Auto Layout
Auto Layout은 뷰 계층 구조에 있는 모든 뷰의 크기와 위치를 해당 뷰에 적용된 제약 조건에 따라 동적으로 계산합니다.
이로인해 내부, 외부적으로 변경되는 사항에 일정한 제약조건을 통해서 비슷한 화면구성을 동적으로 제공이 가능하게 됩니다.
오토레이아웃의 제약조건

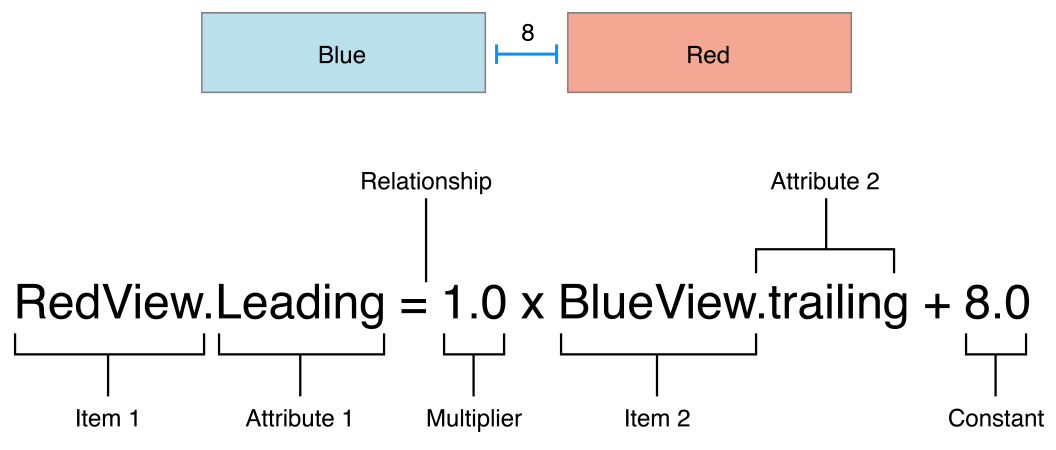
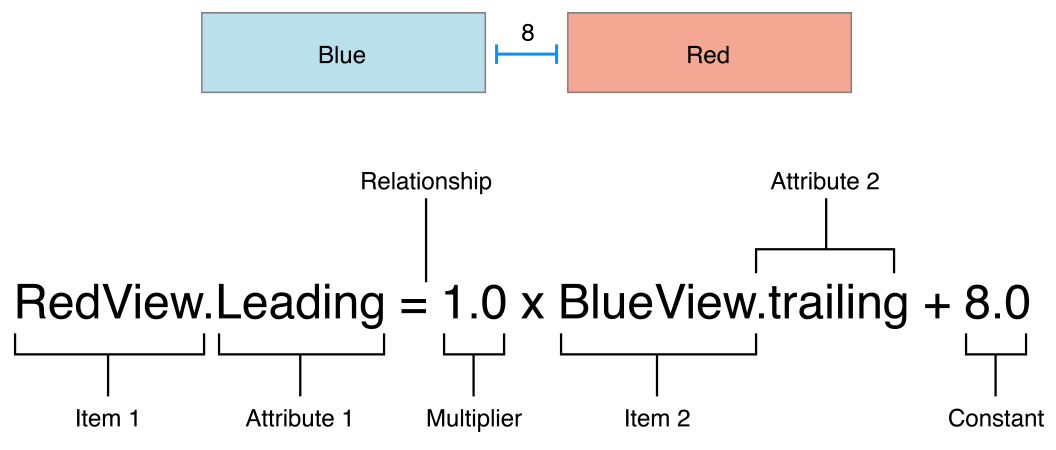
계산식으로 보자면은 레드뷰의 리딩은 왼쪽을 의미합니다
레드뷰의 리딩은 블루뷰의 트레일링(오른쪽) x 멀티플러(간단히 몇배로 할지 기본은 1) + 컨스턴스(이부분이 어느정도 거리를 벌릴지에 대한 제약사항입니다.)
이렇게 종합적인 계산이 되어서 블루뷰의 트레일링과 레드뷰의 리딩의 거리가 결정이 됩니다.
