이 글은 기존 운영했던 WordPress 블로그인 PyxisPub: Development Life (pyxispub.uzuki.live) 에서 가져온 글 입니다. 모든 글을 가져오지는 않으며, 작성 시점과 현재 시점에는 차이가 많이 존재합니다.
작성 시점: 2017-07-03
누구나 한번 안드로이드 애플리케이션을 개발하다보면, RelativeLayout 를 한번이라도 사용해보았을 것이다. LinearLayout 와 비교해서 자유로운 뷰 구성이 가능하1고, 디자이너들이 1dip 만 옮겨달라고 하는 등 빛을 발휘하는 것이 RelativeLayout다.
최근에 본인은 안드로이드 소셜 네트워크 앱을 개발하면서 당연하게도 이 RelativeLayout를 자주 쓸 수 밖에 없었고, 이에 거의 모든 앱 화면 구성을 RelativeLayout로만 구성하게 되었다. (물론, 이때까지 이런 레이아웃이 성능에 영향을 미치리라는 조금도 예상하지 못했다.

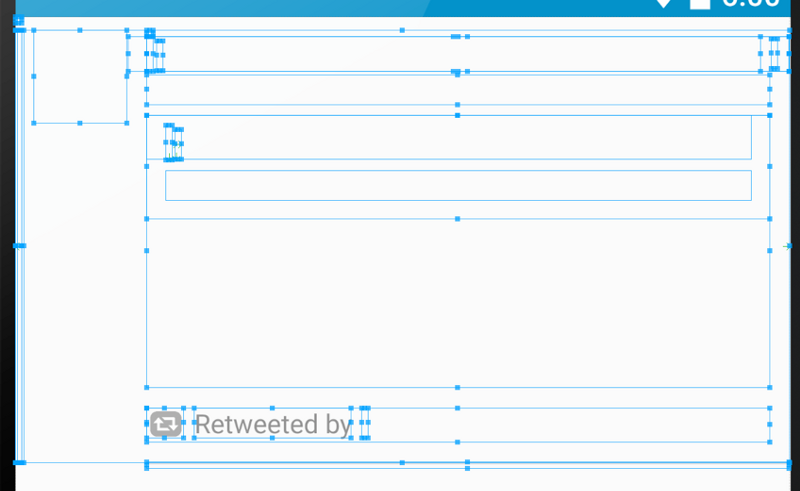
모 안드로이드 소셜 네트워크 앱의 레이아웃 구조, 파란 테두리의 사각형이 하나의 RelativeLayout로 본다. (물론, 최근 개발하는 버전에서는 저 파란 테두리 사각형이 70% 이상 줄었다.)
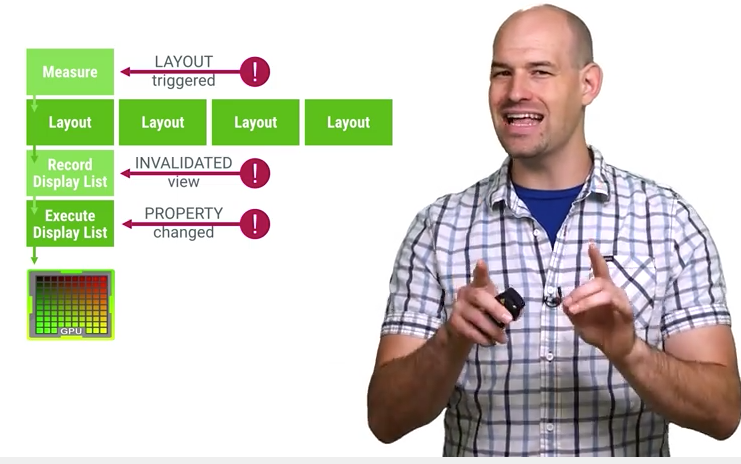
안드로이드의 RelativeLayout는 뷰에 렌더링될 때 아래와 같은 과정을 거친다.
- RelativeLayout 안에 있는 위젯들이 원하는 위치에 갈 수 있도록 위치와 크기를 계산한다.
- RelativeLayout 는 1에서 얻은 데이터를 활용하여 연관된 뷰의 위치나 상대적인 사이즈를 계산하고 그에 맞춰 경계선을 조절한다.
- 이 상태에서 두번째 레이아웃 패스에서 계산이 일어나, 렌더링(표시)에 쓸 최종 위치를 계산한다.

해당 내용은 Android Performance Pattern 의 Double Layout taxation의 1분 20초부터 볼 수 있다. (한글CC가 된다)
결국, 한 번의 레이아웃을 렌더링 할 때 두 번의 레이아웃 패스 계산이 일어난다. 더 중요한 것은, 이 작업은 RelativeLayout가 갱신될 때마다 일어난다.
즉 결론이 무엇이냐. 하면, RelativeLayout와 연관된 뷰가 많을 수록, 렌더링 할 때의 시간이 기하급수적으로 늘어난다. 만약, 뷰 그리는 시간에 너무 많은 시간을 소요한다면 나머지 작업을 할 시간도 당연하게도 없어지겠고, 결국Lack로 이어진다고 볼 수 있다.
이를 해결하기 위한 방법은, 안타깝게도 한가지 밖에 존재하지 않는다. RelativeLayout를 남용하지 않는 것이다. 물론, RelativeLayout의 사용을 줄이게 되면 앱 디자인에 제약이 생길 수가 없고, 이는 디자이너가 원망의 눈빛으로 당신을 바라보게 될지도 모르겠다(.)
물론, 이 문제는 ‘소수의 앱’만 속하는 문제기도 하다. 하지만, 왠만한 방면에서 최적화를 했는데도 렉이 걸린다면, 레이아웃 xml를 다시 돌아보는게 좋다고 생각된다. (안드로이드가 최근 60FPS 강조하는 것도 있고. 이에 관해선 또 다른 글에서.)
