1. js의 자료형과 js만의 특성은 무엇일까?
-
느슨한 타입(loosely typed)의 동적(dynamic)언어
-
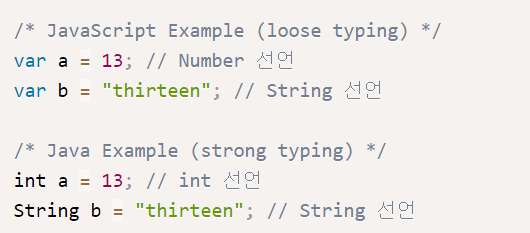
느슨한 타입 : 타입없이 변수를 선언
-
강력한 타입 언어: 타입과 함께 변수를 선언

-
동적언어:
- JavaScript의 변수는 어떤 특정 타입과 연결되지 않으며, 모든 타입의 값으로 할당 (및 재할당) 가능
- 컴파일 시 자료형을 정하는 것이 아니라 런타임 시 결정
-
-
js타입
- 원시값: Boolean, Null, Undefined, Number, Biglnt, String, Symbol
- 객체 : 참조 값이 변수에 저장
-
js 형변환
- 함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동 변환
- 문자형으로 변환 : String(value)
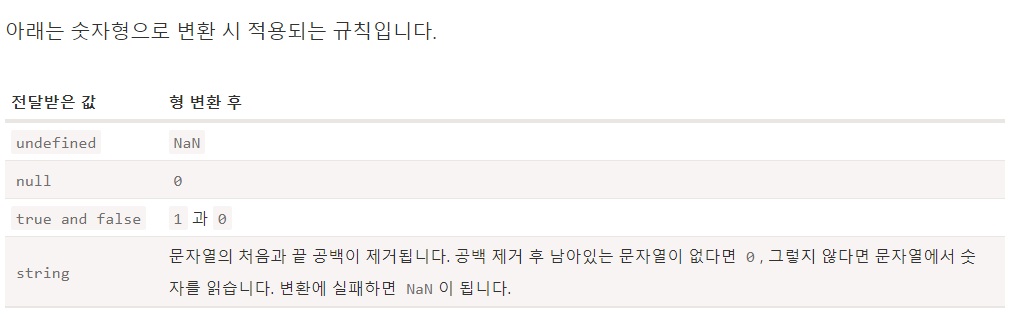
- 숫자형으로 변환 : 숫자형이 아닌 값에 수학과 관련된 표현식,함수에서 자동으로 변환 (나누기, 곱하기), Number(value)

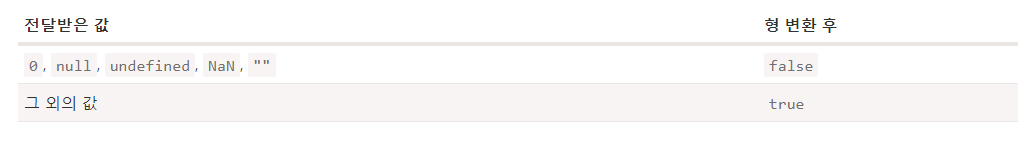
- 불린형으로 변환 : 논리 연산시 발생
( "0", "(공백)"시에 불린형 변환시 true)

-
==, ===
- == : 추상적 같음 비교, 느슨한 같음( 두 값이 같은지 비교 )
- === : 엄격한 같음 비교, 같은 형과 같은 값(숫자, 문자, NaN이 아닌 같은 값,+0, -0이거나 등)
-
느슨한 타입의 동적 언어의 문제점과 보완 방법
- 동적 언어의 장점 :
- 런타임까지 타입에 대한 결정을 끌고 갈 수 있기에 유연성이 높음
- 컴파일시 타입을 명시해주지 않아도 되기에 빠르게 코드 작성 가능
- 느슨한 타입의 동적 언어의 문제점
- 실행 도중 변수에 예상치 못한 타입이 들어와 타입에러가 발생할 수 있음
- 보완방법 : 정적 타입 체크와 강력한 문법을 추가한 TypeScript 사용하여 보완 가능
- 동적 언어의 장점 :
-
undefined와 null의 차이
-
undefined : 값이 할당되지 않은 상태
- 자신만의 자료형
- 변수는 선언했지만 , 값을 할당하지 않았다면 해당 변수에 undefined가 자동으로 할당
- 값이면서 데이터 타입(변수 초기값- 변수만 선언했지만 값을 가짐)
-
null : 존재하지 않는, 비어있는, 알 수 없는 값
- 자신만의 자료형
- 명시적으로 값이 비어있음(아무것도 참조하고 있지 않다)
- js null과 다른 언어의 null(존재하지 않는 객체에 대한 참조)과 성격이 다름
- typeof null 은 object임
- 값으로써 의미없는 특별한 값이 등록
-
차이 : undefined는 변수를 선언만 하더라도 할당되지만 null은 변수를 선언한 수에 null로 값을 바꿈
(출처:https://webclub.tistory.com/1)
-
2. Js 객체와 불변성이란?
-
기본형 데이터와 참조형 데이터

