기술면접
1.[기술면접] js 프로토타입과 class 비교,

js에는 클래스라는 개념이 생긴 것은 es6부터! 하지만 class기반의 언어로 된 것은 아님그래서 기존의 객체를 복사하여 새로운 객체를 생성하는 프로토타입 기반의 언어프로토타입은 객체를 확장하고 객체 지향적인 프로그래밍을 할 수 있음\- 아래는 코딩애플님의 설명!pr
2.[기술면접] DOM, REACT

Document Object Model의 약자<html>이나 <body> 같은 html 문서의 태그들을 js가 이용할 수 있는 객체(object)로 만드는 모델브라우저가 html 웹 페이지를 인식하는 방식을 계층화시켜서 트리구조로 만든 객체 모델브라우저가 만
3.[기술면접] js 실행컨텍스트

실행 가능한 코드에 제공되는 환경정보를 모아놓은 객체js의 동적언어로서의 동작을 이해할 수 있는 개념(this 값을 결정, 외부 환경 정보를 구성, 호이스팅을 발생시킴)컨텍스트 원칙먼저 전역 컨텍스트 하나 생성 후, 함수 호출 시마다 컨텍스트가 발생컨텍스트 생성 시 컨
4.[기술면접] js 얕은 복사, 깊은 복사

객체를 직접 대입하는 경우에 참조에 의한 할당이 이루어져 같은 메모리 주소를 바라보는 것같은 데이터를 바라보기에 원본 객체 데이터의 값을 변동할 수 있다메모리 주소를 복사하여 바라보는 것이 아니라 아예 새로운 객체 안 속성만 복사해서 사용하는 법spread 연산자나
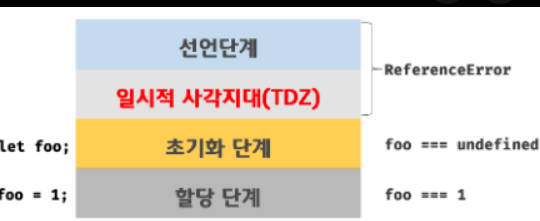
5.var, let, const 차이

🤠var, let, const는 변수 선언 방식이다. 그 차이를 정리해보자변수 중복 선언을 허용하여 의도치 않은 재할당을 발생시킨다var로 선언된 변수는 함수 레벨 스코프만 지역스코프로 인정한다변수 호이스팅 발생 \- 호이스팅이란 선언문이 코드 제일 상단에 끌어올
6.Promise를 사용한 비동기 통신 && async, await 를 사용한 비동기 통신

자바스크립트는 싱글 스레드 언어다(Single Threaded Language). 한 번에 한 개의 일만 처리할 수 있다는 뜻 언어 자체는 병렬처리(여러가지 일처리)가 불가능하지만 자바스크립트를 해석하고 실행하는 엔진 내부에서는 병렬 처리가 가능하다 (출처 https:
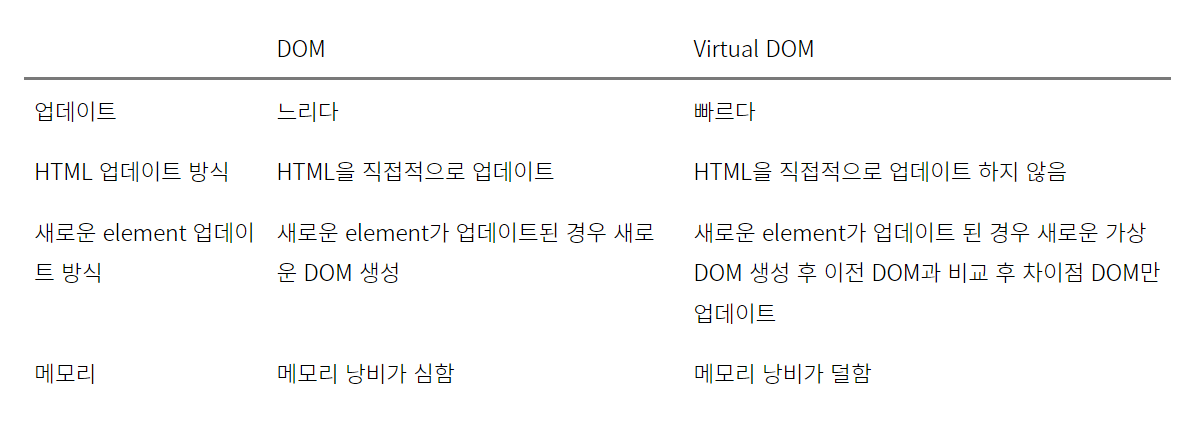
7.DOM과 Virtual DOM

