- 실행컨텍스트
- 실행 컨텍스트 :
스코프, 호이스팅, this, function, closure 등의 동작 원리를 담고 있는 js 핵심 원리,
실행 가능한 코드가 실행되기 위해 필요한 환경,
실행 가능한 코드를 형상화하고 구분하는 추상적인 개념이지만 물리적으로는 객체의 형태를 가짐
- 전역 코드 : 전역 영역에 존재하는 코드
- Eval 코드 : eval 함수로 실행되는 코드
- 함수 코드 : 함수 내에 존재하는 코드
실행에 필요한 여러가지 정보들 :
-변수: 전역변수, 지역변수, 매개변수, 객체의 프로퍼티
-함수선언
-변수의 유효범위(스코프)
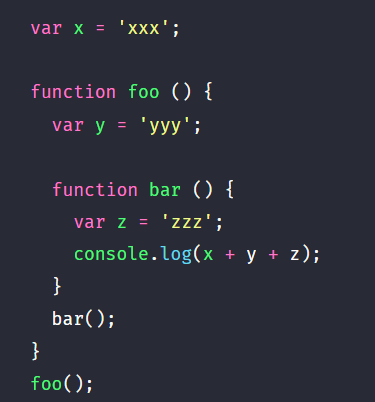
-this 위 코드를 실행하면 아래와 같이 실행 컨텍스트 스택(Stack)이 생성하고 소멸한다. 현재 실행 중인 컨텍스트에서 이 컨텍스트와 관련없는 코드(예를 들어 다른 함수)가 실행되면 새로운 컨텍스트가 생성된다. 이 컨텍스트는 스택에 쌓이게 되고 컨트롤(제어권)이 이동한다.
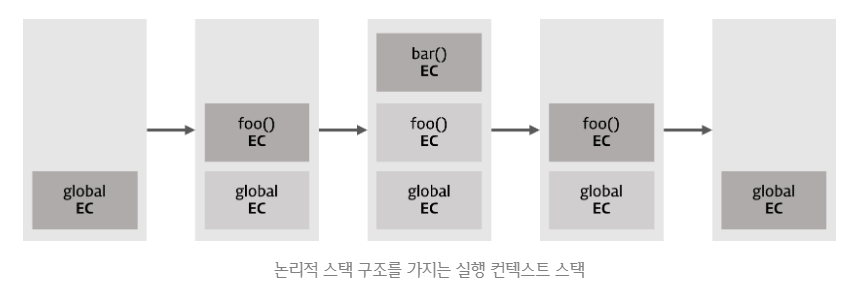
위 코드를 실행하면 아래와 같이 실행 컨텍스트 스택(Stack)이 생성하고 소멸한다. 현재 실행 중인 컨텍스트에서 이 컨텍스트와 관련없는 코드(예를 들어 다른 함수)가 실행되면 새로운 컨텍스트가 생성된다. 이 컨텍스트는 스택에 쌓이게 되고 컨트롤(제어권)이 이동한다.

