14. 나누어떨어지는 숫자 배열
- Array.prototype.filter()
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]- 배열 재정렬 메서드 arr.sort()
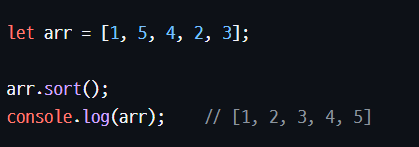
- 한자리 숫자는 오름차순으로 배열 잘됨

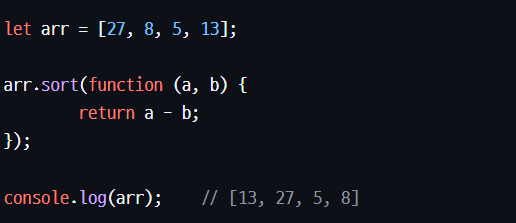
- 2자리 숫자는 요소를 문자열로 처리하기에 1,2가 먼저 나옴

- 제대로 정렬하고 싶다면 함수를 넣어야함
a가 b보다 크면 양수로 return, 같으면 0, a가 b보다 작으면 음수로 return,내부를 살펴보면 a가 작으면 a를 앞으로 , 0을 반환하면 그대로, a가 크면 b가 작은 것이니 b를 앞으로 보내서 결론적으로 오름차순이 됨

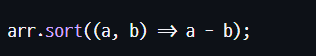
화살표함수로 하면

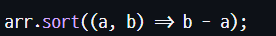
내림차순은 반대로

- 한자리 숫자는 오름차순으로 배열 잘됨
15. 내적
-arr.reduce(callback[, initialValue])
콜백이 처음으로 호출될 때, accumulator와 currentValue는 두 가지 값 중 하나를 가질 수 있습니다. 만약 initialValue가 주어진 경우, accumulator는 initialValue와 같고 currentValue는 배열의 첫 번째 값과 같습니다. 만약initialValue가 주어지지 않은 경우, accumulator는 배열의 첫 번째 값과 같고 currentValue는 두 번째와 같습니다.
참고: initialValue가 주어지면, 콜백 함수는 인덱스 0에서 시작하며, initialValue가 주어지지 않은 경우, 인덱스 1에서 시작합니다.
initialValue가 0으로 주어지면 콜백함수는 a[0]에서 시작하고 acc는 acc[0]값부터 시작,
initialValue가 주어지지 않은 경우, a[1]에서 시작함
16. 문자열 내 p와 y의 개수
처음에는 find함수를 써야하나? includes를 써야하나? 싶었으나
find함수는 배열, includes 함수는 배열&문자열 둘다 가능-
string.split( separator, limit ) :
.split()은 문자열을 분할하는 메서드
separator에는 분할의 기준을 넣습니다. 예를 들어 쉼표를 기준으로 분할할 때는 ' , '와 같이 합니다. limit로 최대 분할 개수를 정합니다. 선택 사항으로, 값을 정하지 않으면 전체를 다 분할합니다.- 이 문제에서는 P의 개수를 찾아야한다. string.split('P')를 하면 [ '', '', 'OOOYY' ] P를 잘라내고 시작, P의 개수를 알고 싶다면 string.split('P').length-1하면 알 수 있음 -
대소문자 함수
- str.toUpperCase() : 대문자 변환
- str.toLowerCase() : 소문자 변환
17. 문자열 다루기 기본
includes('a')를 써보고 이리저리 해봤다가 모르겠어서 설명을 봤다ㅠ- Number():
- 전달된 문자열을 Number로 변환
- NaN이더라도 객체 타입은 Number로 변환
- ParseInt() :
- 전달된 문자열을 정수의 Number로 변환
- 소수를 갖고 있는 실수는 정수로 변환
- NaN이더라도 객체 타입은 Number로 변환
- s === parseInt(s) (o)
- 문자열의 각 문자가 모두 숫자로되어있는지 확인 하는 것이므로 정수만 가능하다. === 소수는 안된다.
- s === Number(s) (x) 실수가 나왔을 때 달라지기에
- 정규식도 있다고 함 : /^[0-9]+$/.test(s);
- test() 메서드: 주어진 문자열이 정규 표현식을 만족하는지 판별하고, 그 여부를 true 또는 false로 반
- ^ : 시작
- [0-9] : 0~9까지의 숫자
- '+' : 반복, 앞의 문자가 1개 이상인 경우
- $ : 종료
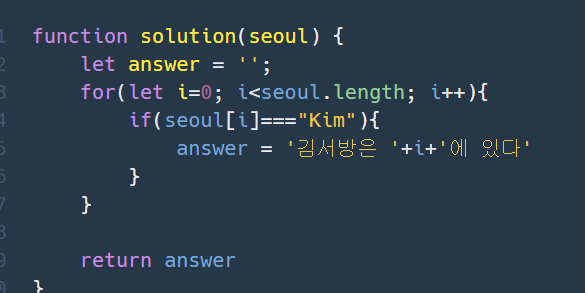
18. 서울에서 김서방 찾기
-
for문 방법

-
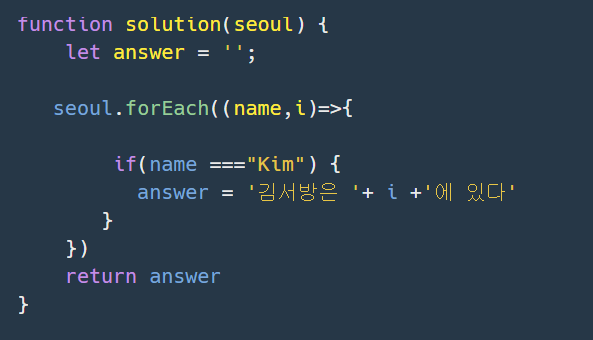
forEach문 방법 (name은 seoul[i]를 안해도 바로 요소를 출력, index가 없기에 따로 만들어주어야함)

-
str.indexOf(): 배열과 문자열에서 사용 가능
- 문자열(string)에서 특정 문자열을 찾고 검색된 문자열이 '첫번째'로 나타나는 위치 index를 리턴
- 메서드는 배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환합니다.
