Android RelativeLayout 는 많은 비용을 소비하는가?
이 글은 기존 운영했던 WordPress 블로그인 PyxisPub: Development Life (pyxispub.uzuki.live) 에서 가져온 글 입니다. 모든 글을 가져오지는 않으며, 작성 시점과 현재 시점에는 차이가 많이 존재합니다.
작성 시점: 2017-07-03 (medium 원본 > wordpress > velog)
이 글은 'Android RelativeLayout에 대한 작은 고찰'(https://velog.io/@windsekirun/Android-RelativeLayout%EC%97%90-%EB%8C%80%ED%95%9C-%EC%9E%91%EC%9D%80-%EA%B3%A0%EC%B0%B0) 에서 이어집니다.
해당 글을 올린 이후 약 4개월 뒤인 10월 말, Palette 1.0과 2.0의 레이아웃 측정 속도를 직접 비교할 수 있는 기회가 생겼습니다.
테스트 조건
- Galaxy S6 실제 사용 기기
- 사용된 계정: @WindSekirun
- 조건: 주황색 + 어두운 색 배경, systrace 를 수집하는 10초 동안 계속 아래로 스크롤
- 분석에 사용된 툴은 Systrace 라는 툴로, 안드로이드 SDK에서 기본 제공되고 있습니다.

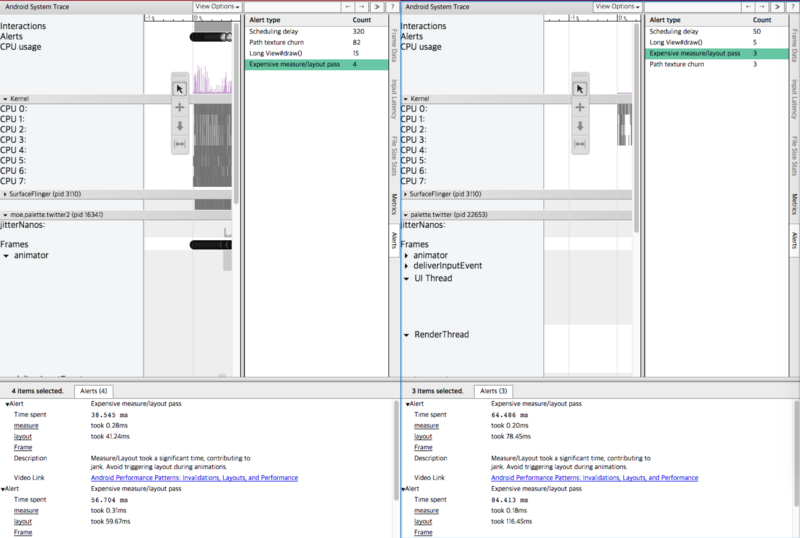
주요 비교 이미지, 오른쪽이 1.0, 왼쪽이 2.0 입니다.
설명
Systrace 에서는 UI 스레드에서 해당 작업이 걸린 시간등을 분석하여 보여주는 역할을 합니다.
- Scheduling delay: 다른 스레드에서 작업하는 동안 대기 시간
- Path texture charn: 그래픽 텍스쳐를 기다리는 시간
- Long View#draw(): 실제 뷰를 그리는 시간
- Expensive measure/layout pass: RelativeLayout 가 레이아웃을 구성하는 데 걸리는 시간
이 중, 주로 UI 의 속도를 측정할 수 있는 기준은 ‘Expensive measure / layout pass’ 입니다.
- Timespent — RelativeLayout 에 있는 childView 들이 표시되기 위해 소요되는 시간
- measure — 변경된 뷰 크기 계산 시간
- Layout — 변경된 뷰의 크기나 위치에 따라 실제로 레이아웃을 구성하는 시간
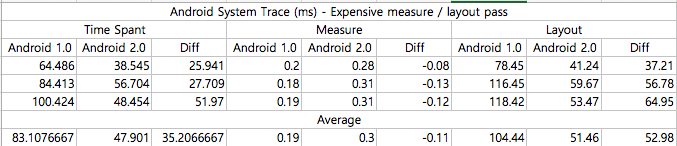
즉, 위 사진을 정리하면 아래와 같은 결과를 도출하였습니다.

안드로이드 앱 UI 을 만들 때, 가장 자유롭게 만들 수 있게 하는 레이아웃은 RelativeLayout 입니다. 해당 위젯의 이름대로 Relative, 상대적으로 설정할 수 있어 디자이너가 ‘이거 5dip만’ ‘이거 1dip만’ 옮겨달라고 할 때 쉽게 대응이 가능합니다.
하지만, RelativeLayout는 속한 레이아웃(Child)가 많으면 많을 수록 차일드 뷰의 위치나 크기를 계산하는 데에 많은 시간을 소요하게 됩니다. (당장 Palette 2.0만 해도 약 15개의 Child View를 가지고 있습니다.)
그래서 최근 글의 제목처럼 ‘과연 복잡한 레이아웃을 사용하려고 할 때, RelativeLayout는 많은 비용을 소비하는가?’ 라는 논란이 일어나고 있고, 이에 대응하기 위하여 다른 레이아웃을 이용하기도 합니다. (물론, 디자이너가 개발자한테 ‘디자이너님 이거 구성하려면 할 수는 있는데 이런 문제들이 있어요’ 라고 들었을 때 순순히 요청을 들어줄지는…
결국 이런 문제는 UI를 디자인하는 디자이너와 기획자, 그리고 개발자간 협의가 필요합니다. 간단한 앱이라면 상대적으로 상관이 없지만, 무거운 앱이거나 실시간으로 올라오는 내용이 많은 앱의 경우 이러한 곳에서 발생하는 딜레이 하나하나가 최종적으론 앱 품질에 영향을 끼치기 때문입니다.
결론
- 간단한 앱이거나, ListView를 사용하지 않거나 ListView를 표시하더라도 보여주는 뷰 갯수가 적다 -> 영향을 거의 미치지 않습니다.
- 소셜 네트워크 앱 등 실시간으로 계속 갱신되야 하거나, 사진이 많이 올라온다 -> 영향을 매우 많이 미칩니다. 이 경우 개발자가 어느정도 신경을 써야 합니다.
물론, RecyclerView Prefetch 나 ViewHolder Pattern, Image Loader Library (Glide, Picasso, Fresco) 등을 이용하면 대부분의 렉을 최소화할 수 있지만 만약 개발하는 앱이 이런 것 들을 전부 적용했는데도 렉이 걸린다면 뷰 쪽을 살펴보는 것도 좋을 것 같습니다.