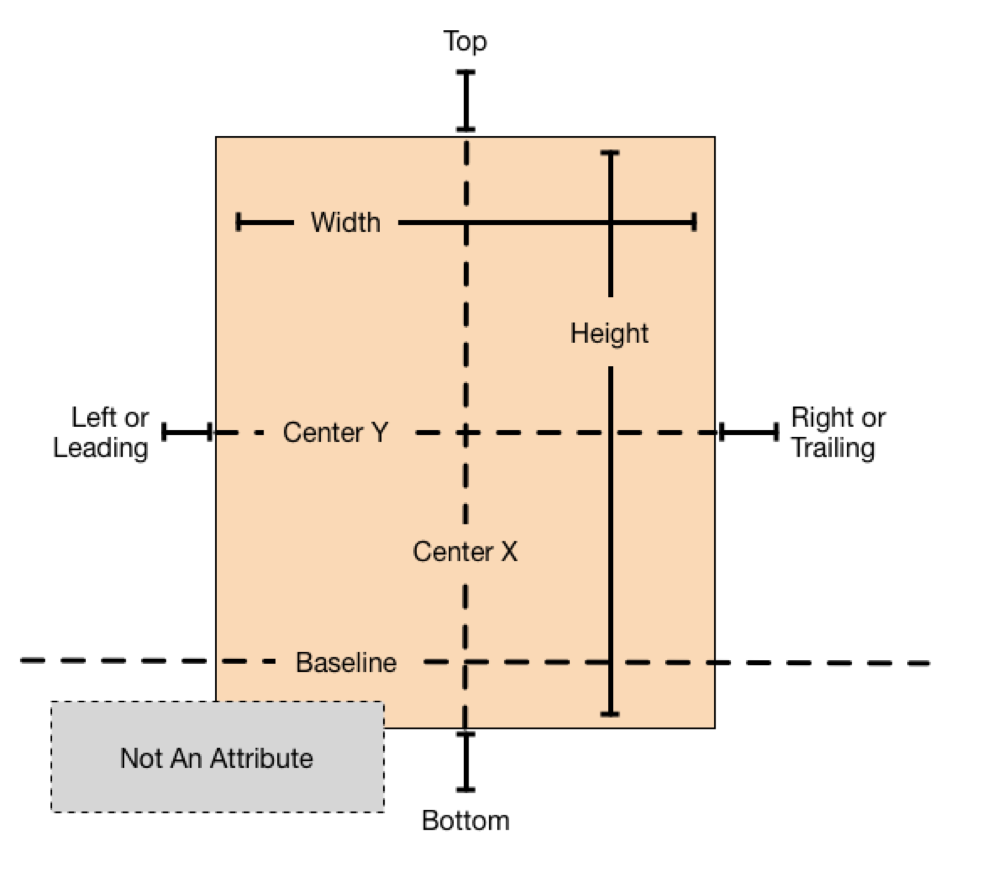
하나의 뷰에서의 제약사항의 이름을 살펴보겠습니다.

오토레이아웃 명확해야한다.

-
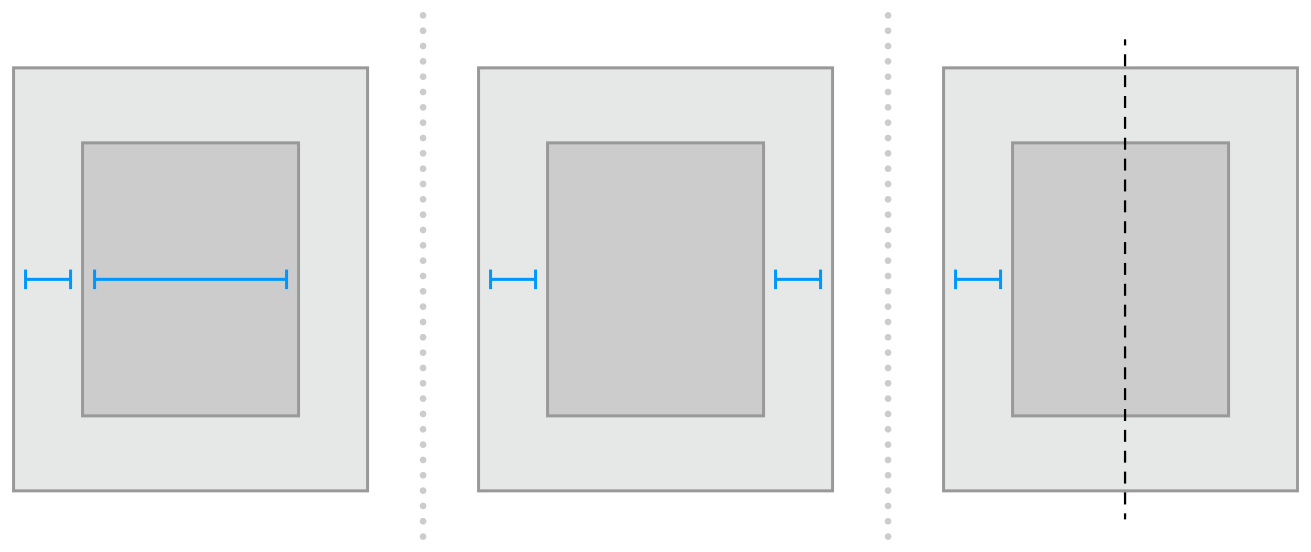
첫번째 그림에 대한 설명으로는 뷰의 리딩 + 뷰의 넓이가 제약사항으로 제공되어 뷰의 크기가 명확해집니다.
-
두번째 그림에 대한 설명으로는 뷰의 리딩 + 뷰의 트레일링 제약사항으로 뷰의 넓이를 제공해 주지 않아도 바깥 뷰의 넓이에서 제약사항 두가지를 뺀만큼을 계산하면 자연스럽게 뷰의 넓이가 계산되어져 오토레이아웃이 작동합니다.
-
세번째 그림은 뷰의 리딩 + 상위 뷰의 center로 설정 하였기때문에 중앙으로 대칭하게 되는 그림이기 때문에 뷰의 길이를 유추할 수 있습니다.
(간단히 이해하자면 뷰가 상위뷰의 센터로 제약사항이 설정되었기에 첫째 그림에서 절반을 나눈거로 데칼코마니처럼 오토레이아웃이 되어진다고 보면 됩니다 왜냐면 센터로 제약사항을 설정했기 때문에 왼쪽 오른쪽은 대칭이 되어지기 때문입니다.)

제가 평소 가장 헷갈리던 부분에 대한 설명입니다.