🧱 웹 페이지가 만들어지는 과정 웹브라우저가 원본 HTML 문서를 읽고 파싱하여 최종적으로 어떤 내용을 페이지에 랜더링할지 결정(랜더트리 생성) 브라우저는 해당 랜더링을 수행 여기서 브라우저가 랜더트리를 생성하기 위해 두개의 모델이 필요하다 DOM(Documen
8.이벤트 버블링 && 이벤트 캡쳐링

Event Flow를 먼저 알아보자 . Event Flow는 어떤 요소에서 이벤트가 발생했을 때, 그 이벤트를 전파하여 감지하는 흐름을 말한다. 💧이벤트 버블링 자식(하위)요소에서 발생한 이벤트가 부모(상위)요소로 전파되는 것 Event flow에서 보이는 것처
9.Closure에 대하여

클로저는 함수와 그 함수가 선언되었을 때의 렉시컬 환경(Lexical environment)의 조합이다 -MDN-Javasciprt 고유의 개념이 아니라 함수형 프로그래밍 언어에서 사용되는 중요한 특성이다MDN 에서의 함수란 반환된 내부함수, 그 함수가 선언되었을 때의
10.ESlint, Prettier

ES(EcmaScript) + Lint(에러가 있는 코드에 표시) => 자바스크립트 문법 중 에러가 있는 곳에 표시를 달아놓는 도구사용자가 직접 정의한대로 코드를 점검하고 에러가 있으면 표시코딩 스타일도 정할 수 있어서 협업하기에 좋다하나의 코딩 스타일을 적용하여 ES
11.React, Vue, Angular의 차이

React Vue Angular
12.React 렌더링시 성능 최적화 방법

부모 컴포넌트를 리렌더링 할 때부모의 props가 바뀌었을 때자신의 state가 변경되었을 때이러한 조건일 때 리렌더링하게 되는데 자식의 컴포넌트에서는 변경사항이 없지만 부모 컴포넌트에서 리렌더링일 하게 될 시, 필요하지 않은 부분까지 영향을 주니 성능 저하와 손실을
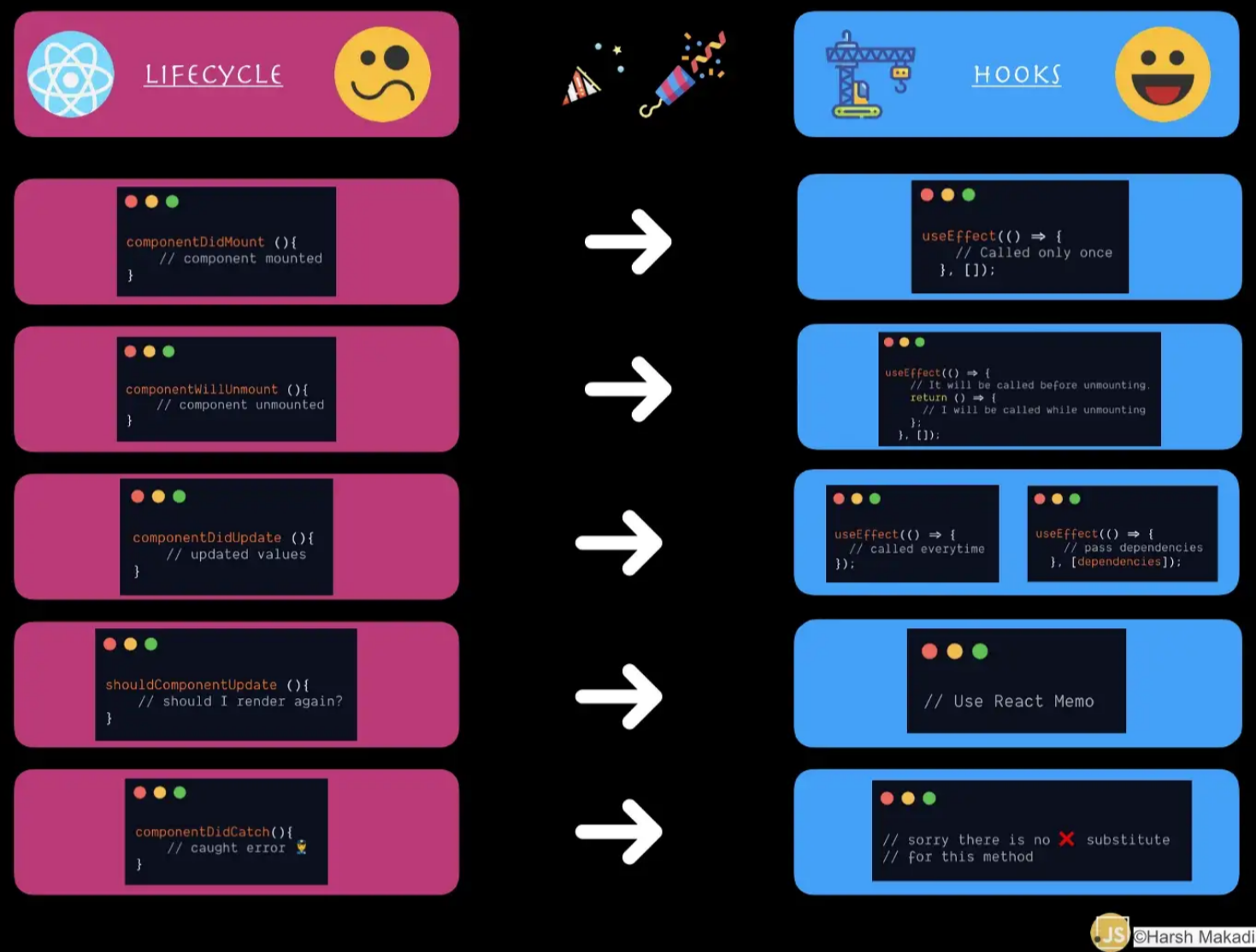
13.생명주기 메서드(LifeCycle Method)

