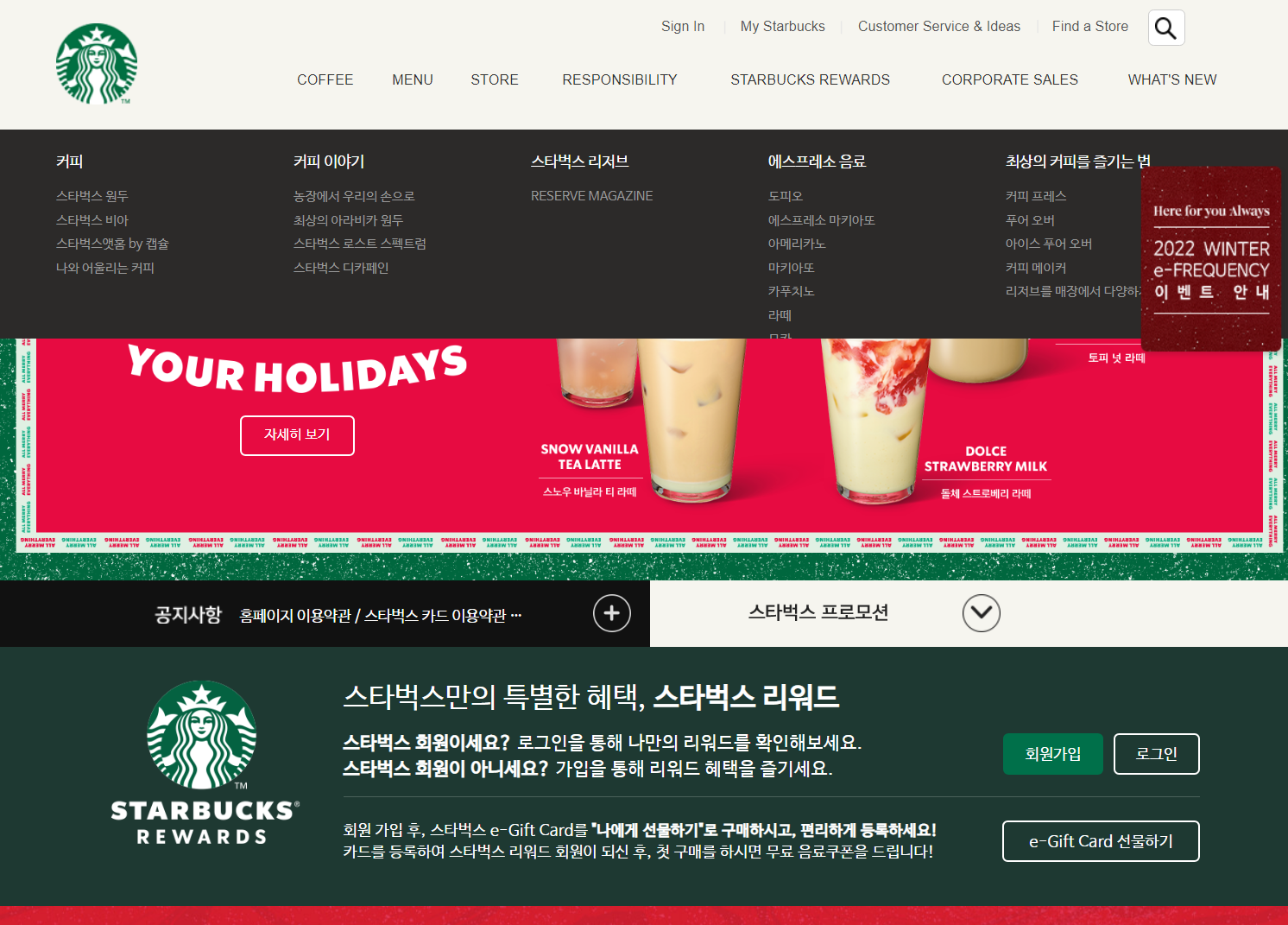
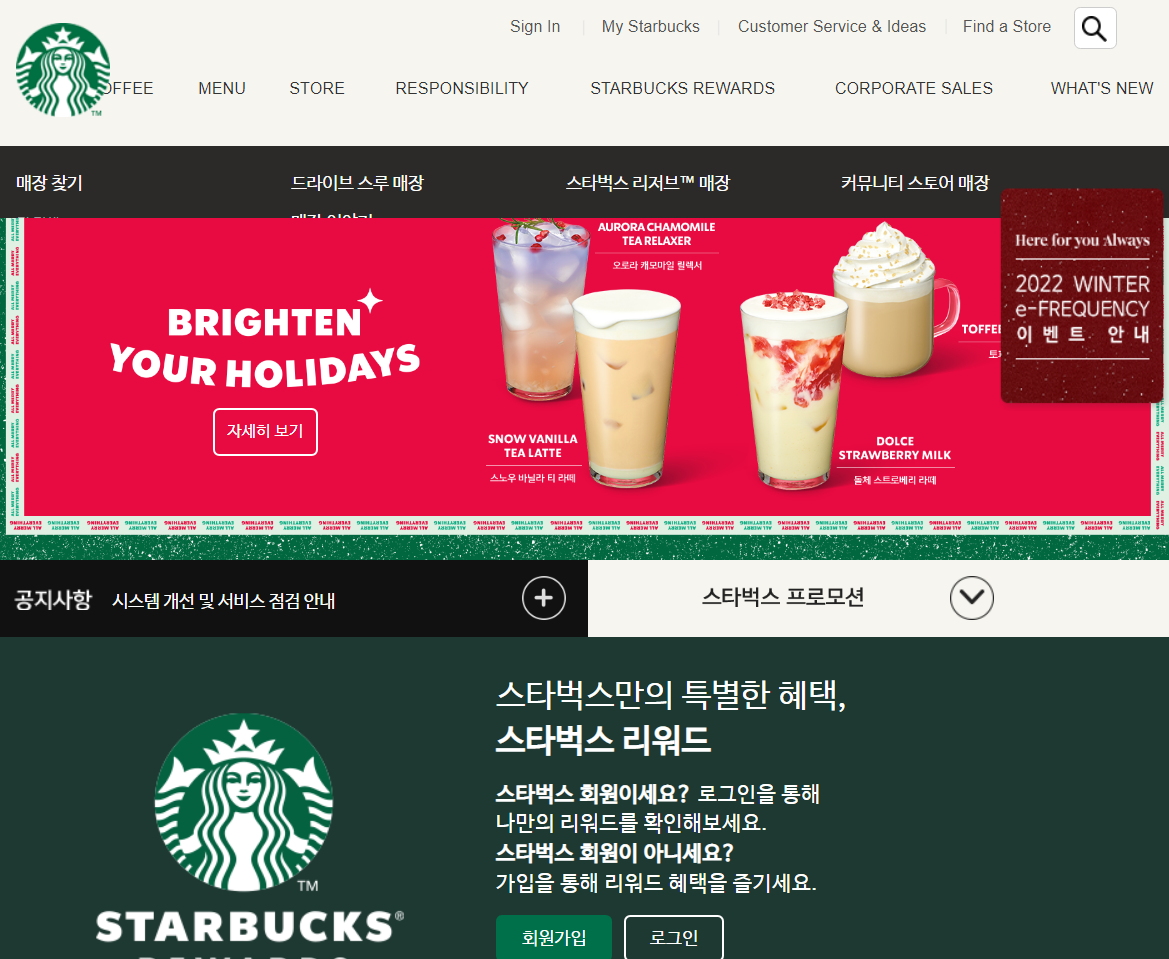
☕ 스타벅스 홈페이지
를 가서 화면을 줄여보면 자연스럽게 배치들이 바뀌면서 다양한 크기의 브라우저 화면으로 줄어든다
https://www.starbucks.co.kr/index.do



이것을 반응형 웹 디자인이라고 한다
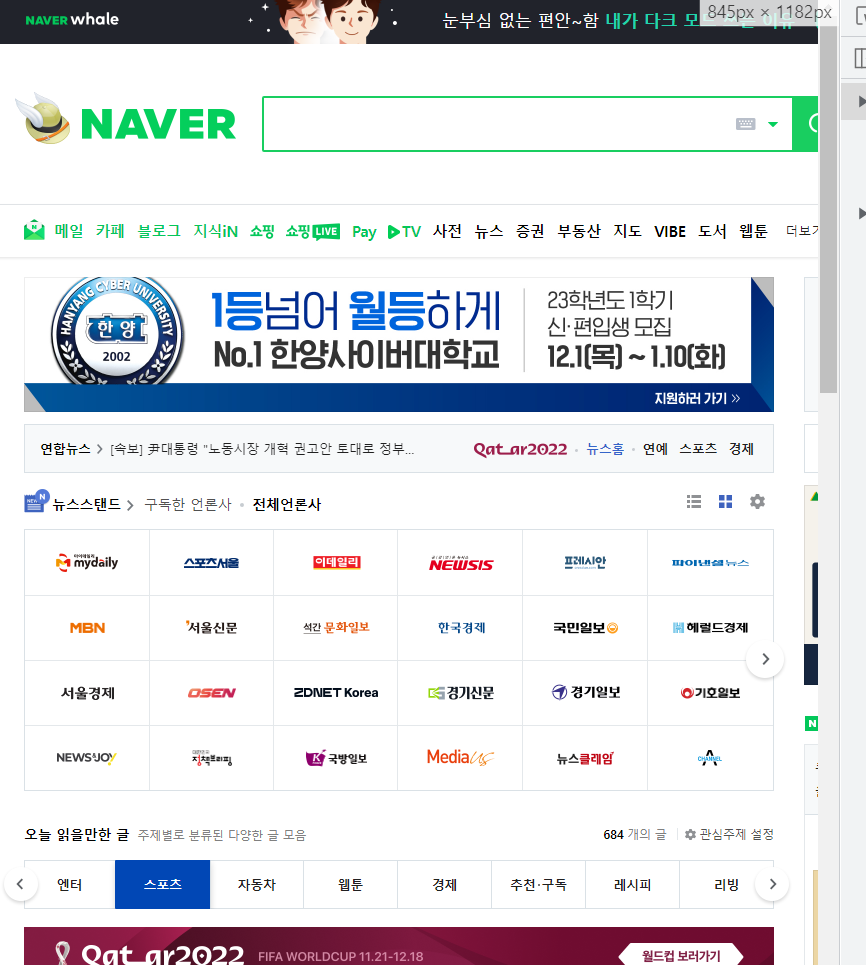
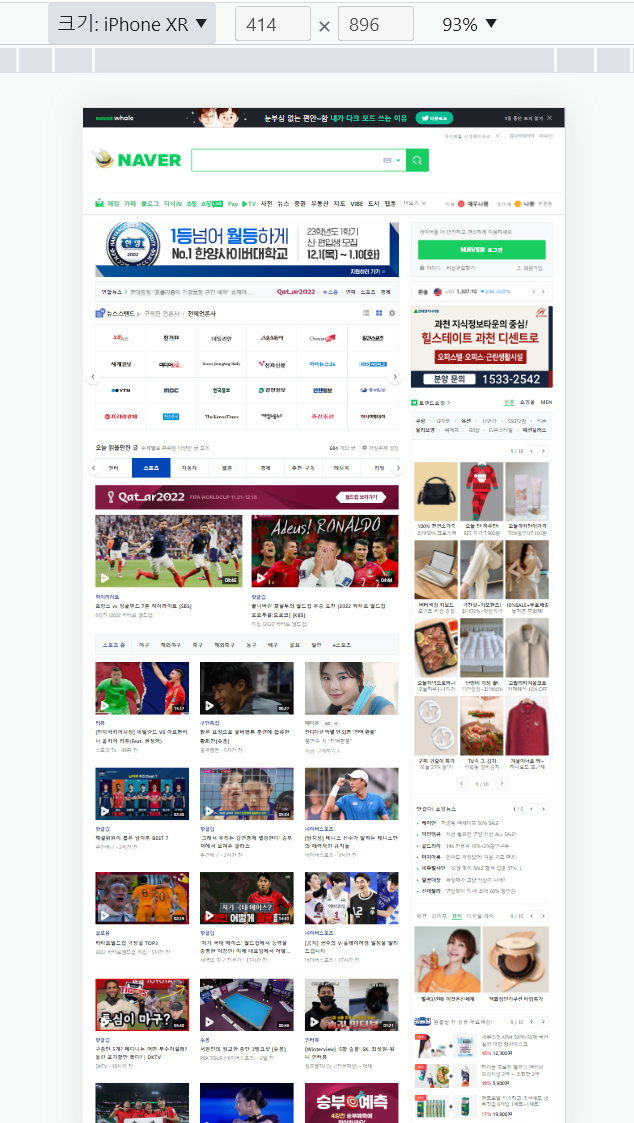
반면에 네이버는

화면을 줄여도 이전과 같다

모바일버전으로 바꿔도 이전 화면과 디자인은 똑같다
앱으로 가야 디자인이 전체적으로 바뀐다.
