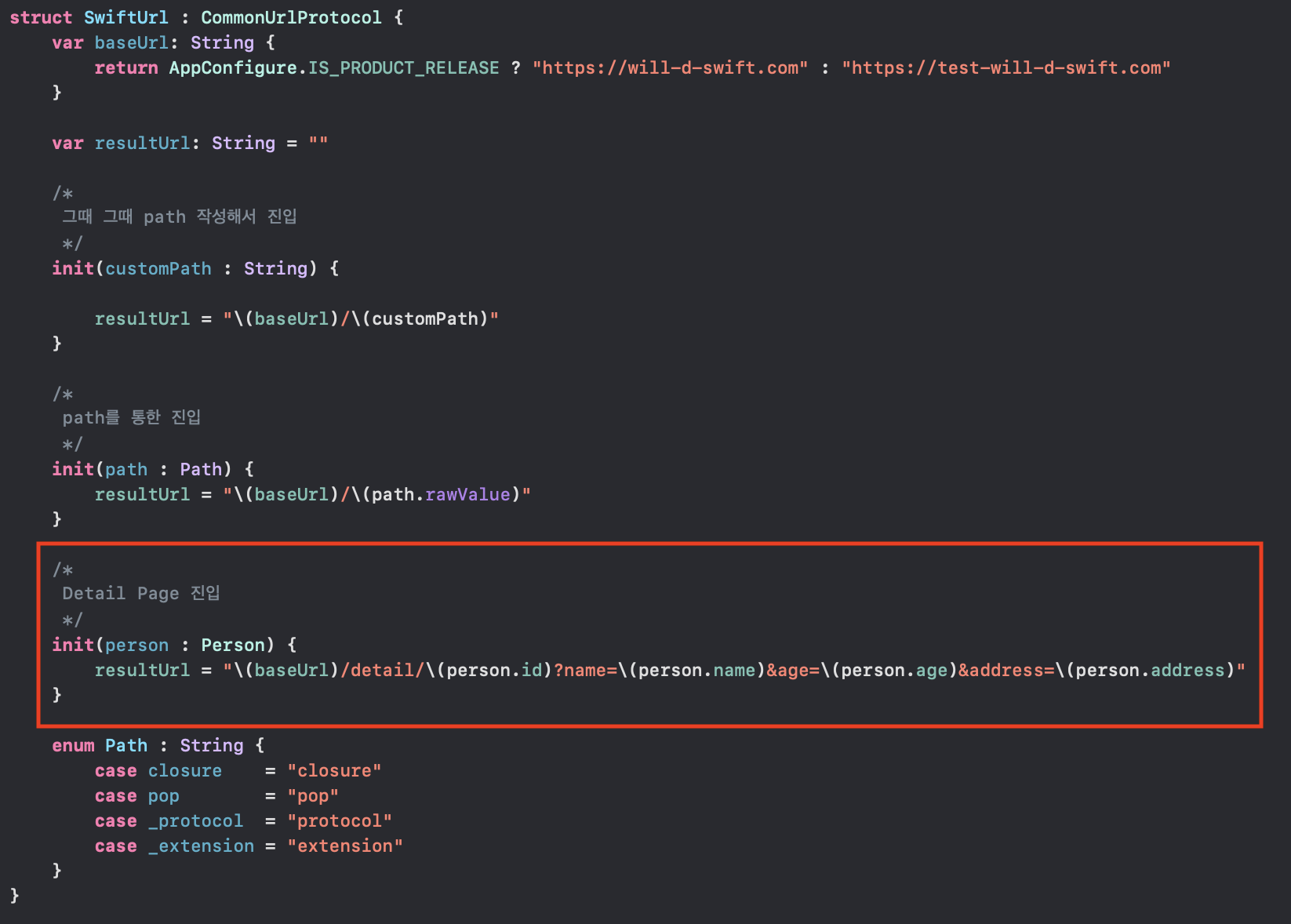
- Person 객체를 통해서 SwiftUrl 객체를 생성한다. 이 객체는 Person의 정보를 통해 resultUrl을 완성시킨다.