1. 컨트롤이 실행 가능한 코드로 이동하면 논리적 스택 구조를 가지는 새로운 실행 컨텍스트 스택이 생성된다. 스택은 LIFO(Last In First Out, 후입 선출)의 구조를 가지는 나열 구조이다.
2. 전역 코드(Global code)로 컨트롤이 진입하면 전역 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 쌓인다. 전역 실행 컨텍스트는 애플리케이션이 종료될 때(웹 페이지에서 나가거나 브라우저를 닫을 때)까지 유지된다.
3. 함수를 호출하면 해당 함수의 실행 컨텍스트가 생성되며 직전에 실행된 코드 블록의 실행 컨텍스트 위에 쌓인다.
4. 함수 실행이 끝나면 해당 함수의 실행 컨텍스트를 파기하고 직전의 실행 컨텍스트에 컨트롤을 반환한다.아래의 내용은 우아한 Tech의 테코톡
(출처: https://www.youtube.com/watch?v=EWfujNzSUmw)
(와우 설명 최고다....)
실행 컨텍스트란
코드를 실행하는데 필요한 환경(코드 실행에 영향을 주는 조건이나 상태)을 제공하는 객체,
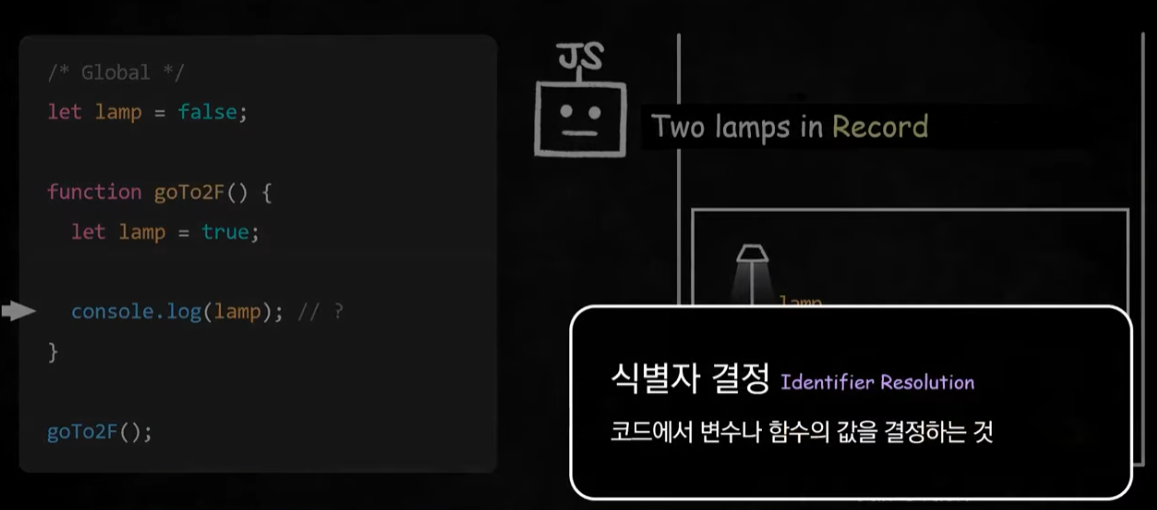
식별자 결정을 더욱 효율적으로 결정하기 위한 수단
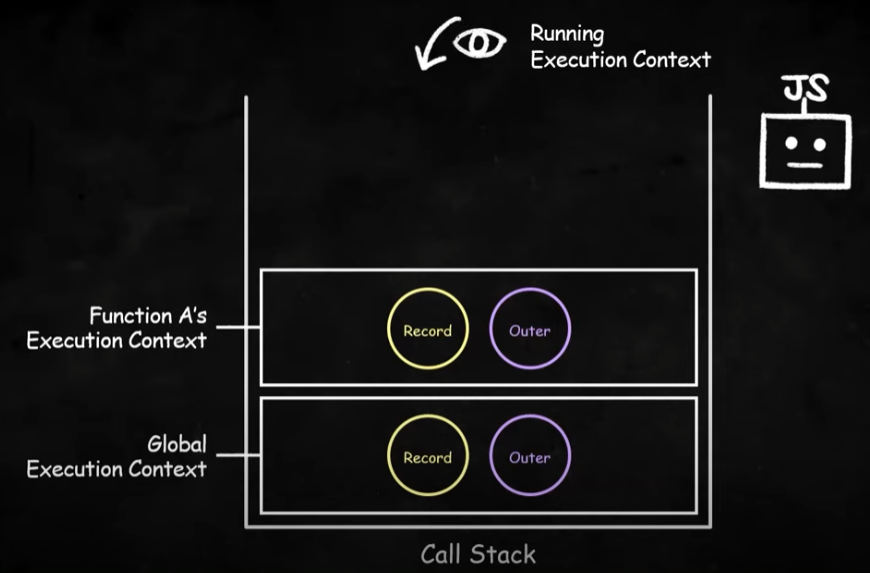
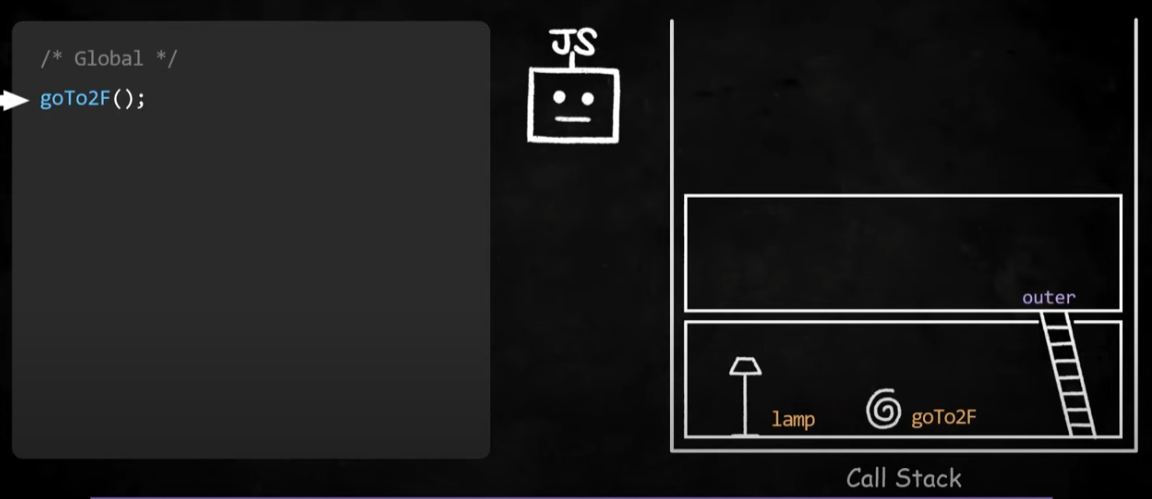
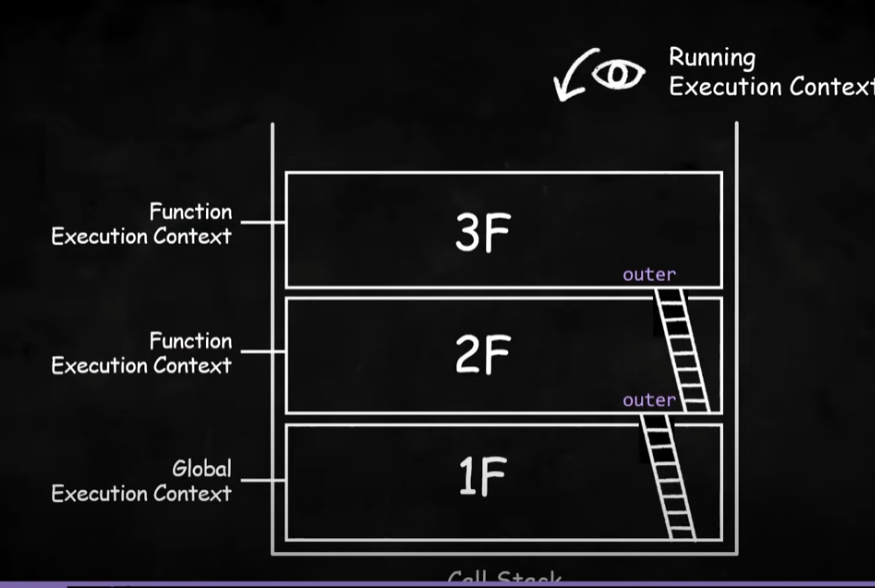
실행컨텍스트 안에 환경레코드, 아우터(외부 환경 참조)로 구성 js를 실행시키면 콜스택이라는 통에 전역 실행컨텍스트를 담는다. 현재 활성화된 실행컨텍스트는 함수 A의 실행 컨텍스트,
js를 실행시키면 콜스택이라는 통에 전역 실행컨텍스트를 담는다. 현재 활성화된 실행컨텍스트는 함수 A의 실행 컨텍스트,
-
호이스팅 : 물리적으로 선언한 것이 아닌 js엔진이 먼저 전체 코드를 스캔하며 변수 같은 정보를 실행컨텍스트를 환경 레코드에 저장(전체 코드를 스캔하며 선언할 게 있는지 찾아보고 있다면 먼저 선언해둠)