- 기본형 타입(primitive data type)은 변경 불가능한 값(immutable value) => 직접 변경 불가능(메모리 영역 변경 불가능), 재할당 가능 - 원시 타입외 모든 값은 객체(Object) 타입이며 객체 타입은 변경 가능한 값(mutable value) => 새로운 값 만들 필요없이 직접 변경 가능 -
불변 객체를 만드는 방법
-
의도하지 않은 객체의 변경이 발생하는 원인의 대다수는 “레퍼런스를 참조한 다른 객체에서 객체를 변경”하기 때문
-
객체를 불변객체로 만들어 프로퍼티의 변경을 방지하며 객체의 변경이 필요한 경우에는 참조가 아닌 객체의 방어적 복사(defensive copy)를 통해 새로운 객체를 생성한 후 변경
-
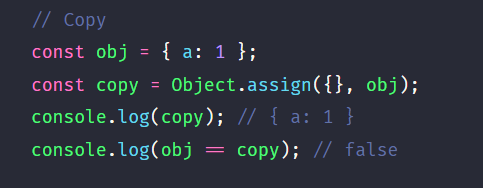
객체의 방어적 복사(Object.assign)
- Object.assign은 타킷 객체로 소스 객체의 프로퍼티를 복사한다. 이때 소스 객체의 프로퍼티와 동일한 프로퍼티를 가진 타켓 객체의 프로퍼티들은 소스 객체의 프로퍼티로 덮어쓰기된다. 리턴값으로 타킷 객체를 반환한다. ES6에서 추가된 메소드이며 Internet Explorer는 지원하지 않는다.- Object.assign을 사용하여 기존 객체를 변경하지 않고 객체를 복사하여 사용할 수 있다. Object.assign은 완전한 deep copy를 지원하지 않는다. 객체 내부의 객체(Nested Object)는 Shallow copy된다.


-
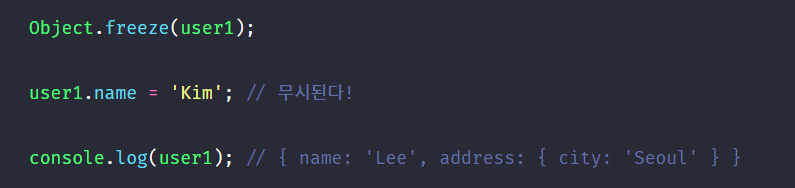
불변객체화를 통한 객체 변경 방지(Object.freeze)
-
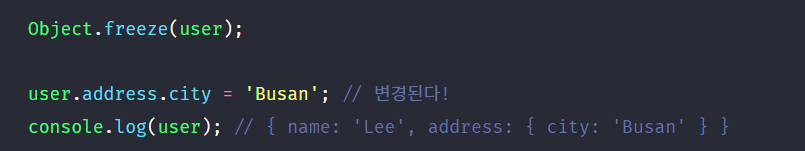
Object.freeze()를 사용하여 불변(immutable) 객체, 하지만 객체 내부의 객체(Nested Object)는 변경가능하다.


-
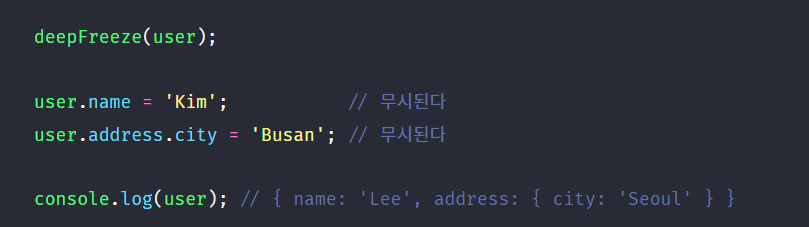
내부 객체까지 변경 불가능하게 만들려면 Deep freeze를 하여야 한다.