생명주기 메서드(LifeCycle Method) 컴포넌트가 브라우저상에 나타나고 업데이트되고 사라지게 될 때 호출되는 메서드들이다. 추가로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있다 생명주기 메서드는 클래스형 컴포넌트에서만 사용가능하다 출처: http://
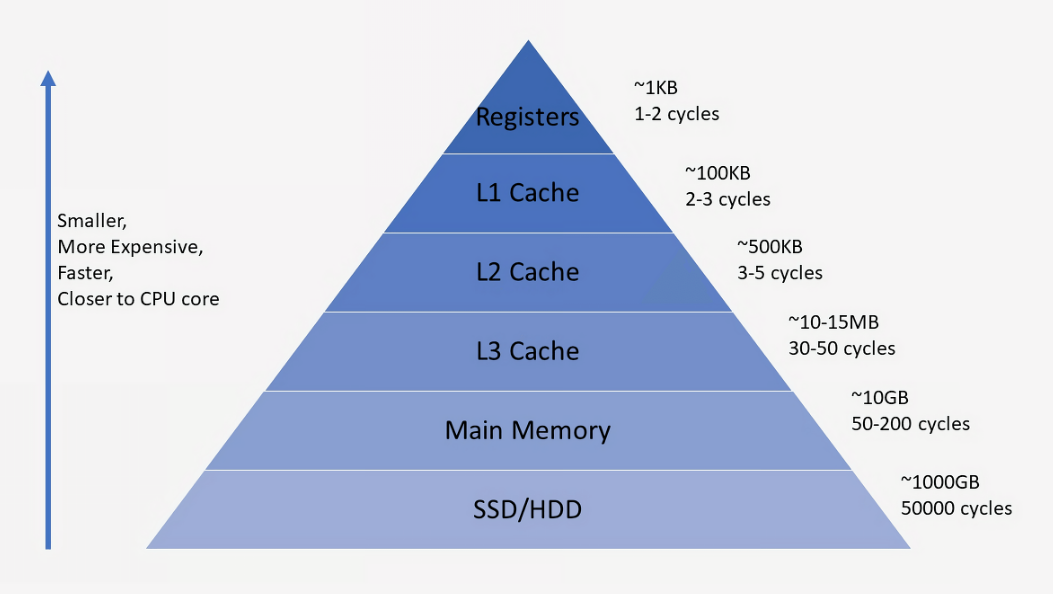
14.캐시(Cache)란?

