필기내용
이벤트
- nodeJS의 이벤트 루프 내에서 어떤 트리거가 작동하면 발생하는 함수(?)
- event.on(name, callback) : name 이벤트 생성
- event.emit(name) : name 이벤트 발생 (비어있으면 false로 뜸)
- event.once(name, callback) : name 이벤트 발생시 한번만 발생시킴
- event.listenerCount(name) : 이벤트 중첩 개수 확인
- removeListener(name) : 리스너 삭제
HTTP 모듈
- http 서버를 만들기 위한 모듈로, 8080이 기본
- createServer((request, response) => {}) : 서버를 생성, Server 객체를 리턴한다.
- response.writeHead() : 응답에 대한 정보를 기록
- response.write(data) : data값을 html에 뿌려줌. 웬만하면 html 태그로 넣을 것
- response.end(data) : data를 html에 뿌려주고 응답 종료
-server.listen(num) : num의 주소로 서버를 켜줌- server.on('listening', callback) : 서버를 읽는 중일 때 callback 실행
-server.on('error',callback) : 서버를 읽지 못했을 때 callback 실행
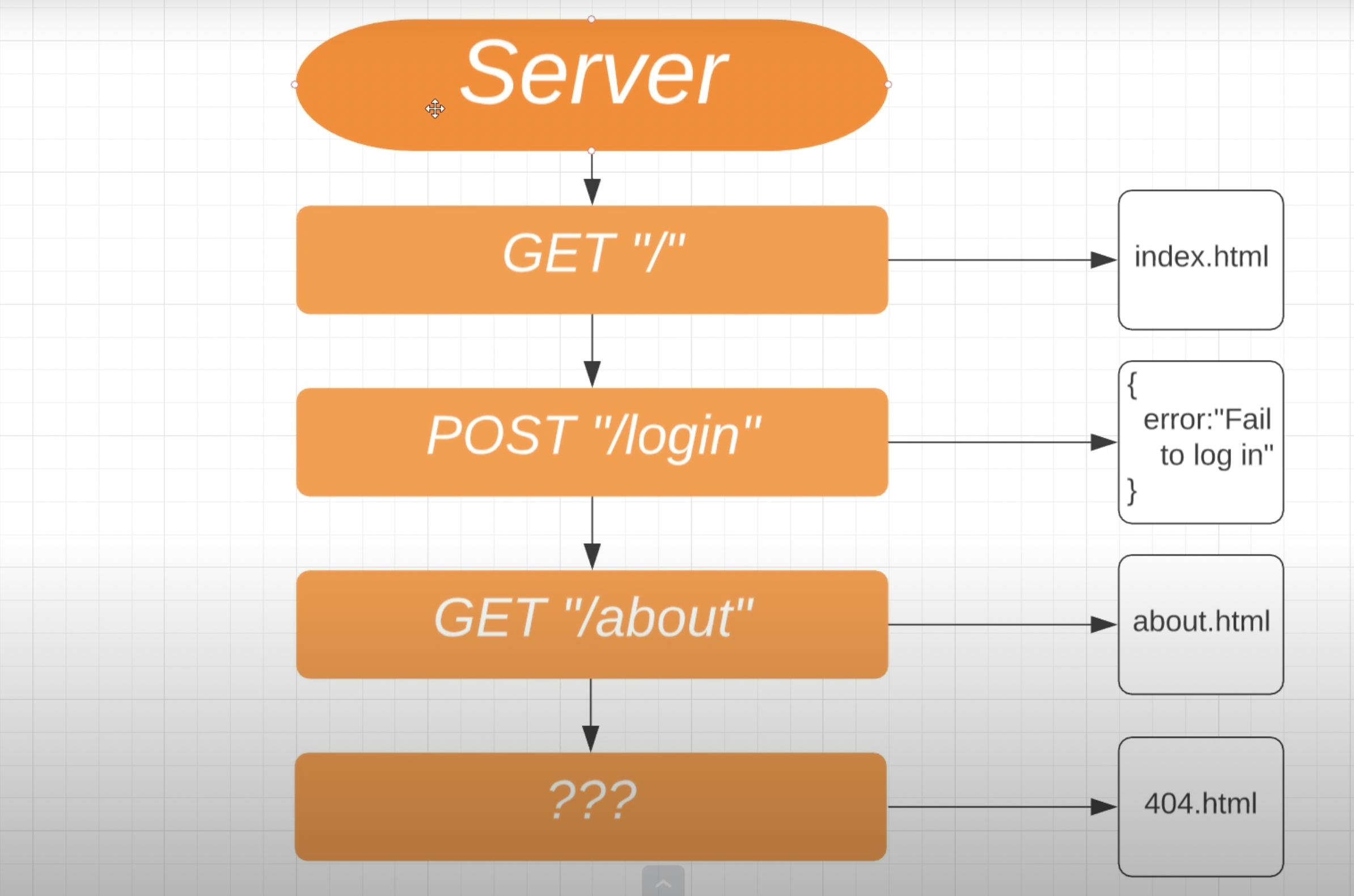
REST API SERVER
- QueryString의 값들을 다루어 서버의 요청과 응답을 관리

- GET : 서버의 자원을 가져오고자 할 때 사용, 요청에 데이터를 넣지 않음
- POST : 서버의 자원을 새로 등록하고자 할때 사용, 본문에 데이터를 넣음
- PUT : 서버의 자원을 요청에 들어있는 자원으로 치환할 때 사용, 본문에 데이터를 넣음
- PATCH : 서버 자원의 일부만 수정할 때 사용, 본문에 데이터 넣음
- DELETE : 서버 자원 삭제를 원할 때 사용
- OPTIONS: 요청 전에 통신 옵션 설명을 위해 사용
-
서버의 자원을 불러올 때, axios로 불러옴
(ex. axios.get(), axios.delete()...) -
서버에서 REST API를 확인하고자 할 때, createServer의 request값에서 .method의 값을 비교하여 확인 [ex. if(req.method == 'POST')...]
