기본부터 알고가자!
-
REPL이란? : 읽고(Read), 해석하고(Eval), 출력하고(Print)를 반복한다(Loop)는 nodeJS의 실행 방식!
-
filename, dirname : 현재 파일, 현재 폴더를 나타냄
-
모듈화 : 길어지는 코드를 분할하는 방식
모듈 설정하는 방법
: (모듈이 되는 파일 끝에) module.export = {원하는 변수 또는 함수}
-> 함수를return하는 느낌으로!
모듈 불러오는 방법
: const module_name = require('file_adress');
-> 가져올 변수는 객체 분할 방식(ex. {name, id})으로 가져와도 가능! -
nodeJS의 this : 기본적으로 global을 가리키지만 모듈을 불러왔을 경우에는 그 모듈을 가리킨다. (함수 선언문의 this는 예외)
사용하는 내장 모듈
process.env
-
프로세스의 환경변수를 확인할 수 있음
-
암호화의 경우에 id와 password를 환경변수에 넣어둔다.
const secretId = process.env.SECRET_ID;
const secretcode = process.env.SECRET_CODE;path
-
경로를 다룰 수 있는 내장 모듈
-
path.dirname(adress) : 현재 폴더의 위치를 나타낸다.
-
path.join(adress, ...) : 현재 경로와 다음 경로들을 합친다.
fs
-
파일 시스템 접근을 관리하는 모듈
-
대표적인 메소드
fs.writeFile(file, string) : 파일이 없으면 만들어서 string을 파일에 추가
fs.readFile(file, callback) : 파일을 읽고 callback에 읽은 값을 parmeter로 넣어줌
fs.mkdir(folder) : 폴더를 생성
fs.open(file_adress, w_r) : 파일이 있으면 열고 없으면 생성('w'),
fs.rename(
+) 파일을 읽어올 때 버퍼 형태로 읽어오게 되므로 꼭 .toString()을 해주자.
(백틱으로 값을 가져오면 자동으로 string이 됨. )
// 모듈 사용법
const fs = require("fs").promises; // 모듈을 프로미스 형태로 받음
fs.writeFile("./writeme.txt", "내가썼음") // 파일이 없으면 만들어서 쓰기 작업
.then((data) => { // data는 undefined, 파일 내용은 readFile 사용
console.log("파일 쓰기 성공");
console.log(data);
return fs.readFile("./writeme.txt"); // 읽은 파일의 내용이 return 됨
})
.then((data) => {
console.log("파일 읽기 성공");
console.log(data.toString()); // Buffer 형태를 문자열로 변환
})
.catch((err) => console.log(err));// 실습 (promise)
const fs = require("fs").promises;
const readme = (num) => {
fs.readFile("./readmeMany.txt").then((data) => {
console.log(num, data.toString());
});
};
console.log("시작");
readme(1);
readme(2);
readme(3);
readme(4);
console.log("끝");
// 실습 (no promise)
const fs = require("fs");
const readme = (num) => {
fs.readFile("./readmeMany.txt", (err, res) => {
if (err) console.log(err);
else console.log(res.toString());
});
};
console.log("시작");
readme(1);
readme(2);
readme(3);
readme(4);
console.log("끝");- 폴더 접근 및 생성과 수정
const fs = require("fs").promises;
const constant = require("fs").constants;
fs.access("./folder", constant.F_OK | constant.W_OK | constant.R_OK) // 파일 접근 방식
.then((data) => {
console.log(data); // undefined
console.log("이미 폴더가 있네요.");
})
.catch((err) => {
console.log(err);
if (err.code === "ENOENT") {
console.log("폴더가 없습니다. 생성을 시작합니다.");
return fs.mkdir("./folder");
}
return Promise.reject(err); // err를 제거하고 프로미스 리턴
})
.then((data) => { // undefined
console.log(data);
return fs.open("./folder/file.js", "w");
})
.then((data) => {
console.log(data);
const { fd } = data;
console.log("빈 파일 만들기 성공 : ", fd);
return fs.rename("./folder/file.js", "./folder/newFile.js");
})
.then(() => {
console.log("이름 바꾸기 성공");
})
.catch((err) => {
console.log(err);
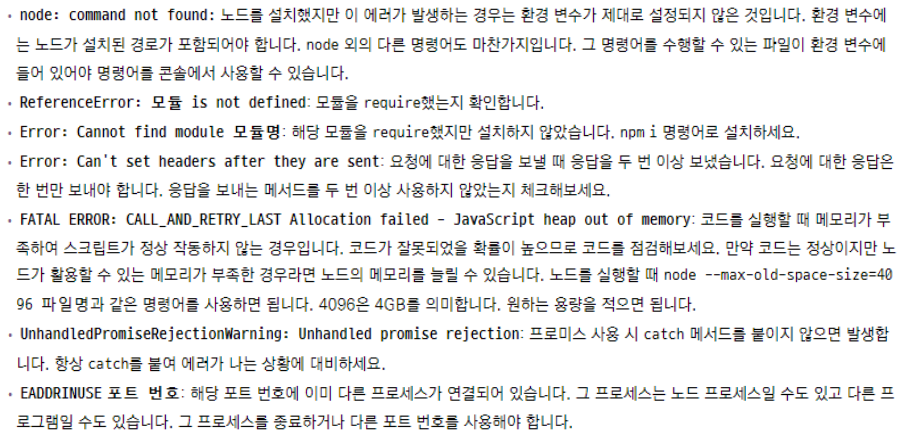
});각종 에러