- 변수 호이스팅

-
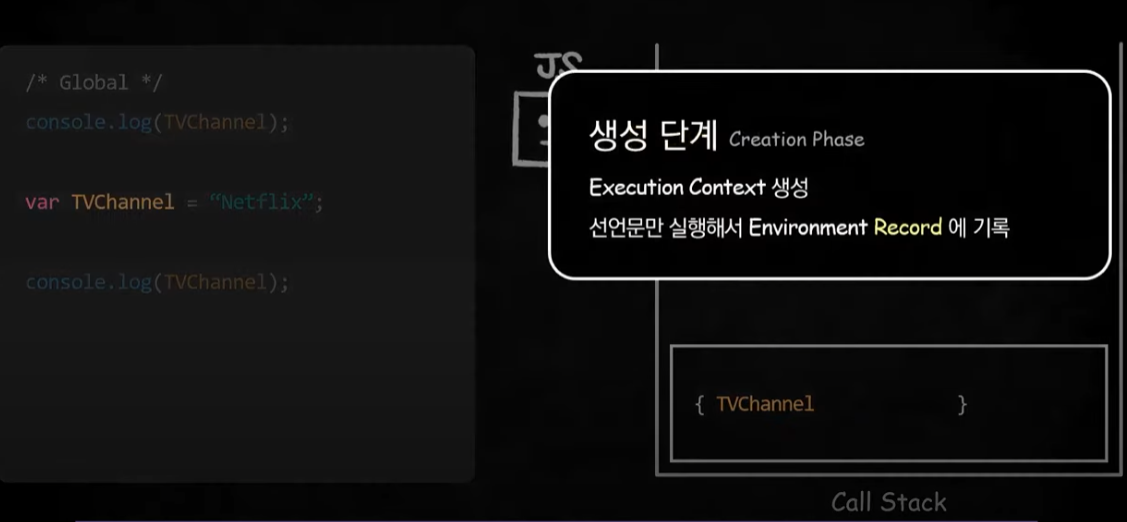
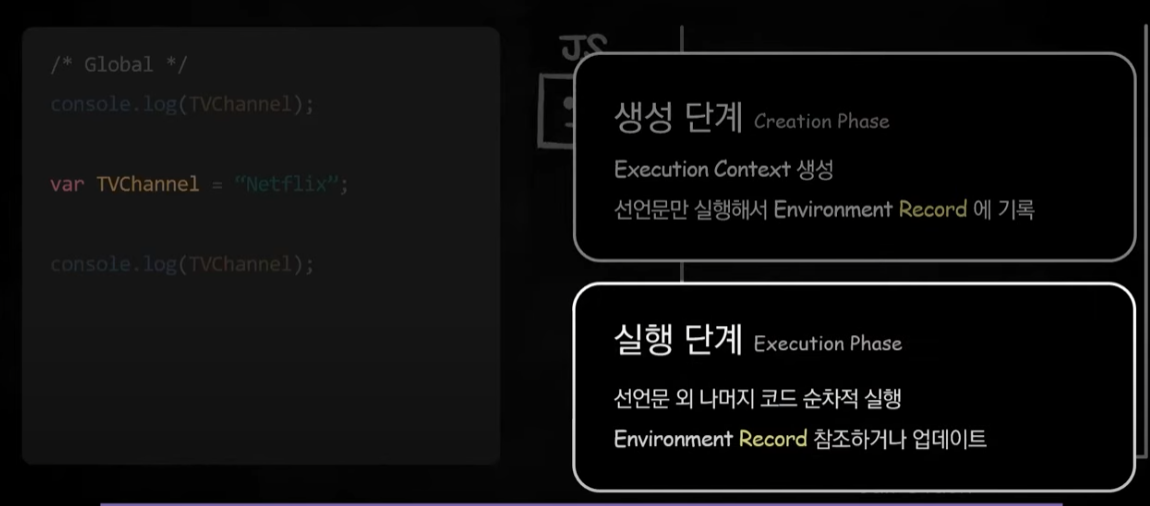
생성 단계 : 본격적인 실행에 앞서 스캔하고 준비하는 단계/ 실행컨텍스트를 생성하고 선언문만 먼저 실행해서 환경 레코드에 미리 기록해두는 단계