자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소사진과 같이 캐시는 저장공간이 작고 비용이 비싸지만 빠른 성능을 제공한다접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우(서버의 균일한 API데이터)반복적으로 동일한 결과를 돌려주는 경우(이미지나
15.반응형 디자인과 적응형 디자인

☕ 스타벅스 홈페이지 를 가서 화면을 줄여보면 자연스럽게 배치들이 바뀌면서 다양한 크기의 브라우저 화면으로 줄어든다 https://www.starbucks.co.kr/index.do 이것을 반응형 웹 디자인이라고 한다 반면에 네이버는 
null과 undefined는 원시타입값이고 js에서 false로 여겨져 구현 버그로 간주되는 공통점이 있다. null == undefined하면 true이지만 엄격한 타입비교(===)를하면 false이다. 이제 차이를 정리해보고자 한다. null 어떤 값이 의도적으
17.불변성 관리에 대하여

앞의 원시 타입에 대해 정리한 적이 있다. 그 연장선으로 불변성까지 이어보고자 한다.원시타입 : number, string, boolean 등참조 자료 타입 : 객체, 배열불변성의 진짜 의미는 메모리 영역에서 값이 변하지 않는 것React는 상태 값을 업데이트할 때 얕
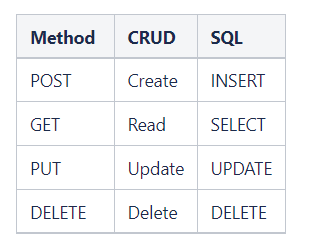
18.Restful API란?

REST란? 자원을 이름으로 구분하여 해당 자원 상태를 주고 받는 모든 것 출처: https://gmlwjd9405.github.io/2018/09/21/rest-and-restful.html https://aws.amazon.com/ko/what-is/restful
19.state변경시, 왜 setState,useState를 사용하나요?

😏 state란 무엇인가? SPA를 사용하고 싶다면 state를 사용하여 state 변경이 일어날시에 DOM을 재렌더링해준다 state는 리액트에서 일반변수와 다르게 상태(값)이 변하면 연관있는 컴포넌트들이 재렌더링을 일으킨다 => state는 props와 같이 렌더
20.javascript ES6에 추가된 것

ES6 전에는 var 키워드를 사용하여 재선언, 재할당 문제가 있었다 -> 이 문제를 let, const로 재선언 금지, 재할당(const) 금지 시켜주었다var 함수 레벨 스코프만 되었으나 let, const로 모든 레벨 스코프가 적용되었다function() { }
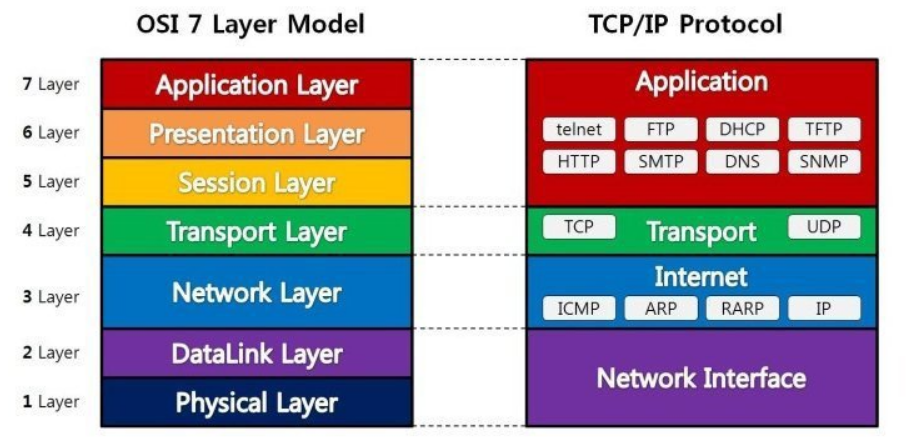
21.TCP와 UDP 특징