제약 사항을 추가할때 내 눈에는 명확해 보일지라도 컴퓨터에서는 모호한 값때문에 오토레이아웃에 오류를 토해낼때가 있습니다.
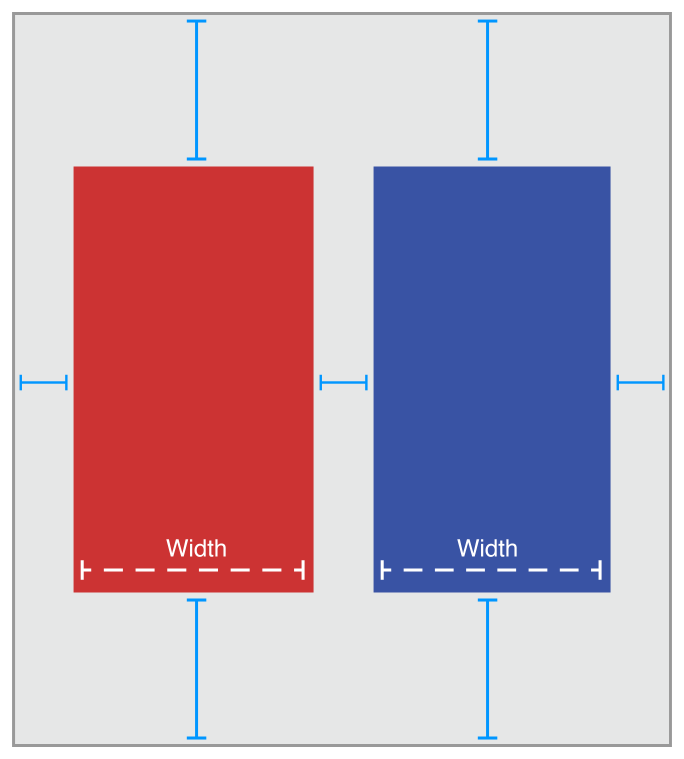
이전 그림처럼 간단한 하나의 뷰로 제약을 걸면은 어느정도 유추가 가능하지만 위 그림에서 처럼 두가지의 뷰의 오토레이아웃상황에 width가 정해져있지않다면 컴퓨터는 어떤게 얼마나 길이가 있어야 할지 모르기 때문에 오류가 납니다.
백문이 불여일견
오토레이아웃을 가장 잘 이해하기 위해서는 xcode에서 실제로 부딪히는것이 가장 빠른 습득의 방법이라 생각합니다.
(개인적인 팁, 오토레이아웃 기본적인거, 프로젝트 진행하면서 막힌부분 기술할 예정)
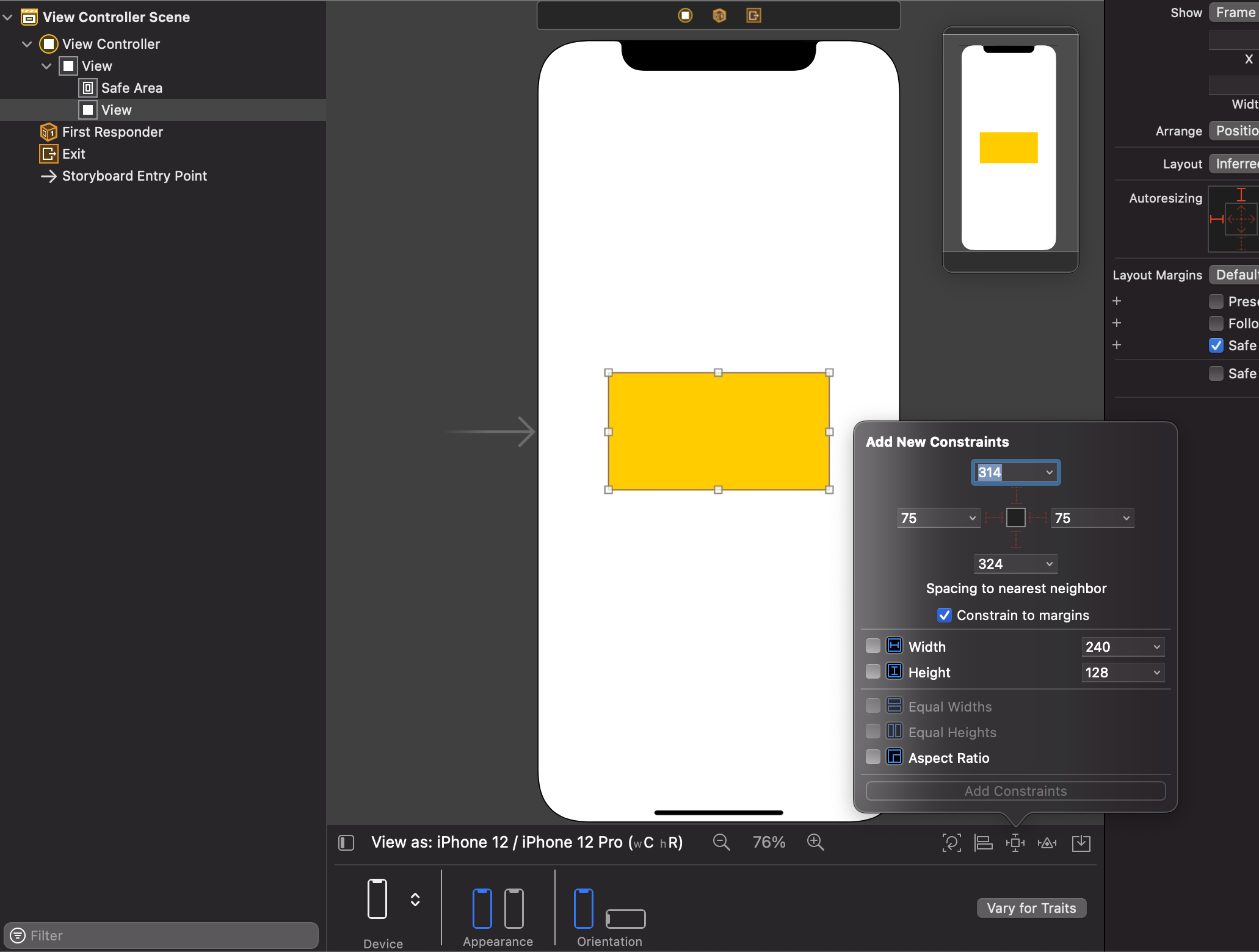
오토레이아웃 기본적인 사용법