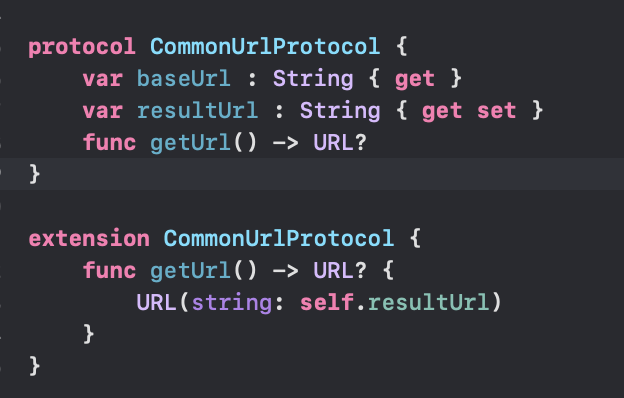
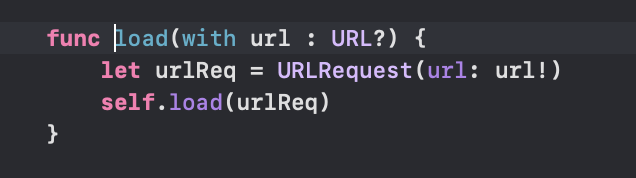
CommonWebViewController는 파라미터로 CommonUrlProtocol을 전달 받는데 SwiftUrl은 CommonUrlProtocol을 상속받은 struct 이므로 SwiftUrl을 전달한다.[*** 의존성 주입도 구현해 봤다.] 전달받은 객체를 통해 getUrl(resultUrl을 URL?로 리턴 시켜주는 함수) 함수를 호출하여 load한다.
여기서 중요한 점은 3번째 사진과 같이 Person 데이터를 통해서 Get방식으로 데이터를 WebView에 전달했다는 것이다. 이런식으로 Get방식으로 데이터 전달이 가능하다. [ Web으로 구현된 디테일 페이지를 호출 할때 유용하다.]
- Bridge
- 설명
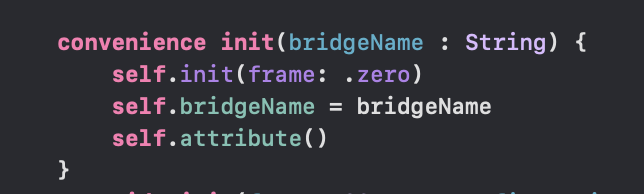
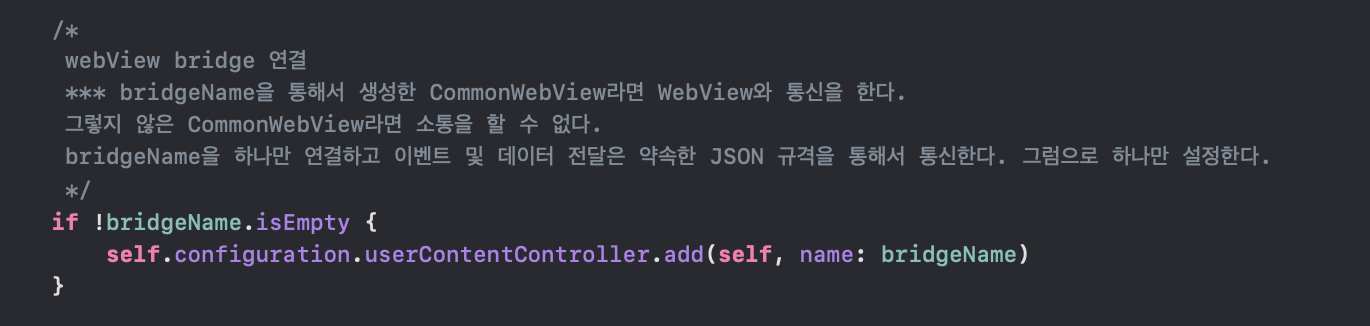
- CommonWebView를 생성할때 bridgeName을 전달하여 웹뷰와 네이트브가 상호작용이 가능하도록 configuration.userContentController.add( scriptMessageHandler: WKScriptMessageHandler, name: String)이 함수에 연결을 해준다.