-
-
-
얕은 복사와 깊은 복사
- 얕은 복사 :
참조값을 복사할 때는 변수가 객체의 참조를 가리키고 있기 때문에 복사된 변수 또한 객체가 저장된 메모리 공간의 참조를 가리키고 있음. 그래서 복사를 하고 객체를 수정하면 두 변수는 똑같은 참조를 가리키고 있기 때문에 기존 객체를 저장한 변수에 영향을 끼침. 이처럼 객체의 참조값(주소값)을 복사하는 것- Object.assign()
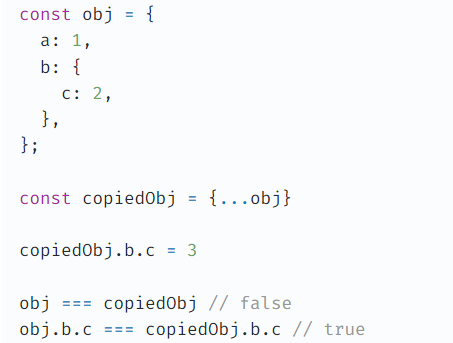
- 전개연산자

- 깊은 복사 :
원시값을 복사할 때 그 값은 또 다른 독립적인 메모리 공간에 할당하기 때문에, 복사를 하고 값을 수정해도 기존 원시값을 저장한 변수에는 영향을 끼치지 않음. 이처럼 실제 값을 복사하는 것!
- 다른말로 하면 깊은 복사된 객체는 객체안에 객체가 있을 경우에도 원본과의 참조가 완전히 끊어진 객체를 말한다.- {...arr} 새로운 객체에 arr값들을 채우는 것
- 재귀함수를 이용한 복사
- JSON.stringify()
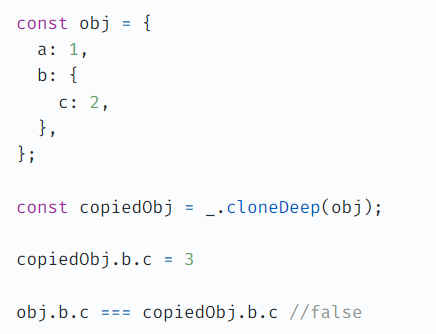
- 라이브러리 사용( lodash 라이브러리 사용)

- 얕은 복사 :
3. 호이스팅과 TDZ는 무엇일까 ?
- 스코프, 호이스팅, TDZ
- 스코프 : 식별자가 유효한 범위
- 전역 스코프 : 코드 어디서든지 참조가능
- 지역 스코프 : 함수 코드블록이 만든 스코프로 함수 자신과 하위 함수에서만 참조 가능
-var 는 함수 레벨 스코프, let은 블록 레벨 스코프( {...} ) - 호이스팅
- 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미
- var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화하는 반면 let과 const로 선언한 변수의 경우 호이스팅 시 변수를 초기화하지 않음 - TDZ(Temporal Dead Zone : 일시적 사각지대)