전송계층은 프로토콜 내에서 송신자와 수신자를 연결하는 통신 서비스 제공 계층이다.(즉, 데이터의 전달을 담당, 전달되는 패킷의 오류를 검사하고 재전송 요구 등의 제어를 담당)TCP는 연결 지향적 프로토콜이다 \- 연결 지향적 프로토콜 : 클라이언트와 서버가 연결된 상
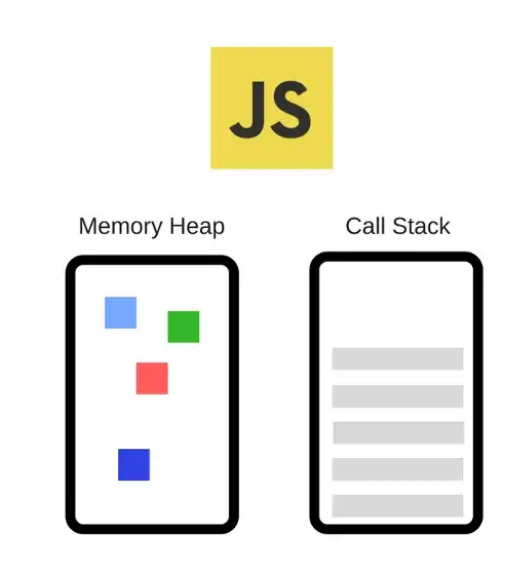
22.싱글스레드언어의 특징

javascript는 싱글스레드언어이다.싱글스레드 언어란 무엇이고 어떤 특징이 있을까?한번에 하나의 작업만 수행할 수 있음을 의미한다다른 작업이 중간에 끼어들 수 없고, 기존에 수행하던 작업이 끝나야만 그 다음 작업 수행 가능한다메모리 힙: 메모리의 할당이 이루어지는
23.React Hook 이란?

Hook은 side effect(1차로 화면 렌더링 후 비동기로 처리되어야하는 부수적인 효과들 === effect)를 수행하는 역할 => 그래서 Hook의 이름을 useEffectReact v16.8에 새로 도입된 기능이자 함수형 컴포넌트에서 사용되는 몇가지 기술을 H
24.React HOC란?

HOC(Higher-Order-Component) 고차 컴포넌트라고 불리우는 HOC는 컴포넌트를 매개 변수로 받아 새로운 컴포넌트로 반환하는 함수를 의미한다 HOC는 컴포넌트를 인자로 받아 새로운 컴포넌트를 반환하여 컴포넌트의 재사용성을 늘리는 역할을 한다 HOC는 w
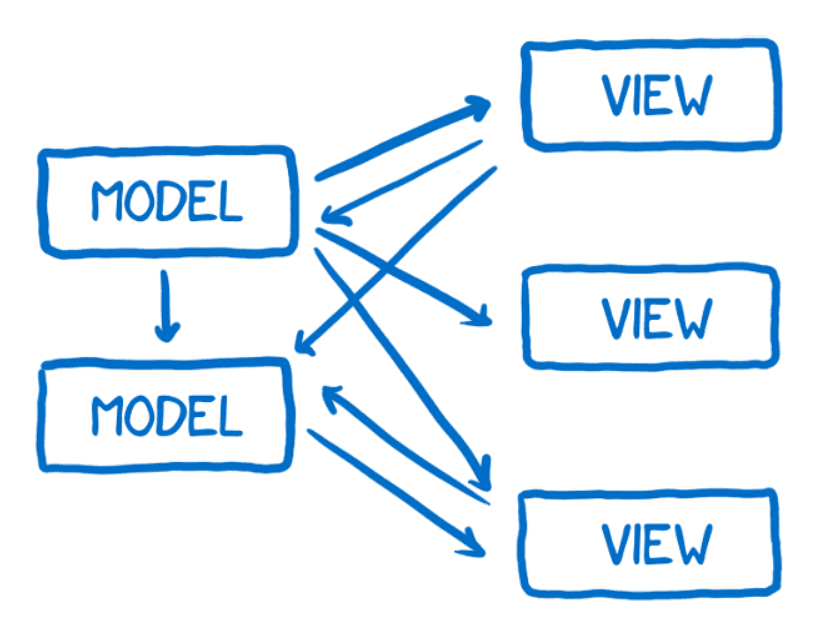
25.Flux 패턴이란 무엇인가?

Redux의 배경이 되는 Flux 패턴은 Facebook에서 알림기능의 에러 반복으로 양방향 데이터흐름(MVC패턴)에서 예측되지 않는 문제점을 해결하기 위하여 도입BE에서의 mvc패턴은 일반적이고 자주 쓰인다FE에서는 view가 매우 많기에 메인이자, controlle