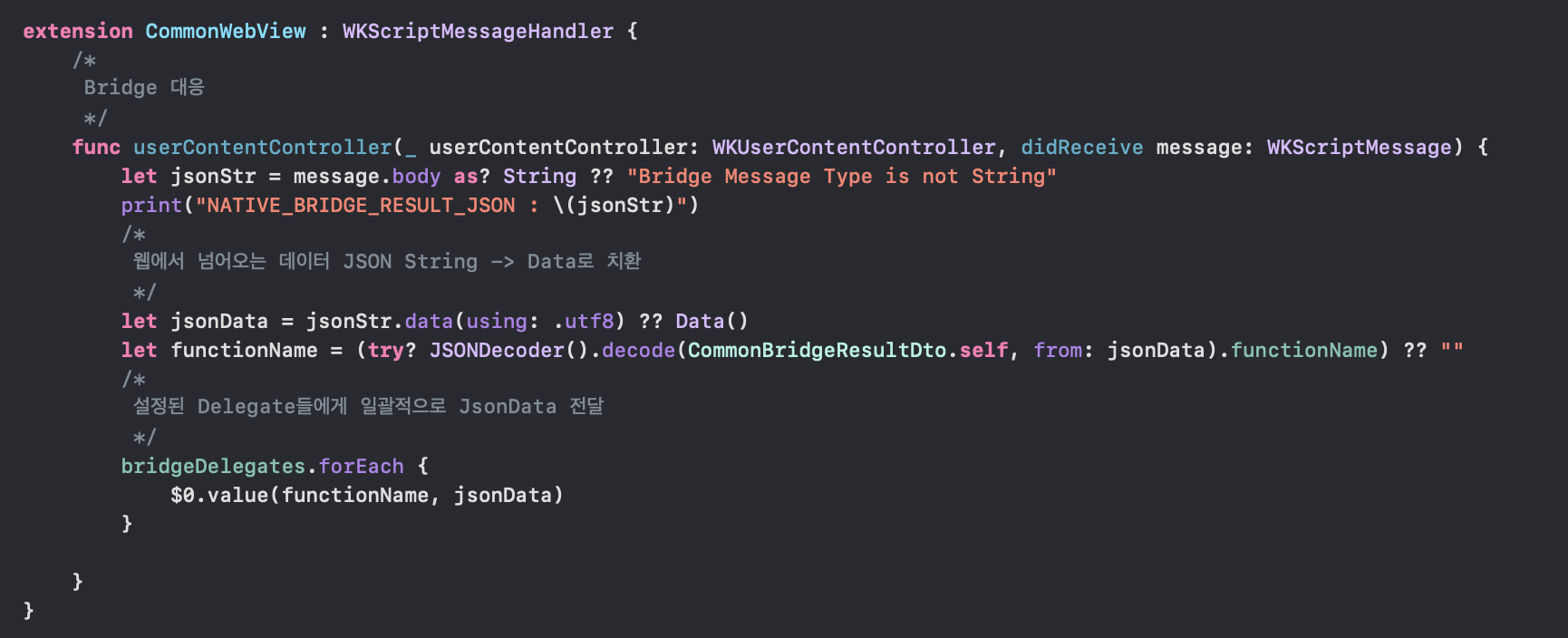
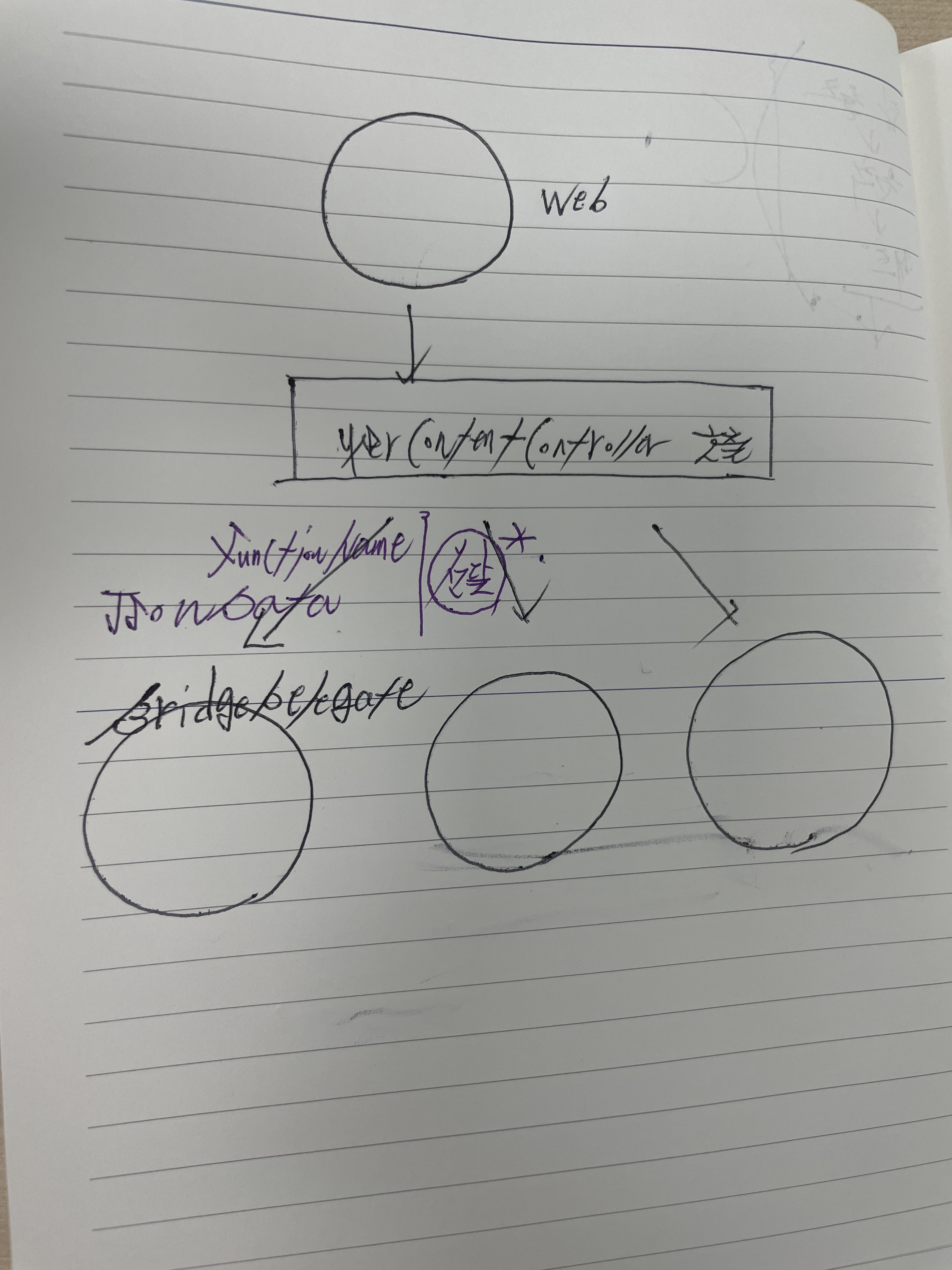
연결한 이름 하나를 통해서만 웹과 네이티브는 통신을 한다. 웹에서 네이티브에 브릿지 요청에 대한 시그널을 주면 func userContentController( userContentController: WKUserContentController, didReceive message: WKScriptMessage) 함수가 호출이 되고 이 함수에서는 bridgeDelegate들에게 일괄적으로 functionName과 jsonData를 전달한다 전달받은 bridgeDelegate는 함수이름으로 분기를 하여 JsonData를 파싱하여 작업을 수행한다.