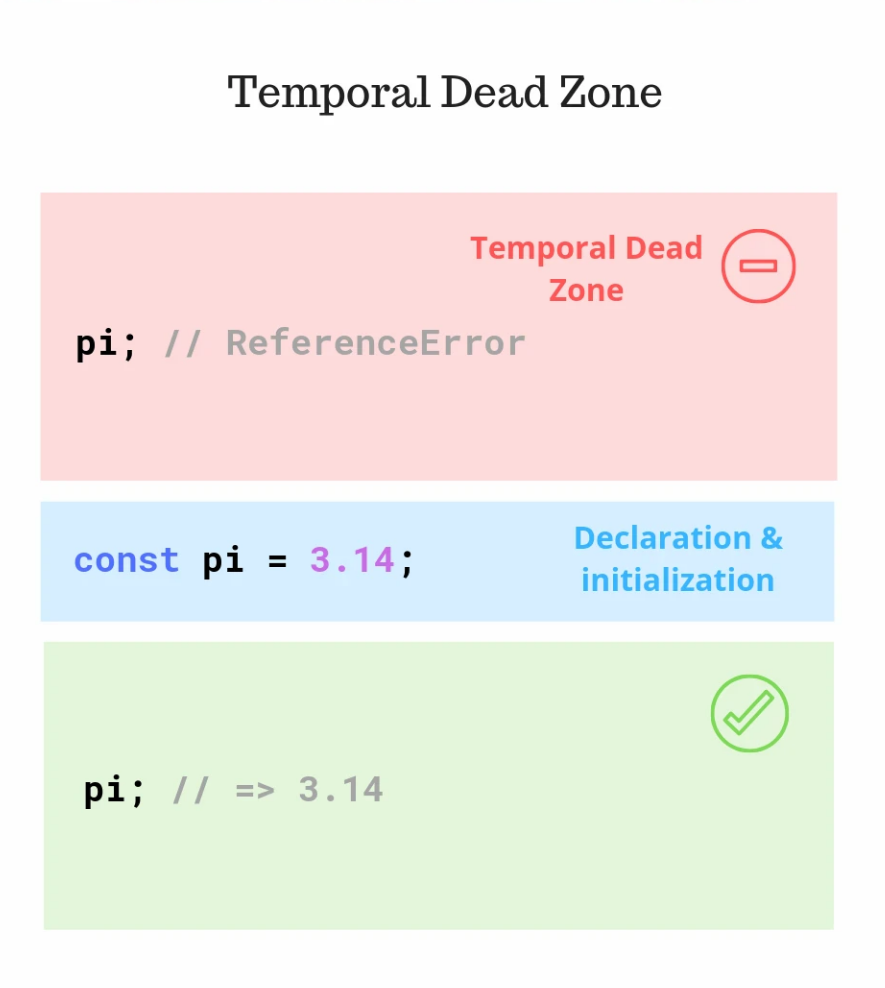
- TDZ라는 것은 변수 선언 및 초기화 하기 전 사이의 사각지대
- 변수를 선언 및 초기화 하기전에 사용하게 되면 TDZ 상태에서 사용하는 것 이기 때문에 ReferenceError 에러 발생
- TDZ의 영향을 받는 구문 : const, let, class
- TDZ의 영향을 받지 않는 구문 : var, function, import
(출처: https://velog.io/@soshin_dev/JS-JS%EC%9D%98-TDZ%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C)
- 스코프 : 식별자가 유효한 범위
- 함수 선언문과 함수 표현식에서 호이스팅 방식의 차이
1. 함수 선언식: 함수명 정의, 별도의 할당 명령이 없는 것- 함수 선언식은 함수 전체를 호이스팅, 함수 선언 전에 함수를 사용할 수 있음

- 함수 선언식은 함수 전체를 호이스팅, 함수 선언 전에 함수를 사용할 수 있음
- 함수 표현식 : 정의한 function을 변도의 변수에 할당한 것
- 실제 실행 흐름이 해당 함수에 도달했을 때 함수 생성

- 실제 실행 흐름이 해당 함수에 도달했을 때 함수 생성
-
let, const, var, function
-
let : let 키워드로는 변수 중복 선언이 불가하지만, 재할당은 가능
-
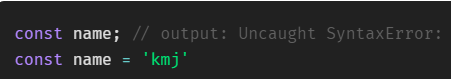
const : 재선언 불가, 재할당 불가, 객체는 가능(불변을 의미하지는 않음)
- let과 다른점이 있다면, 반드시 선언과 초기화를 동시에 진행

-
var : var 키워드를 이용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행,
- 호이스팅 발생
- 중복 선언 발생
-함수 레벨 스코프 -
function: 유사한 동작을 하는 코드가 여러 곳에서 필요할 때

-
- 실행 컨텍스트와 콜 스택 (다음 장에서 더 정리하겠음)
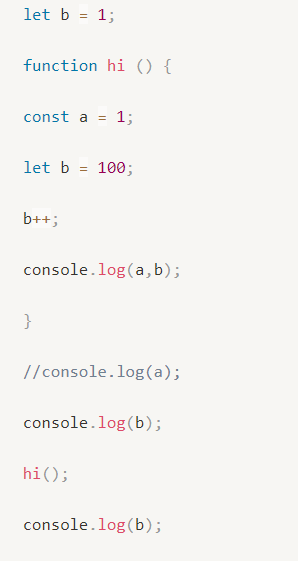
4. 실습 과제
콘솔에 찍힐 b 값을 예상해보고, 어디에서 선언된 “b”가 몇번째 라인에서 호출한 console.log에 찍혔는지, 왜 그런지 설명해보세요.
주석을 풀어보고 오류가 난다면 왜 오류가 나는 지 설명하고 오류를 수정해보세요.

console.log(a)는 블록 레벨 스코프이기에 찾지 못함
전역 변수 b 는 1이기에 첫번째 출력값 1,
hi()의 값은 const a=1, let b=100+1을 받기에 1,101 (블록레벨스코프이기에 지역변수로 적용)
세번째 콘솔은 전역 변수 b를 받기에 1
블록 레벨 스코프(Block-level scope)
모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등) 내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다. 즉, 코드 블록 내부에서 선언한 변수는 지역 변수이다.
