v2.0-eatery
1.2.0 버전으로 업데이트 이유

디자인과 기획이 전체적으로 바뀌면서 2.0버전 업데이트를 기획하게 되었습니다. 디자인과 기획적인 면에서 더 섬세하고 많은 기능들이 요구되었기에, 이에 맞춰 프론트엔드 단에서는 웹뷰 사용을 생각하게 되었습니다. 또한 프론트엔드 개발 측면에서도 빠르게보다는 효율적으로 목
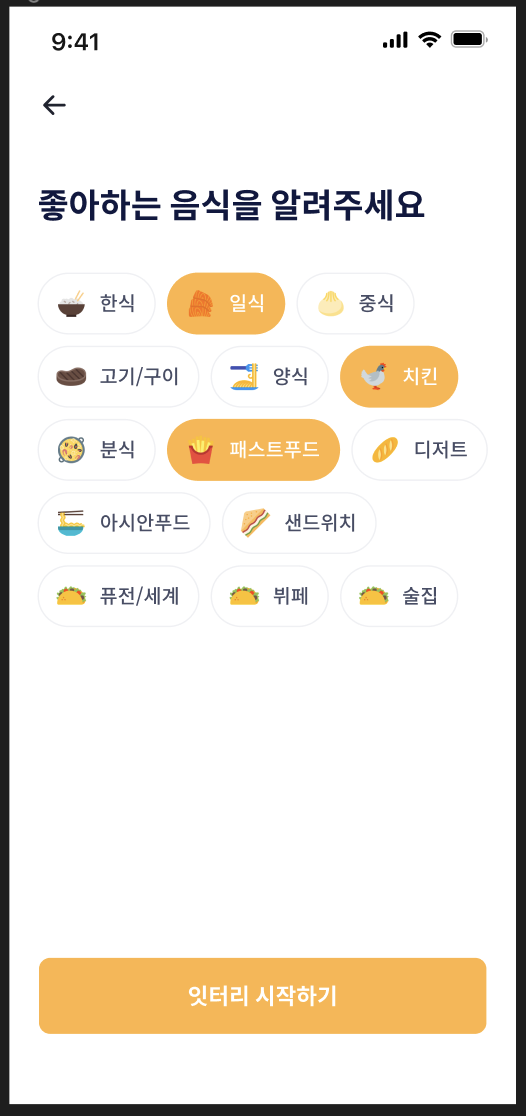
2.[과거] home화면과 전체 폴더 구조

src 폴더 안에componentstitle.tsx (이름 확정 아님): 홈, 피드, 지도, ... 등등 모든 페이지 상단에 위치한 바image.tsx (이름 확정 아님): 홈, 리뷰 작성 페이지에서 사용되는 이미지이미지 안에 해시태그 걸 수 있도록 하는 역할을 함ha
3.깃허브에서 코드관리

main 브랜치: 업데이트할 때마다 develop 브랜치에 있던 코드 커밋develop 브랜치: 직접적으로 코드 수정하면 안되는 브랜치최종적으로 확인할 때만 보면 되는 브랜치이 외 브랜치: 기능 개발이 필요할 때마다 기능 이름을 본 따 브랜치 이름 정함코드 수정이 끝나
4.전체 폴더 구조

WebView로 바꾸면서 전체적인 폴더 구조가 바뀌었습니다.pages 폴더를 src 폴더 밖으로 빼내려고 했는데 실패해서 일단 보류해두었습니다.pages 폴더와 pages-edit 폴더로 나누어 두었습니다.pages-edit 폴더 내 폴더 이름은 CamelCase 형식
5.디자인 시스템

디자이너와 디자인 시스템 통일시키고 있습니다.다만, 디자이너가 두 분 이시다보니 이전에 있던 디자인 시스템에서 벗어난 디자인이 나오는 중입니다.프론트엔드에서도 변화에 대응해야하는 점도 분명 있는 것 같습니다.
6.Button 컴포넌트

components > Button > RoundButton.tsxtype 속성을 크게 "following", "icon", "map-icon", "map-text"로 두었습니다.첫번째 이미지가 "icon", 두번째 이미지가 각각 "map-icon", "map-text
7.다른 앱 참고