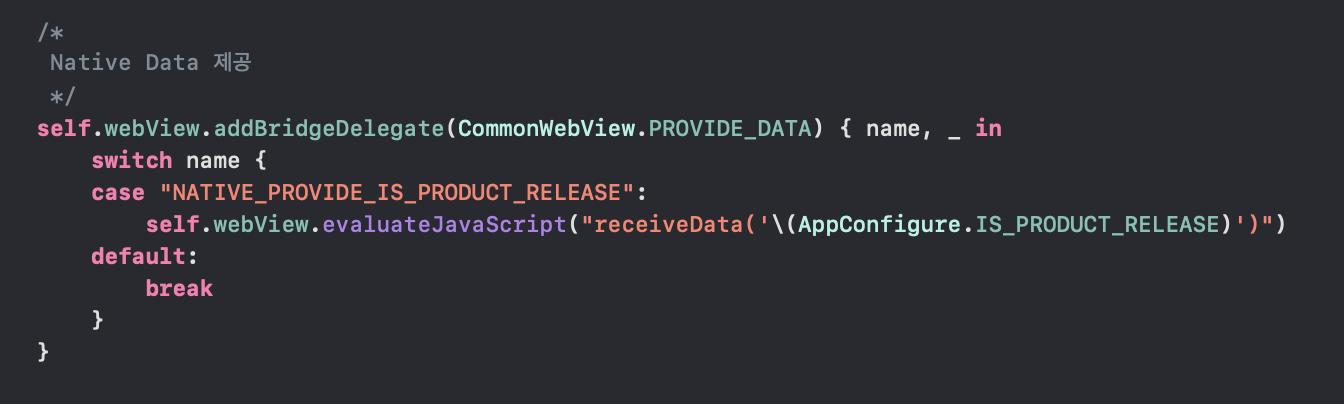
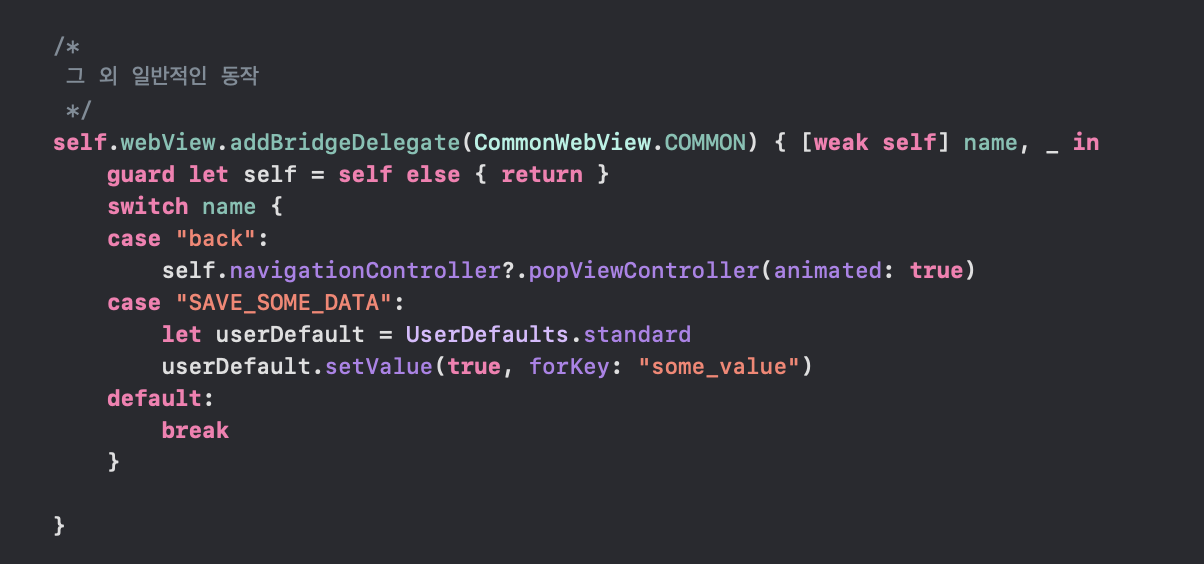
*** 이러한 원리를 착안했을때 마지막 두번째 사진과 같이 요청을 받으면 네이티브의 데이터를 브릿지로 넘겨준다. 또한 마지막 사진과 같이 소통도 가능하게 구현한다.
제공
제공을 하는것을 설명하는것은 Native View를 제공하는 것을 중점으로 설명을 하겠다.
