map, filter, foreach 함수
배열 안에 있는 요소에 대한 메서드
- map() 함수 : 배열 내 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환
const array1 = [1, 4, 9, 16]; // pass a function to map const map1 = array1.map(x => x * 2); console.log(map1); // expected output: Array [2, 8, 18, 32]
- filter()함수 : 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']; const result = words.filter(word => word.length > 6); console.log(result); // expected output: Array ["exuberant", "destruction", "present"]
3.foreach()함수 : 주어진 함수를 배열 요소 각각에 대해 실행
const array1 = ['a', 'b', 'c']; array1.forEach(element => console.log(element)); // expected output: "a" // expected output: "b" // expected output: "c"
- 배열에 있는 각 요소에 대해 오름차순으로 한 번씩 실행
- 배열에 넣어주지는 않기에 배열을 따로 호출하여 push해주어야함
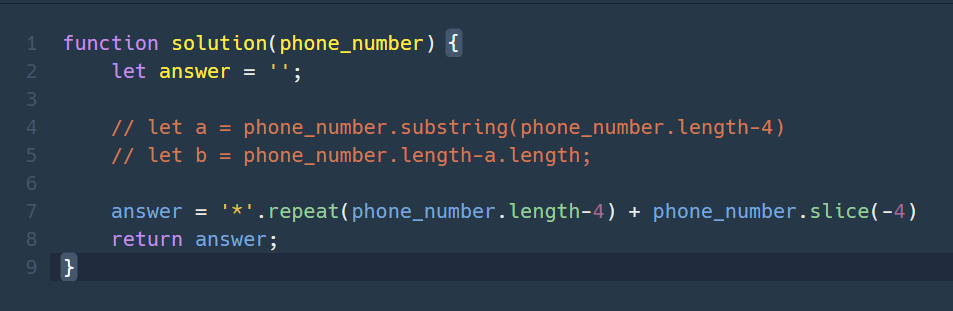
- 핸드폰 번호 뒷자리 4개만 보여주기
- str.repeat(count);
- count: 반복할 횟수
- str : 반복할 내용

- 부족한 금액 계산법