-
실행단계 : 선언문 외 나머지 코드 순차적으로 실행
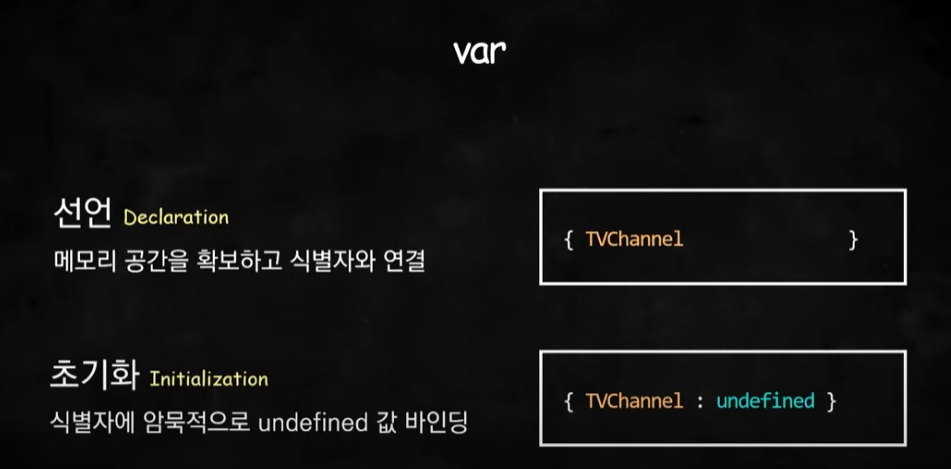
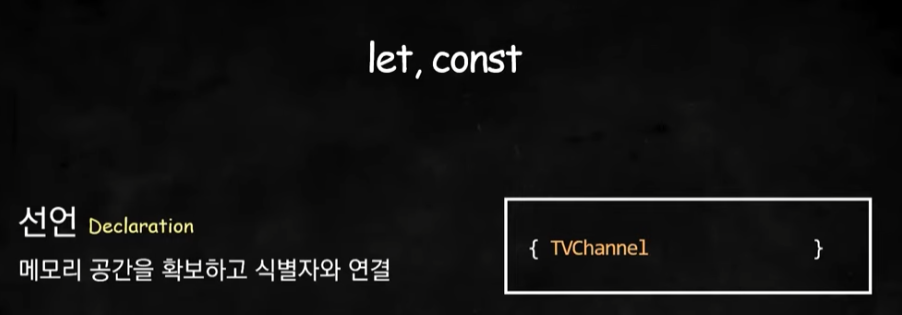
- var 키워드로 선언한 변수(ex. TV) : TV undefined로 초기화 / 선언과 초기화가 동시에 이루어짐
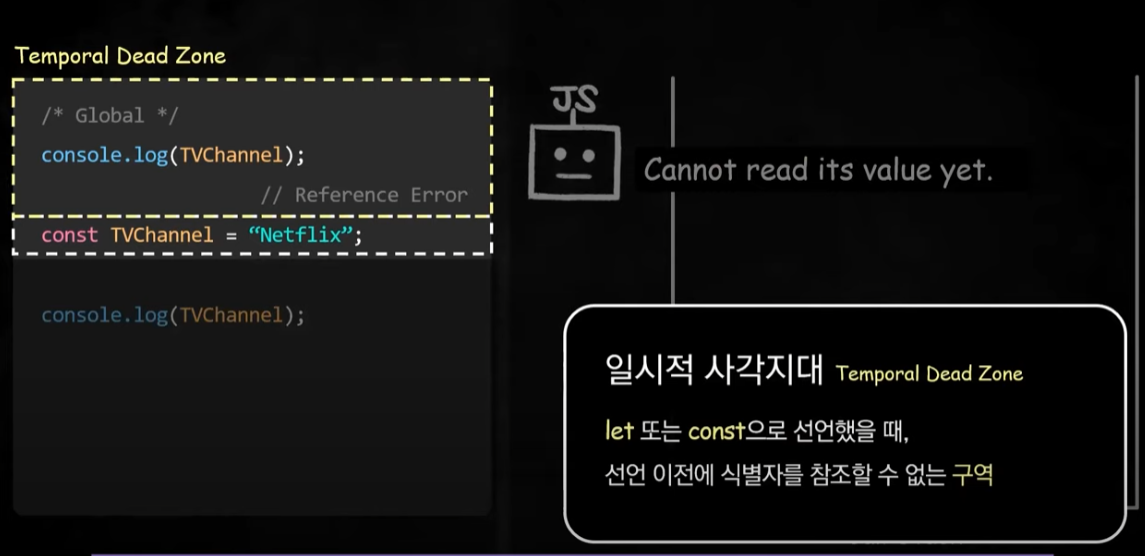
- const 키워드로 선언한 변수(ex. TV) : TV 하면 ReferenceError - let, const는 선언 라인 이전에 식별자를 참조할 수 없는 구역을 TDZ
-