디자이너들은 디자인 할 때 다른 앱들 디자인 참고를 많이 하는데, 프론트엔드도 일하면서 앱을 많이 참고해야겠다는 생각이 듭니다.움직임이나 화면 전환 되었을 때 어떤 모습이 보이는지 참조하는게 개발에 더 도움이 됩니다.
8.컴포넌트 만들때

화살표 함수 vs 일반 함수
9.input 태그와 onBlur

https://kwangsunny.tistory.com/35스푼 과제할 때 최근 검색어 선택하는 부분 구현 부분 실패했었는데, 해결 방안을 찾았습니다.
10.컴포넌트 정리

URL 주소에 따라서 선택된 페이지는 주황색으로 변합니다.기본적으로 map의 BottomSheet에 맞춰져 있습니다.가운데에 children 값을 넣음으로써, 흰 화면 안에 내용을 넣을 수 있습니다.type: setting | mapstate.action(boolean
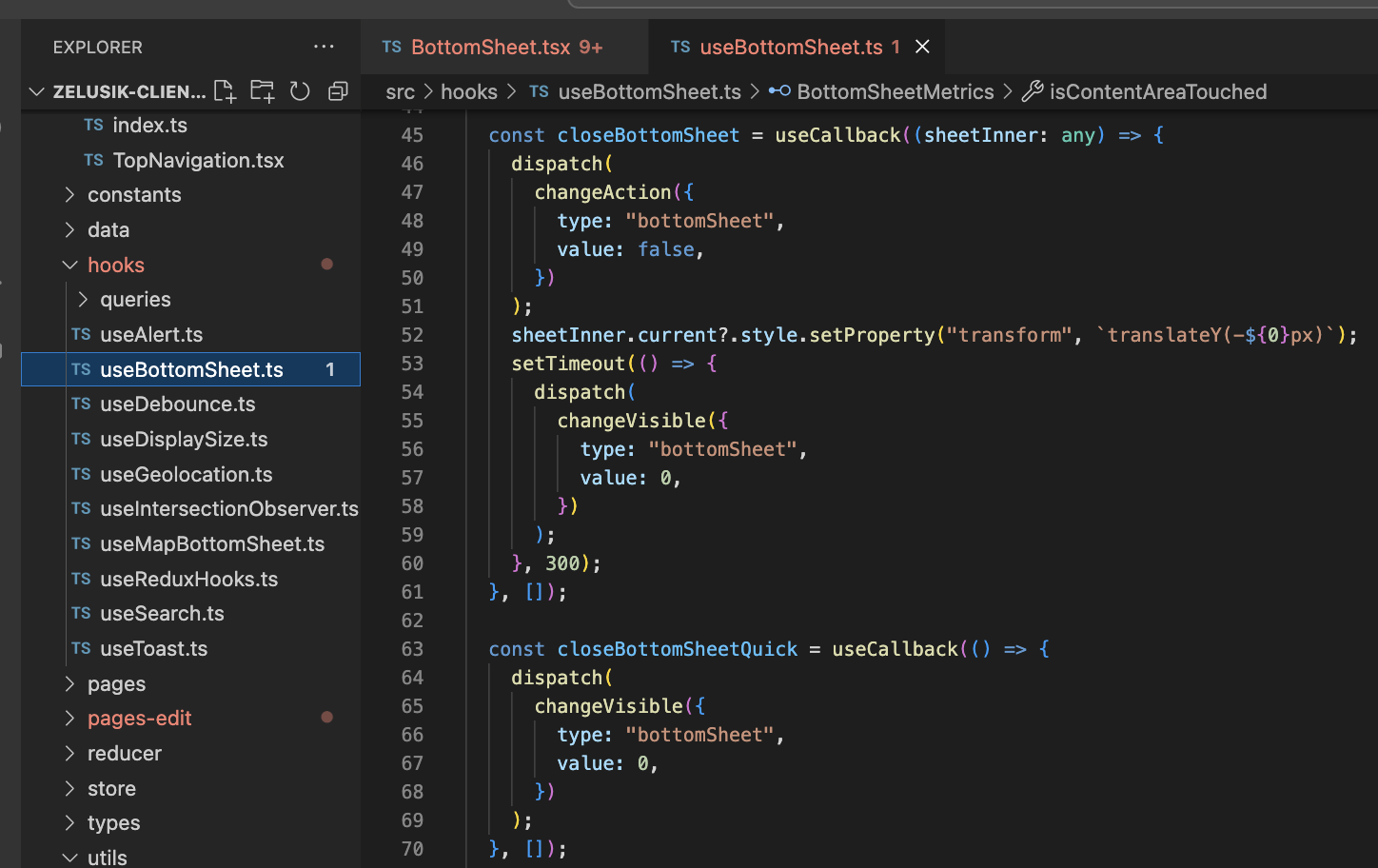
11.BottomSheet 사용법