- Bridge를 통한 네이티브 View 제공 및 동작
)
- 설명
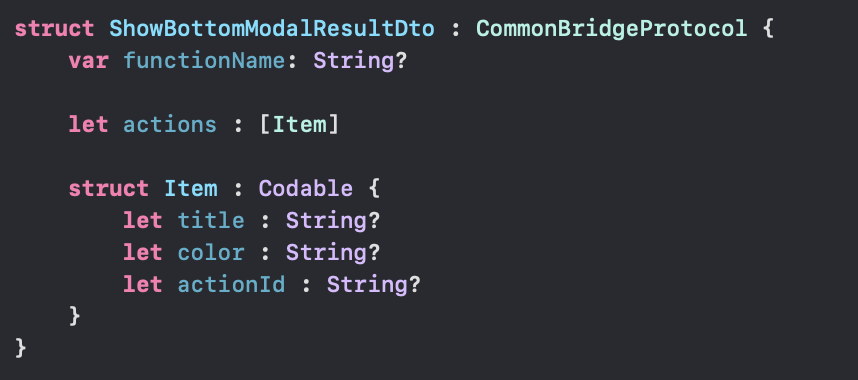
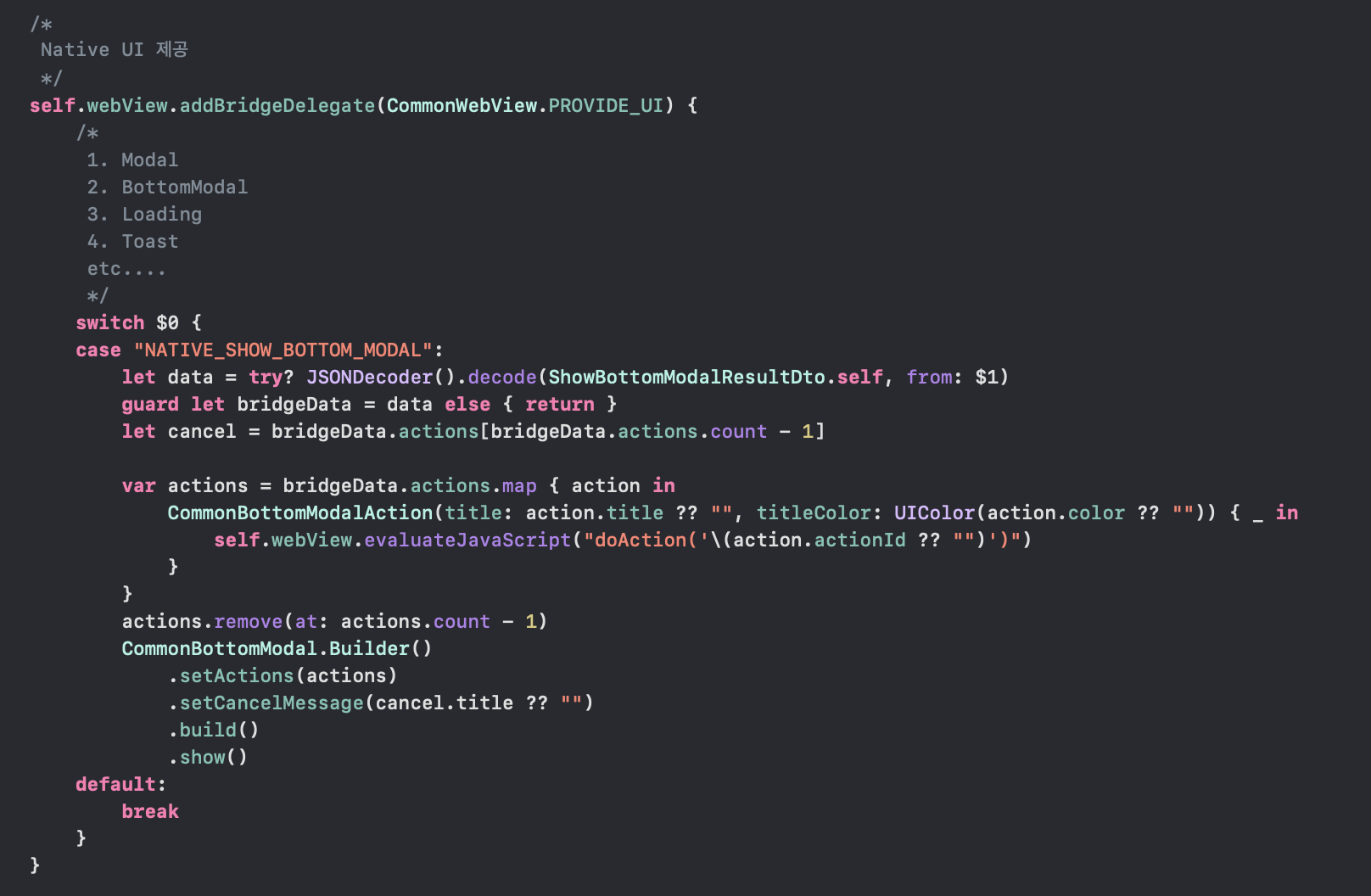
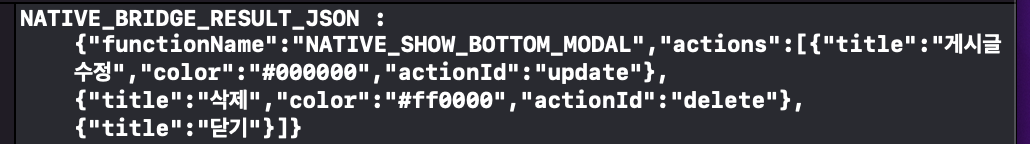
- 나는 이전 글 UX는 무엇이 결정 하는가에서 BottomModal, LoadingView에 대해서 정리를 했었다. 나는 이 부분에서 데이터만 잘 맞춰주면 충분히 웹에서도 사용이 가능하다는 발상을 했다. 그리고 이것은 하이브리드 앱에서 강력한 도구가 될것을 직감했다. 원리는 간단하다. 웹에서 bridge를 통해 BottomModal을 사용하기 위한 데이터를 넘겨준다. 자료구조는 첫번째 사진과 같다.(사진에서 보는것에서 알다시피 actions의 갯수에 따라서 선택할 리스트는 동적으로 적용된다.) 이러한 데이터를 넘겨받으면 네이티브에서는 데이터를 파싱하여 BottomModal을 생성 및 표현한다. 웹에서는 특정 기능 동작에 대한 actionId값을 넘겨주는데 네이티브에서는 특정 버튼에 대한 동작을 수행하면 다시 이 actionId를 웹에 전달한다.