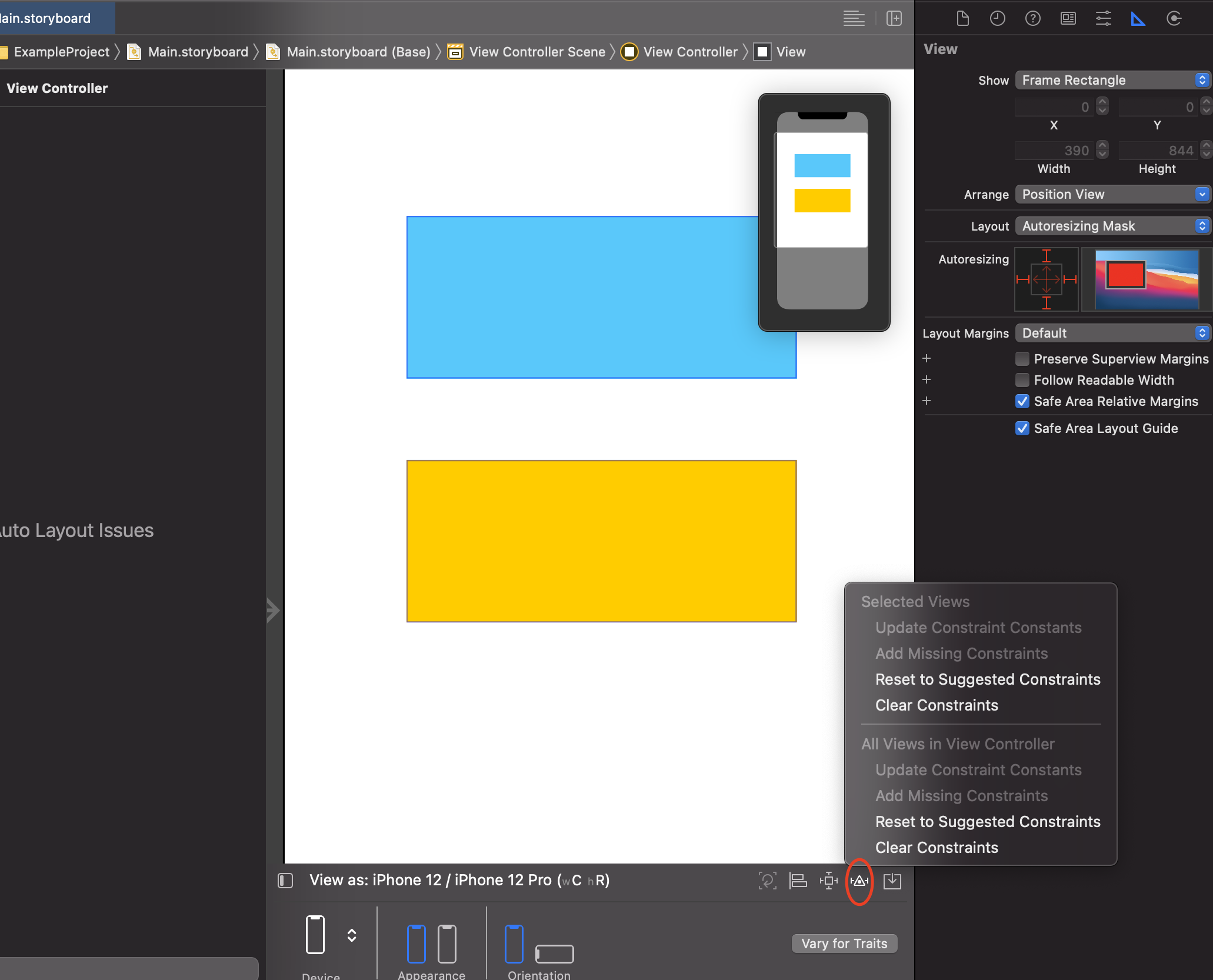
위 사진처럼 오토레이아웃 제약사항을 추가하는 방법은 원하는 아이템을 클린한 후 오른쪽 아래 저 버튼을 누르면 나옵니다
- 탑, 리드, 트레일링, 바텀 이렇게 4방향 설정이 가능하고 수치 오른쪽에 작은 V 버튼을 클릭하면 다른 아이템들을 설정해서 거리를 지정할 수 있다.(ex. safe area, view, imageView 등등 아이템)
- Constrain to magins : css에서 패딩을 생각하면 좋은데 한마디로 여유 여백을 넣어주는 기능입니다. 자세한 차이는 https://yagom.net/forums/topic/%EC%95%BC%EA%B3%B0%EB%8B%B7%EB%84%B7-%EC%A7%88%EB%AC%B8%EB%AA%A8%EC%9D%8C-8/ 여기에 기술되어있습니다.
