nvm

이야 오류가 고쳐지지 않는다~
결국 nvm 깔고 수동으로 node.js를 깔았다 ^^
경로문제인지 관리자권한 문제인지...ㅠㅠ
- 내가 가지고 있는 노드들을 관리
npm
- Node Package Manager
- 노드가 설치되면 자동으로 설치
- 노드에 우리가 앞으로 설치할 무수히 많은 패키지를 관리해줄 패키지
- 설치시 npm install~~
yarn
- 패키지를 관리해줄 또다른 매니저
- 설치시 yarn add ~~
- yarn이 npm보다 빠르다고 함
CRA
- 웹사이트를 만들 때 필요한 것을 몽땅 때려넣어 만든 패키지
JSX
-
리액트에서 jsx문법을 사용해서 리액트 요소를 만들어준 후, 이 요소를 DOM에 랜더링시켜준다(DOM위에 띄워서 뷰를 그려줌)
-
div 등 태그와 같이 DOM요소로 보이는 것들은 리액트 요소
-
html을 품은 js파일 (return 안에 리액트 요소들을 넣어준다)
-
JSX 규칙
-
태그 꼭 닫아주기
-
무조건 1개의 엘리먼트 반환
- sibling같은 형제요소들 반환 x
-
JSX에서 javascript 값 가져오려면?

- 값을 가져올 때 뿐만 아니라, map, 삼항연산자 등 자바스크립트 문법을 JSX 안에 쓸 때도 {}를 이용할 수 있음
-
class 대신 className!
-
인라인으로 style주기
- css 문법 대신 json 형식으로 넣어주면 끝!
- 중괄호 두번 써야함 {{}} , 딕셔너리도 js이기에
-
<p style={{color: 'orange', fontSize: '20px'}}>orange</p>
//혹은 스타일 딕셔너리를 변수로 만들고 쓸 수 있어요!
function App() {
const styles = {
color: 'orange',
fontSize: '20px'
};
return (
<div className="App">
<p style={styles}>orange</p>
</div>
);
}가상돔
- 가상돔은 메모리 상에서 돌아가는 가짜 DOM
- 가상돔의 동작 방식: 기존 DOM과 어떤 행동 후 새로 그린 DOM(가상 돔에 올라갔다고 표현)을 비교해서 정말 바뀐 부분만 갈아주면 됨 → 돔 업데이트 처리가 간결해짐
- DOM 트리 중 하나가 수정될 때마다 모든 DOM을 뒤지고, 수정할 걸 찾고, 싹 수정을 한다면?
- 필요없는 연산이 너무 많이 일어난다!
- 그래서 등장한 게 가상돔
- DOM을 새롭게 그릴 때는? 처음 페이지 진입, 데이터 변할때
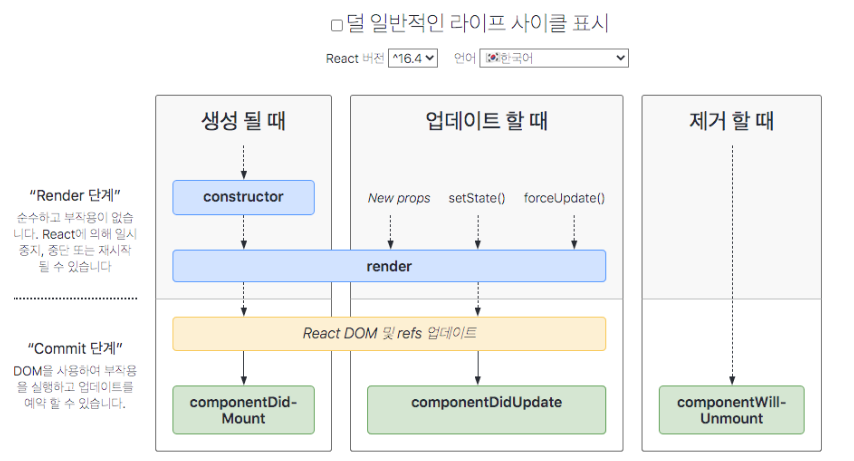
라이프 사이클
- 컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지가 라이프 사이클

- 컴포넌트는 생성되고 → 수정(업데이트)되고 → 사라짐
- 생성은 처음으로 컴포넌트를 불러오는 단계
- 수정(업데이트)는 사용자의 행동(클릭, 데이터 입력 등)으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링할 때 업데이트 됩니다. 아래의 경우
- props가 바뀔 때(부모가 나에게 준 데이터)
- state가 바뀔 때(자신의 데이터)
- 부모 컴포넌트가 업데이트 되었을 때(=리렌더링했을 때)
- 또는, 강제로 업데이트 했을 경우! (forceUpdate()를 통해 강제로 컴포넌트를 업데이트할 수 있습니다.)
- 제거는 페이지를 이동하거나, 사용자의 행동(삭제 버튼 클릭 등)으로 인해 컴포넌트가 화면에서 사라지는 단계