이것은 적응형 웹 디자인이다
반응형 웹 디자인
- 하나의 템플릿으로 모바일, 태블릿, 데스크탑 등 모든 기기에 대응할 수 있는 웹 디자인
- CSS 미디어 쿼리(맞춤형 스타일 시트)를 사용하여 최종 사용자가 사용하는 기기의 특성을 검사하여 자체적으로 렌더링
mobile : 320px - 767px
tablet : 768px - 1023px
desktop : 1024px - flex-grid,flex-box,%,vw,vh를 사용하여 유동적인 레이아웃을 짠다- 👍 장점
- 모든 플랫폼에서 일관된 콘텐츠 경험
- 보편적이지 않은 화면 크기의 새로운 기기에서도 작동가능 - 👎 단점
- 웹사이트에서 쓰이는 모든 콘텐츠를 다운받은 후 현재 해상도에 맞는 화면에 랜딩되기에 모든 리소스 다운으로 로딩속도가 느리다
적응형 웹 디자인
- 모바일용, 데스크탑 등 각각의 디바이스 별로 독립적인 템플릿을 만들고 각각의 디바이스에 맞는 페이지를 별도 제작 후 렌딩되는 웹 디자인이다
- 다양한 화면 너비에 맞춰 별도의 디자인 작업을 해야한다(일반적인 너비는 320px, 480px,760px, 960px. 1200px, 1600px)
- 데스크탑과 모바일 링크가 독립적이다 (ex: naver.com 과 m.naver.com이 있다)
- 👍 장점
- 각 플랫폼 및 상황과 맥락에 맞춰 제공되는 완벽한 맞춤화된 경험
- 원하는 기기에 맞게 최적화된 디자인을 할 수 있는 고성능 작업 수행 - 👎 단점
- 콘텐츠가 모든 기기에서 일관되지 않을 경우 SEO에 부정적인 영향을 미침
- 모바일, 패드 ,pc 등 제공시 n개의 디바이스에 적합한 n개의 독립적인 템플릿 적용에 따른 부담감
출처: https://ko.wix.com/blog/post/responsive-vs-adaptive-design
https://velog.io/@soor/%EB%B0%98%EC%9D%91%ED%98%95-vs-%EC%A0%81%EC%9D%91%ED%98%95-%EC%9B%B9%EB%94%94%EC%9E%90%EC%9D%B8
https://webroadcast.tistory.com/5( 사진 및 영상이 잘 되어 있다)