self.webView.evaluateJavaScript("doAction('\(action.actionId ?? "")')")이 actionId를 전달받은 앱은 정의된 기능을 수행한다. 이런식으로 다른 Modal, Toast, LoadingView 등의 컨트롤도 수행이 가능하다. 웹에서 네이티브의 View를 사용하므로서 표현에 강한 강점을 가질 수 있고 작업 효율에서도 웹에서 이러한 Component를 만들 필요 없이 네이트브에서만 준비하면 되니 효율적이라 할 수 있다.(단, 웹이 단독으로 존재하지 않는다는 가정에서)
- WebView에 진입할때 LoadingView
- 설명
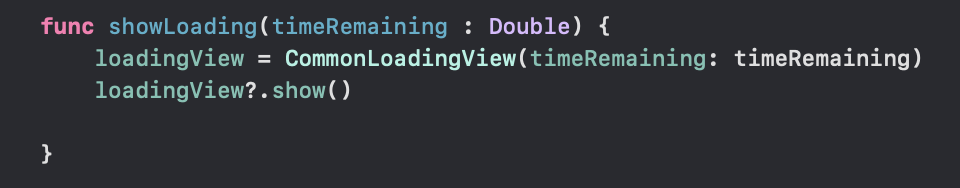
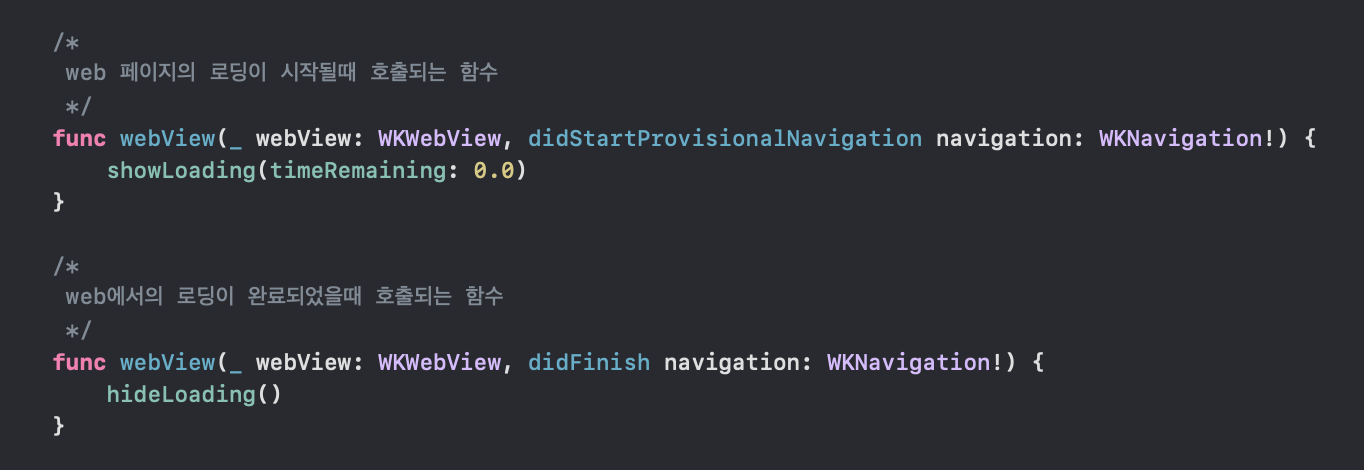
- WebView를 사용한다고 진입을 할때 Web에서 로딩을 하는 시간을 고려해야 한다 그럼으로 관장자인 Native에서는 Loading View를 띄어줄 수 있어야 한다. WebViewController에서는 웹이 로딩되는 시점에 생성 및 show()를 하고 로딩이 완료되면 hide 및 제거를 수행한다. 이렇게 해서 Web이 로딩을 할때 빈화면을 처리해서 사용자 경험을 향상시킨다. 네이티브는 이러한 액션에서 제공자의 역할도 하는것은 타당하다.
마무리
좋은 앱을 만들고 싶다. 그리고 내가 지금 만드는 앱은 하이브리드 앱이다. 앱 전반에 걸쳐서 WebView의 역할은 중요한 역할을 한다. 그렇다면 좋은 앱을 만들기 위해서는 더 나은 하이브리드 앱을 만들기 위한 고민을 해야 했다. 웹 개발자 분과 더 좋은 하이브리드 앱은 무엇일까에 대해서 많은 이야기를 나눴다. 우리의 결론은 Bridge에 있다고 답을 내렸고 더 나아가 Native가 관장자로서 하는 역할의 중요성에 대해 이야기 했다. 그리고 생각을 정리하고 코드를 구현했다. 이번 더 나은 하이브리드 앱 그리고 그 지점은 본질적으로 좋은 앱을 만들기 위해서 무엇에 대해 고민해야 되는지에 대한 글이다. 중요하고 소중한 경험이다. 나는 앞으로도 좋은 앱을 만들것이다. 그러기에 노력을 게을리 할 이유가 없다.
전체코드
긴글 읽어 주셔서 감사합니다.