- width : 지정한 아이템의 넓이를 수동으로 지정하며
- height : 지정한 아이템의 높이를 수동으로 지정
- Equal Widths : 두개 이상의 아이템들에 같은 넓이를 유지한다고 제약을 거는것
- Equal Heights : 두개 이상의 아이템들에 같은 높이를 유지한다고 제약을 거는 것
- Aspect Ratio : 아이템의 가로세로 비율을 정할수있다(ex. 1:1, 3:4, 16:9 등등)

위 사진에서는 맨아래 두가지를 빼고는 2 아이템 이상이 선택되어야만 활성화 됩니다.
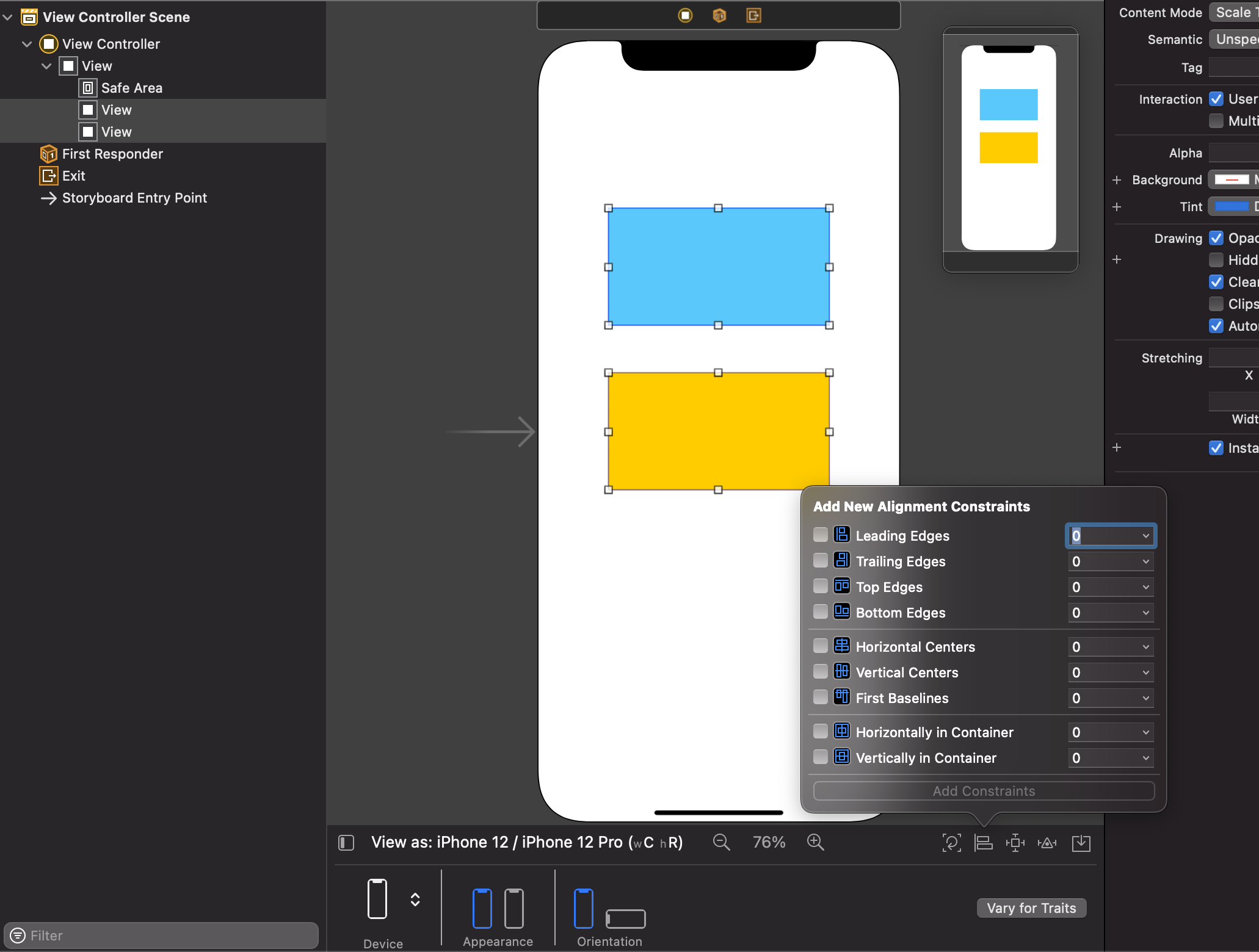
숫자를 0에서 변동하면 2번째로 지정한 아이템의 제약사항이 기준점 기준으로 숫자만큼 이동합니다
- Leading Edges : 리딩을 같은 선 상으로 일치시킨다
- Trailing Edges : 트레일링을 같은 선 상으로 일치시킨다
- Top Edges : 탑을 같은 선 상으로 일치시킨다
- Bottom Edges : 바텀을 같은 선 상으로 일치시킨다