-
session : 클라이언트와의 연결이 끊어지기 전까지 데이터들을 담아놓는 곳(?)
-
쿠키 : 세션에서 가지고 있다가 요청이 되면 일정 시간동안 사라지지 않는 쿠키를 클라이언트에게 발급함. (검사 -> application -> 쿠키)
패키지 관리(npm & yarn)
-
npm은 프로젝트의 버전 등을 관리하기 위해 파일에 추가하는 것.
-
npm init : 해당 폴더에 패키지 관리를 위한 초기화를 해줌
-
관리 방법 : package.json 파일 내에서의 값들을 수정하여 관리
-
nodemon : 서버의 코드를 바꾸면 reload해준다. 파일 실행 시 node가 아니라 nodemon으로 실행시켜야 함 (json 파일에서 수정할 것)
++) 맥에서는 관리자 권한으로 명령어를 사용할 때, 터미널에서 sudo를 사용해야함.
express Framework
- express란? : nodeJS에서 서버를 개발하는 데에 http모듈로만 사용하기 힘들기 때문에 만들어진 서버 개발 프레임워크
const express = require("express"); // 프레임워크를 가져옴
const app = express(); // app에 모듈을 가져옴
app.set("port", port_number) // 포트 넘버를 설정
app.get("/", (req, res)=>callbackFunc) // default값을 받아옴
app.listen(port_num, callbackFunc) // 포트 넘버를 읽어옴-
get(key, callback) : data의 key값을 확인하고 callback을 실행함.
-
get에서의 데이터로 응답 : res.send()를, html으로 응답하고 싶다면 res.sendFile() 을 사용하도록 한다.(ex. res.sendFile(__dirname + '/index.html')
미들웨어
-
요청과 응답 중간에서 조작하는 역할 (ex. get으로 default 키 값을 받아오기 전에 css파일이나 user값을 받아오는 방법)
-
app.use((req, res, next)=>{callbackfunc; next()}) : next()를 해주지 않으면 callback 처리가 끝나도 다음으로 넘어가지 않으므로 주의!