-
함수 호이스팅
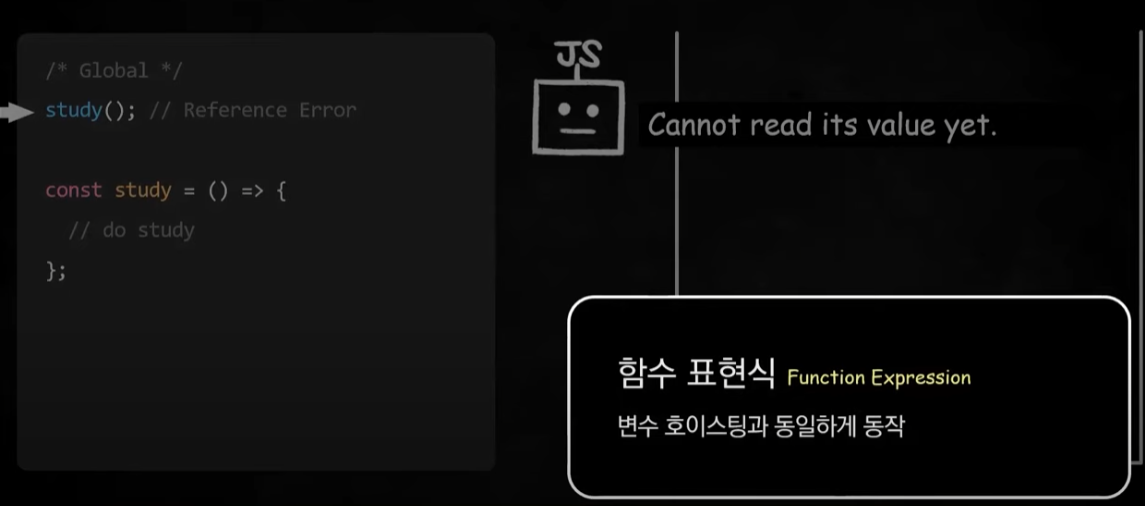
- 함수 표현식 : 함수를 변수에 담고 있다

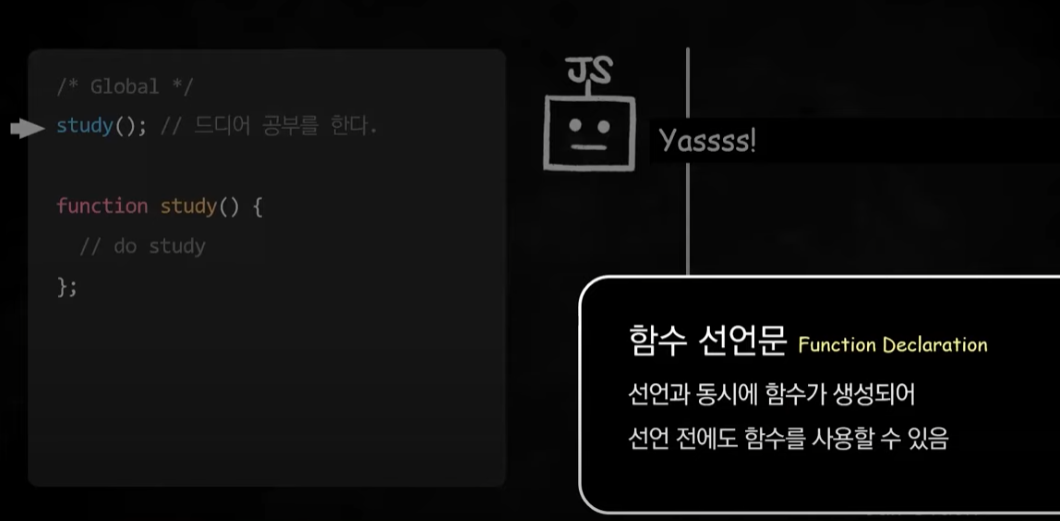
- 함수 선언문 : 선언과 동시에 함수가 생성, 선언 전에도 함수 사용 가능

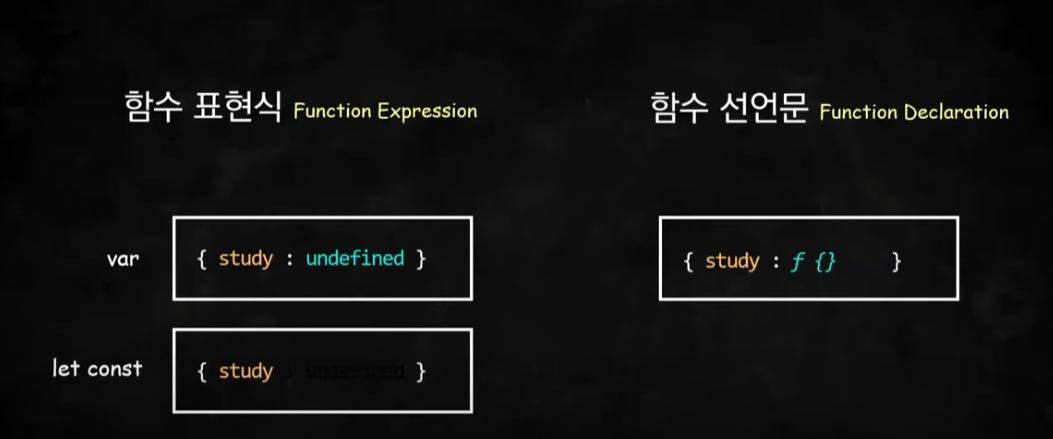
- 함수 표현식과 함수 선언문의 비교

-
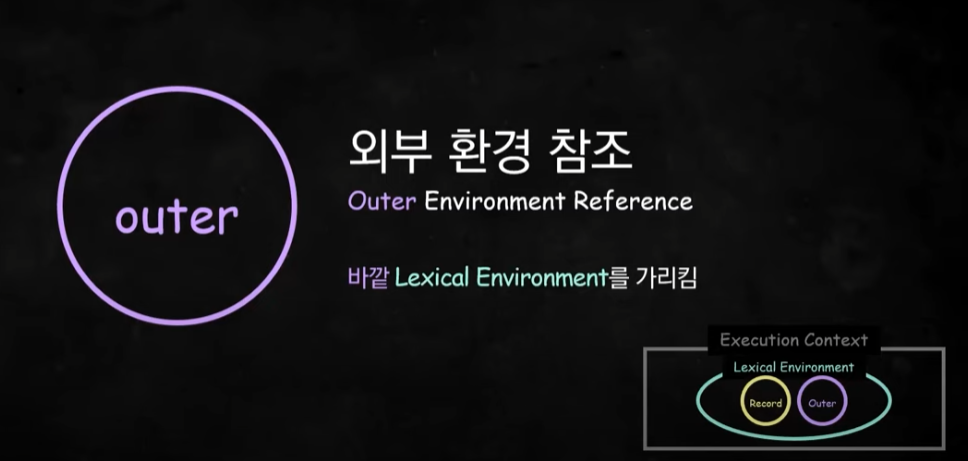
외부 환경 참조( Outer ) : 바깥 렉시컬 환경(또는 정적 환경)을 가리킴


