
Event Flow를 먼저 알아보자 .
Event Flow는 어떤 요소에서 이벤트가 발생했을 때, 그 이벤트를 전파하여 감지하는 흐름을 말한다.
💧이벤트 버블링
- 자식(하위)요소에서 발생한 이벤트가 부모(상위)요소로 전파되는 것
<tr onclick=()=>{console.log('부모')}>
<td onclick=()=>{console.log('자식')}></td>
//td 태그를 눌렀지만 tr까지 console이 출력된다
//순서는 자식, 부모
</tr>
- Event flow에서 보이는 것처럼 브라우저는 특정 화면 요소에서 이벤트가 발생했을시 그 이벤트를 최상위 화면요소까지 전파시킨다(propagation)
- 이벤트 버블링을 막기 위해서는 event.stopPropagation() 메서드를 사용하면 된다
<body onclick="alert(`버블링은 여기까지 도달하지 못합니다.`)">
<button onclick="event.stopPropagation()">클릭해 주세요.</button>
</body>
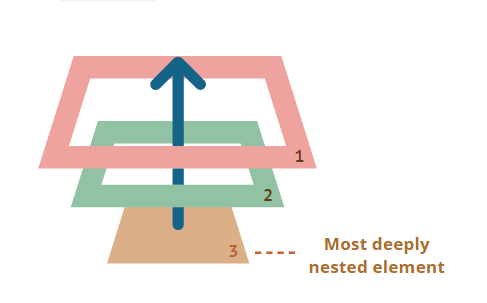
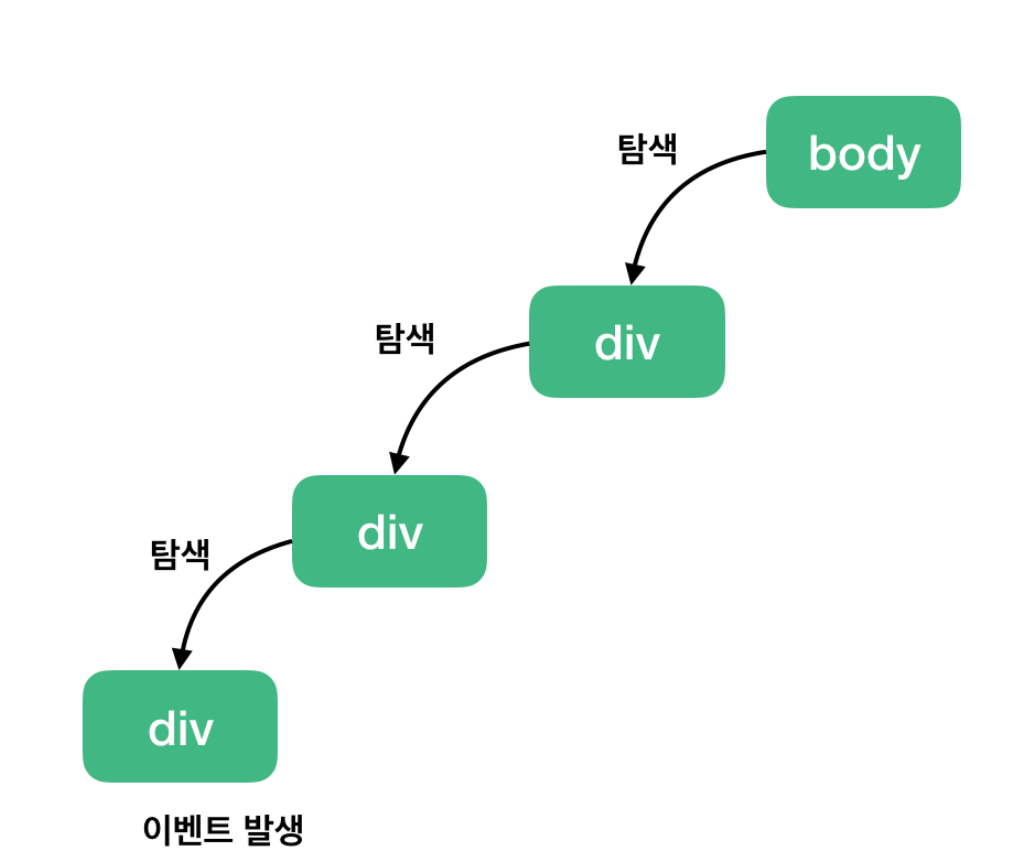
📷이벤트 캡쳐링

- 이벤트 버블링과는 반대로 이벤트 전파가 진행된다
- 특정 이벤트가 발생했을시에 최상위 요소 body태그에서 해당태그로 찾아 내려간다
//위의 tr,td 태그에서는 부모, 자식순으로 출력됨
elem.addEventListener(..., {capture: true})
// 아니면, 아래처럼 true를 써줘도 됨, 핸들러는 캡쳐링 단계에서 동작
// capture: false가 디폴트, 핸들러는 버블링 단계에서 동작
elem.addEventListener(..., true)정리
- 이벤트는 document에서 시작해 DOM트리를 따라 event.target까지 내려감, 이벤트는 트리를 따라 내려가면서
addEventListener(..., true)로 할당한 핸들러를 동작시킴, 이후 타겟 요소인 핸들러가 호출됨 - 이후 이벤트가 event.target부터 시작하여 다시 최상위 노드까지 전달될 때
{capture:false}거나false거나 세번째 인수가 없는 경우 이벤트 버블링으로 자식에서 부모로 이벤트가 전파된다
출처: https://cheonmro.github.io/2018/09/03/event-flow/
https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/
https://ko.javascript.info/bubbling-and-capturing
