components > Button > RoundButton.tsx
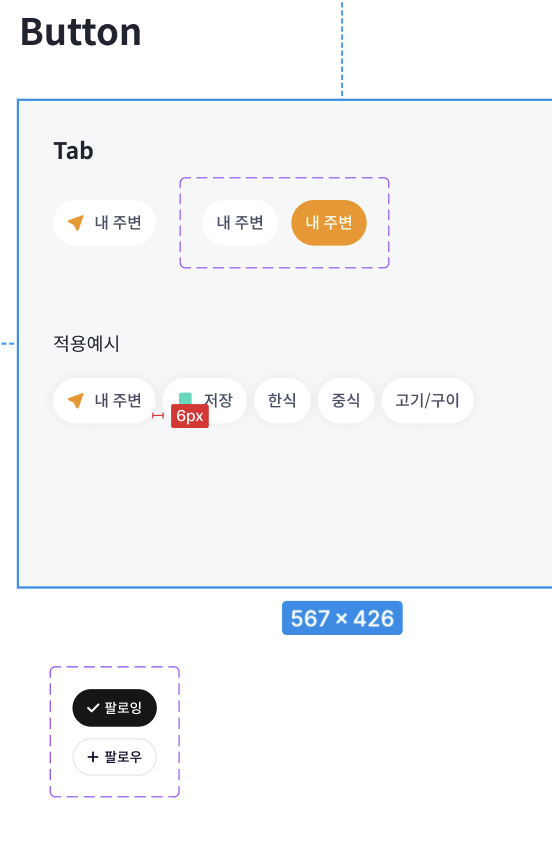
type 속성을 크게 "following", "icon", "map-icon", "map-text"로 두었습니다.
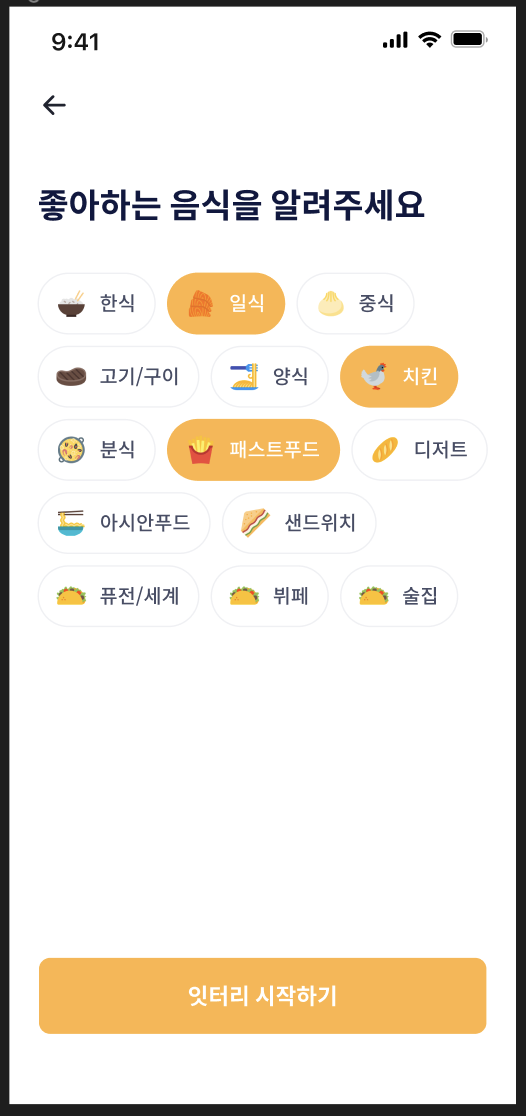
첫번째 이미지가 "icon", 두번째 이미지가 각각 "map-icon", "map-text", "following" 속성입니다.
https://ruungji.tistory.com/entry/English-Primary-Secondary
-> 기능보다 primary, secondary, ... 방식으로 속성 이름 바꿨습니다.
나중에 컴포넌트 볼 때, 어떤 속성이 있는지 하나하나 공부하면 복잡할 것 같아서 바꿨습니다.


components > Button > BottomButton.tsx
type 속성 2개로 두어 주황버튼, 흰버튼 만들 예정