- Horizontal Centers : 가운데 수직적인 선 상 기준으로 일치 시킨다
- Vertical Centers : 가운데 수평적인 선 상 기준으로 일치 시킨다
- First Baselines : 첫 베이스 라인 기준으로 일치 시킨다

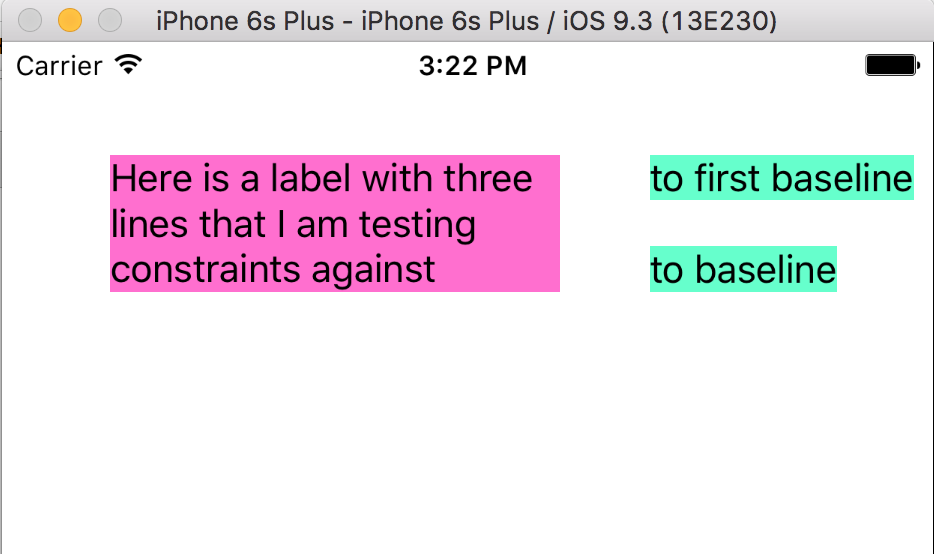
위 그림은 first baseline에 대한 간단한 그림이고
baseline 자체에 대해서 자세히 알고싶으신분은 아래 링크로 보시길 바랍니다
https://sujinnaljin.medium.com/swift-label%EC%9D%98-line-height-%EC%84%A4%EC%A0%95-%EB%B0%8F-%EA%B0%80%EC%9A%B4%EB%8D%B0-%EC%A0%95%EB%A0%AC-962f7c6e7512 - Horizontally in Container : 상위 아이템의 가운데 수직선 기준으로 일치시킨다
- Vertically in Container : 상위 아이템의 가운데 수평선 기준으로 일치시킨다