BottomSheet 사용법 입니다.아래 이미지에서 17, 18번째 줄에 type을 추가할 수 있습니다.컴포넌트 같은 경우에는 BottomSheet > children 폴더 내에 추가하시면 됩니다.아래 이미지에서 18번째 줄에 있는 "report" 부분이 type값 넣
12.Recoil vs Redux

훅과 비슷한 사용법으로 빠르게 배우고 사용할 수 있었습니다.값을 변경할 수 있는 함수를 만들 수 있다는 것이 편했습니다.
13..

react swiper autoplay stop
14.2023.08.04 오류 정리

필수 추가Setting 누를 때 수정 home-detail 이미지 태그 추가 map 이미지 슬라이드 되도록 만들기Alert 추가추천 베스트 수정하기 창 추가오류Description 수정 home-detail 크게 보기 누르면, 서서히 커지게 map 지도 켜진 상
15.커스텀 훅에 대하여

같이 일하는 프론트엔드 개발자와 만드는 방식이 조금 다른 것이 있었습니다.저는 BottomSheet, Alert를 만들었고, 다른 분은 Toast를 만들었습니다.저의 경우 Redux로 상태관리를 하고, 안에 들어가는 내용물(children)을 따로 components
16.CI/CD

처음부터.. 만들어둡시다...
17.mac chrom cors 해제

open -na Google\\ Chrome --args --user-data-dir=/tmp/temporary-chrome-profile-dir --disable-web-security
18.8월24일 기준 수정 사항

전체Alert 창 애니메이션화면 이동 애니메이션 (오른쪽에서 왼쪽으로 서서히 보이기)로딩중... 수정꼭대기에서 상단으로 당길 시, 새로고침 추가무한스크롤 맨 밑으로 내리면, 로딩중 보이기Home"내가 선호하는 음식 카테고리" visible 여부profile 시간 여부p
19.Nextjs TopNavigation

전체, 양식, 육류/고기, ... 등 상단을 넘어갈 때마다 글씨 밑 주황색 바가 슬라이드하듯 넘어가기스크롤 시 상단 바 고정새로운 페이지 넘어갈 때, scrollTop 조정새로운 글씨를 클릭할 경우, 로딩중...이 보여지기이미 클릭했던 부분일 경우, 이전에 가져왔던 값
20.지도 관련 구현

https://velog.io/@yena1025/react-query%EC%9D%98-%EC%9E%A5%EC%A0%90-%EC%BA%90%EC%8B%B1-%EA%B8%B0%EB%8A%A5
21.scroll

https://webclub.tistory.com/607
22.애니메이션 효과

https://nykim.work/114
23..next 폴더가 안가져와짐

yarn install 했는데 .next폴더 안가져와짐\->$ yarn set version berry
24.애자일 적용

애자일 방식을 적용 중에 있습니다
25.2.1 버전

기획자 2명, 디자이너 2명, 프론트엔드 개발자 2명, 백엔드 개발자 2명TopNavigation 등 보다 복잡한 컴포넌트 위하여 존재Box, Flex, Text 등 컴포넌트 사용하기 위해 존재애니메이션 제작 시 사용