식별자 결정: 콜스택 안에 동일한 식별자가 여럿일때, js엔진이 Outer을 이용하여 의사결정

렉시컬 환경으로 돌아갈 수 있는 outer을 연결 (필요에 따라 이전 환경 레코드에 저장된 식별자도 참조 가능)

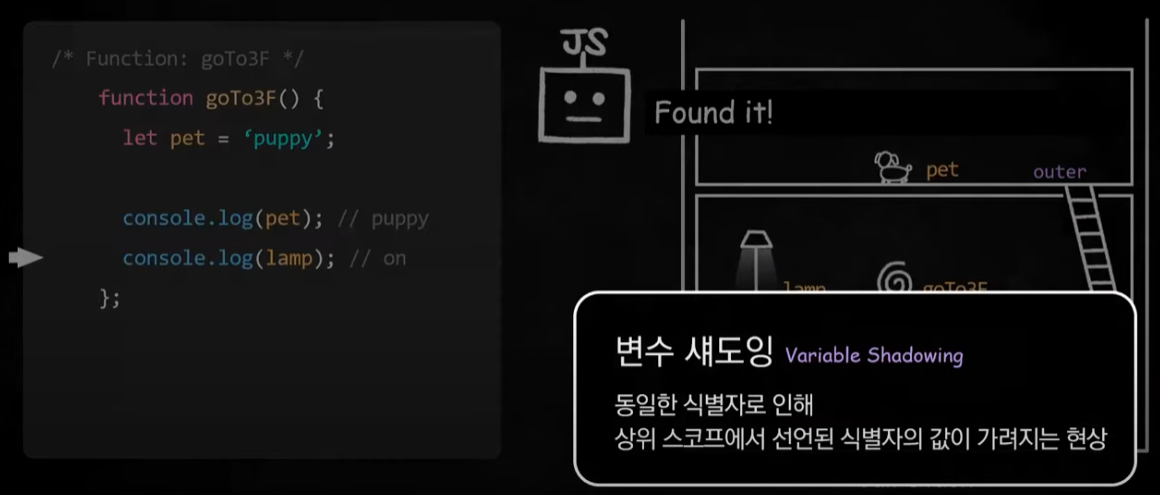
층층이 실행 컨텍스트가 쌓여있을 때 어떻게 식별자를 결정하는지 알 수 있다.

이전 렉시컬 환경을 가리키는 outer로 타고 갈 수 있기에 식별자들을 결정할 때 활용하는 스코프들의 연결리스트를 스코프 체인이라고 한다.
식별자를 결정하기 위해 타고타고 가서 찾는 과정 자체를 스코프 체이닝
콜 스택
-
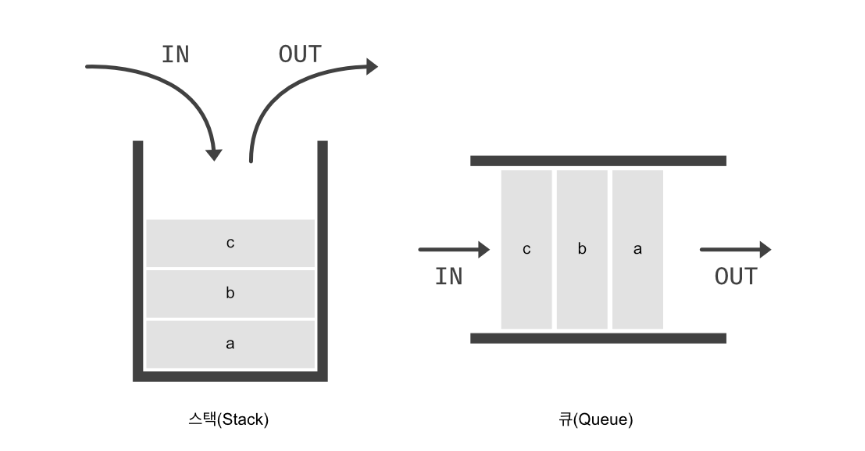
스택과 큐
- 스택은 출입구가 하나인 데이터 구조입니다. 순서대로 a, b, c 데이터를 넣었다면 꺼낼때는 반대로 c, b, a순서로 꺼내게 됩니다. (FILO, First In Last Out)

