🌊 React Hook이란?
-
Hook은 side effect(1차로 화면 렌더링 후 비동기로 처리되어야하는 부수적인 효과들 === effect)를 수행하는 역할 => 그래서 Hook의 이름을 useEffect
-
React v16.8에 새로 도입된 기능이자 함수형 컴포넌트에서 사용되는 몇가지 기술을 Hook이라 한다
- 상태 관리를 할 수 있는 useState
- 렌더링 직후 작업을 설정하는 useEffect
-
왜 클래스형 컴포넌트를 함수형 컴포넌트로 바꿔야하는가?
- 코드의 재사용성과 코드 구성이 어렵다
- 축소가 어렵고 reloading이 깨지기 쉬워 신뢰하기 어렵다
-> 이러한 클래스의 단점을들 함수형 컴포넌트로 커버할 수 있다. 하지만 클래스 컴포넌트의 장점인 state사용이나 lifecycle 직접 다루는 기능을 사용하지 못하기에 Hook이 등장
즉 Hook을 활용하면 상태 관련 로직을 추상화하여 독립적인 테스트와 재사용이 가능하고 컴포넌트를 함수 단위로 잘게 쪼갤 수 있기 때문이다
🏅 Hook의 기능
-
함수형 컴포넌트가 클래스형 컴포넌트의 기능을 사용할 수 있도록 해주는 기능
-
🌝 State Hook - useState
- 동적으로 바뀌는 값을 관리할 때 사용 하며,
상태 유지 값과 그 값을 갱신하는 함수를 반환한다.
- 동적으로 바뀌는 값을 관리할 때 사용 하며,
-
🌞 Effect Hook - useEffect
-
리액트 컴포넌트가 렌더링 될 때마다 특정 작업(effect)를 실행할 수 있도록 함
-
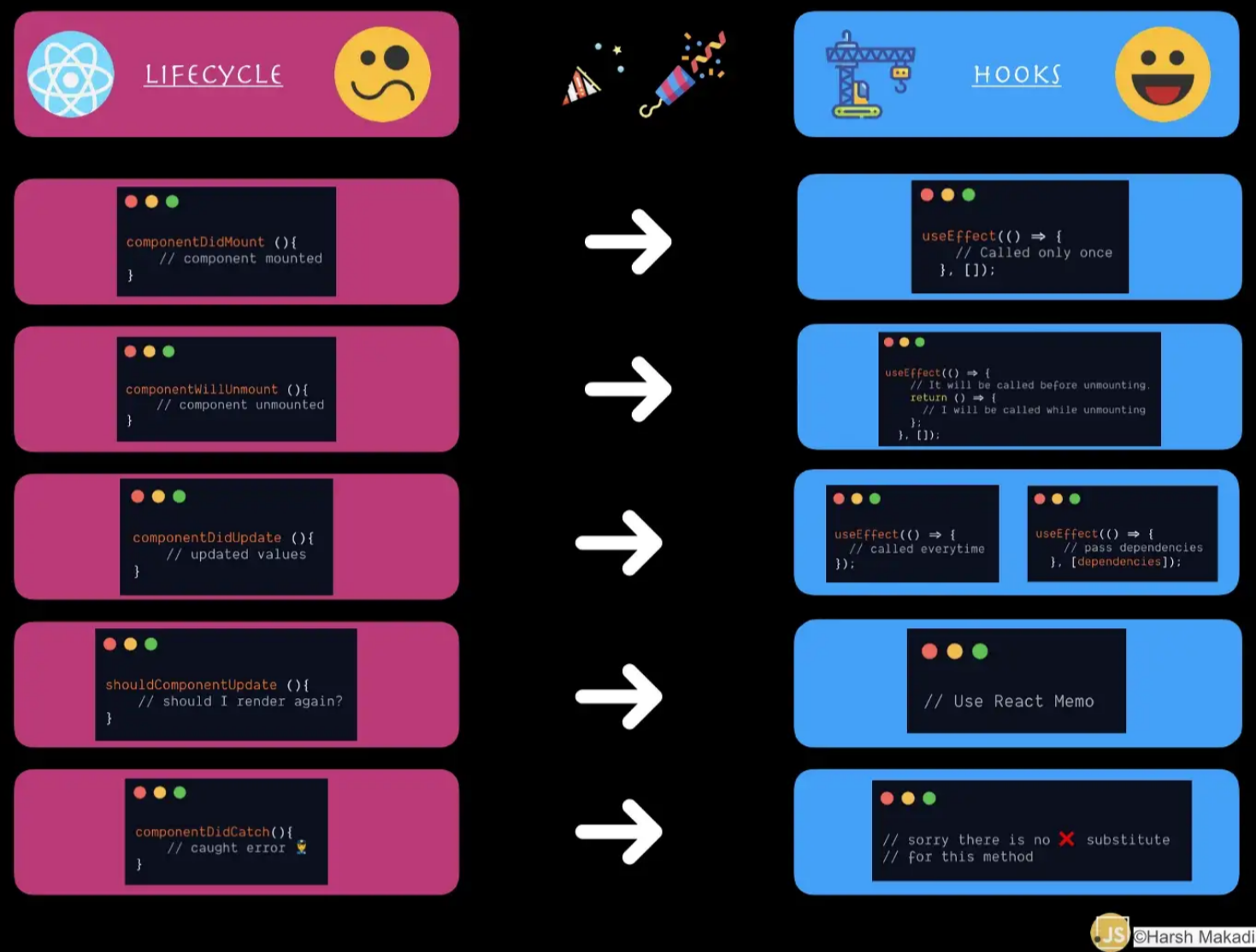
useEffect는 클래스 컴포넌트에서 사용하는 생명 주기 메소드의 네가지 메소드의 기능을 모두 수행한다.
componentDidMount, componentDidUpdate, componentWillUnmount, getDerivedStateFromProps 가 그 네가지의 메소드이다.- useEffect(callBackFunc); 렌더링될때마다 실행
- useEffect(callBackFunc, []); 최초 렌더링되었을 때만
- useEffect(callBackFunc, [state1, state2]); 최초렌더링 + state1 또는 state2 변경되었을 때만 실행
- useEffect(()=>{ return(() => func()) }); 컴포넌트가 Unmount될 때 정리하거나 unscribe 해야할 것을 처리
-
⚡useEffect 타이밍
useEffect로 전달된 함수는
컴포넌트 렌더링 -> 화면 업데이트 -> useEffect 실행
순으로 실행이 된다, useEffect 실행이최초 렌더링 이후에 된다!
-

출처: https://javascript.plainenglish.io/lifecycle-methods-substitute-with-react-hooks-b173073052a
https://velog.io/@sukong/REACT-%EB%A6%AC%EC%95%A1%ED%8A%B8%EC%9D%98-%EC%83%9D%EB%AA%85%EC%A3%BC%EA%B8%B0%EC%99%80-useEffect-Hook
https://devbirdfeet.tistory.com/52