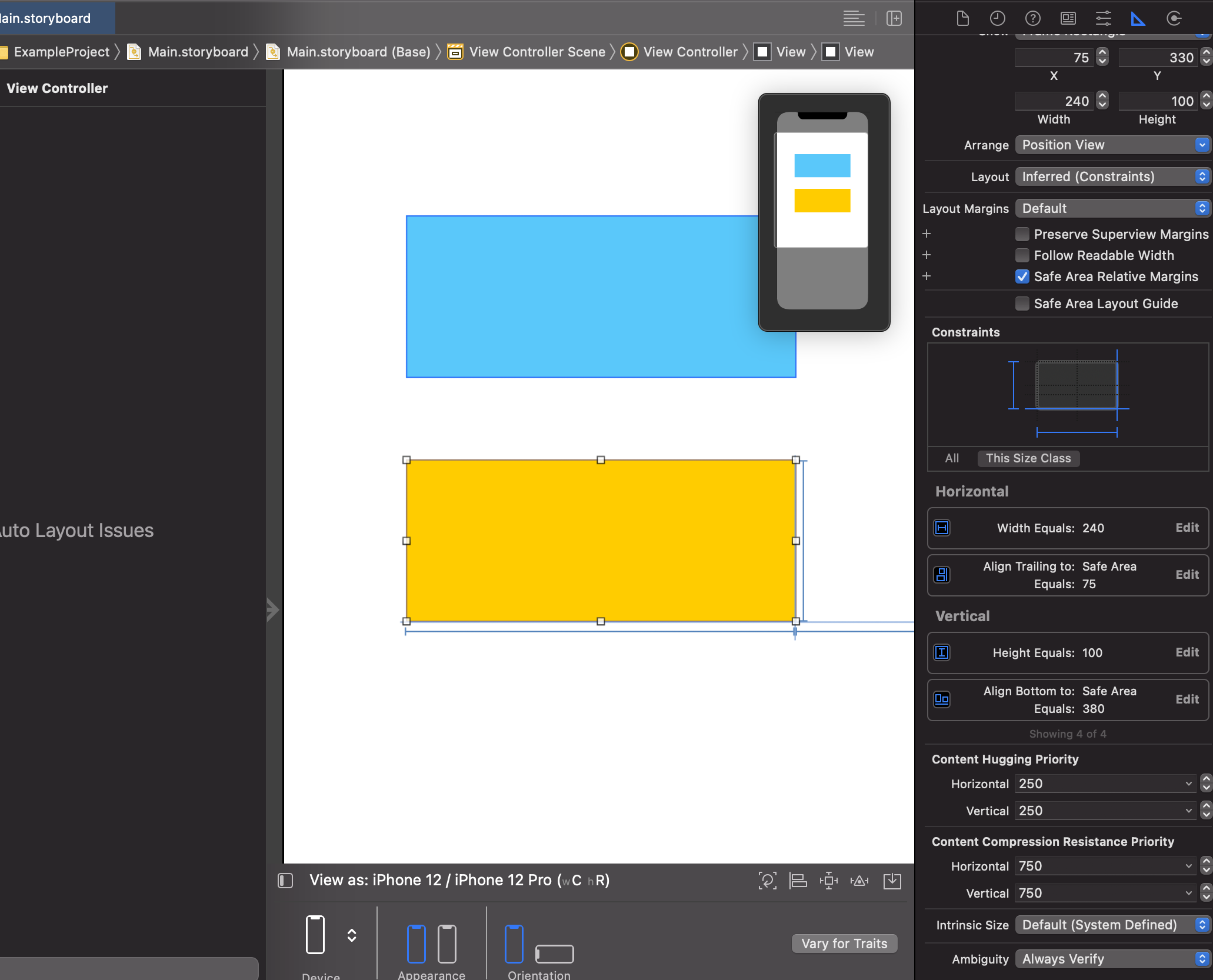
적용한 제약사항을 확인하고 싶으면 맨 오른쪽 위에서 삼각자를 누르면 지금 선택한 아이템에 관한 내용이 나옵니다

- Update Constraint Constants : 위치 변경으로 제약사항 변동이 있을시 그 이동된 위치 기준으로 값을 새로 업데이트한다
- Add Missing Constraints : 제약사항이 없어서 빨간줄이 나올때 자동으로 필요한 제약사항을 추가해줍니다
- Reset to Suggested Constraints : 모든 제약사항을 추천하는 제약사항으로 바꿉니다
- Clear Constraints : 모든 제약사항을 지웁니다
Relation 관련 팁


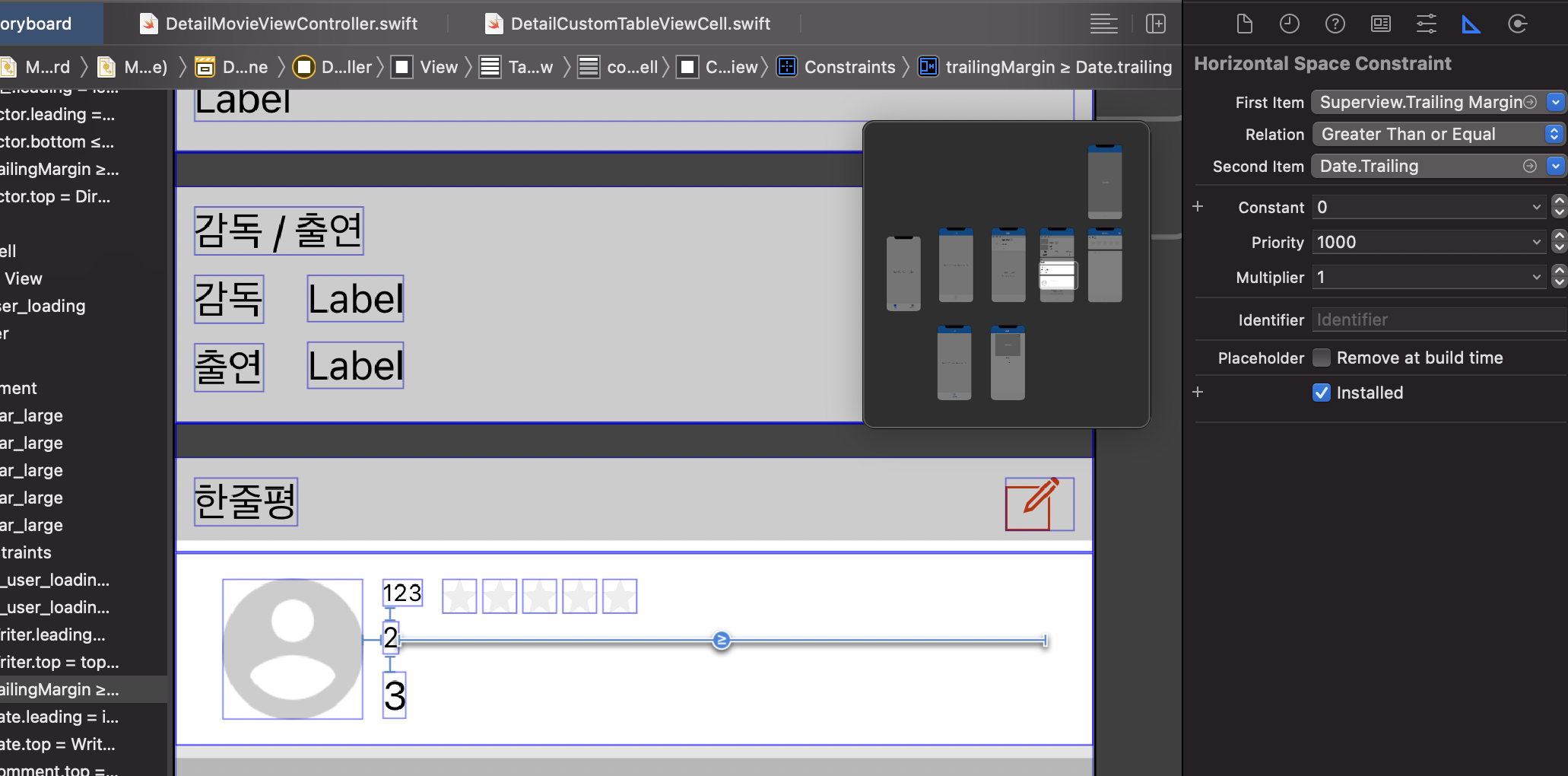
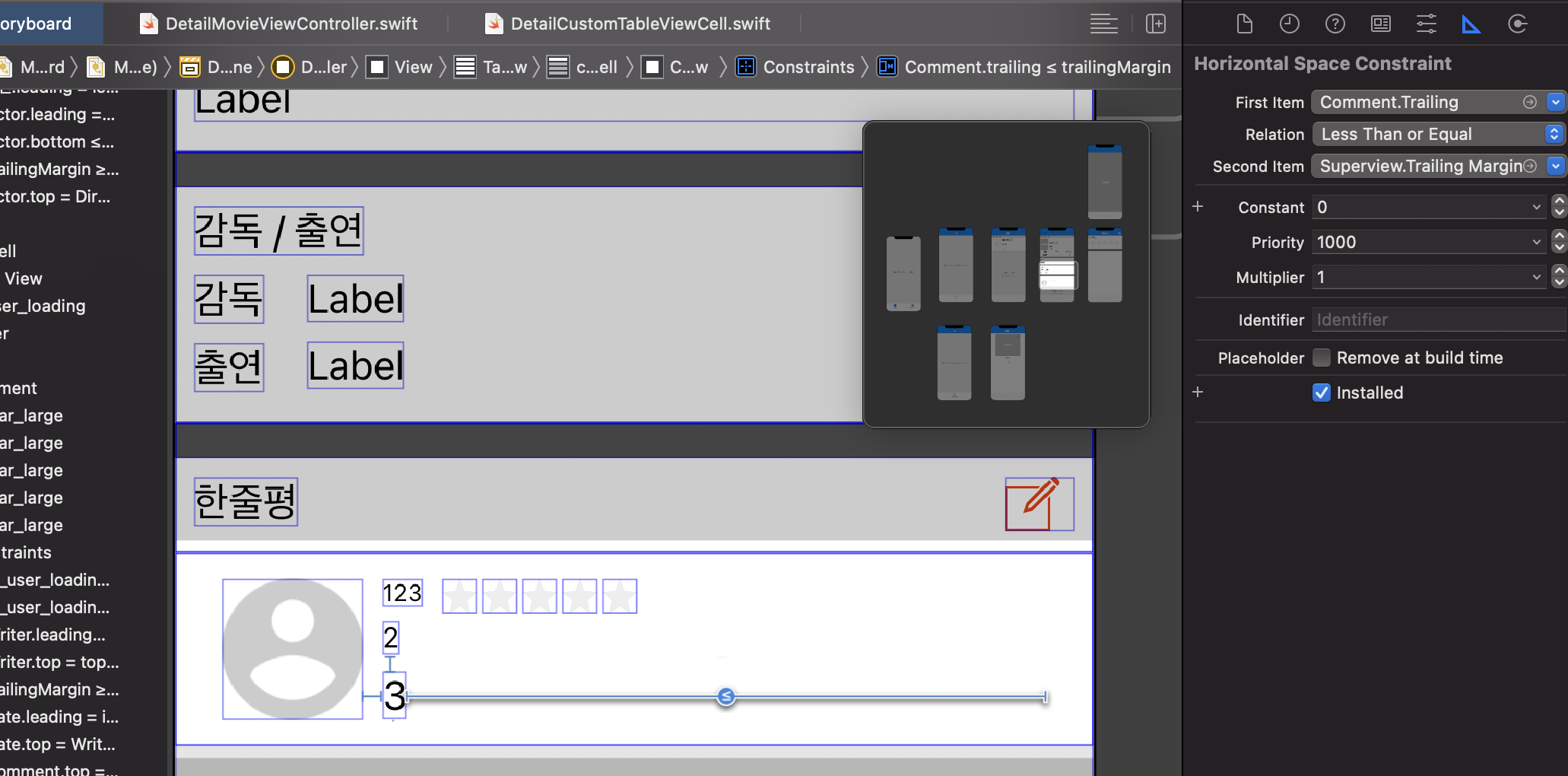
위 화면은 제약사항을 클릭했을데 세부적으로 오른쪽에 보이는 장면인데
평소 greater than equal 과 less than equal이 엄청나게 헷갈렸다
이와 관련하여 여기에서 중요한점은 first item과 second item의 대상과 내가 생각하는 것에 따라서 달라지기 때문에 엄청 헷갈린다는 것이다.
간단하게 첫째 사진에서는 superview.trailing의 영역이 date.trailing보다 더 값이 커야 date의 내용에 따라 사이즈가 조절이 되기에 greater than equal
둘째 사진에서는 comment.trailing의 영역이 superview.trailing보다 더 작아져야 comment 내용물에 따라 늘어나더라도 less than equal인 상황이 연출이 되는 것이다.
위 두개의 상황이 first item과 second item이 반대라면 relation도 반대여아 하는것을 보여주는 경우입니다!
수식적으로 따지고 보자면 우리가 맨 처음에 썻던 사진을 다시 불러와보겠습니다.

위 그림에서 RelationShip이 부분이 Greater Than Equal, Equal, Less Than Equal을 담당하게 되는것 이라고 알면 좋습니다.