-
js코드가 실행되면 생성되는 실행 컨텍스트를 저장하는 자료구조
-
함수를 호출하면 실행 컨텍스트가 생성되고, 이를 콜 스택에 추가한 다음 함수를 수행하기 시작합니다.
-
함수에 의해 호출되는 모든 함수(내부 함수들)는 콜 스택에 추가되고 해당 위치에서 실행합니다.
-
함수의 실행이 종료되면 해당 실행 컨텍스트를 콜 스택에서 제거한 후 중단 된 시점부터 다시 시작합니다.
-
만약 스택이 할당 된 공간보다 많은 공간을 차지하면 'stack overflow'에러가 발생합니다.
스코프 체인
-
자바스크립트 엔진은 식별자를 찾을 때 일단 자신이 속한 스코프에서 찾고 그 스코프에 식별자가 없으면 상위 스코프에서 다시 찾아 나간다. 이 현상을 스코프 체인 이라고 하며 스코프가 중첩되어있는 모든 상황에서 발생한다.
-
함수가 정의될 때, 함수는 스코프 체인을 저장한다.
-
함수가 호출될 때, 함수는 지역 변수를 보관하는 새로운 객체를 만들고 그 객체를 기존에 만들어둔 스코프 체인에 추가한다.
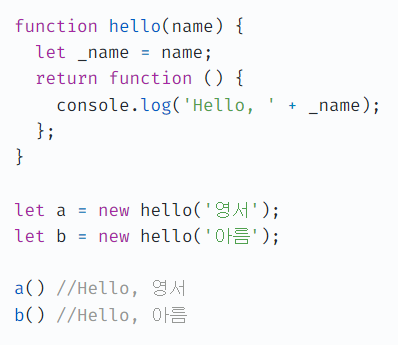
변수 은닉화
-
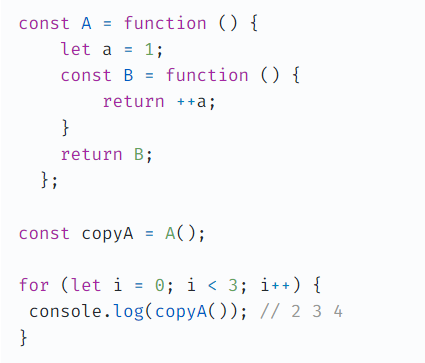
클로저 : 함수 + 함수를 둘러싼 환경(렉시컬 환경)
-
자바스크립트의 클로저 : 함수가 생성되는 시점에 생성 = 함수가 생성될 때 그 함수의 렉시컬 환경을 포섭하여 실행될 때 이용

어떤 함수 A에서 선언한 변수 a를 참조하는 내부함수 B를 외부로 전달할 경우 A의 실행 컨텍스트가 종료된 이후에도 변수 a가 사라지지 않는 현상을 말한다.
(출처: https://velog.io/@mincho/%EB%B3%80%EC%88%98%EC%9D%98-%ED%81%B4%EB%A1%9C%EC%A0%80%EC%99%80-%EC%9D%80%EB%8B%89%ED%99%94) -
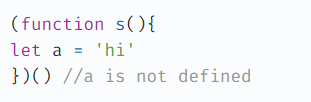
은닉화 :

이러한 방식과 같이 직접적으로 변경되면 안 되는 변수에 대한 접근을 막는 것을 은닉화라고 한다.

이렇게 a와 b라는 클로저를 생성함으로써 함수 내부적으로 접근이 가능

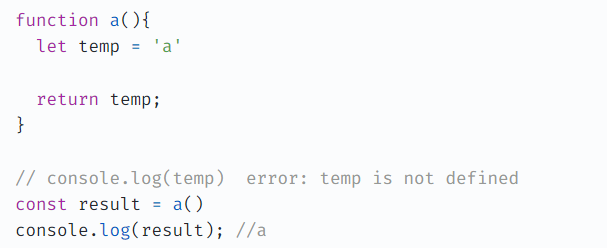
위 함수 내부적으로 선언된 temp에는 직접적으로 접근을 할 수 없다.
함수 a를 실행시켜 그 값을 result라는 변수에 담아 클로저를 생성함으로써 temp의 값에 접근이 가능하다.
이렇게 함수 안에 값을 숨기고 싶은 경우 클로저를 활용해볼 수 있다.