MVVM
https://medium.com/hcleedev/ios-swiftui%EC%9D%98-mvvm-%ED%8C%A8%ED%84%B4%EA%B3%BC-mvc%EC%99%80%EC%9D%98-%EB%B9%84%EA%B5%90-8662c96353cc
mvvm의 설명, 예시, mvc와의 비교 설명 링크(SwiftUI로 작성되었지만 심플하기에 이해하는데는 지장이 없을거 같습니다)
Model + View + ViewModel의 약자입니다
기존 mvc패턴에 컨트롤러의 거대화, 의존성 문제 등등으로 개선하기 위한 디자인 패턴입니다.
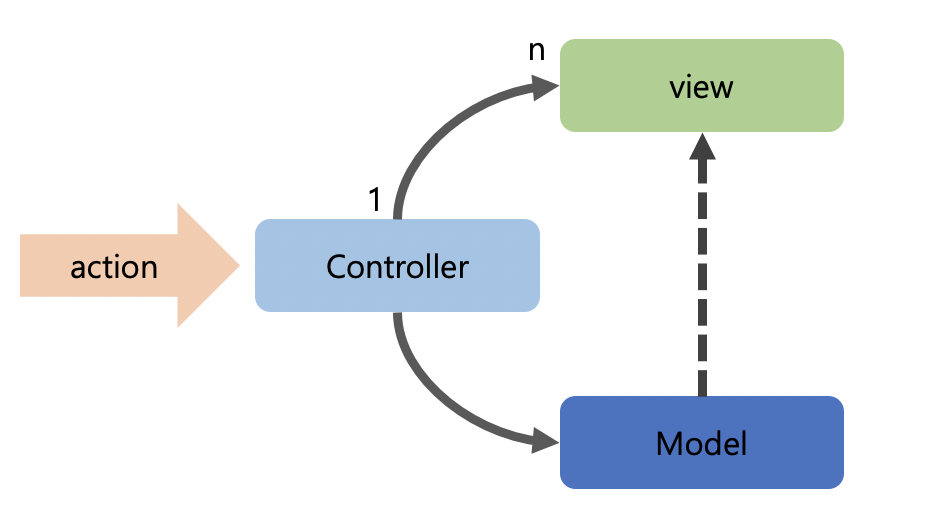
간단하게 mvc가 mvvm와 차이가 뭐냐고 하면 위에 링크에도 설명이 되어있지만
제가 코딩할때도 mvc기준으로는 모든 액션의 스타트가 Controller에서 판단되어 뿌려지는 구조였다면
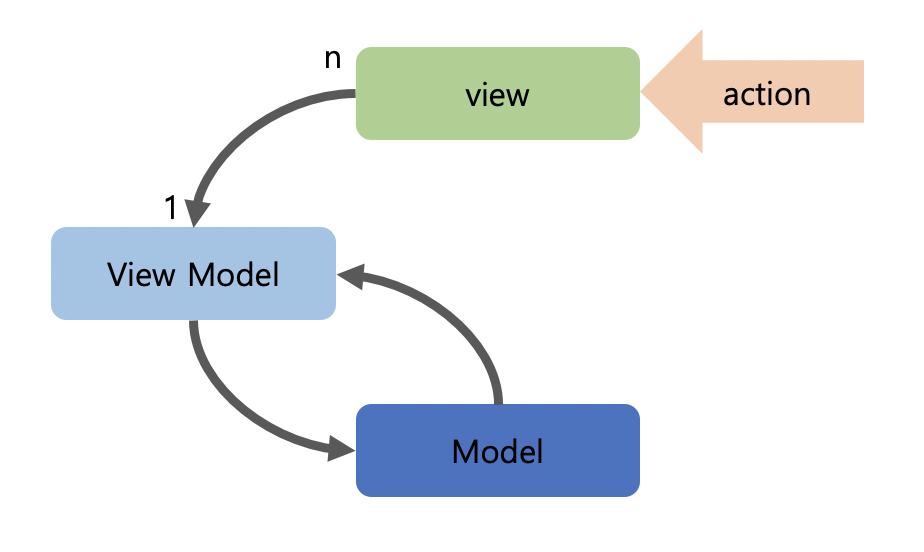
mvvm은 view에서 변화를 감지하고 어떤 동작을 실행할지 결정하고 vm에 동작하는 로직을 불러냅니다

그러면 vm에 있는 로직함수에서 동작 or Model에 접근하여 Model을 수정하는등
액션의 시작점이 View이고 mvc보다는 각자의 역활이 분리되어 있어서
생각보다 어렵게 생각했는데 mvvm을 쓸만하다 생각이 들었습니다. ㅎㅎ
맨 처음에는 mvc와 mvvm차이도 모르겟어서(controller와 vm이 뭔차이지? 하는) 윗글을 자세히 읽어보니 어느정도 이해가 가더군요 차근차근 읽어서 똭! 이해하고 오기!!
